HTMLサイトマップ:SEOとユーザーに適しています
公開: 2022-03-03効果的なSEO戦略は、検索エンジンボットと実際のユーザーの両方を念頭に置いて設計されています。 Webサイトをよりユーザーフレンドリーにする1つの方法は、HTMLサイトマップを作成することです。 幸い、このプロセスは予想よりも簡単です。 この投稿では、HTMLサイトマップとそれらがSEOに与える影響について詳しく見ていきます。 次に、WordPressWebサイト用に作成する方法を説明します。 始めましょう!
HTMLサイトマップとは何ですか?
HTMLサイトマップは、Webサイトのすべてのページを一覧表示するファイルです。 これは、訪問者のナビゲーションを容易にするように設計されています。 通常、このサイトマップはWebサイトのフッターにあり、誰でもアクセスできます。

サイトマップの各アイテムは、関連するページにリンクしています。 したがって、ユーザーがサイトで特定のページまたはカテゴリを探している場合、ユーザーはサイトマップを使用してそれをすばやく見つけてアクセスできます。 これにより、ユーザーエクスペリエンス(UX)を向上させ、バウンス率を下げることができます。
HTMLサイトマップはXMLサイトマップとは異なることに注意してください。 後者は人間にやさしくなく、GoogleやBingなどの検索エンジンがコンテンツをクロールしてインデックスに登録できるように設計されています。 Yoast SEOなどのプラグインを使用して、XMLサイトマップを作成できます。

HTMLとXMLの両方のサイトマップがWebサイトに役立つ可能性があります。 HTMLサイトマップは、訪問者のディレクトリとして機能し、訪問者がサイトのすべてのページに簡単にアクセスできるようにします。 これは、サブページが多数ある場合に特に便利です。
一方、XMLサイトマップは、検索エンジンボットに、サイト上のすべてのURLに関する情報と、それらのすべてのページがどのように相互に関連しているかに関する情報を提供します。 このようにして、ボットは利用可能なコンテンツをすぐに認識し、より高速にインデックスを作成できます。 そのため、XMLサイトマップは、複雑なWebサイトアーキテクチャを使用している場合、または常に新しいページを追加して既存のコンテンツを更新している場合に非常に役立ちます。
幸いなことに、どちらかを選択する必要はありません。 これらは同じように機能しますが、これら2種類のサイトマップには異なる目的と用途があります。 両方を用意するのが最善であり、同じように簡単に生成できます。
HTMLサイトマップはSEOに適していますか?
HTMLサイトマップは主に人間のユーザー向けに設計されていますが、一部のSEO専門家は、検索エンジンの結果ページ(SERP)でのランキングも向上させることができると主張しています。 これは、HTMLサイトマップに内部リンクが含まれているためです。これにより、Googleがサイト上のすべてのページを見つけてクロールしやすくなる可能性があります。
さらに、Googleのような検索エンジンは、サイトをランク付けするときにアクセシビリティとユーザーエクスペリエンスも考慮に入れます。 HTMLサイトマップを使用すると、サイトがよりユーザーフレンドリーでアクセスしやすくなるため、検索結果での視認性が向上する可能性があります。
ただし、フラットなナビゲーション構造を選択する方が、HTMLサイトマップを追加するよりも有益である可能性があると主張する人もいます。 これは、サイトのサブレイヤーまたはサブページの数を減らし、ユーザーがより少ないクリックで各ページにアクセスできるようにすることを意味します。
スムーズでシンプルなナビゲーションは、優れたユーザーエクスペリエンスに不可欠であり、サイトのパフォーマンスを向上させることができます。 ただし、大規模なWebサイトを運営している場合は、複数のサブページまたはサブカテゴリを追加する必要がある場合があります。
したがって、複雑なページ階層を持つ大規模なWebサイトがある場合、HTMLサイトマップはSEOに大きな影響を与える可能性があります。 これは、検索エンジンがコンテンツをより簡単に分類するのに役立ちます。
一方、数ページしかない基本的なWebサイトまたは静的なWebサイトがある場合は、HTMLサイトマップを追加する必要がない場合があります。 この場合、XMLサイトマップで十分です。 さらに、ユーザーはメインナビゲーションメニューのすべてのページを簡単に見つけることができるはずです。
HTMLサイトマップを作成する方法(3ステップ)
HTMLサイトマップをサイトに追加できるプラグインがいくつかあります。 YoastやAllInOne SEOなどのSEOツールを使用している場合は、すでにこの機能にアクセスできる可能性があります。
または、SimpleSitemapなどの専用ツールを使用することもできます。


このプラグインを使用すると、コーディングを必要とせずに、ブロックエディタ内でHTMLサイトマップを簡単に作成および編集できます。 提供されているショートコードを使用して、サイトマップをサイトの任意の場所に表示することもできます。
HTMLサイトマップはメガメニューと同じものではないことに注意してください。 後者は、複数のドロップダウンメニューを備えたナビゲーションシステムです。 メガメニューでは、ユーザーは関連するサブページを表示してアクセスするためにアイテムにカーソルを合わせる必要があります。
一方、HTMLサイトマップを使用すると、ユーザーはすべてのページを一目で確認できます。 このようにして、利用可能なすべてのページにシングルクリックでアクセスできます。
それでは、Simple Sitemapプラグインを使用して、WordPressサイトでHTMLサイトマップを作成するために必要な主な手順を見てみましょう。
ステップ1:テーマエディターを開く
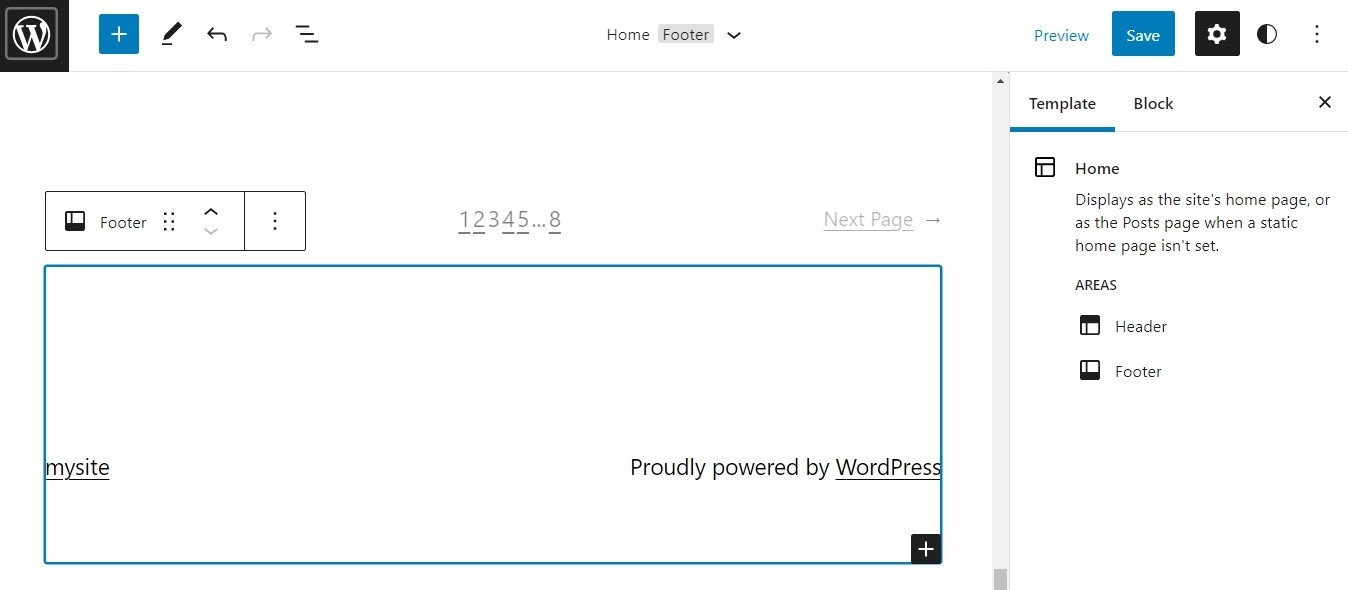
プラグインをインストールしてアクティブ化したら、サイトマップを表示するサイト上の領域に移動します。 これは、専用のサイトマップページまたはフッターである可能性があります。
サイトマップをフッターに追加して、アクセスしやすくします。 Twenty Twenty-Twoテーマ(またはその他のブロックベースのテーマ)を使用している場合は、[外観]> [エディター]に移動して、フッターを選択します。

ページビルダーを使用してWebサイトをデザインした場合は、そのツールを使用してフッターを編集できる可能性があります。 サイトマップを追加するプロセスも同様である必要がありますが、疑問がある場合は、ページビルダーのドキュメントを参照してください。
ステップ2:シンプルなサイトマップブロックを追加する
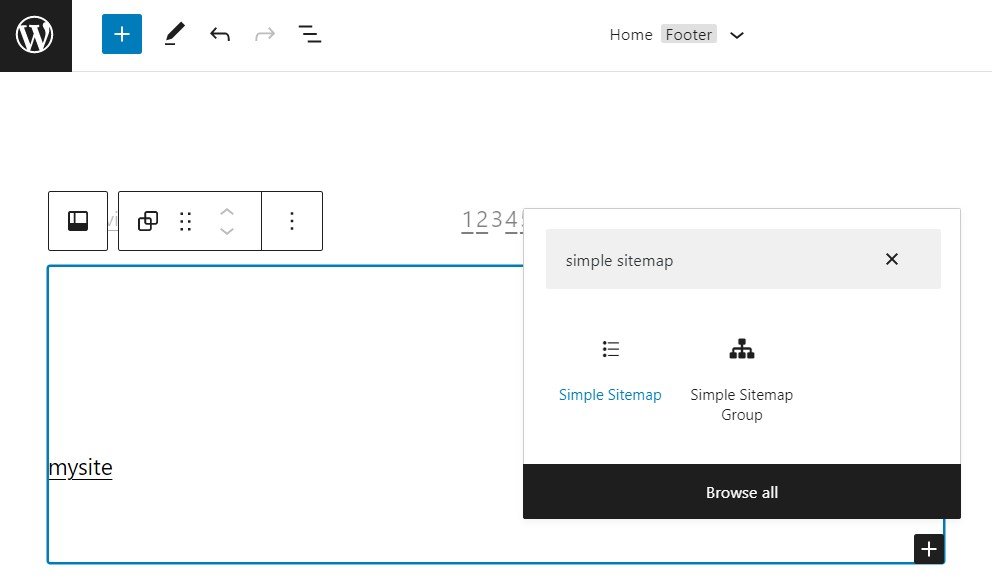
エディターでプラスボタンをクリックして新しいブロックを追加し、「シンプルなサイトマップ」を検索します。

ご覧のとおり、2つのオプションがあります。 Simple Sitemapブロックは、標準のHTMLマップをページに追加し、 Simple Sitemap Groupブロックは、分類法によってグループ化された投稿のリストを表示します。 最初のオプションを使用します:

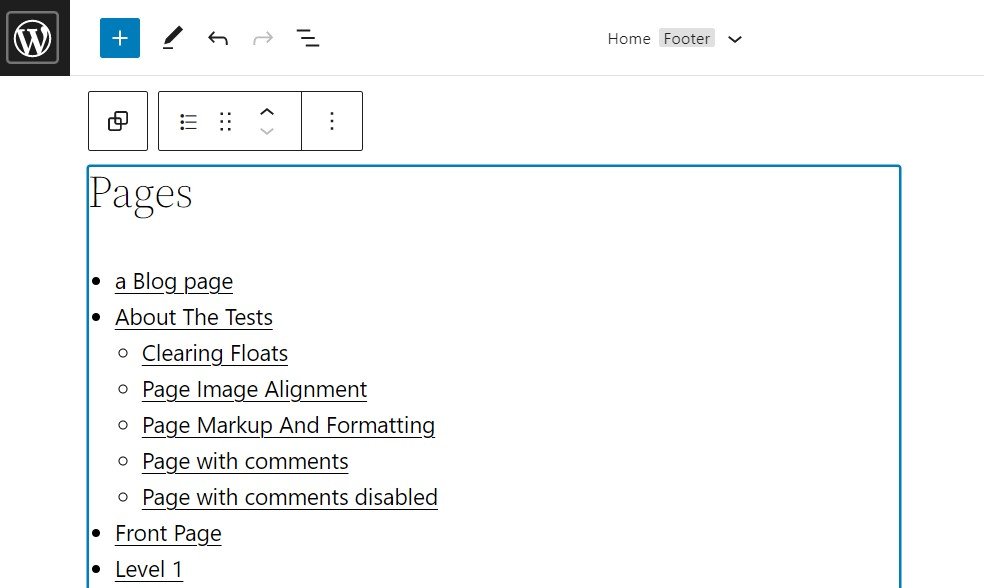
Simple Sitemapブロックは、親ページとサブページの階層リストを生成します。 ご覧のとおり、各アイテムは関連するコンテンツにリンクしています。 したがって、ユーザーはサイトマップ内の任意のページをクリックするだけでアクセスできます。
ステップ3:サイトマップのレイアウトをカスタマイズする
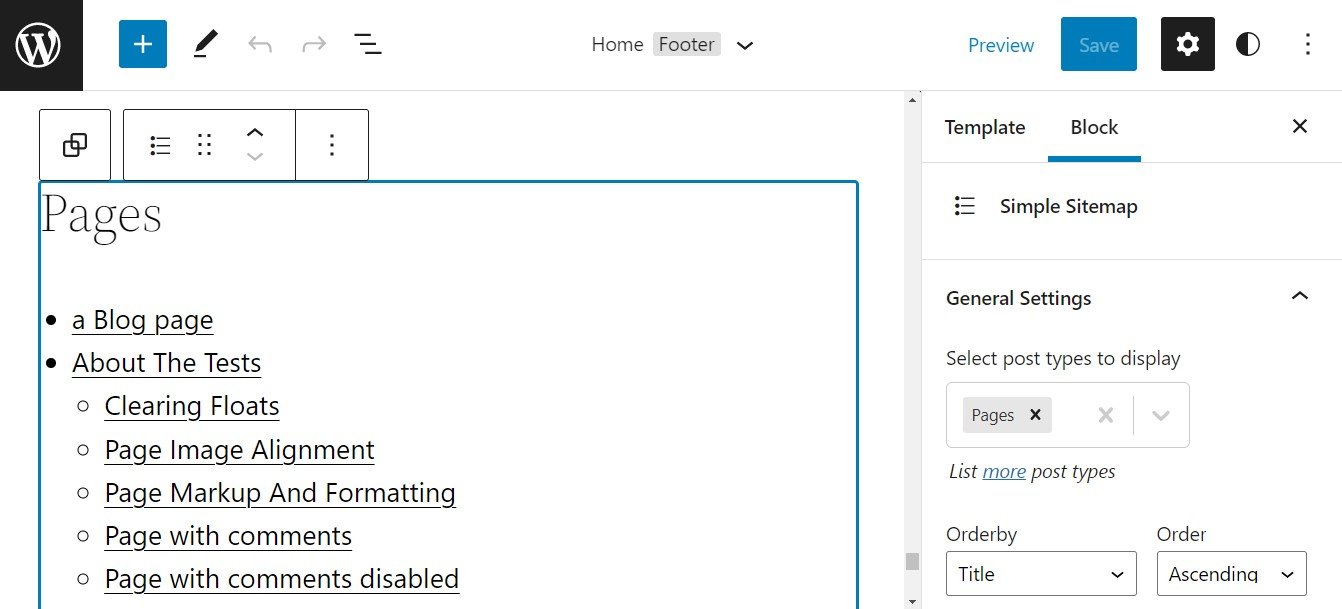
Simple Sitemapプラグインの無料バージョンには、いくつかのカスタマイズオプションが付属しています。 右側の[設定]パネルからアクセスできます。

たとえば、サイトマップに表示する投稿の種類を選択できます。 タイトル、日付、作成者、その他の属性でページを並べ替えるオプションもあります。
Simple Sitemap Proにアップグレードすると、より多くのレイアウトオプションにアクセスできるようになります。 また、サイトマップから個々の投稿を除外することもできます。
結論
HTMLサイトマップは非常に有益です。 コンテンツをよりアクセスしやすくナビゲートしやすくすることで、ユーザーエクスペリエンスを向上させることができます。 また、検索エンジンのクローラーがページのインデックスをより迅速に作成できるようにします。
幸い、HTMLサイトマップをWebサイトに追加するのに、コーディングスキルは必要ありません。 Simple Sitemapなどのプラグインを使用して、フッターや専用ページなど、サイトの任意のセクションにこの機能を追加できます。
WebサイトのHTMLサイトマップの作成について質問がありますか? 以下のコメントセクションでお知らせください。
Griboedov/shutterstock.comによる注目の画像
