Cara Menambahkan Verifikasi Usia ke WordPress dengan Elementor
Diterbitkan: 2023-11-10Meningkatnya ketersediaan internet dan perangkat digital mempersulit pemilik situs web untuk mengontrol siapa yang dapat melihat konten mereka. Menerapkan verifikasi usia telah menjadi cara praktis untuk mengatasi masalah ini.
Ini berfungsi sebagai penghalang pelindung yang memverifikasi persyaratan usia bagi pengguna untuk mendapatkan akses ke konten tertentu. Jika Anda pengguna WordPress berbasis Elementor, Anda dapat mengaktifkan fitur ini di situs Anda secara gratis.
Artikel ini akan menyajikan panduan langkah demi langkah tentang cara menambahkan verifikasi usia ke WordPress dengan Elementor. Sebelum itu, kita akan membahas beberapa pembahasan teoritis. Memulai!
Apa itu Verifikasi Usia di Website?
Verifikasi usia adalah proses memeriksa dan mengonfirmasi usia pengguna sebelum mengizinkan akses ke produk, konten, dan layanan dengan batasan usia. Misalnya alkohol, tembakau, senjata api, amunisi, resep obat, perjudian, jaringan permainan, dll.
Kurangnya kendali dalam memverifikasi usia dapat menimbulkan konsekuensi yang parah. Jika Anda menjual produk dan layanan yang disebutkan di atas kepada anak di bawah umur (di bawah 18 tahun) tanpa verifikasi usia, Anda mungkin menghadapi kepatuhan hukum dan hukuman.
Tekanan yang luar biasa ini pada akhirnya dapat mematikan bisnis Anda. Inilah sebabnya mengapa memiliki fitur verifikasi usia adalah suatu keharusan di banyak situs web. Jelajahi cara membangun toko online dalam hitungan menit.
Kapan Anda Membutuhkan Verifikasi Usia di Website Anda?
Meskipun verifikasi usia adalah fitur yang berguna, ini tidak wajib di semua situs. Karena ada banyak situs yang bisa dijelajahi oleh semua jenis pengunjung dengan bebas. Fitur ini hanya diperlukan di situs tempat konten dan produk dengan batasan usia dipublikasikan. Berikut adalah beberapa kasus penggunaan ketika Anda memerlukan fitur verifikasi usia di situs Anda.
A. Menjual Produk dan Layanan dengan Batasan Usia
Kami telah menyebutkan beberapa produk dan layanan di atas. Anda harus memverifikasi usia pelanggan sebelum menjualnya. Anda juga dapat memasukkan bahan kimia tertentu, taruhan, kasino, layanan streaming, platform investasi, mata uang kripto, dan situs lelang ke dalam daftar.
B. Mengumpulkan Informasi Pribadi Tentang Pengguna di Bawah Usia Tertentu
Saat mengumpulkan informasi pribadi tentang pengguna, terutama di bawah usia tertentu, Anda harus memverifikasi usia mereka untuk mematuhi undang-undang dan peraturan privasi. Misalnya, menurut Undang-Undang Perlindungan Privasi Daring Anak (COPPA) di Amerika Serikat, seseorang harus memastikan persetujuan dari anak-anak di bawah 13 tahun sebelum mengumpulkan informasi pribadi mereka.
C. Menjadi Tuan Rumah Forum atau Komunitas dengan Batasan Usia
Misalkan situs web Anda menampung forum atau komunitas online yang diperuntukkan bagi orang-orang dengan usia tertentu. Dalam hal ini, fitur verifikasi usia wajib dilakukan untuk memvalidasi orang yang berminat termasuk dalam kelompok usia tertentu.
D. Membuat Situs atau Acara Permainan
Ada beberapa game dan acara online yang tidak cocok untuk pengguna di bawah umur karena menampilkan kekerasan dan suara keras yang ekstrem. Fitur verifikasi usia memainkan peran besar dalam membatasi akses mereka ke situs dan acara game tersebut.
e. Memberikan Akses ke Konten dengan Batasan Usia
Jika situs web Anda menghosting dan memublikasikan konten dengan batasan usia seperti film, acara TV, podcast, dan materi eksplisit, verifikasi usia adalah suatu keharusan untuk memastikan bahwa hanya orang-orang dengan usia yang tepat yang memiliki akses untuk melihat konten tersebut. Hal ini membantu anak di bawah umur agar tidak menonton konten berbahaya.
Cara Menambahkan Verifikasi Usia ke Situs WordPress
Jika Anda sudah menjadi pengguna Elementor, kami tidak perlu memperkenalkan Anda pada plugin tersebut. Namun mudah-mudahan, Anda juga tahu bahwa saat ini ada beberapa tambahan online untuk plugin tersebut. Masing-masing dilengkapi dengan beberapa fitur dan widget tambahan yang tidak tersedia di Elementor.
HappyAddons adalah salah satunya. Addon ini memiliki 130+ widget dan 20+ fitur yang dirancang untuk lebih memperkuat situs Elementor Anda. Ini memiliki widget Age Gate yang dengannya Anda dapat mengintegrasikan fitur verifikasi usia di situs Anda. Kami akan menjelaskan kepada Anda prosesnya di artikel ini.
Sebelumnya, instal dan aktifkan plugin berikut di situs Anda.
- Elemen Ringan
- SelamatAddons Lite
Setelah plugin Anda siap, mulailah mengikuti langkah-langkah yang dijelaskan di bawah ini.
Langkah 01: Buka Halaman yang Anda Inginkan dengan Elementor
Semoga Anda sudah tahu cara membuka halaman dengan Elementor. Jika tidak, buka halaman di WordPress. Anda akan melihat tombol Edit dengan Elementor di atas jika Anda telah menginstal dan mengaktifkan plugin yang disebutkan di atas di situs Anda. Klik tombol tersebut .

HappyAddons menawarkan kepada Anda koleksi templat blok dan halaman gratis untuk membantu Anda mendesain halaman web dengan cepat. Kami telah mengimpor template pada halaman untuk menjelaskan prosesnya.
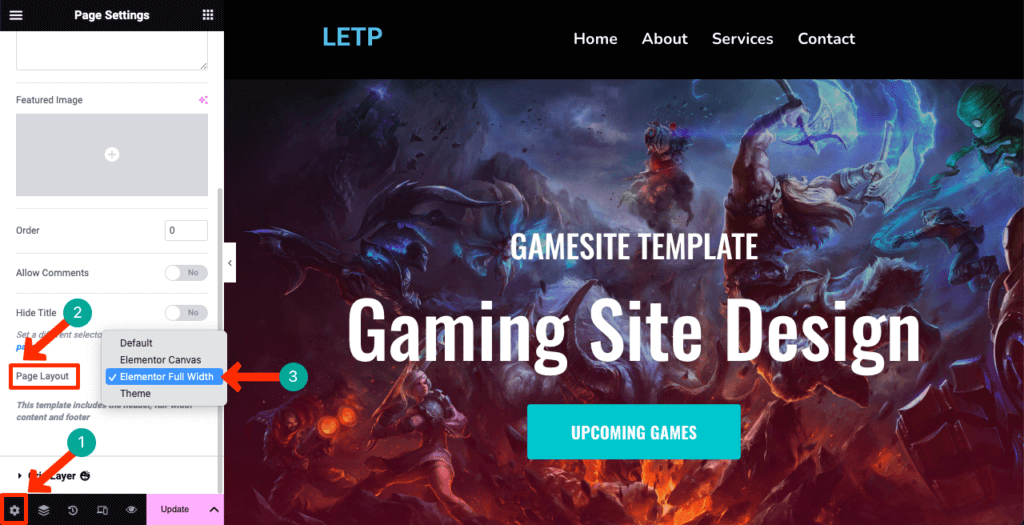
Setelah halaman terbuka, klik ikon Pengaturan di sudut kiri bawah. Buka daftar tarik-turun di sebelah Tata Letak Halaman . Pilih opsi Elementor Lebar Penuh .

Langkah 02: Buat Bagian untuk Menambahkan Widget Age Gate
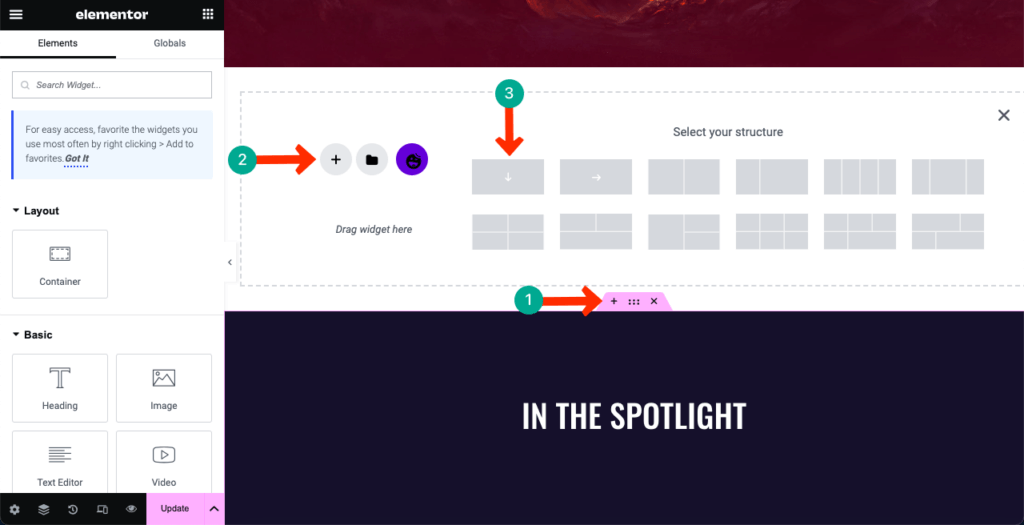
Tentukan tempat yang cocok untuk menambahkan widget Age Gate. Klik tanda Plus (+) di tempat tertentu dan pilih struktur flexbox untuk membuat bagian.

Langkah 03: Seret dan Jatuhkan Widget Age Gate pada Bagian tersebut
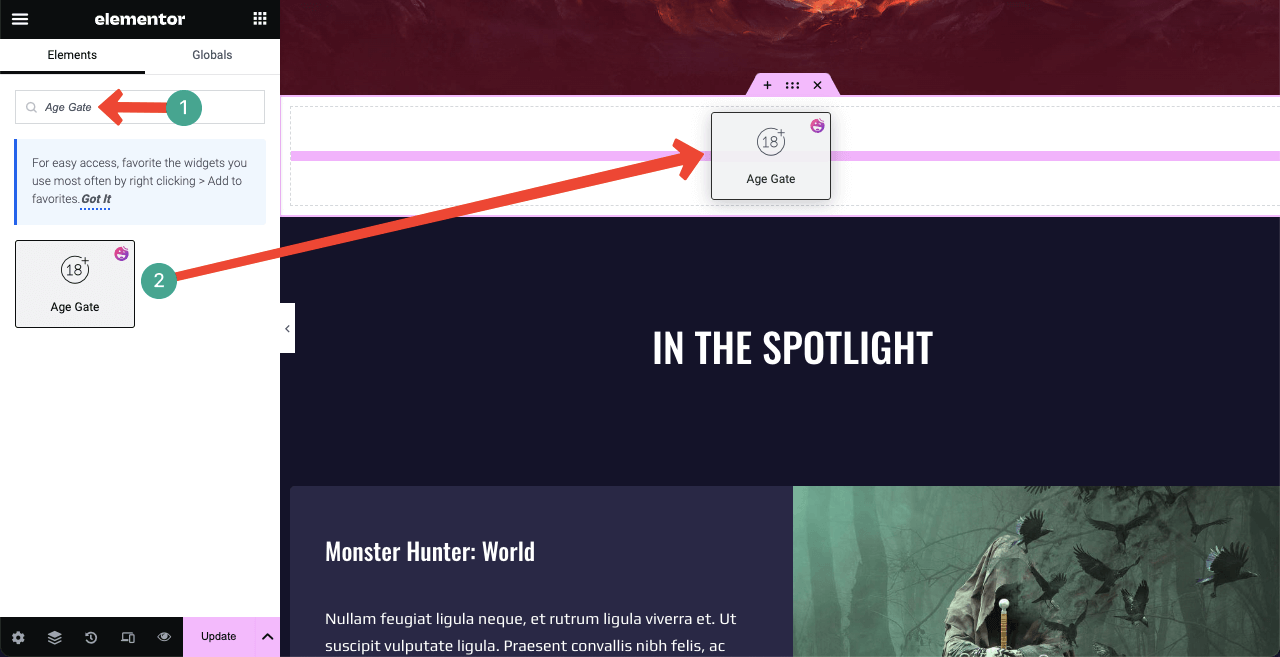
Ketik Age Gate di kotak pencarian di panel Elementor. Saat widget muncul di bawah, seret dan lepas ke bagian yang Anda buat beberapa waktu lalu.

Langkah 04: Konfigurasikan Konten Widget Age Gate
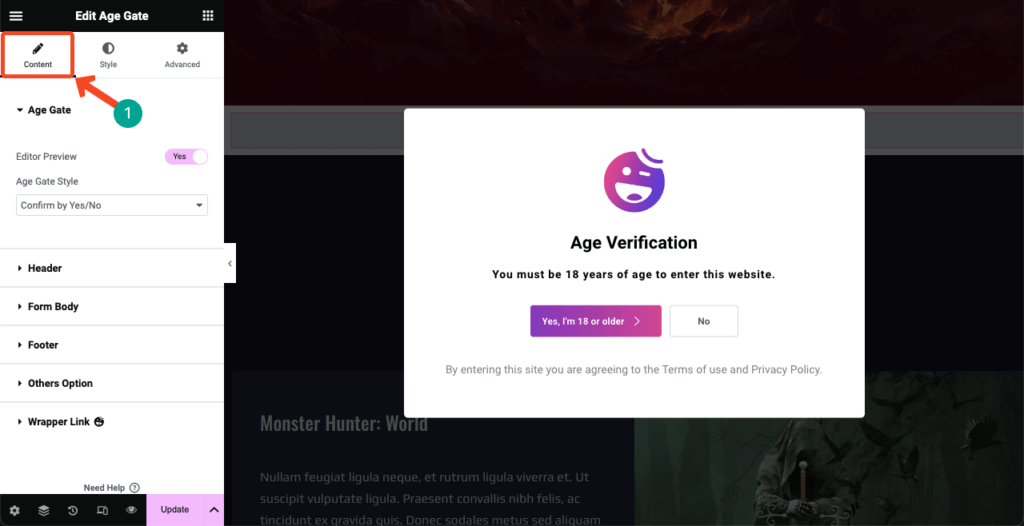
Anda akan menemukan beberapa elemen di bawah tab Konten . Mereka adalah Age Gate Style, Header, Form Body, Footer, Opsi Lainnya, dan Wrapper Link. Lihat di bawah apa yang dapat Anda lakukan dengan mereka.
# Gerbang Usia
Gaya Gerbang Usia memungkinkan Anda memilih dari tiga gaya: Konfirmasi Usia, Konfirmasi Tanggal Lahir, dan Konfirmasi oleh Ya/Tidak .

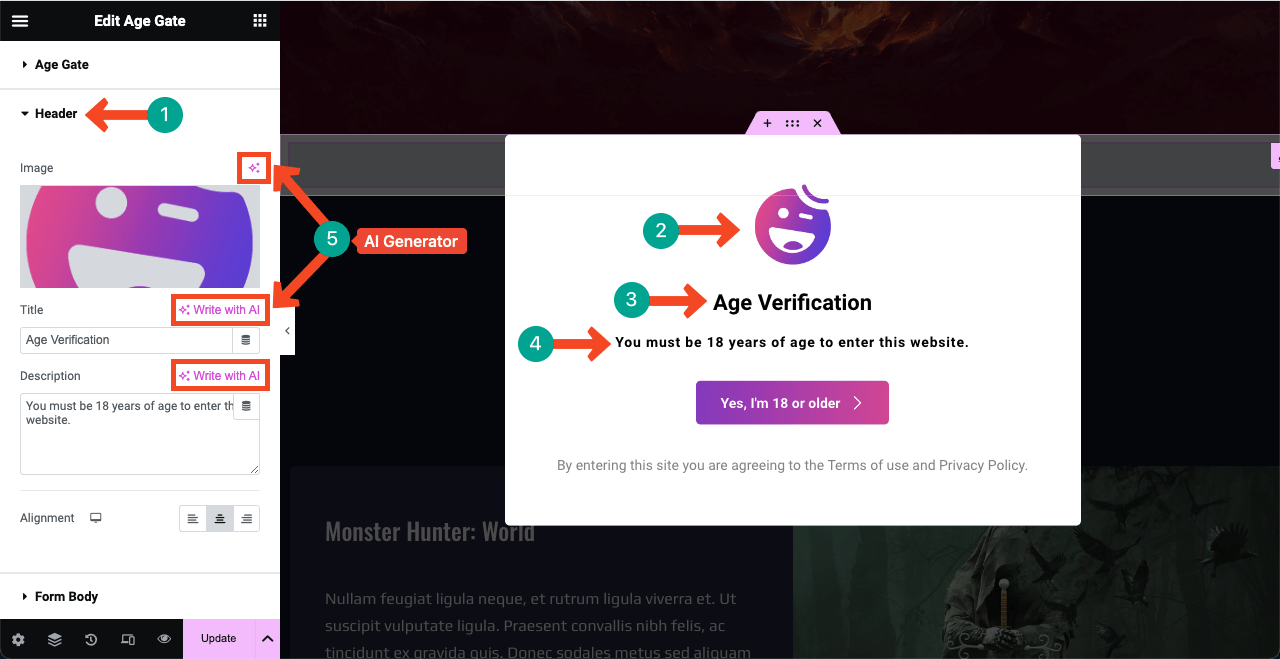
#tajuk
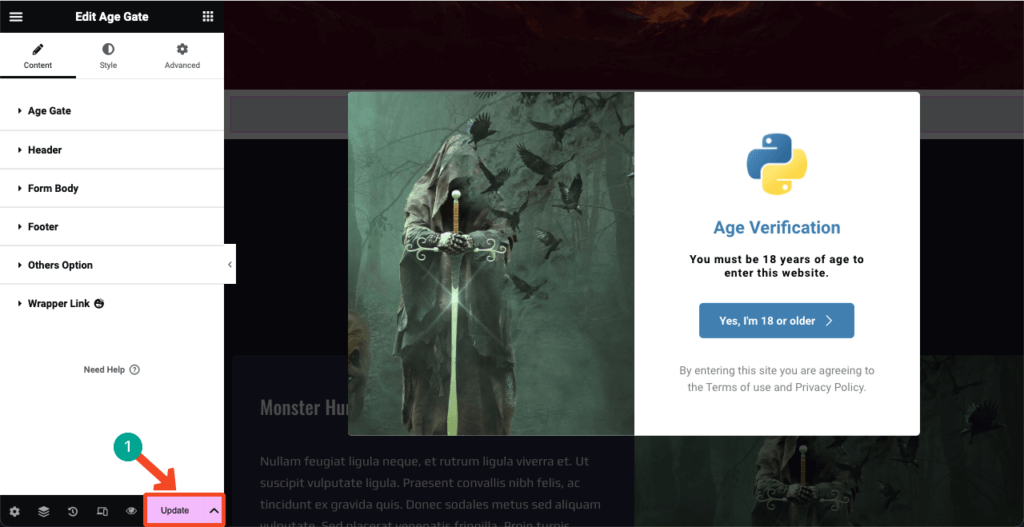
Perluas bagian Header . Anda akan mendapatkan opsi untuk menambahkan gambar header, judul, dan deskripsi ke widget Age Gate . Anda dapat melihat logo HappyAddons dan beberapa teks default di widget. Sesuaikan sesuai keinginan Anda dengan konten baru.
Catatan: Fitur menonjol dari Elementor adalah pluginnya saat ini didukung oleh AI. Fitur AI-nya dapat menghasilkan teks, salinan, dan gambar. Klik ikon bintang tiga di sidebar kiri dan lihat keajaibannya. Kunjungi artikel ini untuk mempelajari lebih lanjut tentang Elementor AI.

Lihat gambar di bawah ini. Kami telah menambahkan logo baru dengan mengubah logo default.
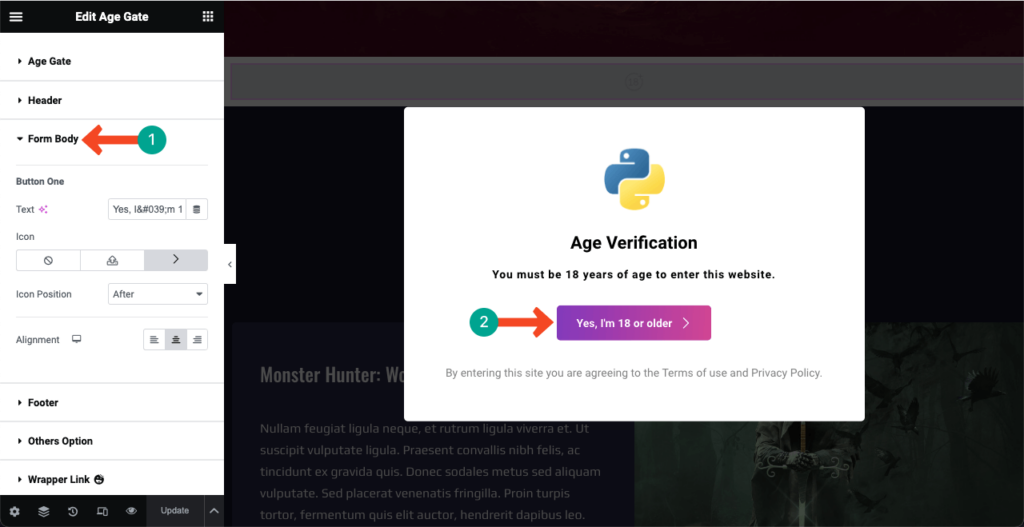
# Bentuk Tubuh
Anda dapat melihat tombol pada formulir Verifikasi Usia. Bagian Badan Formulir memungkinkan Anda menyesuaikan teks, ikon, perataan, dan posisi ikon pada formulir. Sekali lagi, Anda dapat menggunakan fitur AI di sebelah Teks untuk mengkurasi salinan tombol.

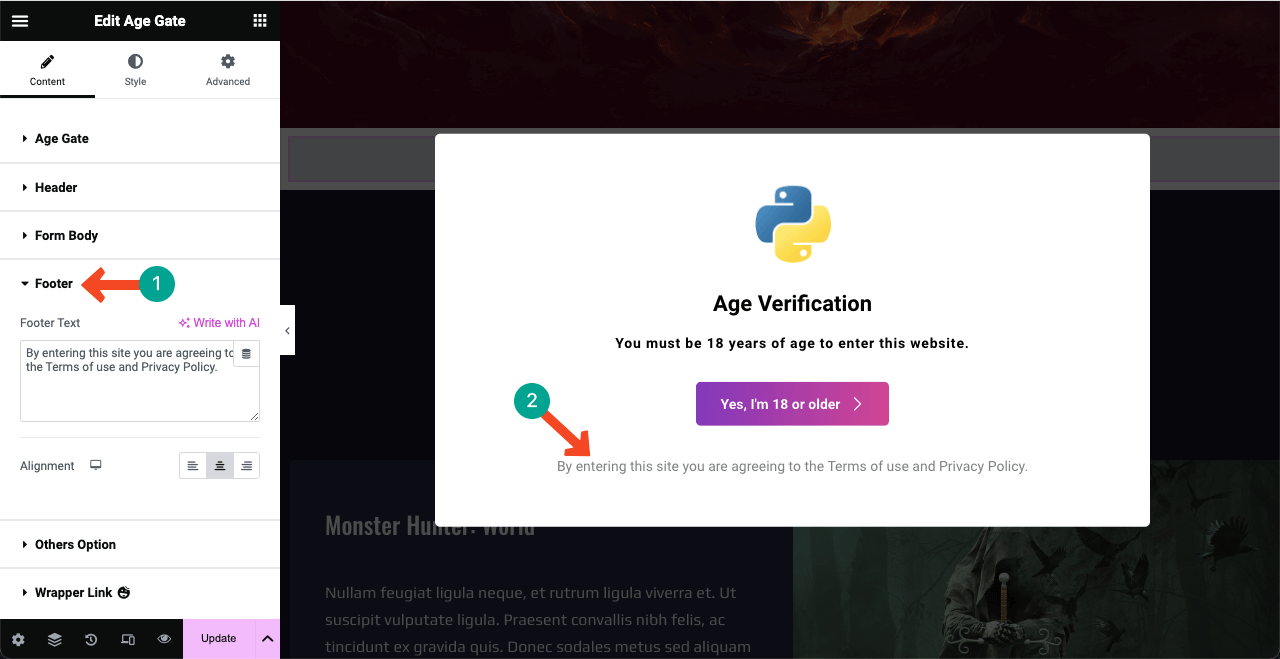
#catatan kaki
Lihat teks footer pada formulir Verifikasi Usia. Bagian Footer pada panel Elementor memungkinkan Anda menyesuaikan salinan dan perataannya. Gunakan AI lagi untuk menghasilkan ide salinan baru.

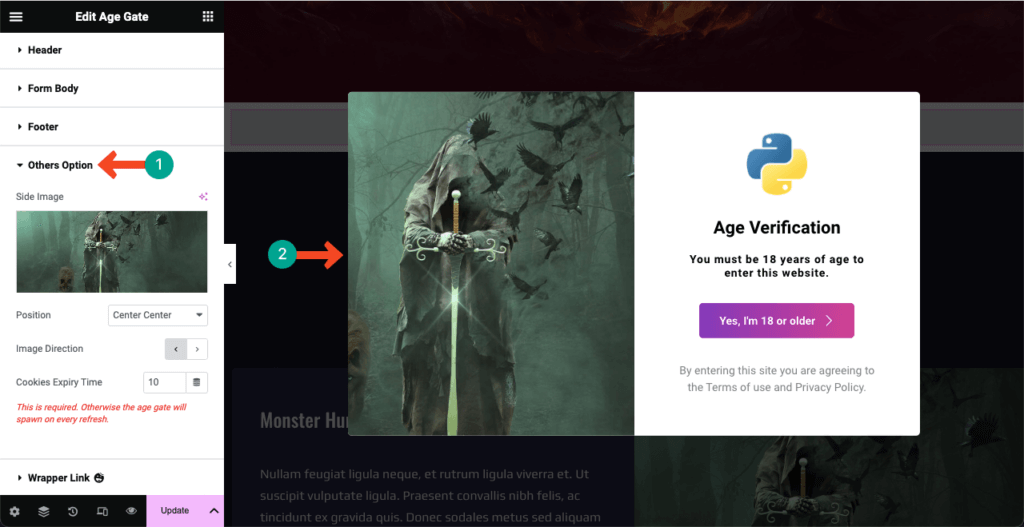
# Opsi Lainnya

Menambahkan gambar samping di samping formulir Verifikasi Usia dapat membuat keseluruhan desain lebih menawan dan menarik perhatian. Pastikan gambar relevan dengan konten situs Anda. Anda dapat menampilkan gambar di sisi kanan atau kiri.

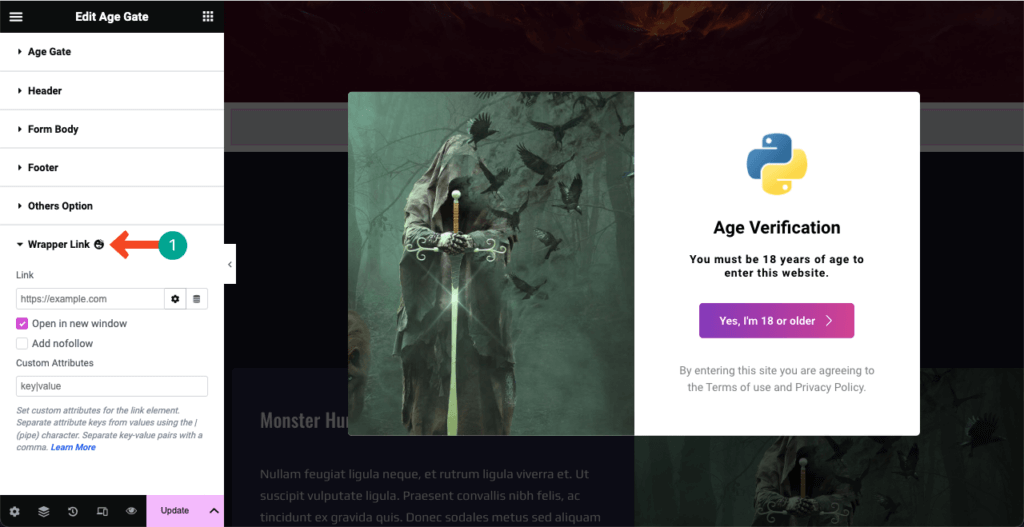
# Tautan Pembungkus
Tautan Pembungkus memungkinkan Anda menambahkan halaman, postingan, atau tautan situs web apa pun ke formulir Verifikasi Usia. Setelah tautan ditambahkan, formulir akan membawa pengguna ke tujuan tertentu setelah seseorang mengkliknya.

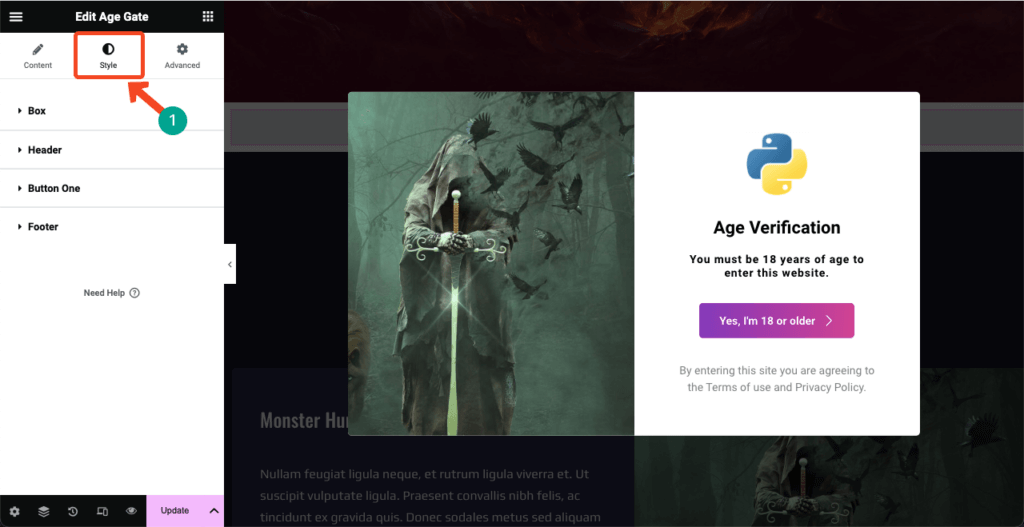
Langkah 05: Sesuaikan gaya Formulir Verifikasi Usia
Saatnya untuk menyesuaikan gaya konten yang telah Anda tambahkan ke formulir Verifikasi Usia. Buka tab Gaya di panel Elementor. Anda akan menemukan empat opsi di tab. Anda dapat menyesuaikan Kotak, Header, Tombol Satu, dan Footer dari tab.

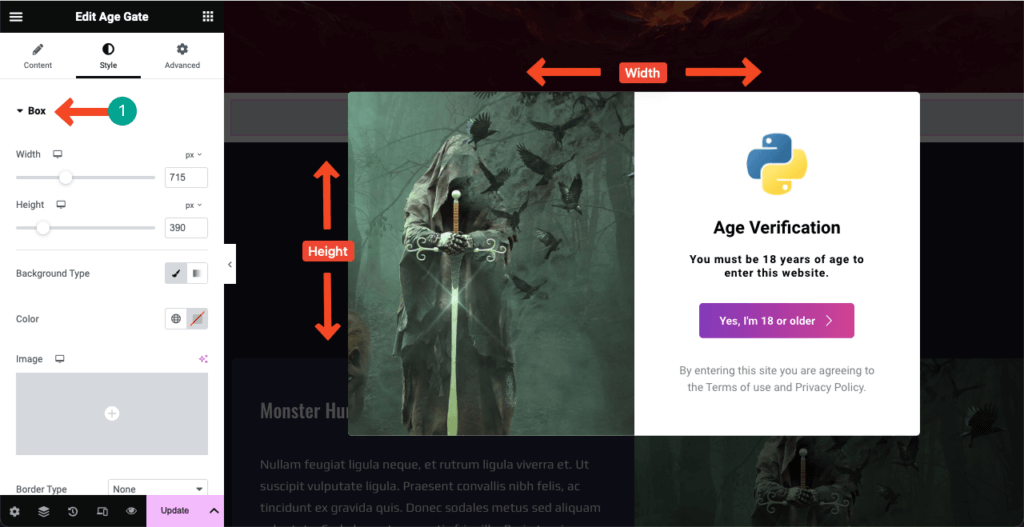
#kotak
Perluas bagian Kotak di bawah tab dengan mengkliknya. Anda akan mendapatkan opsi yang diperlukan untuk memperluas tinggi dan lebar formulir. Anda juga dapat memperbarui jenis/warna/gambar latar belakang, jenis batas, radius batas, hamparan, dan lainnya.

#tajuk
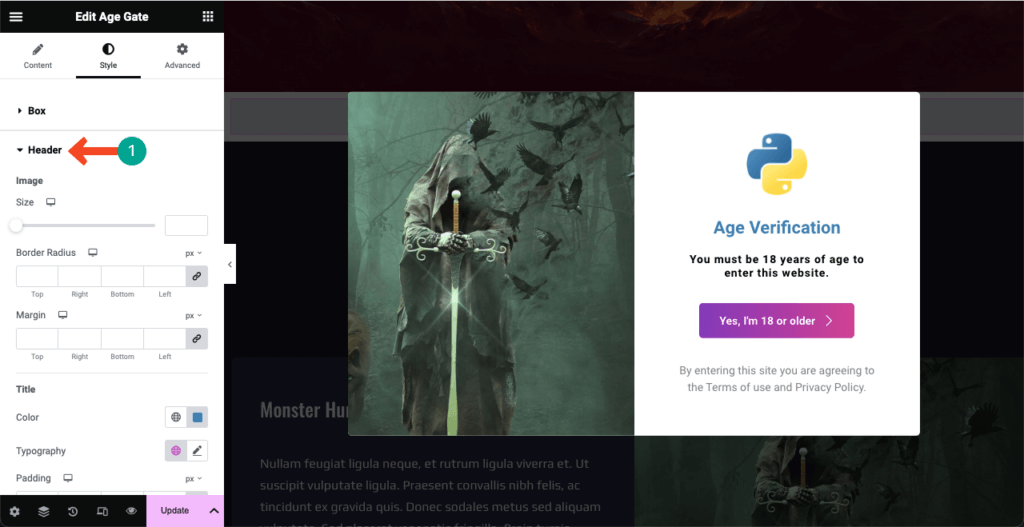
Datanglah ke bagian Header . Dari sini, Anda dapat mengubah ukuran logo formulir Verifikasi Usia, mengubah tipografi konten teks, dan mewarnai judul dan deskripsi header.

# Tombol Satu
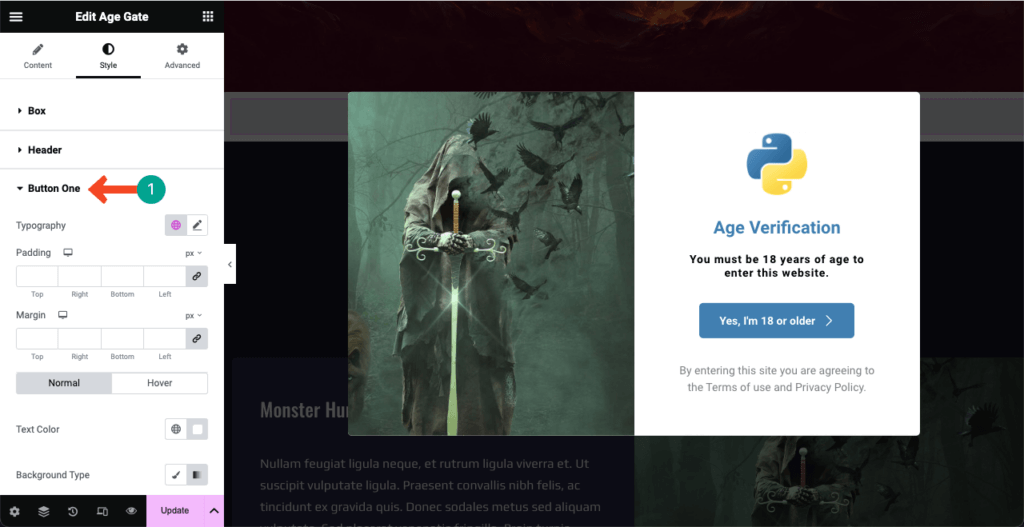
Anda dapat mengubah ukuran tombol, warna, efek hover, bayangan, padding, margin, ukuran ikon, radius batas, dan tipografi teks dari bagian Tombol Satu pada tab. Lakukan perubahan seperlunya.
Lihat gambar di bawah ini. Kami telah mengubah warna tombol pada formulir Verifikasi Usia.

#catatan kaki
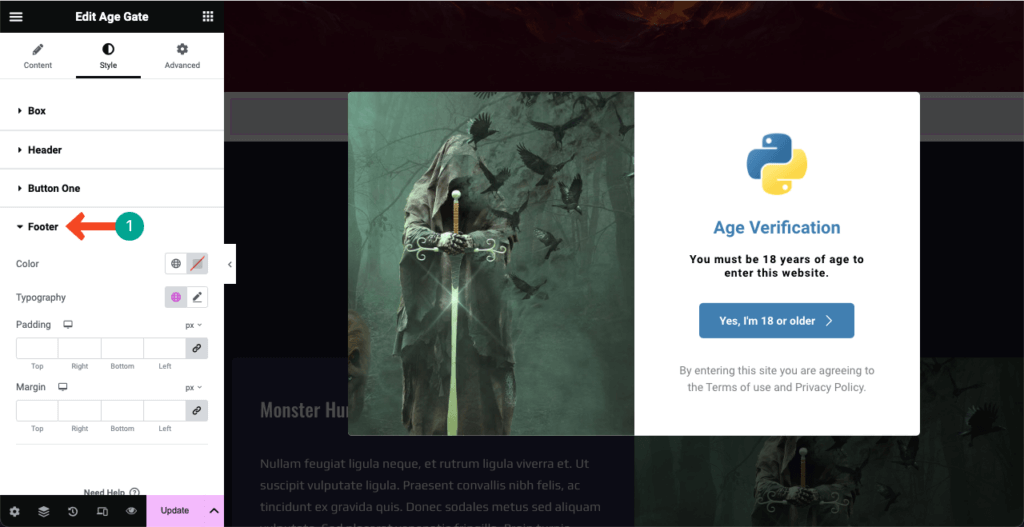
Ini adalah yang terakhir di tab Style. Anda dapat mengubah tipografi teks footer, warnanya, padding, dan margin dari bagian sesuai keinginan.

Langkah 06: Jadikan Formulir Verifikasi Usia Seluler Responsif
Lebih dari 50% pengunjung web saat ini untuk sebagian besar situs web berasal dari tablet dan perangkat seluler. Jadi, jika situs web Anda memiliki konten yang sama bermanfaatnya bagi pengguna seluler, Anda harus mengoptimalkan formulir Verifikasi Usia untuk tablet dan perangkat seluler.
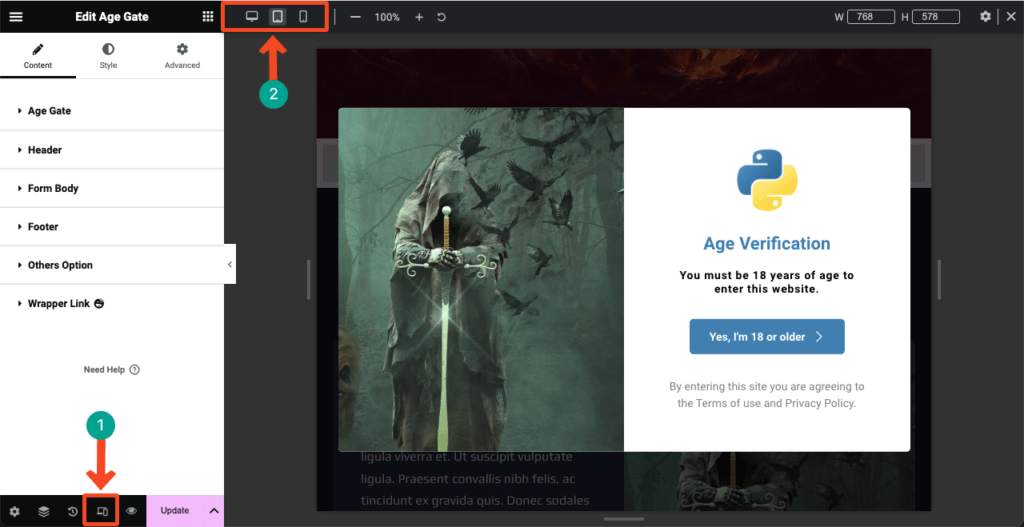
Klik ikon Mode Responsif di bagian bawah panel Elementor . Opsi baru dengan mode tampilan berbeda akan terbuka di bagian atas kanvas Elementor. Anda akan dapat melihat tampilan formulir Anda pada tata letak layar yang berbeda dengan beralih di antara mode tampilan.
Dengan mengubah ukuran dan mengubah perataan elemen pada formulir, Anda dapat membuat formulir Verifikasi Usia sangat responsif untuk berbagai ukuran layar.

Langkah 07: Publikasikan Formulir Verifikasi Usia
Setelah desain Anda selesai dan formulir siap ditayangkan, tekan tombol Publikasikan/Perbarui dari sudut kanan bawah panel Elementor.
Jangan khawatir jika Anda ingin melakukan perubahan apa pun setelah formulir. Kembali saja ke kanvas Elementor, lakukan modifikasi yang diperlukan, dan tekan tombol Perbarui .

Dengan demikian, Anda dapat dengan mudah mengintegrasikan fitur Verifikasi Usia ke situs WordPress berbasis Elementor Anda. Berikut link dokumentasi Age Gate untuk mempelajari lebih lanjut tentang widget tersebut. Coba HappyAddons dengan mengklik tombol di bawah.
FAQ tentang Cara Menambahkan Verifikasi Usia ke WordPress
Semoga Anda menikmati tutorialnya. Sekarang kami akan menjawab beberapa pertanyaan umum yang sering kami temui di Google, Quora, dan platform sosial populer lainnya mengenai topik hari ini.
Apakah ada persyaratan hukum untuk verifikasi usia di situs web?
Di sebagian besar negara, tidak ada aturan tegas untuk memverifikasi usia pengguna situs web. Namun saat menjual produk dan layanan tertentu, seperti alkohol, tembakau, ganja, perjudian, dan taruhan, Anda perlu memverifikasi usia pengguna untuk mematuhi undang-undang lisensi produk tertentu.
Fitur apa saja yang harus dicari dalam plugin verifikasi usia untuk WordPress?
1. Kemudahan penggunaan
2. Kompatibilitas dengan plugin lain
3. Opsi penyesuaian
4. Pengaturan usia minimum
5. Kedaluwarsa cookieApakah ada plugin verifikasi usia gratis untuk WordPress?
Ya, ada banyak plugin verifikasi usia gratis di WordPress.org. Banyak plugin formulir kontak juga menyertakan fitur ini. Namun jika website Anda sudah dibangun di Elementor, kami sarankan Anda mencoba HappyAddons.
Ini adalah add-on Elementor dengan banyak fitur dan widget penting. Anda akan mendapatkan widget bernama Age Gate, yang dengannya Anda dapat mengintegrasikan fitur verifikasi usia di situs WordPress Anda.
Apa sajakah metode verifikasi usia yang dapat digunakan di WordPress?
Anda dapat meminta pengguna untuk Konfirmasi Usia, Konfirmasi Tanggal Lahir, dan Konfirmasi dengan Ya/Tidak . Semua metode ini dapat diterapkan menggunakan widget Age Gate pada plugin HappyAddons.
Bagaimana cara menetapkan batasan usia yang berbeda untuk berbagai jenis konten di WordPress?
Pertama, buat halaman terpisah di situs Anda untuk berbagai jenis produk atau konten. Kemudian, buat formulir verifikasi usia terpisah untuk setiap halaman. Jadi, Anda bisa melakukan ini.
Kata-kata Terakhir
Semoga Anda semua menyadari betapa mudahnya mengintegrasikan verifikasi usia ke situs WordPress setelah membaca artikel ini. Namun, banyak pemilik web yang berurusan dengan produk dan konten sensitif yang tidak mengintegrasikan fitur ini ke situs web mereka, sehingga hal ini membuat frustrasi.
Mereka yang telah selesai membaca artikel ini, bagikan artikel ini ke platform sosial dan kenalan Anda sehingga orang lain juga dapat mengintegrasikan verifikasi usia di situs web mereka dengan panduan sederhana ini. Terima kasih atas waktunya. Selamat membaca!
