Yeni SmartCrawl Breadcrumbs ile Sitede Gezinmeyi ve WordPress SEO'yu İyileştirin
Yayınlanan: 2023-04-06İçerik kırıntıları artık SmartCrawl'da işleniyor ve çok talep edilen başka bir özellikle birlikte... gönderiler ve ürünler için birincil kategoriler belirleniyor!
SmartCrawl 3.5, iki yeni güçlü özellikle kullanıcılar ve arama motorları için WordPress site gezintinizi iyileştirme yeteneği sağlar: içerik haritaları ve gönderilerinize veya ürün sayfalarınıza birden fazla kategori atarken birincil kategorileri belirleme yeteneği.
Bu yazıda, SmartCrawl'ın en yeni özelliklerini kullanmanın faydalarını ve bunlardan en iyi şekilde nasıl yararlanılacağını açıklıyoruz. Şunları ele alacağız:
- Ekmek kırıntısı nedir?
- Neden Ekmek Kırıntıları Kullanılır?
- Ekmek Kırıntılarını Nerelerde Kullanabilirsiniz?
- Breadcrumbs ve Çoklu WordPress Gönderi Kategorileri
- SmartCrawl Kullanarak WordPress'e Ekmek Kırıntıları Nasıl Eklenir?
- İçerik Haritası Ayarlarını Yapılandırma
Haydi yemek yapmaya…
Ekmek kırıntısı nedir?
Klasik peri masalında, Hansel ve Gretel kardeşler, ormanın derinliklerine indiklerinde kaybolmamak ve dönüşlerinde yön bulmaları için bir yol bulmak için bir parça ekmek kırıntısı bırakmışlardı.
Uygun bir şekilde adlandırılan kırıntılar, ziyaretçilerin ve arama motorlarının web sitenizin yapısını daha iyi anlamalarına yardımcı olabilecek temel bir gezinme yardımcısıdır.
Neden Ekmek Kırıntıları Kullanılır?
Araştırmaya göre, web sitesini ilk kez ziyaret edenlerin %38'i bir sayfadaki gezinme bağlantılarına bakıyor. Bu nedenle, kullanıcıların sitenizde gezinmesini ne kadar kolaylaştırırsanız, deneyimleri o kadar iyi olur. Özellikle web siteniz çok sayıda iç içe sayfa içeren hiyerarşik bir yapıya sahipse.
Arama motoru botlarının sayfalarınızı taramasına ve içeriğinizi daha verimli bir şekilde dizine eklemesine yardımcı olduğundan, sitenizin gezinmesini iyileştirmenin SEO için de iyi olduğunu söylemeye gerek yok.
WordPress sitenizde kırıntıları kullanmanızın diğer bazı nedenleri şunlardır:
- İçerik haritaları, kullanıcıların sitenizde nerede olduklarını anlamalarına yardımcı olur. Ziyaretçiler genellikle sitenize bir makale bağlantısı veya arama sonucu aracılığıyla gelir ve kendilerini hızlı bir şekilde yönlendirmenin bir yolunu ararlar. Bir içerik haritası yolu, ziyaretçilerin aradıklarını bulmalarını kolaylaştırarak bu yönelimi sağlayabilir. Ayrıca, hemen çıkma oranlarını (yani yalnızca bir sayfayı görüntüledikten sonra sitenizden ayrılan ziyaretçilerin yüzdesi) azaltmaya da yardımcı olabilir.
- Breadcrumbs, kullanıcı deneyimini iyileştirir. Açık ve özlü bir yol sağlayarak, kullanıcılar yalnızca web sitenizin neresinde olduklarını değil, aynı zamanda önceki sayfalara nasıl geri döneceklerini veya sitenizin hiyerarşik yapısında nasıl bir veya iki seviye yukarı çıkacaklarını da anlayabilirler.
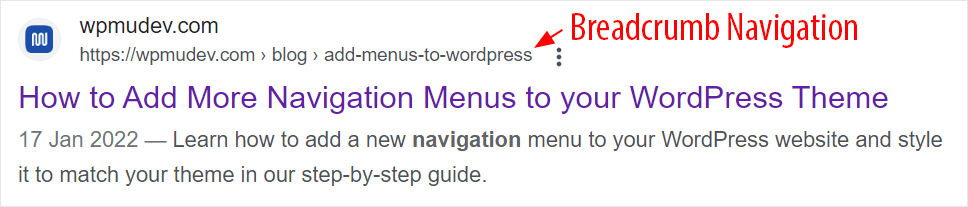
- İçerik haritaları, arama motorunuzun görünürlüğünü artırabilir ve potansiyel olarak sitenize gelen trafiği artırabilir. Google, sitenizdeki bilgileri kategorilere ayırmak için içerik haritalarını kullanır ve sitenizin içeriğinizi dizine eklemesine, düzenlemesine ve kullanıcılara doğru bir şekilde sunmasına yardımcı olur. Aslında, Google gibi arama motorları, arama sonuçları sayfalarında kırıntıları görüntüleyerek, onları tıklama oranlarınızı iyileştirmek için değerli bir araç haline getirir.

Ekmek Kırıntılarını Nerelerde Kullanabilirsiniz?
Breadcrumbs, kullanıcılara bir web sitesindeki belirli bir sayfaya ulaşmak için izledikleri yolu gösteren bir tür ikincil gezinme şemasıdır.
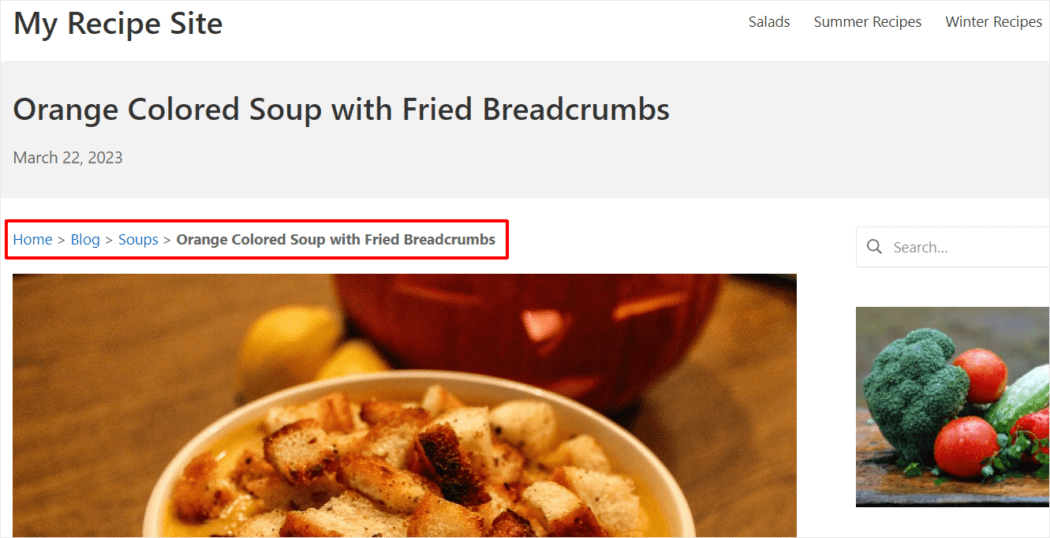
Site gezinme menünüzün yerine geçmezler, onu destekler ve tamamlarlar. Bu nedenle, bunları yerleştirmek için iyi bir yer, sayfanın üst kısmı, sitenizin birincil gezinme menüsünün veya ana başlık bölümünün hemen altındadır.

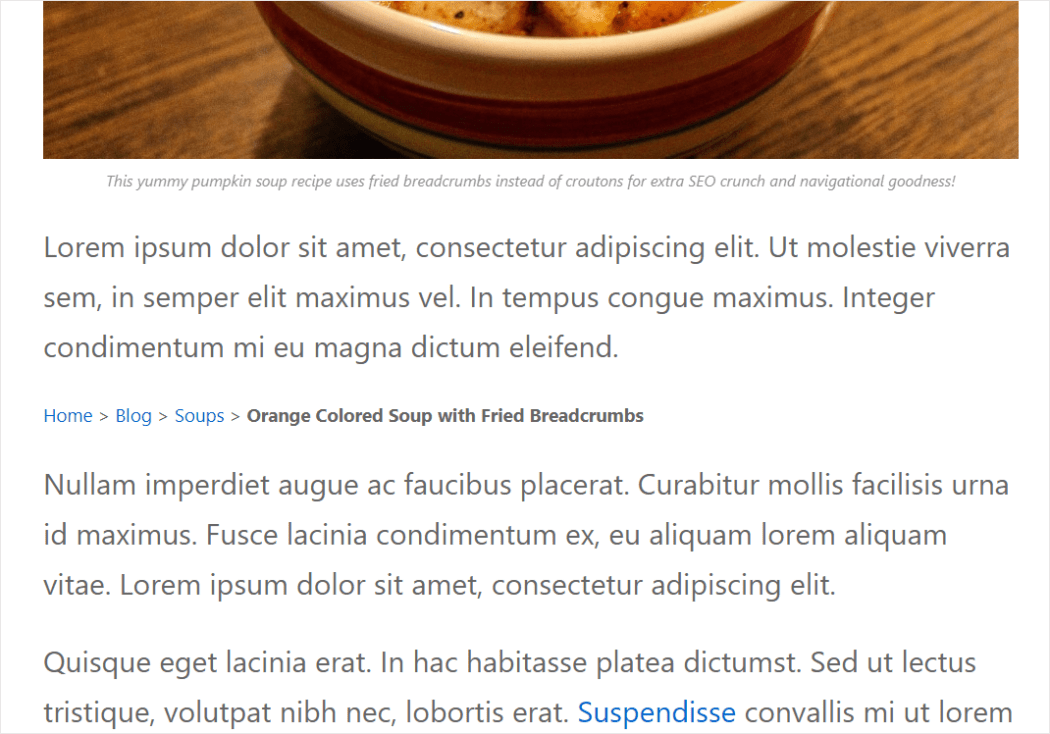
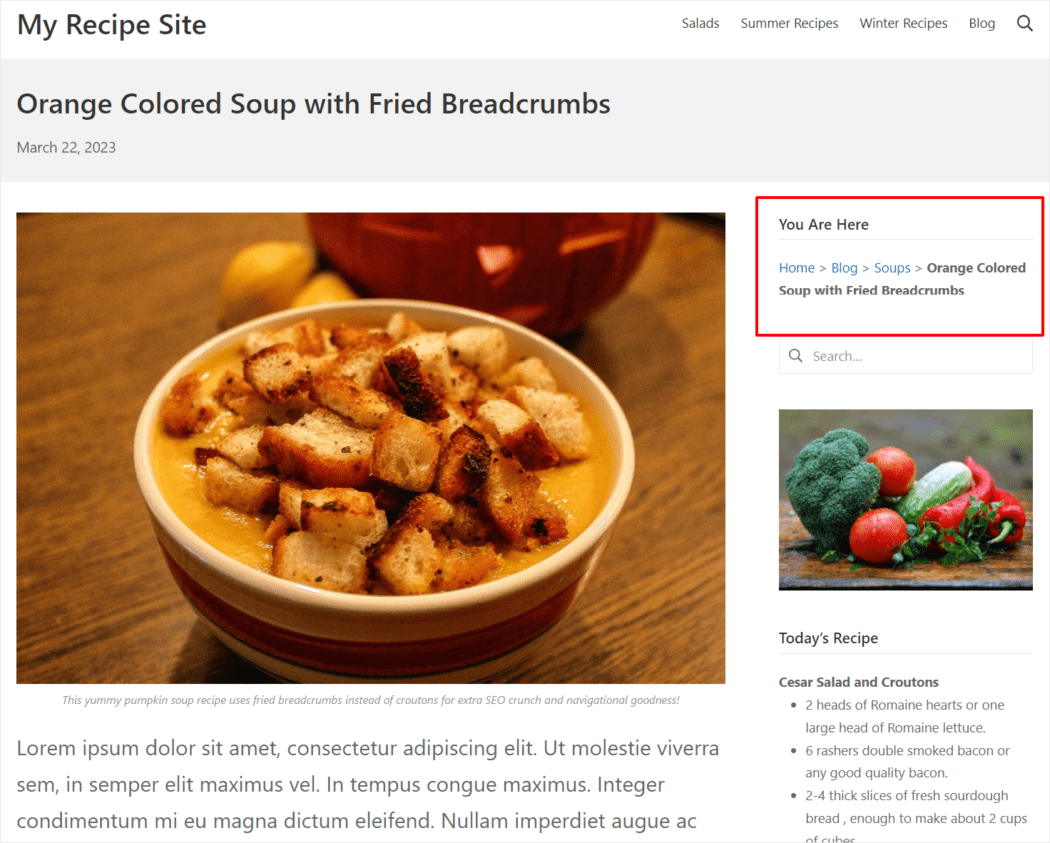
Ancak, bunları sayfanızın altında ve hatta kenar çubuğunuzda da kullanabilirsiniz.
Bu gönderide daha sonra göreceğiniz gibi, bir kısa kod kullanarak sitenizin herhangi bir yerine hemen hemen bir kırıntı ekleyebilirsiniz.

Siteniz için neyin en iyi olduğunu bulmanın en iyi yolu, farklı konumları test etmek ve sonuçlarınızı ölçmek için ısı haritaları veya analitik gibi araçlar kullanmaktır.

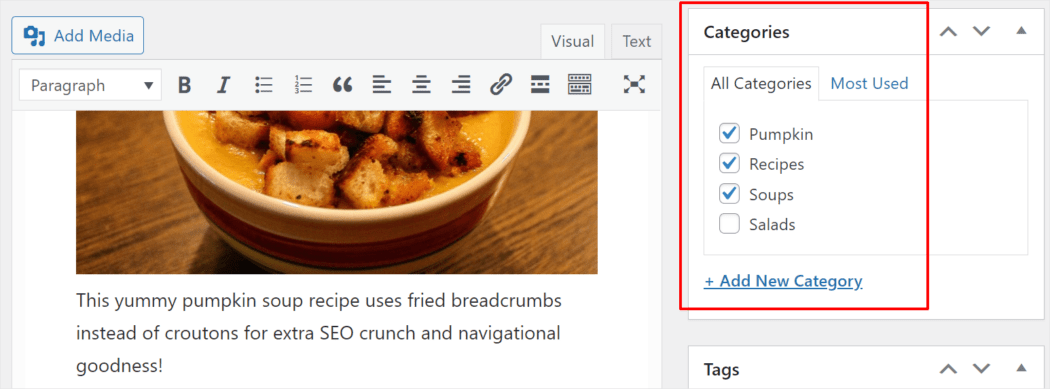
Breadcrumbs ve Çoklu WordPress Gönderi Kategorileri
Bir gönderiye birden çok kategori atarsanız ne olur? Ekmek kırıntıları hangi yolun görüntüleneceğini nasıl seçer?

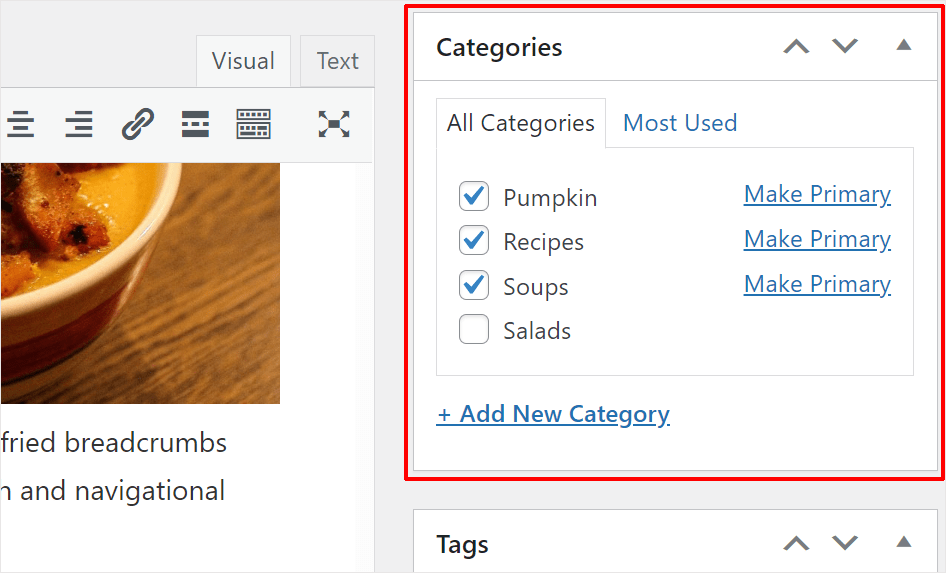
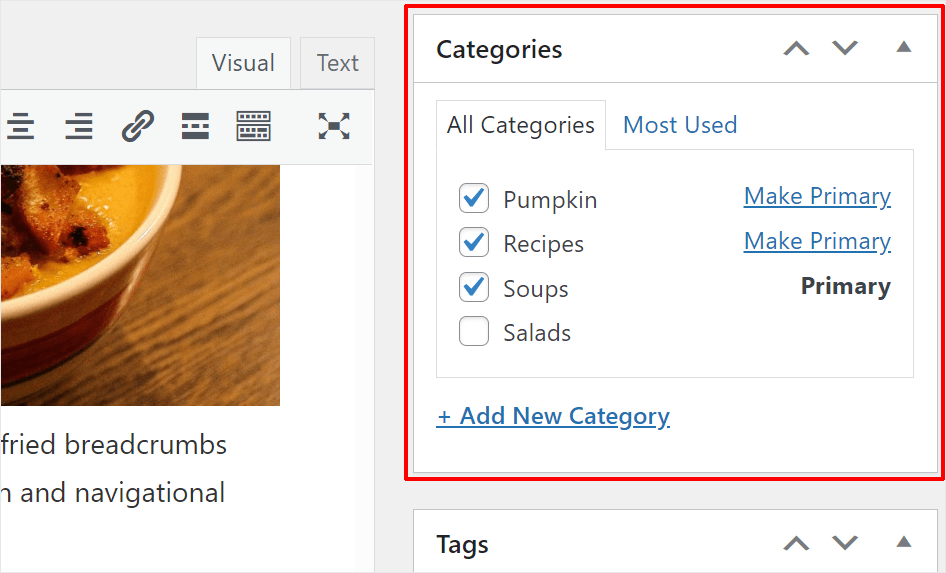
Cevap şu: kırıntılar, gönderi için birincil kategori olarak belirttiğiniz kategoriyi seçecektir.

Birincil kategoriler işletmenizin, ürününüzün veya hizmetinizin ana sınıflandırmasıdır ve arama motorlarının web sitenizin ana odağını anlamasına yardımcı olabilir, bu nedenle SEO'da birincil kategorileri seçme yeteneği önemlidir.

Gönderilerinize bir birincil kategori atarsanız, kırıntıların tahmin etmesi gerekmez. Bu kadar basit!

SmartCrawl SEO Eklentisi ile WordPress'e Ekmek Kırıntıları Nasıl Eklenir?
SmartCrawl yalnızca web sitenize içerik haritası navigasyonu eklemeyi ve gönderilerinize ve ürün sayfalarınıza birincil kategoriler atamayı kolaylaştırmakla kalmaz, aynı zamanda içerik haritalarınıza otomatik olarak yapılandırılmış veriler ekler. Bu, arama motorlarının içeriğinizi anlamasına, kategorize etmesine ve kullanıcılara doğru bir şekilde sunmasına yardımcı olur.

Ayrıca SmartCrawl, kırıntılarınızın nasıl görüneceği konusunda size tam kontrol sağlayarak ziyaretçilere sitenizde gezinmek için ihtiyaç duydukları bilgileri sağlamayı kolaylaştırır.

SmartCrawl'ın içerik haritası özelliğini etkinleştirmek için SmartCrawl > Gelişmiş Araçlar > İçerik Haritası'na gidin ve etkinleştir'e tıklayın.

Özelliği etkinleştirmek, kırıntılarınızı yapılandırmak için bir dizi ayara ve seçeneğe erişmenizi sağlar.

İçerik Haritası Ayarlarını Yapılandırma
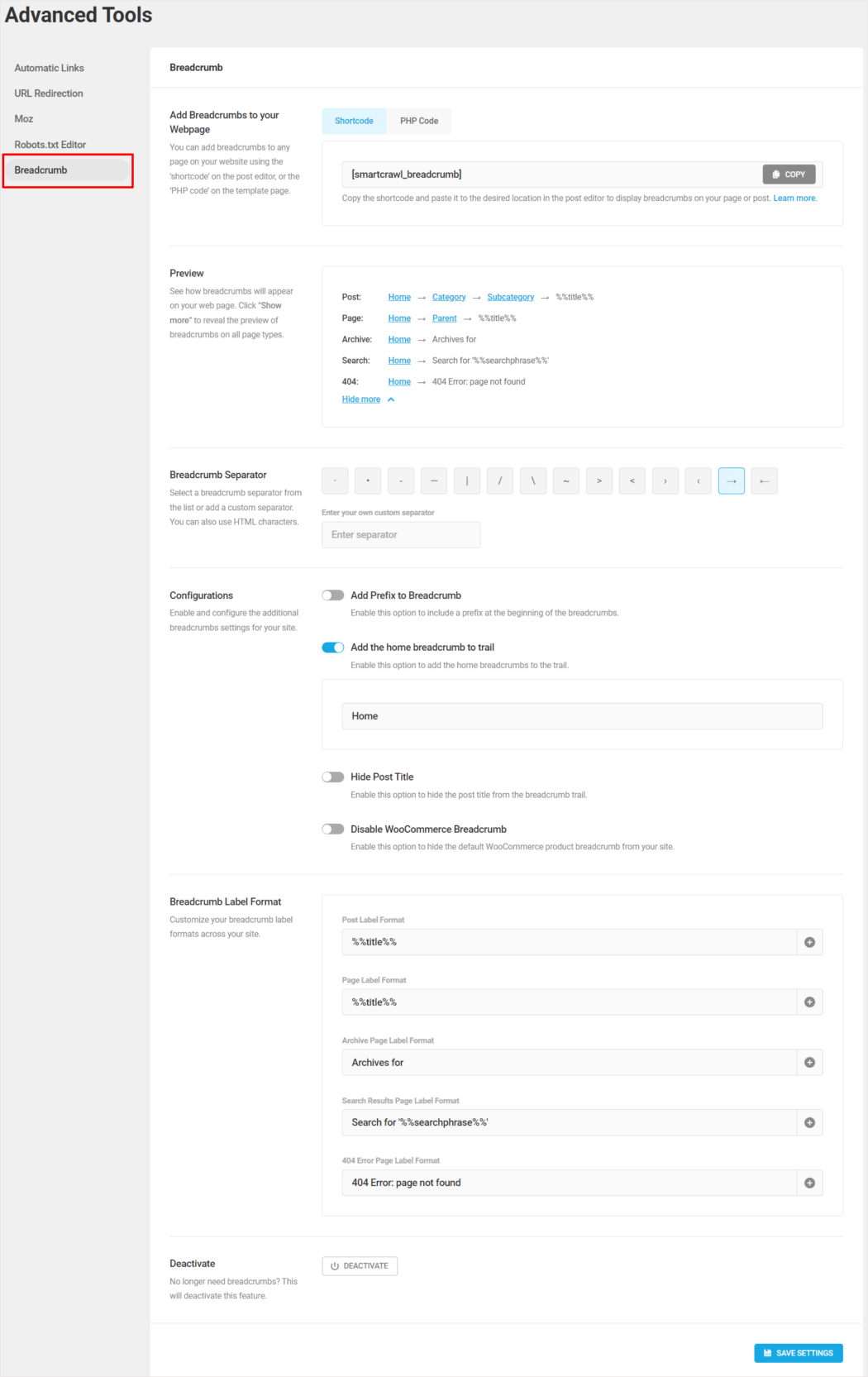
SmartCrawl'ın kırıntı ayarlarına kısaca göz atalım:
- Web Sayfanıza Ekmek Kırıntıları Ekleyin – Bir kısa kod kullanarak veya şablon sayfasına PHP kodu ekleyerek web sitenizdeki herhangi bir sayfaya ve herhangi bir yere ekmek kırıntıları ekleyin.
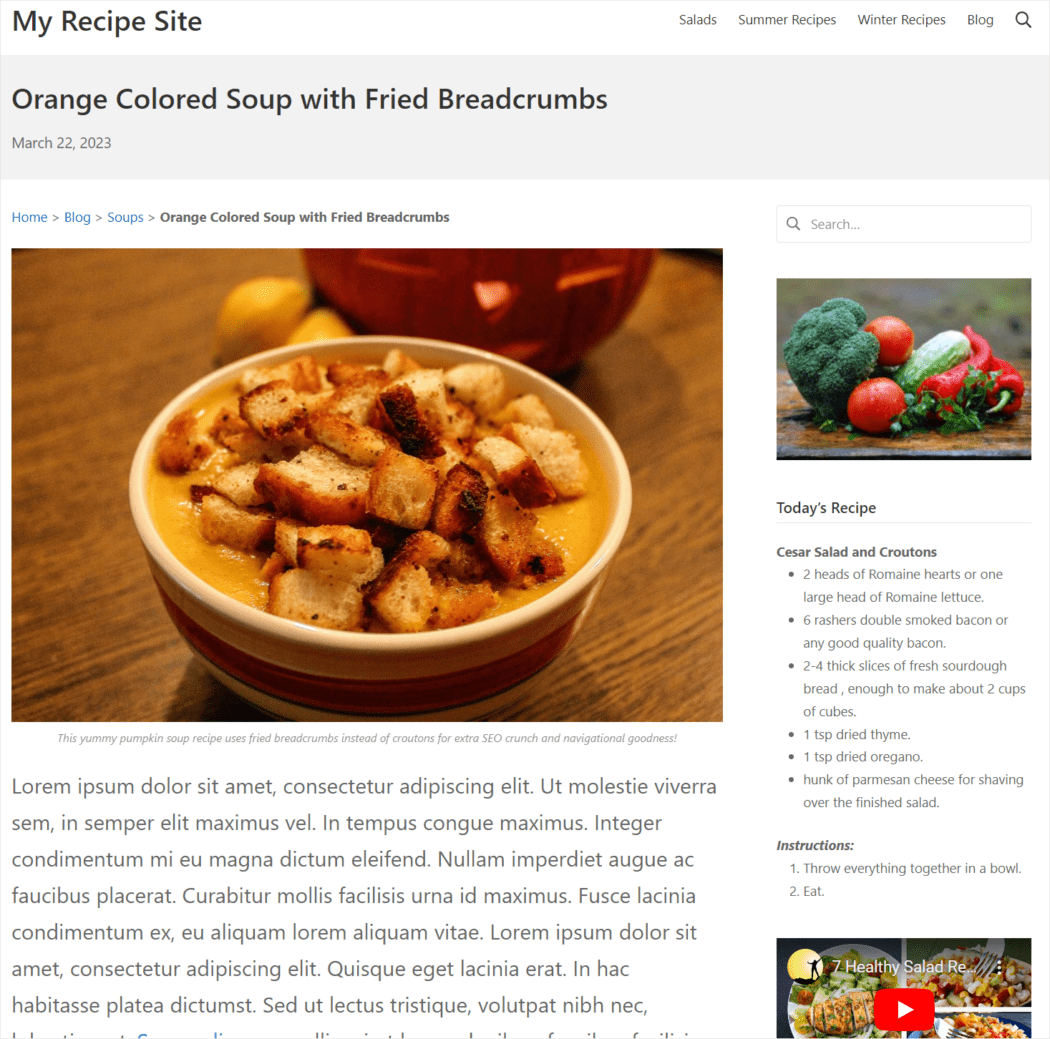
- Önizleme – Bu bölüm, içerik haritalarının sayfalarınızda nasıl görüntüleneceğini önizlemenizi sağlar.
- İçerik haritası Ayırıcı – Hazır ayarlar listesinden bir içerik haritası ayırıcı seçin veya HTML karakterlerini kullanarak kendi özel ayırıcınızı ekleyin.
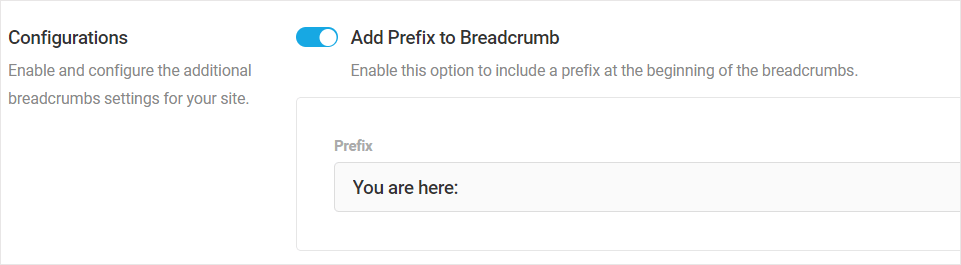
- Yapılandırmalar – Bu bölüm, siteniz için içerik haritalarının başına bir önek ekleme, yola ev içerik haritaları ekleme, içerik haritası izinden gönderi başlığını gizleme veya varsayılan WooCommerce ürün içerik haritasını gizleme gibi ek içerik harita ayarlarını etkinleştirmenize olanak tanır. WooCommerce kullanıyorsanız siteniz.
- Breadcrumb Etiket Formatı – Burada, sitenizde Yayın, Sayfa, Arşiv, Arama Sonuçları ve 404 Hata Sayfası etiket formatları gibi çeşitli kırıntı etiket formatlarını özelleştirebilirsiniz.
- Devre Dışı Bırak – Artık sitenizde kırıntıları görüntülemek istemiyorsanız özelliği devre dışı bırakın.
SmartCrawl'ın ayarlarını değiştirerek içerik haritalarını özelleştirmenin birkaç yoluna bakalım.
Bir Kırıntı Ayırıcı Seçin
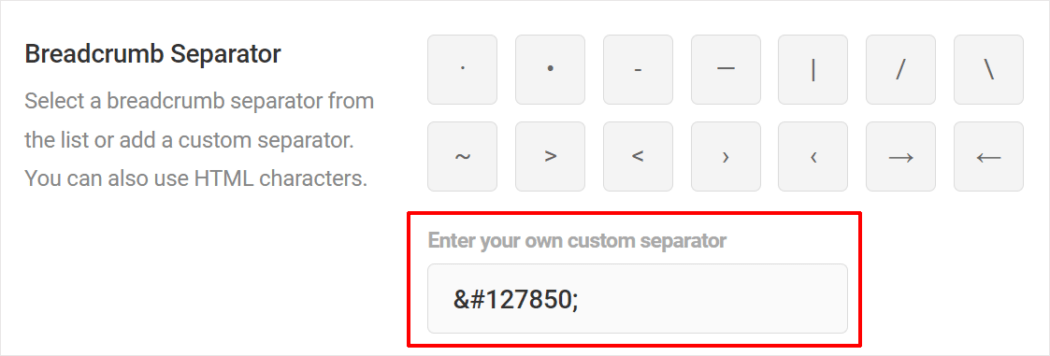
İçerik Haritası Ayırıcı bölümü, bir ön ayar listesinden bir ayırıcı simge belirtmenize olanak tanır, ancak HTML karakterlerini girerek kendinizinkini de ekleyebilirsiniz.
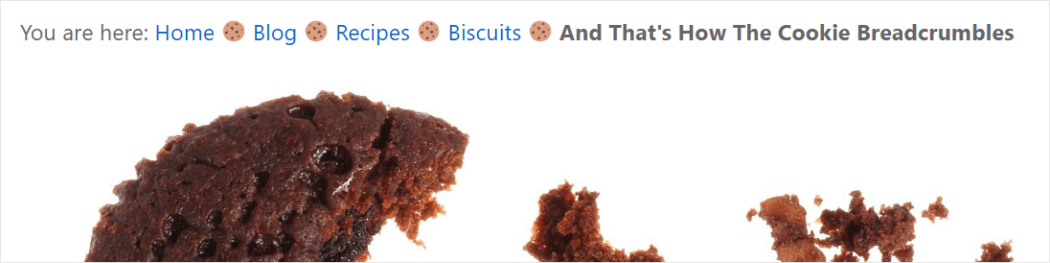
Bu örnek için, özel ayırıcı alanına bir emoji ekleyelim…

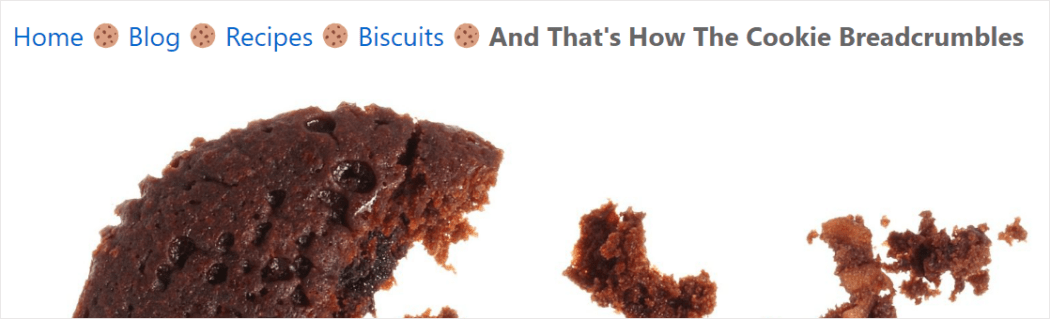
İşte sonuç…

Önek Ekle
Yapılandırmalar bölümünde içerik haritalarınıza bir önek de ekleyebilirsiniz…

Ve işte sonuç…

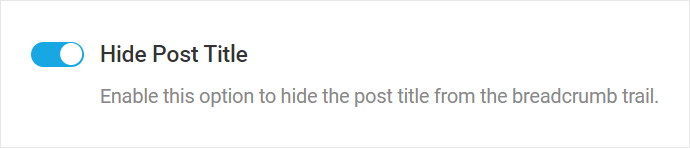
Breadcrumb'ta Başlığı Gizle
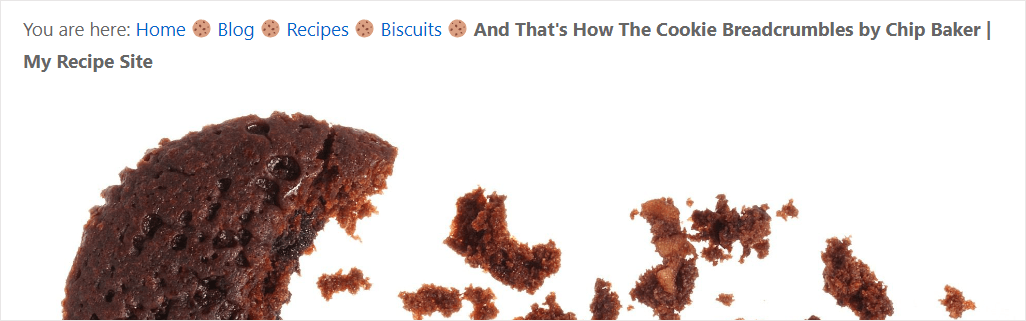
Bir ince ayar daha yapalım ve gönderi başlığını kırıntı izlerimizden gizleyelim…

Ve işte özelleştirilmiş kırıntısız başlığımız…

İçerik haritası Etiket Biçimleri
SmartCrawl, sitenizdeki içerik haritası etiket biçimlerini özelleştirmeniz için size ek seçenekler sunar.
Çok çeşitli seçeneklerle içerik haritası etiket biçimlerini özelleştirin.
Bu, kırıntılarınıza gönderi yazarları, tarihler ve saat, site başlığınız vb. gibi ek bilgiler eklemenizi sağlar.

SmartCrawl… Ekmek Kırıntılarının Kırıntısı
Breadcrumbs, web sitenizin SEO ve arama motoru görünürlüğünü iyileştirir, ziyaretçilere sitenizde gezinmek için kolay bir yol sağlar, hemen çıkma oranlarını düşürür ve tıklama oranlarını artırır.
Smartcrawl'ın kırıntı özelliği özelleştirilebilir, esnek, kullanıcı dostu, SEO dostu ve tüm WordPress temaları ve eklentileriyle uyumludur.
Ek olarak, SmartCrawl otomatik olarak içerik haritası şeması işaretlemesini ve gönderiler ve birden çok kategorinin atanmış olduğu ürün sayfaları için birincil bir kategori belirleme yeteneği sunar.
SmartCrawl, pastanızı alıp onu da yemenizi sağlayan ücretsiz bir SEO eklentisidir... en lezzetli ekmek kırıntılarına kadar!
Bu özelliği kullanma hakkında daha fazla bilgi için belgeler bölümümüze bakın ve herhangi bir sorunuz varsa 7/24 destek ekibimize sorun veya Merkez içindeki Destek sekmesine tıklayarak yeni AI Asistanımıza göz atın.
