HTML-карты сайта: хороши для SEO и для пользователей
Опубликовано: 2022-03-03Эффективная стратегия SEO разработана с учетом как ботов поисковых систем, так и реальных пользователей. Один из способов сделать ваш сайт более удобным для пользователей — создать карту сайта в формате HTML. К счастью, этот процесс проще, чем вы могли ожидать. В этом посте мы более подробно рассмотрим карты сайта в формате HTML и их влияние на SEO. Затем мы покажем вам, как создать его для вашего сайта WordPress. Давайте начнем!
Что такое HTML-карта сайта?
Карта сайта в формате HTML — это файл, в котором перечислены все страницы вашего сайта. Это сделано для того, чтобы упростить навигацию для ваших посетителей. Обычно вы найдете эту карту сайта в нижнем колонтитуле веб-сайта, где каждый может получить к ней доступ:

Каждый элемент карты сайта ведет на соответствующую страницу. Таким образом, если пользователь ищет определенную страницу или категорию на вашем сайте, он может использовать карту сайта для быстрого доступа к ней. Это может помочь улучшить ваш пользовательский опыт (UX) и снизить показатель отказов.
Стоит отметить, что карта сайта HTML отличается от карты сайта XML. Последний менее удобен для человека и предназначен для того, чтобы поисковые системы, такие как Google и Bing, могли сканировать и индексировать ваш контент. Вы можете использовать плагин, такой как Yoast SEO, для создания XML-карты сайта:

Карты сайта HTML и XML могут быть полезны для вашего сайта. Карта сайта в формате HTML служит каталогом для ваших посетителей, позволяя им легко получить доступ к каждой странице вашего сайта. Это может быть особенно удобно, если у вас большое количество подстраниц.
Между тем, XML-карта сайта предоставляет роботам поисковых систем информацию о каждом URL-адресе на вашем сайте и о том, как все эти страницы взаимосвязаны. Таким образом, боты сразу узнают, какой контент доступен, и смогут быстрее его проиндексировать. Таким образом, XML-карта сайта может быть очень полезна, если у вас сложная архитектура веб-сайта или если вы постоянно добавляете новые страницы и обновляете существующий контент.
К счастью, вам не нужно выбирать один над другим. Хотя они функционируют одинаково, эти два вида карт сайта имеют разные цели и способы использования. Лучше иметь оба, и их одинаково легко создать.
Подходит ли HTML-карта сайта для SEO?
Хотя карта сайта в формате HTML в первую очередь предназначена для пользователей, некоторые эксперты по SEO утверждают, что она также может улучшить ваш рейтинг на страницах результатов поисковых систем (SERP). Это связано с тем, что карта сайта в формате HTML содержит внутренние ссылки, которые могут упростить для Google поиск и сканирование всех страниц вашего сайта.
Кроме того, поисковые системы, такие как Google, также учитывают доступность и удобство для пользователей при ранжировании сайтов. Поскольку карта сайта в формате HTML может сделать ваш сайт более удобным для пользователя и доступным, она может помочь улучшить вашу видимость в результатах поиска.
Однако есть те, кто утверждает, что выбор плоской структуры навигации может быть более выгодным, чем добавление карты сайта в формате HTML. Это означает сокращение количества подслоев или подстраниц на вашем сайте, что позволит пользователям переходить на каждую страницу с меньшим количеством кликов.
Плавная и простая навигация необходима для удобного взаимодействия с пользователем и может повысить производительность вашего сайта. Однако, если у вас большой веб-сайт, может потребоваться добавление нескольких подстраниц или подкатегорий.
Таким образом, карта сайта в формате HTML может оказать большее влияние на SEO, если у вас большой веб-сайт со сложной иерархией страниц. Это может помочь поисковым системам легче классифицировать ваш контент.
С другой стороны, если у вас есть простой или статический веб-сайт с несколькими страницами, вам может не понадобиться добавлять карту сайта в формате HTML. В этом случае XML-карты сайта должно быть достаточно. Более того, пользователи должны иметь возможность легко найти каждую страницу в вашем главном меню навигации.
Как создать HTML-карту сайта (3 шага)
Существует несколько плагинов, которые позволяют добавить карту сайта в формате HTML на ваш сайт. Если вы используете инструмент SEO, такой как Yoast или All In One SEO, возможно, у вас уже есть доступ к этой функции.
Кроме того, вы можете использовать специальный инструмент, такой как Simple Sitemap:


Этот плагин позволяет легко создавать и редактировать карту сайта в формате HTML в редакторе блоков без необходимости кодирования. Вы также можете использовать предоставленные шорткоды для отображения карты сайта в любом месте вашего сайта.
Обратите внимание, что карта сайта в формате HTML — это не то же самое, что мегаменю. Последний представляет собой навигационную систему с несколькими выпадающими меню. В мегаменю пользователям необходимо навести курсор на элемент, чтобы просмотреть и получить доступ к соответствующим подстраницам.
Между тем, карта сайта в формате HTML позволяет пользователям сразу увидеть все ваши страницы. Таким образом, доступ к каждой доступной странице можно получить одним щелчком мыши.
Теперь давайте рассмотрим основные шаги, необходимые для создания HTML-карты сайта на вашем сайте WordPress с помощью плагина Simple Sitemap.
Шаг 1: Откройте редактор тем
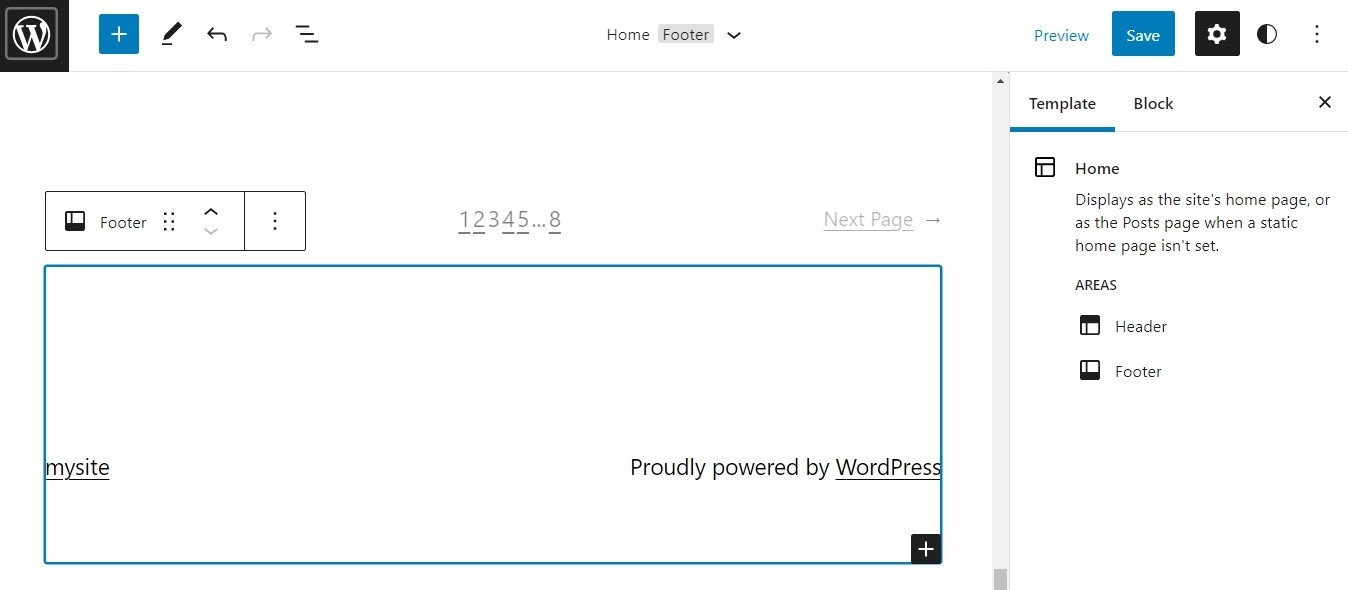
После того, как вы установили и активировали плагин, перейдите к области вашего сайта, где вы хотите отобразить карту сайта. Это может быть отдельная страница карты сайта или нижний колонтитул.
Мы добавим нашу карту сайта в нижний колонтитул, чтобы сделать ее более доступной. Если вы используете тему Twenty Twenty-Two (или любую другую блочную тему), перейдите в « Внешний вид » > « Редактор» и выберите нижний колонтитул:

Если вы использовали конструктор страниц для разработки своего веб-сайта, вы, скорее всего, можете использовать этот инструмент для редактирования нижнего колонтитула. Процесс добавления карты сайта должен быть аналогичным, но если вы сомневаетесь, вам следует обратиться к документации конструктора страниц.
Шаг 2. Добавьте простой блок Sitemap
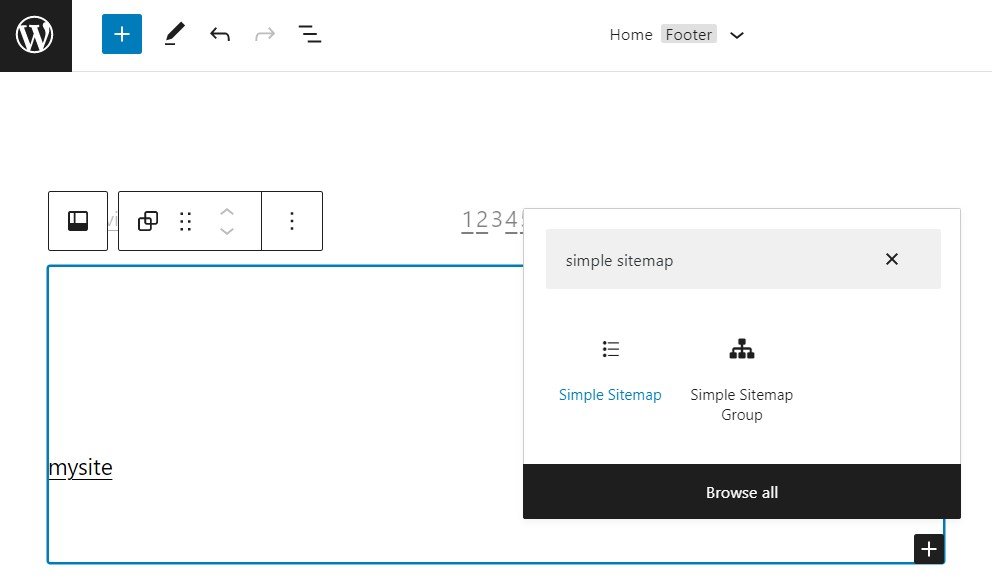
В редакторе нажмите кнопку «плюс», чтобы добавить новый блок, и выполните поиск «простая карта сайта».

Как видите, есть два варианта. Блок Simple Sitemap добавит на вашу страницу стандартную HTML-карту, а блок Simple Sitemap Group отобразит список ваших сообщений, сгруппированных по таксономии. Мы будем использовать первый вариант:

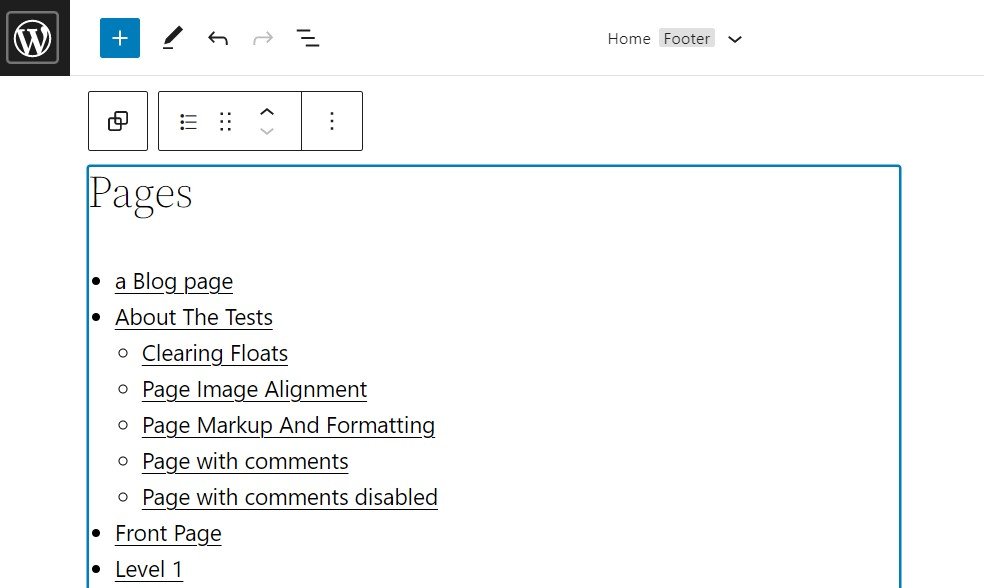
Блок Simple Sitemap создает иерархический список ваших родительских страниц и подстраниц. Как видите, каждый элемент ссылается на соответствующий контент. Таким образом, пользователи могут просто щелкнуть любую страницу в вашей карте сайта, чтобы перейти на нее.
Шаг 3. Настройте макет карты сайта
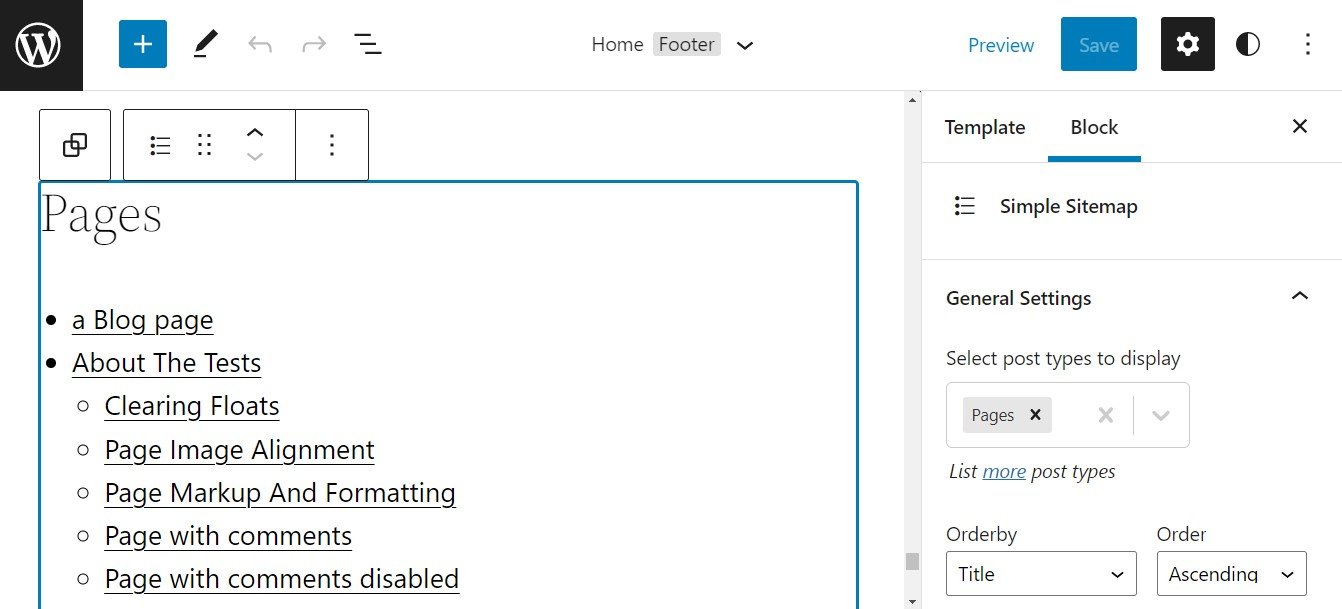
Бесплатная версия плагина Simple Sitemap поставляется с несколькими вариантами настройки. Вы можете получить к ним доступ с правой панели настроек :

Например, вы можете выбрать типы сообщений, которые хотите отображать на карте сайта. У вас также есть возможность упорядочить страницы по названию, дате, автору и другим атрибутам.
Если вы перейдете на Simple Sitemap Pro, вы получите доступ к большему количеству вариантов макета. Вы также сможете исключить отдельные сообщения из карты сайта.
Вывод
Карты сайта в формате HTML могут быть очень полезными. Они могут улучшить взаимодействие с пользователем, сделав контент более доступным и удобным для навигации. Они также позволяют сканерам поисковых систем быстрее индексировать страницы.
К счастью, добавление карты сайта в формате HTML на ваш веб-сайт не требует навыков программирования. Вы можете использовать плагин, такой как Simple Sitemap, чтобы добавить эту функцию в любой раздел вашего сайта, например, в нижний колонтитул или на специальную страницу.
У вас есть вопросы по созданию HTML-карты сайта для вашего сайта? Дайте нам знать в комментариях ниже!
Избранное изображение через Грибоедова / Shutterstock.com
