Sitemaps HTML: bom para SEO e para usuários
Publicados: 2022-03-03Uma estratégia eficaz de SEO é projetada com bots de mecanismos de pesquisa e usuários reais em mente. Uma maneira de tornar seu site mais amigável é criar um sitemap HTML. Felizmente, esse processo é mais fácil do que você imagina. Neste post, vamos dar uma olhada em sitemaps HTML e seu impacto no SEO. Em seguida, mostraremos como criar um para o seu site WordPress. Vamos começar!
O que é um Sitemap HTML?
Um sitemap HTML é um arquivo que lista todas as páginas do seu site. Isso foi projetado para tornar a navegação mais fácil para seus visitantes. Você normalmente encontrará este mapa do site no rodapé de um site, onde todos podem acessá-lo:

Cada item no mapa do site tem um link para a página relevante. Portanto, se um usuário estiver procurando por uma determinada página ou categoria em seu site, ele poderá usar o mapa do site para localizá-lo e acessá-lo rapidamente. Isso pode ajudar a melhorar sua experiência do usuário (UX) e reduzir sua taxa de rejeição.
Vale a pena notar que um sitemap HTML é diferente de um sitemap XML. O último é menos amigável e projetado para permitir que mecanismos de pesquisa como Google e Bing rastreiem e indexem seu conteúdo. Você pode usar um plugin como o Yoast SEO para criar um sitemap XML:

Os mapas de site HTML e XML podem ser benéficos para o seu site. O sitemap HTML serve como um diretório para seus visitantes, permitindo que eles acessem facilmente todas as páginas do seu site. Isso pode ser particularmente útil se você tiver um grande número de subpáginas.
Enquanto isso, o mapa do site XML fornece aos robôs do mecanismo de pesquisa informações sobre cada URL do seu site e como todas essas páginas se relacionam. Dessa forma, os bots sabem imediatamente qual conteúdo está disponível e podem indexá-lo mais rapidamente. Como tal, um sitemap XML pode ser muito útil se você tiver uma arquitetura de site complexa ou se estiver constantemente adicionando novas páginas e atualizando o conteúdo existente.
Felizmente, você não precisa escolher um sobre o outro. Embora funcionem de maneira semelhante, esses dois tipos de sitemaps têm finalidades e usos diferentes. É melhor ter ambos, e eles são igualmente fáceis de gerar.
Um Sitemap HTML é bom para SEO?
Embora um sitemap HTML seja projetado principalmente para usuários humanos, alguns especialistas em SEO argumentam que ele também pode melhorar seus rankings nas páginas de resultados do mecanismo de pesquisa (SERPs). Isso ocorre porque um sitemap HTML contém links internos, o que pode tornar mais fácil para o Google encontrar e rastrear todas as páginas do seu site.
Além disso, mecanismos de pesquisa como o Google também levam em consideração a acessibilidade e a experiência do usuário ao classificar sites. Como um sitemap HTML pode tornar seu site mais fácil de usar e acessível, ele pode ajudar a melhorar sua visibilidade nos resultados de pesquisa.
No entanto, há quem defenda que optar por uma estrutura de navegação plana pode ser mais benéfico do que adicionar um sitemap HTML. Isso significa reduzir o número de subcamadas ou subpáginas em seu site, permitindo que os usuários cheguem a cada página com menos cliques.
A navegação suave e simples é essencial para uma boa experiência do usuário e pode melhorar o desempenho do seu site. No entanto, se você administra um site grande, adicionar várias subpáginas ou subcategorias pode ser uma necessidade.
Portanto, um sitemap HTML pode ter um impacto maior em seu SEO se você tiver um site grande com uma hierarquia de páginas complexa. Ele pode ajudar os mecanismos de pesquisa a categorizar seu conteúdo com mais facilidade.
Por outro lado, se você tiver um site básico ou estático com apenas algumas páginas, talvez não seja necessário adicionar um sitemap HTML. Nesse caso, um mapa do site XML deve ser suficiente. Além disso, os usuários devem ser capazes de encontrar facilmente todas as páginas em seu menu de navegação principal.
Como criar um Sitemap HTML (em 3 etapas)
Existem vários plugins que permitem adicionar um sitemap HTML ao seu site. Se você estiver usando uma ferramenta de SEO como Yoast ou All In One SEO, talvez já tenha acesso a esse recurso.
Como alternativa, você pode usar uma ferramenta dedicada, como Simple Sitemap:


Este plug-in permite que você crie e edite facilmente seu mapa do site HTML no Editor de blocos, sem necessidade de codificação. Você também pode usar os códigos de acesso fornecidos para exibir seu mapa do site em qualquer lugar que desejar em seu site.
Observe que um sitemap HTML não é a mesma coisa que um mega menu. Este último é um sistema de navegação com vários menus suspensos. Em um mega menu, os usuários precisam passar o mouse sobre um item para visualizar e acessar as subpáginas relevantes.
Enquanto isso, um sitemap HTML permite que os usuários vejam todas as suas páginas rapidamente. Dessa forma, todas as páginas disponíveis podem ser acessadas com um único clique.
Agora, vamos ver as principais etapas necessárias para criar um sitemap HTML em seu site WordPress, usando o plug-in Simple Sitemap.
Passo 1: Abra o Editor de Temas
Depois de instalar e ativar o plug-in, navegue até a área do site onde deseja exibir o mapa do site. Pode ser uma página dedicada ao mapa do site ou o seu rodapé.
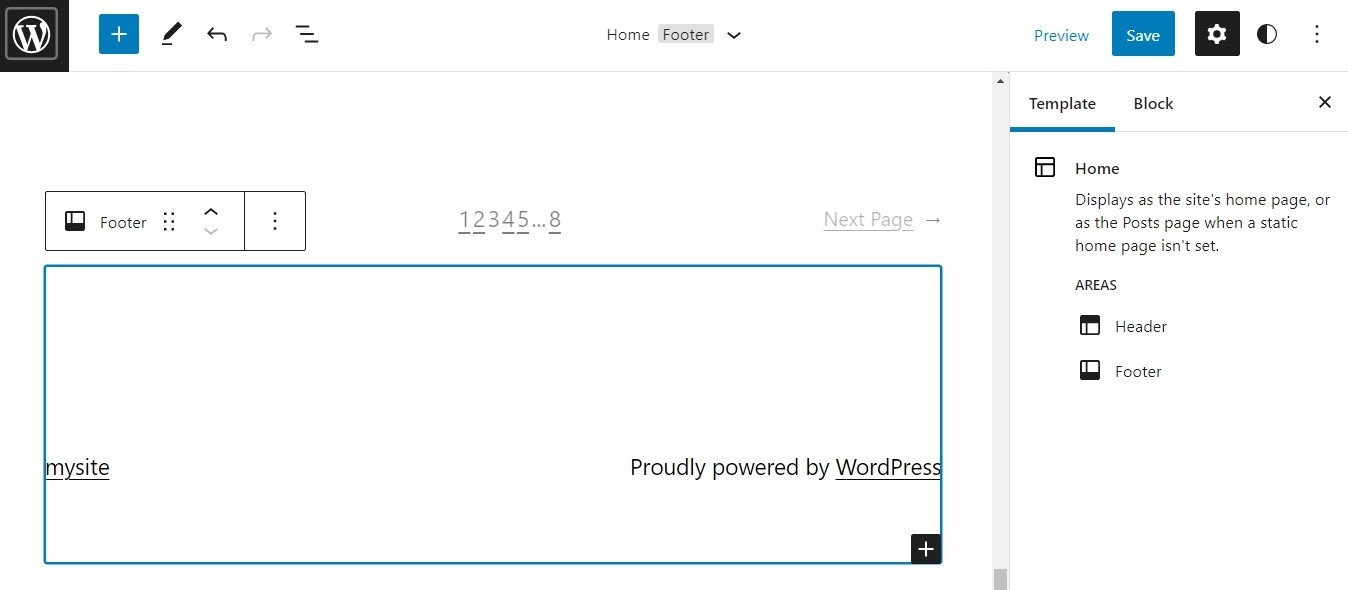
Adicionaremos nosso mapa do site ao rodapé para torná-lo mais acessível. Se você estiver usando o tema Twenty Twenty-Two (ou qualquer outro tema baseado em bloco), vá para Appearance > Editor e selecione o rodapé:

Se você usou um construtor de páginas para projetar seu site, provavelmente poderá usar essa ferramenta para editar seu rodapé. O processo para adicionar seu mapa do site deve ser semelhante, mas em caso de dúvida, você deve consultar a documentação do construtor de páginas.
Etapa 2: adicionar o bloco de mapa de site simples
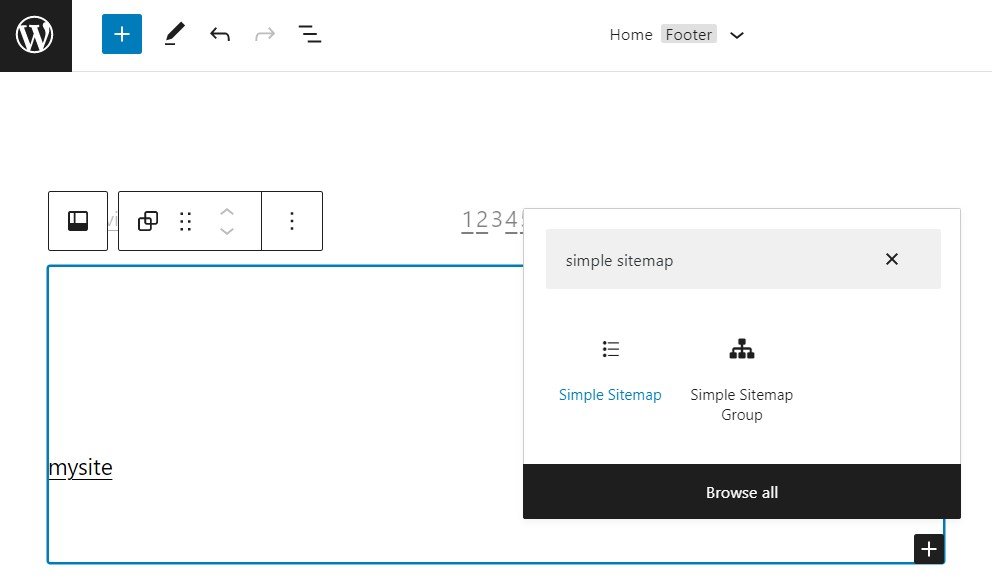
No editor, clique no botão de adição para adicionar um novo bloco e procure por “mapa do site simples”.

Como você pode ver, existem duas opções. O bloco Simple Sitemap adicionará um mapa HTML padrão à sua página, enquanto o bloco Simple Sitemap Group exibirá uma lista de suas postagens agrupadas por taxonomia. Usaremos a primeira opção:

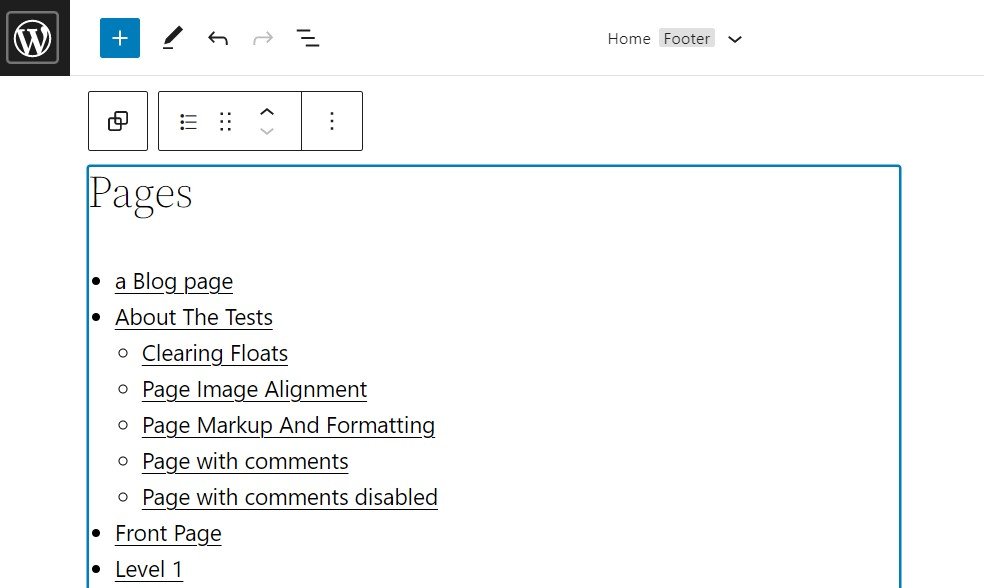
O bloco Simple Sitemap gera uma lista hierárquica de suas páginas pai e subpáginas. Como você pode ver, cada item é vinculado ao conteúdo relevante. Portanto, os usuários podem simplesmente clicar em qualquer página do seu sitemap para visitá-la.
Etapa 3: personalize o layout do seu Sitemap
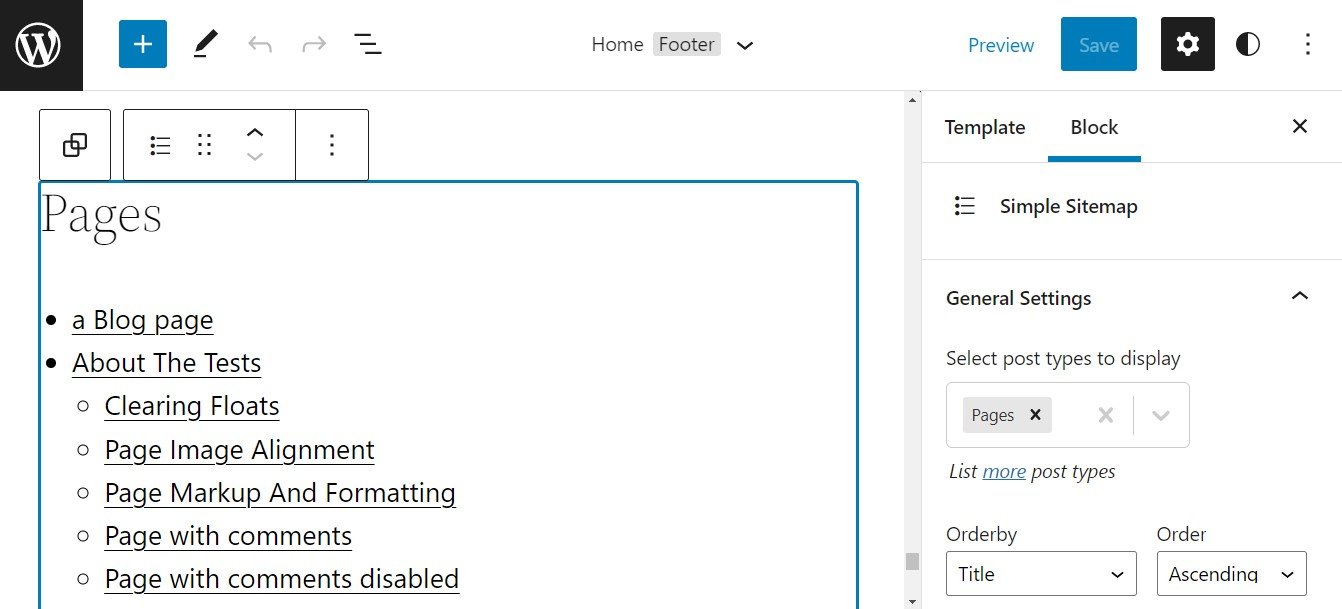
A versão gratuita do plugin Simple Sitemap vem com algumas opções de personalização. Você pode acessá-los no painel Configurações à direita:

Por exemplo, você pode selecionar os tipos de postagem que deseja exibir no mapa do site. Você também tem a opção de ordenar suas páginas por título, data, autor e outros atributos.
Se você atualizar para o Simple Sitemap Pro, terá acesso a mais opções de layout. Você também poderá excluir postagens individuais do mapa do site.
Conclusão
Sitemaps HTML podem ser muito benéficos. Eles podem melhorar a experiência do usuário tornando o conteúdo mais acessível e navegável. Eles também permitem que os rastreadores de mecanismos de pesquisa indexem páginas mais rapidamente.
Felizmente, adicionar um sitemap HTML ao seu site não requer nenhuma habilidade de codificação. Você pode usar um plug-in como o Simple Sitemap para adicionar esse recurso a qualquer seção do seu site, como o rodapé ou uma página dedicada.
Você tem alguma dúvida sobre como criar um sitemap HTML para o seu site? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via Griboedov / shutterstock.com
