HTML-Sitemaps: Gut für SEO und für Benutzer
Veröffentlicht: 2022-03-03Eine effektive SEO-Strategie ist sowohl für Suchmaschinen-Bots als auch für echte Benutzer konzipiert. Eine Möglichkeit, Ihre Website benutzerfreundlicher zu gestalten, besteht darin, eine HTML-Sitemap zu erstellen. Glücklicherweise ist dieser Vorgang einfacher, als Sie vielleicht erwarten. In diesem Beitrag werfen wir einen genaueren Blick auf HTML-Sitemaps und ihre Auswirkungen auf SEO. Wir zeigen Ihnen dann, wie Sie eines für Ihre WordPress-Website erstellen. Lass uns anfangen!
Was ist eine HTML-Sitemap?
Eine HTML-Sitemap ist eine Datei, die jede Seite Ihrer Website auflistet. Dies soll Ihren Besuchern die Navigation erleichtern. Normalerweise finden Sie diese Sitemap in der Fußzeile einer Website, wo jeder darauf zugreifen kann:

Jedes Element in der Sitemap verlinkt auf die entsprechende Seite. Wenn ein Benutzer also nach einer bestimmten Seite oder Kategorie auf Ihrer Website sucht, kann er die Sitemap verwenden, um sie schnell zu finden und darauf zuzugreifen. Dies kann dazu beitragen, Ihre Benutzererfahrung (UX) zu verbessern und Ihre Absprungrate zu reduzieren.
Es ist erwähnenswert, dass sich eine HTML-Sitemap von einer XML-Sitemap unterscheidet. Letzteres ist weniger benutzerfreundlich und soll es Suchmaschinen wie Google und Bing ermöglichen, Ihre Inhalte zu crawlen und zu indizieren. Sie können ein Plugin wie Yoast SEO verwenden, um eine XML-Sitemap zu erstellen:

Sowohl HTML- als auch XML-Sitemaps können für Ihre Website von Vorteil sein. Die HTML-Sitemap dient Ihren Besuchern als Verzeichnis und ermöglicht ihnen den einfachen Zugriff auf jede Seite Ihrer Website. Dies kann besonders praktisch sein, wenn Sie eine große Anzahl von Unterseiten haben.
In der Zwischenzeit versorgt die XML-Sitemap Suchmaschinen-Bots mit Informationen über jede URL auf Ihrer Website und darüber, wie all diese Seiten miteinander in Beziehung stehen. Auf diese Weise wissen die Bots sofort, welche Inhalte verfügbar sind, und können diese schneller indizieren. Daher kann eine XML-Sitemap sehr nützlich sein, wenn Sie eine komplexe Website-Architektur haben oder wenn Sie ständig neue Seiten hinzufügen und vorhandene Inhalte aktualisieren.
Glücklicherweise müssen Sie sich nicht für eines entscheiden. Obwohl sie auf ähnliche Weise funktionieren, haben diese beiden Arten von Sitemaps unterschiedliche Zwecke und Verwendungszwecke. Es ist am besten, beides zu haben, und sie sind gleich einfach zu generieren.
Ist eine HTML-Sitemap gut für SEO?
Während eine HTML-Sitemap in erster Linie für menschliche Benutzer entwickelt wurde, argumentieren einige SEO-Experten, dass sie auch Ihre Platzierungen in den Suchmaschinen-Ergebnisseiten (SERPs) verbessern kann. Dies liegt daran, dass eine HTML-Sitemap interne Links enthält, die es Google erleichtern können, alle Seiten auf Ihrer Website zu finden und zu crawlen.
Darüber hinaus berücksichtigen Suchmaschinen wie Google beim Ranking von Websites auch die Zugänglichkeit und die Benutzererfahrung. Da eine HTML-Sitemap Ihre Website benutzerfreundlicher und zugänglicher machen kann, kann sie dazu beitragen, Ihre Sichtbarkeit in den Suchergebnissen zu verbessern.
Es gibt jedoch diejenigen, die argumentieren, dass die Entscheidung für eine flache Navigationsstruktur vorteilhafter sein kann als das Hinzufügen einer HTML-Sitemap. Das bedeutet, dass Sie die Anzahl der Sublayer oder Unterseiten auf Ihrer Website reduzieren müssen, sodass Benutzer mit weniger Klicks zu jeder Seite gelangen.
Eine reibungslose und einfache Navigation ist für eine gute Benutzererfahrung unerlässlich und kann die Leistung Ihrer Website verbessern. Wenn Sie jedoch eine große Website betreiben, kann es notwendig sein, mehrere Unterseiten oder Unterkategorien hinzuzufügen.
Daher kann eine HTML-Sitemap einen größeren Einfluss auf Ihre SEO haben, wenn Sie eine große Website mit einer komplexen Seitenhierarchie haben. Es kann Suchmaschinen helfen, Ihre Inhalte einfacher zu kategorisieren.
Wenn Sie andererseits eine einfache oder statische Website mit nur wenigen Seiten haben, müssen Sie möglicherweise keine HTML-Sitemap hinzufügen. In diesem Fall sollte eine XML-Sitemap ausreichen. Darüber hinaus sollten Benutzer in der Lage sein, jede Seite in Ihrem Hauptnavigationsmenü leicht zu finden.
So erstellen Sie eine HTML-Sitemap (in 3 Schritten)
Es gibt mehrere Plugins, mit denen Sie Ihrer Website eine HTML-Sitemap hinzufügen können. Wenn Sie ein SEO-Tool wie Yoast oder All In One SEO verwenden, haben Sie möglicherweise bereits Zugriff auf diese Funktion.
Alternativ können Sie ein spezielles Tool wie Simple Sitemap verwenden:


Mit diesem Plug-in können Sie Ihre HTML-Sitemap ganz einfach im Block-Editor erstellen und bearbeiten, ohne dass eine Programmierung erforderlich ist. Sie können auch die bereitgestellten Shortcodes verwenden, um Ihre Sitemap überall auf Ihrer Website anzuzeigen.
Beachten Sie, dass eine HTML-Sitemap nicht dasselbe ist wie ein Mega-Menü. Letzteres ist ein Navigationssystem mit mehreren Dropdown-Menüs. In einem Megamenü müssen Benutzer mit der Maus über ein Element fahren, um die entsprechenden Unterseiten anzuzeigen und darauf zuzugreifen.
In der Zwischenzeit ermöglicht eine HTML-Sitemap den Benutzern, alle Ihre Seiten auf einen Blick zu sehen. Auf diese Weise kann jede verfügbare Seite mit einem einzigen Klick aufgerufen werden.
Sehen wir uns nun die wichtigsten Schritte an, die zum Erstellen einer HTML-Sitemap auf Ihrer WordPress-Site mit dem Simple Sitemap-Plugin erforderlich sind.
Schritt 1: Öffnen Sie den Design-Editor
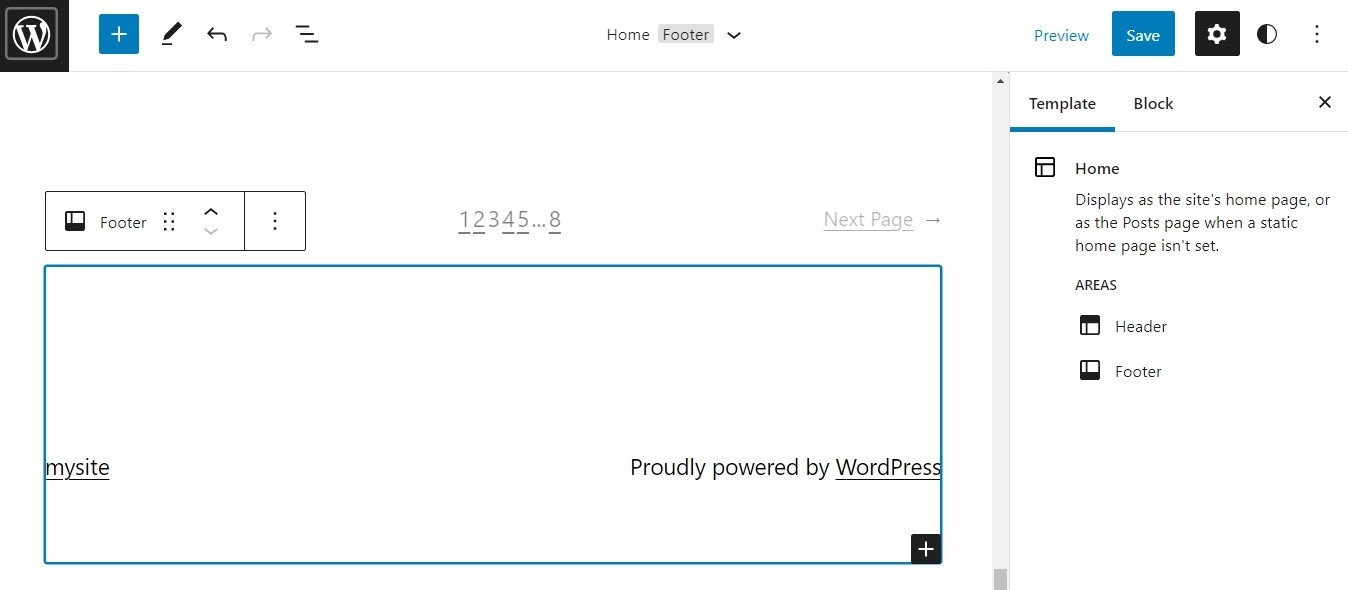
Nachdem Sie das Plug-in installiert und aktiviert haben, navigieren Sie zu dem Bereich auf Ihrer Website, in dem Sie Ihre Sitemap anzeigen möchten. Dies könnte eine spezielle Sitemap-Seite oder Ihre Fußzeile sein.
Wir werden unsere Sitemap zur Fußzeile hinzufügen, um sie besser zugänglich zu machen. Wenn Sie das Design Twenty Twenty-Two (oder ein anderes blockbasiertes Design) verwenden, gehen Sie zu Darstellung > Editor und wählen Sie die Fußzeile aus:

Wenn Sie einen Seitenersteller zum Entwerfen Ihrer Website verwendet haben, können Sie dieses Tool höchstwahrscheinlich zum Bearbeiten Ihrer Fußzeile verwenden. Der Prozess zum Hinzufügen Ihrer Sitemap sollte ähnlich sein, aber im Zweifelsfall sollten Sie die Dokumentation des Seitenerstellers zu Rate ziehen.
Schritt 2: Fügen Sie den einfachen Sitemap-Block hinzu
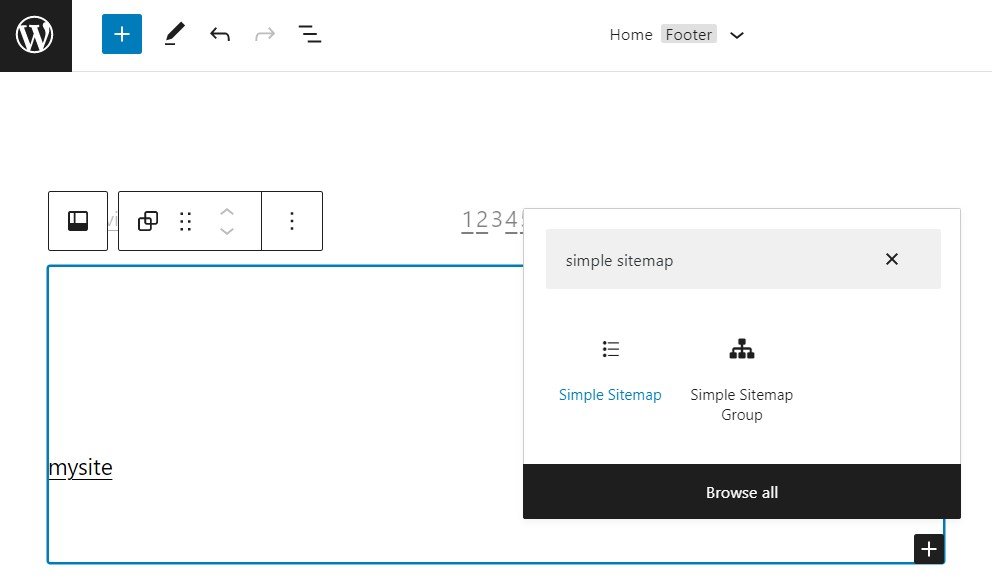
Klicken Sie im Editor auf die Plus-Schaltfläche, um einen neuen Block hinzuzufügen, und suchen Sie nach „einfache Sitemap“.

Wie Sie sehen können, gibt es zwei Möglichkeiten. Der Block „ Einfache Sitemap “ fügt Ihrer Seite eine standardmäßige HTML-Karte hinzu, während der Block „ Einfache Sitemap-Gruppe “ eine nach Taxonomie gruppierte Liste Ihrer Posts anzeigt. Wir verwenden die erste Option:

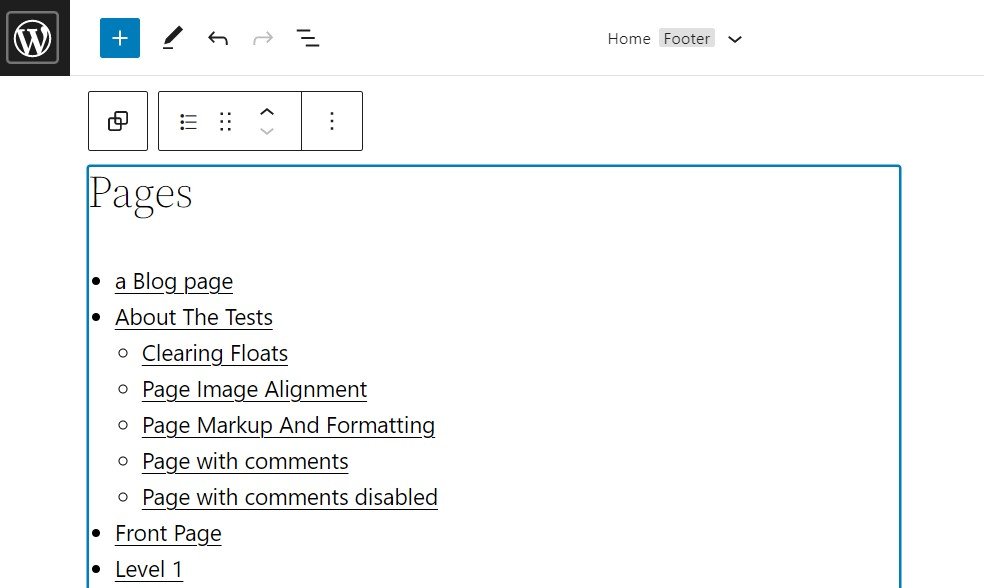
Der Block Einfache Sitemap generiert eine hierarchische Liste Ihrer übergeordneten Seiten und Unterseiten. Wie Sie sehen können, ist jedes Element mit dem relevanten Inhalt verknüpft. Daher können Benutzer einfach auf eine beliebige Seite in Ihrer Sitemap klicken, um sie zu besuchen.
Schritt 3: Passen Sie das Layout Ihrer Sitemap an
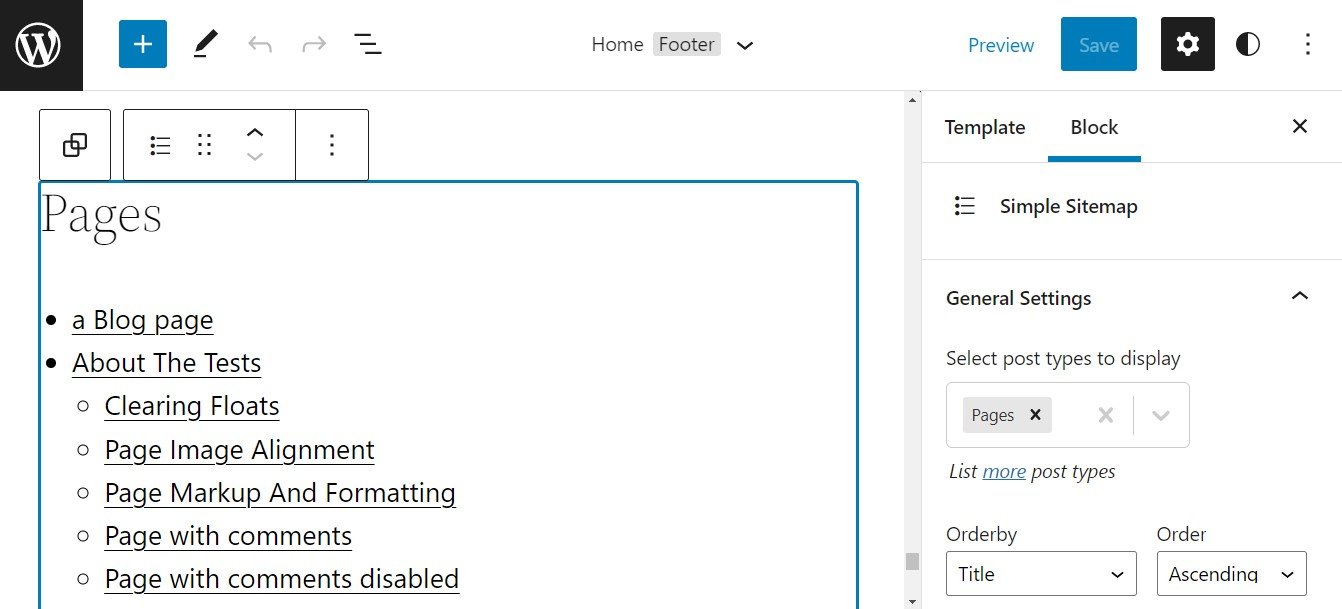
Die kostenlose Version des Simple Sitemap-Plugins bietet einige Anpassungsoptionen. Sie können über das rechte Einstellungsfeld darauf zugreifen:

Sie können beispielsweise die Beitragstypen auswählen, die Sie in der Sitemap anzeigen möchten. Sie haben auch die Möglichkeit, Ihre Seiten nach Titel, Datum, Autor und anderen Attributen zu ordnen.
Wenn Sie auf Simple Sitemap Pro upgraden, erhalten Sie Zugriff auf mehr Layoutoptionen. Sie können auch einzelne Posts aus der Sitemap ausschließen.
Fazit
HTML-Sitemaps können sehr nützlich sein. Sie können die Benutzererfahrung verbessern, indem sie Inhalte zugänglicher und navigierbarer machen. Sie ermöglichen es Suchmaschinen-Crawlern auch, Seiten schneller zu indizieren.
Glücklicherweise erfordert das Hinzufügen einer HTML-Sitemap zu Ihrer Website keine Programmierkenntnisse. Sie können ein Plugin wie Simple Sitemap verwenden, um diese Funktion jedem Abschnitt Ihrer Website hinzuzufügen, z. B. Ihrer Fußzeile oder einer speziellen Seite.
Haben Sie Fragen zur Erstellung einer HTML-Sitemap für Ihre Website? Lassen Sie es uns im Kommentarbereich unten wissen!
Vorgestelltes Bild über Griboedov / Shutterstock.com
