Come aggiungere la verifica dell'età a WordPress con Elementor
Pubblicato: 2023-11-10La crescente disponibilità di Internet e dei dispositivi digitali ha reso difficile per i proprietari di siti web controllare chi può visualizzare i loro contenuti. L'implementazione della verifica dell'età è diventata un modo pratico per contrastare questo problema.
Funge da barriera protettiva che verifica i requisiti di età richiesti agli utenti per accedere a particolari contenuti. Se sei un utente WordPress basato su Elementor, puoi abilitare questa funzionalità sul tuo sito gratuitamente.
Questo articolo presenterà una guida passo passo su come aggiungere la verifica dell'età a WordPress con Elementor. Prima di ciò, tratteremo alcune discussioni teoriche. Iniziare!
Cos'è la verifica dell'età su un sito web?
La verifica dell'età è il processo di controllo e conferma dell'età degli utenti prima di consentire l'accesso a prodotti, contenuti e servizi soggetti a limiti di età. Ad esempio, alcol, tabacco, armi da fuoco, munizioni, prescrizioni di medicinali, gioco d'azzardo, reti di gioco, ecc.
La mancanza di controllo nella verifica dell’età può avere gravi conseguenze. Se vendi i prodotti e servizi sopra menzionati ai minorenni (sotto i 18 anni) senza verifica dell'età, potresti dover affrontare adempimenti legali e punizioni.
Queste enormi pressioni alla fine potrebbero uccidere la tua attività. Questo è il motivo per cui avere la funzione di verifica dell’età è un must su molti siti web. Scopri come creare un negozio online in pochi minuti.
Quando hai bisogno della verifica dell'età sul tuo sito web?
Sebbene la verifica dell'età sia una funzionalità utile, non è obbligatoria su tutti i siti. Perché ci sono molti siti dove tutti i tipi di visitatori possono esplorare liberamente. Questa funzionalità è richiesta solo sui siti in cui vengono pubblicati contenuti e prodotti soggetti a limiti di età. Di seguito sono riportati alcuni casi d'uso in cui hai bisogno della funzionalità di verifica dell'età sul tuo sito.
UN. Vendita di prodotti e servizi soggetti a limiti di età
Abbiamo già menzionato diversi prodotti e servizi sopra. Devi verificare l'età dei clienti prima di venderli. Puoi anche includere nell'elenco alcuni prodotti chimici, scommesse, casinò, servizi di streaming, piattaforme di investimento, criptovalute e siti di aste.
B. Raccolta di informazioni personali sugli utenti di età inferiore a determinate età
Quando raccogli informazioni personali sugli utenti, soprattutto sotto età particolari, devi verificarne l'età per rispettare le leggi e i regolamenti sulla privacy. Ad esempio, secondo il Children's Online Privacy Protection Act (COPPA) negli Stati Uniti, è necessario garantire il consenso dei bambini di età inferiore a 13 anni prima di raccogliere le loro informazioni personali.
C. Hosting di forum o comunità con limiti di età
Supponiamo che il tuo sito web ospiti qualsiasi forum o comunità online riservata a persone di età particolari. In tal caso, la funzionalità di verifica dell'età è obbligatoria per verificare che le persone interessate appartengano a particolari gruppi di età.
D. Creazione di siti o eventi di gioco
Ci sono alcuni giochi ed eventi online che non sono adatti a utenti minorenni a causa di manifestazioni estreme di violenza e rumori forti. La funzione di verifica dell'età svolge un ruolo immenso nel limitare il loro accesso a tali siti ed eventi di gioco.
e. Fornire l'accesso a contenuti soggetti a limiti di età
Se il tuo sito web ospita e pubblica contenuti soggetti a limiti di età come film, programmi TV, podcast e materiale esplicito, la verifica dell'età è obbligatoria per garantire che solo le persone dell'età giusta abbiano accesso per visualizzare il contenuto. Ciò aiuta i minori a non guardare i contenuti dannosi.
Come aggiungere la verifica dell'età ai siti Web WordPress
Se sei già un utente Elementor, non abbiamo bisogno di presentarti il plugin. Ma si spera che tu sappia anche che ora ci sono una manciata di componenti aggiuntivi online per il plugin. Ognuno di essi include alcune funzionalità e widget aggiuntivi che non sono disponibili in Elementor.
HappyAddons è uno di questi. Il componente aggiuntivo ha oltre 130 widget e oltre 20 funzionalità progettate per potenziare ulteriormente il tuo sito Elementor. Ha un widget Age Gate tramite il quale puoi integrare la funzione di verifica dell'età sul tuo sito. Ti spiegheremo il procedimento in questo articolo.
Prima di ciò, installa e attiva i seguenti plugin sul tuo sito.
- Elementor Lite
- HappyAddons Lite
Una volta pronti i plugin, inizia a seguire i passaggi spiegati di seguito.
Passaggio 01: apri la pagina desiderata con Elementor
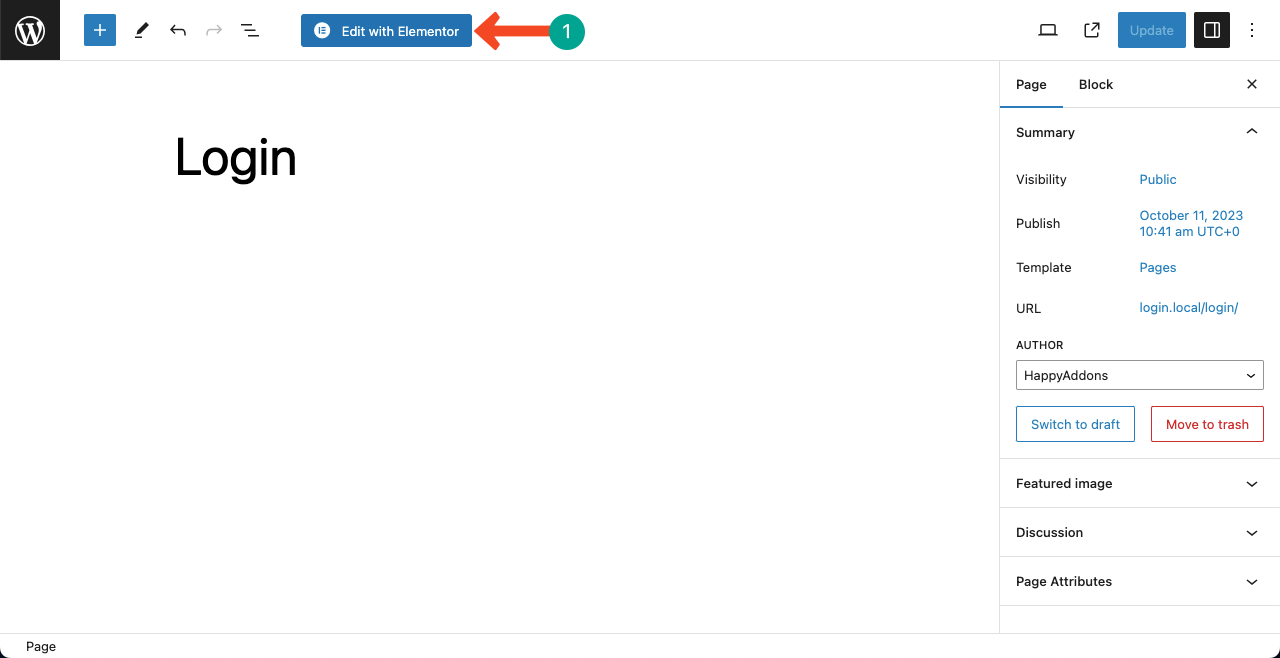
Spero che tu sappia già come aprire una pagina con Elementor. In caso contrario, apri una pagina su WordPress. Vedrai il pulsante Modifica con Elementor in alto se hai installato e attivato i plugin sopra menzionati sul tuo sito. Fare clic sul pulsante .

HappyAddons ti offre una buona raccolta di modelli di blocchi e pagine gratuiti per aiutarti a progettare rapidamente le pagine web. Abbiamo importato un modello nella pagina per spiegare il processo.
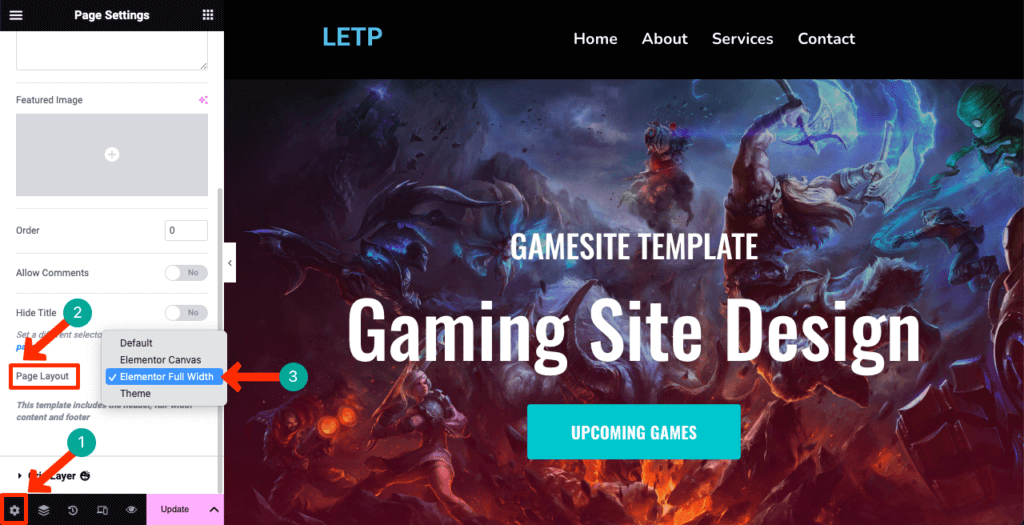
Una volta aperta la pagina, fai clic sull'icona Impostazioni nell'angolo in basso a sinistra. Apri l'elenco a discesa accanto a Layout di pagina . Seleziona l'opzione Elementor Larghezza intera .

Passaggio 02: crea una sezione per aggiungere il widget Age Gate
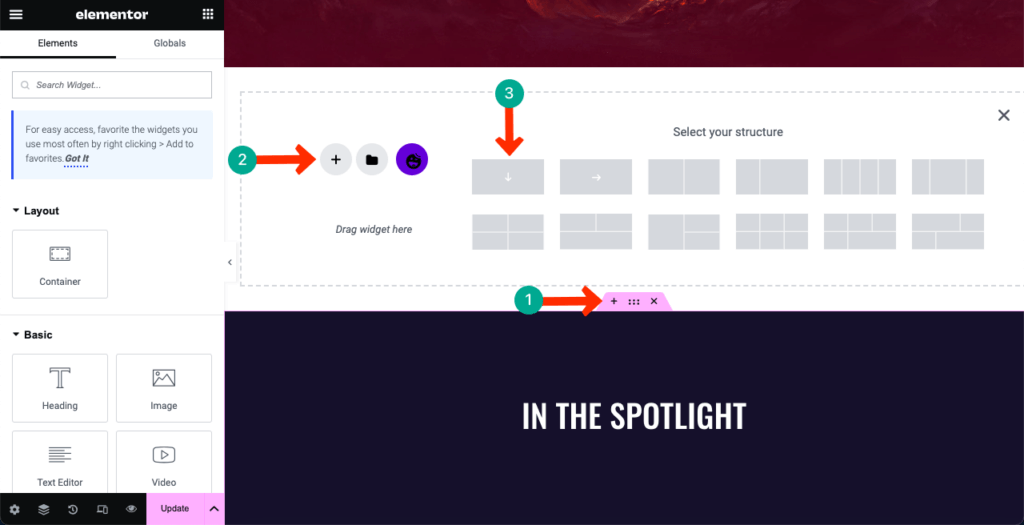
Decidi un luogo adatto per aggiungere il widget Age Gate. Fai clic sul segno più (+) in un punto specifico e seleziona una struttura flexbox per creare una sezione.

Passaggio 03: trascina e rilascia il widget Age Gate nella sezione
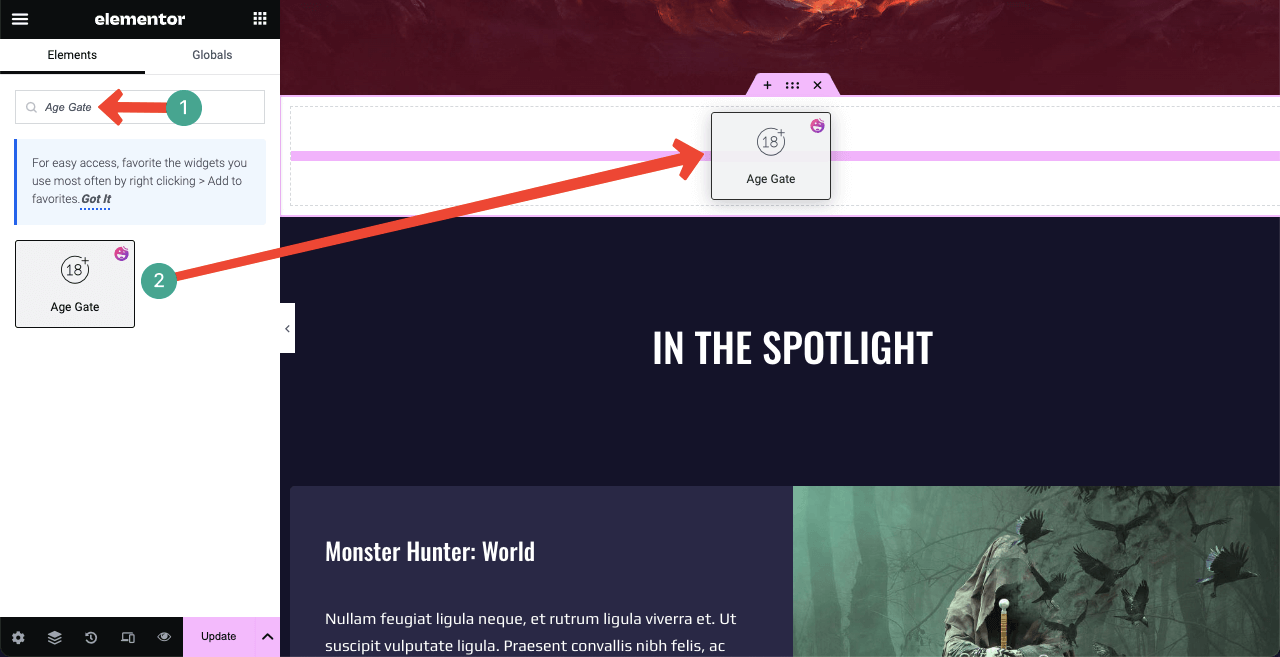
Digita Age Gate nella casella di ricerca sul pannello Elementor. Quando il widget appare sotto, trascinalo nella sezione che hai creato poco fa.

Passaggio 04: configurare il contenuto del widget Age Gate
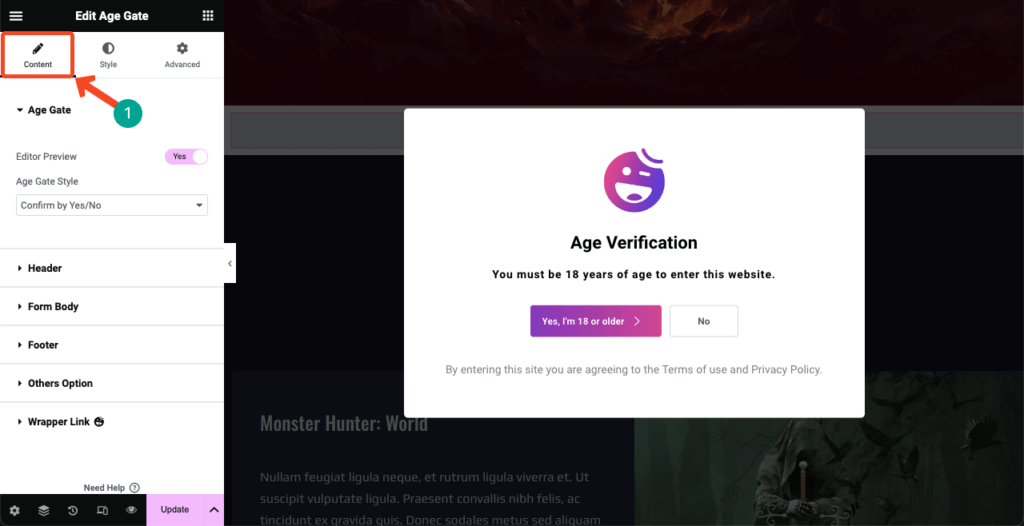
Troverai diversi elementi nella scheda Contenuto . Sono Stile porta età, Intestazione, Corpo modulo, Piè di pagina, Opzione Altro e Collegamento wrapper. Controlla di seguito cosa puoi fare con loro.
# Porta dell'età
Lo stile Porta età ti consente di scegliere tra tre stili: Conferma età, Conferma data di nascita e Conferma tramite Sì/No .

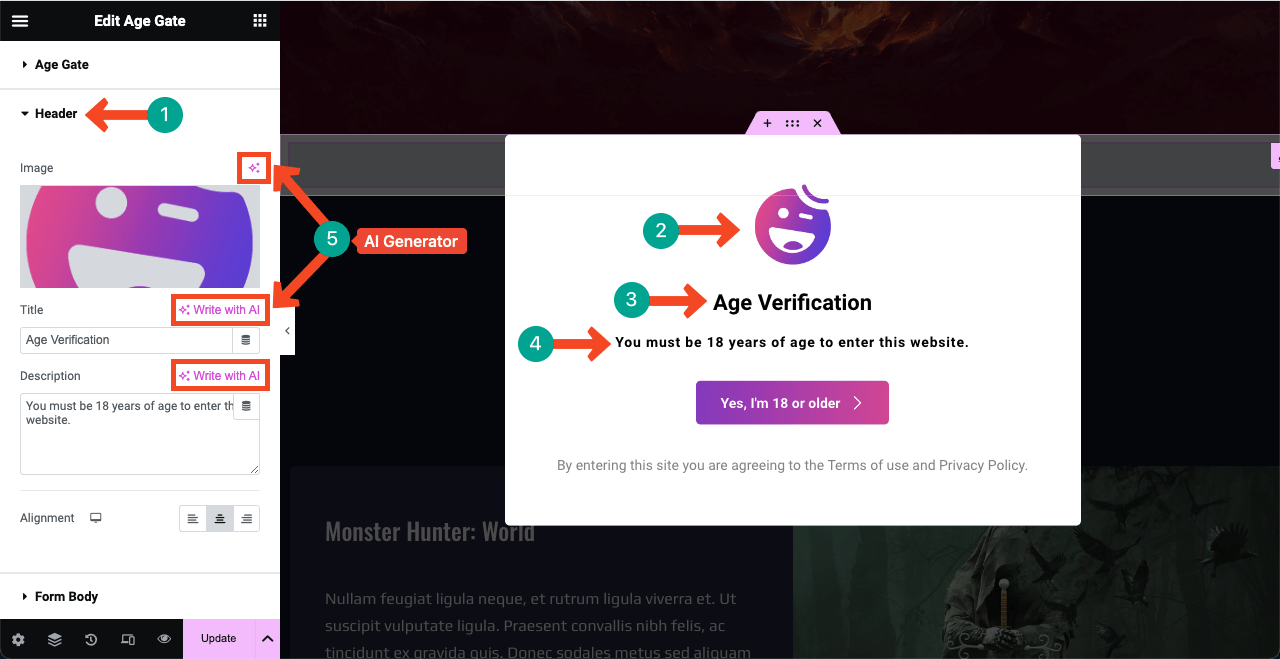
# Intestazione
Espandi la sezione Intestazione . Avrai opzioni per aggiungere un'immagine di intestazione, un titolo e una descrizione al widget Age Gate . Puoi vedere il logo HappyAddons e alcuni testi predefiniti sul widget. Personalizzali come desideri con nuovi contenuti.
Nota: una caratteristica distintiva di Elementor è che il plug-in è attualmente basato sull'intelligenza artificiale. La sua funzionalità AI può generare testi, copie e immagini. Fai clic sulle icone a tre stelle nella barra laterale sinistra e osserva la magia. Visita questo articolo per saperne di più su Elementor AI.

Vedi l'immagine qui sotto. Abbiamo aggiunto un nuovo logo modificando quello predefinito.
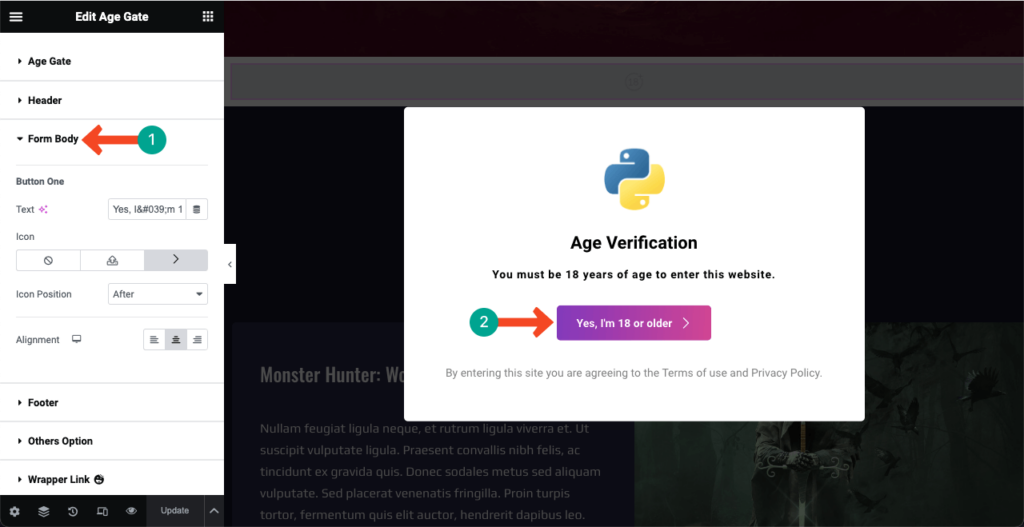
# Corpo del modulo
Puoi vedere un pulsante nel modulo di verifica dell'età. La sezione Corpo del modulo ti consente di personalizzare il testo, l'icona, l'allineamento e la posizione dell'icona nel modulo. Ancora una volta, puoi utilizzare la funzione AI accanto a Testo per curare la copia del pulsante.

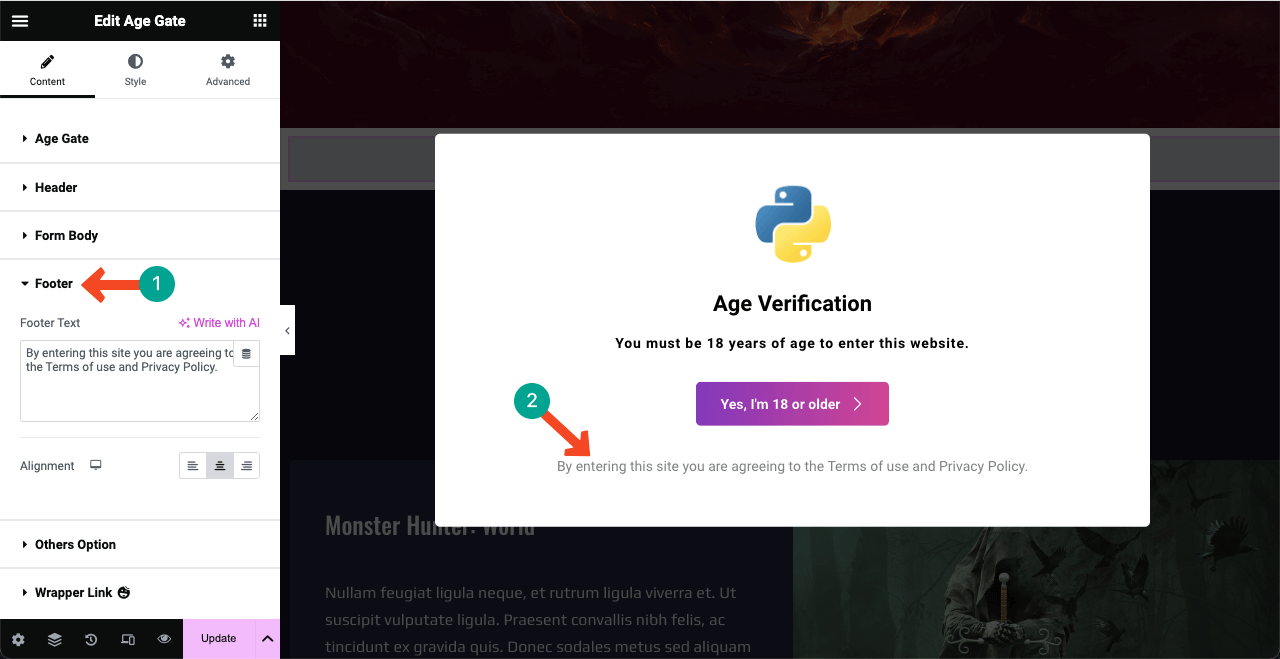
# Piè di pagina
Vedi il testo a piè di pagina nel modulo di verifica dell'età. La sezione Footer sul pannello Elementor ti consentirà di personalizzare la copia e il suo allineamento. Usa di nuovo l'intelligenza artificiale per generare nuove idee di copia.

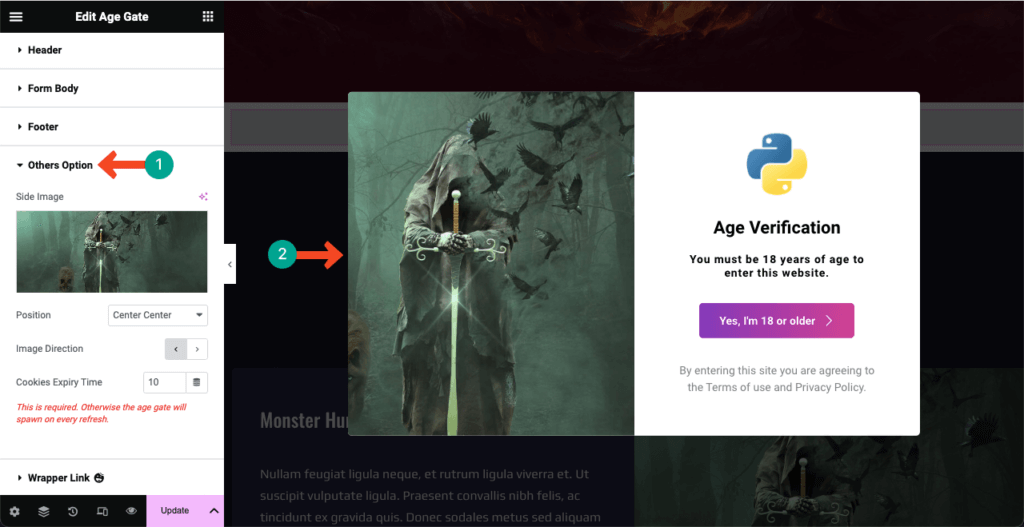
# Opzione Altri

L'aggiunta di un'immagine laterale accanto al modulo di verifica dell'età può rendere l'intero design più accattivante e accattivante. Assicurati che l'immagine sia pertinente al contenuto del tuo sito web. È possibile visualizzare l'immagine sul lato destro o sinistro.

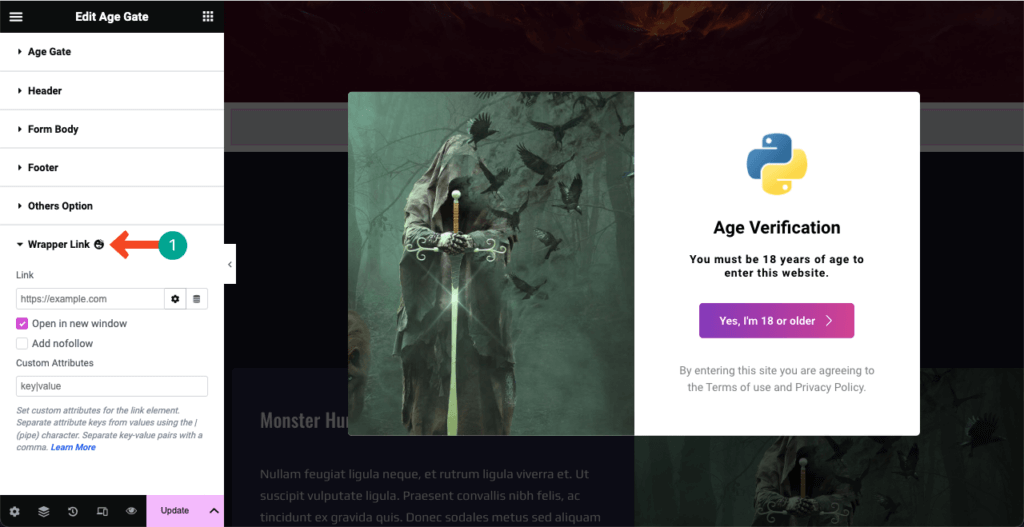
# Collegamento wrapper
Il collegamento wrapper ti consente di aggiungere qualsiasi pagina, post o collegamento a un sito Web al modulo di verifica dell'età. Dopo aver aggiunto il collegamento, il modulo porterà gli utenti alla destinazione specifica quando qualcuno fa clic su di esso.

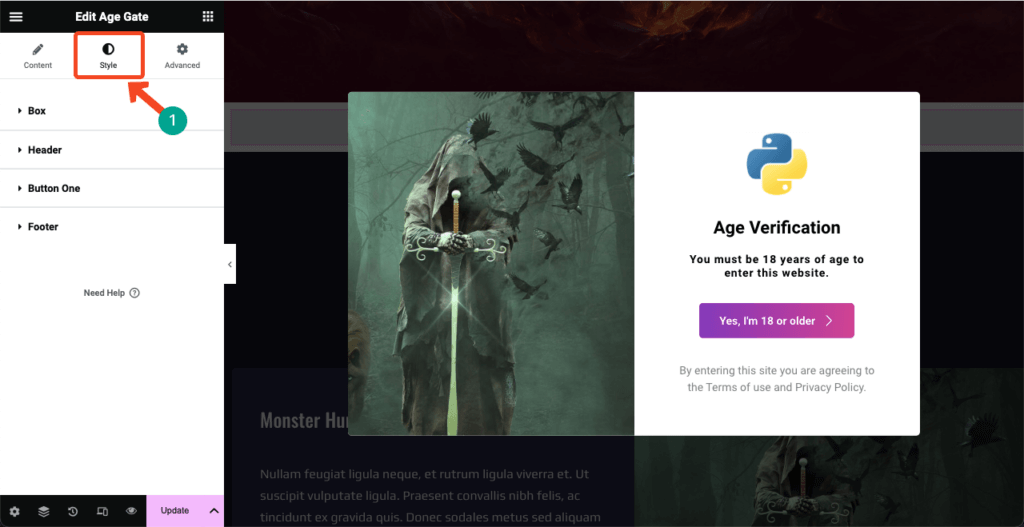
Passaggio 05: stilizzazione del modulo di verifica dell'età
È ora di stilizzare il contenuto che hai aggiunto al modulo di verifica dell'età. Vieni alla scheda Stile nel pannello Elementor. Troverai quattro opzioni nella scheda. Puoi personalizzare la casella, l'intestazione, il pulsante uno e il piè di pagina dalla scheda.

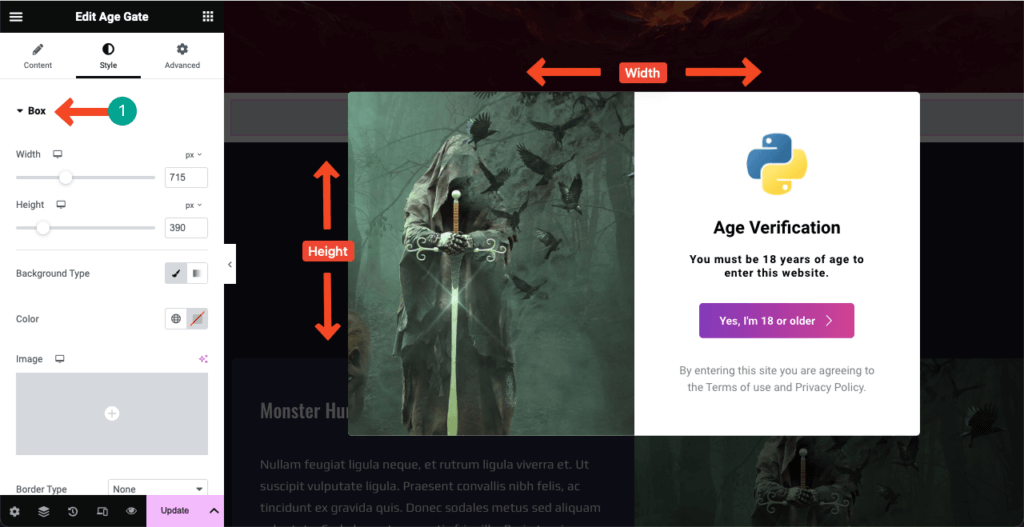
# Scatola
Espandi la sezione Casella sotto la scheda facendo clic su di essa. Otterrai le opzioni necessarie per espandere l'altezza e la larghezza del modulo. Puoi anche aggiornare il tipo/colore/immagine di sfondo, il tipo di bordo, il raggio del bordo, la sovrapposizione e altro.

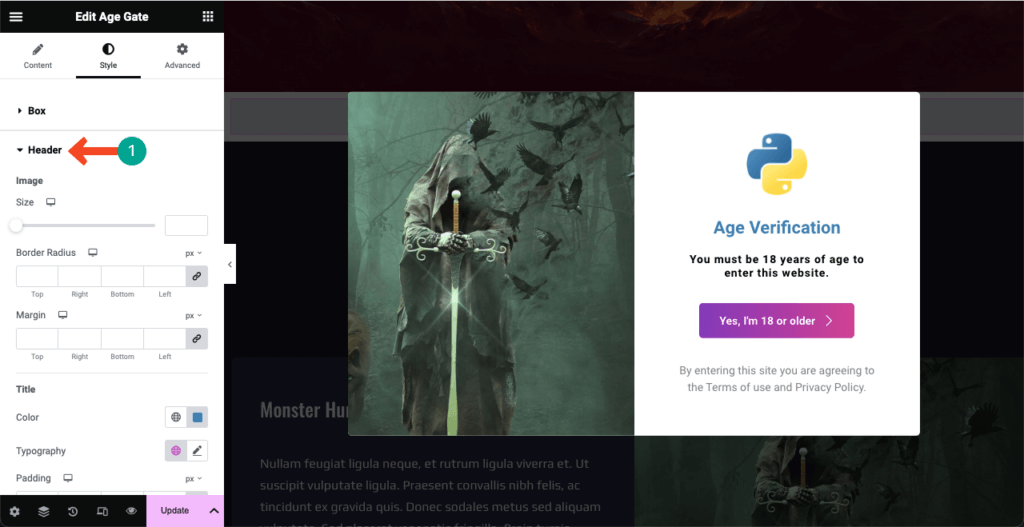
# Intestazione
Vieni alla sezione Intestazione . Da qui puoi ridimensionare il logo del modulo di verifica dell'età, modificare la tipografia del contenuto del testo e colorare il titolo e la descrizione dell'intestazione.

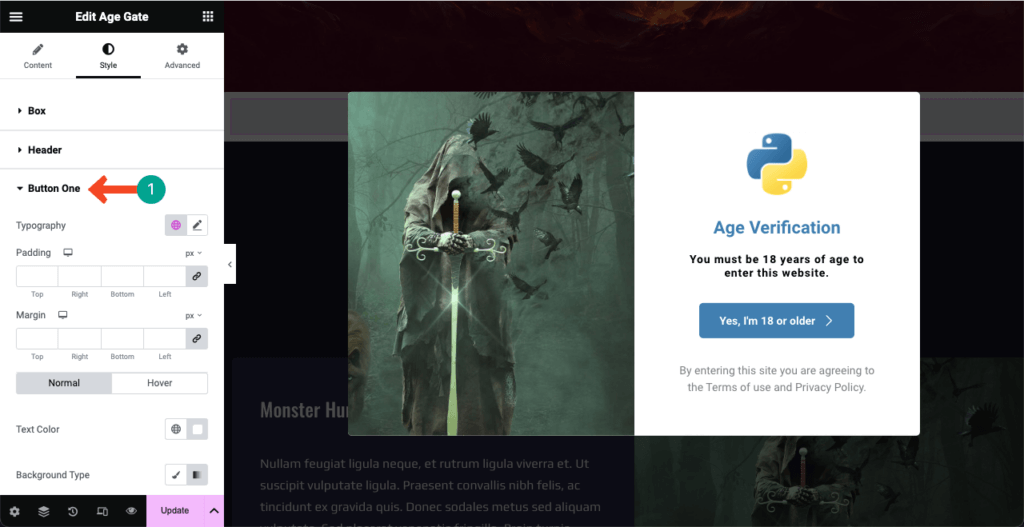
# Pulsante uno
Puoi modificare la dimensione del pulsante, il colore, l'effetto al passaggio del mouse, l'ombra, la spaziatura interna, il margine, la dimensione dell'icona, il raggio del bordo e la tipografia del testo dalla sezione Pulsante uno della scheda. Apportare le modifiche necessarie.
Vedi l'immagine qui sotto. Abbiamo cambiato il colore del pulsante nel modulo di verifica dell'età.

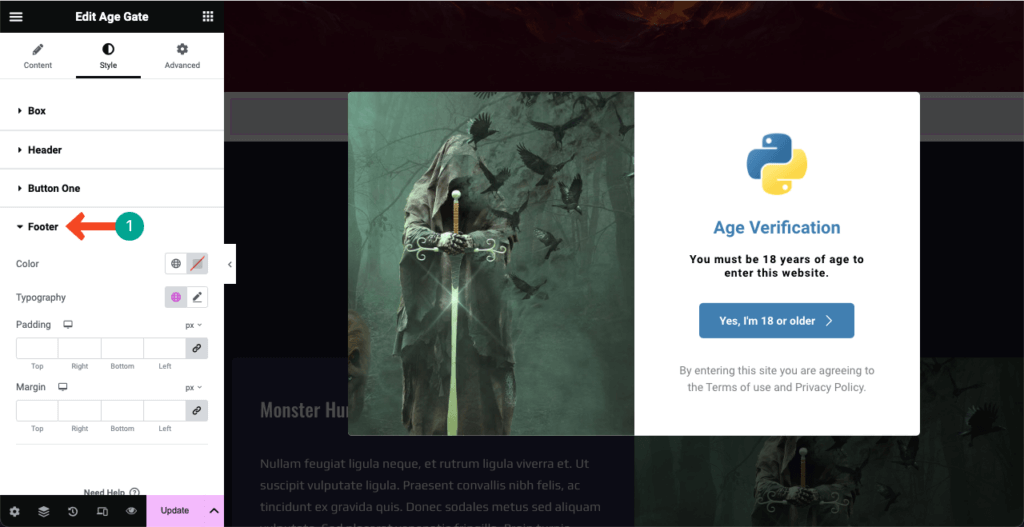
# Piè di pagina
Questo è l'ultimo nella scheda Stile. Puoi modificare la tipografia del testo del piè di pagina, il suo colore, la spaziatura interna e il margine della sezione come desideri.

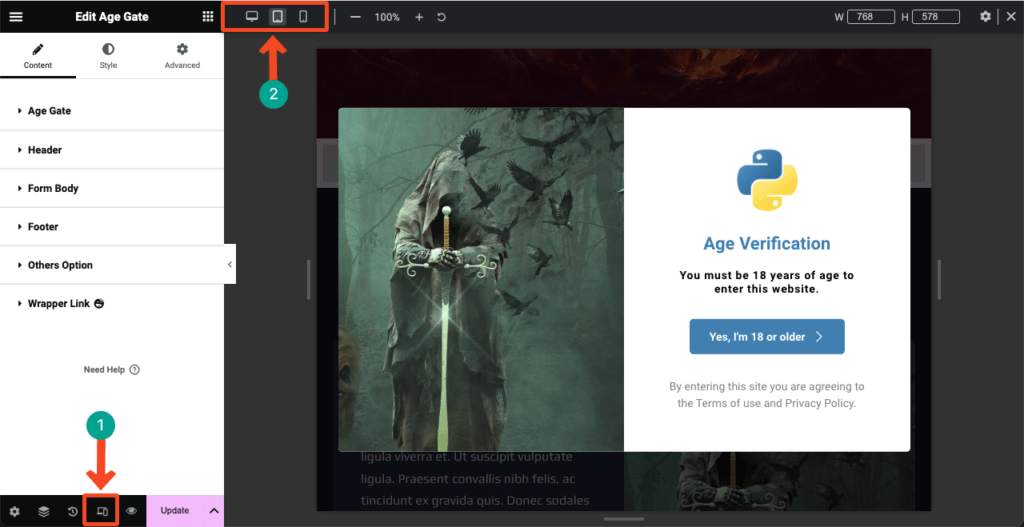
Passaggio 06: rendi reattivo il modulo di verifica dell'età su dispositivi mobili
Oltre il 50% dei visitatori web oggi per la maggior parte dei siti web proviene da tablet e dispositivi mobili. Pertanto, se il tuo sito web ha contenuti ugualmente utili per gli utenti mobili, devi ottimizzare il modulo di verifica dell'età per tablet e dispositivi mobili.
Fai clic sull'icona della modalità reattiva nel piè di pagina del pannello Elementor . Una nuova opzione con diverse modalità di visualizzazione si aprirà nella parte superiore della tela di Elementor. Potrai vedere come appare il tuo modulo su diversi layout dello schermo passando da una modalità di visualizzazione all'altra.
Ridimensionando e modificando gli allineamenti degli elementi nel modulo, puoi rendere il modulo di verifica dell'età altamente reattivo per le diverse dimensioni dello schermo.

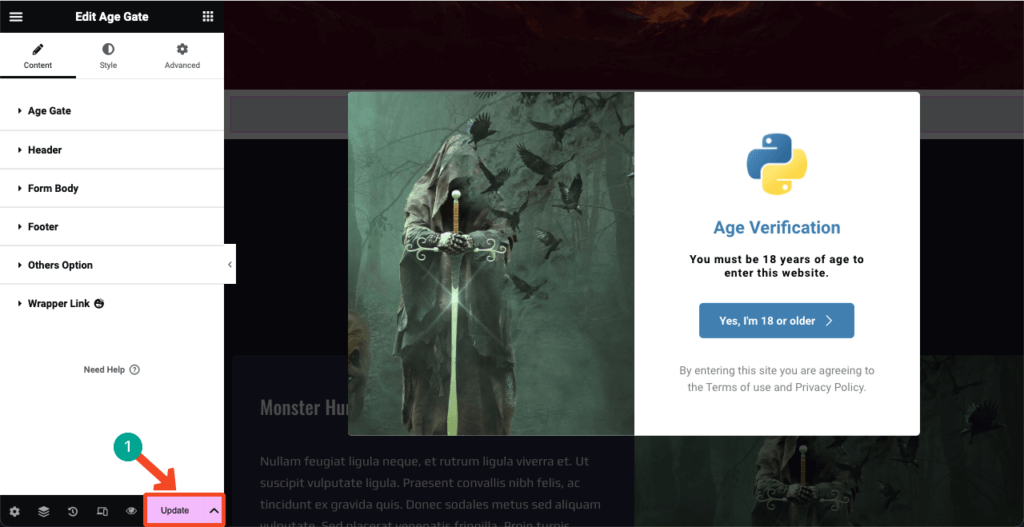
Passaggio 07: pubblicare il modulo di verifica dell'età
Una volta completata la progettazione e il modulo è pronto per essere pubblicato, premi il pulsante Pubblica/Aggiorna nell'angolo in basso a destra del pannello Elementor.
Non preoccuparti se desideri apportare modifiche dopo il modulo. Torna di nuovo alla tela di Elementor, apporta le modifiche necessarie e premi il pulsante Aggiorna .

Pertanto, puoi facilmente integrare la funzione di verifica dell'età nel tuo sito WordPress basato su Elementor. Ecco il collegamento alla documentazione di Age Gate per saperne di più sul widget. Prova HappyAddons facendo clic sul pulsante in basso.
Domande frequenti su come aggiungere la verifica dell'età a WordPress
Spero che il tutorial ti sia piaciuto. Ora risponderemo ad alcune delle domande più frequenti che incontriamo comunemente su Google, Quora e altre piattaforme social popolari sull'argomento di oggi.
Esistono requisiti legali per la verifica dell'età sui siti web?
Nella maggior parte dei paesi, non esiste una regola ferrea per verificare l'età degli utenti sui siti web. Ma quando vendi determinati prodotti e servizi, come alcol, tabacco, cannabis, giochi d'azzardo e scommesse, devi verificare l'età degli utenti per rispettare le particolari leggi sulla licenza del prodotto.
Quali sono le funzionalità da cercare in un plug-in di verifica dell'età per WordPress?
1. Facilità d'uso
2. Compatibilità con altri plugin
3. Opzioni di personalizzazione
4. Impostazioni dell'età minima
5. Scadenza dei cookieEsiste un plugin gratuito per la verifica dell'età per WordPress?
Sì, ci sono molti plugin gratuiti per la verifica dell'età su WordPress.org. Anche molti plugin per moduli di contatto includono questa funzionalità. Ma se il tuo sito web è già basato su Elementor, ti consigliamo di provare HappyAddons.
Questo è un componente aggiuntivo di Elementor con molte funzionalità e widget essenziali. Otterrai un widget denominato Age Gate, con il quale potrai integrare la funzionalità di verifica dell'età sul tuo sito WordPress.
Quali sono i diversi metodi di verifica dell'età che possono essere utilizzati su WordPress?
Puoi chiedere agli utenti di Confermare l'età, Confermare la data di nascita e Confermare con Sì/No . Tutti questi metodi possono essere implementati utilizzando il widget Age Gate del plugin HappyAddons.
Come posso impostare limiti di età diversi per diversi tipi di contenuti su WordPress?
Innanzitutto, crea pagine separate sul tuo sito web per diversi tipi di prodotti o contenuti. Quindi, crea moduli di verifica dell'età separati per ciascuna pagina. Quindi, puoi farlo.
Parole finali
Spero che tutti voi abbiate capito quanto sia facile integrare la verifica dell'età nei siti Web WordPress dopo aver letto questo articolo. Tuttavia, molti proprietari di siti Web hanno a che fare con prodotti e contenuti sensibili che non integrano questa funzionalità nei loro siti Web, il che è frustrante.
Coloro che hanno finito di leggere questo articolo, lo condividano con le proprie piattaforme social e i propri conoscenti in modo che anche altre persone possano integrare la verifica dell'età sul proprio sito web con questa semplice guida. Grazie per il tuo tempo. Buona lettura!
