HTML Sitemaps: ดีสำหรับ SEO และสำหรับผู้ใช้
เผยแพร่แล้ว: 2022-03-03กลยุทธ์ SEO ที่มีประสิทธิภาพได้รับการออกแบบโดยคำนึงถึงทั้งบอทของเครื่องมือค้นหาและผู้ใช้จริง วิธีหนึ่งในการทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นคือการสร้างแผนผังเว็บไซต์แบบ HTML โชคดีที่กระบวนการนี้ง่ายกว่าที่คุณคาดไว้ ในบทความนี้ เราจะพิจารณาแผนผังเว็บไซต์แบบ HTML และผลกระทบที่มีต่อ SEO อย่างละเอียดยิ่งขึ้น จากนั้นเราจะแสดงวิธีการสร้างเว็บไซต์ WordPress ของคุณ มาเริ่มกันเลย!
แผนผังเว็บไซต์ HTML คืออะไร?
แผนผังเว็บไซต์ HTML คือไฟล์ที่แสดงทุกหน้าในเว็บไซต์ของคุณ ซึ่งได้รับการออกแบบมาเพื่อให้การนำทางง่ายขึ้นสำหรับผู้เยี่ยมชมของคุณ โดยปกติคุณจะพบแผนผังเว็บไซต์นี้ที่ส่วนท้ายของเว็บไซต์ ซึ่งทุกคนสามารถเข้าถึงได้:

แต่ละรายการในแผนผังเว็บไซต์จะลิงก์ไปยังหน้าที่เกี่ยวข้อง ดังนั้น หากผู้ใช้กำลังมองหาหน้าหรือหมวดหมู่ใดบนไซต์ของคุณ พวกเขาสามารถใช้แผนผังไซต์เพื่อค้นหาและเข้าถึงได้อย่างรวดเร็ว ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้ (UX) และลดอัตราตีกลับได้
เป็นที่น่าสังเกตว่าแผนผังไซต์ HTML แตกต่างจากแผนผังไซต์ XML ส่วนหลังนี้เป็นมิตรกับมนุษย์น้อยกว่า และออกแบบมาเพื่อให้เครื่องมือค้นหาเช่น Google และ Bing สามารถรวบรวมข้อมูลและจัดทำดัชนีเนื้อหาของคุณ คุณสามารถใช้ปลั๊กอินเช่น Yoast SEO เพื่อสร้างแผนผังเว็บไซต์ XML:

ทั้งแผนผังเว็บไซต์ HTML และ XML สามารถเป็นประโยชน์สำหรับเว็บไซต์ของคุณ แผนผังเว็บไซต์ HTML ทำหน้าที่เป็นไดเรกทอรีสำหรับผู้เยี่ยมชมของคุณ ทำให้พวกเขาสามารถเข้าถึงทุกหน้าในเว็บไซต์ของคุณได้อย่างง่ายดาย สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณมีหน้าย่อยจำนวนมาก
ในขณะเดียวกัน แผนผังไซต์ XML จะให้ข้อมูลเกี่ยวกับทุก URL บนไซต์ของคุณแก่บอทเครื่องมือค้นหา และความสัมพันธ์ของหน้าเหล่านั้นทั้งหมด ด้วยวิธีนี้ บอทจะรู้ทันทีว่ามีเนื้อหาใดบ้าง และสามารถจัดทำดัชนีได้เร็วขึ้น ดังนั้น แผนผังเว็บไซต์ XML จึงมีประโยชน์มากหากคุณมีสถาปัตยกรรมเว็บไซต์ที่ซับซ้อน หรือหากคุณเพิ่มหน้าใหม่และอัปเดตเนื้อหาที่มีอยู่อย่างต่อเนื่อง
โชคดีที่คุณไม่จำเป็นต้องเลือกอย่างใดอย่างหนึ่ง แม้ว่าจะทำงานในลักษณะเดียวกัน แต่แผนผังเว็บไซต์ทั้งสองประเภทนี้มีจุดประสงค์และการใช้งานต่างกัน ควรมีทั้งสองอย่างและจะสร้างได้ง่ายเท่ากัน
แผนผังเว็บไซต์ HTML ดีสำหรับ SEO หรือไม่
แม้ว่าแผนผังไซต์ HTML ได้รับการออกแบบมาสำหรับผู้ใช้ที่เป็นมนุษย์เป็นหลัก แต่ผู้เชี่ยวชาญ SEO บางคนโต้แย้งว่าสามารถปรับปรุงการจัดอันดับในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) ได้ด้วย เนื่องจากแผนผังไซต์ HTML มีลิงก์ภายใน ซึ่งอาจช่วยให้ Google ค้นหาและรวบรวมข้อมูลหน้าทั้งหมดบนไซต์ของคุณได้ง่ายขึ้น
นอกจากนี้ เสิร์ชเอ็นจิ้นอย่าง Google ยังคำนึงถึงความสามารถในการเข้าถึงและประสบการณ์ของผู้ใช้เมื่อจัดอันดับเว็บไซต์ เนื่องจากแผนผังไซต์ HTML สามารถทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้และเข้าถึงได้มากขึ้น จึงอาจช่วยปรับปรุงการมองเห็นของคุณในผลการค้นหา
อย่างไรก็ตาม มีผู้โต้แย้งว่าการเลือกใช้โครงสร้างการนำทางแบบเรียบจะมีประโยชน์มากกว่าการเพิ่มแผนผังเว็บไซต์แบบ HTML ซึ่งหมายถึงการลดจำนวนเลเยอร์ย่อยหรือหน้าย่อยในไซต์ของคุณ ทำให้ผู้ใช้สามารถเข้าถึงแต่ละหน้าได้ด้วยการคลิกน้อยลง
การนำทางที่ราบรื่นและเรียบง่ายเป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้ที่ดี และสามารถปรับปรุงประสิทธิภาพไซต์ของคุณได้ อย่างไรก็ตาม หากคุณเปิดเว็บไซต์ขนาดใหญ่ การเพิ่มหน้าย่อยหรือหมวดหมู่ย่อยหลายหน้าอาจมีความจำเป็น
ดังนั้น แผนผังเว็บไซต์ HTML อาจมีผลกระทบต่อ SEO ของคุณมากขึ้น หากคุณมีเว็บไซต์ขนาดใหญ่ที่มีลำดับชั้นของหน้าที่ซับซ้อน สามารถช่วยเครื่องมือค้นหาจัดหมวดหมู่เนื้อหาของคุณได้ง่ายขึ้น
ในทางกลับกัน หากคุณมีเว็บไซต์แบบพื้นฐานหรือแบบคงที่ซึ่งมีเพียงไม่กี่หน้า คุณอาจไม่จำเป็นต้องเพิ่มแผนผังเว็บไซต์แบบ HTML ในกรณีนี้ แผนผังเว็บไซต์ XML ก็เพียงพอแล้ว นอกจากนี้ ผู้ใช้ควรสามารถค้นหาทุกหน้าในเมนูการนำทางหลักของคุณได้อย่างง่ายดาย
วิธีสร้างแผนผังเว็บไซต์ HTML (ใน 3 ขั้นตอน)
มีปลั๊กอินหลายตัวที่ช่วยให้คุณสามารถเพิ่มแผนผังไซต์ HTML ลงในไซต์ของคุณได้ หากคุณกำลังใช้เครื่องมือ SEO เช่น Yoast หรือ All In One SEO คุณอาจมีสิทธิ์เข้าถึงคุณลักษณะนี้อยู่แล้ว
อีกวิธีหนึ่ง คุณสามารถใช้เครื่องมือเฉพาะ เช่น Simple Sitemap:


ปลั๊กอินนี้ช่วยให้คุณสร้างและแก้ไขแผนผังเว็บไซต์ HTML ภายใน Block Editor ได้อย่างง่ายดาย โดยไม่ต้องเขียนโค้ด คุณยังสามารถใช้รหัสย่อที่ให้มาเพื่อแสดงแผนผังไซต์ของคุณได้ทุกที่ที่คุณต้องการบนไซต์ของคุณ
โปรดทราบว่าแผนผังเว็บไซต์ HTML ไม่ใช่สิ่งเดียวกับเมนูเด่น หลังเป็นระบบนำทางที่มีเมนูแบบเลื่อนลงหลายรายการ ในเมนูขนาดใหญ่ ผู้ใช้ต้องวางเมาส์เหนือรายการเพื่อดูและเข้าถึงหน้าย่อยที่เกี่ยวข้อง
ในขณะเดียวกัน แผนผังไซต์ HTML ทำให้ผู้ใช้สามารถดูหน้าทั้งหมดของคุณได้อย่างรวดเร็ว ด้วยวิธีนี้ ทุกหน้าที่มีสามารถเข้าถึงได้ด้วยคลิกเดียว
ตอนนี้ มาดูขั้นตอนหลักที่จำเป็นในการสร้างแผนผังเว็บไซต์ HTML บนเว็บไซต์ WordPress โดยใช้ปลั๊กอิน Simple Sitemap
ขั้นตอนที่ 1: เปิดตัวแก้ไขธีม
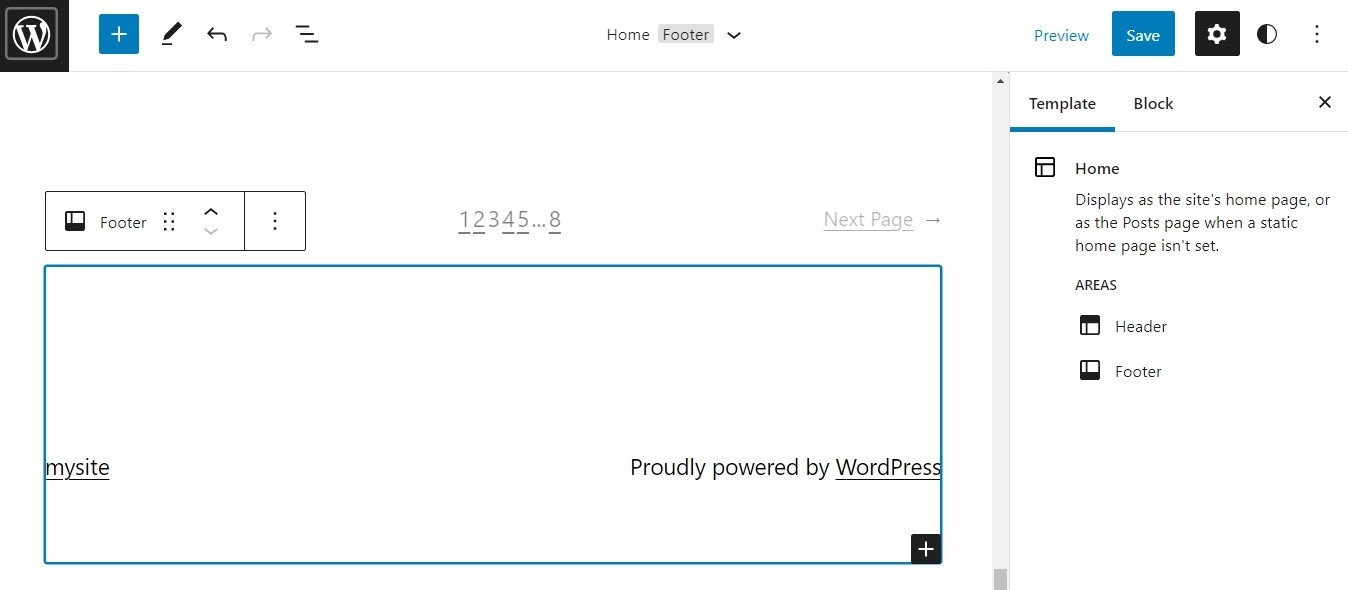
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้นำทางไปยังพื้นที่บนไซต์ของคุณที่คุณต้องการแสดงแผนผังไซต์ นี่อาจเป็นหน้าแผนผังเว็บไซต์โดยเฉพาะหรือส่วนท้ายของคุณ
เราจะเพิ่มแผนผังเว็บไซต์ในส่วนท้ายเพื่อให้เข้าถึงได้ง่ายขึ้น หากคุณใช้ธีม Twenty Twenty-Two (หรือธีมแบบบล็อกอื่นๆ) ให้ไปที่ Appearance > Editor แล้วเลือกส่วนท้าย:

หากคุณใช้เครื่องมือสร้างเพจเพื่อออกแบบเว็บไซต์ของคุณ คุณน่าจะใช้เครื่องมือนั้นเพื่อแก้ไขส่วนท้ายของคุณ ขั้นตอนการเพิ่มแผนผังเว็บไซต์ควรคล้ายกัน แต่ถ้าไม่แน่ใจ ให้ศึกษาเอกสารประกอบของเครื่องมือสร้างเพจ
ขั้นตอนที่ 2: เพิ่ม Simple Sitemap Block
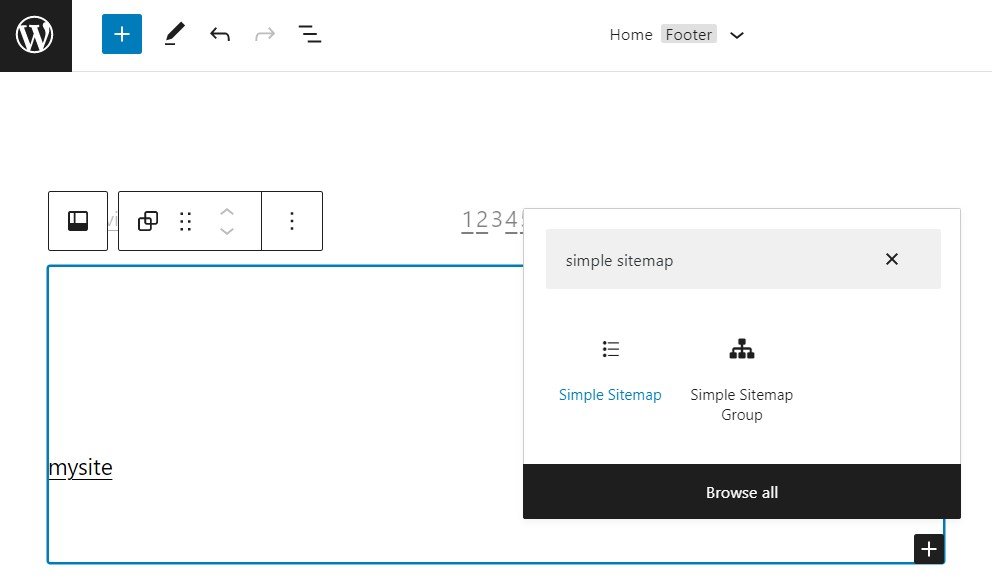
ในตัวแก้ไข ให้คลิกที่ปุ่มบวกเพื่อเพิ่มบล็อกใหม่และค้นหา "แผนผังเว็บไซต์แบบง่าย"

อย่างที่คุณเห็น มีสองตัวเลือก บล็อก Simple Sitemap จะเพิ่มแผนที่ HTML มาตรฐานลงในเพจของคุณ ในขณะที่บล็อก Simple Sitemap Group จะแสดงรายการโพสต์ของคุณที่จัดกลุ่มตามอนุกรมวิธาน เราจะใช้ตัวเลือกแรก:

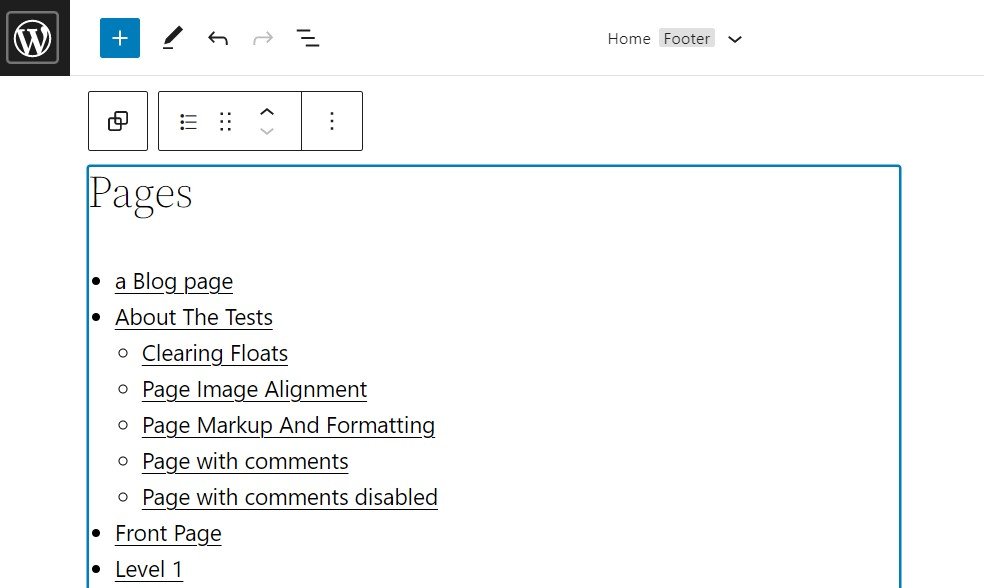
บล็อก แผนผังเว็บไซต์อย่างง่าย จะสร้างรายการลำดับชั้นของหน้าหลักและหน้าย่อยของคุณ อย่างที่คุณเห็น แต่ละรายการจะลิงก์ไปยังเนื้อหาที่เกี่ยวข้อง ดังนั้น ผู้ใช้สามารถคลิกที่หน้าใดก็ได้ภายในแผนผังไซต์ของคุณเพื่อเข้าชม
ขั้นตอนที่ 3: ปรับแต่งเลย์เอาต์แผนผังไซต์ของคุณ
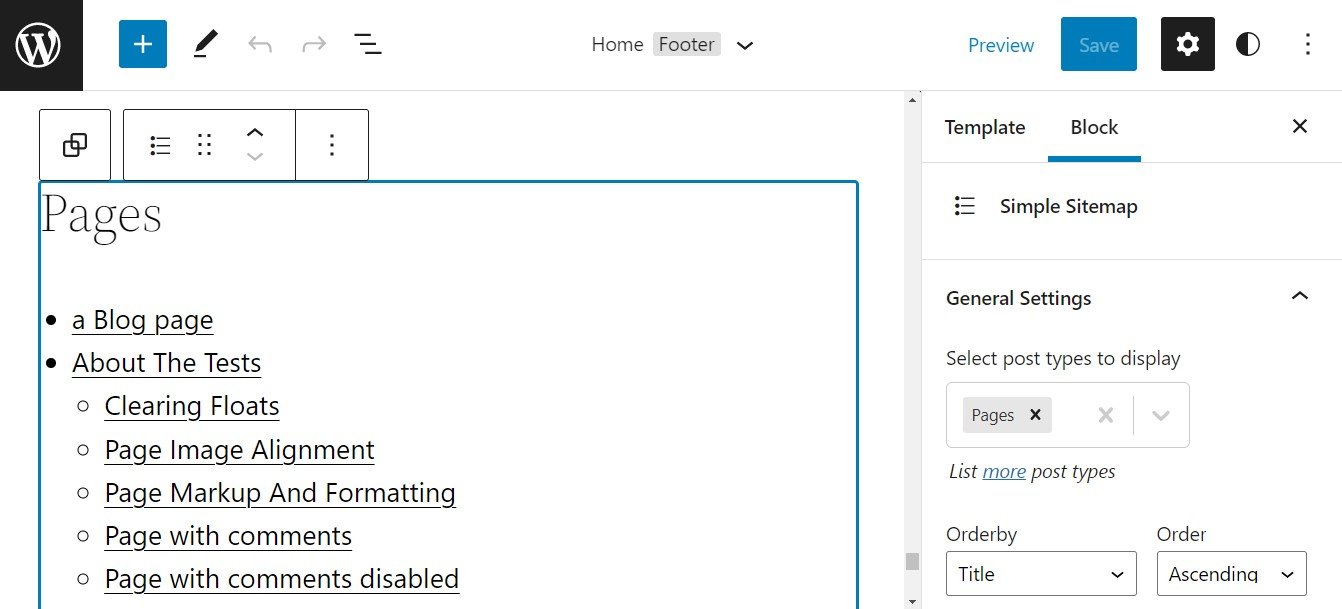
ปลั๊กอิน Simple Sitemap เวอร์ชันฟรีมาพร้อมกับตัวเลือกการปรับแต่งบางอย่าง คุณสามารถเข้าถึงได้จากแผง การตั้งค่า ทางขวามือ:

ตัวอย่างเช่น คุณสามารถเลือกประเภทโพสต์ที่คุณต้องการแสดงในแผนผังเว็บไซต์ คุณยังมีตัวเลือกในการจัดลำดับหน้าตามชื่อ วันที่ ผู้แต่ง และแอตทริบิวต์อื่นๆ
หากคุณอัปเกรดเป็น Simple Sitemap Pro คุณจะสามารถเข้าถึงตัวเลือกการออกแบบเพิ่มเติมได้ คุณยังแยกโพสต์แต่ละรายการออกจากแผนผังเว็บไซต์ได้ด้วย
บทสรุป
แผนผังเว็บไซต์ HTML มีประโยชน์มาก พวกเขาสามารถปรับปรุงประสบการณ์ผู้ใช้โดยทำให้เนื้อหาเข้าถึงได้และนำทางได้มากขึ้น พวกเขายังช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจัดทำดัชนีหน้าได้รวดเร็วยิ่งขึ้น
โชคดีที่การเพิ่มแผนผังเว็บไซต์ HTML ลงในเว็บไซต์ของคุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ คุณสามารถใช้ปลั๊กอิน เช่น Simple Sitemap เพื่อเพิ่มคุณลักษณะนี้ในส่วนใดก็ได้ในไซต์ของคุณ เช่น ส่วนท้ายหรือหน้าเฉพาะ
คุณมีคำถามเกี่ยวกับการสร้างแผนผังเว็บไซต์ HTML สำหรับเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน Griboedov / shutterstock.com
