Peta Situs HTML: Baik untuk SEO dan Pengguna
Diterbitkan: 2022-03-03Strategi SEO yang efektif dirancang dengan mempertimbangkan bot mesin pencari dan pengguna nyata. Salah satu cara untuk membuat situs web Anda lebih ramah pengguna adalah dengan membuat peta situs HTML. Untungnya, proses ini lebih mudah dari yang Anda harapkan. Dalam posting ini, kita akan melihat lebih dekat peta situs HTML dan dampaknya terhadap SEO. Kami kemudian akan menunjukkan cara membuatnya untuk situs web WordPress Anda. Mari kita mulai!
Apa itu Peta Situs HTML?
Peta situs HTML adalah file yang mencantumkan setiap halaman di situs web Anda. Ini dirancang untuk membuat navigasi lebih mudah bagi pengunjung Anda. Anda biasanya akan menemukan peta situs ini di footer situs web, di mana semua orang dapat mengaksesnya:

Setiap item di peta situs tertaut ke halaman yang relevan. Oleh karena itu, jika pengguna mencari halaman atau kategori tertentu di situs Anda, mereka dapat menggunakan peta situs untuk menemukan dan mengaksesnya dengan cepat. Ini dapat membantu meningkatkan Pengalaman Pengguna (UX) Anda dan mengurangi rasio pentalan Anda.
Perlu dicatat bahwa peta situs HTML berbeda dari peta situs XML. Yang terakhir ini kurang ramah manusia, dan dirancang untuk memungkinkan mesin pencari seperti Google dan Bing merayapi dan mengindeks konten Anda. Anda dapat menggunakan plugin seperti Yoast SEO untuk membuat peta situs XML:

Peta situs HTML dan XML dapat bermanfaat untuk situs web Anda. Peta situs HTML berfungsi sebagai direktori bagi pengunjung Anda, memungkinkan mereka mengakses setiap halaman di situs Anda dengan mudah. Ini bisa sangat berguna jika Anda memiliki banyak subhalaman.
Sementara itu, peta situs XML menyediakan bot mesin pencari dengan informasi tentang setiap URL di situs Anda, dan bagaimana semua halaman tersebut saling terkait. Dengan cara ini, bot segera mengetahui konten apa yang tersedia, dan dapat mengindeksnya lebih cepat. Dengan demikian, peta situs XML bisa sangat berguna jika Anda memiliki arsitektur situs web yang kompleks, atau jika Anda terus-menerus menambahkan halaman baru dan memperbarui konten yang ada.
Untungnya, Anda tidak harus memilih salah satu dari yang lain. Meskipun fungsinya serupa, kedua jenis peta situs ini memiliki tujuan dan kegunaan yang berbeda. Yang terbaik adalah memiliki keduanya, dan keduanya sama-sama mudah dibuat.
Apakah Peta Situs HTML Bagus untuk SEO?
Sementara peta situs HTML terutama dirancang untuk pengguna manusia, beberapa pakar SEO berpendapat bahwa peta situs HTML juga dapat meningkatkan peringkat Anda di Halaman Hasil Mesin Pencari (SERP). Ini karena peta situs HTML berisi tautan internal, yang dapat memudahkan Google menemukan dan merayapi semua laman di situs Anda.
Selain itu, mesin pencari seperti Google juga memperhitungkan aksesibilitas dan pengalaman pengguna saat memberi peringkat situs. Karena peta situs HTML dapat membuat situs Anda lebih ramah pengguna dan dapat diakses, ini mungkin membantu meningkatkan visibilitas Anda di hasil penelusuran.
Namun, ada orang yang berpendapat bahwa memilih struktur navigasi datar bisa lebih bermanfaat daripada menambahkan peta situs HTML. Ini berarti mengurangi jumlah sublapisan atau subhalaman di situs Anda, memungkinkan pengguna untuk tiba di setiap halaman dengan lebih sedikit klik.
Navigasi yang mulus dan sederhana sangat penting untuk pengalaman pengguna yang baik, dan dapat meningkatkan kinerja situs Anda. Namun, jika Anda menjalankan situs web besar, menambahkan beberapa subhalaman atau subkategori mungkin suatu keharusan.
Oleh karena itu, peta situs HTML mungkin memiliki dampak yang lebih besar pada SEO Anda jika Anda memiliki situs web besar dengan hierarki halaman yang kompleks. Ini dapat membantu mesin pencari mengkategorikan konten Anda dengan lebih mudah.
Di sisi lain, jika Anda memiliki situs web dasar atau statis dengan hanya beberapa halaman, Anda mungkin tidak perlu menambahkan peta situs HTML. Dalam hal ini, peta situs XML sudah cukup. Selain itu, pengguna harus dapat dengan mudah menemukan setiap halaman di menu navigasi utama Anda.
Cara Membuat Peta Situs HTML (Dalam 3 Langkah)
Ada beberapa plugin yang memungkinkan Anda menambahkan peta situs HTML ke situs Anda. Jika Anda menggunakan alat SEO seperti Yoast atau All In One SEO, Anda mungkin sudah memiliki akses ke fitur ini.
Atau, Anda dapat menggunakan alat khusus seperti Peta Situs Sederhana:


Plugin ini memungkinkan Anda untuk dengan mudah membuat dan mengedit peta situs HTML Anda di dalam Editor Blok, tanpa memerlukan pengkodean. Anda juga dapat menggunakan kode pendek yang disediakan untuk menampilkan peta situs Anda di mana pun Anda inginkan di situs Anda.
Perhatikan bahwa peta situs HTML tidak sama dengan menu mega. Yang terakhir adalah sistem navigasi dengan beberapa menu drop-down. Dalam menu mega, pengguna perlu mengarahkan kursor ke item untuk melihat dan mengakses subhalaman yang relevan.
Sementara itu, peta situs HTML memungkinkan pengguna untuk melihat semua halaman Anda secara sekilas. Dengan cara ini, setiap halaman yang tersedia dapat diakses dengan satu klik.
Sekarang, mari kita lihat langkah-langkah utama yang diperlukan untuk membuat peta situs HTML di situs WordPress Anda, menggunakan plugin Peta Situs Sederhana.
Langkah 1: Buka Editor Tema
Setelah Anda menginstal dan mengaktifkan plugin, navigasikan ke area di situs Anda di mana Anda ingin menampilkan peta situs Anda. Ini bisa berupa halaman peta situs khusus atau footer Anda.
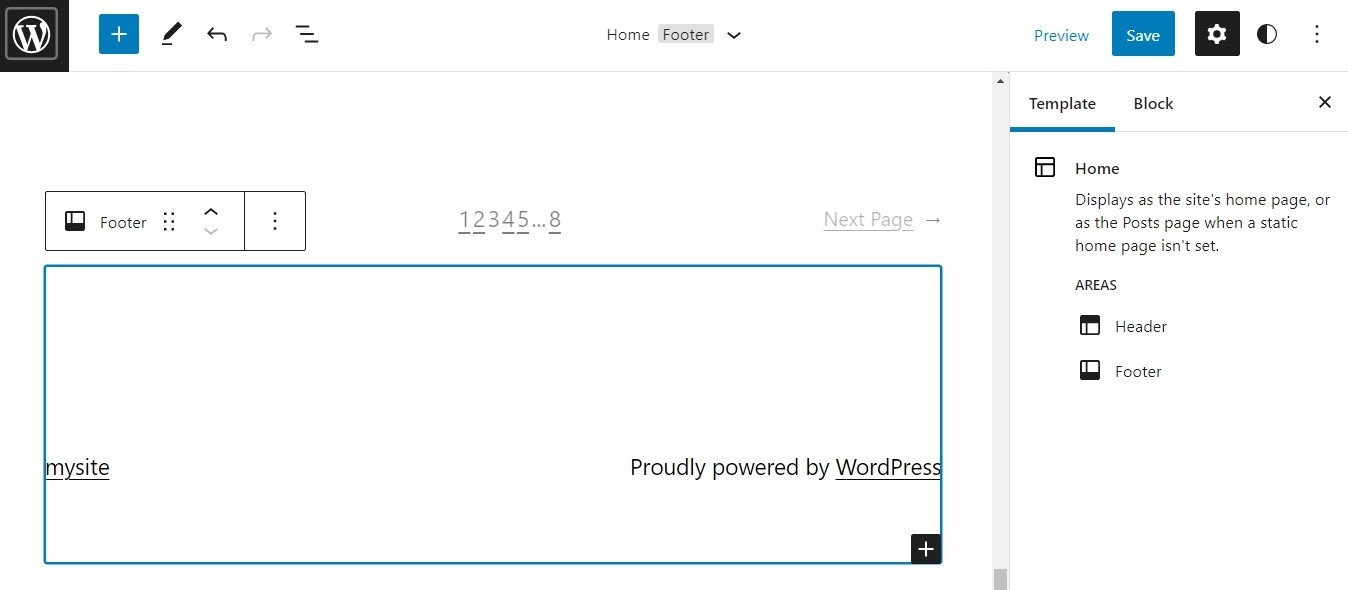
Kami akan menambahkan peta situs kami ke footer untuk membuatnya lebih mudah diakses. Jika Anda menggunakan tema Twenty Twenty-Two (atau tema berbasis blok lainnya), buka Appearance > Editor dan pilih footer:

Jika Anda menggunakan pembuat halaman untuk mendesain situs web Anda, kemungkinan besar Anda dapat menggunakan alat itu untuk mengedit footer Anda. Proses untuk menambahkan peta situs Anda harus serupa, tetapi jika ragu, Anda dapat berkonsultasi dengan dokumentasi pembuat halaman.
Langkah 2: Tambahkan Blok Peta Situs Sederhana
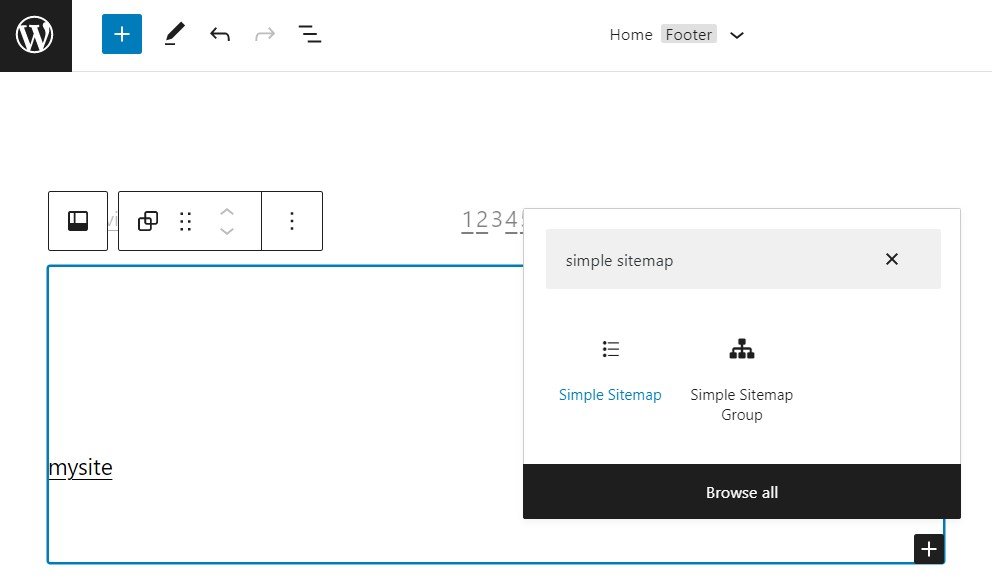
Di editor, klik tombol plus untuk menambahkan blok baru, dan cari "peta situs sederhana".

Seperti yang Anda lihat, ada dua opsi. Blok Simple Sitemap akan menambahkan peta HTML standar ke halaman Anda, sedangkan blok Simple Sitemap Group akan menampilkan daftar posting Anda yang dikelompokkan menurut taksonomi. Kami akan menggunakan opsi pertama:

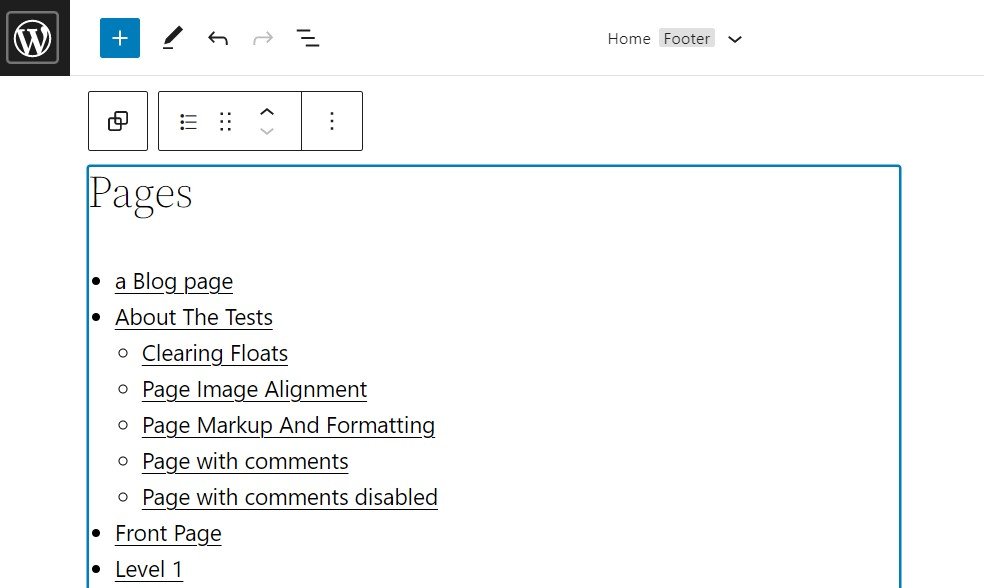
Blok Peta Situs Sederhana menghasilkan daftar hierarki halaman induk dan subhalaman Anda. Seperti yang Anda lihat, setiap item tertaut ke konten yang relevan. Oleh karena itu, pengguna cukup mengklik halaman mana pun di dalam peta situs Anda untuk mengunjunginya.
Langkah 3: Sesuaikan Tata Letak Peta Situs Anda
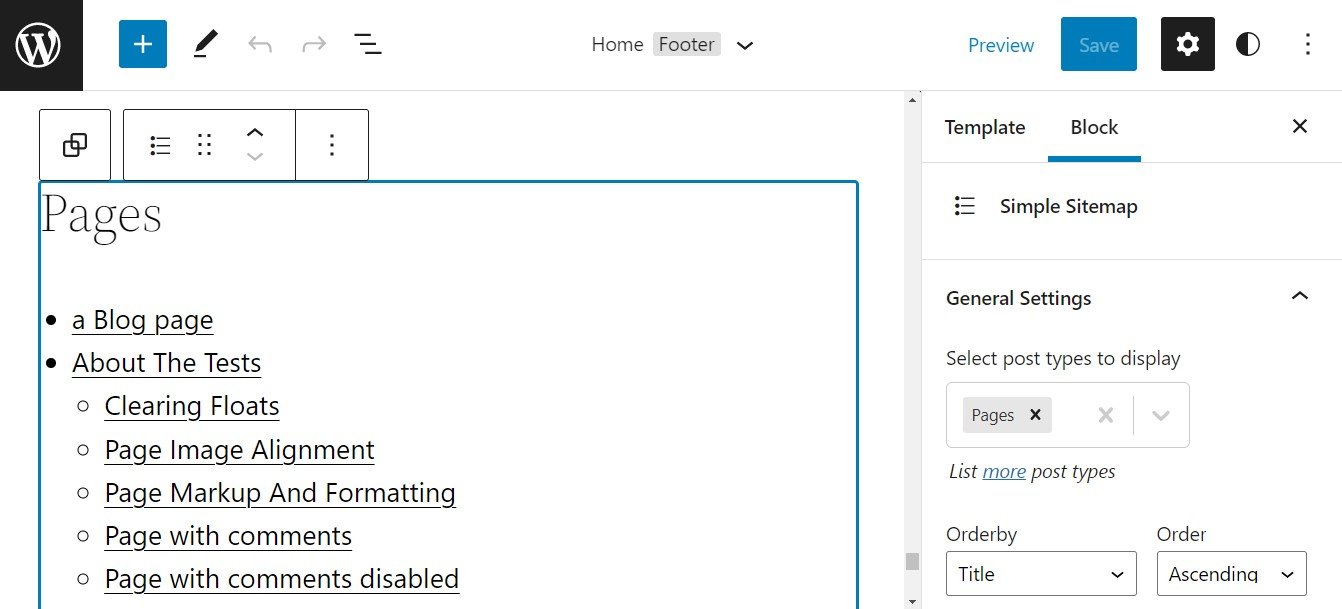
Versi gratis dari plugin Simple Sitemap hadir dengan beberapa opsi penyesuaian. Anda dapat mengaksesnya dari panel Pengaturan sebelah kanan:

Misalnya, Anda dapat memilih jenis posting yang ingin Anda tampilkan di peta situs. Anda juga memiliki opsi untuk mengurutkan halaman berdasarkan judul, tanggal, penulis, dan atribut lainnya.
Jika Anda meningkatkan ke Simple Sitemap Pro, Anda akan mendapatkan akses ke lebih banyak opsi tata letak. Anda juga dapat mengecualikan setiap posting dari peta situs.
Kesimpulan
Peta situs HTML bisa sangat bermanfaat. Mereka dapat meningkatkan pengalaman pengguna dengan membuat konten lebih mudah diakses dan dinavigasi. Mereka juga memungkinkan crawler mesin pencari untuk mengindeks halaman lebih cepat.
Untungnya, menambahkan peta situs HTML ke situs web Anda tidak memerlukan keterampilan pengkodean apa pun. Anda dapat menggunakan plugin seperti Simple Sitemap untuk menambahkan fitur ini ke bagian mana pun di situs Anda, seperti footer atau halaman khusus.
Apakah Anda memiliki pertanyaan tentang membuat peta situs HTML untuk situs web Anda? Beri tahu kami di bagian komentar di bawah!
Gambar Unggulan melalui Griboedov / shutterstock.com
