Como criar uma impressionante galeria de imagens de produtos no WooCommerce
Publicados: 2023-04-06Procurando uma maneira fácil de criar uma galeria de imagens de produtos para o seu site WooCommerce?
As galerias de imagens de produtos podem fazer uma grande diferença para impulsionar as vendas e melhorar a experiência do cliente em sua loja virtual. Felizmente, adicioná-los ao seu site WooCommerce é relativamente fácil e requer algumas etapas simples.
Neste artigo, orientaremos você na configuração de uma galeria de imagens de produtos WooCommerce, desde o upload das imagens de seus produtos até a personalização da exibição da galeria passo a passo.
Por que criar uma galeria de imagens de produtos WooCommerce?
Criar galerias de imagens de produtos no WooCommerce pode ajudar a mostrar seus produtos da melhor maneira possível. Isso dá aos clientes em potencial uma ideia melhor do que estão comprando e os ajuda a tomar decisões de compra informadas.
Além disso, uma galeria de imagens visualmente atraente pode aprimorar a experiência geral do usuário em sua loja online, tornando-a mais atraente e fácil de navegar. Isso pode levar a uma maior satisfação do cliente e aumentar as vendas.
Ao fornecer aos clientes imagens claras e detalhadas de seus produtos, você pode criar confiança e credibilidade com sua marca, levando a taxas de conversão mais altas e mais vendas. Melhor ainda, eles podem diferenciar sua loja online dos concorrentes, dando a você uma vantagem em um mercado lotado.
Por que usar o SeedProd para criar uma galeria de imagens de produtos?
Ao considerar maneiras de criar uma galeria de produtos para o seu site WordPress, você pode procurar imediatamente um plug-in de galeria de produtos WooCommerce. Afinal, eles facilitam a personalização dos recursos padrão do WooCommerce.
No entanto, nem todos os plug-ins deslizantes de galeria de imagens têm os principais recursos necessários para uma loja online. Como resultado, você pode instalar mais plug-ins do WordPress do que o pretendido, o que pode adicionar um inchaço desnecessário ao seu site.
É por isso que nossa escolha favorita para adicionar uma galeria de imagens de produtos ao WooCommerce é o SeedProd.

É o melhor construtor de sites e páginas de destino para WordPress, permitindo que você personalize facilmente todas as partes do seu site WooCommerce sem código.
Se você deseja criar um site WooCommerce inteiro do zero ou personalizar páginas de produtos individuais, pode fazer tudo com o construtor de arrastar e soltar do SeedProd.
Aqui está uma amostra de algumas das opções de personalização do WooCommerce da SeedProd:
- Kits de sites: modelos de temas WooCommerce pré-fabricados que você pode instalar com um único clique.
- Construtor de arrastar e soltar: crie páginas personalizadas para sua loja, incluindo check-out, carrinho de compras, página da loja e muito mais sem código.
- Tags de modelo WooCommerce: galeria de produtos, imagem em destaque do produto, guias de dados do produto, meta do produto, conteúdo do produto e muito mais.
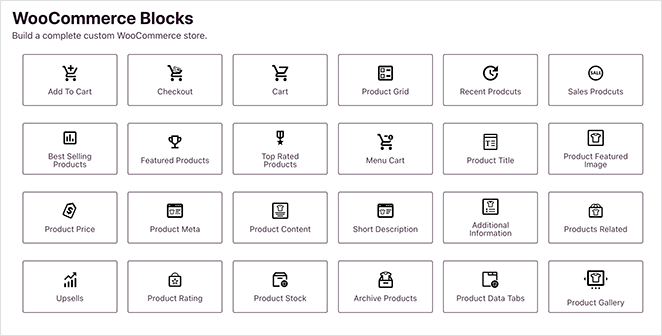
- Blocos WooCommerce: botão Adicionar ao carrinho, ícone do carrinho de menu, grade de produtos, produtos mais bem avaliados, produtos recentes, produtos em destaque e muito mais.
- Modos de página: crie uma página WooCommerce em breve ou coloque sua loja de comércio eletrônico no modo de manutenção.

Além disso, você pode usar qualquer um dos outros blocos e recursos do SeedProd, como o controle deslizante de carrossel, formulários de inscrição, cronômetros de contagem regressiva, avaliações, depoimentos e muito mais.
Dada a sua facilidade de uso e infinitas opções de personalização, faz sentido gerenciar o design e o layout da sua loja online com o SeedProd.
Criando uma galeria de imagens de produtos WooCommerce com SeedProd
Antes de mergulharmos neste guia passo a passo, primeiro você precisa garantir que possui o WooCommerce instalado em seu site WordPress. Se você ainda está configurando sua loja, pode seguir primeiro este guia definitivo sobre como criar uma loja WooCommerce.
Depois de fazer isso, siga estas etapas para adicionar uma impressionante galeria de imagens ao WooCommerce.
Etapa 1. Instalar e ativar o SeedProd
Primeiro, você precisará baixar o SeedProd Elite e instalá-lo e ativá-lo em seu site WordPress. O plano Elite oferece acesso a todos os melhores recursos e funcionalidades do WooCommerce.
Se precisar de ajuda com a instalação, consulte nossa documentação sobre a instalação do SeedProd. Ele orienta você no upload e na ativação do plug-in e na habilitação da chave de licença SeedProd.
Etapa 2. Escolha um modelo de tema WooCommerce
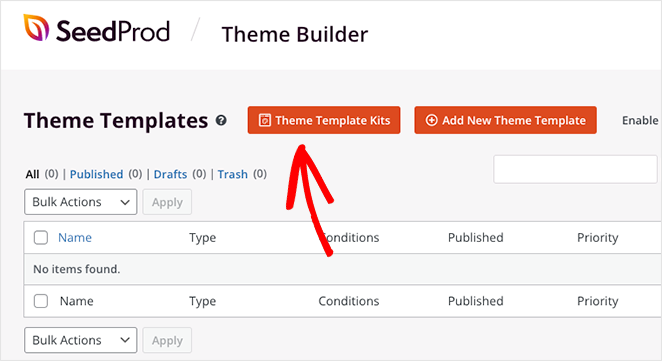
Quando o plug-in estiver ativo em seu site, navegue até SeedProd »Theme Builder no painel do WordPress. Em seguida, clique no botão Kits de modelo de tema .

Na tela seguinte, você verá uma biblioteca de modelos que você pode instalar com 1 clique. Cada modelo vem com todas as páginas que você vê na demonstração. Por exemplo, se você visualizar um modelo com uma página 'Sobre nós' ou 'Testemunhos', a SeedProd criará automaticamente essas páginas para você.
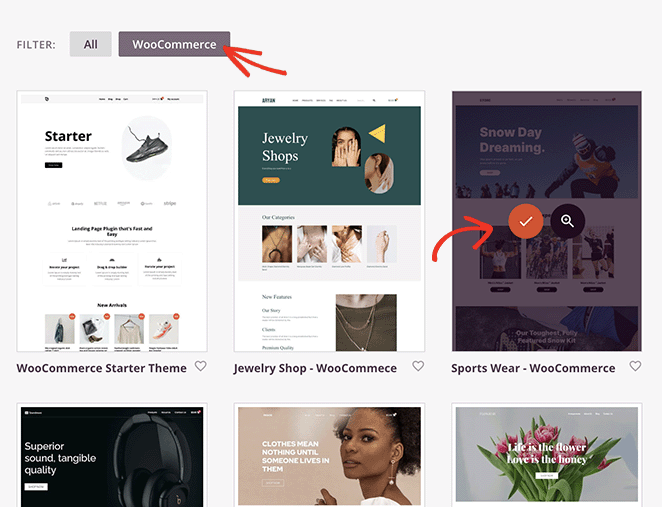
Para ver apenas modelos compatíveis com WooCommerce, clique na guia WooCommerce . A partir daí, navegue pelos designs até encontrar um que corresponda ao que você tem em mente, passe o mouse sobre ele e clique no ícone de marca de seleção.

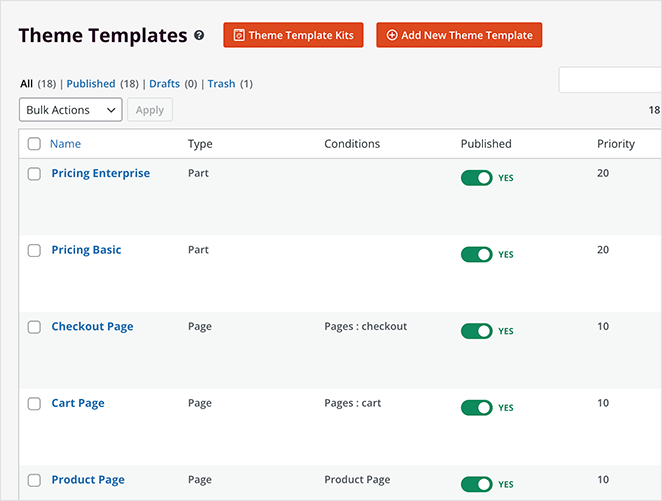
Agora o SeedProd importará esse modelo e, em alguns segundos, você verá todas as partes do modelo em uma lista no painel do tema:

Você pode personalizar facilmente cada parte do modelo com o construtor de páginas de arrastar e soltar da SeedProd, incluindo checkout, carrinho, loja e páginas de produtos individuais. É assim que adicionaremos um controle deslizante responsivo da galeria de produtos.
Mas primeiro, você precisará adicionar imagens de galeria aos seus produtos WooCommerce, o que mostraremos como fazer a seguir.
Etapa 3. Adicione a galeria de imagens do produto WooCommerce
Adicionar fotos extras aos seus produtos é uma maneira fantástica de fornecer mais informações aos clientes em potencial. Por exemplo, você pode usar uma galeria para fazer upload de imagens de variação adicionais se um produto tiver diferentes opções de cores ou variações de produto.
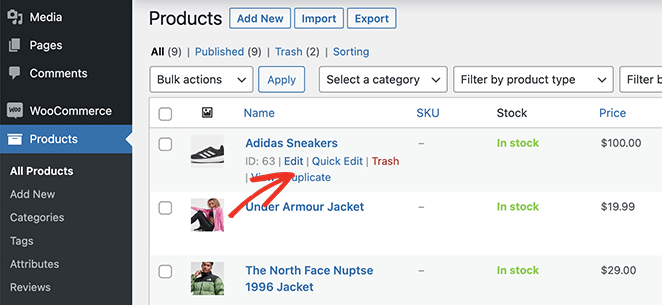
Para adicionar mais fotos de produtos, navegue até Produtos »Todos os produtos do seu administrador do WordPress. Em seguida, encontre o produto ao qual deseja adicionar uma galeria de produtos e clique em Editar.

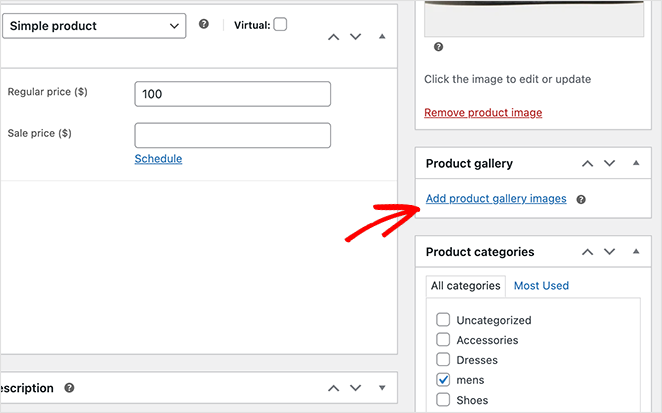
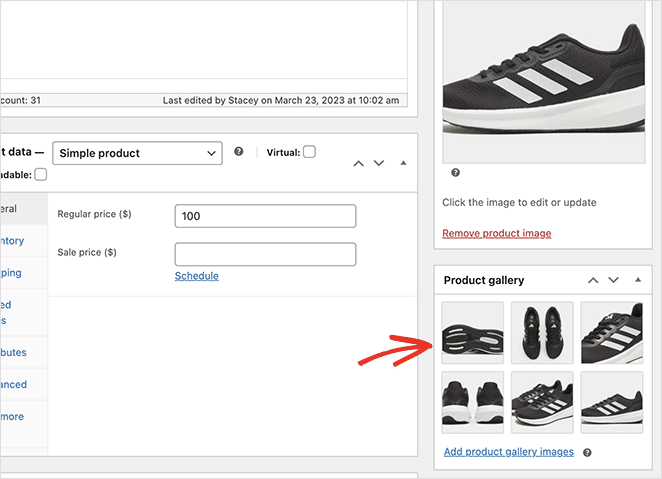
Dentro do editor de produtos, você verá um painel chamado 'Galeria de produtos' no lado direito. Nesse painel, clique no link 'Adicionar imagens da galeria de produtos' para adicionar as miniaturas da sua galeria.

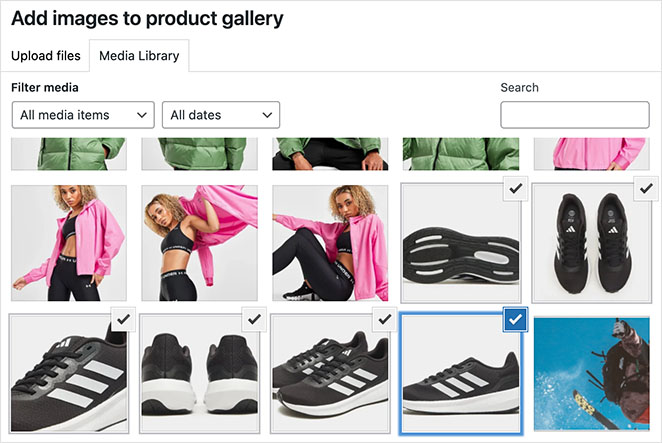
Clicar neste link abrirá a biblioteca de mídia do WordPress, onde você pode fazer upload de imagens do seu computador ou diretamente da biblioteca.


Mantenha a tecla shift pressionada no teclado para selecionar várias imagens e clique no botão Adicionar à Galeria .
O WooCommerce agora adicionará novas imagens ao seu editor de produtos. Você deve ver sua imagem principal e, em seguida, a galeria de imagens em miniatura extras abaixo.

Certifique-se de clicar no botão Atualizar para salvar suas alterações.
Etapa 4. Personalize seu modelo de página de produto WooCommerce
Agora que adicionou imagens de galeria à sua loja WooCommerce, você pode personalizar suas páginas de produtos com SeedProd.
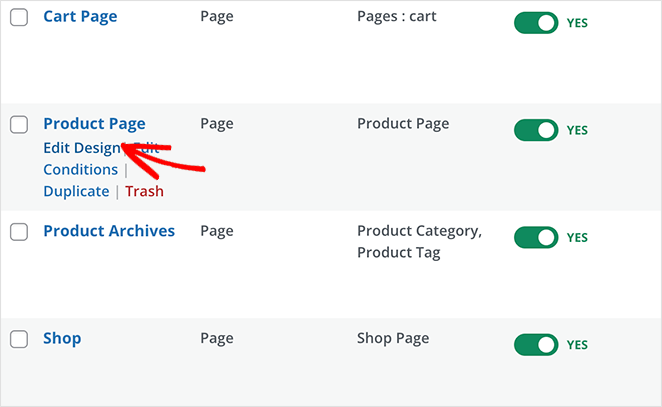
Então, vá mais uma vez para SeedProd » Theme Builder e procure a parte do modelo 'Página do produto'. Este é o modelo que determina a aparência de todas as suas páginas de produtos individuais.
Para personalizá-lo, basta passar o mouse sobre ele e clicar no link Editar design .

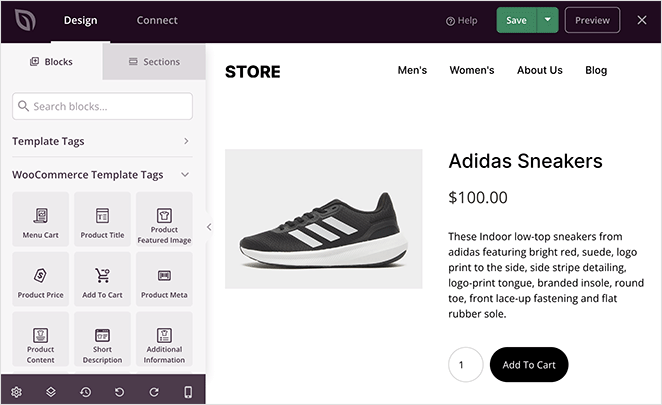
Na próxima tela, você verá o construtor de páginas visuais do SeedProd. É aqui que você pode arrastar e soltar novos elementos de design em sua página e personalizar o design geral.

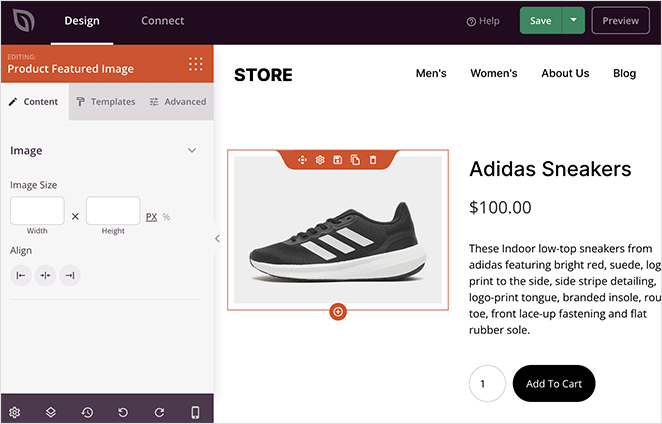
Como você pode ver, este modelo usa a imagem em destaque do produto como a imagem padrão do produto. Esta é uma das tags de modelo WooCommerce da SeedProd, que extrai as informações do produto diretamente do WooCommerce.

Vamos substituir este bloco pelo bloco Galeria de produtos da SeedProd.
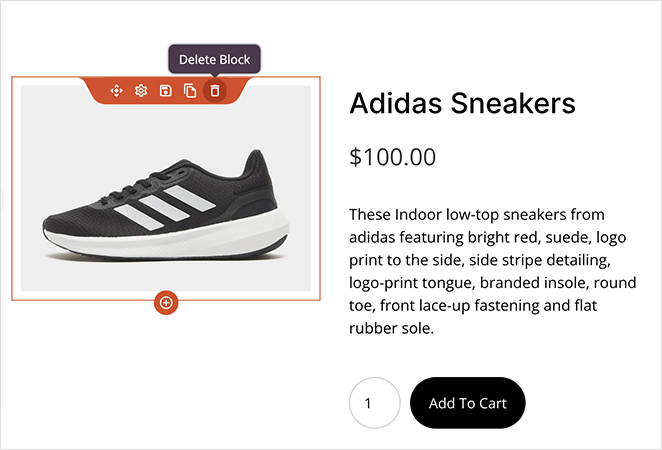
Para fazer isso, passe o mouse sobre a Imagem em destaque do produto até ver uma borda laranja e clique no ícone da lixeira.

Adicionando bloco de galeria de imagens de produtos
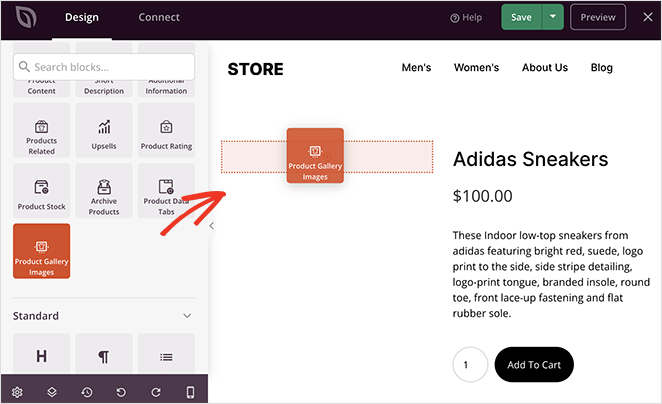
Em seguida, clique no bloco Product Gallery Images no painel esquerdo e arraste-o para a visualização da página para incorporar o layout da galeria.

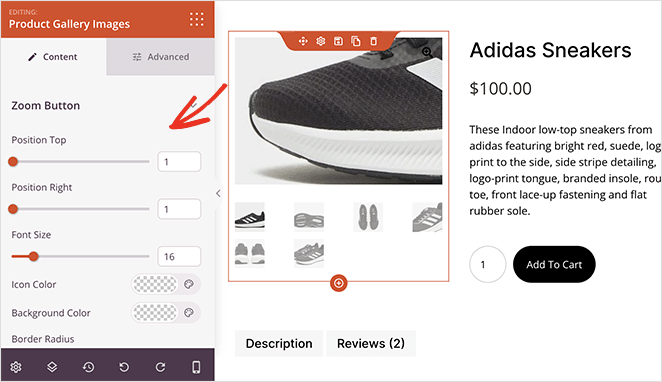
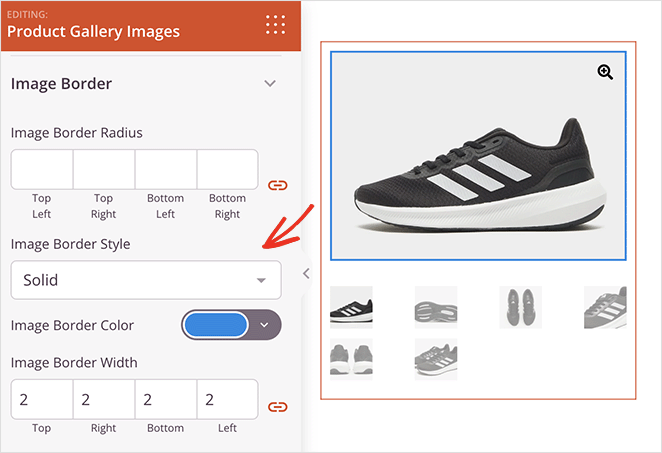
Ao clicar no bloco da galeria, você verá várias configurações que pode personalizar.
A primeira é a opção de zoom da imagem, que aumenta o tamanho da imagem sempre que você passa o mouse sobre ela.

Aqui você pode arrastar os controles deslizantes horizontais para alterar a posição do botão de zoom e o tamanho da fonte. Você também pode editar a cor do ícone, o raio da borda e a cor do plano de fundo.
Em seguida, estão as personalizações para a borda da imagem principal. Por exemplo, você pode adicionar uma borda sólida, pontilhada ou tracejada e alterar o raio, a cor e a largura da borda.

Personalizações semelhantes estão disponíveis para as miniaturas da galeria.
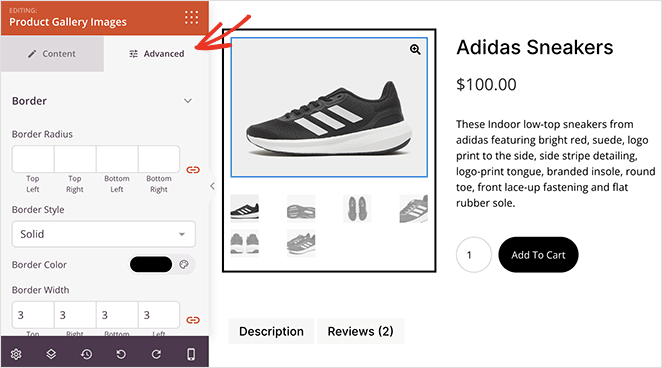
Ao alternar para a guia Avançado , você verá outras opções de estilo, incluindo:
- Raio, cor, largura e estilo da borda
- Espaçamento para as margens do bloco e preenchimento
- Opções de classe CSS
- A visibilidade do dispositivo alterna entre dispositivos móveis e computadores
- efeitos de animação

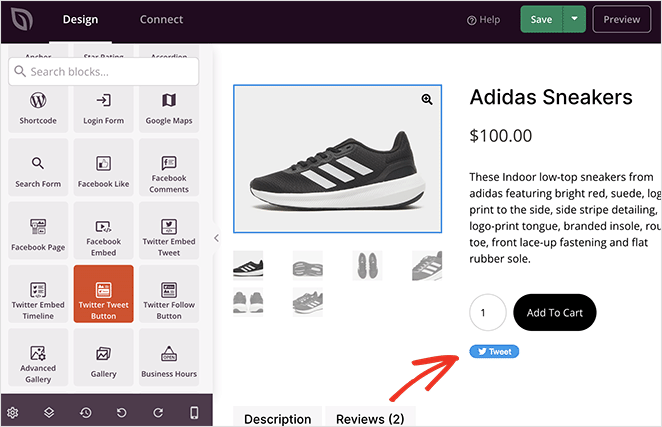
Continue personalizando a página do produto até ficar satisfeito com o design. Por exemplo, você pode querer adicionar o bloco de produtos relacionados para vender outros produtos.
Ou você pode incorporar um botão Tweet para incentivar os usuários a compartilhar seu produto nas mídias sociais.

Não se esqueça de clicar no botão Salvar quando estiver satisfeito com seu design.
Etapa 5. Publicar alterações em sua loja WooCommerce
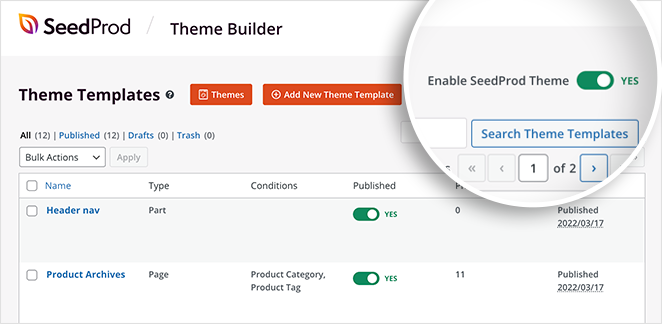
A etapa final é fazer suas alterações ao vivo em seu site WooCommerce. Para fazer isso, você precisará sair do construtor de páginas e voltar para a tela do Construtor de temas.
A partir daí, encontre o botão 'Ativar tema SeedProd' e mude-o para a posição Sim.

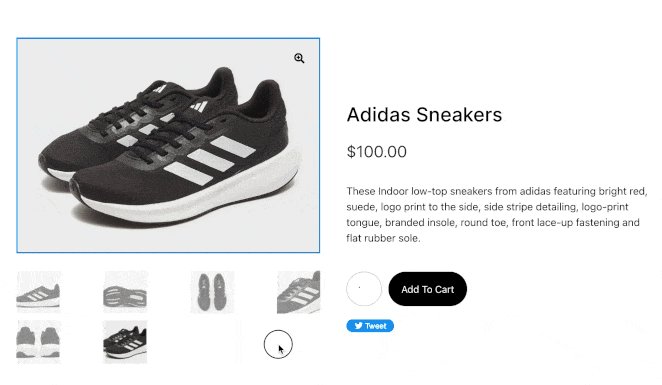
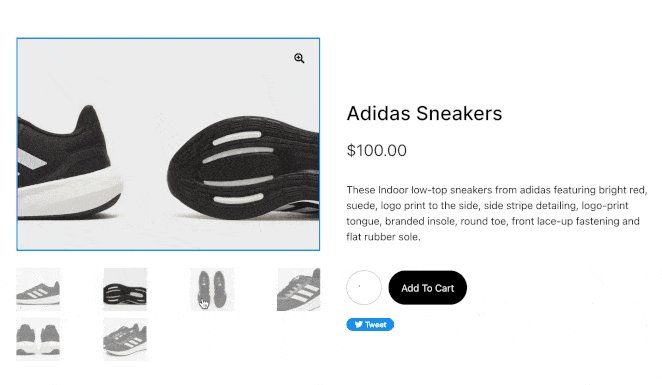
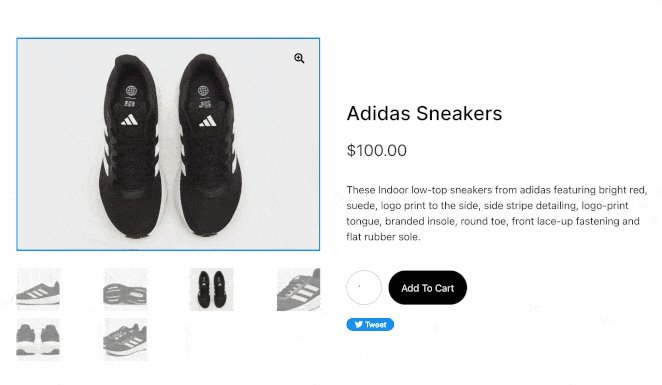
Agora você pode visitar a página do produto para ver a galeria de imagens do novo produto.
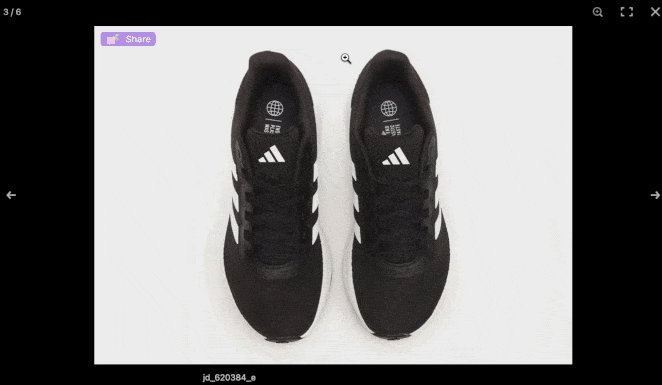
Como você pode ver, você pode clicar em cada imagem e ampliar vários detalhes. Além disso, se você clicar no botão de zoom, a imagem será aberta em um pop-up lightbox em tela cheia.

A partir daí, você pode clicar em cada imagem em um formato semelhante a uma apresentação de slides.
Bônus: Adicione vídeos de produtos ao WooCommerce
Os vídeos de produtos são outra ótima maneira de aumentar o engajamento em sua loja online. Segundo a pesquisa, 88% das pessoas compraram um produto ou serviço depois de assistir a um vídeo.
Existem várias maneiras de adicionar vídeos ao seu site WordPress de plataformas como YouTube, Vimeo e muito mais. Mas nossa solução favorita é o plug-in de feed do YouTube do Smash Balloon.
Este plug-in tem uma versão gratuita e uma versão profissional, permitindo que você incorpore impressionantes galerias do YouTube em qualquer lugar do seu site. Possui vários layouts de galeria e opções de reprodução automática, e você pode incorporar seus feeds de vídeo com um bloco ou shortcode do WordPress.

Dessa forma, você pode exibir conteúdo gerado pelo usuário, como análises de produtos, vídeos de unboxing, tutoriais e muito mais.
Siga este guia sobre como criar uma galeria de vídeos no WordPress para todas as etapas.
Aí está!
Esperamos que este guia tenha ajudado você a aprender a criar uma impressionante galeria de imagens de produtos no WooCommerce. Antes de sair, você também pode gostar do nosso guia sobre como adicionar classificações de estrelas às páginas de produtos WooCommerce.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.