Verbessern Sie die Site-Navigation und WordPress-SEO mit neuen SmartCrawl-Breadcrumbs
Veröffentlicht: 2023-04-06Breadcrumbs sind jetzt in SmartCrawl integriert, zusammen mit einer weiteren heißgewünschten Funktion … das Festlegen von Hauptkategorien für Beiträge und Produkte!
SmartCrawl 3.5 gibt Ihnen die Möglichkeit, die Navigation Ihrer WordPress-Site für Benutzer und Suchmaschinen mit zwei neuen leistungsstarken Funktionen zu verbessern: Breadcrumbs und die Möglichkeit, Hauptkategorien anzugeben, wenn Sie Ihren Beiträgen oder Produktseiten mehrere Kategorien zuweisen.
In diesem Artikel erläutern wir die Vorteile der Verwendung der neuesten neuen Funktionen von SmartCrawl und wie Sie sie optimal nutzen können. Wir behandeln:
- Was ist ein Breadcrumb?
- Warum Paniermehl verwenden?
- Wo können Sie Paniermehl verwenden?
- Breadcrumbs und mehrere WordPress-Post-Kategorien
- So fügen Sie Breadcrumbs mit SmartCrawl zu WordPress hinzu
- Breadcrumb-Einstellungen konfigurieren
Lass uns kochen…
Was ist ein Breadcrumb?
Im klassischen Märchen hinterließen die Geschwister Hänsel und Gretel eine Spur aus Brotkrümeln, als sie tief in den Wald gingen, damit sie sich nicht verlaufen und bei ihrer Rückkehr einen Weg finden konnten.
Breadcrumbs, treffend benannt, sind eine wesentliche Navigationshilfe, die Besuchern und Suchmaschinen helfen kann, die Struktur Ihrer Website besser zu verstehen.
Warum Paniermehl verwenden?
Laut einer Studie sehen sich 38 % der erstmaligen Website-Besucher Navigationslinks auf einer Seite an. Je einfacher Sie es den Benutzern also machen, auf Ihrer Website zu navigieren, desto besser ist ihre Erfahrung. Vor allem, wenn Ihre Website eine hierarchische Struktur mit vielen verschachtelten Seiten hat.
Und es versteht sich von selbst, dass die Verbesserung der Navigation Ihrer Website auch gut für SEO ist, da es Suchmaschinen-Bots hilft, Ihre Seiten zu crawlen und Ihre Inhalte effizienter zu indizieren.
Hier sind einige weitere Gründe, warum Sie Breadcrumbs auf Ihrer WordPress-Seite verwenden sollten:
- Breadcrumbs helfen Benutzern herauszufinden, wo sie sich auf Ihrer Website befinden. Besucher landen in der Regel über einen Artikellink oder ein Suchergebnis auf Ihrer Seite und brauchen eine Möglichkeit, sich schnell zu orientieren. Ein Breadcrumb-Pfad kann diese Orientierung bieten und es Besuchern erleichtern, das Gesuchte zu finden. Es kann auch dazu beitragen, die Absprungraten zu reduzieren (dh den Prozentsatz der Besucher, die Ihre Website verlassen, nachdem sie nur eine Seite angesehen haben).
- Breadcrumbs verbessern die Benutzererfahrung. Durch die Bereitstellung eines klaren und prägnanten Pfads können Benutzer nicht nur verstehen, wo sie sich auf Ihrer Website befinden, sondern auch, wie sie zu vorherigen Seiten zurückkehren oder in der hierarchischen Struktur Ihrer Website ein oder zwei Ebenen nach oben gehen können.
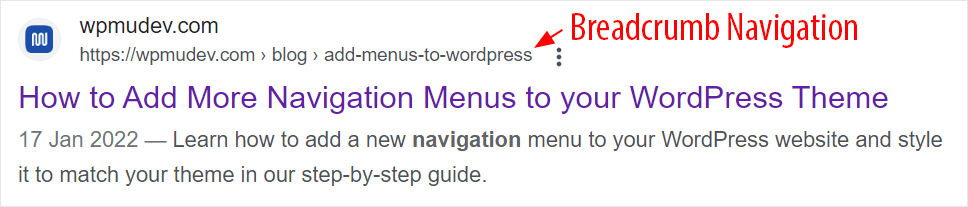
- Breadcrumbs können Ihre Sichtbarkeit in Suchmaschinen verbessern und möglicherweise den Traffic auf Ihrer Website erhöhen. Google verwendet Breadcrumbs, um Informationen auf Ihrer Website zu kategorisieren und dabei zu helfen, Ihre Inhalte zu indizieren und zu organisieren und sie den Benutzern korrekt zu präsentieren. Tatsächlich zeigen Suchmaschinen wie Google Breadcrumbs auf den Suchergebnisseiten an, was sie zu einem wertvollen Werkzeug zur Verbesserung Ihrer Klickraten macht.

Wo können Sie Paniermehl verwenden?
Breadcrumbs sind eine Art sekundäres Navigationsschema, das Benutzern den Weg zeigt, den sie genommen haben, um eine bestimmte Seite auf einer Website zu erreichen.
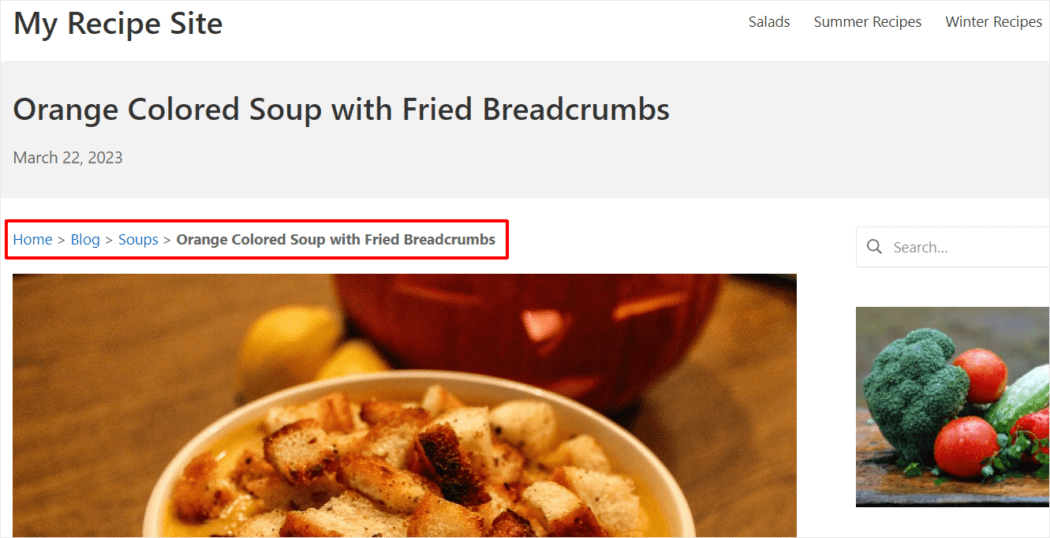
Sie ersetzen nicht Ihr Website-Navigationsmenü, sie unterstützen und ergänzen es. Ein guter Ort, um sie zu platzieren, ist oben auf einer Seite, direkt unter dem primären Navigationsmenü Ihrer Website oder dem Hauptkopfbereich.

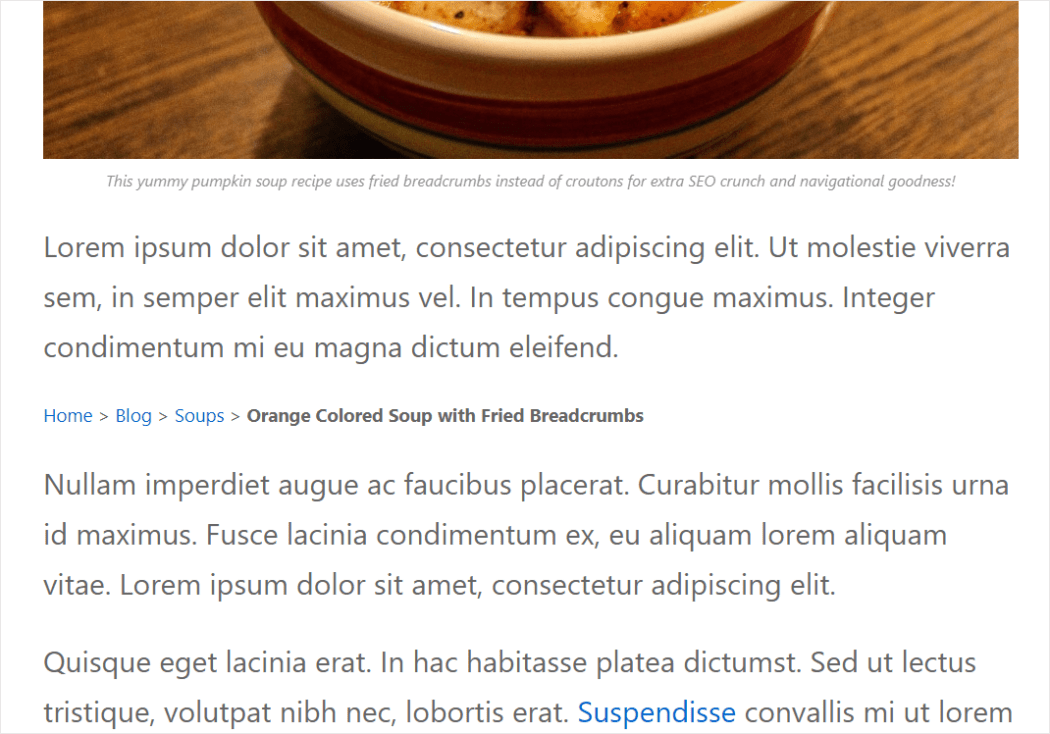
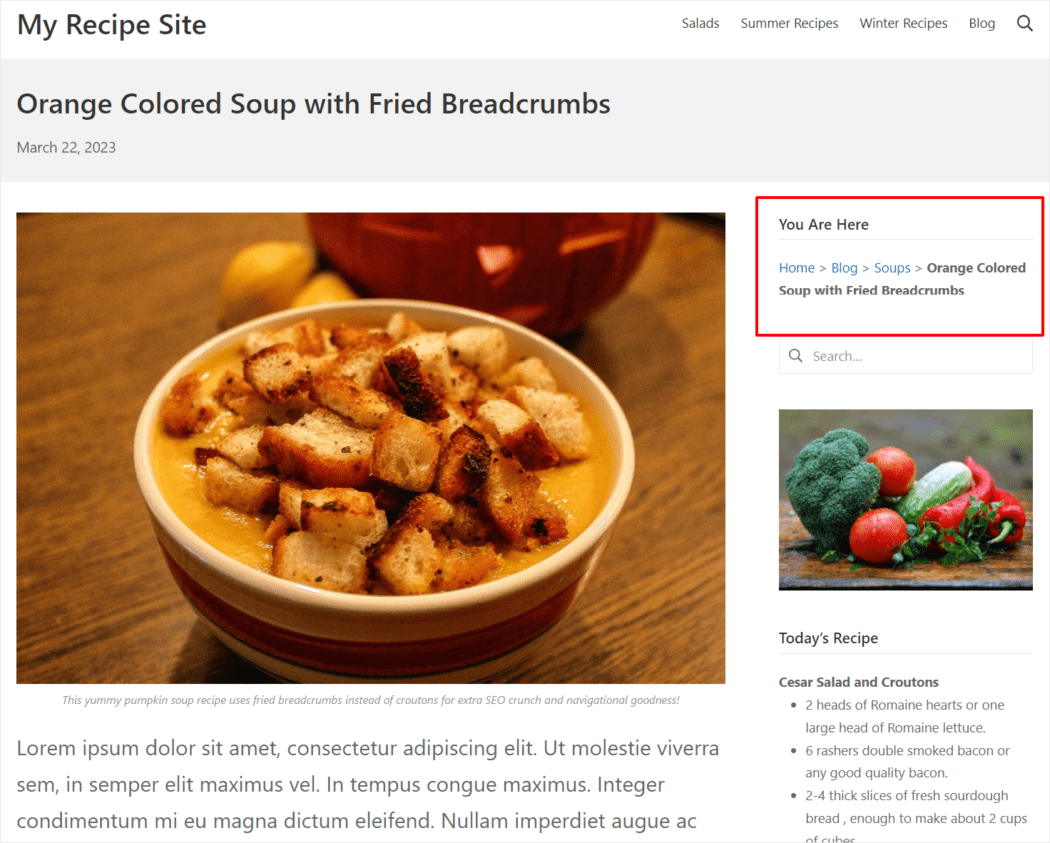
Sie können sie jedoch auch unten auf Ihrer Seite oder sogar in Ihrer Seitenleiste verwenden.
Wie Sie später in diesem Beitrag sehen werden, können Sie mithilfe eines Shortcodes praktisch überall auf Ihrer Website einen Breadcrumb hinzufügen.

Der beste Weg, um herauszufinden, was für Ihre Website am besten funktioniert, besteht darin, verschiedene Standorte zu testen und Tools wie Heatmaps oder Analysen zu verwenden, um Ihre Ergebnisse zu messen.

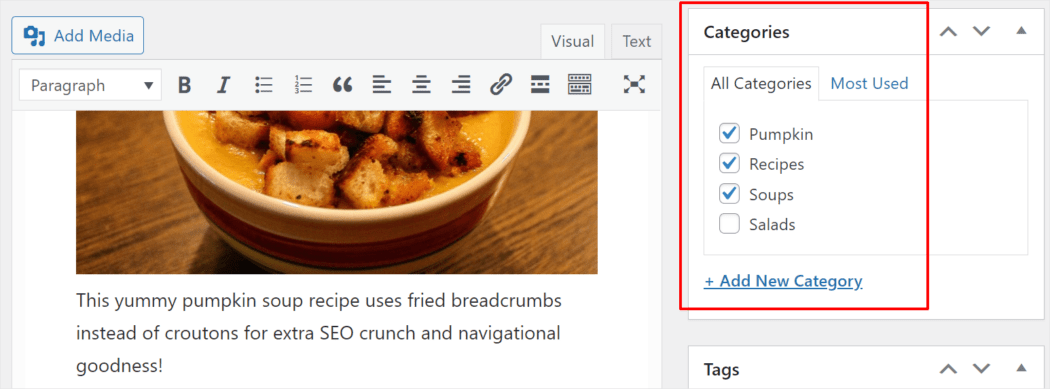
Breadcrumbs und mehrere WordPress-Post-Kategorien
Was passiert, wenn Sie einem Beitrag mehrere Kategorien zuweisen? Wie wählen Breadcrumbs aus, welcher Pfad angezeigt werden soll?

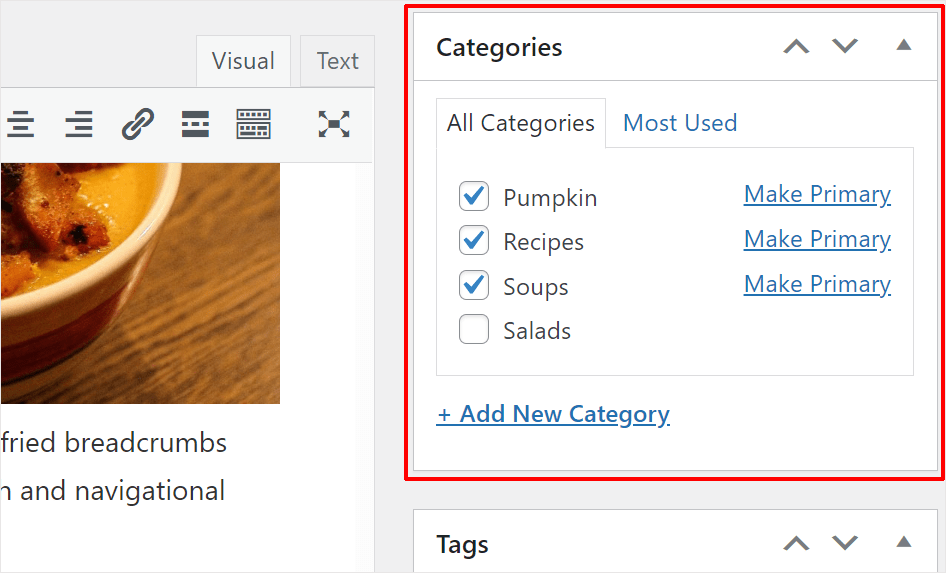
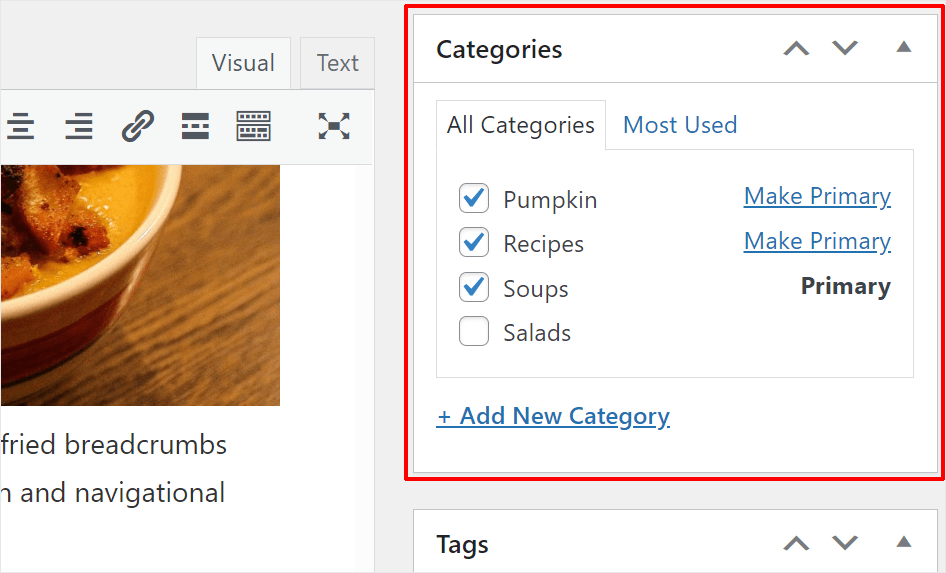
Die Antwort ist … Breadcrumbs wählen die Kategorie aus, die Sie als primäre Kategorie für den Beitrag angegeben haben.

Primäre Kategorien sind die Hauptklassifizierung Ihres Unternehmens, Produkts oder Ihrer Dienstleistung und können Suchmaschinen helfen, den primären Fokus Ihrer Website zu verstehen, daher ist die Möglichkeit, primäre Kategorien in SEO auszuwählen, wichtig.

Wenn Sie Ihren Beiträgen eine Hauptkategorie zuweisen, müssen Breadcrumbs nicht raten. So einfach ist das!

So fügen Sie Breadcrumbs mit dem SmartCrawl SEO Plugin zu WordPress hinzu
SmartCrawl macht es nicht nur einfach, Ihrer Website eine Breadcrumb-Navigation hinzuzufügen und Ihren Beiträgen und Produktseiten primäre Kategorien zuzuweisen, sondern fügt Ihren Breadcrumbs automatisch strukturierte Daten hinzu. Dies hilft Suchmaschinen, Ihre Inhalte zu verstehen, zu kategorisieren und den Benutzern korrekt zu präsentieren.
Außerdem gibt Ihnen SmartCrawl die vollständige Kontrolle darüber, wie Ihre Breadcrumbs angezeigt werden, wodurch es einfach wird, Besuchern die Informationen bereitzustellen, die sie zum Navigieren auf Ihrer Website benötigen.


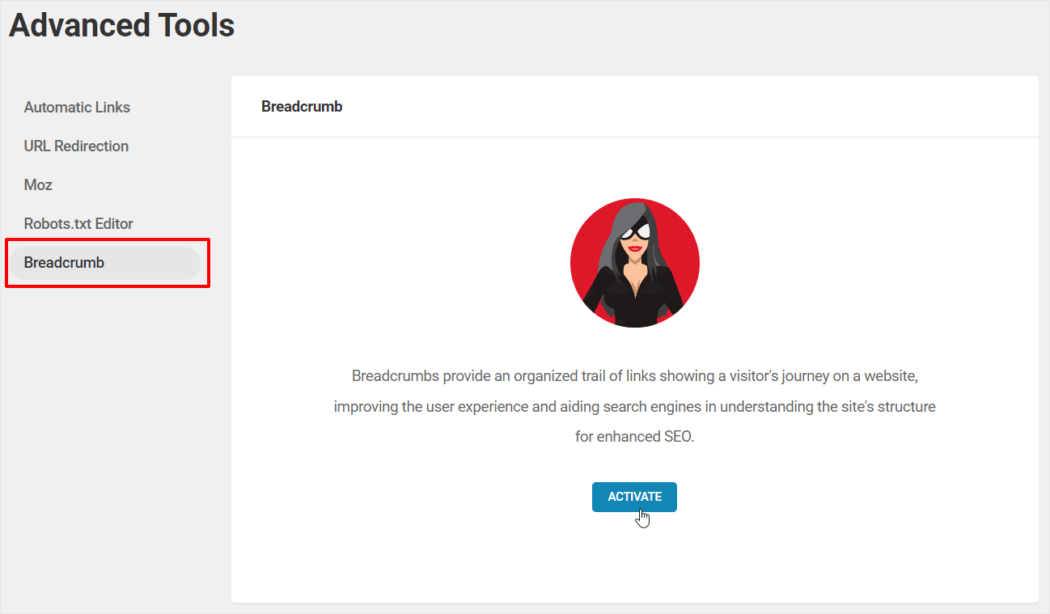
Um die Breadcrumb-Funktion von SmartCrawl zu aktivieren, gehen Sie zu SmartCrawl > Erweiterte Tools > Breadcrumb und klicken Sie auf Aktivieren.

Wenn Sie die Funktion aktivieren, erhalten Sie Zugriff auf eine Reihe von Einstellungen und Optionen zum Konfigurieren Ihrer Breadcrumbs.

Breadcrumb-Einstellungen konfigurieren
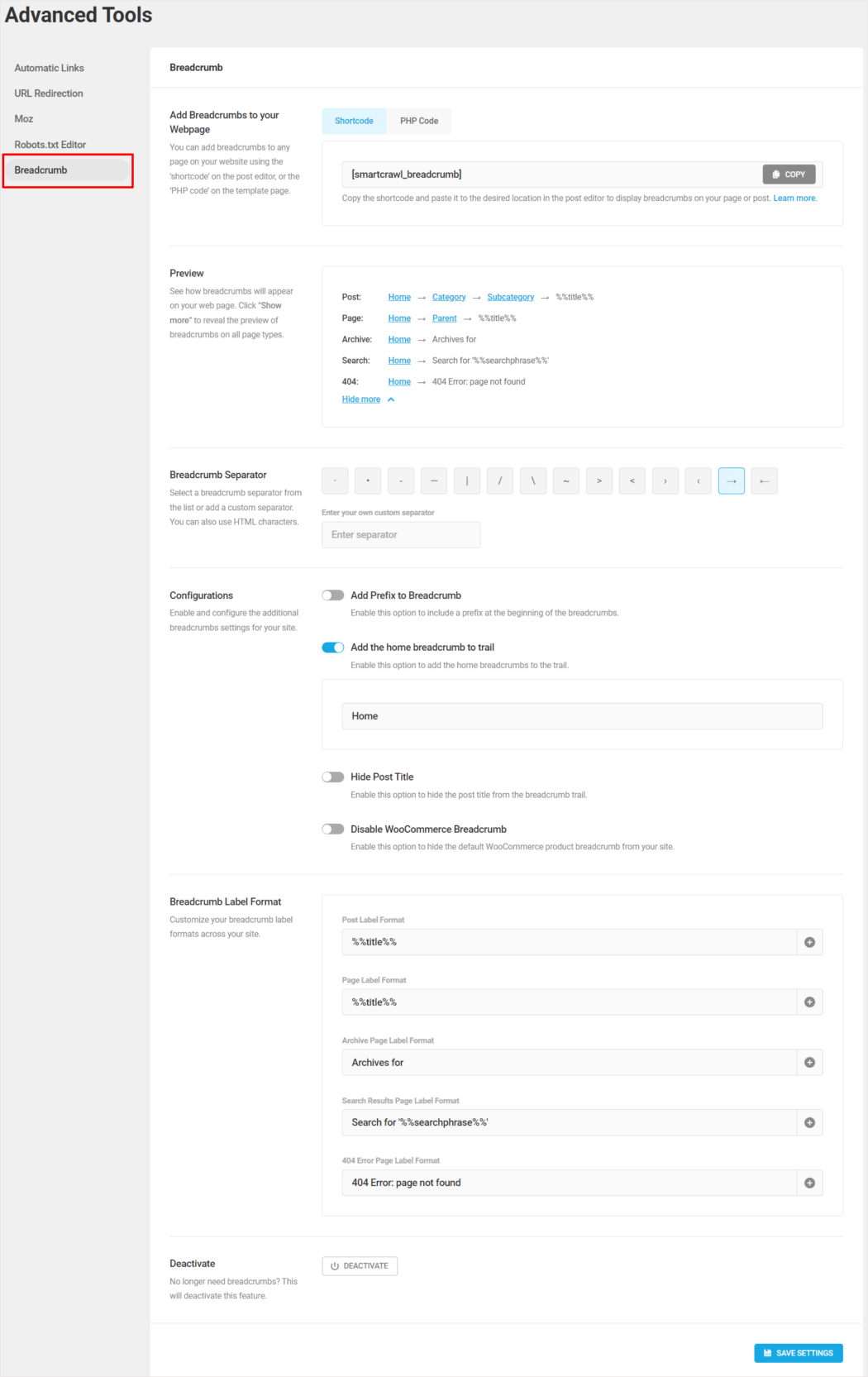
Gehen wir kurz auf die Breadcrumb-Einstellungen von SmartCrawl ein:
- Fügen Sie Breadcrumbs zu Ihrer Webseite hinzu – Fügen Sie Breadcrumbs zu jeder Seite und überall auf Ihrer Website hinzu, indem Sie einen Shortcode verwenden oder PHP-Code zur Vorlagenseite hinzufügen.
- Vorschau – In diesem Abschnitt können Sie eine Vorschau anzeigen, wie Breadcrumbs auf Ihren Seiten angezeigt werden.
- Breadcrumb-Trennzeichen – Wählen Sie ein Breadcrumb-Trennzeichen aus der Liste der Voreinstellungen oder fügen Sie Ihr eigenes benutzerdefiniertes Trennzeichen mit HTML-Zeichen hinzu.
- Konfigurationen – In diesem Abschnitt können Sie zusätzliche Breadcrumbs-Einstellungen für Ihre Website aktivieren, z. B. das Hinzufügen eines Präfixes am Anfang der Breadcrumbs, das Hinzufügen von Home-Breadcrumbs zum Trail, das Ausblenden des Beitragstitels aus dem Breadcrumb-Trail oder das Ausblenden des standardmäßigen WooCommerce-Produkt-Breadcrumbs vor Ihrer Website, wenn Sie WooCommerce verwenden.
- Breadcrumb-Etikettenformat – Hier können Sie verschiedene Breadcrumb-Etikettenformate auf Ihrer Website anpassen, z. B. Post-, Seiten-, Archiv-, Suchergebnisse- und 404-Fehlerseiten-Etikettenformate.
- Deaktivieren – Deaktivieren Sie die Funktion, wenn Sie keine Breadcrumbs mehr auf Ihrer Website anzeigen möchten.
Sehen wir uns einige Möglichkeiten zum Anpassen von Breadcrumbs an, indem Sie die Einstellungen von SmartCrawl anpassen.
Wählen Sie einen Breadcrumb Separator
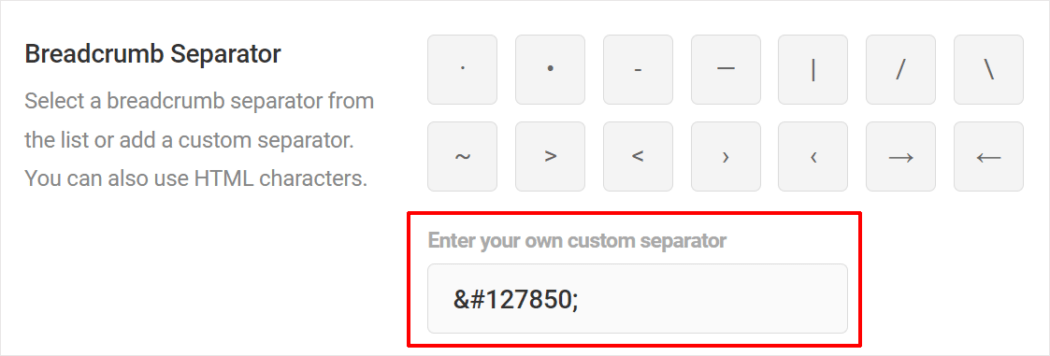
Im Abschnitt Breadcrumb-Trennzeichen können Sie ein Trennzeichen aus einer Liste von Voreinstellungen angeben, aber Sie können auch Ihr eigenes hinzufügen, indem Sie HTML-Zeichen eingeben.
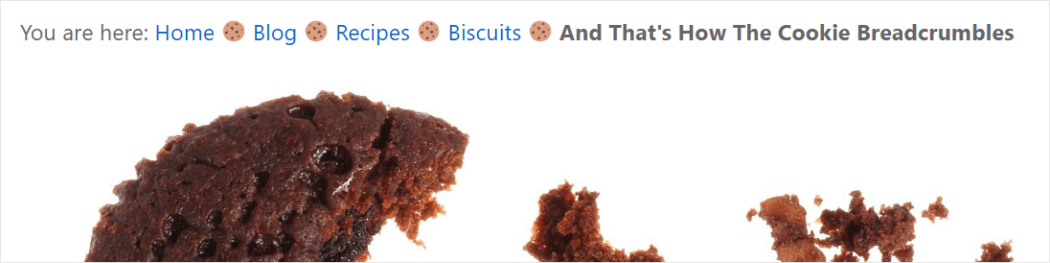
Lassen Sie uns für dieses Beispiel also ein Emoji in das Feld für benutzerdefinierte Trennzeichen einfügen …

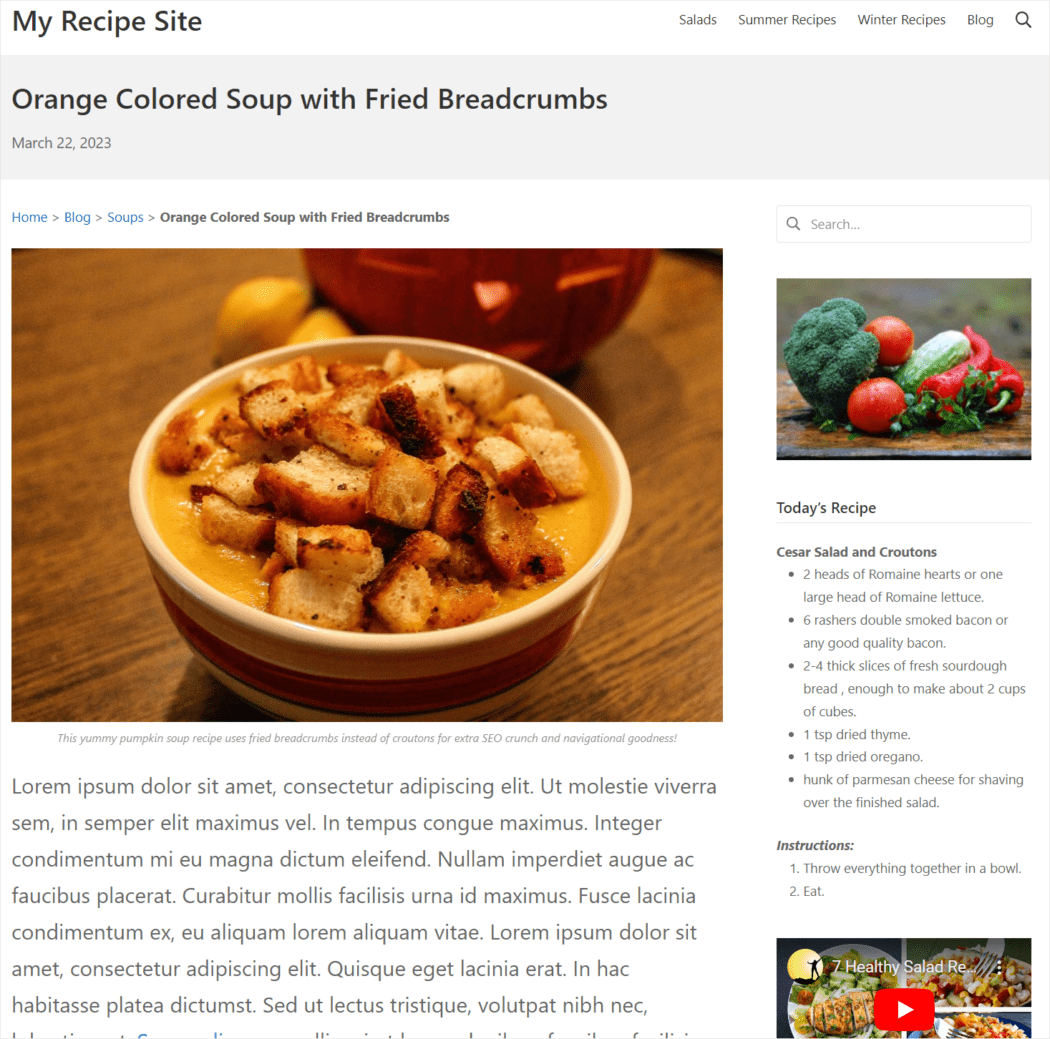
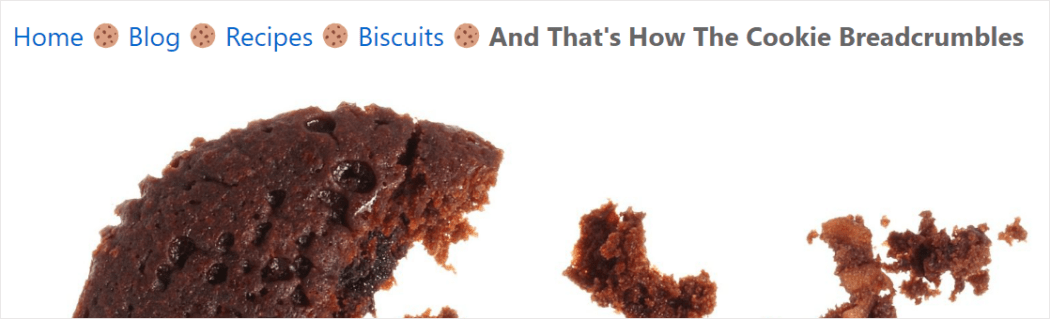
Hier ist das Ergebnis…

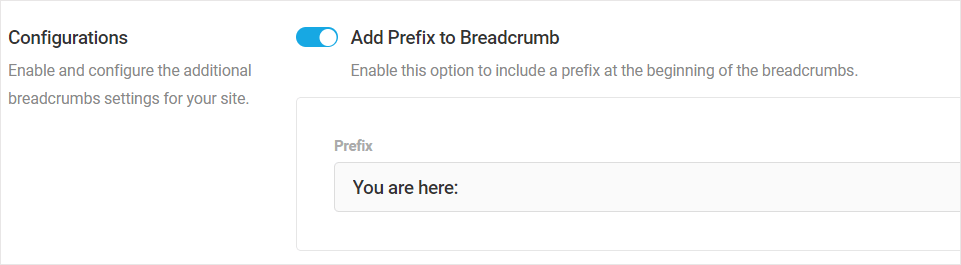
Präfix hinzufügen
Sie können Ihren Breadcrumbs im Abschnitt Konfigurationen auch ein Präfix hinzufügen…

Und hier ist das Ergebnis…

Titel im Breadcrumb ausblenden
Lassen Sie uns noch eine Optimierung vornehmen und den Beitragstitel aus unseren Breadcrumb-Trails ausblenden…

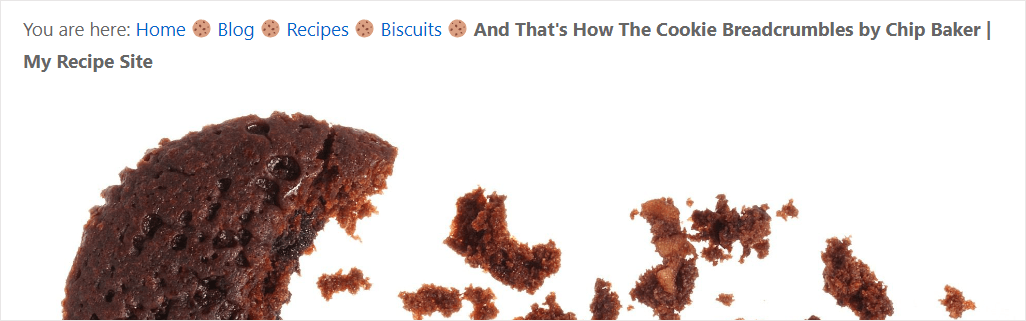
Und hier ist unser angepasster Breadcrumb-Sans-Titel …

Breadcrumb-Etikettenformate
SmartCrawl bietet Ihnen zusätzliche Optionen zum Anpassen von Breadcrumb-Etikettenformaten auf Ihrer Website.
Passen Sie Breadcrumb-Etikettenformate mit einer Vielzahl von Optionen an.
Auf diese Weise können Sie Ihren Breadcrumbs zusätzliche Informationen wie Beitragsautoren, Datum und Uhrzeit, Ihren Seitentitel usw. hinzufügen.

SmartCrawl… der Crumb de la Crumb der Breadcrumbs
Breadcrumbs verbessern die SEO und Sichtbarkeit Ihrer Website in Suchmaschinen, bieten Besuchern eine einfache Möglichkeit, auf Ihrer Website zu navigieren, reduzieren Absprungraten und erhöhen die Klickraten.
Die Breadcrumb-Funktion von Smartcrawl ist anpassbar, flexibel, benutzerfreundlich, SEO-freundlich und mit allen WordPress-Themes und Plugins kompatibel.
Darüber hinaus bietet SmartCrawl automatisch Breadcrumb-Schema-Markup und die Möglichkeit, eine primäre Kategorie für Beiträge und Produktseiten mit mehreren zugewiesenen Kategorien anzugeben.
SmartCrawl ist das kostenlose SEO-Plugin, mit dem Sie Ihren Kuchen haben und ihn auch essen können ... bis hin zu den leckersten Brotkrumen!
Weitere Informationen zur Verwendung dieser Funktion finden Sie in unserem Dokumentationsabschnitt. Wenn Sie Fragen haben, wenden Sie sich an unser rund um die Uhr verfügbares Support-Team oder sehen Sie sich unseren neuen KI-Assistenten an, indem Sie auf die Registerkarte „Support“ in The Hub klicken.
