Elementor ile WordPress'e Yaş Doğrulaması Nasıl Eklenir?
Yayınlanan: 2023-11-10İnternetin ve dijital cihazların artan kullanılabilirliği, web sitesi sahiplerinin içeriklerini kimlerin görüntüleyebileceğini kontrol etmesini zorlaştırdı. Yaş doğrulamanın uygulanması bu soruna karşı koymanın kullanışlı bir yolu haline geldi.
Kullanıcıların belirli içeriklere erişmesi için yaş gerekliliklerini doğrulayan koruyucu bir bariyer görevi görür. Elementor tabanlı bir WordPress kullanıcısıysanız bu özelliği sitenizde ücretsiz olarak etkinleştirebilirsiniz.
Bu makale, Elementor ile WordPress'e yaş doğrulamanın nasıl ekleneceği konusunda adım adım bir kılavuz sunacaktır. Bundan önce bazı teorik tartışmaları ele alacağız. Başlamak!
Bir Web Sitesinde Yaş Doğrulaması Nedir?
Yaş doğrulama, yaş kısıtlamalı ürün, içerik ve hizmetlere erişime izin vermeden önce kullanıcıların yaşını kontrol etme ve onaylama işlemidir. Örneğin alkol, tütün, ateşli silahlar, mühimmat, tıbbi reçeteler, kumar, oyun ağları vb.
Yaşların doğrulanmasında kontrol eksikliği ciddi sonuçlara yol açabilir. Yukarıda belirtilen ürün ve hizmetleri satıyorsanız reşit olmayanlara (18 yaş altı) yaş doğrulaması yapılmadığı takdirde yasal yaptırımlara ve cezalara maruz kalabilirsiniz.
Bu muazzam baskılar sonunda işinizi sonlandırabilir. Bu nedenle birçok web sitesinde yaş doğrulama özelliğine sahip olmak şarttır. Dakikalar içinde nasıl çevrimiçi mağaza oluşturulacağını keşfedin.
Web Sitenizde Ne Zaman Yaş Doğrulamasına İhtiyacınız Var?
Yaş doğrulama faydalı bir özellik olmasına rağmen tüm sitelerde zorunlu değildir. Çünkü her türden ziyaretçinin özgürce keşfedebileceği birçok site var. Bu özellik yalnızca yaş kısıtlamalı içerik ve ürünlerin yayınlandığı sitelerde gereklidir. Aşağıda sitenizde yaş doğrulama özelliğine ihtiyaç duyduğunuz bazı kullanım durumları verilmiştir.
A. Yaş Sınırlı Ürün ve Hizmetlerin Satışı
Yukarıda birçok ürün ve hizmetten bahsetmiştik. Müşterileri satmadan önce yaşlarını doğrulamanız gerekir. Listeye ayrıca belirli kimyasalları, bahisleri, kumarhaneleri, yayın hizmetlerini, yatırım platformlarını, kripto para birimlerini ve açık artırma sitelerini de dahil edebilirsiniz.
B. Belirli Yaşların Altındaki Kullanıcılara İlişkin Kişisel Bilgilerin Toplanması
Özellikle belirli yaşların altındaki kullanıcılar hakkında kişisel bilgi toplarken, gizlilik yasalarına ve düzenlemelerine uymak için bu kullanıcıların yaşlarını doğrulamanız gerekir. Örneğin, Amerika Birleşik Devletleri'ndeki Çocukların Çevrimiçi Gizliliğini Koruma Yasası'na (COPPA) göre, 13 yaşın altındaki çocukların kişisel bilgilerini toplamadan önce onların rızasının alınması gerekir.
C. Yaş Sınırlaması Olan Forumlara veya Topluluklara Ev Sahipliği Yapmak
Web sitenizin belirli yaştaki insanlara ayrılmış herhangi bir çevrimiçi foruma veya topluluğa ev sahipliği yaptığını varsayalım. Bu durumda, ilgilenen kişilerin belirli yaş gruplarına ait olduğunu doğrulamak için yaş doğrulama özelliği zorunludur.
D. Oyun Siteleri veya Etkinlikleri Oluşturma
Aşırı şiddet ve yüksek ses gösterileri nedeniyle reşit olmayan kullanıcılar için uygun olmayan bazı çevrimiçi oyunlar ve etkinlikler bulunmaktadır. Yaş doğrulama özelliği, bu tür oyun sitelerine ve etkinliklerine erişimlerinin sınırlandırılmasında çok büyük bir rol oynamaktadır.
e. Yaş Kısıtlı İçeriğe Erişim Sağlamak
Web siteniz filmler, TV şovları, podcast'ler ve müstehcen materyaller gibi yaş kısıtlamalı içerik barındırıyor ve yayınlıyorsa, yalnızca doğru yaştaki kişilerin içeriği görüntüleme erişimine sahip olmasını sağlamak için yaş doğrulaması şarttır. Bu, küçüklerin zararlı içeriği izlememesine yardımcı olur.
WordPress Web Sitelerine Yaş Doğrulaması Nasıl Eklenir?
Zaten bir Elementor kullanıcısıysanız eklentiyi size tanıtmamıza gerek yok. Ancak umarım, artık eklenti için çevrimiçi olarak bir avuç eklentinin bulunduğunu da biliyorsunuzdur. Her biri Elementor'da bulunmayan bazı ek özellikler ve widget'larla birlikte gelir.
HappyAddons da onlardan biri. Eklenti, Elementor sitenizi daha da güçlendirmek için tasarlanmış 130'dan fazla widget ve 20'den fazla özelliğe sahiptir. Yaş doğrulama özelliğini sitenize entegre edebileceğiniz bir Yaş Kapısı widget'ına sahiptir. Bu yazımızda size süreci anlatacağız.
Bundan önce sitenize aşağıdaki eklentileri kurup etkinleştirin.
- Elementor Lite
- HappyAddons Lite
Eklentileri hazırladıktan sonra aşağıda açıklanan adımları izlemeye başlayın.
Adım 01: İstediğiniz Sayfayı Elementor ile Açın
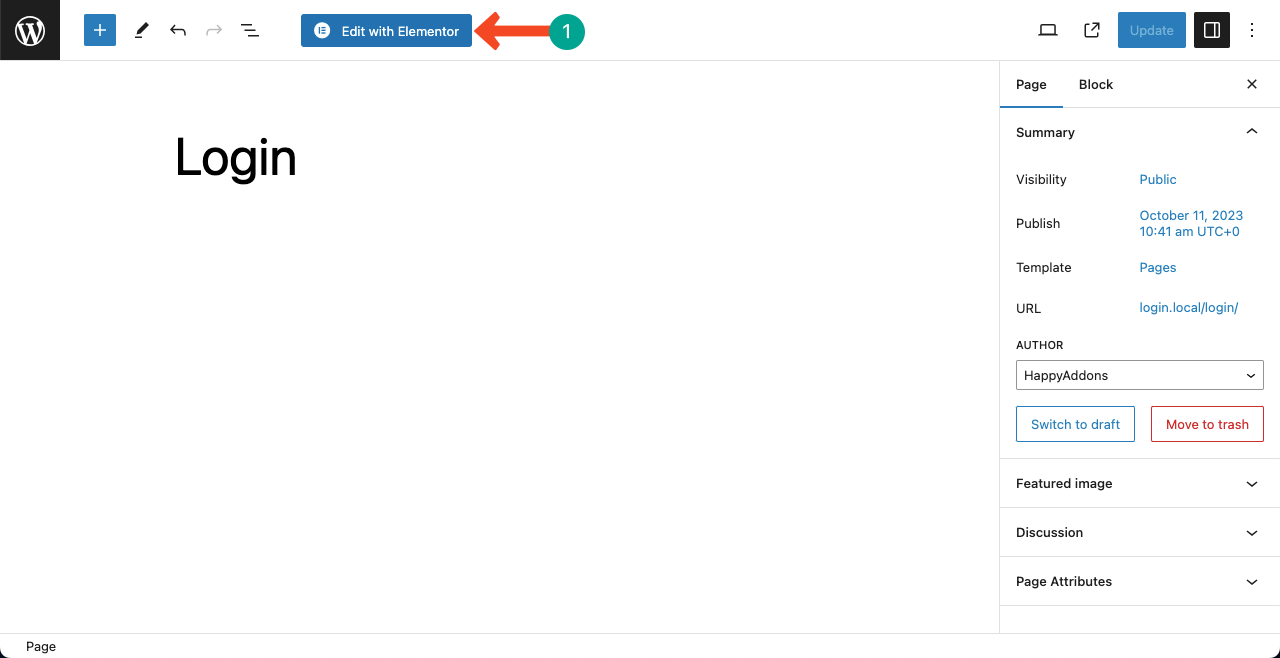
Umarım Elementor'da bir sayfayı nasıl açacağınızı zaten biliyorsunuzdur. Değilse, WordPress'te bir sayfa açın. Yukarıda belirtilen eklentileri sitenize yüklediyseniz ve etkinleştirdiyseniz, üstte Elementor ile Düzenle düğmesini göreceksiniz. Düğmeye tıklayın .

HappyAddons, web sayfalarını hızlı bir şekilde tasarlamanıza yardımcı olacak iyi bir ücretsiz blok ve sayfa şablonları koleksiyonu sunar. Süreci açıklamak için sayfaya bir şablon aktardık.
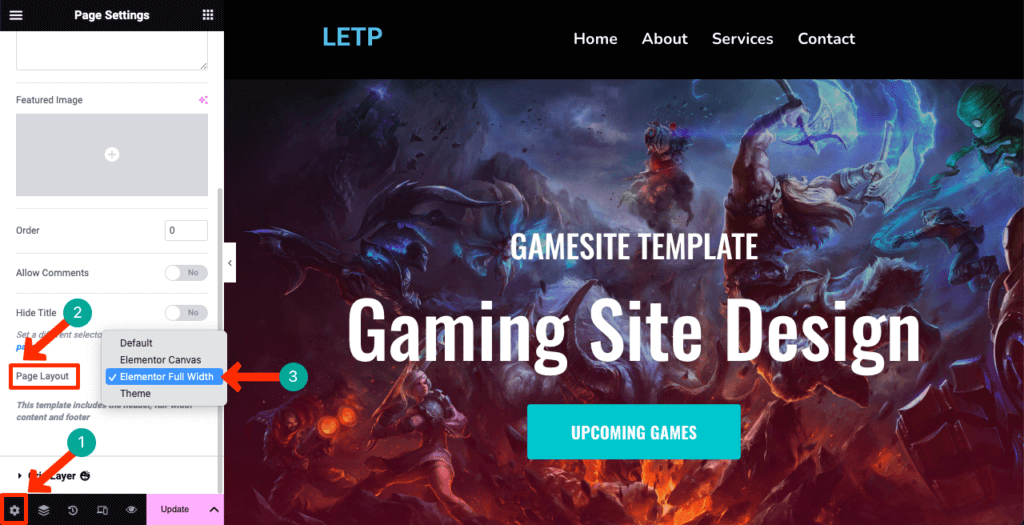
Sayfa açıldıktan sonra sol alt köşedeki Ayarlar simgesine tıklayın. Sayfa Düzeni'nin yanındaki açılır listeyi açın. Elementor Tam Genişlik seçeneğini seçin.

Adım 02: Yaş Kapısı Widget'ını Eklemek için Bir Bölüm Oluşturun
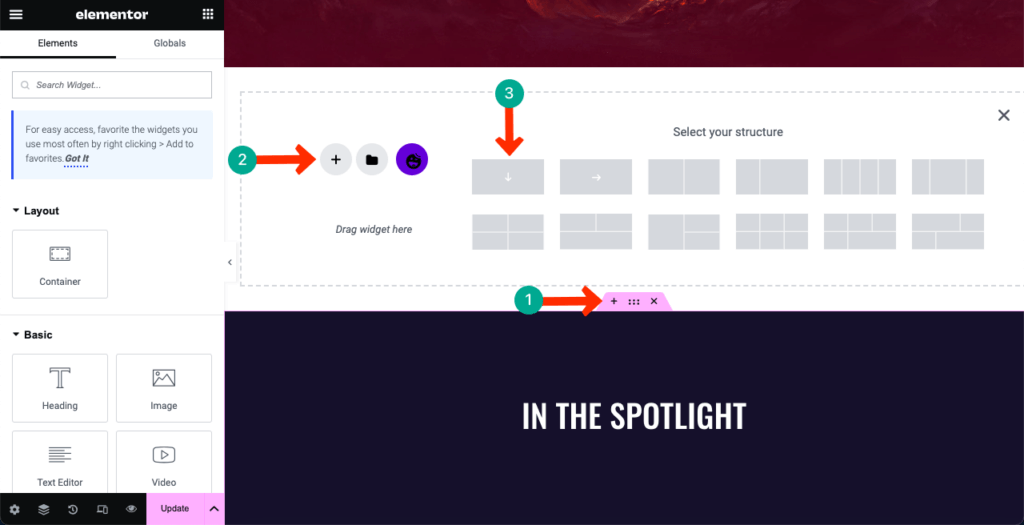
Yaş Kapısı widget'ını eklemek için uygun bir yere karar verin. Belirli bir yerdeki Artı (+) işaretine tıklayın ve bir bölüm oluşturmak için bir esnek kutu yapısı seçin.

Adım 03: Yaş Kapısı Widget'ını Bölüme Sürükleyip Bırakın
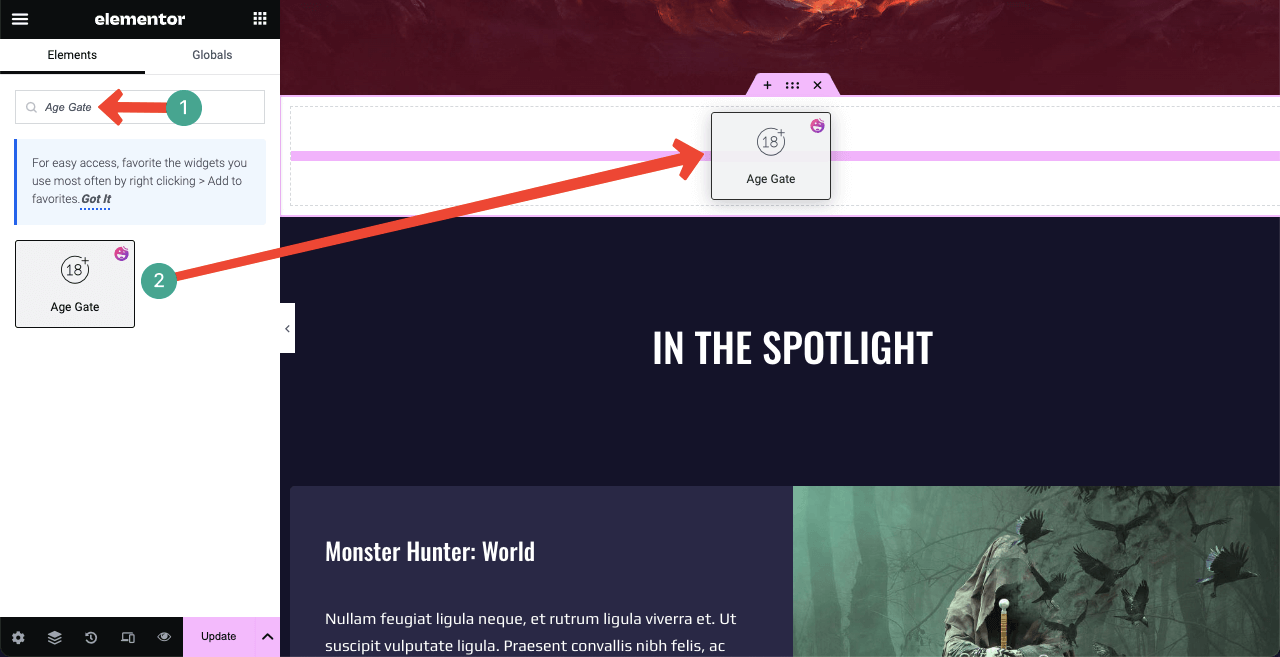
Elementor panelindeki arama kutusuna Age Gate yazın. Widget aşağıda göründüğünde, onu bir süre önce oluşturduğunuz bölüme sürükleyip bırakın.

Adım 04: Yaş Kapısı Widget İçeriğini Yapılandırın
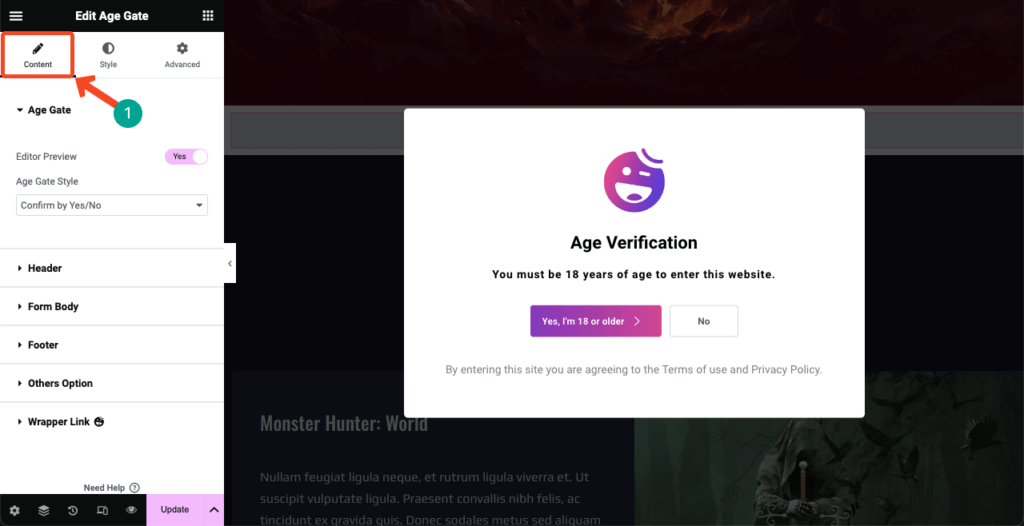
İçerik sekmesinin altında çeşitli öğeler bulacaksınız. Bunlar Yaş Geçidi Stili, Üstbilgi, Form Gövdesi, Altbilgi, Diğerleri Seçeneği ve Sarmalayıcı Bağlantısıdır. Onlarla neler yapabileceğinizi aşağıda kontrol edin.
# Yaş Kapısı
Yaş Kapısı Stili üç stil arasından seçim yapmanızı sağlar: Yaşı Onayla, Doğum Tarihini Onayla ve Evet/Hayır ile Onayla .

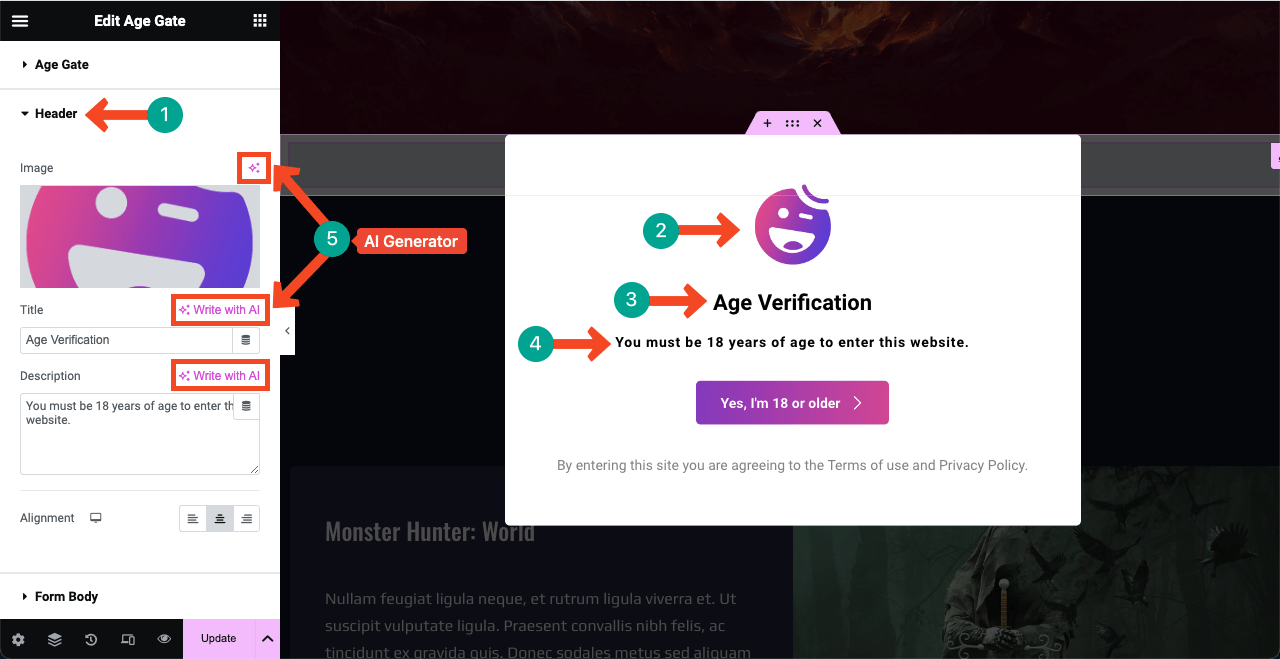
# Başlık
Başlık bölümünü genişletin. Age Gate widget'ına başlık resmi, başlık ve açıklama ekleme seçeneklerine sahip olacaksınız. Widget'ta HappyAddons logosunu ve bazı varsayılan metinleri görebilirsiniz. Yeni içerikle bunları dilediğiniz gibi özelleştirin.
Not: Elementor'un öne çıkan bir özelliği, eklentinin şu anda yapay zeka destekli olmasıdır. AI özelliği metinler, kopyalar ve görüntüler oluşturabilir. Sol kenar çubuğundaki üç yıldızlı simgelere tıklayın ve sihri görün. Elementor AI hakkında daha fazla bilgi edinmek için bu makaleyi ziyaret edin.

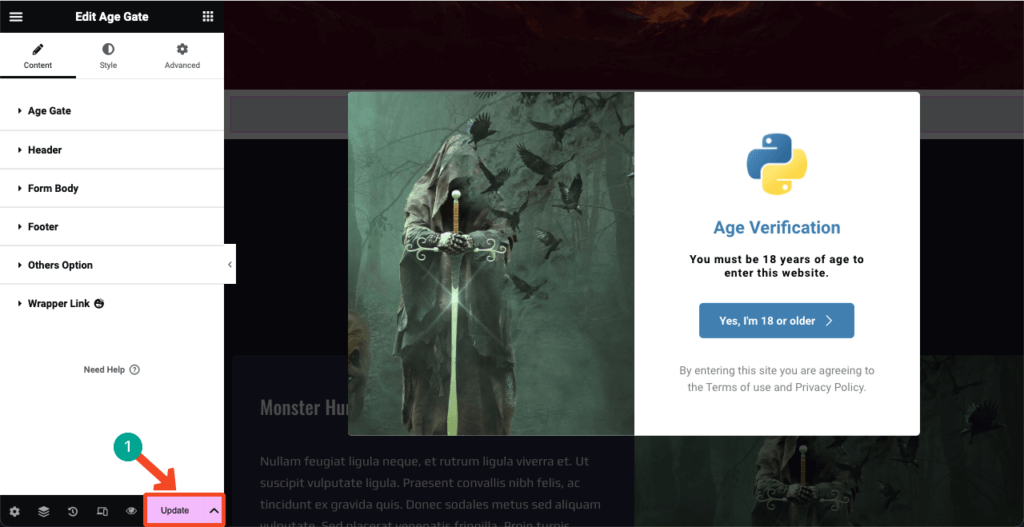
Aşağıdaki resme bakın. Varsayılan logoyu değiştirerek yeni bir logo ekledik.
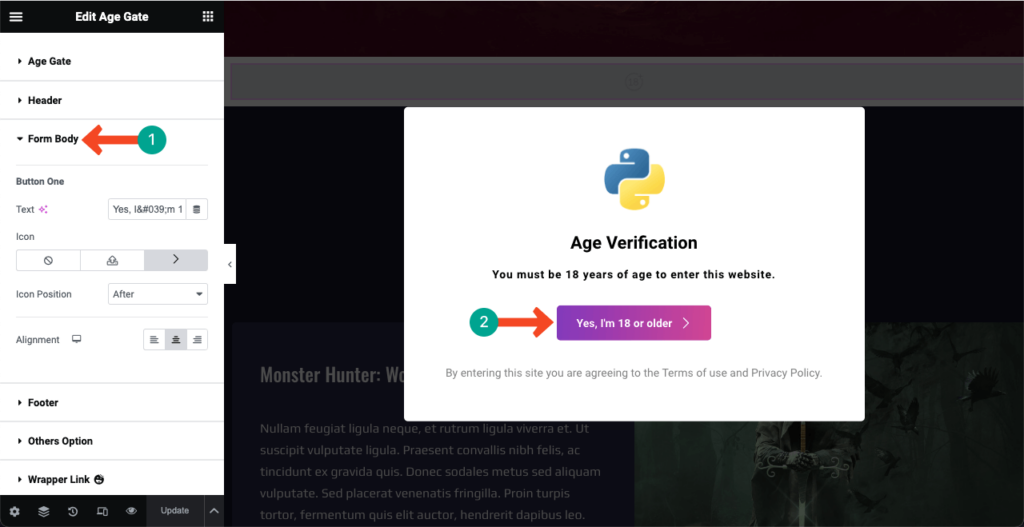
# Form Gövdesi
Yaş Doğrulama formunda bir düğme görebilirsiniz. Form Gövdesi bölümü formdaki metni, simgeyi, hizalamayı ve simge konumunu özelleştirmenize olanak tanır. Düğme kopyasını düzenlemek için yine Metin'in yanındaki AI özelliğini kullanabilirsiniz.

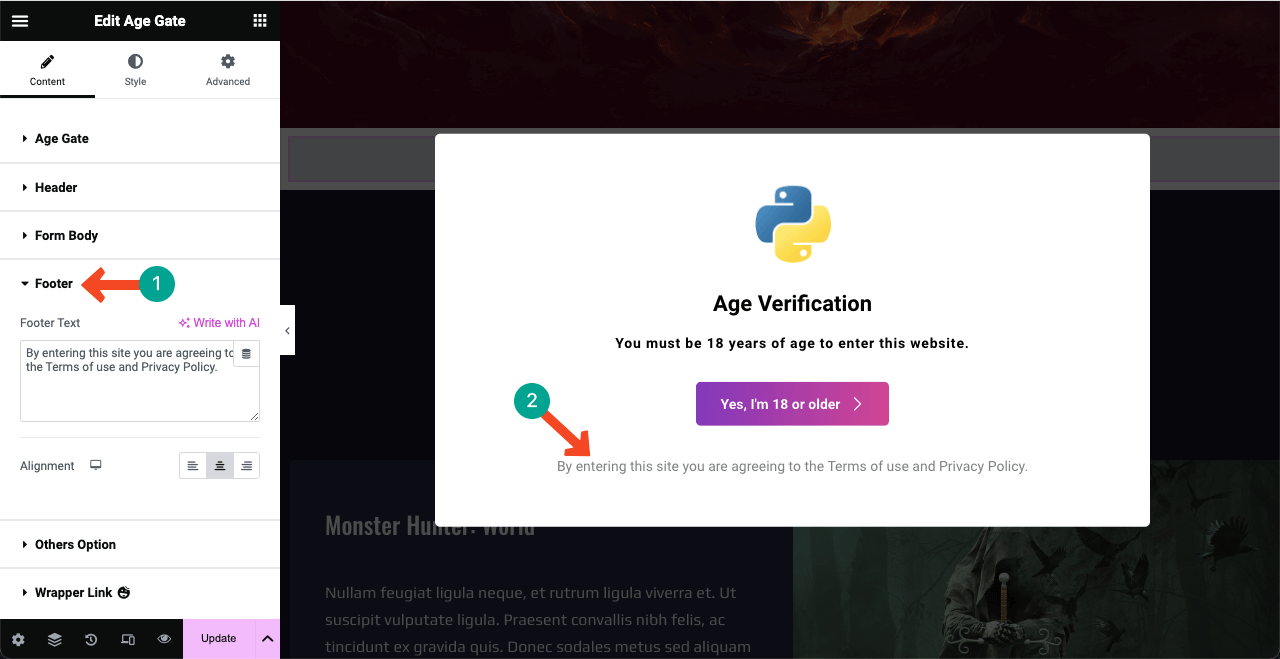
# Altbilgi
Yaş Doğrulama formundaki alt bilgi metnine bakın. Elementor panelindeki Alt Bilgi bölümü, kopyayı ve hizalamasını özelleştirmenize olanak tanır. Yeni kopya fikirleri oluşturmak için yapay zekayı tekrar kullanın.

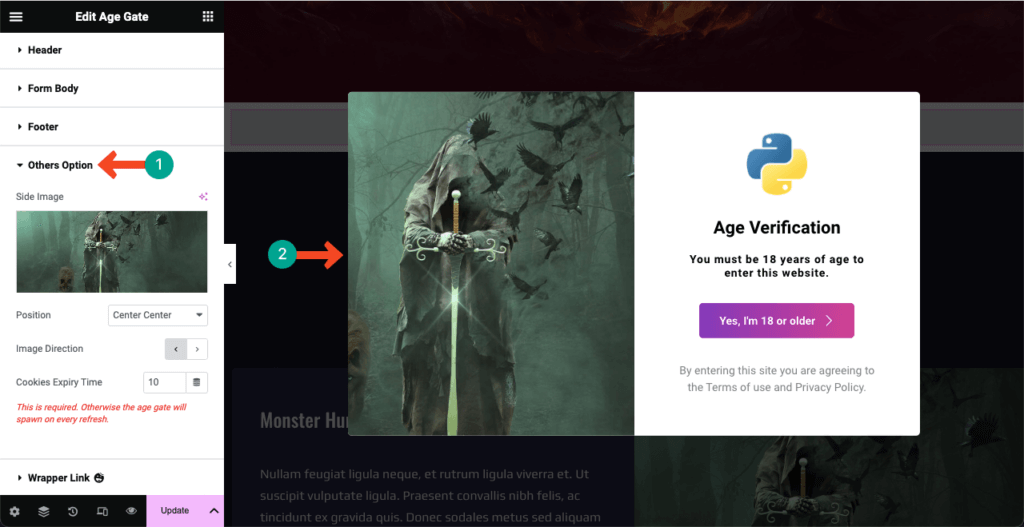
# Diğerleri Seçeneği

Yaş Doğrulama formunun yanına bir yan resim eklemek, tasarımın tamamını daha büyüleyici ve dikkat çekici hale getirebilir. Resmin web sitenizin içeriğiyle alakalı olduğundan emin olun. Görüntüyü sağ veya sol tarafta görüntüleyebilirsiniz.

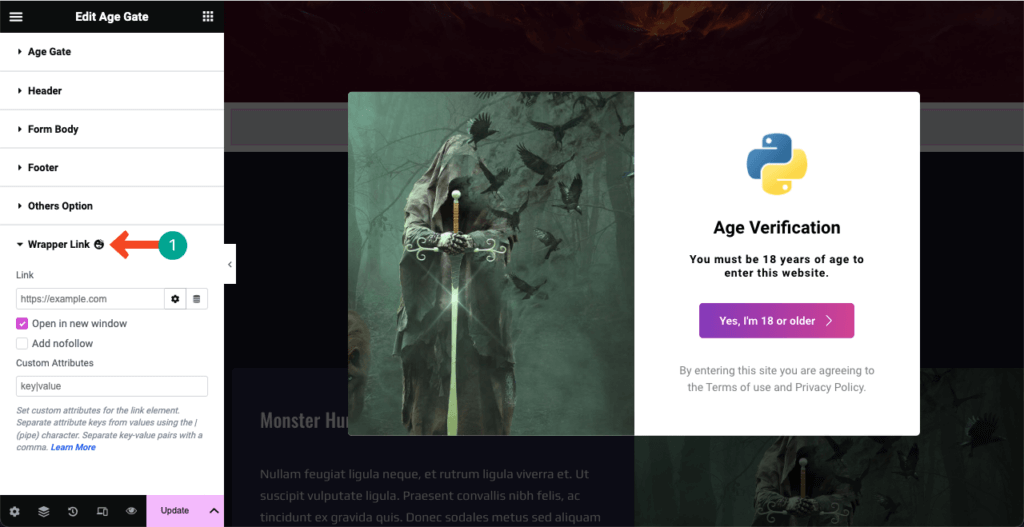
# Sarma Bağlantısı
Sarmalayıcı Bağlantısı, Yaş Doğrulama formuna herhangi bir sayfa, gönderi veya web sitesi bağlantısı eklemenizi sağlar. Bağlantı eklendikten sonra form, kullanıcılar tıkladığında kullanıcıları belirli bir hedefe yönlendirecektir.

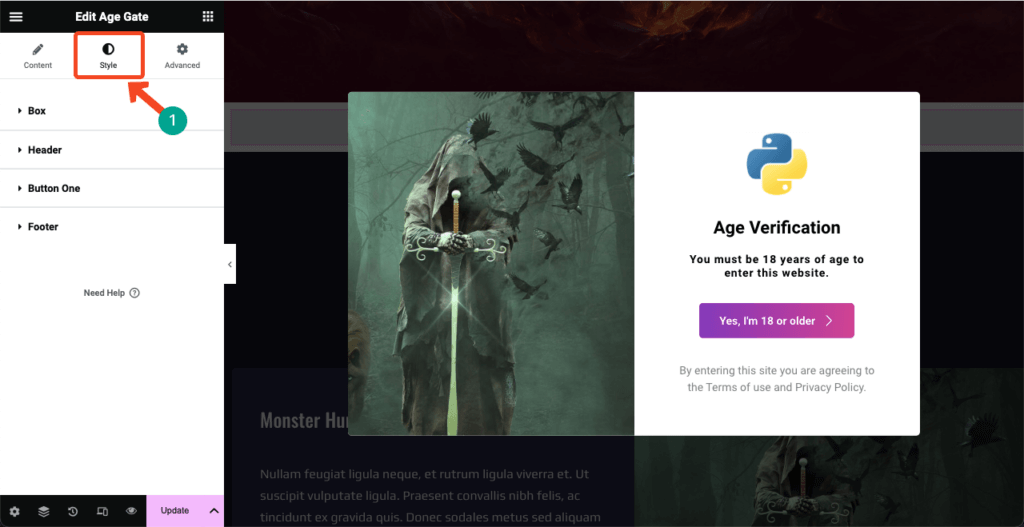
Adım 05: Yaş Doğrulama Formunu Stilize Edin
Yaş Doğrulama formuna eklediğiniz içeriği stilize etmenin zamanı geldi. Elementor panelindeki Stil sekmesine gelin. Sekmede dört seçenek bulacaksınız. Sekmeden Kutu, Üstbilgi, Birinci Düğme ve Altbilgiyi özelleştirebilirsiniz.

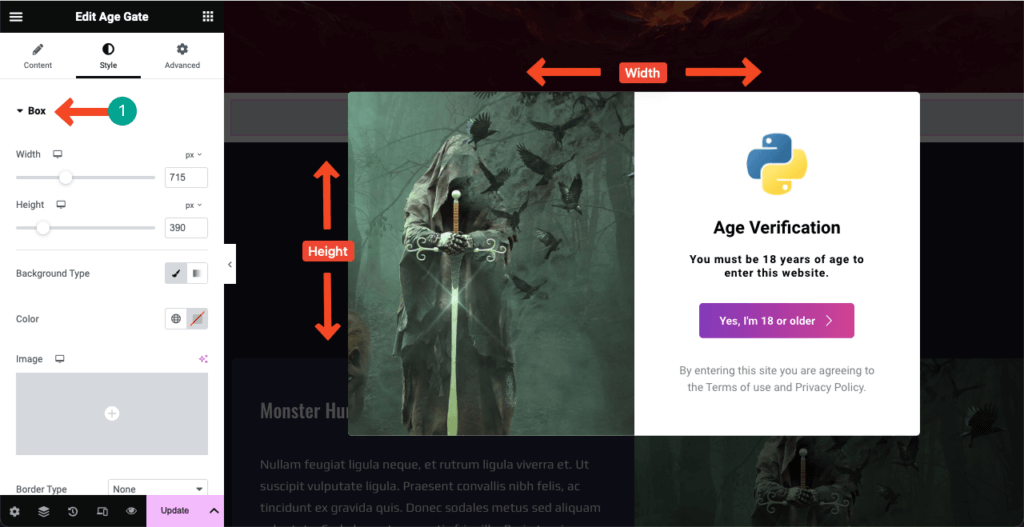
# Kutu
Sekmenin altındaki Kutu bölümünü tıklayarak genişletin. Formun yüksekliğini ve genişliğini genişletmek için gerekli seçeneklere sahip olacaksınız. Ayrıca arka plan türünü/rengini/görüntüsünü, kenarlık türünü, kenarlık yarıçapını, kaplamayı ve daha fazlasını da güncelleyebilirsiniz.

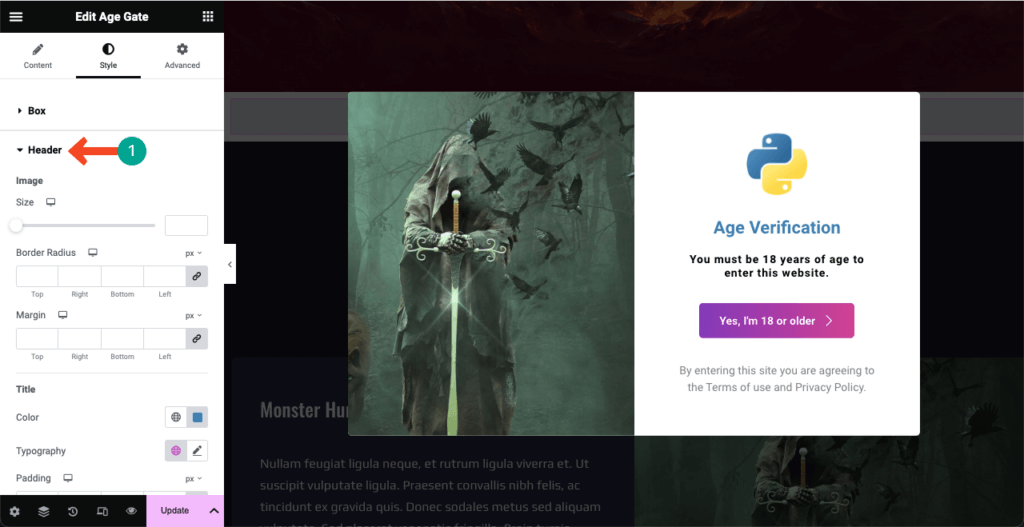
# Başlık
Başlık bölümüne gelin. Buradan Yaş Doğrulama formu logosunu yeniden boyutlandırabilir, metin içeriğinin tipografisini değiştirebilir ve başlık başlığını ve açıklamasını renklendirebilirsiniz.

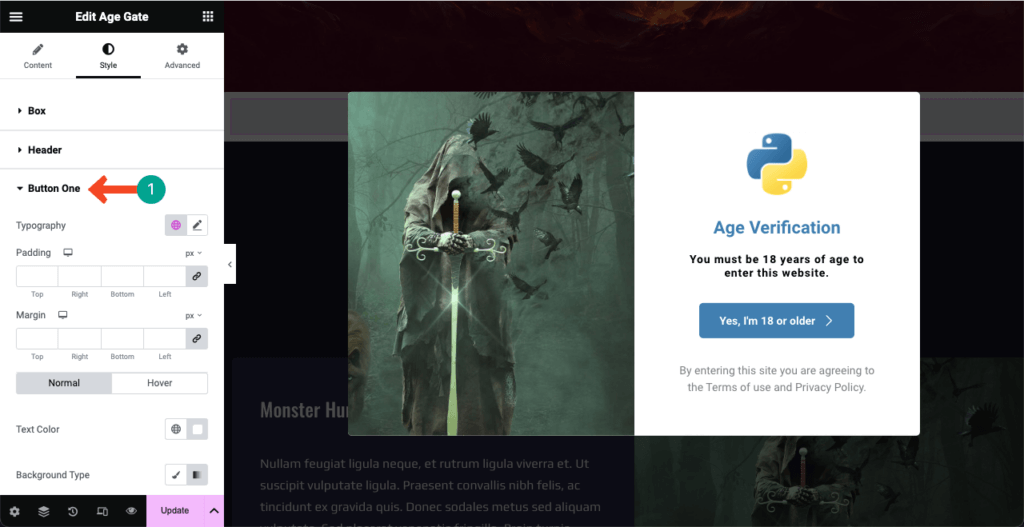
# Birinci Düğme
Sekmedeki Düğme Bir bölümünden düğme boyutunu, rengini, vurgulu efektini, gölgeyi, dolguyu, kenar boşluğunu, simge boyutunu, kenarlık yarıçapını ve metin tipografisini değiştirebilirsiniz. Değişiklikleri gerektiği gibi yapın.
Aşağıdaki resme bakın. Yaş Doğrulama formunda buton rengini değiştirdik.

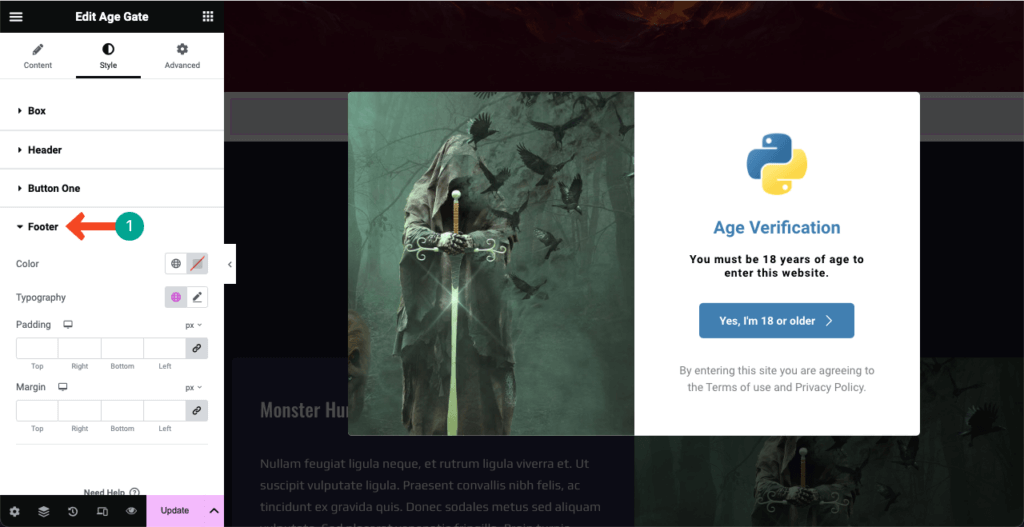
# Altbilgi
Bu, Stil sekmesindeki sonuncudur. Bölümün altbilgi metni tipografisini, rengini, dolgusunu ve kenar boşluğunu dilediğiniz gibi değiştirebilirsiniz.

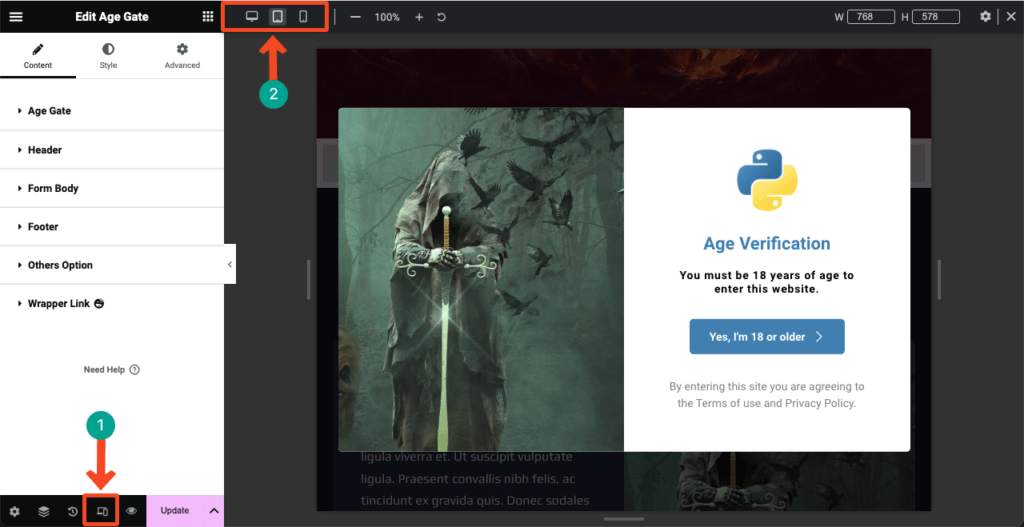
Adım 06: Yaş Doğrulama Formunu Mobil Uyumlu Hale Getirin
Bugün çoğu web sitesi için web ziyaretçilerinin %50'sinden fazlası tabletlerden ve mobil cihazlardan geliyor. Dolayısıyla, web sitenizde mobil kullanıcılar için de aynı derecede faydalı içerik bulunuyorsa Yaş Doğrulama formunu tablet ve mobil cihazlar için optimize etmeniz gerekir.
Elementor panelinin alt kısmındaki Duyarlı Mod simgesini tıklayın. Elementor tuvalinin üst kısmında farklı görünüm modlarına sahip yeni bir seçenek açılacaktır. Görünüm modları arasında geçiş yaparak formunuzun farklı ekran düzenlerinde nasıl göründüğünü görebileceksiniz.
Formdaki öğelerin hizalamasını yeniden boyutlandırarak ve değiştirerek Yaş Doğrulama formunu farklı ekran boyutlarına son derece duyarlı hale getirebilirsiniz.

Adım 07: Yaş Doğrulama Formunu Yayınlayın
Tasarımınız tamamlandığında ve form yayınlanmaya hazır olduğunda Elementor panelinin sağ alt köşesindeki Yayınla/Güncelle düğmesine basın.
Formdan sonra herhangi bir değişiklik yapmak isterseniz endişelenmeyin. Elementor tuvaline tekrar dönüp gerekli değişiklikleri yapmanız ve Güncelle düğmesine basmanız yeterlidir.

Böylece Yaş Doğrulama özelliğini Elementor tabanlı WordPress sitenize kolayca entegre edebilirsiniz. Widget hakkında daha fazla bilgi edinmek için Age Gate'in dokümantasyon bağlantısını burada bulabilirsiniz. Aşağıdaki düğmeye tıklayarak HappyAddons'ı deneyin.
WordPress'e Yaş Doğrulaması Nasıl Ekleneceği Hakkında SSS
Umarım öğreticiyi beğenmişsinizdir. Şimdi bugünkü konumuzla ilgili olarak Google, Quora ve diğer popüler sosyal platformlarda sıkça karşılaştığımız bazı soruları yanıtlayacağız.
Web sitelerinde yaş doğrulaması için herhangi bir yasal gereklilik var mı?
Çoğu ülkede, web sitelerindeki kullanıcıların yaşlarını doğrulamak için kesin ve hızlı bir kural yoktur. Ancak alkol, tütün, esrar, kumar ve bahis gibi belirli ürün ve hizmetleri satarken, belirli ürün lisanslama yasalarına uymak için kullanıcı yaşlarını doğrulamanız gerekir.
WordPress için yaş doğrulama eklentisinde aranacak özellikler nelerdir?
1. Kullanım kolaylığı
2. Diğer eklentilerle uyumluluk
3. Özelleştirme seçenekleri
4. Minimum yaş ayarları
5. Çerez süresinin dolmasıWordPress için ücretsiz bir yaş doğrulama eklentisi var mı?
Evet, WordPress.org'da birçok ücretsiz yaş doğrulama eklentisi bulunmaktadır. Birçok iletişim formu eklentisi de bu özelliği içerir. Ancak web siteniz zaten Elementor üzerine kurulmuşsa HappyAddons'ı denemenizi öneririz.
Bu, birçok temel özelliğe ve widget'a sahip bir Elementor eklentisidir. Yaş doğrulama özelliğini WordPress sitenize entegre edebileceğiniz Age Gate adında bir widget alacaksınız.
WordPress'te kullanılabilecek farklı yaş doğrulama yöntemleri nelerdir?
Kullanıcılardan Yaşı Onaylamalarını, Doğum Tarihini Onaylamalarını ve Evet/Hayır ile Onaylamalarını isteyebilirsiniz. Tüm bu yöntemler HappyAddons eklentisinin Age Gate widget'ı kullanılarak uygulanabilir.
WordPress'te farklı içerik türleri için farklı yaş sınırlamalarını nasıl ayarlayabilirim?
Öncelikle web sitenizde farklı ürün veya içerik türleri için ayrı sayfalar oluşturun. Daha sonra her sayfa için ayrı yaş doğrulama formları oluşturun. Böylece bunu yapabilirsiniz.
Son sözler
Umarım hepiniz bu makaleyi okuduktan sonra yaş doğrulamayı WordPress web sitelerine entegre etmenin ne kadar kolay olduğunu fark etmişsinizdir. Ancak birçok web sahibi, bu özelliği web sitelerine entegre etmeyen hassas ürünler ve içeriklerle uğraşıyor ve bu da sinir bozucu.
Bu makaleyi okumayı bitirenler, bu makaleyi sosyal platformlarınız ve tanıdıklarınızla paylaşın, böylece diğer kişiler de bu basit kılavuzla yaş doğrulamayı kendi web sitelerine entegre edebilirler. Zaman ayırdığınız için teşekkürler. İyi okumalar!
