Comment ajouter une vérification de l'âge à WordPress avec Elementor
Publié: 2023-11-10La disponibilité croissante d’Internet et des appareils numériques a rendu difficile pour les propriétaires de sites Web de contrôler qui peut consulter leur contenu. La mise en œuvre de la vérification de l’âge est devenue un moyen pratique de contrer ce problème.
Il sert de barrière de protection qui vérifie les conditions d’âge des utilisateurs pour accéder à un contenu particulier. Si vous êtes un utilisateur WordPress basé sur Elementor, vous pouvez activer cette fonctionnalité sur votre site gratuitement.
Cet article présentera un guide étape par étape sur la façon d'ajouter la vérification de l'âge à WordPress avec Elementor. Avant cela, nous aborderons quelques discussions théoriques. Commencer!
Qu'est-ce que la vérification de l'âge sur un site Web ?
La vérification de l'âge est le processus de vérification et de confirmation de l'âge des utilisateurs avant d'autoriser l'accès à des produits, contenus et services soumis à une limite d'âge. Par exemple, l’alcool, le tabac, les armes à feu, les munitions, les médicaments sur ordonnance, les jeux d’argent, les réseaux de jeux, etc.
Le manque de contrôle dans la vérification des âges peut avoir de graves conséquences. Si vous vendez les produits et services mentionnés ci-dessus aux mineurs (moins de 18 ans) sans vérification de votre âge, vous risquez des sanctions et des sanctions légales.
Ces pressions énormes pourraient finir par tuer votre entreprise. C’est pourquoi la fonctionnalité de vérification de l’âge est indispensable sur de nombreux sites Web. Découvrez comment créer une boutique en ligne en quelques minutes.
Quand avez-vous besoin d’une vérification de l’âge sur votre site Web ?
Bien que la vérification de l’âge soit une fonctionnalité utile, elle n’est pas obligatoire sur tous les sites. Parce qu’il existe de nombreux sites où tous les types de visiteurs peuvent explorer librement. Cette fonctionnalité est requise uniquement sur les sites où sont publiés du contenu et des produits soumis à une limite d'âge. Vous trouverez ci-dessous quelques cas d'utilisation dans lesquels vous avez besoin de la fonction de vérification de l'âge sur votre site.
un. Vendre des produits et services soumis à une limite d'âge
Nous avons déjà mentionné plusieurs produits et services ci-dessus. Vous devez vérifier l'âge des clients avant de les vendre. Vous pouvez également inclure certains produits chimiques, paris, casinos, services de streaming, plateformes d'investissement, crypto-monnaies et sites d'enchères sur la liste.
b. Collecte d'informations personnelles sur les utilisateurs de moins de certains âges
Lorsque vous collectez des informations personnelles sur les utilisateurs, en particulier en dessous d'âges particuliers, vous devez vérifier leur âge pour vous conformer aux lois et réglementations en matière de confidentialité. Par exemple, selon la Children's Online Privacy Protection Act (COPPA) aux États-Unis, il faut s'assurer du consentement des enfants de moins de 13 ans avant de collecter leurs informations personnelles.
c. Hébergement de forums ou de communautés avec des restrictions d'âge
Supposons que votre site Web héberge un forum ou une communauté en ligne réservé à des personnes d'un âge particulier. Dans ce cas, la fonction de vérification de l’âge est obligatoire pour valider que les personnes intéressées appartiennent à des tranches d’âge particulières.
d. Création de sites de jeux ou d'événements
Certains jeux et événements en ligne ne conviennent pas aux utilisateurs mineurs en raison de manifestations extrêmes de violence et de bruits forts. La fonction de vérification de l’âge joue un rôle immense en limitant leur accès à ces sites de jeux et événements.
e. Fournir un accès à du contenu soumis à une limite d'âge
Si votre site Web héberge et publie du contenu soumis à une limite d'âge, comme des films, des émissions de télévision, des podcasts et du matériel explicite, la vérification de l'âge est indispensable pour garantir que seules les personnes d'âge approprié ont accès au contenu. Cela aide les mineurs à ne pas regarder le contenu préjudiciable.
Comment ajouter une vérification de l'âge aux sites Web WordPress
Si vous êtes déjà un utilisateur d'Elementor, nous n'avons pas besoin de vous présenter le plugin. Mais j’espère que vous savez également qu’il existe désormais une poignée d’addons en ligne pour le plugin. Chacun d'eux est livré avec des fonctionnalités et des widgets supplémentaires qui ne sont pas disponibles dans Elementor.
HappyAddons en fait partie. L'addon contient plus de 130 widgets et plus de 20 fonctionnalités conçues pour dynamiser davantage votre site Elementor. Il dispose d'un widget Age Gate grâce auquel vous pouvez intégrer la fonction de vérification de l'âge sur votre site. Nous vous expliquerons la démarche dans cet article.
Avant cela, installez et activez les plugins suivants sur votre site.
- Élémentor Lite
- HappyAddons Lite
Une fois les plugins prêts, commencez à suivre les étapes expliquées ci-dessous.
Étape 01 : ouvrez la page souhaitée avec Elementor
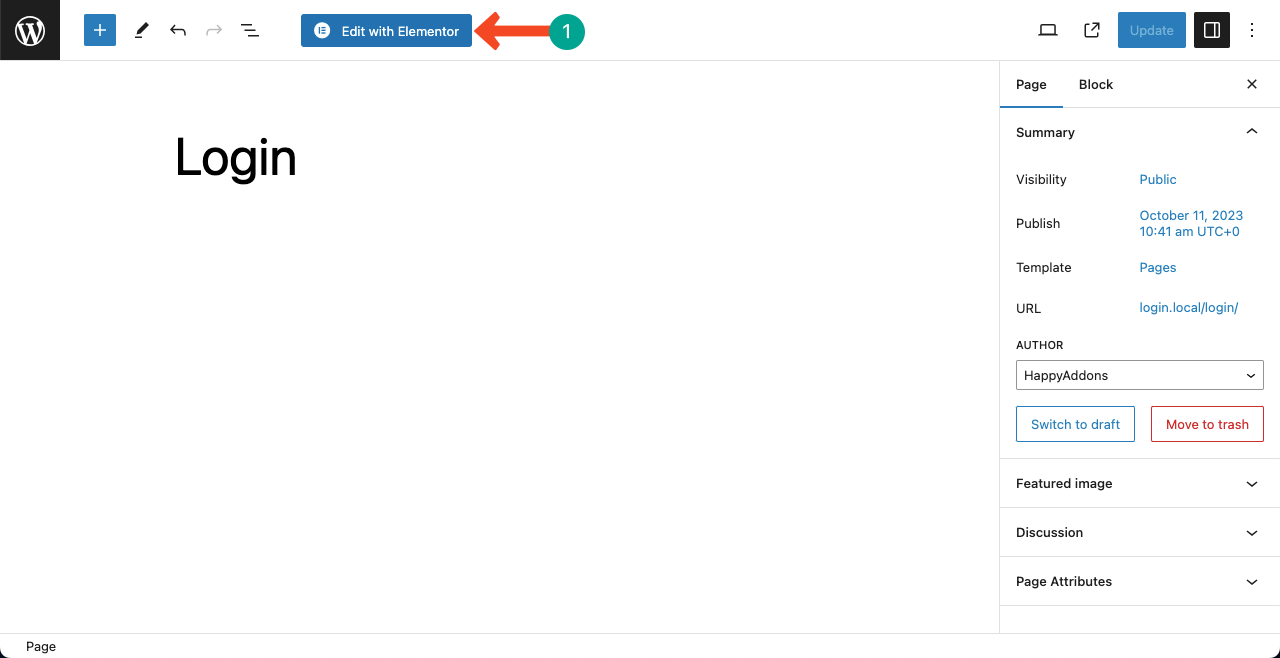
J'espère que vous savez déjà comment ouvrir une page avec Elementor. Sinon, ouvrez une page sur WordPress. Vous verrez le bouton Modifier avec Elementor en haut si les plugins mentionnés ci-dessus sont installés et activés sur votre site. Cliquez sur le bouton .

HappyAddons vous propose une bonne collection de modèles de blocs et de pages gratuits pour vous aider à concevoir rapidement des pages Web. Nous avons importé un modèle sur la page pour expliquer le processus.
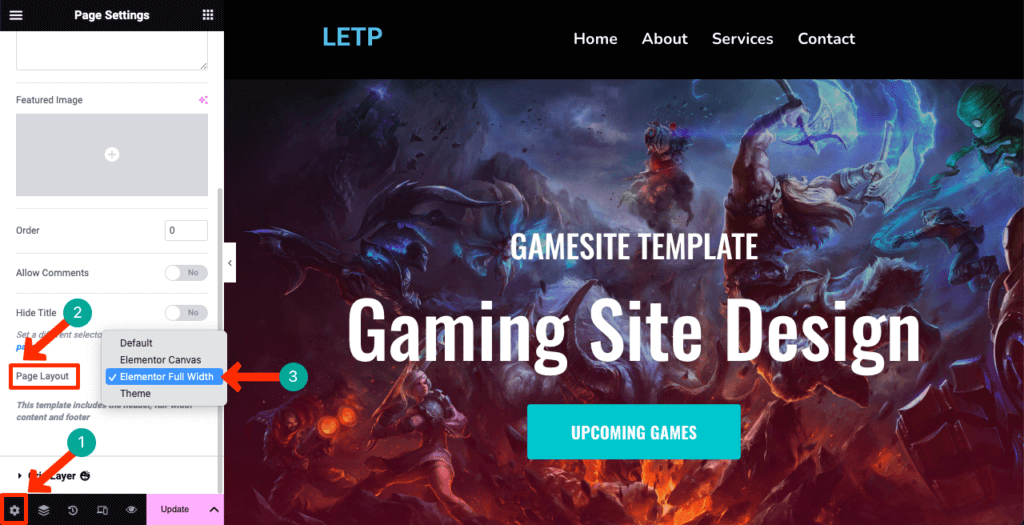
Une fois la page ouverte, cliquez sur l' icône Paramètres dans le coin inférieur gauche. Ouvrez la liste déroulante à côté de Mise en page . Sélectionnez l’option Elementor Pleine Largeur .

Étape 02 : Créez une section pour ajouter le widget Age Gate
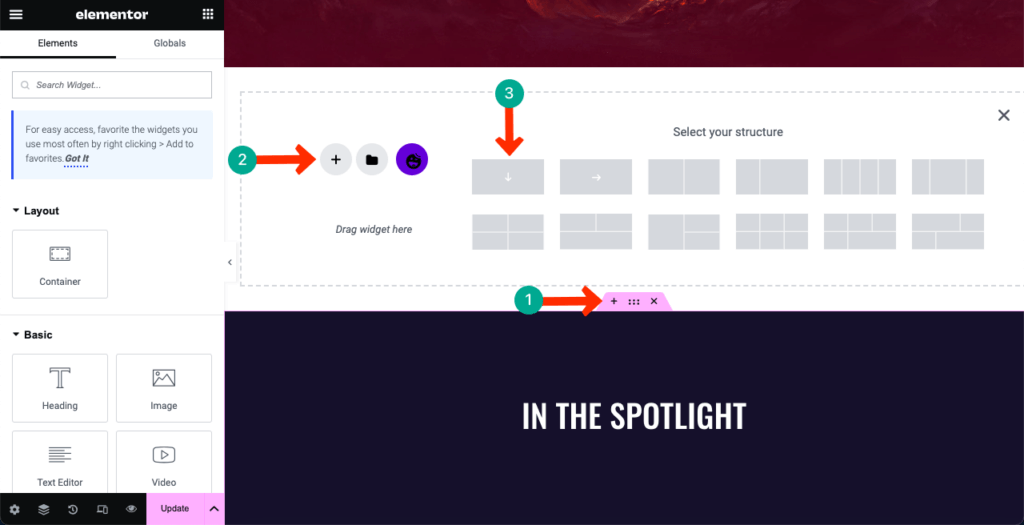
Choisissez un endroit approprié pour ajouter le widget Age Gate. Cliquez sur le signe Plus (+) à l'endroit particulier et sélectionnez une structure flexbox pour créer une section.

Étape 03 : Faites glisser et déposez le widget Age Gate sur la section
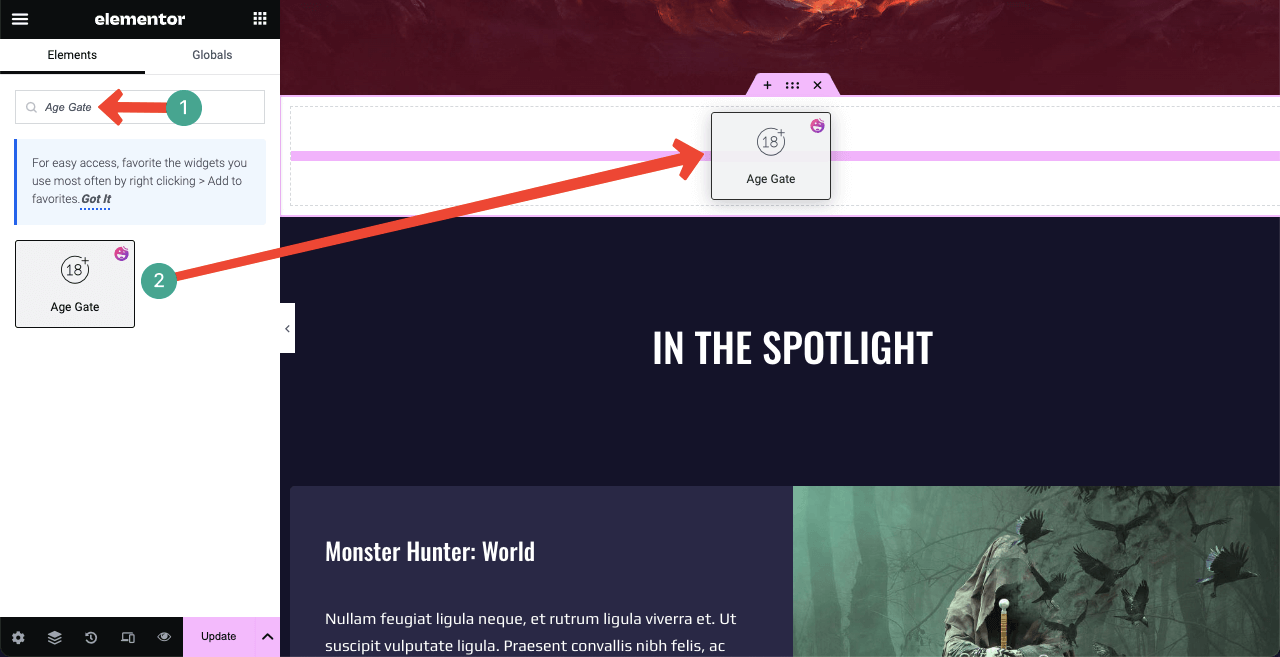
Tapez Age Gate dans la zone de recherche du panneau Elementor. Lorsque le widget apparaît ci-dessous, faites-le glisser et déposez-le dans la section que vous avez créée il y a quelques instants.

Étape 04 : Configurer le contenu du widget Age Gate
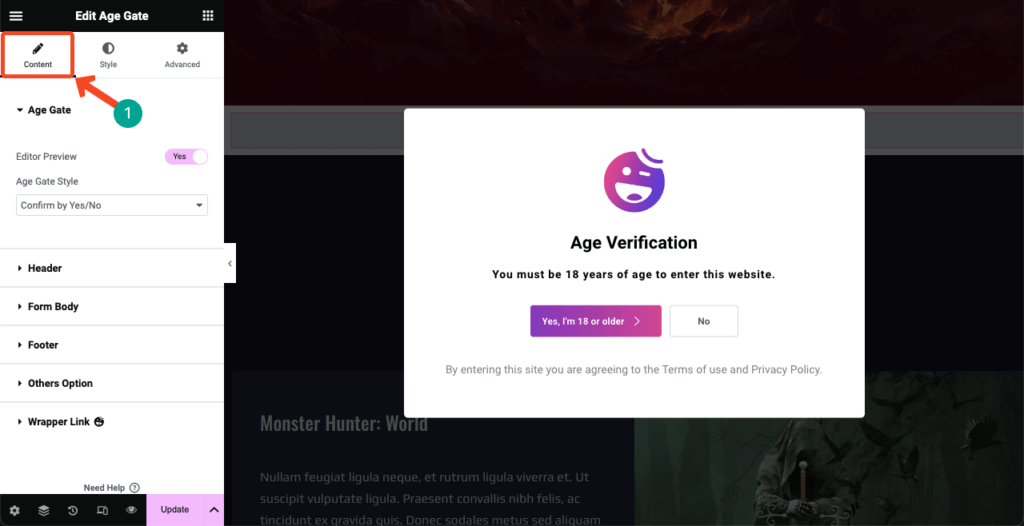
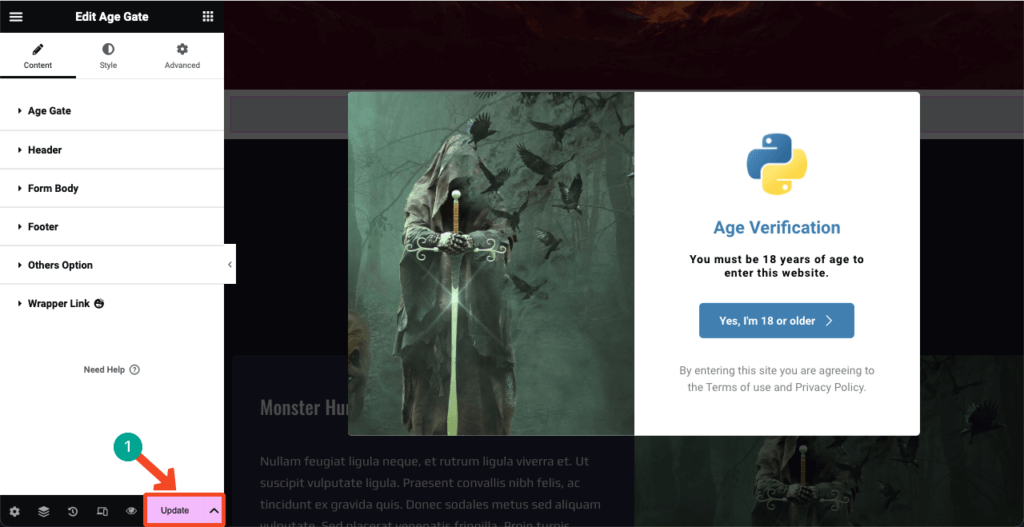
Vous trouverez plusieurs éléments sous l'onglet Contenu . Il s'agit du style de porte d'âge, de l'en-tête, du corps du formulaire, du pied de page, de l'option Autres et du lien Wrapper. Vérifiez ci-dessous ce que vous pouvez en faire.
# Porte d'âge
Le style de porte d'âge vous permet de choisir parmi trois styles : Confirmer l'âge, Confirmer la date de naissance et Confirmer par Oui/Non .

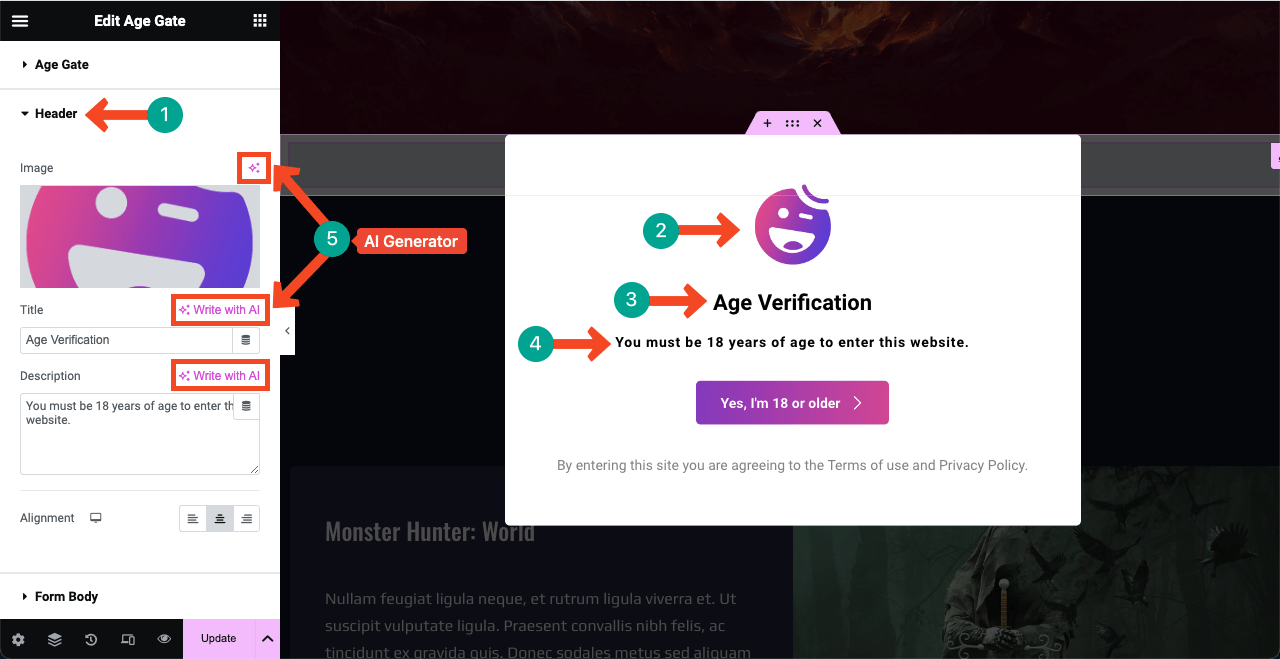
# Entête
Développez la section En-tête . Vous aurez la possibilité d'ajouter une image d'en-tête, un titre et une description au widget Age Gate . Vous pouvez voir le logo HappyAddons et certains textes par défaut sur le widget. Personnalisez-les à votre guise avec du nouveau contenu.
Remarque : une fonctionnalité remarquable d'Elementor est que le plugin est actuellement alimenté par l'IA. Sa fonction d'IA peut générer des textes, des copies et des images. Cliquez sur les icônes à trois étoiles dans la barre latérale gauche et voyez la magie. Consultez cet article pour en savoir plus sur Elementor AI.

Voir l'image ci-dessous. Nous avons ajouté un nouveau logo en modifiant celui par défaut.
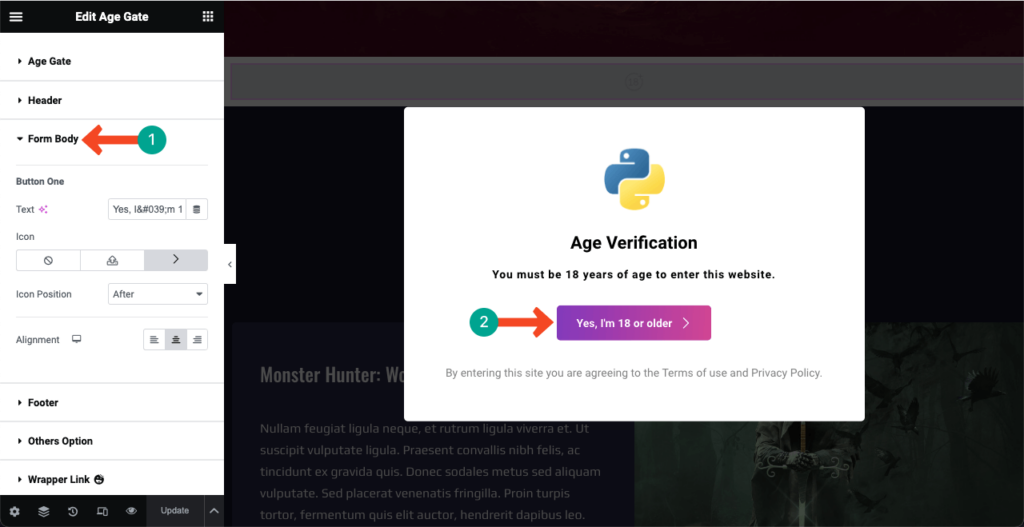
# Corps du formulaire
Vous pouvez voir un bouton sur le formulaire de vérification de l’âge. La section Corps du formulaire vous permet de personnaliser le texte, l'icône, l'alignement et la position de l'icône sur le formulaire. Encore une fois, vous pouvez utiliser la fonctionnalité IA à côté du texte pour organiser la copie du bouton.

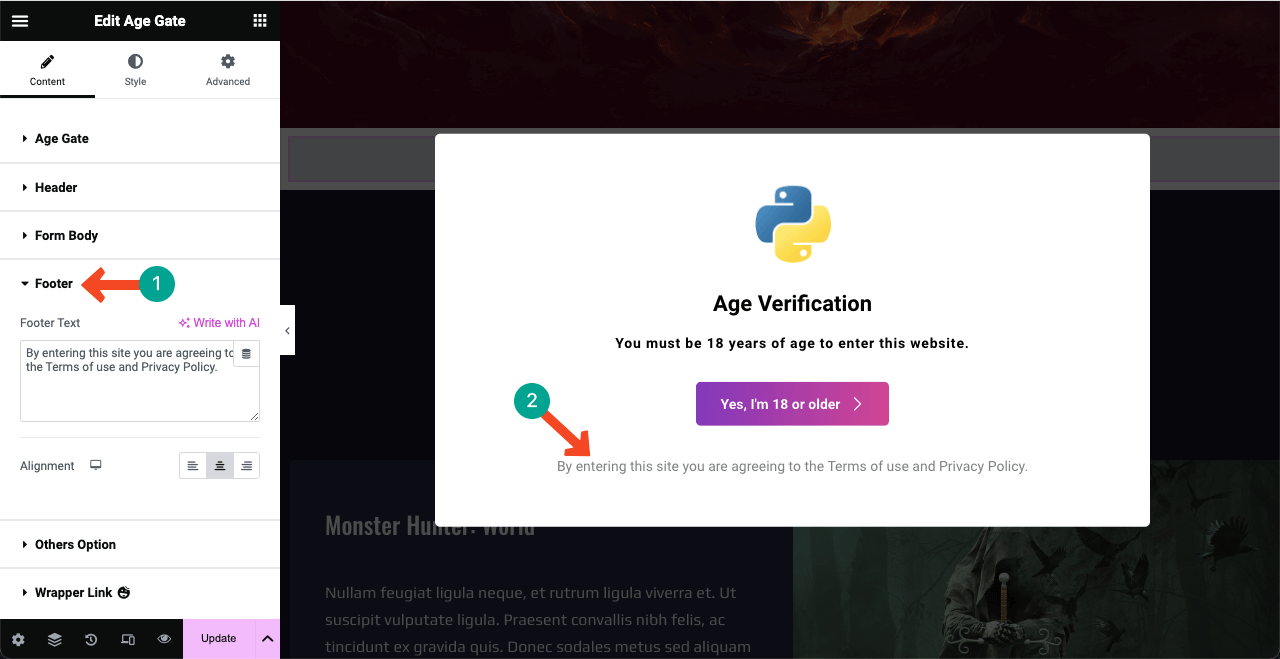
# Bas de page
Consultez le texte du pied de page du formulaire de vérification de l’âge. La section Pied de page du panneau Elementor vous permettra de personnaliser la copie et son alignement. Utilisez à nouveau l'IA pour générer de nouvelles idées de copie.

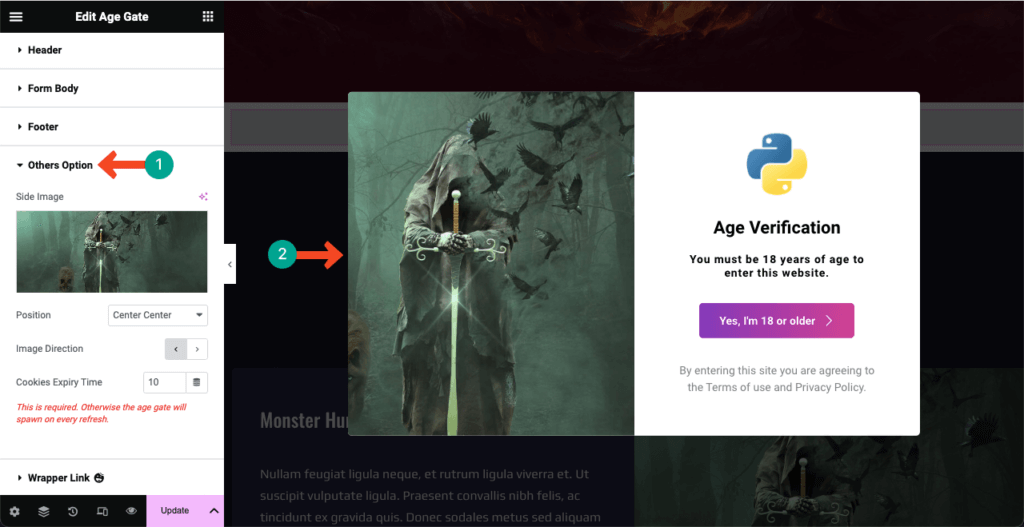
# Autres options

L'ajout d'une image latérale à côté du formulaire de vérification de l'âge peut rendre l'ensemble du design plus captivant et accrocheur. Assurez-vous que l'image est pertinente par rapport au contenu de votre site Web. Vous pouvez afficher l'image sur le côté droit ou gauche.

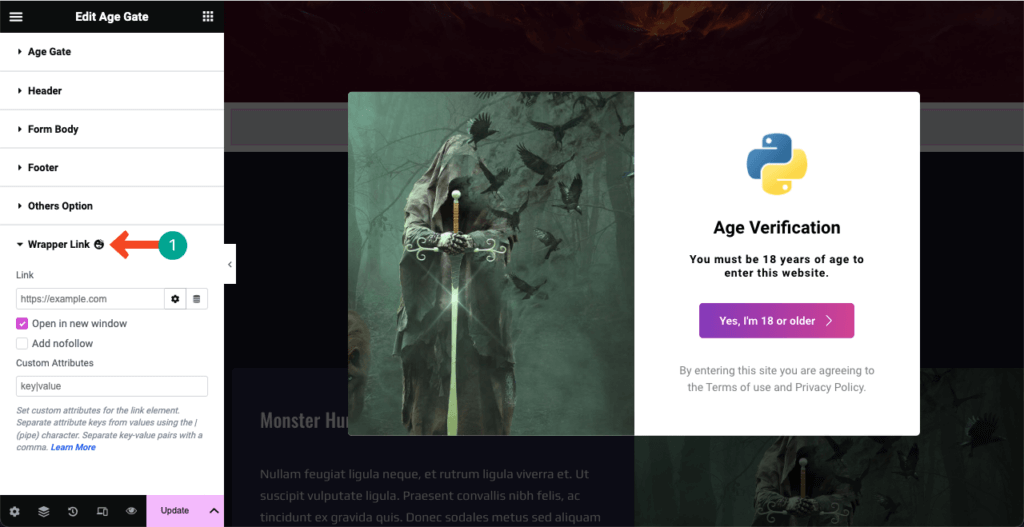
# Lien d'emballage
Le lien Wrapper vous permet d’ajouter n’importe quelle page, publication ou lien de site Web au formulaire de vérification de l’âge. Une fois le lien ajouté, le formulaire dirigera les utilisateurs vers la destination spécifique une fois que quelqu'un aura cliqué dessus.

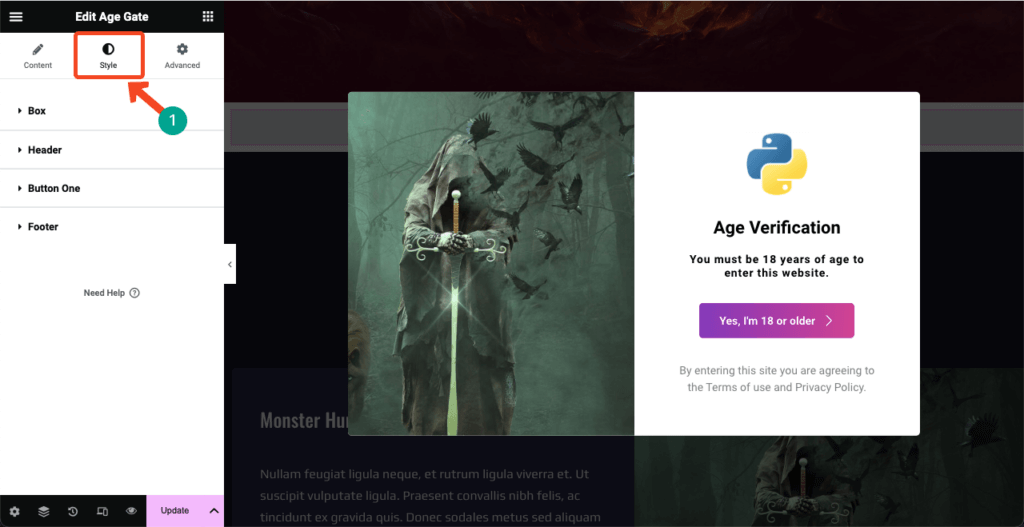
Étape 05 : Styliser le formulaire de vérification de l'âge
Il est temps de styliser le contenu que vous avez ajouté au formulaire de vérification de l'âge. Accédez à l’onglet Style du panneau Elementor. Vous trouverez quatre options sur l'onglet. Vous pouvez personnaliser la boîte, l'en-tête, le bouton un et le pied de page à partir de l'onglet.

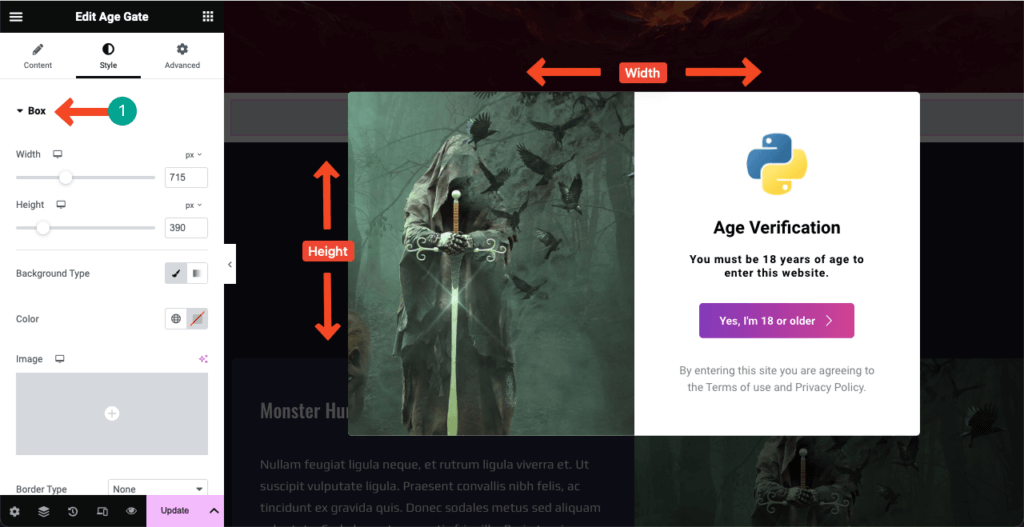
# Boîte
Développez la section Boîte sous l'onglet en cliquant dessus. Vous obtiendrez les options nécessaires pour étendre la hauteur et la largeur du formulaire. Vous pouvez également mettre à jour le type/couleur/image d’arrière-plan, le type de bordure, le rayon de bordure, la superposition, etc.

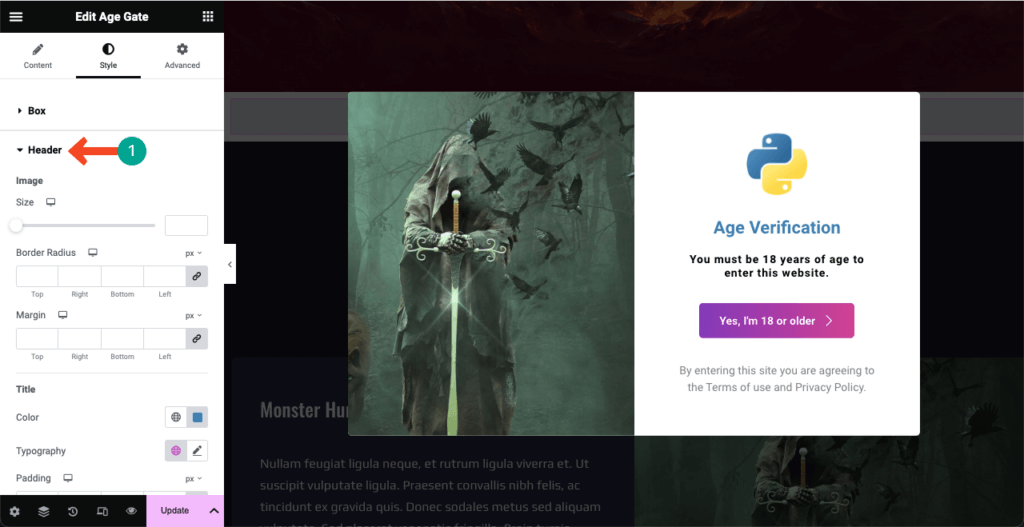
# Entête
Accédez à la section En-tête . À partir de là, vous pouvez redimensionner le logo du formulaire de vérification de l'âge, modifier la typographie du contenu du texte et coloriser le titre et la description de l'en-tête.

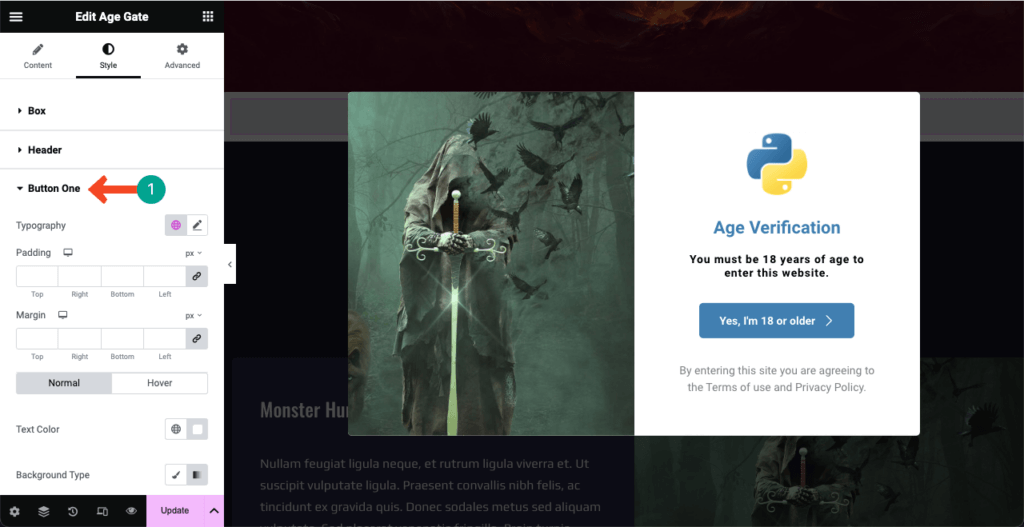
# Bouton Un
Vous pouvez modifier la taille du bouton, la couleur, l'effet de survol, l'ombre, le remplissage, la marge, la taille de l'icône, le rayon de la bordure et la typographie du texte à partir de la section Bouton Un de l'onglet. Apportez les modifications nécessaires.
Voir l'image ci-dessous. Nous avons modifié la couleur du bouton sur le formulaire de vérification de l'âge.

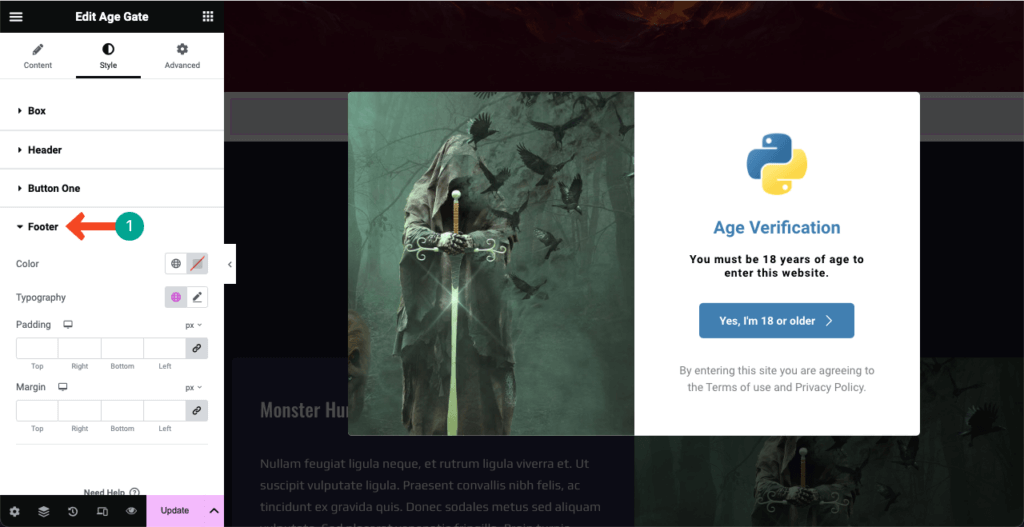
# Bas de page
C'est le dernier de l'onglet Style. Vous pouvez modifier la typographie du texte du pied de page, sa couleur, son remplissage et sa marge de section à votre guise.

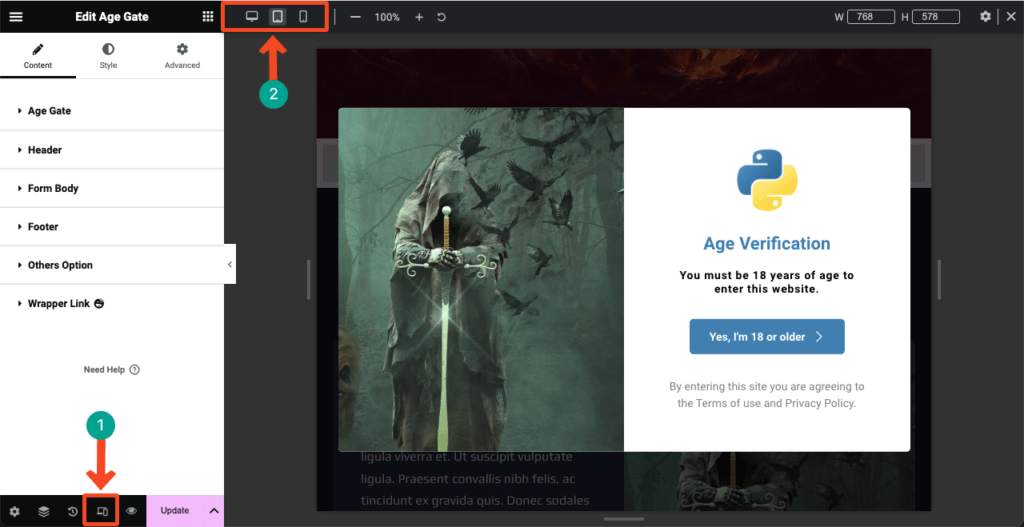
Étape 06 : Rendre le formulaire de vérification de l'âge mobile et réactif
Aujourd’hui, plus de 50 % des visiteurs de la plupart des sites Web proviennent de tablettes et d’appareils mobiles. Ainsi, si votre site Web propose un contenu tout aussi utile pour les utilisateurs mobiles, vous devez optimiser le formulaire de vérification de l'âge pour les tablettes et les appareils mobiles.
Cliquez sur l'icône du mode réactif dans le pied de page du panneau Elementor . Une nouvelle option avec différents modes d'affichage s'ouvrira en haut du canevas Elementor. Vous pourrez voir à quoi ressemble votre formulaire sur différentes dispositions d'écran en basculant entre les modes d'affichage.
En redimensionnant et en modifiant l'alignement des éléments sur le formulaire, vous pouvez rendre le formulaire de vérification de l'âge très réactif pour différentes tailles d'écran.

Étape 07 : Publier le formulaire de vérification de l'âge
Une fois votre conception terminée et le formulaire prêt à être mis en ligne, cliquez sur le bouton Publier/Mettre à jour dans le coin inférieur droit du panneau Elementor.
Pas de soucis si jamais vous souhaitez apporter des modifications après le formulaire. Revenez simplement au canevas Elementor, effectuez les modifications nécessaires et appuyez sur le bouton Mettre à jour .

Ainsi, vous pouvez facilement intégrer la fonctionnalité de vérification de l'âge dans votre site WordPress basé sur Elementor. Voici le lien de documentation d'Age Gate pour en savoir plus sur le widget. Essayez HappyAddons en cliquant sur le bouton ci-dessous.
FAQ sur la façon d’ajouter la vérification de l’âge à WordPress
J'espère que vous avez apprécié le tutoriel. Nous allons maintenant répondre à quelques questions les plus fréquemment posées que nous rencontrons couramment sur Google, Quora et d'autres plateformes sociales populaires sur le sujet d'aujourd'hui.
Existe-t-il des exigences légales pour la vérification de l'âge sur les sites Web ?
Dans la plupart des pays, il n’existe pas de règle absolue pour vérifier l’âge des utilisateurs sur les sites Web. Mais lorsque vous vendez certains produits et services, comme l'alcool, le tabac, le cannabis, les jeux d'argent et les paris, vous devez vérifier l'âge des utilisateurs pour vous conformer aux lois particulières sur les licences de produits.
Quelles sont les fonctionnalités à rechercher dans un plugin de vérification de l’âge pour WordPress ?
1. Facilité d'utilisation
2. Compatibilité avec d'autres plugins
3. Options de personnalisation
4. Paramètres d'âge minimum
5. Expiration des cookiesExiste-t-il un plugin gratuit de vérification de l’âge pour WordPress ?
Oui, il existe de nombreux plugins gratuits de vérification de l’âge sur WordPress.org. De nombreux plugins de formulaires de contact incluent également cette fonctionnalité. Mais si votre site Web est déjà construit sur Elementor, nous vous recommandons d'essayer HappyAddons.
Il s'agit d'un module complémentaire Elementor avec de nombreuses fonctionnalités et widgets essentiels. Vous obtiendrez un widget nommé Age Gate, grâce auquel vous pourrez intégrer la fonction de vérification de l'âge sur votre site WordPress.
Quelles sont les différentes méthodes de vérification de l’âge pouvant être utilisées sur WordPress ?
Vous pouvez demander aux utilisateurs de confirmer l'âge, de confirmer la date de naissance et de confirmer par Oui/Non . Toutes ces méthodes peuvent être implémentées à l'aide du widget Age Gate du plugin HappyAddons.
Comment puis-je définir différentes restrictions d’âge pour différents types de contenu sur WordPress ?
Tout d’abord, créez des pages distinctes sur votre site Web pour différents types de produits ou de contenus. Ensuite, créez des formulaires de vérification de l’âge distincts pour chaque page. Ainsi, vous pouvez le faire.
Derniers mots
J’espère que vous avez tous réalisé à quel point il est facile d’intégrer la vérification de l’âge dans les sites Web WordPress après avoir lu cet article. Pourtant, de nombreux propriétaires de sites Web ont affaire à des produits et des contenus sensibles qui n'intègrent pas cette fonctionnalité dans leurs sites Web, ce qui est frustrant.
Ceux qui ont fini de lire cet article, partagez cet article avec vos plateformes sociales et vos connaissances afin que d'autres personnes puissent également intégrer la vérification de l'âge sur leur site Web avec ce guide simple. Merci pour votre temps. Bonne lecture!
