كيفية إضافة التحقق من العمر إلى ووردبريس باستخدام Elementor
نشرت: 2023-11-10إن التوفر المتزايد للإنترنت والأجهزة الرقمية جعل من الصعب على مالكي مواقع الويب التحكم في من يمكنه مشاهدة المحتوى الخاص بهم. أصبح تنفيذ التحقق من العمر وسيلة سهلة لمواجهة هذه المشكلة.
إنه بمثابة حاجز وقائي يتحقق من متطلبات العمر للمستخدمين للوصول إلى محتوى معين. إذا كنت من مستخدمي WordPress القائمين على Elementor، فيمكنك تمكين هذه الميزة على موقعك مجانًا.
ستقدم هذه المقالة دليلاً خطوة بخطوة حول كيفية إضافة التحقق من العمر إلى WordPress باستخدام Elementor. قبل ذلك، سنغطي بعض المناقشة النظرية. البدء!
ما هو التحقق من العمر على موقع الويب؟
التحقق من العمر هو عملية فحص وتأكيد عمر المستخدمين قبل السماح بالوصول إلى المنتجات والمحتوى والخدمات المقيدة بالفئة العمرية. على سبيل المثال، الكحول والتبغ والأسلحة النارية والذخيرة والوصفات الطبية والقمار وشبكات الألعاب وما إلى ذلك.
يمكن أن يؤدي عدم وجود مراقبة في التحقق من الأعمار إلى عواقب وخيمة. إذا كنت تبيع المنتجات والخدمات المذكورة أعلاه للقاصرين (أقل من 18 عامًا) بدون التحقق من العمر، قد تواجه الامتثال القانوني والعقوبات.
هذه الضغوط الهائلة قد تقتل عملك في النهاية. ولهذا السبب يعد وجود ميزة التحقق من العمر أمرًا ضروريًا في العديد من مواقع الويب. اكتشف كيفية إنشاء متجر إلكتروني في دقائق.
متى تحتاج إلى التحقق من العمر على موقع الويب الخاص بك؟
على الرغم من أن التحقق من العمر يعد ميزة مفيدة، إلا أنه ليس إلزاميًا في جميع المواقع. لأن هناك العديد من المواقع التي يمكن لجميع أنواع الزوار استكشافها بحرية. هذه الميزة مطلوبة فقط على المواقع التي يتم فيها نشر محتوى ومنتجات مقيدة بالفئة العمرية. فيما يلي بعض حالات الاستخدام عندما تحتاج إلى ميزة التحقق من العمر على موقعك.
أ. بيع المنتجات والخدمات المقيدة بالفئة العمرية
لقد ذكرنا بالفعل العديد من المنتجات والخدمات أعلاه. يجب عليك التحقق من أعمار العملاء قبل بيعهم. يمكنك أيضًا تضمين بعض المواد الكيميائية والمراهنة والكازينوهات وخدمات البث ومنصات الاستثمار والعملات المشفرة ومواقع المزادات في القائمة.
ب. جمع معلومات شخصية عن المستخدمين تحت أعمار معينة
عند جمع معلومات شخصية عن المستخدمين، خاصة تحت أعمار معينة، يجب عليك التحقق من أعمارهم للامتثال لقوانين ولوائح الخصوصية. على سبيل المثال، وفقًا لقانون حماية خصوصية الأطفال عبر الإنترنت (COPPA) في الولايات المتحدة، يجب على المرء التأكد من موافقة الأطفال الذين تقل أعمارهم عن 13 عامًا قبل جمع معلوماتهم الشخصية.
ج. استضافة المنتديات أو المجتمعات ذات القيود العمرية
لنفترض أن موقع الويب الخاص بك يستضيف أي منتدى أو مجتمع عبر الإنترنت مخصص لأعمار معينة من الأشخاص. في هذه الحالة، تكون ميزة التحقق من العمر إلزامية للتحقق من أن الأشخاص المهتمين ينتمون إلى فئات عمرية معينة.
د. إنشاء مواقع الألعاب أو الأحداث
هناك بعض الألعاب والأحداث عبر الإنترنت التي لا تناسب المستخدمين القاصرين بسبب مشاهد العنف الشديدة والضوضاء العالية. تلعب ميزة التحقق من العمر دورًا هائلاً في تقييد وصولهم إلى مواقع وأحداث الألعاب هذه.
ه. توفير الوصول إلى المحتوى المقيد بالفئة العمرية
إذا كان موقع الويب الخاص بك يستضيف وينشر محتوى مقيدًا بالفئة العمرية مثل الأفلام والبرامج التلفزيونية والبودكاست والمواد الصريحة، فإن التحقق من العمر أمر ضروري لضمان أن الأشخاص البالغين فقط هم من يمكنهم الوصول لعرض المحتوى. وهذا يساعد القاصرين على عدم مشاهدة المحتوى الضار.
كيفية إضافة التحقق من العمر إلى مواقع ووردبريس
إذا كنت من مستخدمي Elementor بالفعل، فلا نحتاج إلى تعريفك بالمكون الإضافي. ولكن نأمل أن تعلم أيضًا أن هناك عددًا قليلاً من الإضافات عبر الإنترنت للمكون الإضافي الآن. يأتي كل واحد منهم مزودًا ببعض الميزات والأدوات الإضافية غير المتوفرة في Elementor.
HappyAddons هو واحد منهم. يحتوي الملحق على أكثر من 130 عنصر واجهة مستخدم وأكثر من 20 ميزة مصممة لتعزيز موقع Elementor الخاص بك بشكل أكبر. يحتوي على أداة Age Gate التي يمكنك من خلالها دمج ميزة التحقق من العمر على موقعك. سنشرح لك العملية في هذه المقالة.
قبل ذلك، قم بتثبيت وتفعيل المكونات الإضافية التالية على موقعك.
- إليمينتور لايت
- هابي أدونز لايت
بمجرد أن تصبح المكونات الإضافية جاهزة، ابدأ باتباع الخطوات الموضحة أدناه.
الخطوة 01: افتح صفحتك المطلوبة باستخدام Elementor
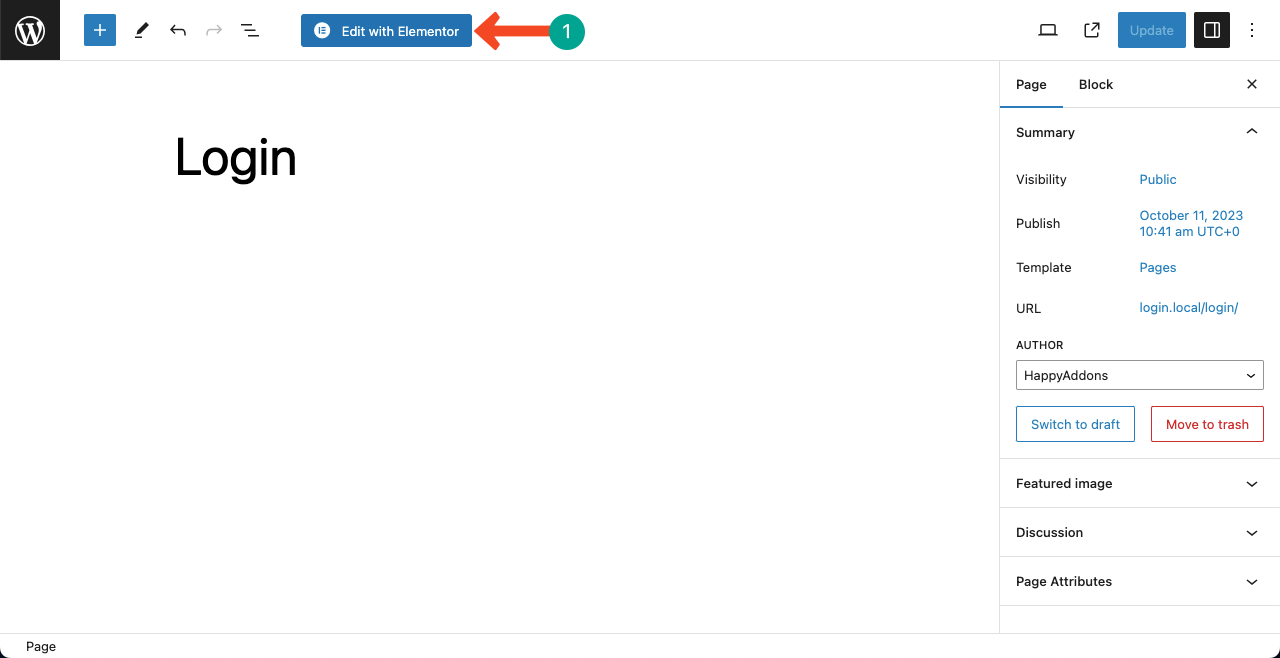
آمل أن تكون تعرف بالفعل كيفية فتح صفحة باستخدام Elementor. إذا لم يكن الأمر كذلك، فافتح صفحة على WordPress. سترى الزر "تحرير باستخدام Elementor" في الأعلى إذا كان لديك المكونات الإضافية المذكورة أعلاه مثبتة ومفعلة على موقعك. انقر فوق الزر .

تقدم لك HappyAddons مجموعة جيدة من قوالب الصفحات والمجموعات المجانية لمساعدتك في تصميم صفحات الويب بسرعة. لقد قمنا باستيراد قالب على الصفحة لشرح العملية.
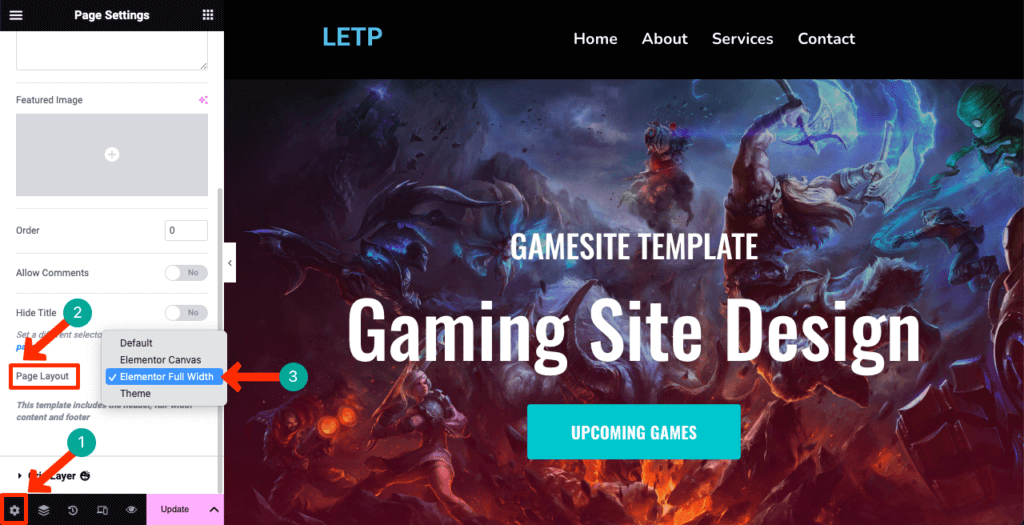
بمجرد فتح الصفحة، انقر فوق أيقونة الإعدادات في الزاوية السفلية اليسرى. افتح القائمة المنسدلة بجوار تخطيط الصفحة . حدد الخيار Elementor Full Width .

الخطوة 02: إنشاء قسم لإضافة أداة بوابة العمر
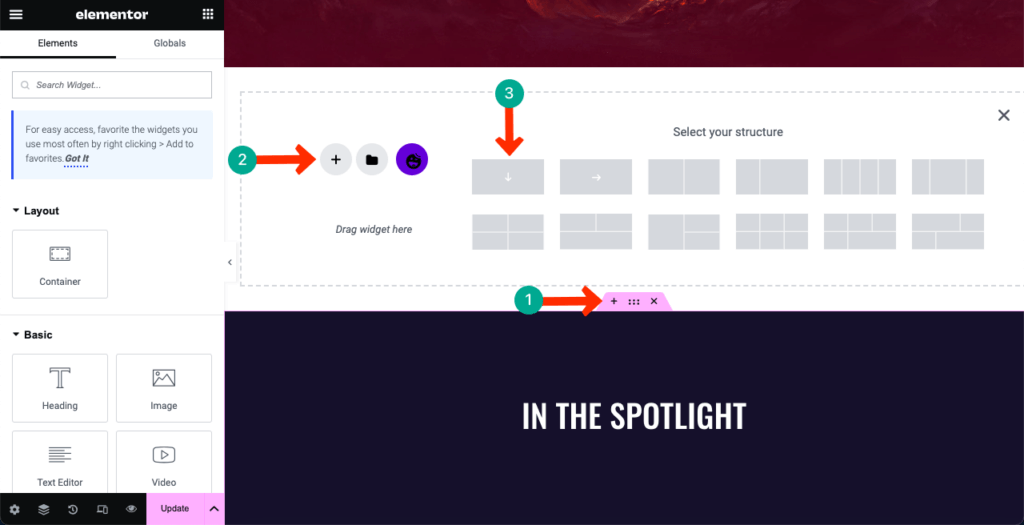
حدد المكان المناسب لإضافة أداة Age Gate. انقر فوق علامة الزائد (+) في المكان المحدد وحدد بنية flexbox لإنشاء قسم.

الخطوة 03: قم بسحب وإسقاط أداة بوابة العمر في القسم
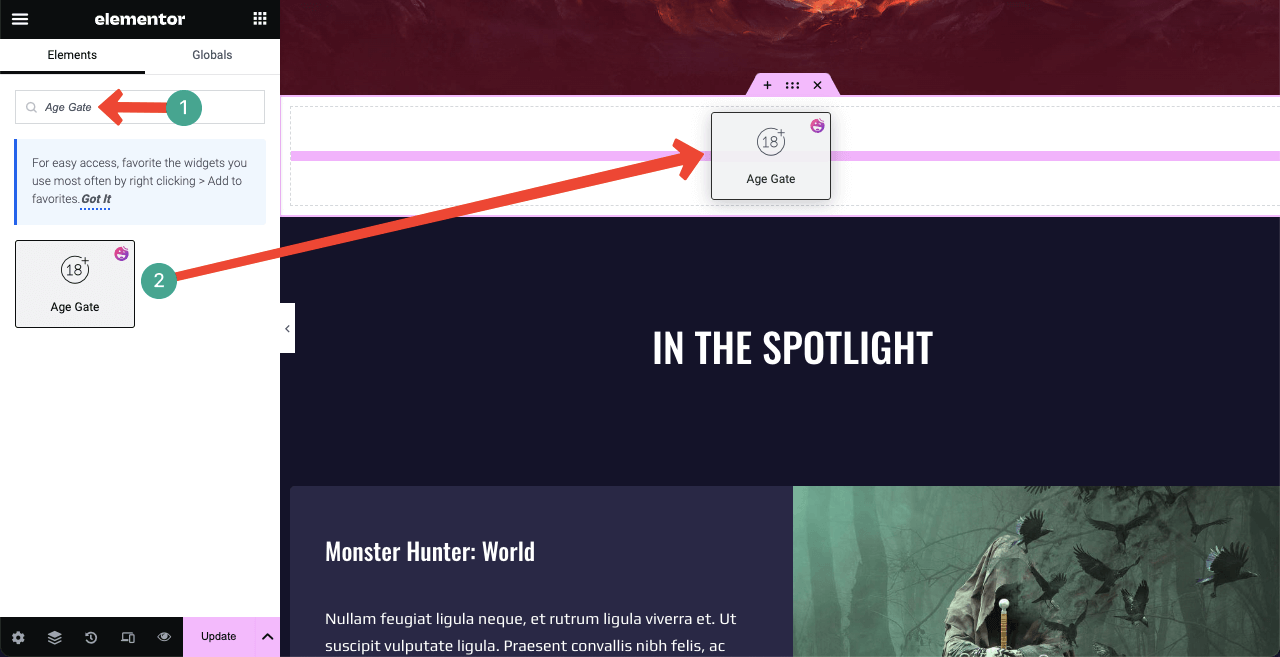
اكتب Age Gate في مربع البحث في لوحة Elementor. عندما تظهر الأداة أدناه، اسحبها وأسقطها في القسم الذي قمت بإنشائه منذ فترة.

الخطوة 04: تكوين محتوى أداة بوابة العمر
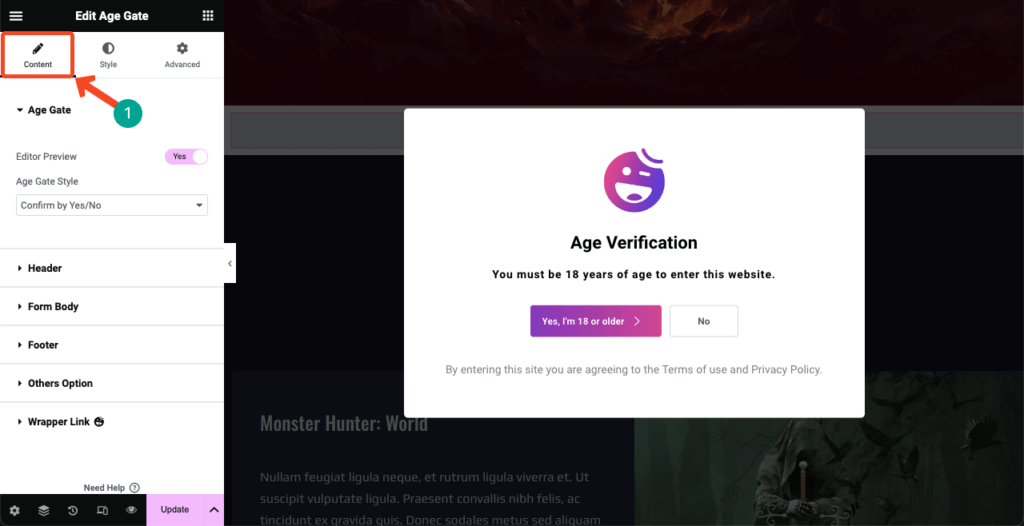
ستجد عدة عناصر ضمن علامة التبويب "المحتوى" . وهي نمط بوابة العمر، والرأس، ونص النموذج، والتذييل، وخيارات أخرى، ورابط الغلاف. تحقق أدناه مما يمكنك فعله معهم.
#بوابة العمر
يتيح لك نمط بوابة العمر الاختيار من بين ثلاثة أنماط: تأكيد العمر، وتأكيد تاريخ الميلاد، والتأكيد بنعم/لا .

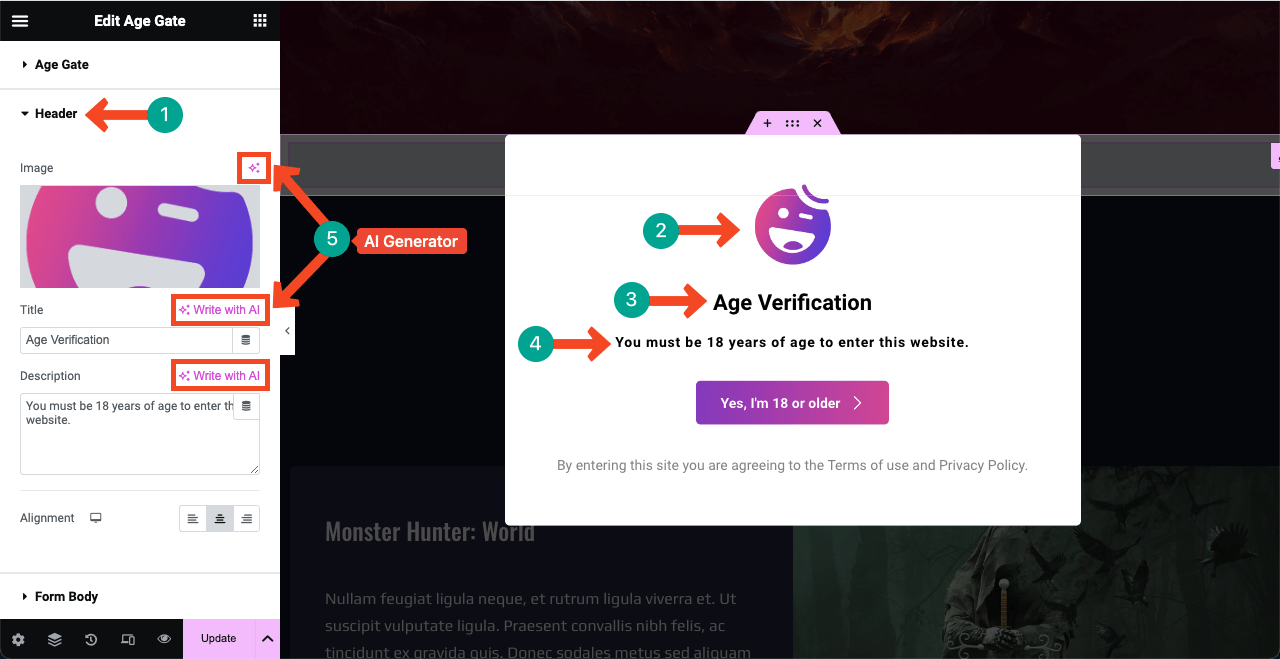
# رأس
قم بتوسيع قسم الرأس . ستحصل على خيارات لإضافة صورة رأسية وعنوان ووصف إلى أداة Age Gate . يمكنك رؤية شعار HappyAddons وبعض النصوص الافتراضية على الأداة. قم بتخصيصها كما يحلو لك بمحتوى جديد.
ملحوظة: الميزة البارزة في Elementor هي أن المكون الإضافي يعمل حاليًا بالذكاء الاصطناعي. يمكن لميزة الذكاء الاصطناعي الخاصة بها إنشاء نصوص ونسخ وصور. انقر على أيقونات الثلاث نجوم الموجودة على الشريط الجانبي الأيسر وشاهد السحر. قم بزيارة هذه المقالة لمعرفة المزيد حول Elementor AI.

انظر الصورة أدناه. لقد أضفنا شعارًا جديدًا عن طريق تغيير الشعار الافتراضي.
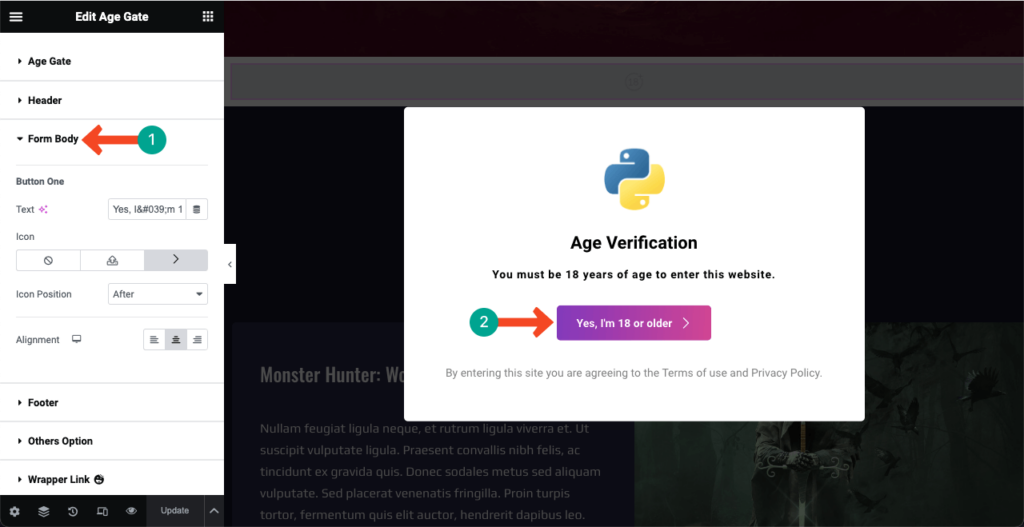
# هيئة النموذج
يمكنك رؤية زر في نموذج التحقق من العمر. يتيح لك قسم نص النموذج تخصيص النص والأيقونة والمحاذاة وموضع الأيقونة في النموذج. مرة أخرى، يمكنك استخدام ميزة الذكاء الاصطناعي بجوار النص لتنظيم نسخة الزر.

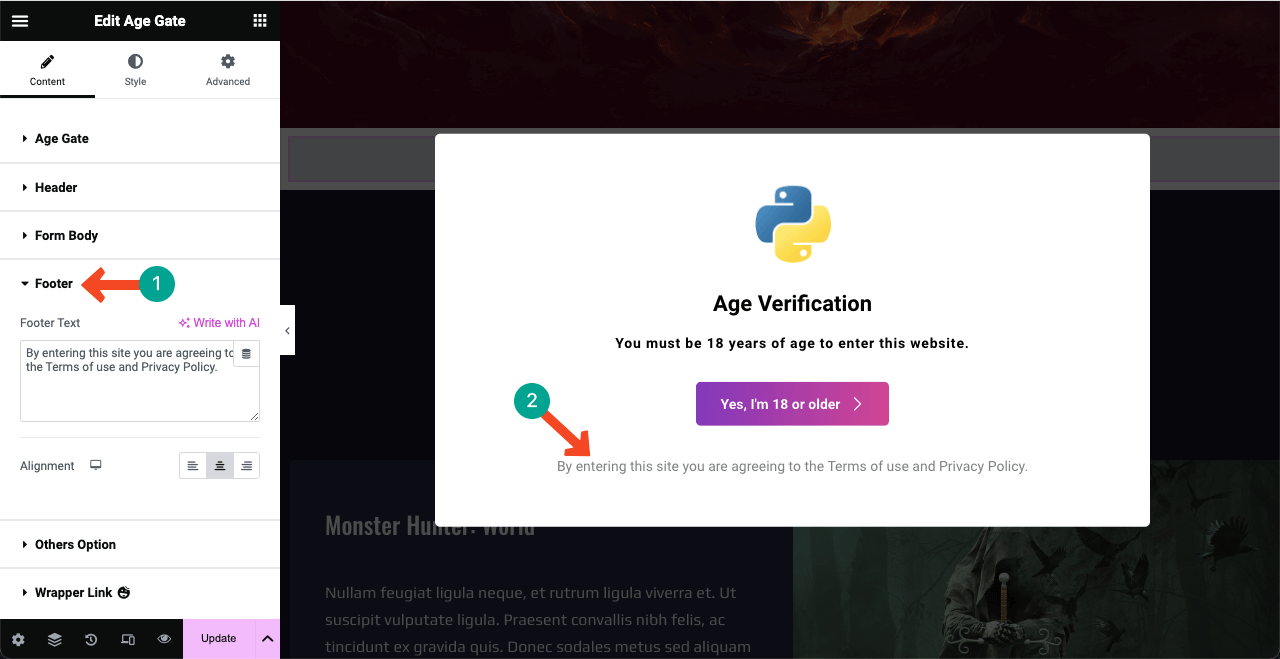
# تذييل
راجع نص التذييل في نموذج التحقق من العمر. سيسمح لك قسم التذييل في لوحة Elementor بتخصيص النسخة ومحاذاتها. استخدم الذكاء الاصطناعي مرة أخرى لإنشاء أفكار نسخ جديدة.

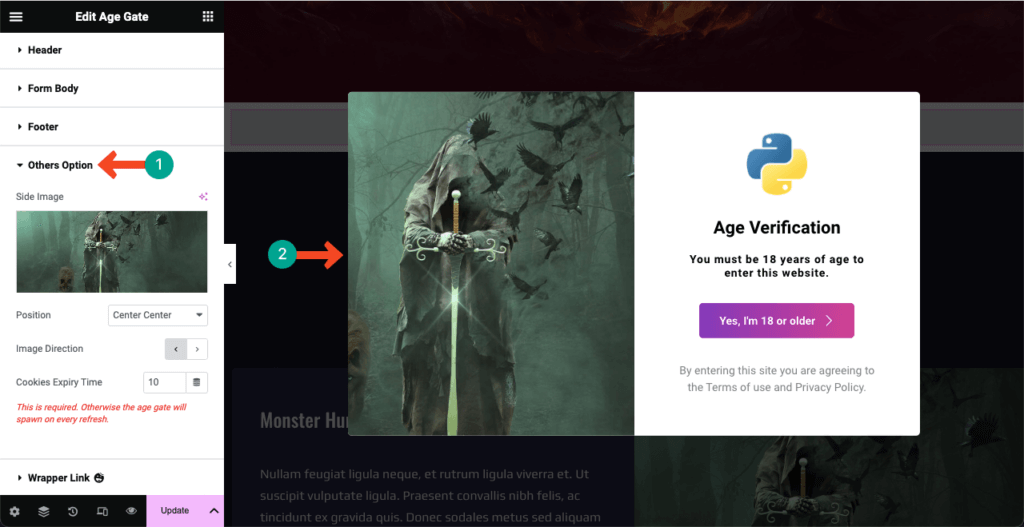
# خيار آخر
إن إضافة صورة جانبية بجوار نموذج التحقق من العمر يمكن أن يجعل التصميم بأكمله أكثر جاذبية وجاذبية. تأكد من أن الصورة ذات صلة بمحتوى موقع الويب الخاص بك. يمكنك عرض الصورة على الجانب الأيمن أو الأيسر.


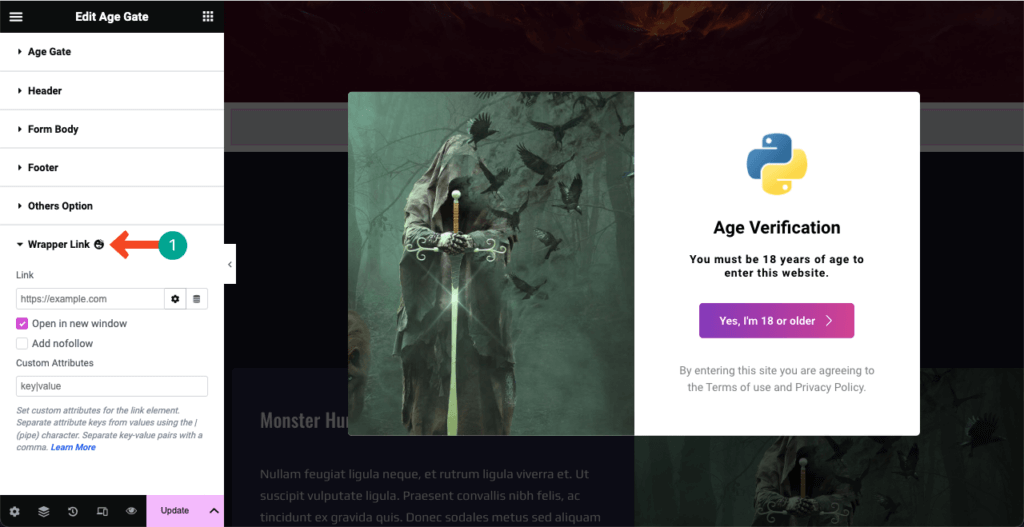
# رابط الغلاف
يسمح لك الرابط المغلف بإضافة أي صفحة أو منشور أو رابط موقع ويب إلى نموذج التحقق من العمر. بعد إضافة الرابط، سينقل النموذج المستخدمين إلى الوجهة المحددة بمجرد قيام شخص ما بالنقر فوقه.

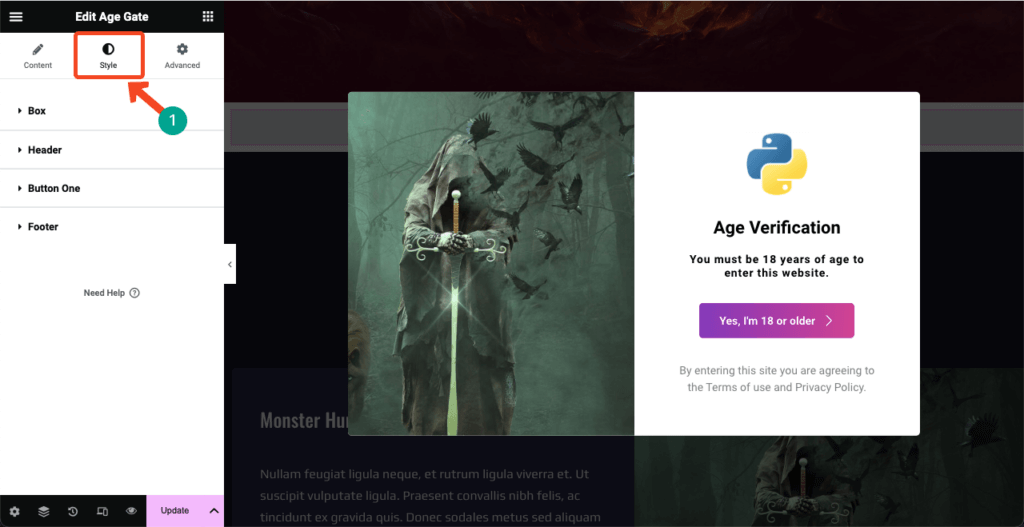
الخطوة 05: قم بتصميم نموذج التحقق من العمر
حان الوقت لتخصيص المحتوى الذي أضفته إلى نموذج التحقق من العمر. انتقل إلى علامة التبويب "النمط" في لوحة Elementor. ستجد أربعة خيارات في علامة التبويب. يمكنك تخصيص المربع والرأس والزر الأول والتذييل من علامة التبويب.

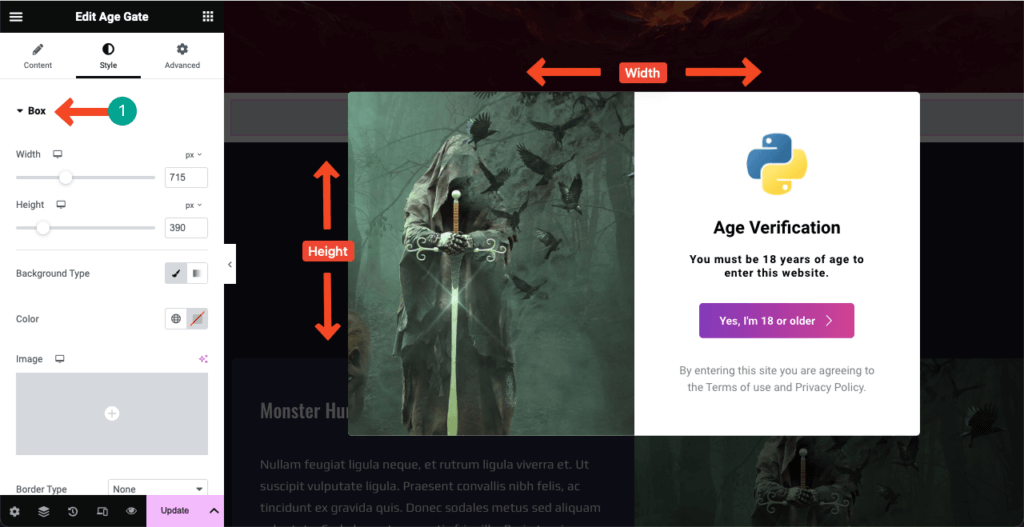
# صندوق
قم بتوسيع قسم "المربع" الموجود أسفل علامة التبويب بالنقر فوقه. ستحصل على الخيارات الضرورية لتوسيع ارتفاع النموذج وعرضه . يمكنك أيضًا تحديث نوع الخلفية/اللون/الصورة، ونوع الحدود، ونصف قطر الحدود، والتراكب، والمزيد.

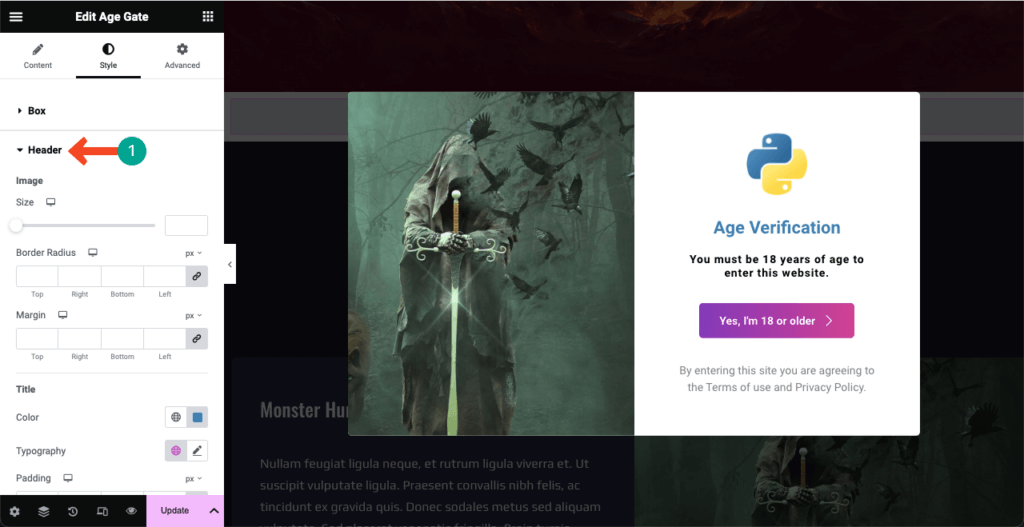
# رأس
تعال إلى قسم الرأس . من هنا، يمكنك تغيير حجم شعار نموذج التحقق من العمر، وتغيير أسلوب طباعة محتوى النص، وتلوين عنوان الرأس والوصف.

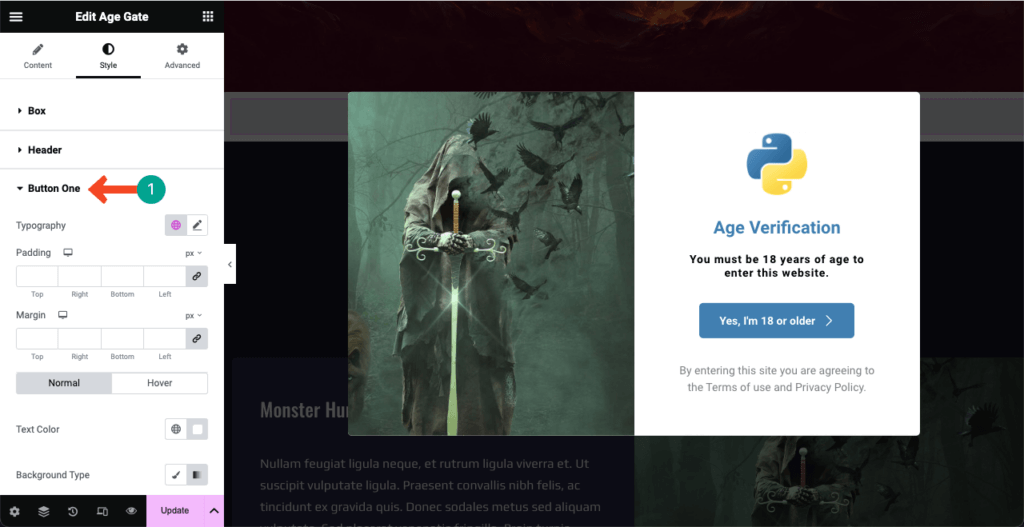
# الزر الأول
يمكنك تغيير حجم الزر واللون وتأثير التمرير والظل والحشو والهامش وحجم الرمز ونصف قطر الحدود وطباعة النص من قسم Button One في علامة التبويب. قم بإجراء التغييرات حسب الضرورة.
انظر الصورة أدناه. لقد قمنا بتغيير لون الزر في نموذج التحقق من العمر.

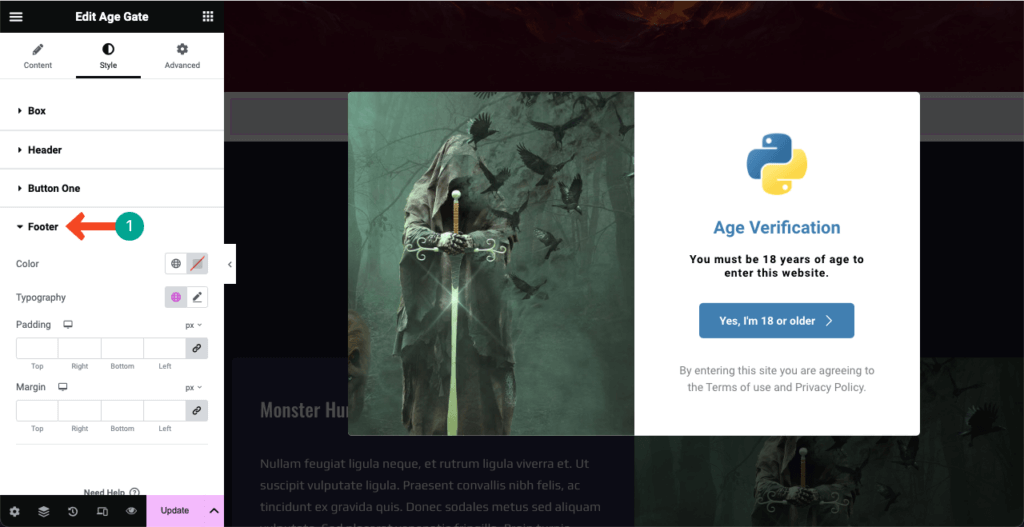
# تذييل
هذا هو الأخير في علامة التبويب "النمط". يمكنك تغيير طباعة نص التذييل ولونه وحشوه وهامش القسم كما تريد.

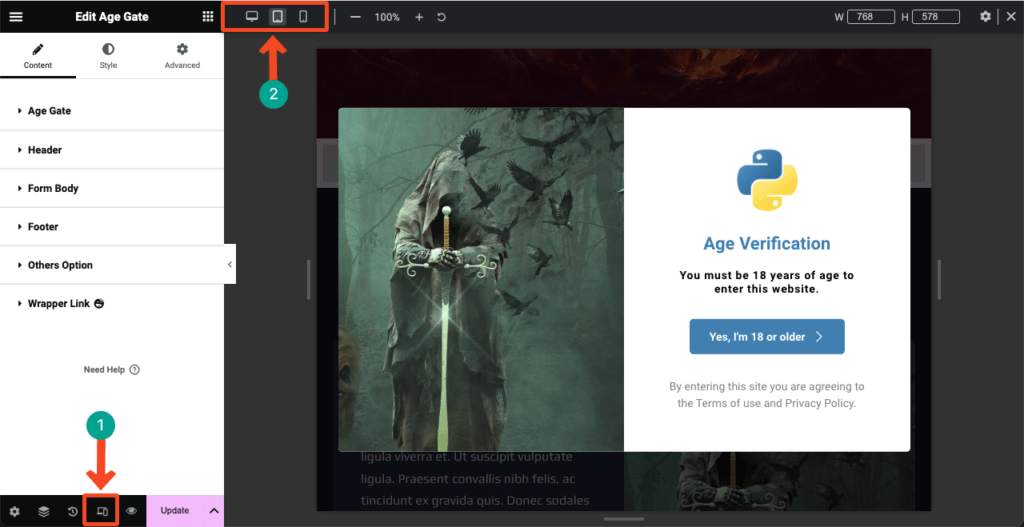
الخطوة 06: اجعل نموذج التحقق من العمر مستجيبًا للجوال
أكثر من 50% من زوار الويب اليوم لمعظم مواقع الويب يأتون من الأجهزة اللوحية والأجهزة المحمولة. لذلك، إذا كان موقع الويب الخاص بك يحتوي على محتوى مفيد بنفس القدر لمستخدمي الأجهزة المحمولة، فيجب عليك تحسين نموذج التحقق من العمر للأجهزة اللوحية والأجهزة المحمولة.
انقر فوق رمز وضع الاستجابة الموجود أسفل لوحة Elementor . سيتم فتح خيار جديد بأوضاع عرض مختلفة في الجزء العلوي من لوحة Elementor. ستتمكن من رؤية كيف يبدو النموذج الخاص بك على تخطيطات الشاشة المختلفة عن طريق التبديل بين أوضاع العرض.
من خلال تغيير حجم محاذاة العناصر في النموذج وتغييرها، يمكنك جعل نموذج التحقق من العمر سريع الاستجابة لأحجام الشاشات المختلفة.

الخطوة 07: نشر نموذج التحقق من العمر
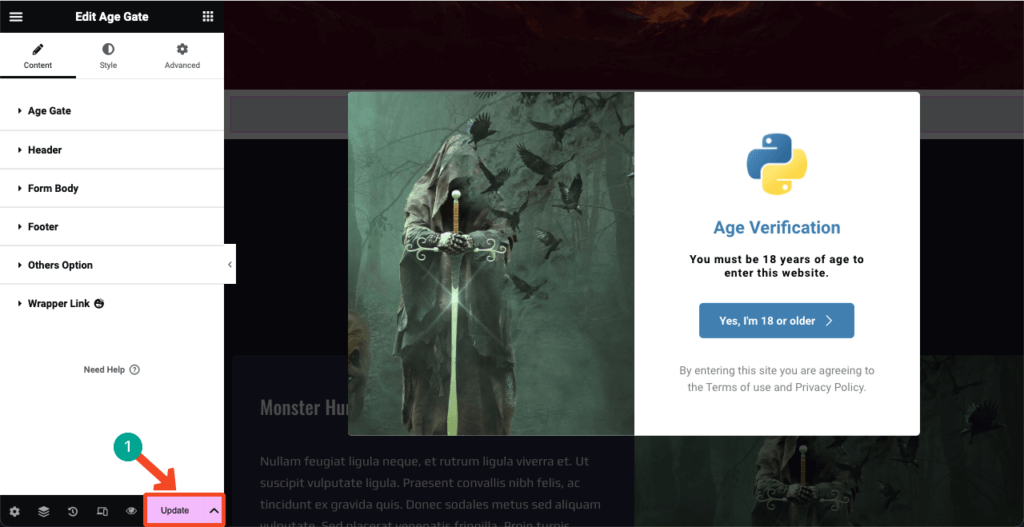
بمجرد الانتهاء من التصميم الخاص بك ويصبح النموذج جاهزًا للنشر، اضغط على زر النشر/التحديث من الزاوية اليمنى السفلية للوحة Elementor.
لا داعي للقلق إذا كنت تريد إجراء أي تغييرات بعد النموذج. ما عليك سوى العودة إلى لوحة Elementor مرة أخرى، وإجراء التعديلات اللازمة، ثم الضغط على الزر "تحديث" .

وبالتالي، يمكنك بسهولة دمج ميزة التحقق من العمر في موقع WordPress القائم على Elementor. إليك رابط التوثيق الخاص بـ Age Gate لمعرفة المزيد حول الأداة. جرب HappyAddons بالنقر فوق الزر أدناه.
الأسئلة الشائعة حول كيفية إضافة التحقق من العمر إلى WordPress
آمل أن تكون قد استمتعت بالبرنامج التعليمي. سنجيب الآن على بعض الأسئلة الأكثر شيوعًا والتي نواجهها عادةً في Google وQuora ومنصات التواصل الاجتماعي الشائعة الأخرى حول موضوع اليوم.
هل هناك أي متطلبات قانونية للتحقق من العمر على مواقع الويب؟
في معظم البلدان، لا توجد أي قاعدة صارمة وسريعة للتحقق من أعمار المستخدمين على مواقع الويب. ولكن أثناء بيع منتجات وخدمات معينة، مثل الكحول والتبغ والقنب والمقامرة والمراهنة، يتعين عليك التحقق من أعمار المستخدمين للامتثال لقوانين ترخيص منتج معين.
ما هي الميزات التي يجب البحث عنها في البرنامج الإضافي للتحقق من العمر في WordPress؟
1. سهولة الاستخدام
2. التوافق مع المكونات الإضافية الأخرى
3. خيارات التخصيص
4. إعدادات الحد الأدنى للعمر
5. انتهاء صلاحية ملف تعريف الارتباطهل هناك مكون إضافي مجاني للتحقق من العمر في WordPress؟
نعم، هناك العديد من المكونات الإضافية المجانية للتحقق من العمر على WordPress.org. تشتمل العديد من المكونات الإضافية لنماذج الاتصال أيضًا على هذه الميزة. ولكن إذا كان موقع الويب الخاص بك مبنيًا بالفعل على Elementor، فنوصيك بتجربة HappyAddons.
هذا ملحق Elementor يحتوي على العديد من الميزات والأدوات الأساسية. ستحصل على عنصر واجهة المستخدم باسم Age Gate، والذي يمكنك من خلاله دمج ميزة التحقق من العمر على موقع WordPress الخاص بك.
ما هي الطرق المختلفة للتحقق من العمر التي يمكن استخدامها على WordPress؟
يمكنك أن تطلب من المستخدمين تأكيد العمر وتأكيد تاريخ الميلاد والتأكيد بنعم/لا . يمكن تنفيذ كل هذه الطرق باستخدام أداة Age Gate الخاصة بالمكون الإضافي HappyAddons.
كيف يمكنني تعيين قيود عمرية مختلفة لأنواع مختلفة من المحتوى على WordPress؟
أولاً، قم بإنشاء صفحات منفصلة على موقع الويب الخاص بك لأنواع مختلفة من المنتجات أو المحتوى. ثم قم بإنشاء نماذج منفصلة للتحقق من العمر لكل صفحة. وهكذا، يمكنك القيام بذلك.
الكلمات الأخيرة
أتمنى أن تكونوا قد أدركتم جميعًا مدى سهولة دمج التحقق من العمر في مواقع WordPress بعد قراءة هذه المقالة. ومع ذلك، يتعامل العديد من مالكي الويب مع منتجات ومحتويات حساسة لا تدمج هذه الميزة في مواقعهم على الويب، وهو أمر محبط.
أولئك الذين انتهوا من قراءة هذه المقالة، شاركوها مع منصات التواصل الاجتماعي ومعارفك حتى يتمكن الأشخاص الآخرون أيضًا من دمج التحقق من العمر على موقعهم على الويب باستخدام هذا الدليل البسيط. شكرا على وقتك. قراءة سعيدة!
