如何在 WooCommerce 中創建令人驚嘆的產品圖片庫
已發表: 2023-04-06正在尋找一種簡單的方法來為您的 WooCommerce 網站製作產品圖片庫?
產品圖片庫可以在推動銷售和改善在線商店的客戶體驗方面發揮重要作用。 幸運的是,將它們添加到您的 WooCommerce 網站相對容易,只需幾個簡單的步驟。
在本文中,我們將逐步指導您設置 WooCommerce 產品圖片庫,從上傳您的產品圖片到自定義您的圖片庫顯示。
為什麼要創建 WooCommerce 產品圖片庫?
在 WooCommerce 中創建產品圖片庫有助於以最佳方式展示您的產品。 這可以讓潛在客戶更好地了解他們購買的商品,並幫助他們做出明智的購買決定。
此外,視覺上吸引人的圖片庫可以增強在線商店的整體用戶體驗,使其更具吸引力且更易於導航。 這可以提高客戶滿意度並增加銷售額。
通過為客戶提供清晰詳細的產品圖片,您可以建立對品牌的信任和信譽,從而提高轉化率和銷售額。 更好的是,它們可以讓您的在線商店從競爭對手中脫穎而出,讓您在擁擠的市場中佔據優勢。
為什麼使用 SeedProd 製作產品圖片庫?
在考慮為您的 WordPress 網站構建產品庫的方法時,您可能會立即使用 WooCommerce 產品庫插件。 畢竟,它們使自定義默認 WooCommerce 功能變得容易。
但是,並非所有圖庫滑塊插件都具有在線商店所需的關鍵功能。 因此,您可能會安裝比預期更多的 WordPress 插件,這會給您的網站增加不必要的膨脹。
這就是為什麼我們最喜歡將產品圖片庫添加到 WooCommerce 的選擇是 SeedProd。

它是 WordPress 最好的網站和登錄頁面構建器,讓您無需代碼即可輕鬆自定義 WooCommerce 網站的每個部分。
無論您是想從頭開始創建整個 WooCommerce 網站還是自定義單個產品頁面,您都可以使用 SeedProd 的拖放構建器來完成這一切。
以下是一些 SeedProd 的 WooCommerce 自定義選項的試用:
- 網站工具包:只需單擊一下即可安裝的預製 WooCommerce 主題模板。
- 拖放構建器:為您的商店構建自定義頁面,包括結帳、購物車、商店頁面等,無需代碼。
- WooCommerce 模板標籤:產品圖庫、產品特色圖片、產品數據選項卡、產品元數據、產品內容等。
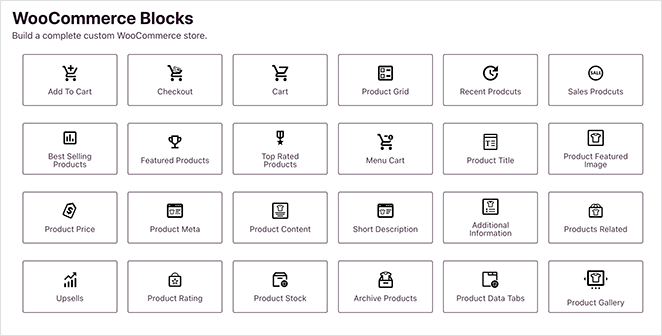
- WooCommerce 塊:添加到購物車按鈕、菜單購物車圖標、產品網格、最受好評的產品、最近的產品、特色產品等。
- 頁面模式:創建一個即將推出的 WooCommerce 頁面,或將您的電子商務商店置於維護模式。

此外,您可以使用 SeedProd 的任何其他塊和功能,例如輪播滑塊、選擇加入表單、倒計時計時器、評論、推薦等。
鑑於其易用性和無窮無盡的自定義選項,使用 SeedProd 管理您的在線商店的設計和佈局是有意義的。
使用 SeedProd 創建 WooCommerce 產品圖片庫
在我們深入了解這個分步指南之前,您首先需要確保在您的 WordPress 網站上安裝了 WooCommerce。 如果您仍在設置您的商店,您可以先按照此最終指南創建 WooCommerce 商店。
完成後,請按照以下步驟將精美的圖片庫添加到 WooCommerce。
步驟 1. 安裝並激活 SeedProd
首先,您需要下載 SeedProd Elite 並在您的 WordPress 網站上安裝和激活它。 Elite 計劃讓您可以訪問所有最好的 WooCommerce 特性和功能。
如果您在安裝方面需要幫助,您可以查看我們關於安裝 SeedProd 的文檔。 它會引導您完成上傳和激活插件以及啟用您的 SeedProd 許可證密鑰。
第 2 步。選擇一個 WooCommerce 主題模板
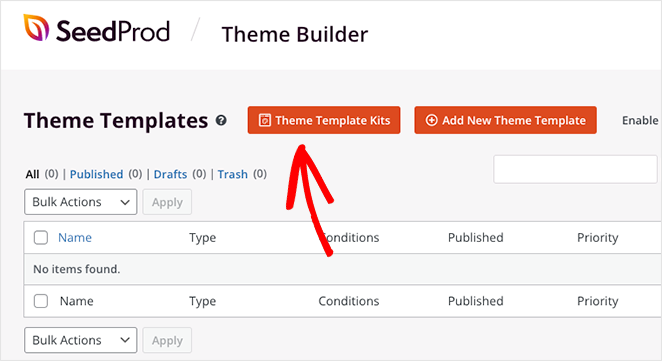
一旦插件在您的網站上處於活動狀態,請從您的 WordPress 儀表板導航到SeedProd » Theme Builder 。 然後單擊主題模板工具包按鈕。

在接下來的屏幕上,您將看到一個模板庫,只需單擊一下即可安裝。 每個模板都包含您在演示中看到的所有頁面。 例如,如果您預覽帶有“關於我們”或“推薦”頁面的模板,SeedProd 會自動為您製作這些頁面。
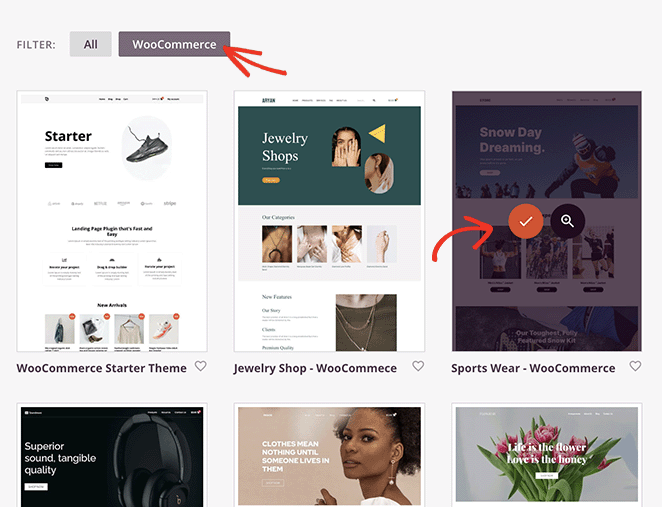
要僅查看與 WooCommerce 兼容的模板,請單擊WooCommerce選項卡。 從那裡瀏覽設計,直到找到與您的想法相匹配的設計,然後將鼠標懸停在它上面並單擊複選標記圖標。

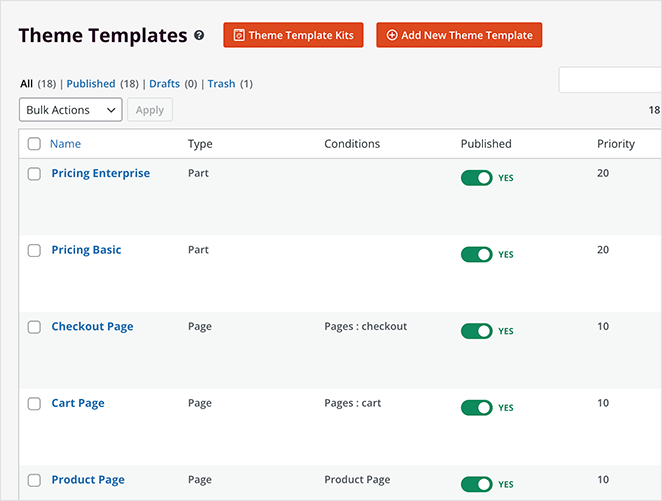
現在 SeedProd 將導入該模板,幾秒鐘後,您將在主題儀表板上的列表中看到所有模板部分:

您可以使用 SeedProd 的拖放頁面構建器輕鬆自定義每個模板部分,包括結帳、購物車、商店和單個產品頁面。 這就是我們添加響應式產品庫滑塊的方式。
但首先,您需要將圖庫圖片添加到您的 WooCommerce 產品中,接下來我們將向您展示如何操作。
第 3 步。添加 WooCommerce 產品圖片庫
為您的產品添加額外的照片是向潛在客戶提供更多信息的絕佳方式。 例如,如果產品具有不同的顏色選項或產品變體,您可以使用圖庫上傳其他變體圖像。
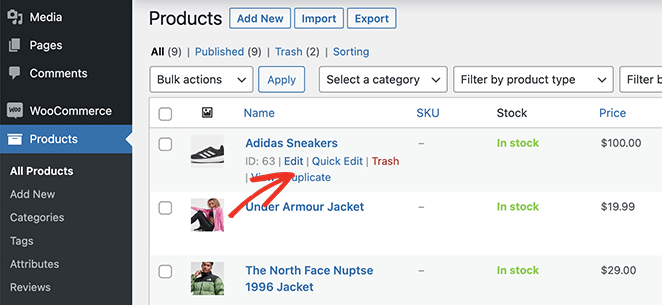
要添加更多產品照片,請從您的 WordPress 管理員導航到產品 » 所有產品。 接下來,找到您要添加產品庫的產品,然後單擊編輯。

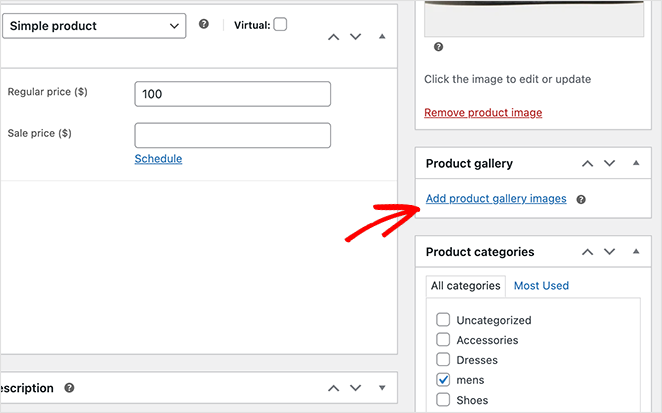
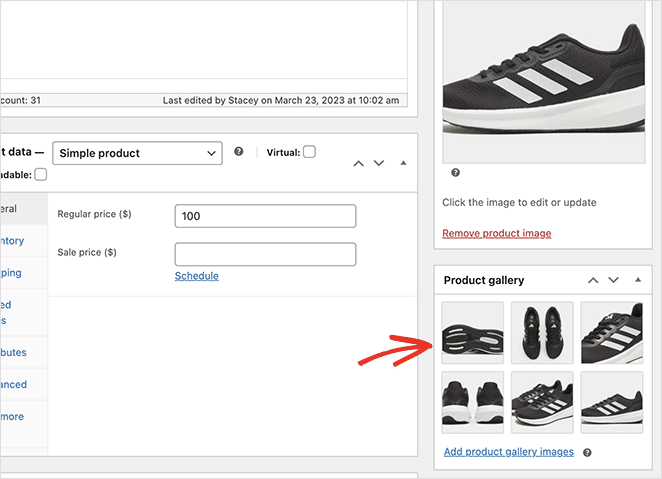
在產品編輯器中,您會在右側看到一個名為“產品圖庫”的面板。 在此面板中,單擊“添加產品圖庫圖像”鏈接以添加您的圖庫縮略圖。

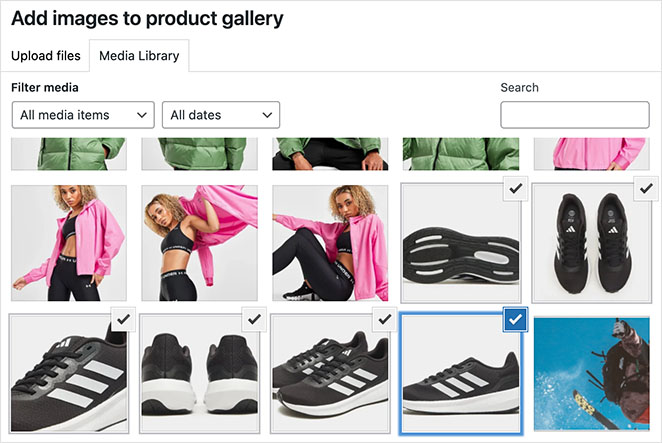
單擊此鏈接將打開 WordPress 媒體庫,您可以從計算機或直接從庫上傳圖像。

按住鍵盤上的 Shift 鍵選擇多張圖片,然後單擊“添加到圖庫”按鈕。
WooCommerce 現在會將新圖像添加到您的產品編輯器中。 您應該會看到您的主圖像,然後是下方的額外縮略圖圖庫。

確保單擊“更新”按鈕以保存更改。

第 4 步。自定義您的 WooCommerce 產品頁面模板
現在您已經將畫廊圖片添加到您的 WooCommerce 商店,您可以使用 SeedProd 自定義您的產品頁面。
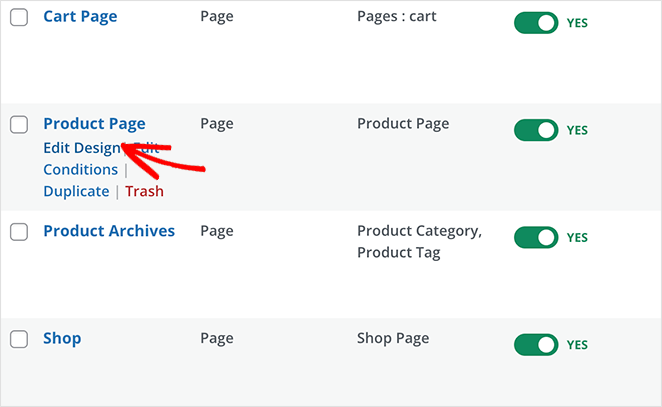
所以再次前往SeedProd » Theme Builder ,並尋找“產品頁面”模板部分。 這是確定所有單個產品頁面外觀的模板。
要自定義它,只需將鼠標懸停在它上面並單擊“編輯設計”鏈接。

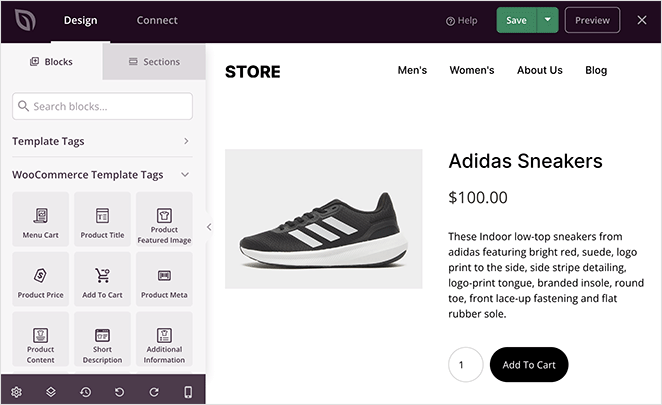
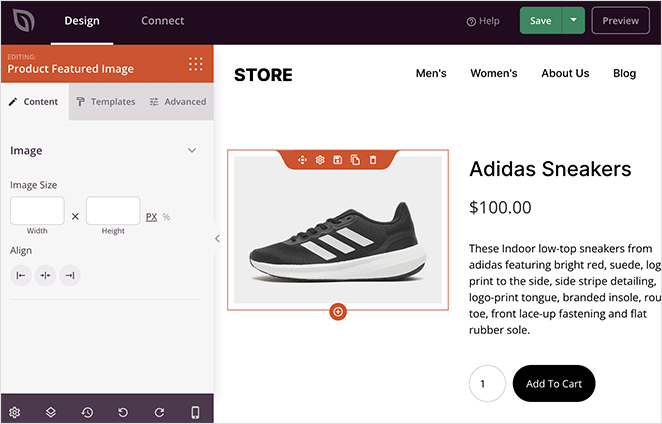
在下一個屏幕上,您將看到 SeedProd 的可視化頁面構建器。 在這裡,您可以將新的設計元素拖放到您的頁面上並自定義整體設計。

如您所見,此模板使用產品特色圖片作為默認產品圖片。 這是 SeedProd 的 WooCommerce 模板標籤之一,它直接從 WooCommerce 中提取產品信息。

讓我們用 SeedProd 的 Product Gallery 塊替換此塊。
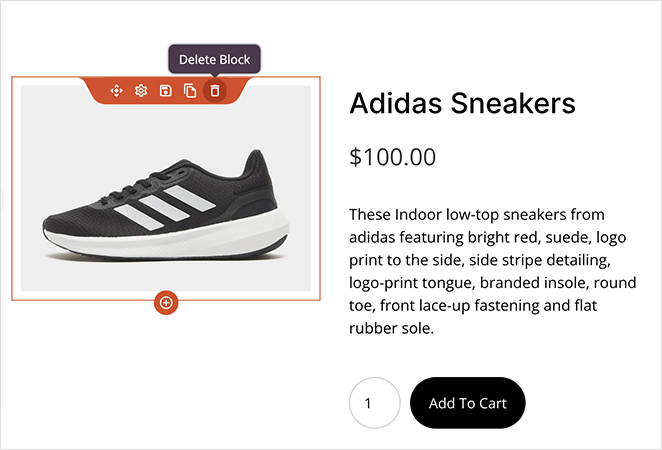
為此,將鼠標懸停在產品特色圖片上,直到您看到橙色邊框,然後單擊垃圾桶圖標。

添加產品圖片庫塊
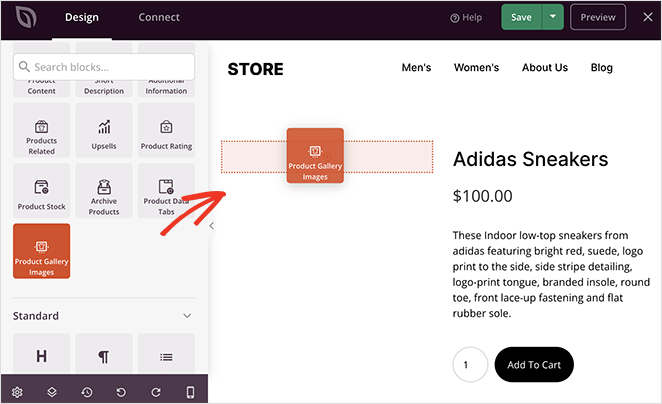
接下來,單擊左側面板中的Product Gallery Images塊,並將其拖到頁面預覽中以嵌入圖庫佈局。

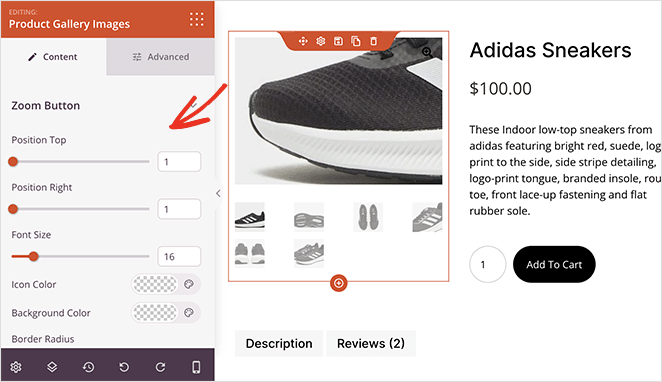
單擊圖庫塊時,您會看到幾個可以自定義的設置。
首先是圖像縮放選項,當您將鼠標懸停在圖像上時,它會增加圖像尺寸。

您可以在此處拖動水平滑塊來更改縮放按鈕的位置和字體大小。 您還可以編輯圖標顏色、邊框半徑和背景顏色。
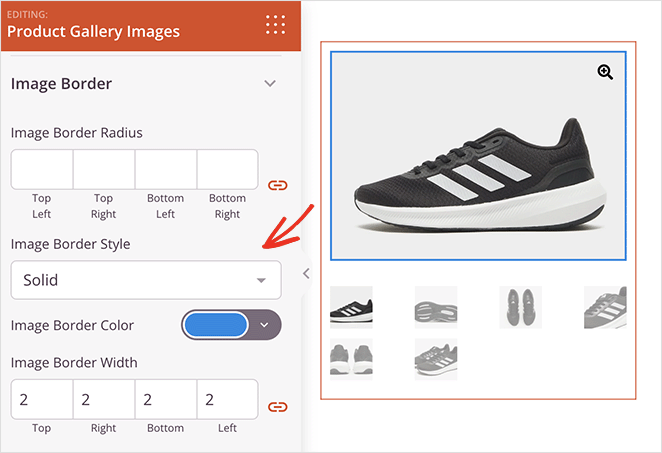
接下來是主圖像邊框的自定義。 例如,您可以添加實線、點線或虛線邊框並更改邊框半徑、顏色和寬度。

類似的自定義可用於圖庫縮略圖。
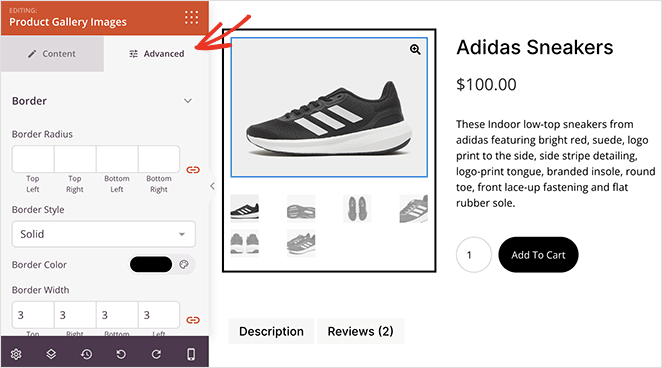
當您切換到“高級”選項卡時,您會看到更多樣式選項,包括:
- 邊框半徑、顏色、寬度和样式
- 塊邊距和填充的間距
- CSS 類選項
- 移動設備和桌面設備的可見性切換
- 動畫效果

繼續自定義您的產品頁面,直到您對設計感到滿意為止。 例如,您可能希望添加相關產品塊以交叉銷售其他產品。
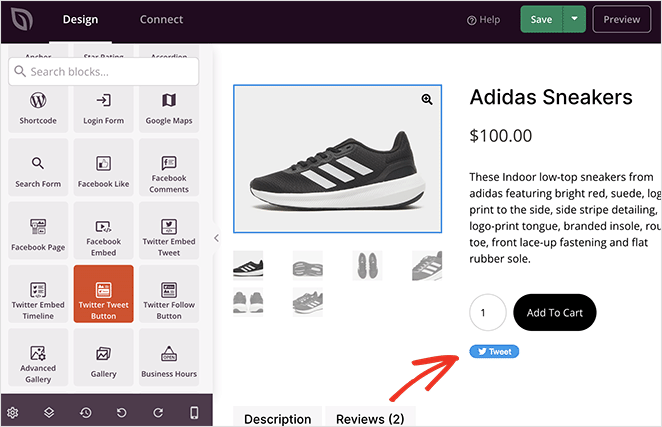
或者,您可以嵌入推文按鈕以鼓勵用戶在社交媒體上分享您的產品。

當您對設計感到滿意時,請不要忘記單擊保存按鈕。
第 5 步。將更改發佈到您的 WooCommerce 商店
最後一步是讓您的更改在您的 WooCommerce 網站上生效。 為此,您需要退出頁面構建器並返回到主題構建器屏幕。
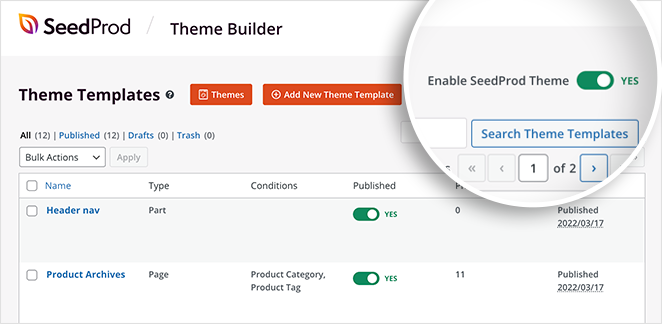
從那裡找到“啟用 SeedProd 主題”開關,並將其切換到“是”位置。

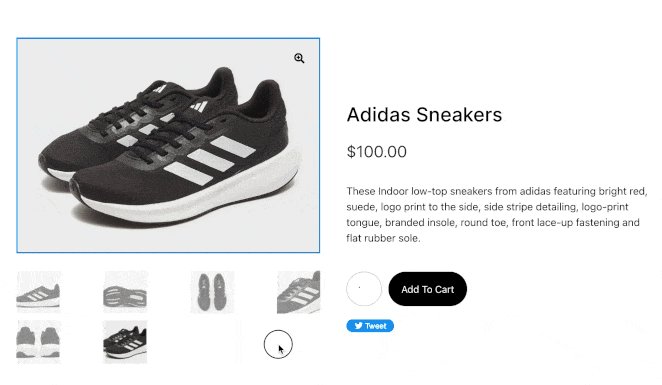
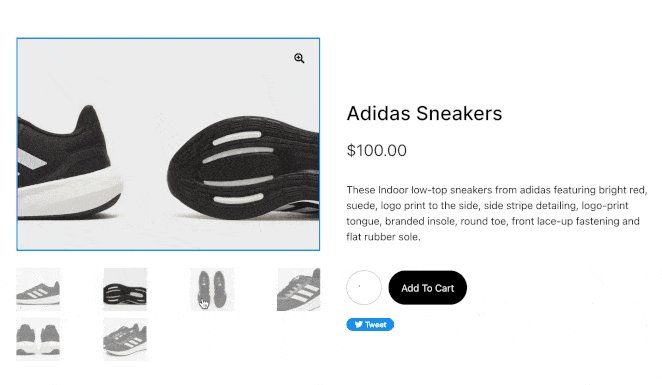
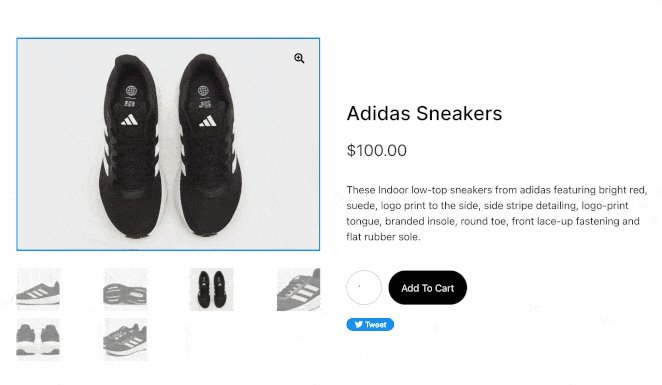
現在您可以訪問您的產品頁面以查看您的新產品圖片庫。
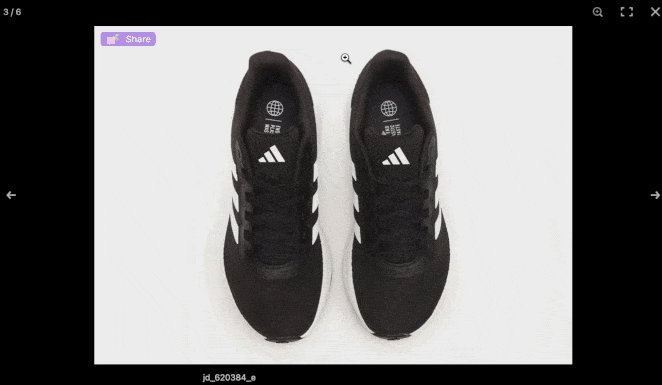
如您所見,您可以單擊每張圖像並放大各種細節。 另外,如果您單擊縮放按鈕,圖像將在全屏燈箱彈出窗口中打開。

從那裡,您可以以類似幻燈片的格式單擊每個圖像。
獎勵:將產品視頻添加到 WooCommerce
產品視頻是提高在線商店參與度的另一種好方法。 根據研究,88% 的人在觀看視頻後購買了產品或服務。
有多種方法可以從 YouTube、Vimeo 等平台向您的 WordPress 網站添加視頻。 但我們最喜歡的解決方案是 Smash Balloon 的 YouTube Feed 插件。
此插件有免費版和專業版,可讓您在網站的任何位置嵌入精美的 YouTube 畫廊。 它有幾個畫廊佈局和自動播放選項,你可以用 WordPress 塊或短代碼嵌入你的視頻源。

這樣,您就可以展示用戶生成的內容,例如產品評論、開箱視頻、教程等。
按照本指南了解如何在 WordPress 中創建視頻庫的所有步驟。
你有它!
我們希望本指南能幫助您學習如何在 WooCommerce 中創建令人驚嘆的產品圖片庫。 在您離開之前,您可能還喜歡我們關於如何向 WooCommerce 產品頁面添加星級的指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。