Elementor を使用して WordPress に年齢認証を追加する方法
公開: 2023-11-10インターネットとデジタル デバイスの可用性が高まるにつれて、Web サイト所有者がコンテンツを誰が閲覧できるかを制御することが困難になってきています。 年齢認証の実装は、この問題に対処する便利な方法となっています。
これは、ユーザーが特定のコンテンツにアクセスするための年齢要件を検証する保護バリアとして機能します。 Elementor ベースの WordPress ユーザーの場合は、サイトでこの機能を無料で有効にすることができます。
この記事では、Elementor を使用して WordPress に年齢認証を追加する方法を段階的に説明します。 その前に、理論的な議論について説明します。 始めましょう!
Web サイトでの年齢確認とは何ですか?
年齢確認は、年齢制限のある製品、コンテンツ、サービスへのアクセスを許可する前に、ユーザーの年齢を確認および確認するプロセスです。 たとえば、アルコール、タバコ、銃器、弾薬、薬の処方箋、ギャンブル、ゲーム ネットワークなどです。
年齢確認を管理できないと、重大な結果が生じる可能性があります。 上記の商品・サービスを販売する場合未成年者へ(18 歳未満)年齢確認を行わないと、法令順守や罰則を受ける可能性があります。
こうした多大なプレッシャーにより、最終的にはビジネスが潰れてしまう可能性があります。 このため、多くの Web サイトでは年齢確認機能の搭載が必須となっています。 数分でオンライン ストアを構築する方法を学びましょう。
ウェブサイトで年齢確認が必要になるのはどのような場合ですか?
年齢確認は便利な機能ですが、すべてのサイトで必須ではありません。 なぜなら、あらゆる種類の訪問者が自由に探索できる場所がたくさんあるからです。 この機能は、年齢制限のあるコンテンツや商品が公開されているサイトでのみ必要です。 以下は、サイトで年齢確認機能が必要な場合の使用例です。
a. 年齢制限のある製品およびサービスの販売
上でいくつかの製品とサービスについてすでに説明しました。 販売する前に顧客の年齢を確認する必要があります。 特定の化学薬品、賭博、カジノ、ストリーミング サービス、投資プラットフォーム、仮想通貨、オークション サイトをリストに含めることもできます。
b. 特定の年齢未満のユーザーに関する個人情報の収集
ユーザー、特に特定の年齢の個人情報を収集する場合、プライバシー法および規制を遵守するためにユーザーの年齢を確認する必要があります。 たとえば、米国の児童オンライン プライバシー保護法 (COPPA) によれば、13 歳未満の子供は個人情報を収集する前に必ず同意を得る必要があります。
c. 年齢制限のあるフォーラムまたはコミュニティのホスティング
あなたの Web サイトが、特定の年齢層向けに予約されたオンライン フォーラムまたはコミュニティをホストしているとします。 その場合、関心のある人々が特定の年齢グループに属していることを検証するために、年齢認証機能が必須となります。
d. ゲームサイトやイベントの作成
オンライン ゲームやイベントの中には、過激な暴力表現や騒音が含まれるため、未成年のユーザーには適していないものがあります。 年齢確認機能は、そのようなゲーム サイトやイベントへのアクセスを制限する上で非常に重要な役割を果たします。
e. 年齢制限のあるコンテンツへのアクセスを提供する
Web サイトが映画、テレビ番組、ポッドキャスト、露骨な内容などの年齢制限のあるコンテンツをホストおよび公開している場合、適切な年齢の人だけがコンテンツを閲覧できるようにするために、年齢認証は必須です。 これにより、未成年者が有害なコンテンツを見ないようにすることができます。
WordPress ウェブサイトに年齢認証を追加する方法
すでに Elementor ユーザーである場合は、プラグインを紹介する必要はありません。 しかし、現在、このプラグイン用のアドオンがオンラインにいくつかあることもご存知だと思います。 それぞれに、Elementor では利用できないいくつかの追加機能とウィジェットが付属しています。
HappyAddons もその 1 つです。 このアドオンには、Elementor サイトをさらに強化するために設計された 130 以上のウィジェットと 20 以上の機能が含まれています。 サイトに年齢認証機能を統合できる年齢ゲートウィジェットがあります。 この記事ではそのプロセスを説明します。
その前に、サイトに次のプラグインをインストールして有効化してください。
- エレメンター ライト
- HappyAddons Lite
プラグインの準備ができたら、以下で説明する手順に従ってください。
ステップ 01: Elementor で目的のページを開きます
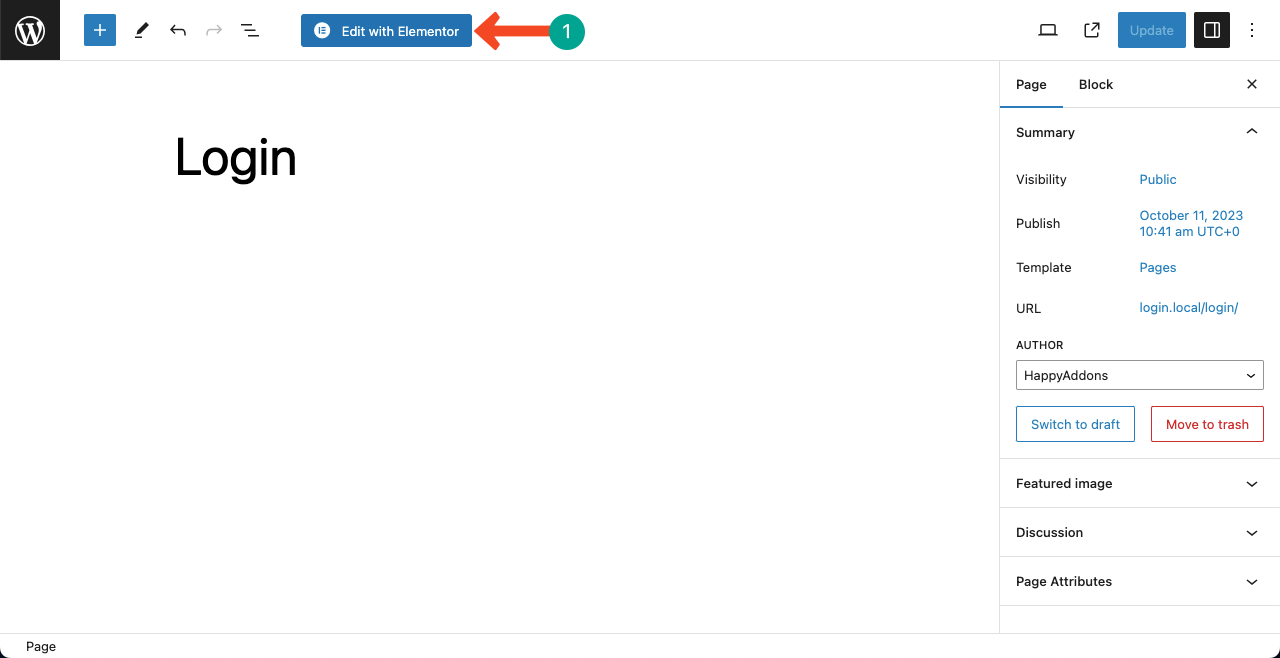
Elementor でページを開く方法はすでにご存知だと思います。 そうでない場合は、WordPress でページを開きます。 上記のプラグインがサイトにインストールされ有効化されている場合、上部に[Elementor で編集]ボタンが表示されます。 ボタンをクリックします。

HappyAddons は、Web ページをすばやくデザインするのに役立つ無料のブロックとページのテンプレートの優れたコレクションを提供します。 プロセスを説明するために、ページにテンプレートをインポートしました。
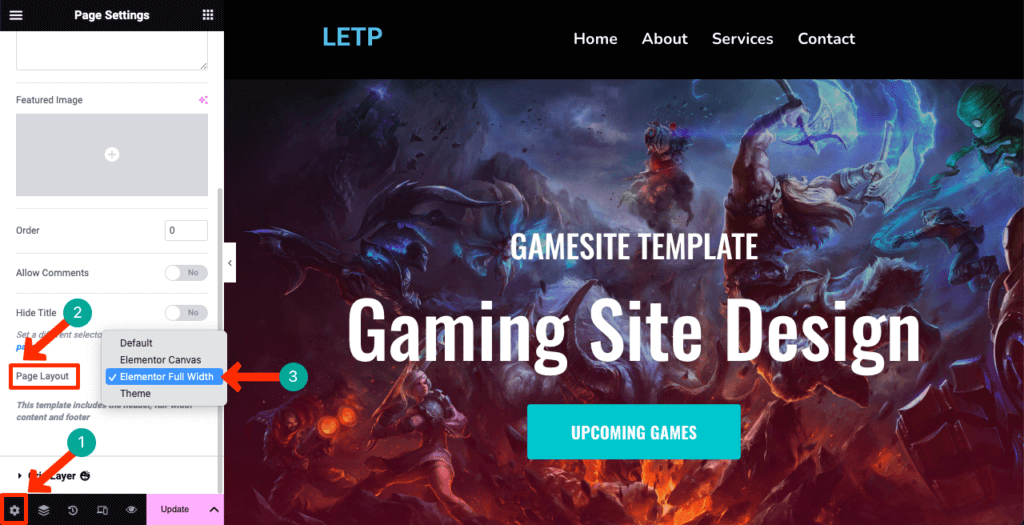
ページが開いたら、左下隅にある「設定」アイコンをクリックします。 [ページ レイアウト]の横にあるドロップダウン リストを開きます。 [エレメントまたは全幅]オプションを選択します。

ステップ 02: Age Gate ウィジェットを追加するセクションを作成する
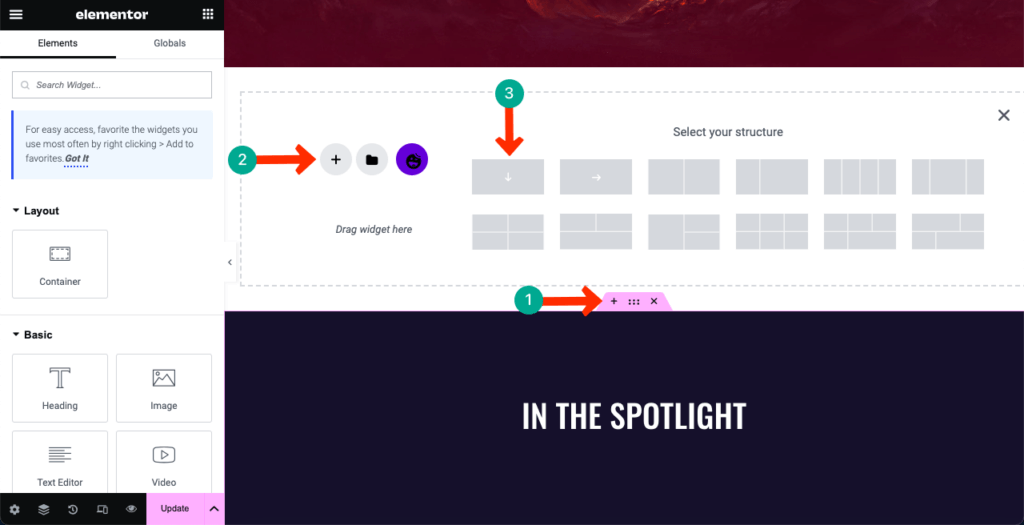
Age Gate ウィジェットを追加する適切な場所を決定します。 特定の場所でプラス (+) 記号をクリックし、セクションを作成するフレックスボックス構造を選択します。

ステップ 03: Age Gate ウィジェットをセクションにドラッグ アンド ドロップします。
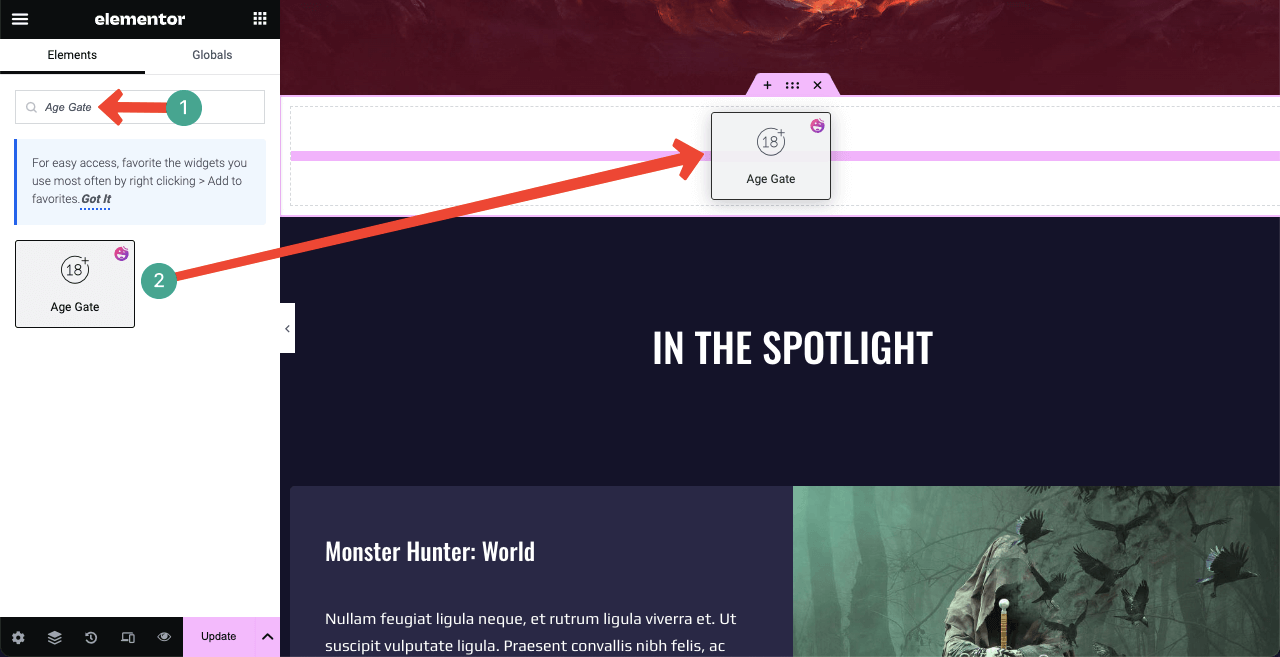
[エレメンター]パネルの検索ボックスに「Age Gate」と入力します。 下にウィジェットが表示されたら、先ほど作成したセクションにドラッグ アンド ドロップします。

ステップ 04: Age Gate ウィジェットのコンテンツを構成する
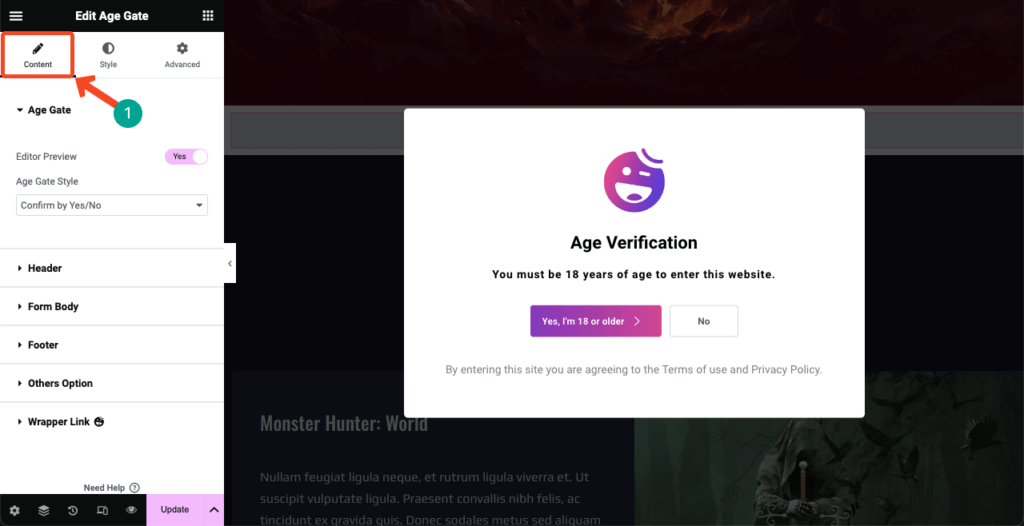
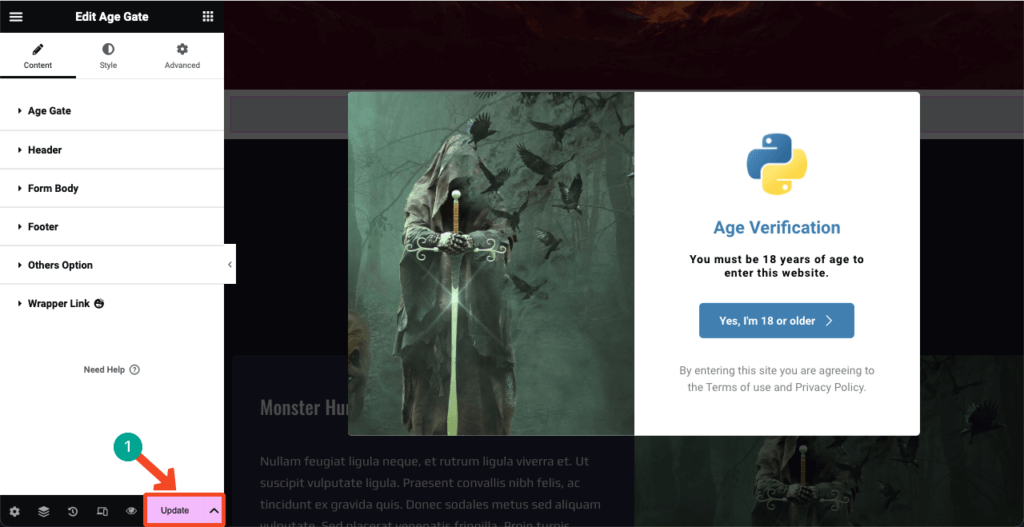
[コンテンツ]タブにはいくつかの要素があります。 Age Gate Style、Header、Form Body、Footer、Others Option、および Wrapper Link です。 それらを使用して何ができるかを以下で確認してください。
#エイジゲート
年齢ゲート スタイルでは、「年齢を確認」、「生年月日を確認」、「はい/いいえで確認」の 3 つのスタイルから選択できます。

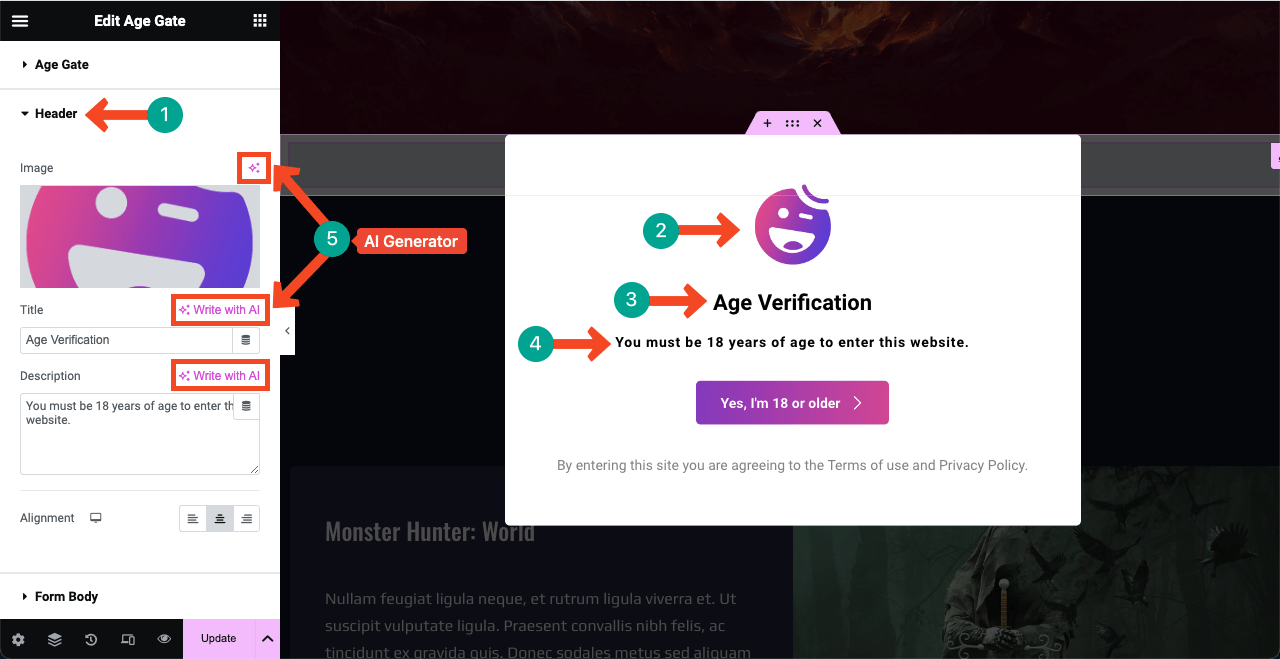
# ヘッダー
ヘッダーセクションを展開します。 Age Gateウィジェットにヘッダー画像、タイトル、説明を追加するオプションが表示されます。 ウィジェットには HappyAddons のロゴといくつかのデフォルトのテキストが表示されます。 新しいコンテンツを使用して必要に応じてカスタマイズします。
注: Elementor の際立った機能は、プラグインが現在 AI を活用していることです。 AI 機能により、テキスト、コピー、画像を生成できます。 左側のサイドバーにある3 つ星のアイコンをクリックして、その魔法をご覧ください。 Elementor AI について詳しくは、この記事をご覧ください。

下の画像を参照してください。 デフォルトのロゴを変更して新しいロゴを追加しました。
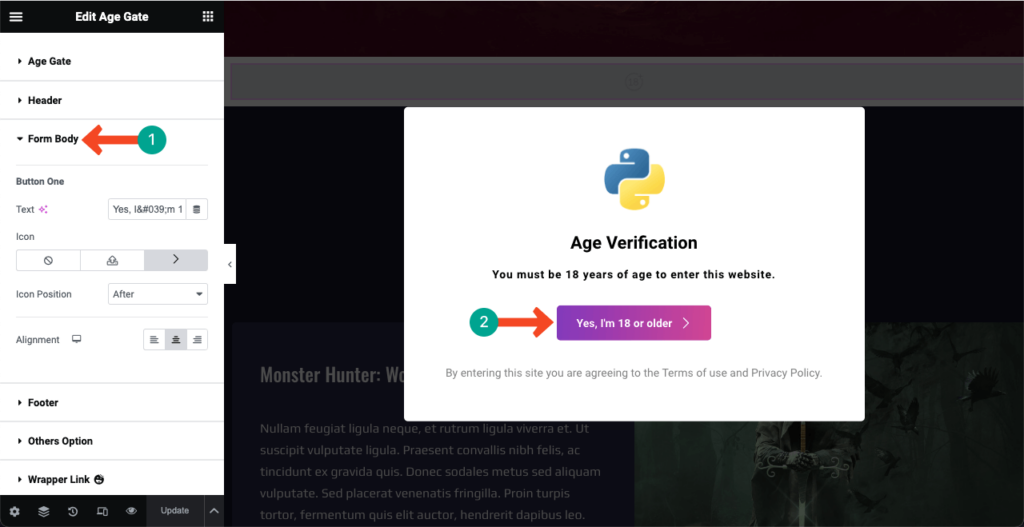
# フォームボディ
年齢確認フォームにボタンが表示されます。 [フォーム本文] セクションでは、フォーム上のテキスト、アイコン、配置、アイコンの位置をカスタマイズできます。 ここでも、テキストの横にある AI 機能を使用して、ボタンのコピーを厳選できます。

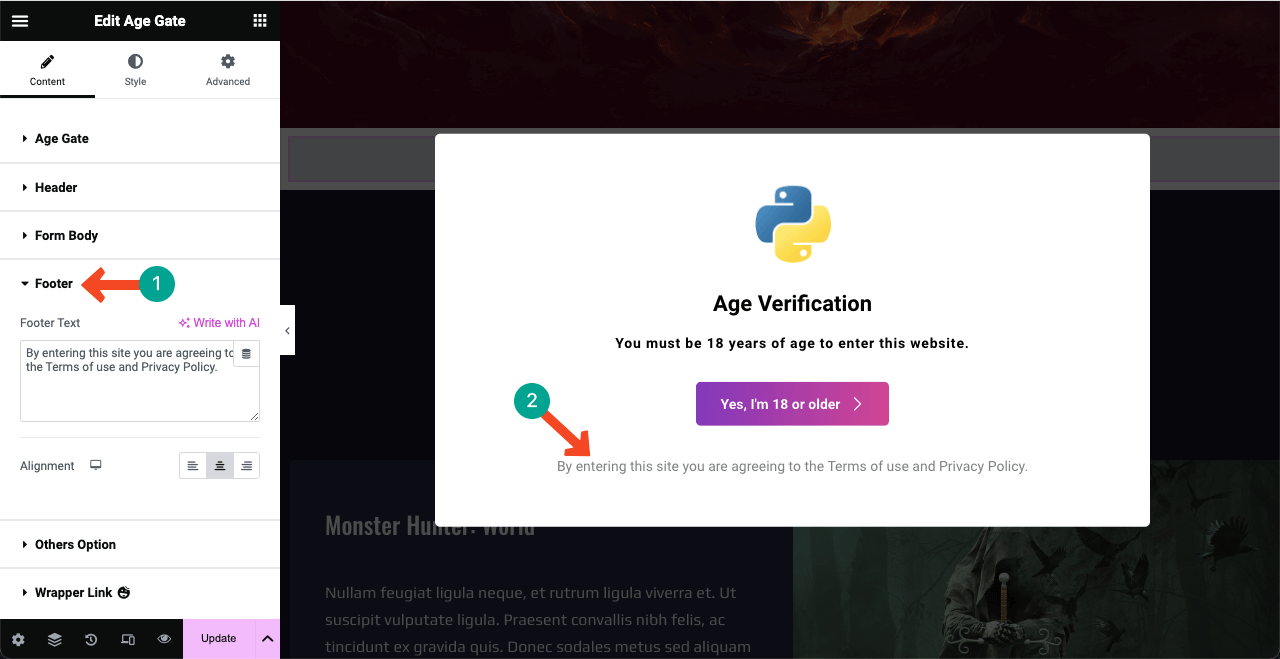
# フッター
年齢確認フォームのフッター テキストをご覧ください。 [エレメント] パネルの [フッター] セクションでは、コピーとその配置をカスタマイズできます。 再び AI を使用して、新しいコピーのアイデアを生成します。

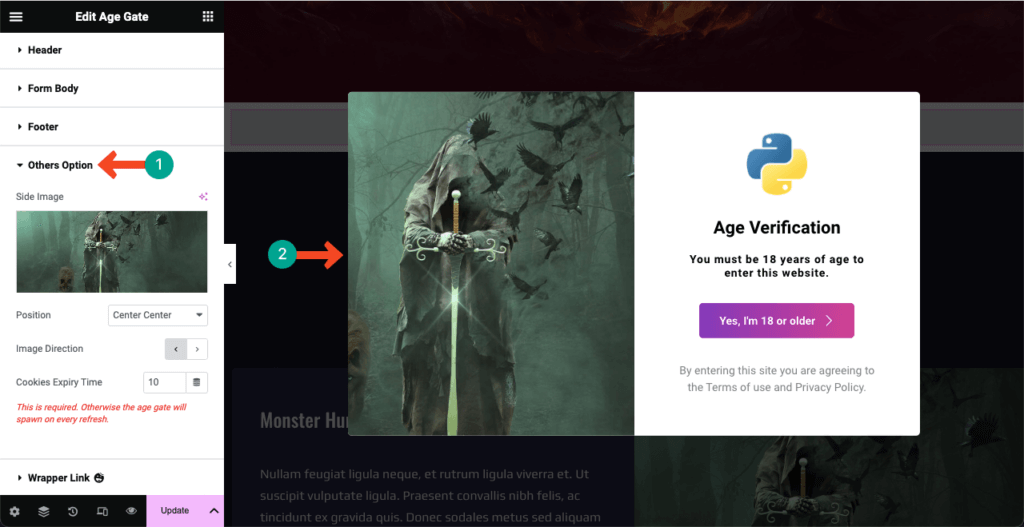
# その他のオプション
年齢確認フォームの横に側面画像を追加すると、デザイン全体がより魅力的で目を引くものになります。 画像が Web サイトのコンテンツと関連していることを確認してください。 画像を右側または左側に表示できます。


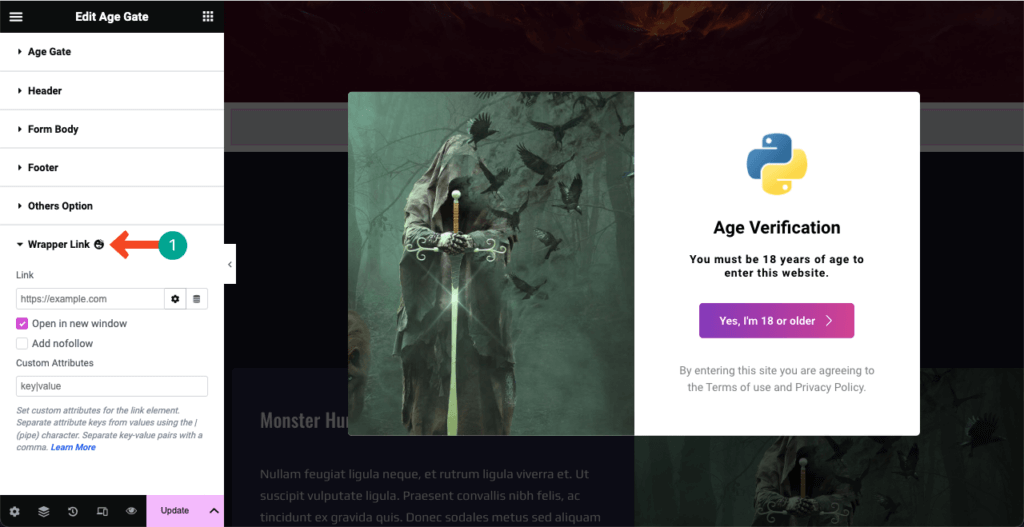
# ラッパーリンク
ラッパー リンクを使用すると、任意のページ、投稿、または Web サイトのリンクを年齢確認フォームに追加できます。 リンクが追加された後、フォームをクリックすると、ユーザーは特定の宛先に移動します。

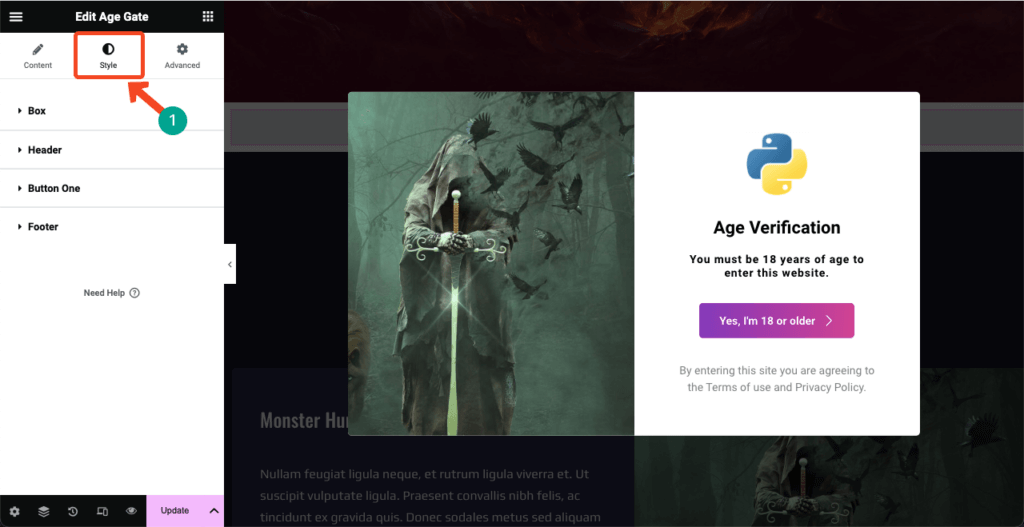
ステップ 05: 年齢確認フォームの定型化
年齢確認フォームに追加したコンテンツをスタイル化します。 [エレメンター]パネルの[スタイル]タブに移動します。 このタブには 4 つのオプションがあります。 タブからボックス、ヘッダー、ボタン 1、およびフッターをカスタマイズできます。

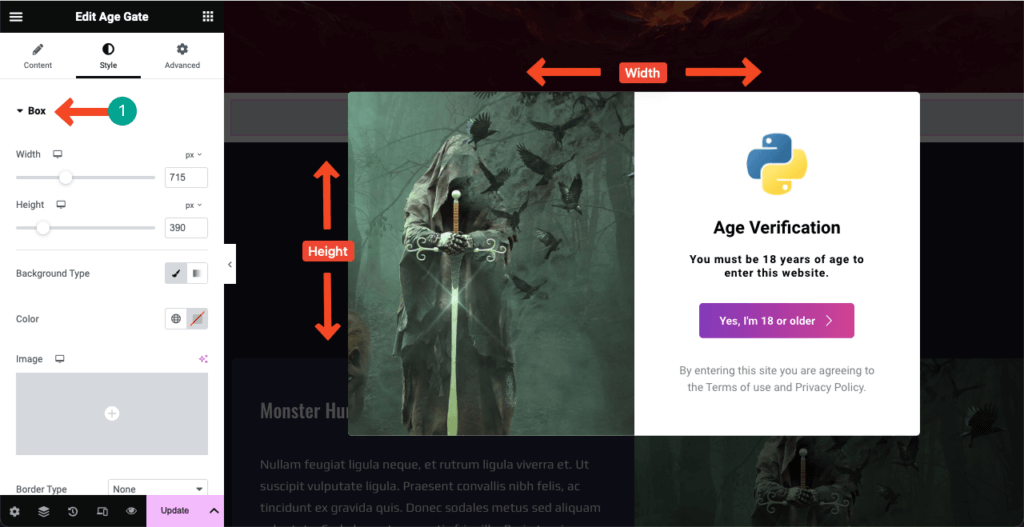
# 箱
タブの下の「ボックス」セクションをクリックして展開します。 フォームの高さと幅を拡張するために必要なオプションが表示されます。 背景の種類/色/画像、境界線の種類、境界線の半径、オーバーレイなどを更新することもできます。

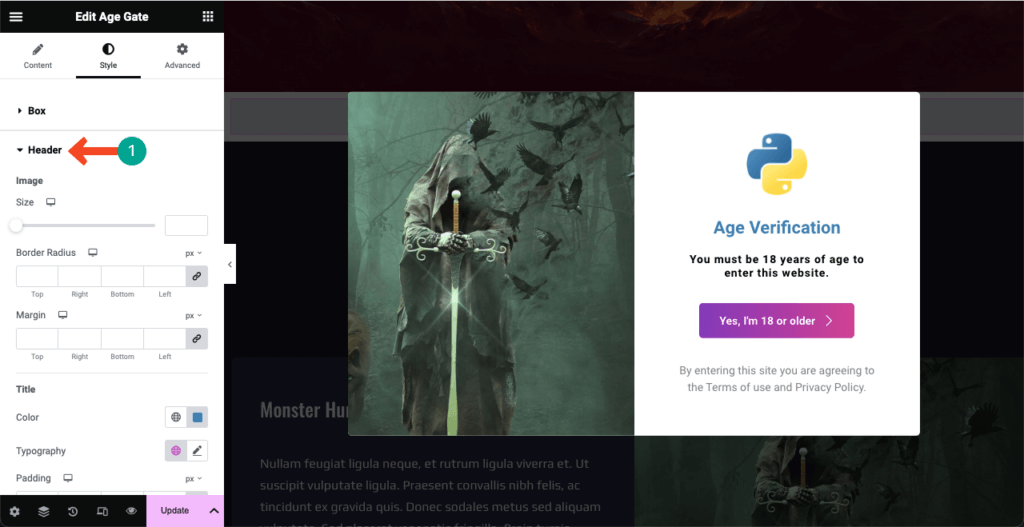
# ヘッダー
ヘッダーセクションに来てください。 ここから、年齢確認フォームのロゴのサイズ変更、テキスト コンテンツのタイポグラフィの変更、ヘッダーのタイトルと説明の色付けを行うことができます。

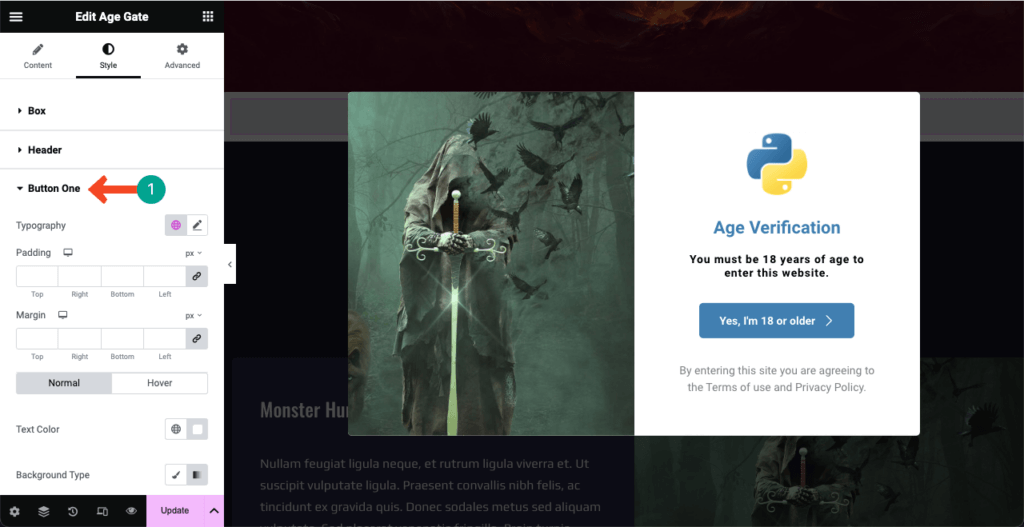
# ボタン 1
タブの「ボタン 1」セクションから、ボタンのサイズ、色、ホバー効果、影、パディング、余白、アイコンのサイズ、境界線の半径、およびテキストのタイポグラフィを変更できます。 必要に応じて変更を加えます。
下の画像を参照してください。 年齢認証フォームのボタンの色を変更しました。

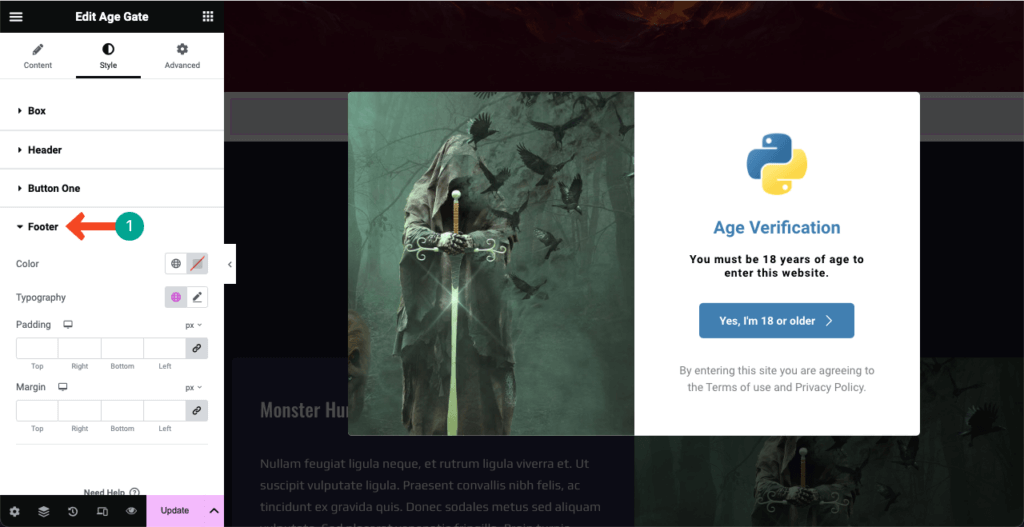
# フッター
これは「スタイル」タブの最後のものです。 フッター テキストのタイポグラフィ、その色、パディング、セクションのマージンを必要に応じて変更できます。

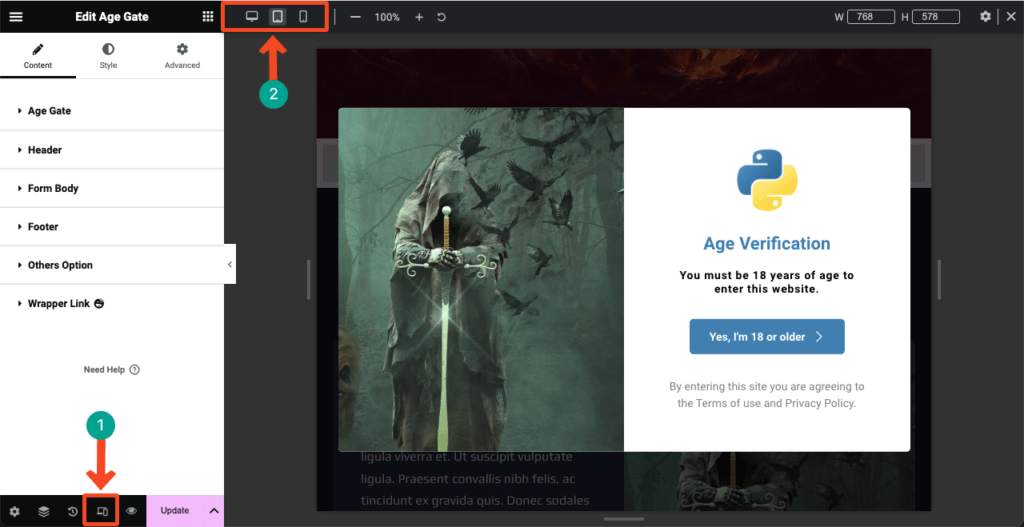
ステップ 06: 年齢確認フォームをモバイル対応にする
現在、ほとんどの Web サイトの Web 訪問者の 50% 以上がタブレットやモバイル デバイスから来ています。 したがって、Web サイトにモバイル ユーザーにとっても同様に役立つコンテンツが含まれている場合は、タブレットやモバイル デバイス用に年齢確認フォームを最適化する必要があります。
Elementor パネルのフッターにある「レスポンシブ モード」アイコンをクリックします。 Elementor キャンバスの上部に、さまざまな表示モードを備えた新しいオプションが開きます。 表示モードを切り替えることで、さまざまな画面レイアウトでフォームがどのように表示されるかを確認できます。
フォーム上の要素のサイズを変更したり配置を変更したりすることで、さまざまな画面サイズに対して年齢確認フォームの応答性を高めることができます。

ステップ 07: 年齢確認フォームを発行する
デザインが完了し、フォームを公開する準備ができたら、Elementor パネルの右下隅にある[公開/更新]ボタンを押します。
フォーム作成後に変更を加えたい場合でも心配する必要はありません。 もう一度Elementorキャンバスに戻り、必要な変更を行って、 「更新」ボタンを押してください。

したがって、年齢認証機能を Elementor ベースの WordPress サイトに簡単に統合できます。 ウィジェットの詳細については、Age Gate のドキュメント リンクを参照してください。 下のボタンをクリックして HappyAddons を試してください。
WordPress に年齢認証を追加する方法に関する FAQ
チュートリアルをお楽しみいただけたでしょうか。 今日のトピックでは、Google、Quora、その他の人気のあるソーシャル プラットフォームでよく遭遇するよくある質問に答えていきます。
ウェブサイトでの年齢確認には法的要件はありますか?
ほとんどの国では、Web サイトでユーザーの年齢を確認するための厳格なルールはありません。 ただし、アルコール、タバコ、大麻、ギャンブル、賭博などの特定の製品やサービスを販売する場合、特定の製品ライセンス法を遵守するためにユーザーの年齢を確認する必要があります。
WordPress の年齢確認プラグインに求められる機能は何ですか?
1.使いやすさ
2. 他のプラグインとの互換性
3. カスタマイズオプション
4. 最低年齢の設定
5. クッキーの有効期限WordPress 用の無料の年齢確認プラグインはありますか?
はい、WordPress.org には無料の年齢確認プラグインが多数あります。 多くの問い合わせフォーム プラグインにもこの機能が含まれています。 ただし、Web サイトがすでに Elementor で構築されている場合は、HappyAddons を試してみることをお勧めします。
これは、多くの重要な機能とウィジェットを備えた Elementor アドオンです。 Age Gate という名前のウィジェットが表示されます。これを使用すると、WordPress サイトに年齢確認機能を統合できます。
WordPress で使用できる年齢確認にはどのような方法がありますか?
ユーザーに年齢の確認、生年月日の確認、はい/いいえによる確認を求めることができます。 これらすべてのメソッドは、HappyAddons プラグインの Age Gate ウィジェットを使用して実装できます。
WordPress のコンテンツの種類ごとに異なる年齢制限を設定するにはどうすればよいですか?
まず、Web サイト上にさまざまなタイプの製品またはコンテンツ用に個別のページを作成します。 次に、ページごとに個別の年齢確認フォームを作成します。 したがって、これを行うことができます。
最後の言葉
この記事を読んだ後、年齢認証を WordPress ウェブサイトに組み込むのがいかに簡単であるかを理解していただければ幸いです。 しかし、多くの Web 所有者は、この機能を Web サイトに統合していない機密性の高い製品やコンテンツを扱っており、イライラしています。
この記事を読み終えた方は、この記事をソーシャル プラットフォームや知人と共有してください。そうすれば、他の人もこの簡単なガイドを使用して自分の Web サイトに年齢認証を組み込むことができます。 御時間ありがとうございます。 幸せな読書!
