Melhore a navegação do site e o SEO do WordPress com o novo SmartCrawl Breadcrumbs
Publicados: 2023-04-06Breadcrumbs agora são inseridos no SmartCrawl, juntamente com outro recurso muito solicitado... definir categorias primárias para postagens e produtos!
O SmartCrawl 3.5 oferece a capacidade de melhorar a navegação do site WordPress para usuários e mecanismos de pesquisa com dois novos recursos poderosos: breadcrumbs e a capacidade de especificar categorias primárias ao atribuir várias categorias a suas postagens ou páginas de produtos.
Neste artigo, explicamos os benefícios de usar os novos recursos mais recentes do SmartCrawl e como aproveitá-los ao máximo. Abordaremos:
- O que é uma migalha de pão?
- Por que usar pão ralado?
- Onde você pode usar pão ralado?
- Breadcrumbs e várias categorias de postagem do WordPress
- Como adicionar Breadcrumbs ao WordPress usando o SmartCrawl
- Definindo as Configurações de Breadcrumb
Vamos cozinhar…
O que é uma migalha de pão?
No clássico conto de fadas, os irmãos Hansel e Gretel deixaram um rastro de migalhas de pão quando se adentraram na floresta para não se perderem e terem um caminho para percorrer na volta.
Apropriadamente denominados, breadcrumbs são uma ajuda de navegação essencial que pode ajudar os visitantes e os motores de busca a entender melhor a estrutura do seu site.
Por que usar pão ralado?
De acordo com a pesquisa, 38% dos visitantes do site pela primeira vez olham para os links de navegação em uma página. Portanto, quanto mais fácil você facilitar a navegação dos usuários em seu site, melhor será a experiência deles. Especialmente se o seu site tiver uma estrutura hierárquica com muitas páginas aninhadas.
E nem é preciso dizer que melhorar a navegação do seu site também é bom para o SEO, pois ajuda os bots dos mecanismos de pesquisa a rastrear suas páginas e indexar seu conteúdo com mais eficiência.
Aqui estão algumas outras razões pelas quais você deve usar breadcrumbs em seu site WordPress:
- Breadcrumbs ajudam os usuários a descobrir onde estão em seu site. Os visitantes geralmente acessam seu site por meio de um link de artigo ou resultado de pesquisa e precisam de uma maneira de se orientar rapidamente. Um caminho de navegação estrutural pode fornecer essa orientação, tornando mais fácil para os visitantes encontrarem o que estão procurando. Também pode ajudar a reduzir as taxas de rejeição (ou seja, a porcentagem de visitantes que saem do seu site depois de visualizar apenas uma página).
- Breadcrumbs melhoram a experiência do usuário. Ao fornecer um caminho claro e conciso, os usuários podem entender não apenas onde estão no site, mas também como voltar às páginas anteriores ou subir um ou dois níveis na estrutura hierárquica do site.
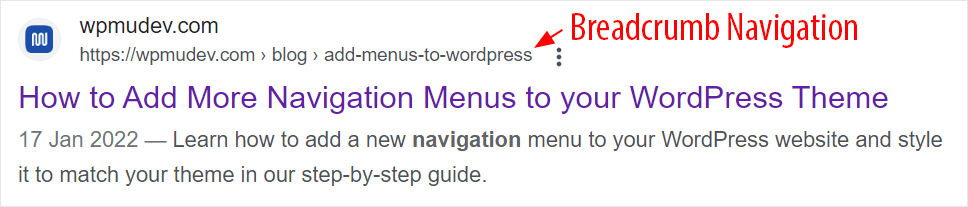
- Breadcrumbs podem melhorar a visibilidade do seu mecanismo de pesquisa e potencialmente aumentar o tráfego para seu site. O Google usa breadcrumbs para categorizar informações em seu site, ajudando-o a indexar e organizar seu conteúdo e apresentá-lo corretamente aos usuários. Na verdade, mecanismos de pesquisa como o Google exibem trilhas nas páginas de resultados de pesquisa, tornando-os uma ferramenta valiosa para melhorar suas taxas de cliques.

Onde você pode usar pão ralado?
Breadcrumbs são um tipo de esquema de navegação secundária que mostra aos usuários o caminho que eles seguiram para chegar a uma determinada página em um site.
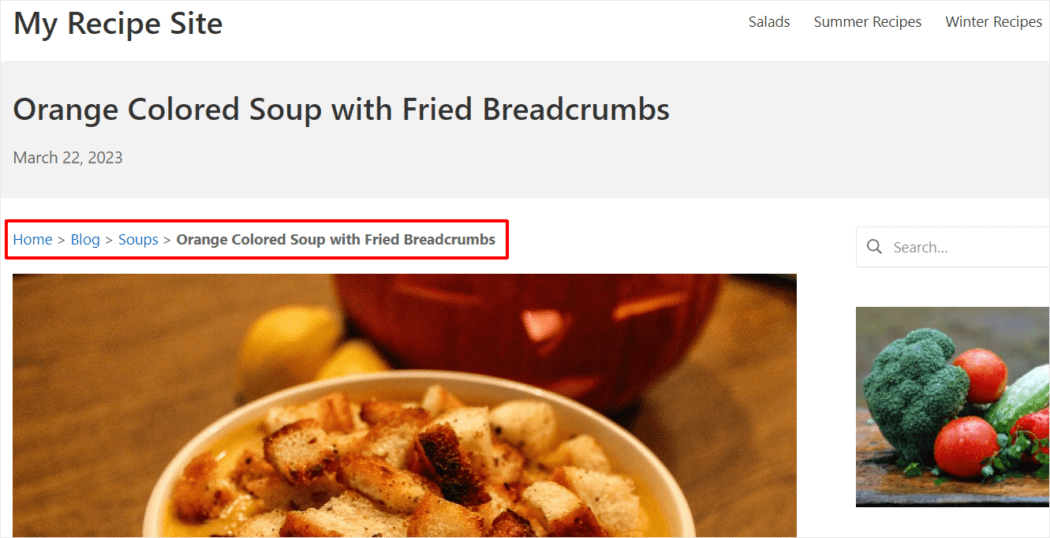
Eles não substituem o menu de navegação do seu site, eles o suportam e complementam. Portanto, um bom lugar para colocá-los é no topo da página, logo abaixo do menu de navegação principal do seu site ou na seção principal do cabeçalho.

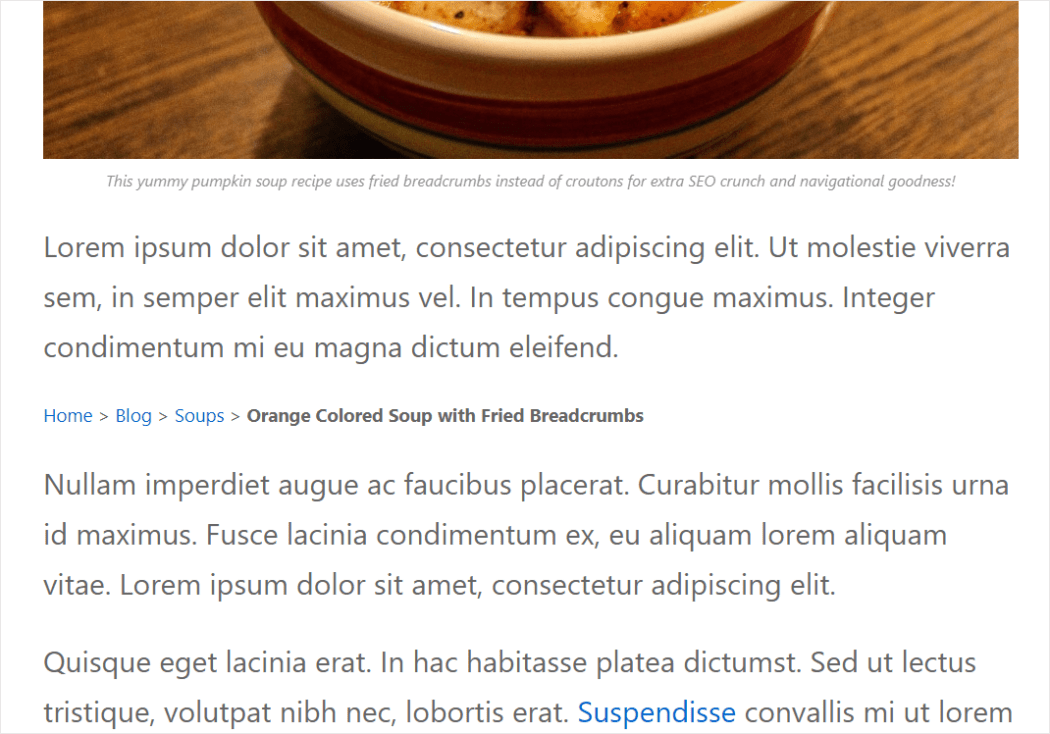
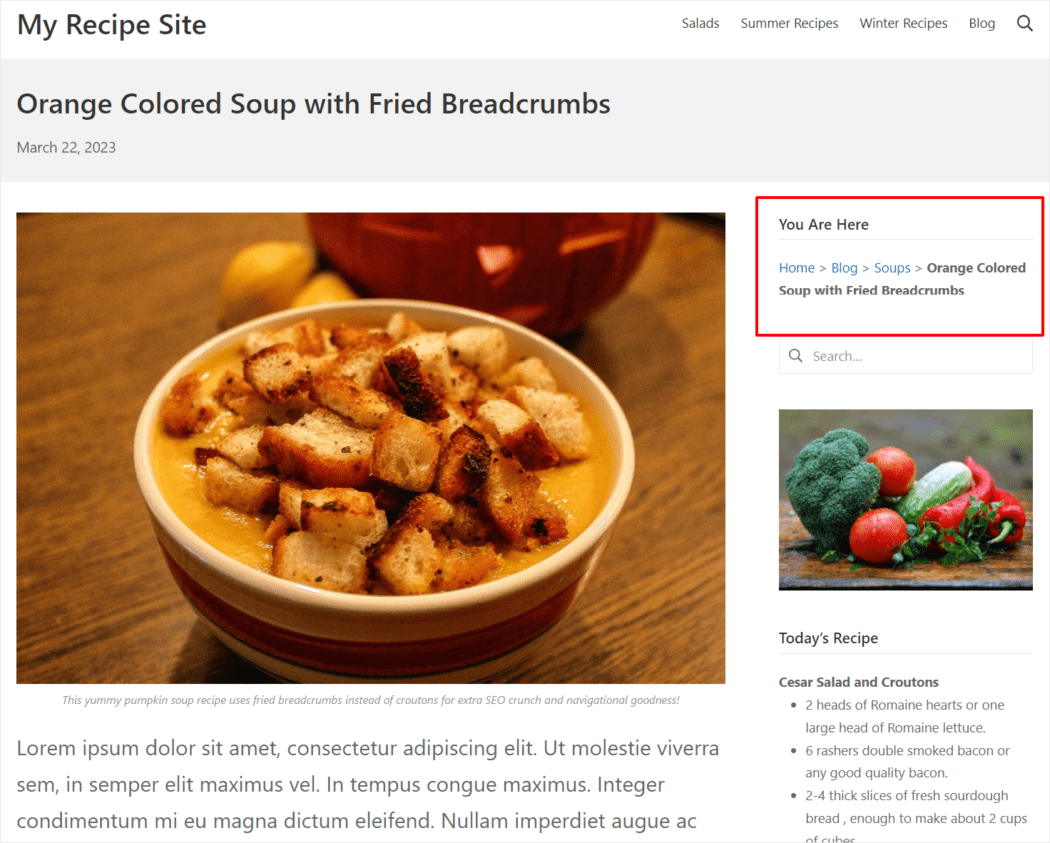
No entanto, você também pode usá-los na parte inferior da página ou mesmo na barra lateral.
Como você verá mais adiante neste post, você pode adicionar um breadcrumb em qualquer lugar do seu site usando um shortcode.

A melhor maneira de descobrir o que funciona melhor para o seu site é testar diferentes locais e usar ferramentas como mapas de calor ou análises para medir seus resultados.

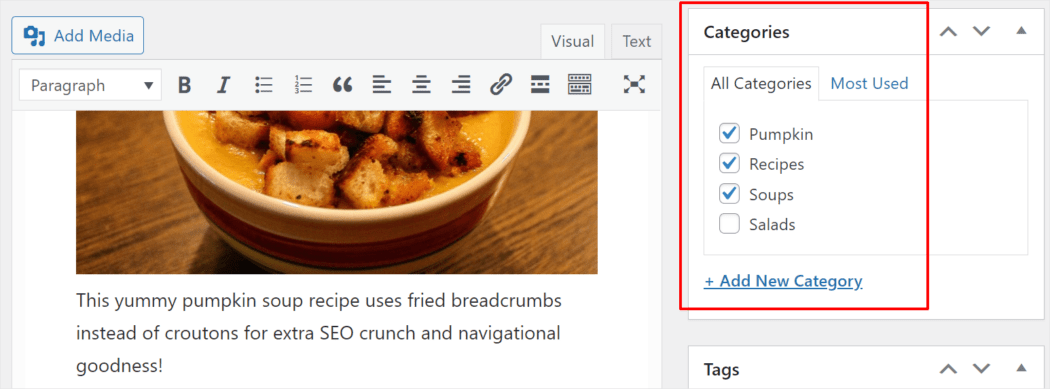
Breadcrumbs e várias categorias de postagem do WordPress
O que acontece se você atribuir várias categorias a uma postagem? Como as migalhas de pão escolhem qual caminho exibir?

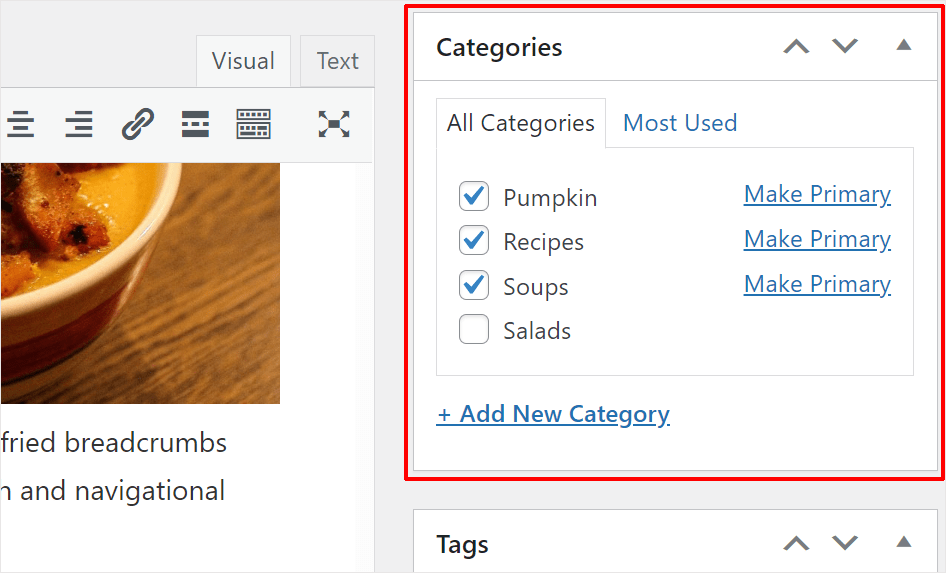
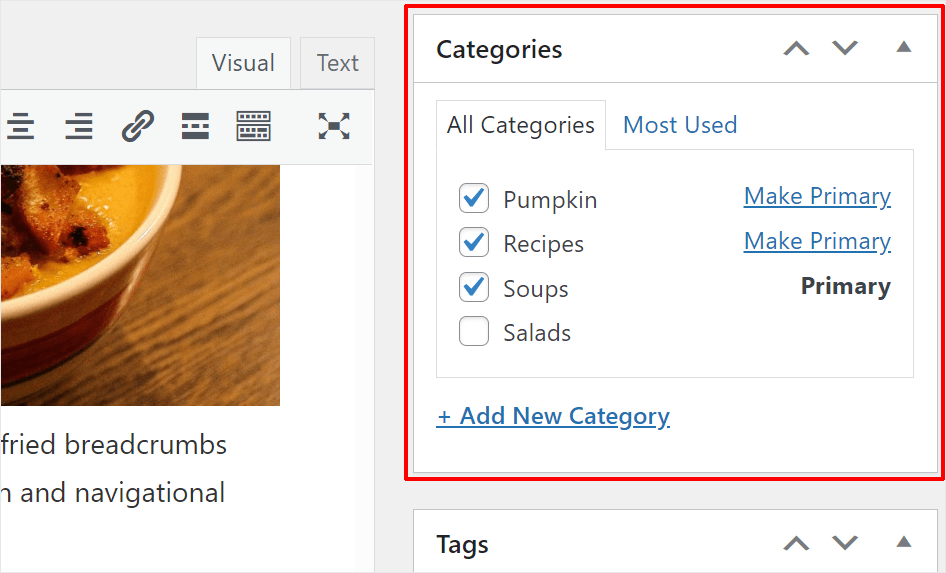
A resposta é… breadcrumbs escolherá qualquer categoria que você especificou como a categoria principal para o post.

As categorias primárias são a classificação principal do seu negócio, produto ou serviço e podem ajudar os mecanismos de pesquisa a entender o foco principal do seu site, portanto, a capacidade de selecionar categorias primárias em SEO é importante.

Se você atribuir uma categoria principal às suas postagens, a trilha de navegação não precisará adivinhar. É simples assim!

Como Adicionar Breadcrumbs ao WordPress com o Plugin SmartCrawl SEO
O SmartCrawl não apenas facilita a adição de navegação de breadcrumb ao seu site e atribui categorias primárias às suas postagens e páginas de produtos, mas também adiciona automaticamente dados estruturados às suas breadcrumbs. Isso ajuda os mecanismos de pesquisa a entender e categorizar seu conteúdo e apresentá-lo corretamente aos usuários.
Além disso, o SmartCrawl oferece controle total sobre como suas trilhas de navegação aparecem, facilitando o fornecimento aos visitantes das informações necessárias para navegar em seu site.


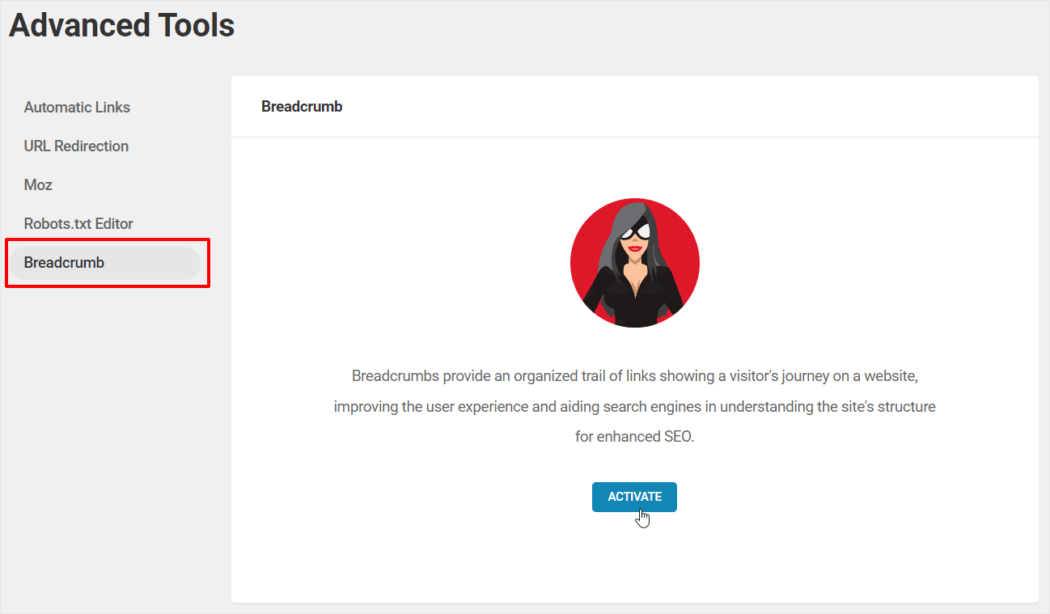
Para ativar o recurso breadcrumb do SmartCrawl, vá para SmartCrawl > Advanced Tools > Breadcrumb e clique em ativar.

A ativação do recurso fornece acesso a uma variedade de configurações e opções para configurar suas trilhas de navegação.

Definindo as Configurações de Breadcrumb
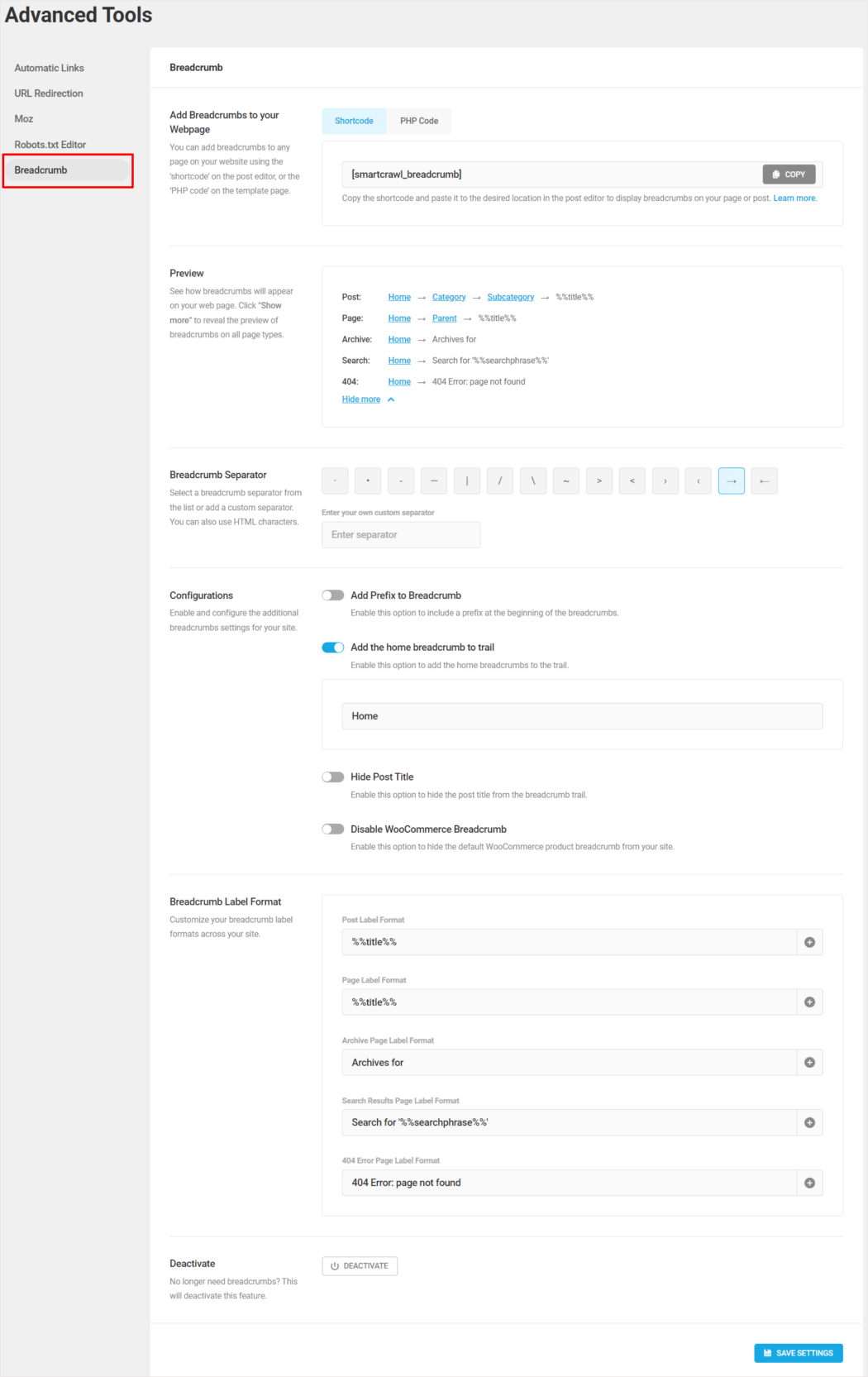
Vamos examinar brevemente as configurações de breadcrumb do SmartCrawl:
- Adicionar Breadcrumbs à sua página da Web – Adicione breadcrumbs a qualquer página e em qualquer lugar do seu site usando um shortcode ou adicionando código PHP à página de modelo.
- Visualização – Esta seção permite que você visualize como as trilhas de navegação serão exibidas em suas páginas.
- Breadcrumb Separator – Escolha um separador de breadcrumb na lista de predefinições ou adicione seu próprio separador personalizado usando caracteres HTML.
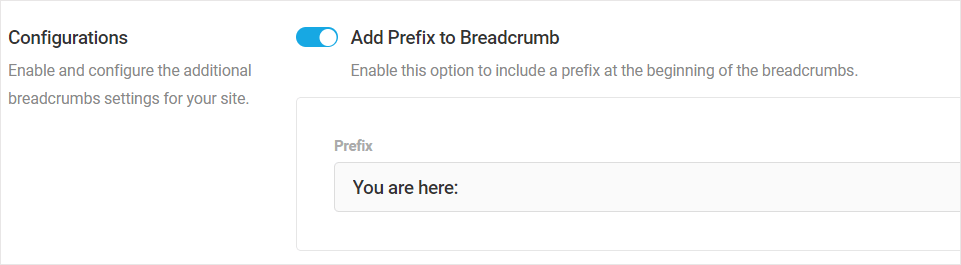
- Configurações – Esta seção permite que você habilite configurações adicionais de breadcrumbs para o seu site, como adicionar um prefixo no início das breadcrumbs, adicionar breadcrumbs home à trilha, ocultar o título da postagem da trilha breadcrumb ou ocultar a breadcrumb padrão do produto WooCommerce de seu site se você usa WooCommerce.
- Formato de etiqueta de trilha de navegação – Aqui você pode personalizar vários formatos de etiqueta de trilha de navegação em seu site, como postagem, página, arquivo, resultados de pesquisa e formatos de etiqueta de página de erro 404.
- Desativar – Desative o recurso se você não quiser mais exibir breadcrumbs em seu site.
Vejamos algumas maneiras de personalizar breadcrumbs ajustando as configurações do SmartCrawl.
Escolha um separador de pão ralado
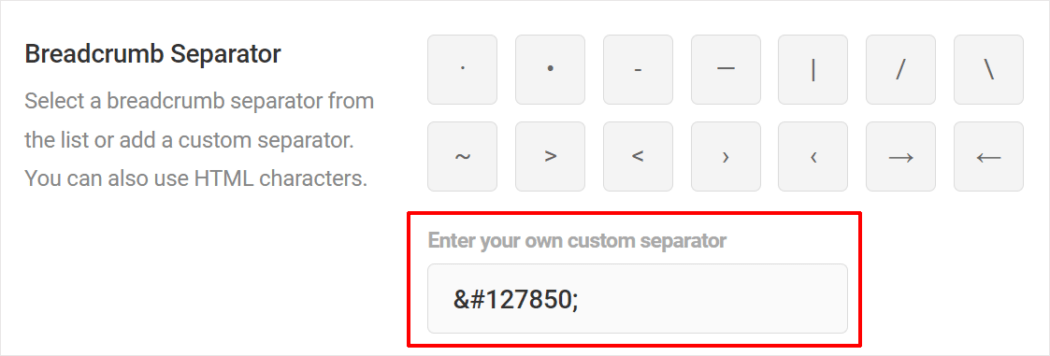
A seção Breadcrumb Separator permite especificar um símbolo separador de uma lista de predefinições, mas você também pode adicionar o seu próprio inserindo caracteres HTML.
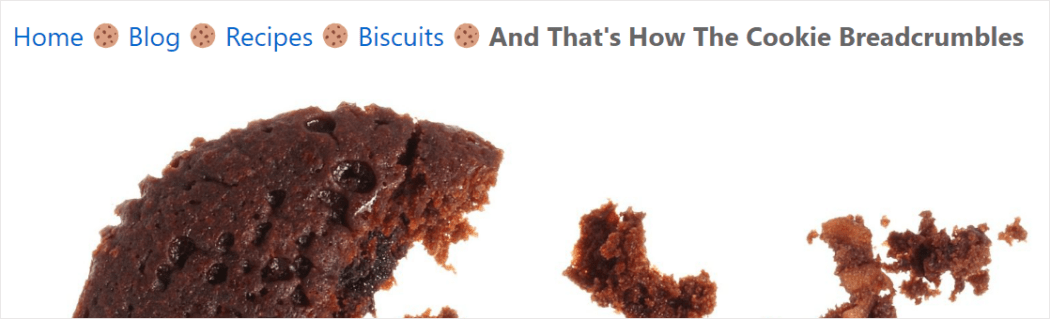
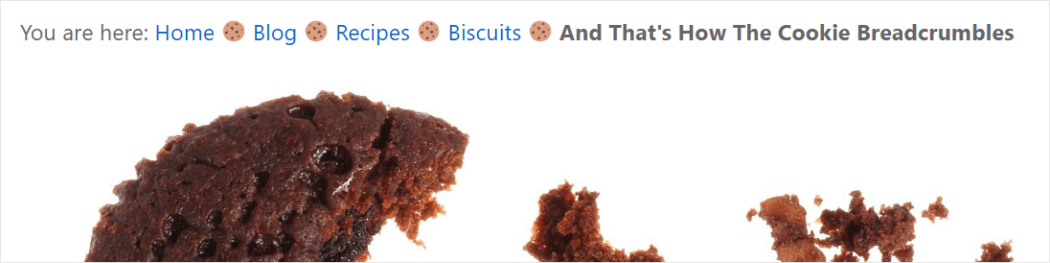
Então, para este exemplo, vamos adicionar um emoji no campo separador personalizado…

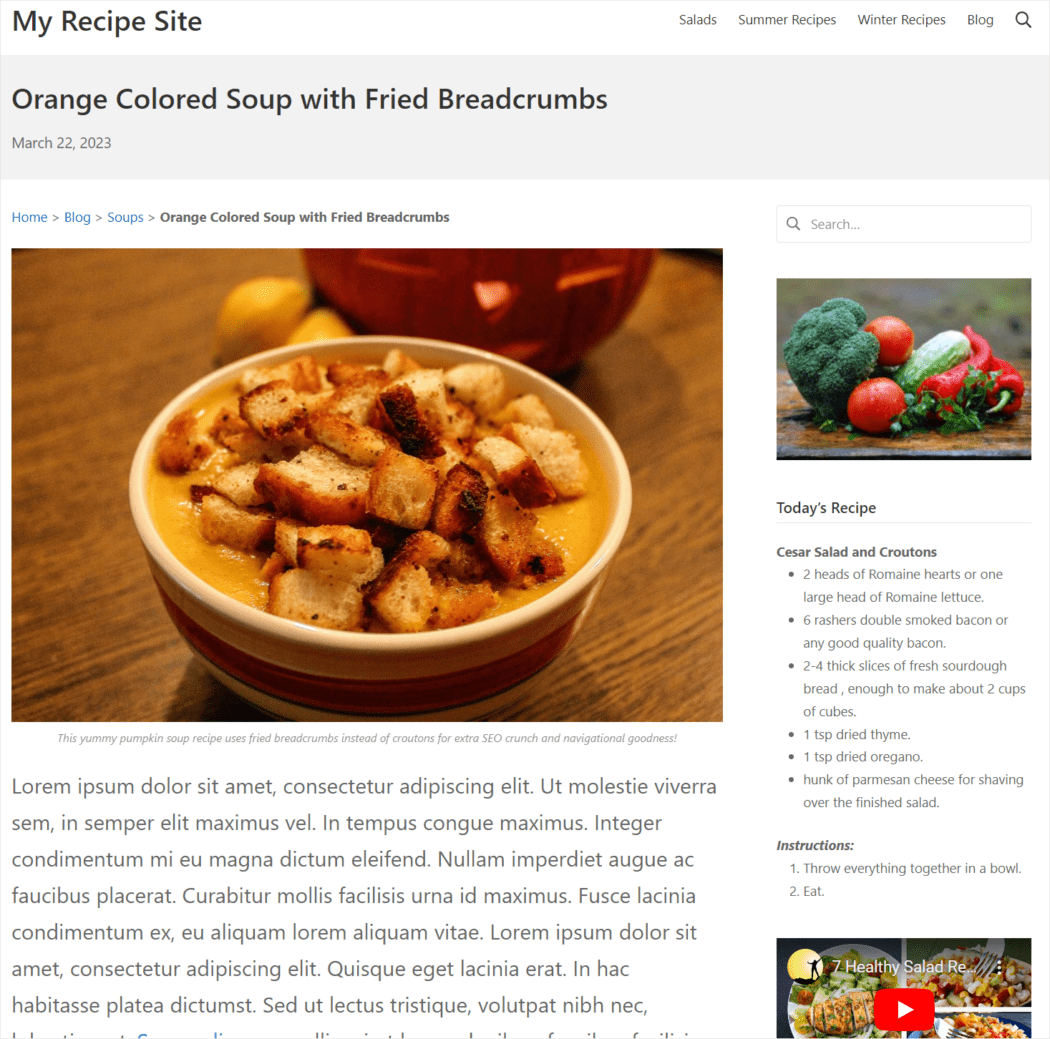
Aqui está o resultado…

Adicionar um prefixo
Você também pode adicionar um prefixo ao seu breadcrumbs na seção Configurações…

E aqui está o resultado…

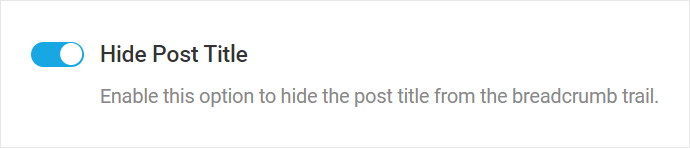
Ocultar Título na Breadcrumb
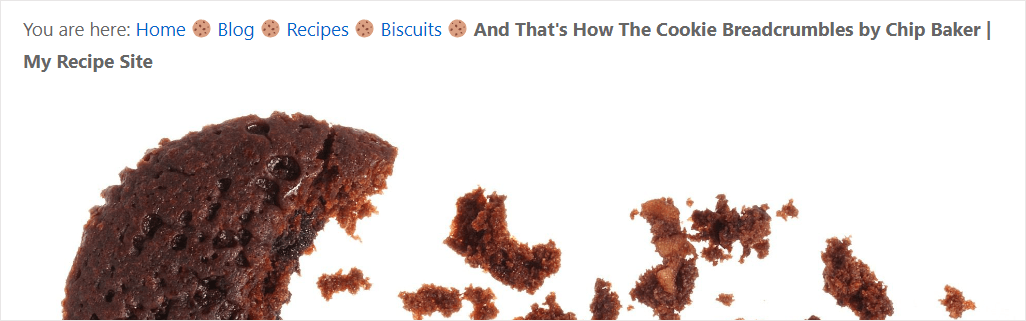
Vamos fazer mais um ajuste e ocultar o título da postagem de nossas trilhas de navegação…

E aqui está nosso breadcrumb customizado sem título…

Formatos de Rótulos de Breadcrumb
O SmartCrawl oferece opções adicionais para personalizar formatos de etiquetas de navegação em seu site.
Personalize formatos de etiquetas breadcrumb com uma ampla variedade de opções.
Isso permite que você adicione informações adicionais às suas trilhas de navegação, como autores de postagens, datas e horas, título do site, etc.

SmartCrawl… o Crumb de la Crumb of Breadcrumbs
Breadcrumbs melhoram o SEO do seu site e a visibilidade do mecanismo de pesquisa, fornecem aos visitantes uma maneira fácil de navegar em seu site, reduzem as taxas de rejeição e aumentam as taxas de cliques.
O recurso breadcrumb do Smartcrawl é personalizável, flexível, fácil de usar, compatível com SEO e compatível com todos os temas e plugins do WordPress.
Além disso, o SmartCrawl anuncia automaticamente a marcação do esquema de navegação e a capacidade de especificar uma categoria principal para postagens e páginas de produtos com várias categorias atribuídas.
SmartCrawl é o plug-in de SEO gratuito que permite que você coma seu bolo e coma também... até a mais saborosa farinha de rosca!
Consulte nossa seção de documentação para obter mais informações sobre como usar esse recurso e, se tiver alguma dúvida, pergunte à nossa equipe de suporte 24 horas por dia, 7 dias por semana ou confira nosso novo AI Assistant clicando na guia Suporte dentro do The Hub.
