Cum să adăugați verificarea vârstei la WordPress cu Elementor
Publicat: 2023-11-10Disponibilitatea în creștere a internetului și a dispozitivelor digitale a făcut ca proprietarii de site-uri web să fie dificil să controleze cine le poate vizualiza conținutul. Implementarea verificării vârstei a devenit o modalitate utilă de a contracara această problemă.
Acesta servește ca o barieră de protecție care verifică cerințele de vârstă pentru ca utilizatorii să aibă acces la un anumit conținut. Dacă sunteți un utilizator WordPress bazat pe Elementor, puteți activa această funcție pe site-ul dvs. gratuit.
Acest articol va prezenta un ghid pas cu pas despre cum să adăugați verificarea vârstei la WordPress cu Elementor. Înainte de asta, vom acoperi câteva discuții teoretice. Incepe!
Ce este verificarea vârstei pe un site web?
Verificarea vârstei este procesul de verificare și confirmare a vârstei utilizatorilor înainte de a permite accesul la produse, conținut și servicii cu restricții de vârstă. De exemplu, alcool, tutun, arme de foc, muniție, rețete medicinale, jocuri de noroc, rețele de jocuri etc.
Lipsa de control în verificarea vârstelor poate avea consecințe grave. Dacă vindeți produsele și serviciile menționate mai sus la minori (sub 18 ani) fără verificarea vârstei, s-ar putea să vă confruntați cu respectarea legii și pedepse.
Aceste presiuni extraordinare vă pot ucide afacerea în cele din urmă. Acesta este motivul pentru care funcția de verificare a vârstei este o necesitate pe multe site-uri web. Explorați cum să construiți un magazin online în câteva minute.
Când aveți nevoie de verificarea vârstei pe site-ul dvs.?
Deși verificarea vârstei este o caracteristică utilă, nu este obligatorie pe toate site-urile. Pentru că există multe site-uri unde toate tipurile de vizitatori pot explora liber. Această caracteristică este necesară numai pe site-urile unde sunt publicate conținut și produse cu restricții de vârstă. Mai jos sunt câteva cazuri de utilizare când aveți nevoie de funcția de verificare a vârstei de pe site-ul dvs.
A. Vânzarea de produse și servicii cu restricții de vârstă
Am menționat deja câteva produse și servicii mai sus. Trebuie să verificați vârsta clienților înainte de a le vinde. De asemenea, puteți include pe listă anumite produse chimice, pariuri, cazinouri, servicii de streaming, platforme de investiții, criptomonede și site-uri de licitație.
b. Colectarea de informații personale despre utilizatorii sub anumite vârste
Când colectați informații personale despre utilizatori, în special sub anumite vârste, trebuie să verificați vârsta acestora pentru a respecta legile și reglementările privind confidențialitatea. De exemplu, în conformitate cu Legea privind protecția confidențialității online pentru copii (COPPA) din Statele Unite, trebuie să se asigure consimțământul copiilor sub 13 ani înainte de a colecta informațiile lor personale.
c. Găzduiește forumuri sau comunități cu restricții de vârstă
Să presupunem că site-ul dvs. găzduiește orice forum sau comunitate online care este rezervat persoanelor de vârste specifice. În acest caz, funcția de verificare a vârstei este obligatorie pentru a valida persoanele interesate aparțin unor anumite grupe de vârstă.
d. Crearea de site-uri sau evenimente de jocuri
Există unele jocuri și evenimente online care nu sunt potrivite pentru utilizatorii de vârstă minoră din cauza manifestărilor extreme de violență și zgomote puternice. Funcția de verificare a vârstei joacă un rol imens în limitarea accesului acestora la astfel de site-uri și evenimente de jocuri.
e. Oferirea accesului la conținut cu restricții de vârstă
Dacă site-ul dvs. web găzduiește și publică conținut restricționat în funcție de vârstă, cum ar fi filme, emisiuni TV, podcasturi și materiale explicite, verificarea vârstei este o necesitate pentru a vă asigura că numai persoanele de vârstă potrivită au acces pentru a vizualiza conținutul. Acest lucru îi ajută pe minori să nu vizioneze conținutul dăunător.
Cum să adăugați verificarea vârstei pe site-urile WordPress
Dacă sunteți deja utilizator Elementor, nu trebuie să vă prezentăm pluginul. Dar, sperăm, știți și că există o mână de suplimente online pentru plugin acum. Fiecare dintre ele vine cu câteva funcții și widget-uri suplimentare care nu sunt disponibile în Elementor.
HappyAddons este unul dintre ele. Suplimentul are peste 130 de widget-uri și peste 20 de funcții concepute pentru a vă alimenta și mai mult site-ul Elementor. Are un widget Age Gate prin care poți integra funcția de verificare a vârstei pe site-ul tău. Vă vom explica procesul în acest articol.
Înainte de aceasta, instalați și activați următoarele plugin-uri pe site-ul dvs.
- Elementor Lite
- HappyAddons Lite
După ce aveți pluginurile gata, începeți să urmați pașii explicați mai jos.
Pasul 01: Deschideți pagina dorită cu Elementor
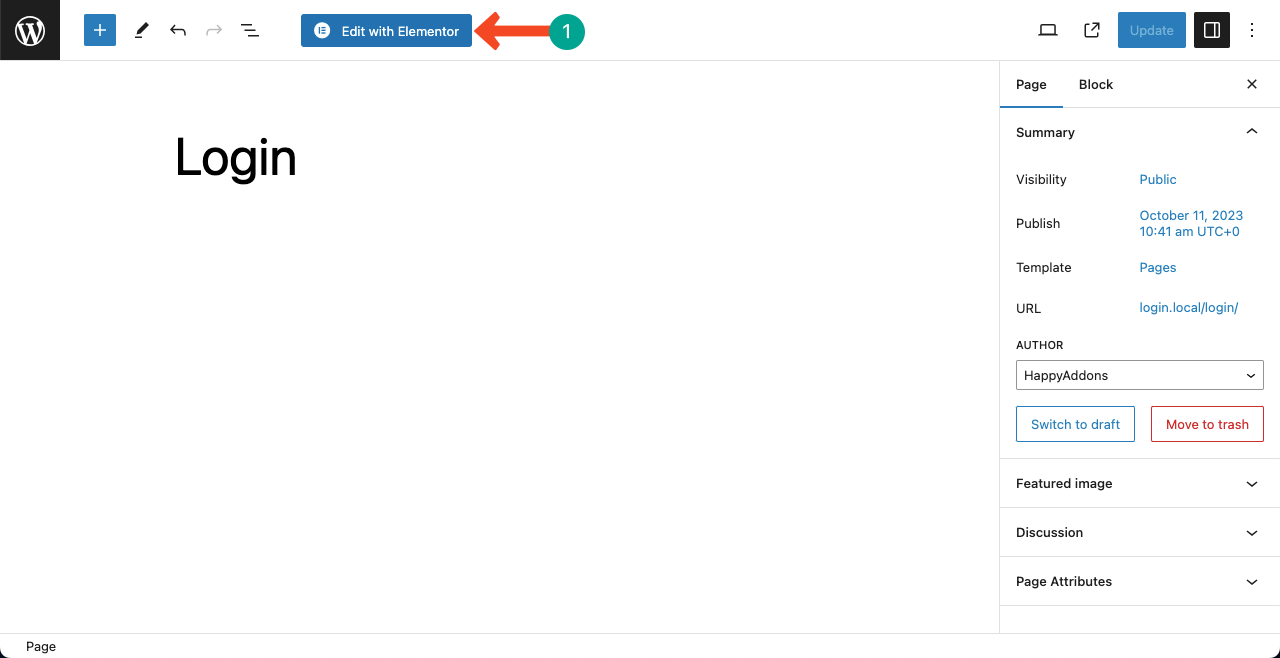
Sper că știți deja cum să deschideți o pagină cu Elementor. Dacă nu, deschideți o pagină pe WordPress. Veți vedea butonul Editare cu Elementor în partea de sus dacă aveți pluginurile menționate mai sus instalate și activate pe site-ul dvs. Faceți clic pe butonul .

HappyAddons vă oferă o colecție bună de șabloane bloc și pagini gratuite pentru a vă ajuta să proiectați rapid pagini web. Am importat un șablon pe pagină pentru a explica procesul.
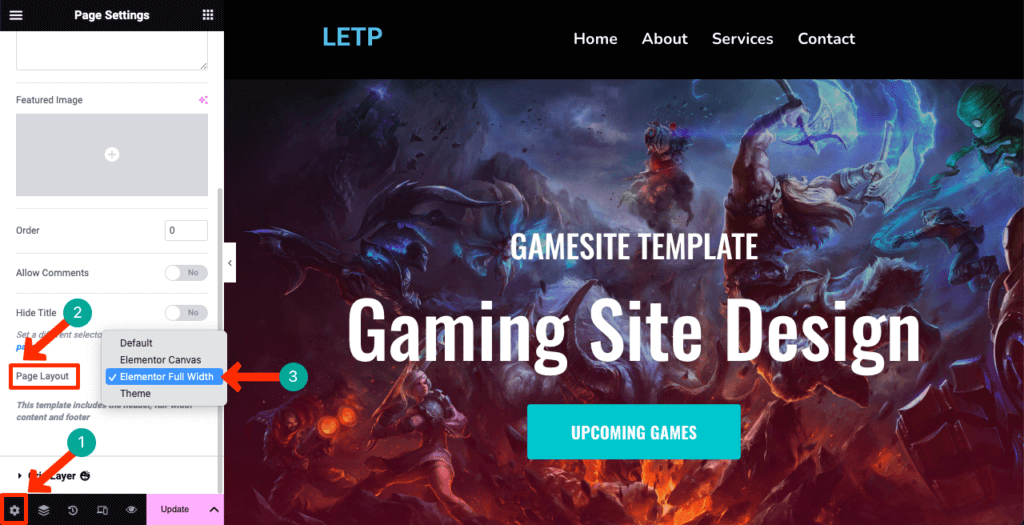
Odată ce pagina este deschisă, faceți clic pe pictograma Setări din colțul din stânga jos. Deschideți lista derulantă de lângă Aspect pagină . Selectați opțiunea Elementor Full Width .

Pasul 02: Creați o secțiune pentru adăugarea widgetului Age Gate
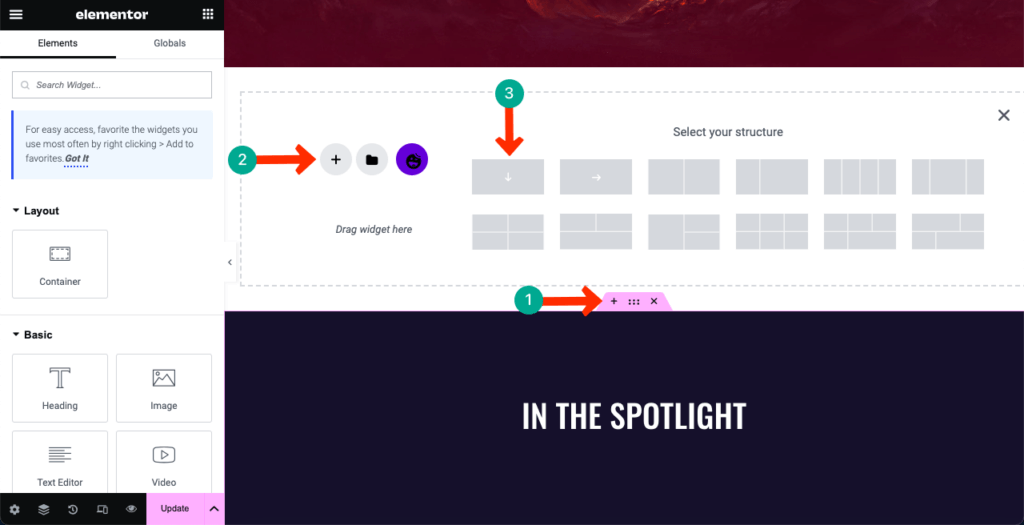
Decideți un loc potrivit pentru adăugarea widget-ului Age Gate. Faceți clic pe semnul Plus (+) de pe locul respectiv și selectați o structură de casetă flexibilă pentru a crea o secțiune.

Pasul 03: Trageți și plasați widgetul Age Gate în secțiune
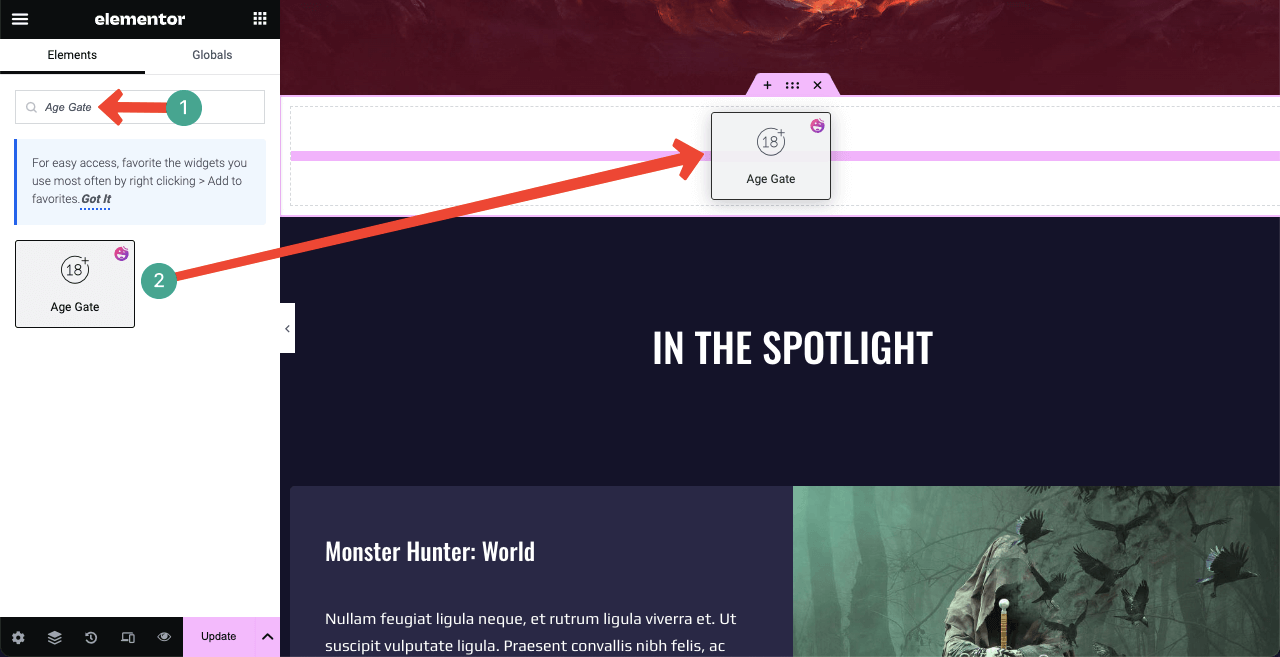
Introduceți Age Gate în caseta de căutare din panoul Elementor. Când widget-ul apare mai jos, trageți-l și plasați-l în secțiunea creată cu puțin timp în urmă.

Pasul 04: Configurați conținutul widgetului Age Gate
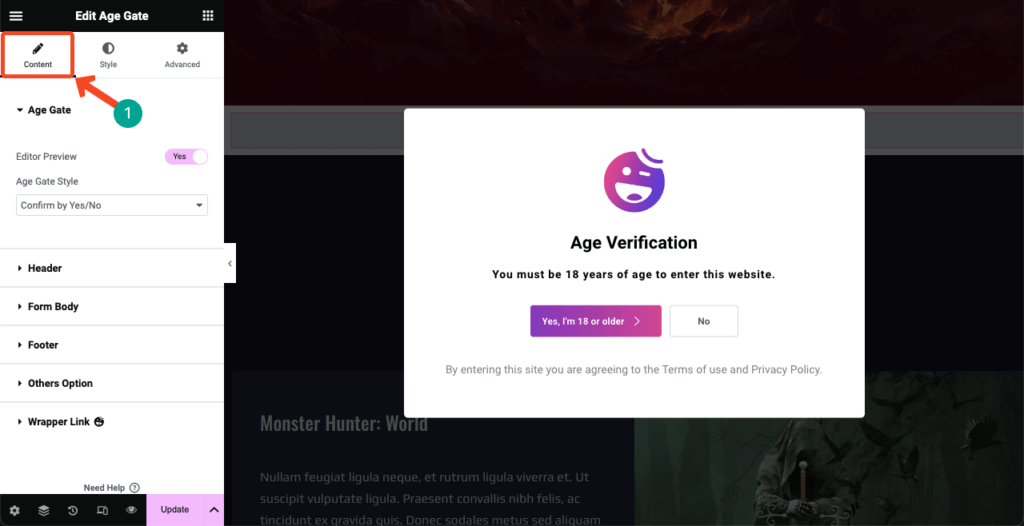
Veți găsi mai multe elemente în fila Conținut . Acestea sunt Age Gate Style, Header, Form Body, Footer, Others Option și Wrapper Link. Verificați mai jos ce puteți face cu ele.
# Poarta Vârstei
Stilul Age Gate vă permite să alegeți dintre trei stiluri: Confirmați vârsta, Confirmați data nașterii și Confirmați prin Da/Nu .

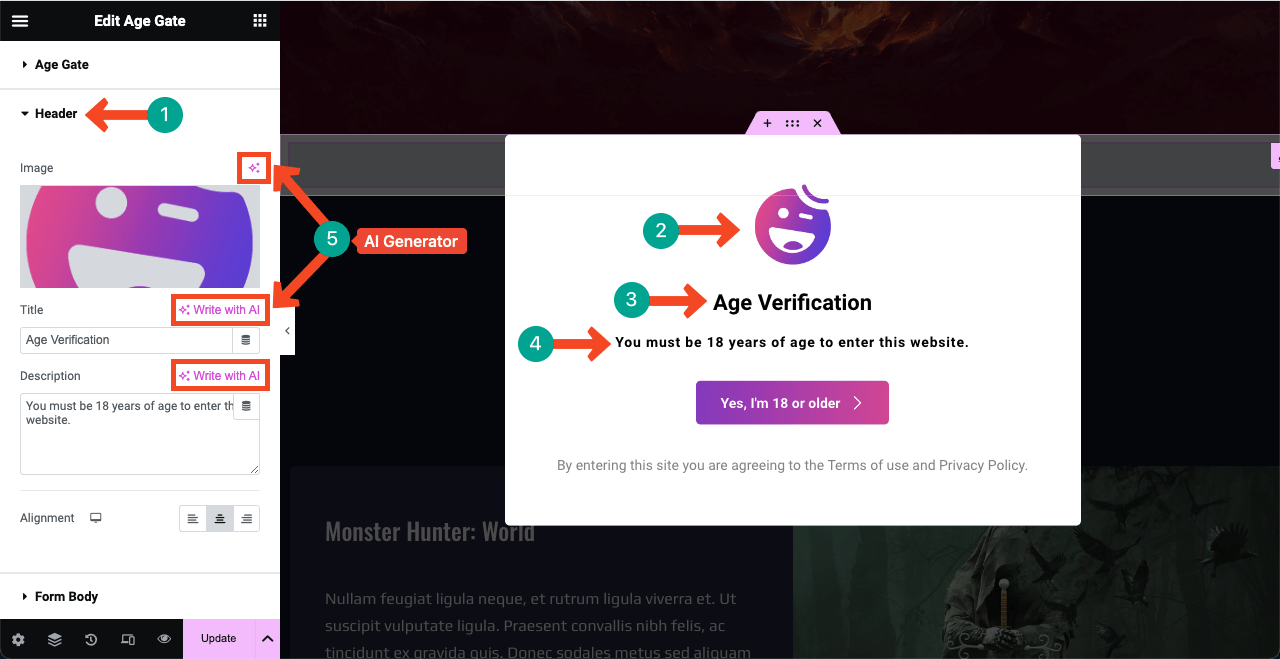
# Antet
Extindeți secțiunea Antet . Veți obține opțiuni pentru a adăuga o imagine de antet, un titlu și o descriere la widget-ul Age Gate . Puteți vedea sigla HappyAddons și unele texte implicite pe widget. Personalizați-le după cum doriți, cu conținut nou.
Notă: O caracteristică remarcabilă a Elementor este că pluginul este în prezent alimentat de AI. Caracteristica sa AI poate genera texte, copii și imagini. Faceți clic pe pictogramele cu trei stele din bara laterală din stânga și vedeți magia. Vizitați acest articol pentru a afla mai multe despre Elementor AI.

Vezi imaginea de mai jos. Am adăugat o nouă siglă schimbând-o pe cea implicită.
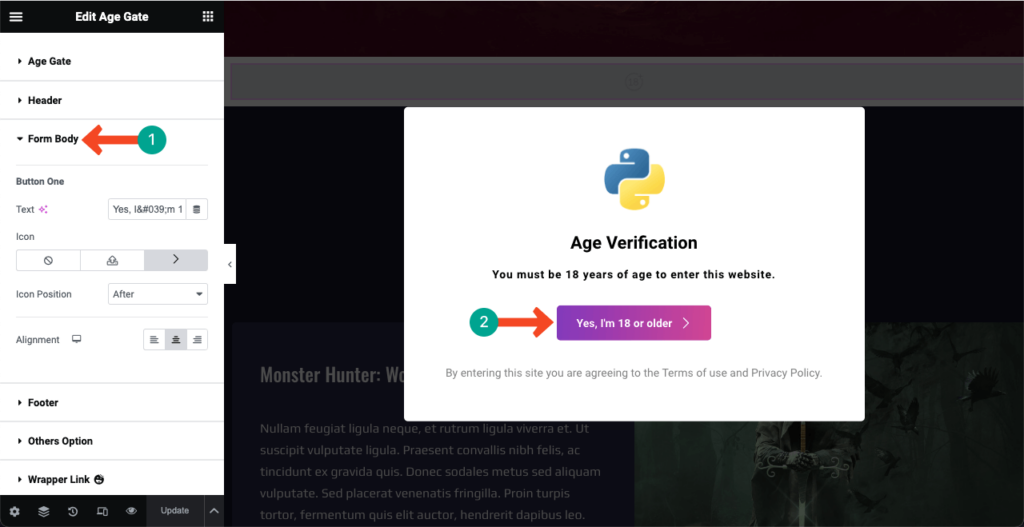
# Corpul formularului
Puteți vedea un buton pe formularul de verificare a vârstei. Secțiunea Corpul formularului vă permite să personalizați textul, pictograma, alinierea și poziția pictogramei pe formular. Din nou, puteți folosi caracteristica AI de lângă Text pentru a selecta copia butonului.

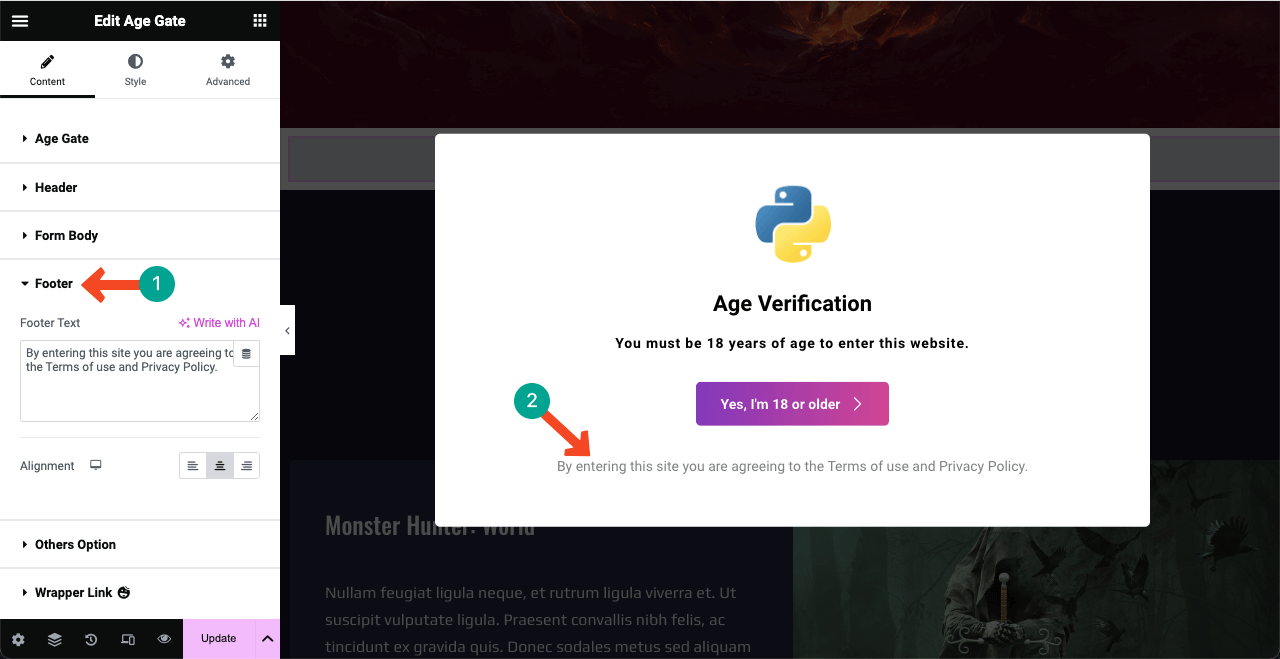
# Subsol
Consultați textul de subsol din formularul de verificare a vârstei. Secțiunea Subsol din panoul Elementor vă va permite să personalizați copia și alinierea acesteia. Utilizați din nou AI pentru a genera noi idei de copiere.

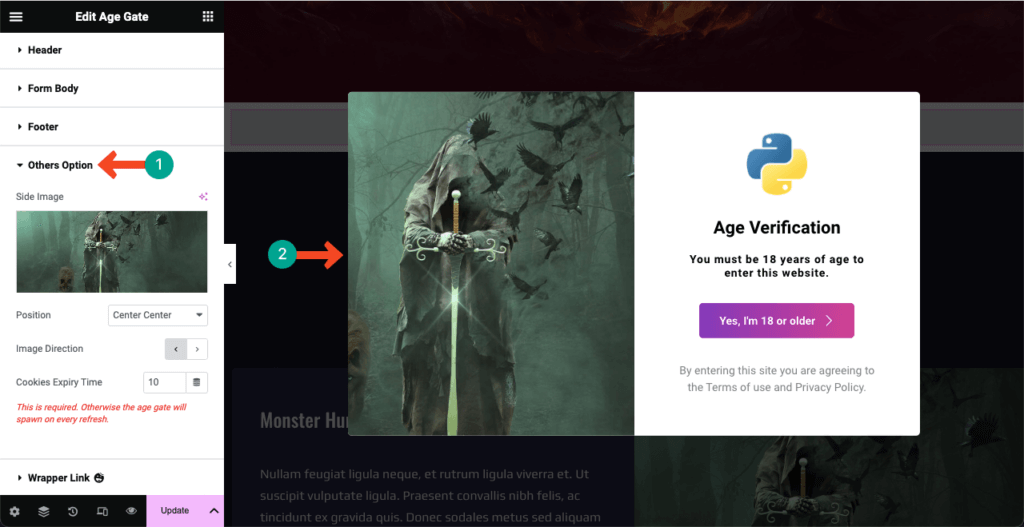
# Opțiunea Altele

Adăugarea unei imagini laterale lângă formularul de verificare a vârstei poate face întregul design mai captivant și mai captivant. Asigurați-vă că imaginea este relevantă pentru conținutul site-ului dvs. Puteți afișa imaginea în partea dreaptă sau stângă.

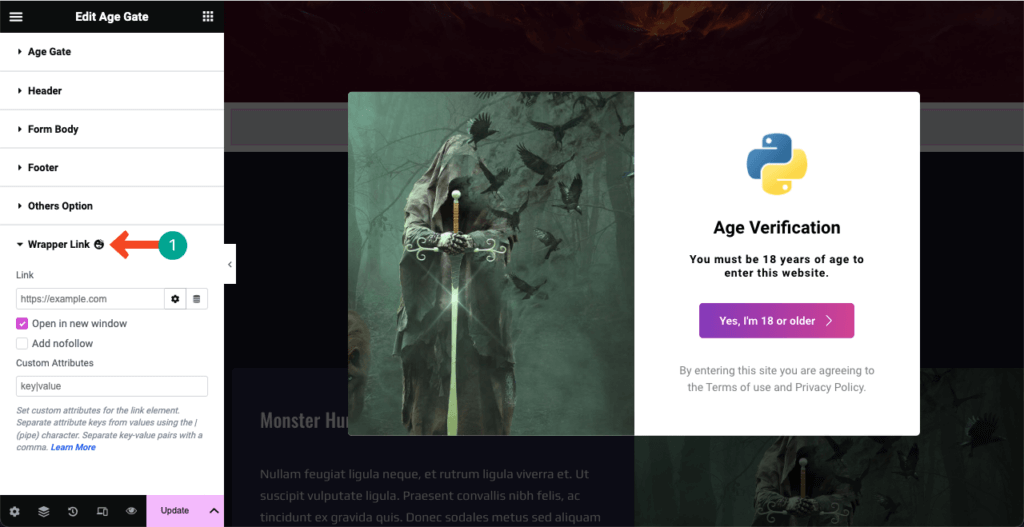
# Link Wrapper
Linkul Wrapper vă permite să adăugați orice pagină, postare sau link de site la formularul de verificare a vârstei. După ce linkul este adăugat, formularul va duce utilizatorii la destinația specifică odată ce cineva face clic pe el.

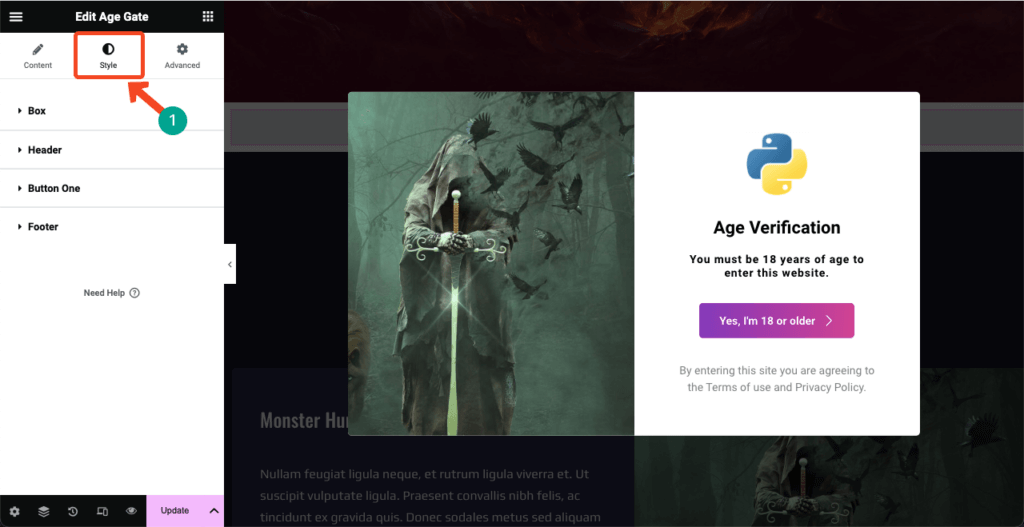
Pasul 05: stilizați formularul de verificare a vârstei
Este timpul să stilizați conținutul pe care l-ați adăugat în formularul de verificare a vârstei. Accesați fila Stil din panoul Elementor. Veți găsi patru opțiuni pe filă. Puteți personaliza caseta, antetul, butonul unu și subsolul din filă.

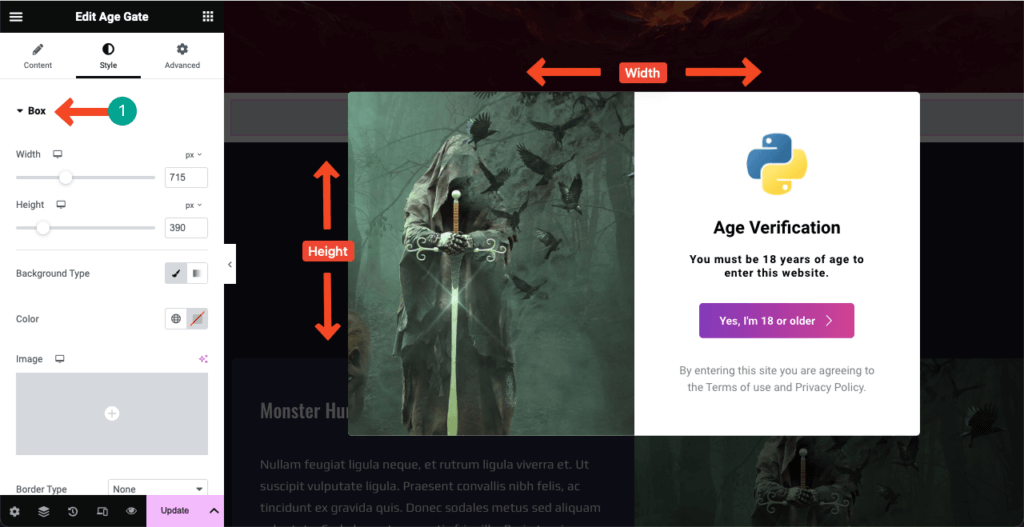
# Cutie
Extindeți secțiunea Casetă de sub filă făcând clic pe ea. Veți obține opțiunile necesare pentru a extinde înălțimea și lățimea formularului. De asemenea, puteți actualiza tipul de fundal/culoarea/imaginea, tipul chenarului, raza chenarului, suprapunerea și multe altele.

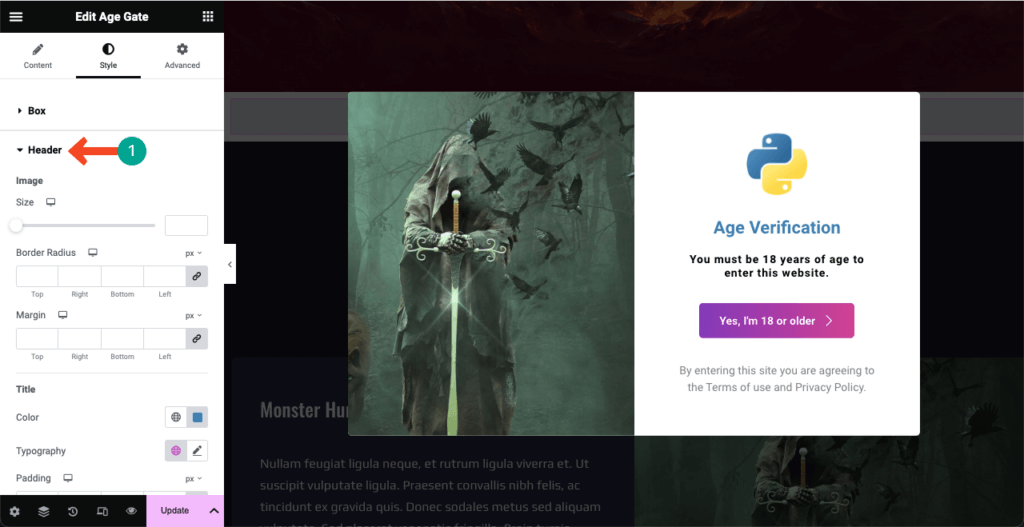
# Antet
Vino la secțiunea Antet . De aici, puteți redimensiona sigla formularului de verificare a vârstei, puteți modifica tipografia conținutului textului și puteți colora titlul antetului și descrierea.

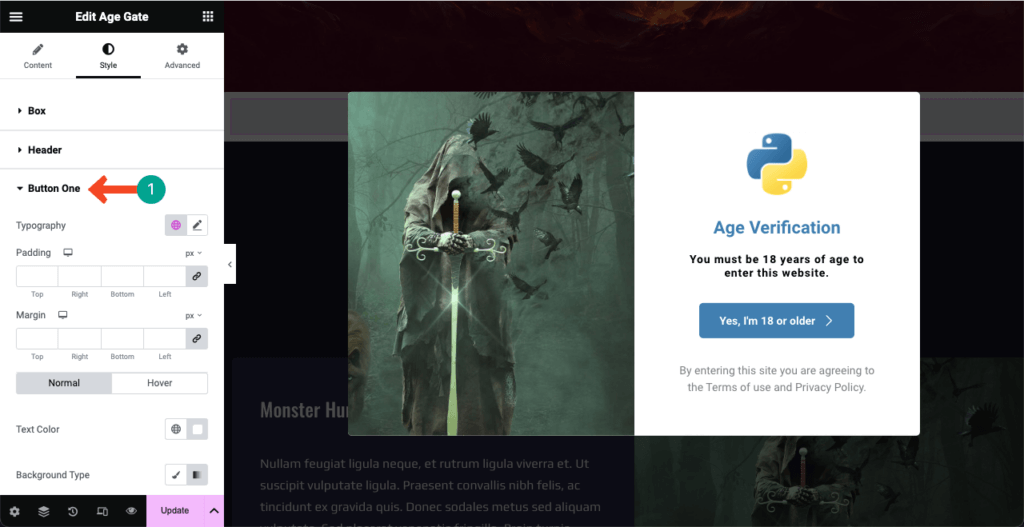
# Butonul Unu
Puteți modifica dimensiunea butonului, culoarea, efectul de trecere cu mouse-ul, umbra, umplutura, marginea, dimensiunea pictogramei, raza chenarului și tipografia textului din secțiunea Buton One din filă. Faceți modificările după cum este necesar.
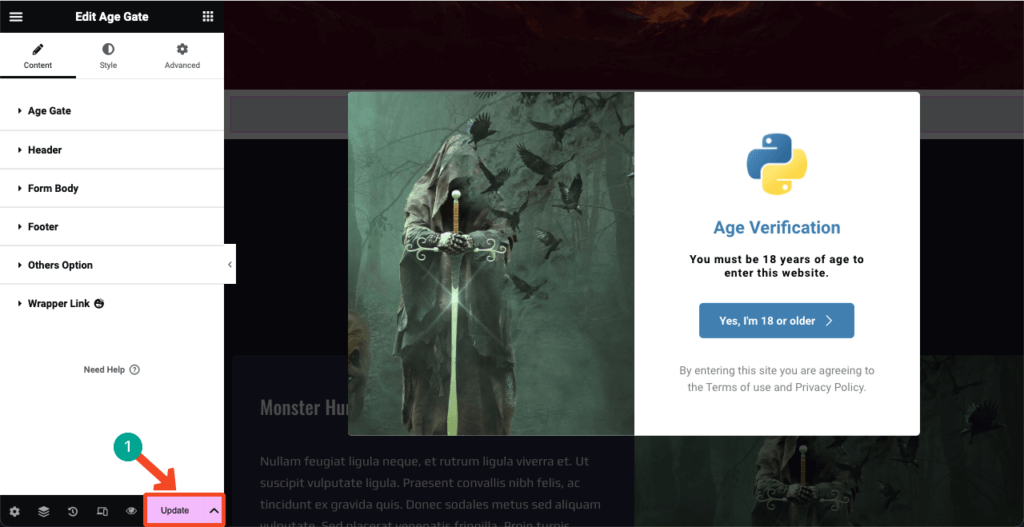
Vezi imaginea de mai jos. Am schimbat culoarea butonului din formularul de verificare a vârstei.

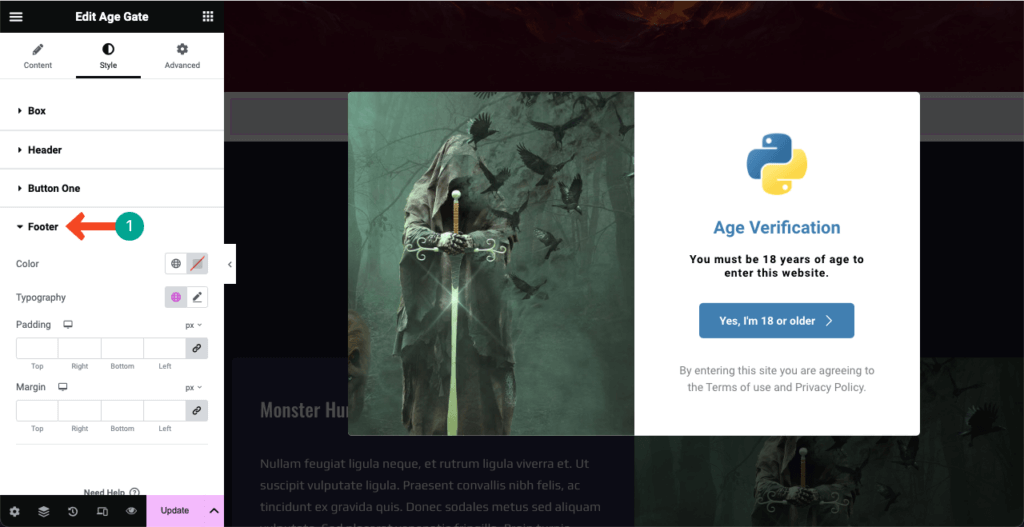
# Subsol
Acesta este ultimul din fila Stil. Puteți modifica tipografia textului de subsol, culoarea, umplutura și marginea din secțiune după cum doriți.

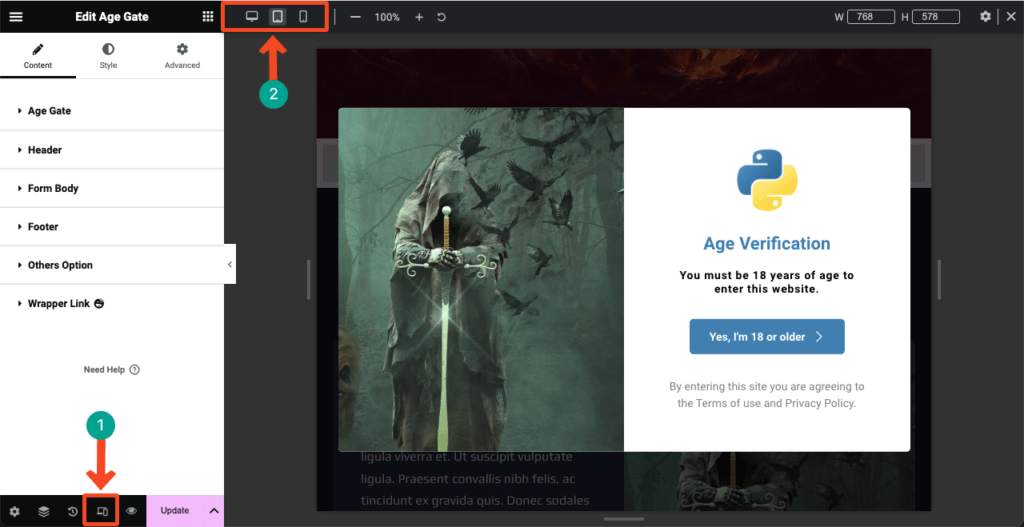
Pasul 06: faceți ca formularul de verificare a vârstei să fie adaptabil pentru mobil
Peste 50% dintre vizitatorii web de astăzi pentru majoritatea site-urilor web provin de pe tablete și dispozitive mobile. Deci, dacă site-ul dvs. are conținut care este la fel de util pentru utilizatorii de telefonie mobilă, trebuie să optimizați formularul de verificare a vârstei pentru tabletă și dispozitive mobile.
Faceți clic pe pictograma Mod receptiv din subsolul panoului Elementor . O nouă opțiune cu diferite moduri de vizualizare se va deschide în partea de sus a pânzei Elementor. Veți putea vedea cum arată formularul dvs. pe diferite aspecte ale ecranului comutând între modurile de vizualizare.
Prin redimensionarea și modificarea alinierii elementelor din formular, puteți face ca formularul de verificare a vârstei să fie foarte receptiv pentru diferite dimensiuni de ecran.

Pasul 07: Publicați formularul de verificare a vârstei
Odată ce designul dvs. este finalizat și formularul este gata să fie difuzat, apăsați butonul Publicare/Actualizare din colțul din dreapta jos al panoului Elementor.
Nu vă faceți griji dacă doriți vreodată să faceți modificări după formular. Doar reveniți din nou la pânza Elementor, faceți modificările necesare și apăsați butonul Actualizare .

Astfel, puteți integra cu ușurință funcția de verificare a vârstei în site-ul dvs. WordPress bazat pe Elementor. Iată linkul de documentație al Age Gate pentru a afla mai multe despre widget. Încercați HappyAddons făcând clic pe butonul de mai jos.
Întrebări frecvente despre cum să adăugați verificarea vârstei la WordPress
Sper că v-a plăcut tutorialul. Vom răspunde acum la câteva dintre cele mai frecvente întrebări pe care le întâlnim în mod obișnuit în Google, Quora și alte platforme sociale populare cu privire la subiectul de astăzi.
Există cerințe legale pentru verificarea vârstei pe site-uri web?
În majoritatea țărilor, nu există nicio regulă strictă și rapidă pentru a verifica vârsta utilizatorilor de pe site-uri web. Dar, în timp ce vindeți anumite produse și servicii, cum ar fi alcool, tutun, canabis, jocuri de noroc și pariuri, trebuie să verificați vârsta utilizatorilor pentru a respecta legile de licențiere a anumitor produse.
Care sunt caracteristicile de căutat într-un plugin de verificare a vârstei pentru WordPress?
1. Ușurință în utilizare
2. Compatibilitate cu alte plugin-uri
3. Opțiuni de personalizare
4. Setări de vârstă minimă
5. Expirarea cookie-urilorExistă un plugin gratuit de verificare a vârstei pentru WordPress?
Da, există multe pluginuri gratuite de verificare a vârstei pe WordPress.org. Multe pluginuri de formulare de contact includ și această funcție. Dar dacă site-ul dvs. este deja construit pe Elementor, vă recomandăm să încercați HappyAddons.
Acesta este un supliment Elementor cu multe caracteristici și widget-uri esențiale. Veți primi un widget numit Age Gate, prin care puteți integra funcția de verificare a vârstei pe site-ul dvs. WordPress.
Care sunt diferitele metode de verificare a vârstei care pot fi folosite pe WordPress?
Puteți cere utilizatorilor să confirme vârsta, să confirme data nașterii și să confirme prin Da/Nu . Toate aceste metode pot fi implementate folosind widget-ul Age Gate al pluginului HappyAddons.
Cum pot seta diferite restricții de vârstă pentru diferite tipuri de conținut pe WordPress?
Mai întâi, creați pagini separate pe site-ul dvs. pentru diferite tipuri de produse sau conținut. Apoi, creați formulare separate de verificare a vârstei pentru fiecare pagină. Astfel, puteți face acest lucru.
Cuvinte finale
Sper că ați realizat cu toții cât de ușor este să integrați verificarea vârstei în site-urile WordPress după ce ați citit acest articol. Cu toate acestea, mulți proprietari de web au de-a face cu produse și conținut sensibil care nu integrează această caracteristică în site-urile lor web, ceea ce este frustrant.
Cei care au terminat de citit acest articol, împărtășesc acest articol cu platformele tale sociale și cunoscuții, astfel încât și alte persoane să poată integra verificarea vârstei pe site-ul lor cu acest ghid simplu. Mulțumesc pentru timpul acordat. Lectura placuta!
