Cum să creezi o galerie de imagini uimitoare a produsului în WooCommerce
Publicat: 2023-04-06Căutați o modalitate ușoară de a crea o galerie de imagini de produs pentru site-ul dvs. WooCommerce?
Galeriile de imagini ale produselor pot face o mare diferență în stimularea vânzărilor și îmbunătățirea experienței clienților magazinului dvs. online. Din fericire, adăugarea acestora pe site-ul tău WooCommerce este relativ ușoară și necesită câțiva pași simpli.
În acest articol, vă vom ghida prin configurarea unei galerii de imagini pentru produse WooCommerce, de la încărcarea imaginilor produselor dvs. până la personalizarea afișajului galeriei pas cu pas.
De ce să creați o galerie de imagini pentru produse WooCommerce?
Crearea galeriilor de imagini ale produselor în WooCommerce vă poate ajuta să vă afișați produsele în cel mai bun mod posibil. Acest lucru oferă clienților potențiali o idee mai bună despre ceea ce cumpără și îi ajută să ia decizii informate de cumpărare.
În plus, o galerie de imagini atractivă din punct de vedere vizual poate îmbunătăți experiența generală de utilizare a magazinului dvs. online, făcându-l mai captivant și mai ușor de navigat. Acest lucru poate duce la o mai mare satisfacție a clienților și la creșterea vânzărilor.
Oferind clienților imagini clare și detaliate ale produselor dvs., puteți construi încredere și credibilitate cu brandul dvs., ceea ce duce la rate de conversie mai mari și la mai multe vânzări. Și mai bine, vă pot diferenția magazinul online de concurenți, oferindu-vă un avantaj într-o piață aglomerată.
De ce să folosiți SeedProd pentru a crea o galerie de imagini de produs?
Când luați în considerare modalități de a construi o galerie de produse pentru site-ul dvs. WordPress, este posibil să apelați imediat la un plugin pentru galeria de produse WooCommerce. La urma urmei, fac ușoară personalizarea caracteristicilor implicite WooCommerce.
Cu toate acestea, nu toate pluginurile glisante ale galeriei de imagini au caracteristicile cheie de care aveți nevoie pentru un magazin online. Ca rezultat, este posibil să instalați mai multe plugin-uri WordPress decât s-a prevăzut, ceea ce poate adăuga umflare inutilă site-ului dvs.
De aceea, alegerea noastră preferată pentru adăugarea unei galerii de imagini de produs la WooCommerce este SeedProd.

Este cel mai bun generator de site-uri web și pagini de destinație pentru WordPress, permițându-vă să personalizați cu ușurință fiecare parte a site-ului dvs. WooCommerce fără cod.
Indiferent dacă doriți să creați un întreg site WooCommerce de la zero sau să personalizați pagini individuale de produse, le puteți face pe toate cu generatorul de drag-and-drop al SeedProd.
Iată o degustare a unora dintre opțiunile de personalizare WooCommerce ale SeedProd:
- Seturi de site: șabloane de teme WooCommerce prefabricate pe care le puteți instala cu un singur clic.
- Creator prin glisare și plasare: creați pagini personalizate pentru magazinul dvs., inclusiv finalizarea comenzii, coșul de cumpărături, pagina magazinului și multe altele fără cod.
- Etichete de șablon WooCommerce: Galerie de produse, Imagine prezentată de produs, File cu date despre produs, Meta produs, Conținut de produs și multe altele.
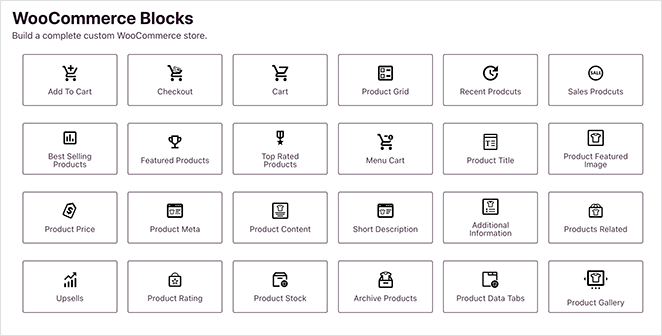
- Blocuri WooCommerce: butonul Adaugă în coș, pictograma Coș de meniu, Grila de produse, Produse cu cele mai bune cote, Produse recente, Produse recomandate și multe altele.
- Moduri de pagină: creați o pagină WooCommerce care va veni în curând sau puneți magazinul dvs. de comerț electronic în modul de întreținere.

În plus, puteți utiliza oricare dintre celelalte blocuri și caracteristici ale SeedProd, cum ar fi glisorul carusel, formularele de înscriere, cronometrele cu numărătoare inversă, recenziile, mărturiile și multe altele.
Având în vedere ușurința de utilizare și opțiunile de personalizare nesfârșite, este logic să gestionați designul și aspectul magazinului dvs. online cu SeedProd.
Crearea unei Galerie de imagini pentru produse WooCommerce cu SeedProd
Înainte de a aborda acest ghid pas cu pas, mai întâi va trebui să vă asigurați că aveți WooCommerce instalat pe site-ul dvs. WordPress. Dacă încă vă configurați magazinul, puteți urma mai întâi acest ghid suprem despre crearea unui magazin WooCommerce.
După ce ați făcut asta, urmați acești pași pentru a adăuga o galerie de imagini uimitoare la WooCommerce.
Pasul 1. Instalați și activați SeedProd
În primul rând, va trebui să descărcați SeedProd Elite și să îl instalați și să îl activați pe site-ul dvs. WordPress. Planul Elite vă oferă acces la toate cele mai bune caracteristici și funcționalități WooCommerce.
Dacă aveți nevoie de ajutor la instalare, puteți vedea documentația noastră despre instalarea SeedProd. Vă ghidează prin încărcarea și activarea pluginului și activarea cheii de licență SeedProd.
Pasul 2. Alegeți un șablon de temă WooCommerce
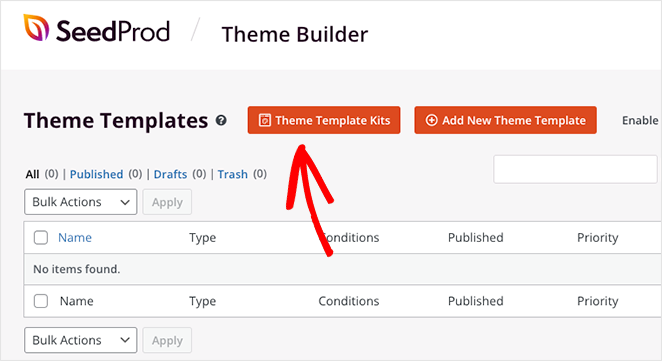
Odată ce pluginul este activ pe site-ul dvs., navigați la SeedProd » Theme Builder din tabloul de bord WordPress. Apoi faceți clic pe butonul Seturi de șabloane de teme .

Pe următorul ecran, veți vedea o bibliotecă de șabloane pe care le puteți instala cu 1 clic. Fiecare șablon vine cu toate paginile pe care le vedeți în demo. De exemplu, dacă previzualizați un șablon cu o pagină „Despre noi” sau „Mărturii”, SeedProd va crea automat acele pagini pentru dvs.
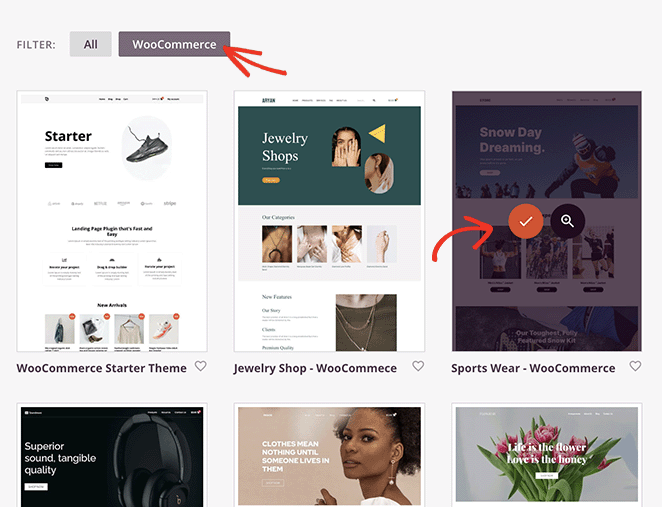
Pentru a vedea numai șabloanele compatibile cu WooCommerce, faceți clic pe fila WooCommerce . De acolo, răsfoiți modelele până când găsiți unul care se potrivește cu ceea ce aveți în vedere, apoi treceți cu mouse-ul peste el și faceți clic pe pictograma bifă.

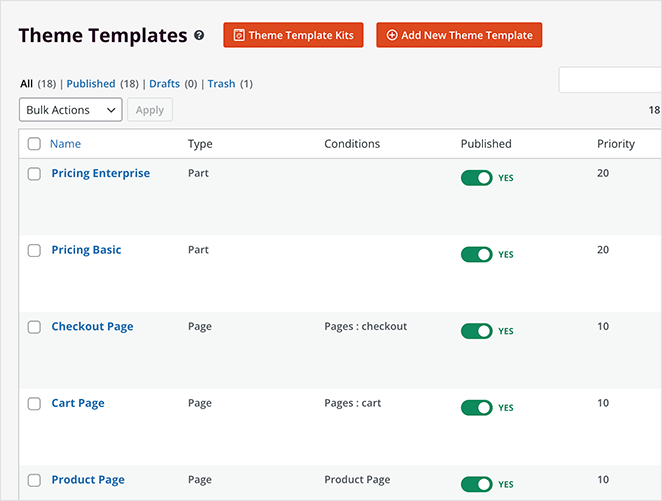
Acum SeedProd va importa acel șablon și, în câteva secunde, veți vedea toate părțile șablonului într-o listă pe tabloul de bord al temei:

Puteți personaliza cu ușurință fiecare parte de șablon cu generatorul de pagini de la SeedProd, inclusiv paginile de achiziție, coș, magazin și un singur produs. Așa vom adăuga un glisor de galerie de produse receptiv.
Dar mai întâi, va trebui să adăugați imagini de galerie la produsele dvs. WooCommerce, ceea ce vă vom arăta cum să faceți în continuare.
Pasul 3. Adăugați Galeria de imagini pentru produse WooCommerce
Adăugarea de fotografii suplimentare la produsele dvs. este o modalitate fantastică de a oferi clienților potențiali mai multe informații. De exemplu, puteți utiliza o galerie pentru a încărca imagini variante suplimentare dacă un produs are diferite opțiuni de culoare sau variante de produs.
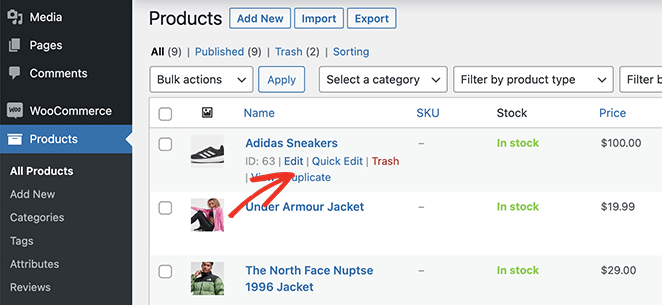
Pentru a adăuga mai multe fotografii ale produselor, navigați la Produse » Toate produsele de la administratorul dvs. WordPress. Apoi, găsiți produsul la care doriți să adăugați o galerie de produse și faceți clic pe Editați.

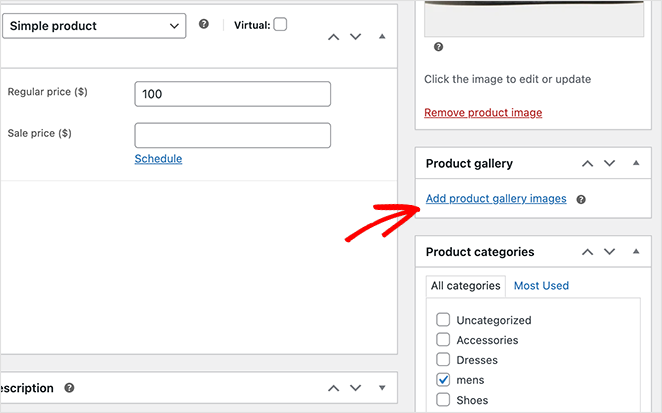
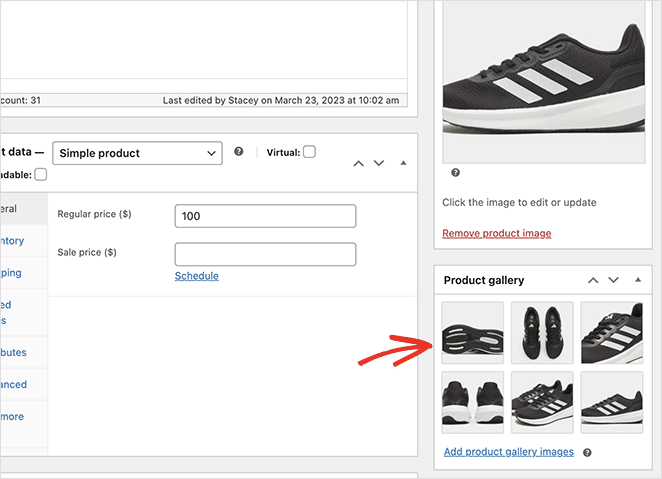
În editorul de produse, veți vedea un panou numit „Galerie de produse” în partea dreaptă. În acest panou, faceți clic pe linkul „Adăugați imagini la galeria de produse” pentru a adăuga miniaturile galeriei dvs.

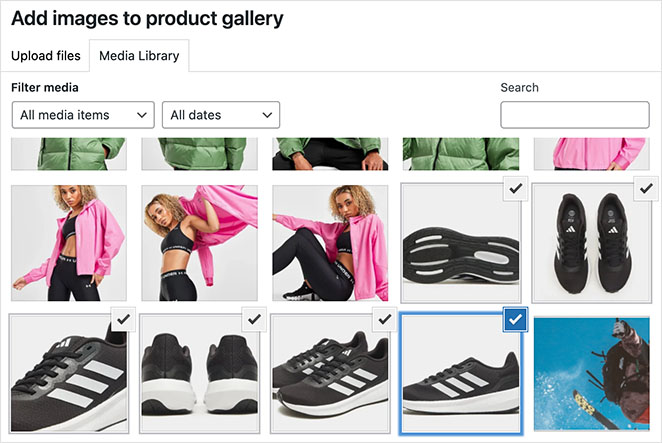
Făcând clic pe acest link, se va deschide biblioteca media WordPress, unde puteți încărca imagini de pe computer sau direct din bibliotecă.


Țineți apăsată tasta shift de pe tastatură pentru a selecta mai multe imagini, apoi faceți clic pe butonul Adăugați la Galerie .
WooCommerce va adăuga acum imagini noi în editorul de produse. Ar trebui să vedeți imaginea principală, apoi galeria de imagini în miniatură suplimentare dedesubt.

Asigurați-vă că faceți clic pe butonul Actualizare pentru a salva modificările.
Pasul 4. Personalizați șablonul de pagină de produs WooCommerce
Acum că ați adăugat imagini din galerie în magazinul dvs. WooCommerce, vă puteți personaliza paginile de produse cu SeedProd.
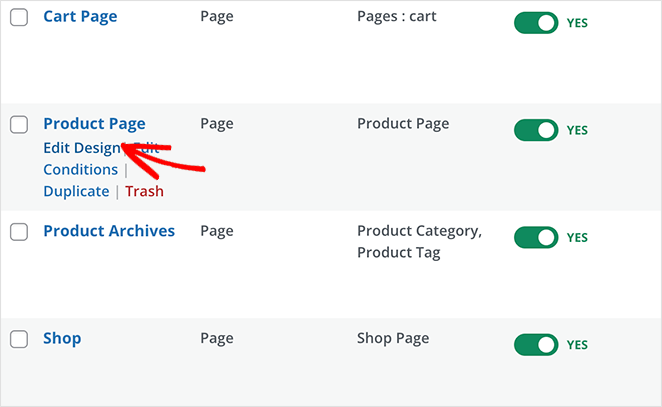
Așa că mergeți din nou la SeedProd » Theme Builder și căutați partea de șablon „Pagină de produs”. Acesta este șablonul care determină modul în care arată toate paginile individuale ale produselor.
Pentru a-l personaliza, pur și simplu plasați cursorul peste el și faceți clic pe linkul Editați design .

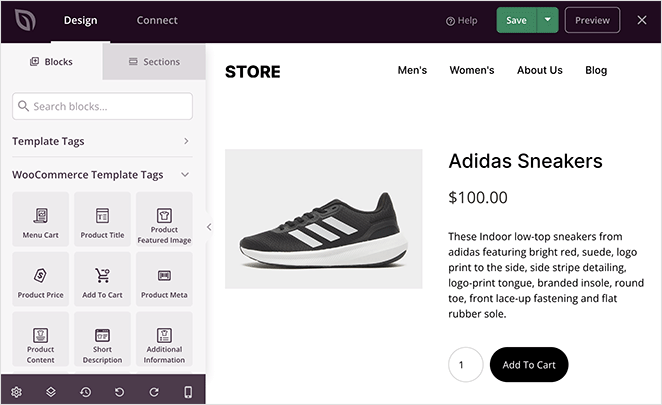
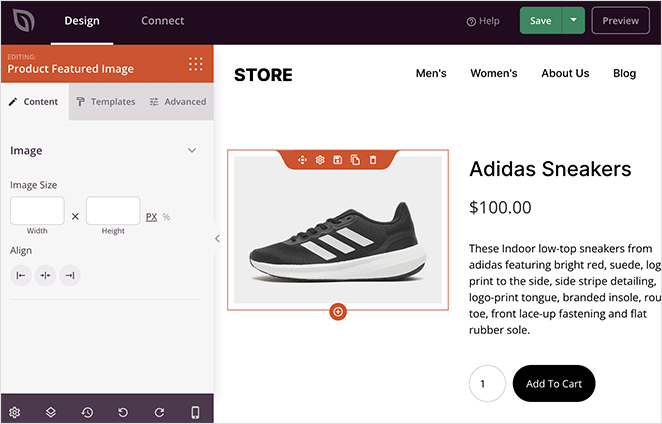
Pe următorul ecran, veți vedea generatorul vizual de pagini SeedProd. Aici puteți să trageți și să plasați elemente noi de design pe pagina dvs. și să personalizați designul general.

După cum puteți vedea, acest șablon folosește Imaginea recomandată a produsului ca imagine implicită a produsului. Aceasta este una dintre etichetele șablonului WooCommerce ale SeedProd, care extrage informațiile despre produs direct din WooCommerce.

Să înlocuim acest bloc cu blocul Galerie de produse SeedProd.
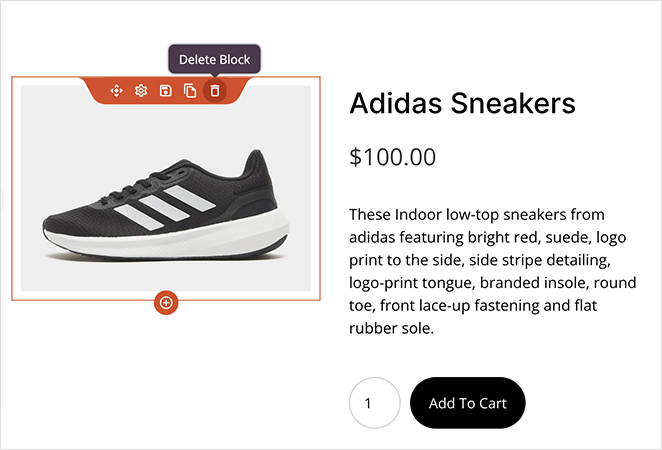
Pentru a face acest lucru, plasați cursorul peste Imaginea prezentată a produsului până când vedeți un chenar portocaliu, apoi faceți clic pe pictograma coș de gunoi.

Adăugarea blocului Galerie de imagini ale produsului
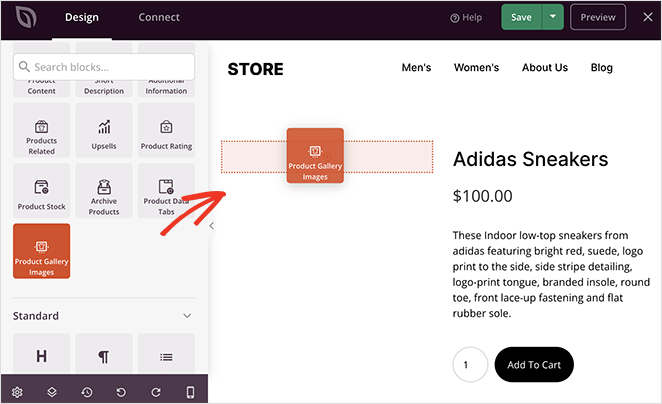
Apoi, faceți clic pe blocul Imagini Galerie de produse din panoul din stânga și trageți-l în previzualizarea paginii pentru a încorpora aspectul galeriei.

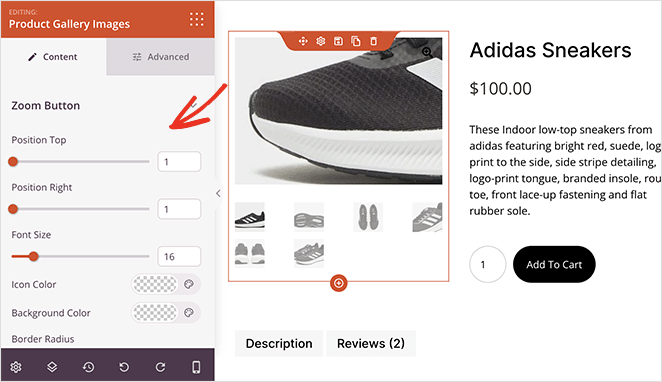
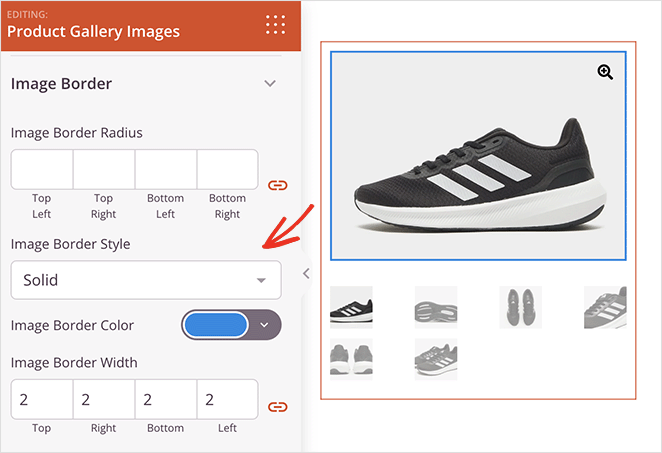
Când dați clic pe blocul galeriei, veți vedea mai multe setări pe care le puteți personaliza.
Mai întâi este opțiunea de zoom a imaginii, care mărește dimensiunea unei imagini ori de câte ori treci cu mouse-ul peste ea.

Aici puteți trage glisoarele orizontale pentru a schimba poziția butonului de zoom și dimensiunea fontului. De asemenea, puteți edita culoarea pictogramei, raza chenarului și culoarea de fundal.
Urmează personalizările pentru chenarul principal al imaginii. De exemplu, puteți adăuga un chenar solid, punctat sau punctat și puteți modifica raza, culoarea și lățimea chenarului.

Personalizări similare sunt disponibile pentru miniaturile galeriei.
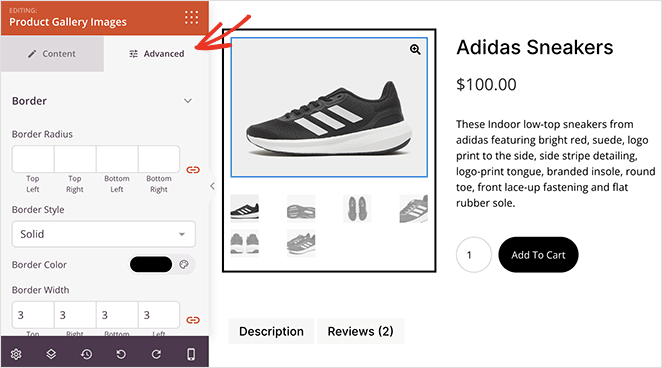
Când treceți la fila Avansat , veți vedea alte opțiuni de stil, inclusiv:
- Raza marginii, culoarea, lățimea și stilul
- Spațiere pentru marginile blocurilor și umplutură
- Opțiuni de clasă CSS
- Vizibilitatea dispozitivului comută pentru mobil și desktop
- Efecte de animație

Continuați să personalizați pagina de produs până când sunteți mulțumit de design. De exemplu, este posibil să doriți să adăugați blocul de produse asociat pentru a vinde alte produse încrucișate.
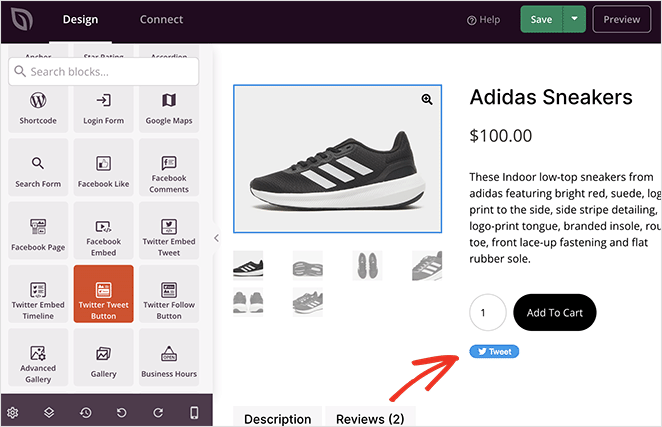
Sau puteți încorpora un buton Tweet pentru a încuraja utilizatorii să vă distribuie produsul pe rețelele sociale.

Nu uitați să faceți clic pe butonul Salvați când sunteți mulțumit de designul dvs.
Pasul 5. Publicați modificările în magazinul dvs. WooCommerce
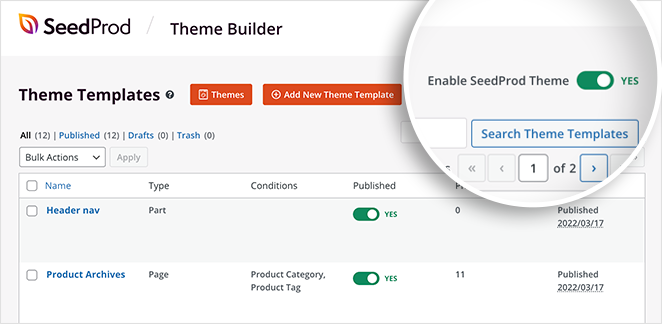
Pasul final este să faceți modificările live pe site-ul dvs. WooCommerce. Pentru a face acest lucru, va trebui să părăsiți generatorul de pagini și să reveniți la ecranul Generator de teme.
De acolo, găsiți comutatorul „Activați tema SeedProd” și comutați-l în poziția Da.

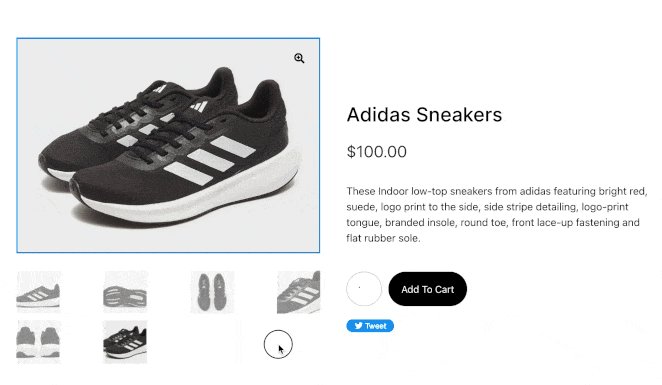
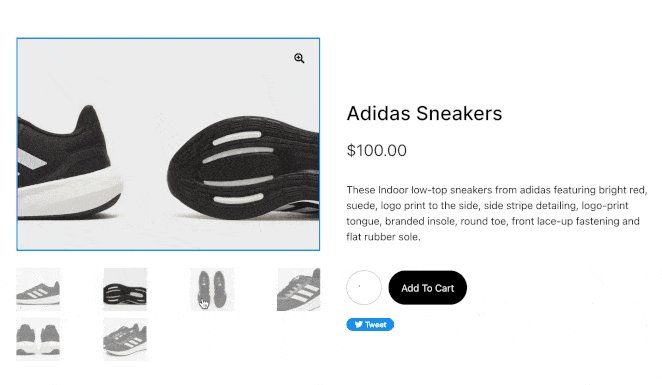
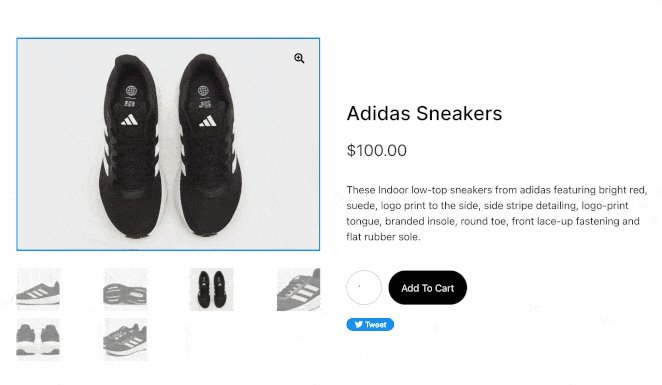
Acum puteți vizita pagina produsului pentru a vedea noua galerie de imagini a produsului.
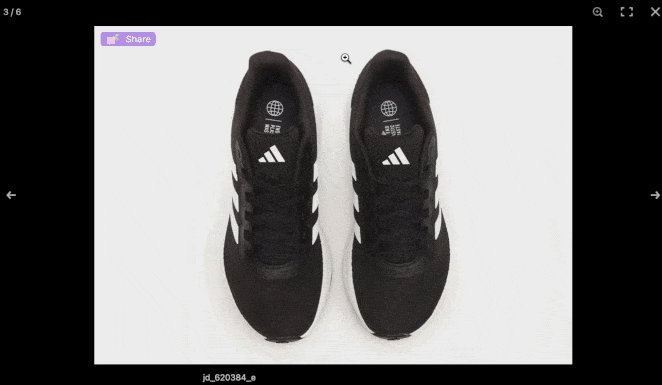
După cum puteți vedea, puteți face clic pe fiecare imagine și puteți mări diverse detalii. În plus, dacă faceți clic pe butonul de zoom, imaginea se va deschide într-o casetă de tip pop-up pe ecran complet.

De acolo, puteți face clic pe fiecare imagine într-un format asemănător unei prezentări de diapozitive.
Bonus: Adăugați videoclipuri cu produse la WooCommerce
Videoclipurile despre produse sunt o altă modalitate excelentă de a crește implicarea în magazinul dvs. online. Potrivit cercetării, 88% dintre oameni au achiziționat un produs sau un serviciu după ce au vizionat un videoclip.
Există mai multe moduri de a adăuga videoclipuri pe site-ul dvs. WordPress de pe platforme precum YouTube, Vimeo și altele. Dar soluția noastră preferată este pluginul YouTube Feed de la Smash Balloon.
Acest plugin are atât o versiune gratuită, cât și o versiune pro, permițându-vă să încorporați galerii YouTube uimitoare oriunde pe site-ul dvs. Are mai multe modele de galerie și opțiuni de redare automată și vă puteți încorpora fluxurile video cu un bloc WordPress sau un cod scurt.

În acest fel, puteți prezenta conținut generat de utilizatori, cum ar fi recenzii despre produse, videoclipuri de despachetare, tutoriale și multe altele.
Urmați acest ghid despre cum să creați o galerie video în WordPress pentru toți pașii.
Iată-l!
Sperăm că acest ghid v-a ajutat să învățați să creați o galerie de imagini uimitoare pentru produse în WooCommerce. Înainte de a pleca, s-ar putea să vă placă și ghidul nostru despre cum să adăugați evaluări cu stele la paginile produselor WooCommerce.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.