خرائط مواقع HTML: جيدة لتحسين محركات البحث وللمستخدمين
نشرت: 2022-03-03تم تصميم إستراتيجية تحسين محركات البحث الفعالة مع وضع كل من روبوتات محركات البحث والمستخدمين الحقيقيين في الاعتبار. تتمثل إحدى طرق جعل موقع الويب الخاص بك أكثر سهولة في الاستخدام من خلال إنشاء خريطة موقع بتنسيق HTML. لحسن الحظ ، هذه العملية أسهل مما قد تتوقعه. في هذا المنشور ، سنلقي نظرة فاحصة على خرائط مواقع HTML وتأثيرها على تحسين محركات البحث. سنبين لك بعد ذلك كيفية إنشاء واحد لموقع WordPress الخاص بك. هيا بنا نبدأ!
ما هو ملف HTML Sitemap؟
خريطة موقع HTML هي ملف يسرد كل صفحة على موقع الويب الخاص بك. تم تصميم هذا لتسهيل التنقل للزائرين. ستجد عادةً خريطة الموقع هذه في تذييل موقع الويب ، حيث يمكن للجميع الوصول إليها:

يرتبط كل عنصر في خريطة الموقع بالصفحة ذات الصلة. لذلك ، إذا كان المستخدم يبحث عن صفحة أو فئة معينة على موقعك ، فيمكنه استخدام خريطة الموقع لتحديد موقعها والوصول إليها بسرعة. يمكن أن يساعد ذلك في تحسين تجربة المستخدم (UX) وتقليل معدل الارتداد.
تجدر الإشارة إلى أن خريطة موقع HTML تختلف عن خريطة موقع XML. هذا الأخير أقل ملاءمة للإنسان ، وهو مصمم لتمكين محركات البحث مثل Google و Bing من الزحف إلى المحتوى الخاص بك وفهرسته. يمكنك استخدام مكون إضافي مثل Yoast SEO لإنشاء خريطة موقع XML:

يمكن أن تكون خرائط مواقع HTML و XML مفيدة لموقعك على الويب. تعمل خريطة موقع HTML كدليل للزائرين ، مما يمكنهم من الوصول بسهولة إلى كل صفحة على موقعك. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كان لديك عدد كبير من الصفحات الفرعية.
وفي الوقت نفسه ، توفر خريطة موقع XML لروبوتات محرك البحث معلومات حول كل عنوان URL على موقعك ، وكيف تترابط كل هذه الصفحات. بهذه الطريقة ، تعرف الروبوتات على الفور المحتوى المتاح ، ويمكنها فهرستها بشكل أسرع. على هذا النحو ، يمكن أن تكون خريطة موقع XML مفيدة جدًا إذا كان لديك بنية موقع ويب معقدة ، أو إذا كنت تضيف باستمرار صفحات جديدة وتحدث المحتوى الحالي.
لحسن الحظ ، ليس عليك اختيار أحدهما على الآخر. بينما يعملان بطريقة مماثلة ، فإن هذين النوعين من خرائط المواقع لهما أغراض واستخدامات مختلفة. من الأفضل أن يكون لديك كلا الأمرين ، كما أنه من السهل إنشاءهما.
هل ملف Sitemap بتنسيق HTML جيد لتحسين محركات البحث؟
بينما تم تصميم خريطة موقع HTML بشكل أساسي للمستخدمين البشر ، يجادل بعض خبراء تحسين محركات البحث (SEO) بأنه يمكن أيضًا تحسين تصنيفاتك في صفحات نتائج محرك البحث (SERPs). وذلك لأن ملف Sitemap بتنسيق HTML يحتوي على روابط داخلية ، مما قد يسهل على Google العثور على جميع الصفحات الموجودة على موقعك والزحف إليها.
علاوة على ذلك ، فإن محركات البحث مثل Google عامل أيضًا في إمكانية الوصول وتجربة المستخدم عند ترتيب المواقع. نظرًا لأن خريطة موقع HTML يمكن أن تجعل موقعك أكثر سهولة في الاستخدام ويمكن الوصول إليه ، فقد يساعد ذلك في تحسين ظهورك في نتائج البحث.
ومع ذلك ، هناك من يجادل بأن اختيار بنية تنقل مسطحة يمكن أن يكون أكثر فائدة من إضافة خريطة موقع HTML. يعني هذا تقليل عدد الطبقات الفرعية أو الصفحات الفرعية على موقعك ، مما يتيح للمستخدمين الوصول إلى كل صفحة بنقرات أقل.
يعد التنقل السلس والبسيط ضروريًا لتجربة مستخدم جيدة ، ويمكنه تحسين أداء موقعك. ومع ذلك ، إذا كنت تدير موقع ويب كبير ، فقد يكون من الضروري إضافة عدة صفحات فرعية أو فئات فرعية.
لذلك ، قد يكون لخريطة موقع HTML تأثير أكبر على مُحسّنات محرّكات البحث إذا كان لديك موقع ويب كبير به تسلسل هرمي معقد للصفحات. يمكن أن يساعد محركات البحث في تصنيف المحتوى الخاص بك بسهولة أكبر.
من ناحية أخرى ، إذا كان لديك موقع ويب أساسي أو ثابت به صفحات قليلة فقط ، فقد لا تحتاج إلى إضافة خريطة موقع HTML. في هذه الحالة ، يجب أن تكون خريطة موقع XML كافية. علاوة على ذلك ، يجب أن يتمكن المستخدمون من العثور بسهولة على كل صفحة في قائمة التنقل الرئيسية الخاصة بك.
كيفية إنشاء ملف Sitemap بتنسيق HTML (في 3 خطوات)
هناك العديد من المكونات الإضافية التي تمكنك من إضافة خريطة موقع HTML إلى موقعك. إذا كنت تستخدم أداة تحسين محركات البحث مثل Yoast أو All In One SEO ، فقد يكون لديك بالفعل وصول إلى هذه الميزة.
بدلاً من ذلك ، يمكنك استخدام أداة مخصصة مثل ملف Sitemap البسيط:


يمكّنك هذا المكون الإضافي من إنشاء وتعديل خريطة موقع HTML الخاصة بك بسهولة داخل Block Editor ، دون الحاجة إلى أي ترميز. يمكنك أيضًا استخدام الرموز القصيرة المتوفرة لعرض خريطة الموقع في أي مكان تريده على موقعك.
لاحظ أن خريطة موقع HTML ليست هي نفسها القائمة الضخمة. هذا الأخير هو نظام ملاحة به قوائم منسدلة متعددة. في القائمة الضخمة ، يحتاج المستخدمون إلى التمرير فوق عنصر لعرض الصفحات الفرعية ذات الصلة والوصول إليها.
وفي الوقت نفسه ، يتيح ملف Sitemap بتنسيق HTML للمستخدمين رؤية جميع صفحاتك في لمح البصر. بهذه الطريقة ، يمكن الوصول إلى كل صفحة متاحة بنقرة واحدة.
الآن ، دعنا نلقي نظرة على الخطوات الرئيسية المطلوبة لإنشاء خريطة موقع HTML على موقع WordPress الخاص بك ، باستخدام البرنامج المساعد Simple Sitemap.
الخطوة 1: افتح محرر السمات
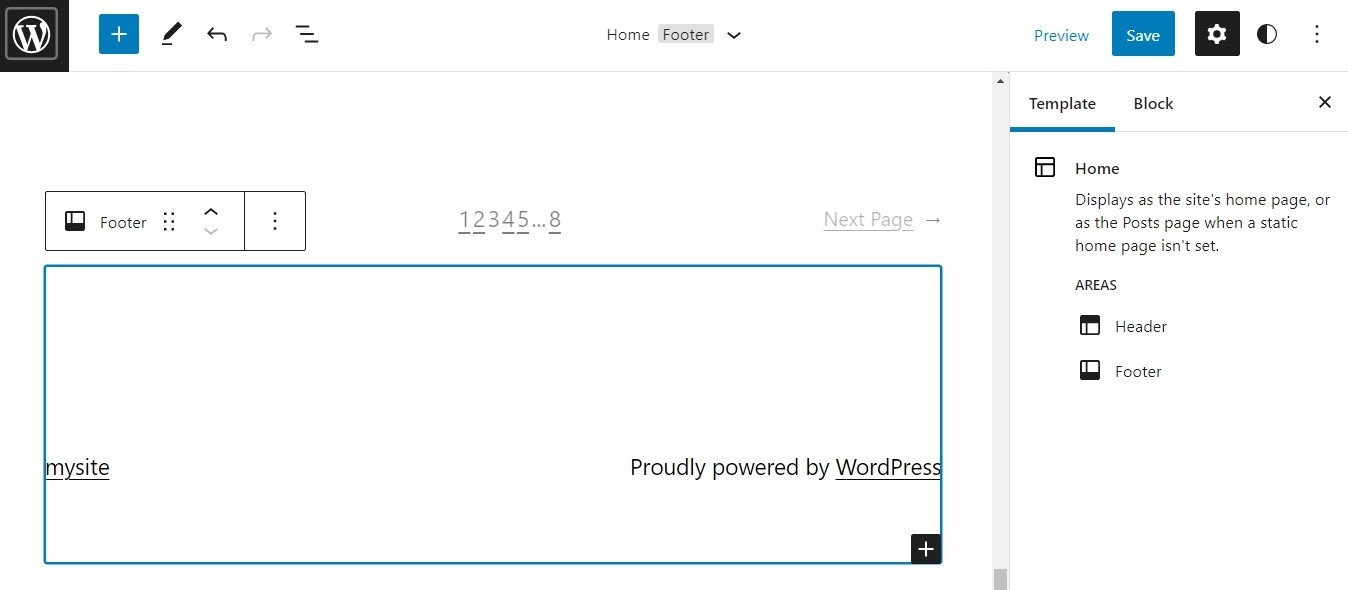
بمجرد تثبيت وتفعيل المكون الإضافي ، انتقل إلى المنطقة الموجودة على موقعك حيث تريد عرض خريطة الموقع الخاصة بك. قد تكون هذه صفحة خريطة موقع مخصصة أو تذييل الصفحة.
سنضيف خريطة الموقع الخاصة بنا إلى التذييل لتسهيل الوصول إليها. إذا كنت تستخدم نسق Twenty-Two (أو أي سمة أخرى قائمة على الكتلة) ، فانتقل إلى المظهر > المحرر وحدد التذييل:

إذا استخدمت أداة إنشاء الصفحات لتصميم موقع الويب الخاص بك ، فيمكنك على الأرجح استخدام هذه الأداة لتحرير تذييل الصفحة. يجب أن تكون عملية إضافة ملف Sitemap الخاص بك متشابهة ، ولكن إذا كنت في شك ، فسترغب في الرجوع إلى وثائق منشئ الصفحات.
الخطوة 2: قم بإضافة كتلة خريطة الموقع البسيطة
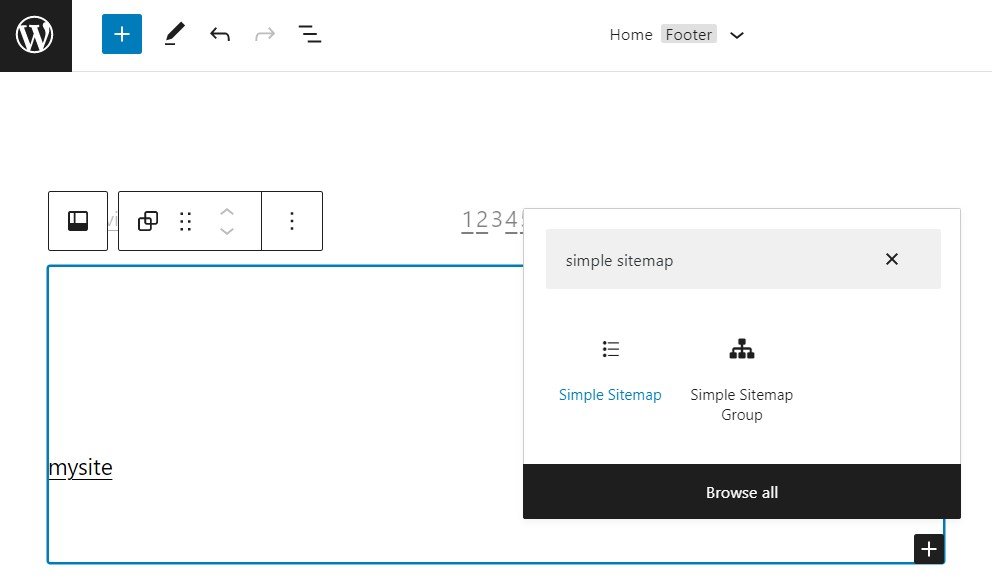
في المحرر ، انقر فوق زر علامة الجمع لإضافة كتلة جديدة ، وابحث عن "خريطة موقع بسيطة".

كما ترى ، هناك خياران. ستضيف كتلة خريطة الموقع البسيطة خريطة HTML قياسية إلى صفحتك ، بينما ستعرض كتلة مجموعة خريطة الموقع البسيطة قائمة بمنشوراتك مجمعة حسب التصنيف. سنستخدم الخيار الأول:

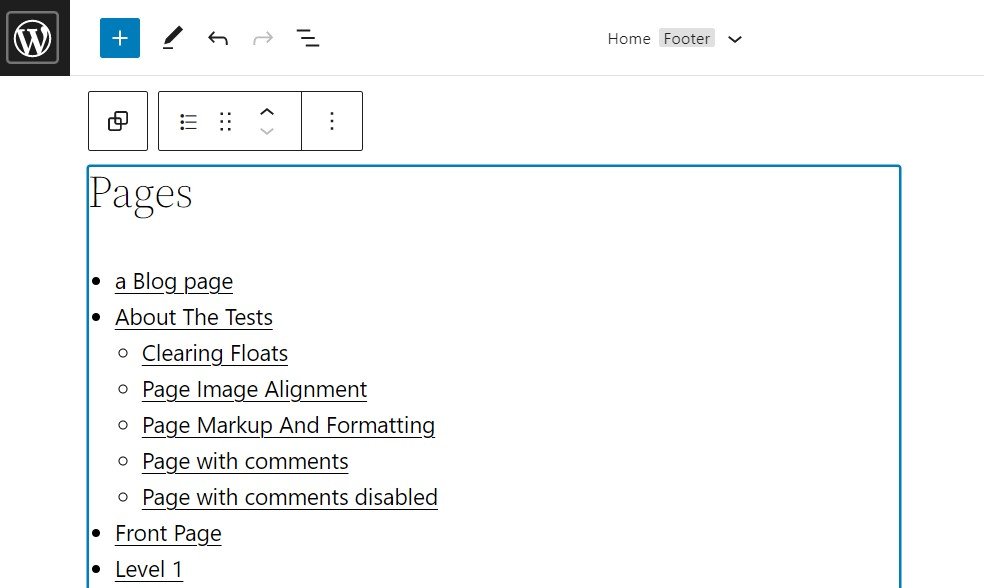
تقوم كتلة خريطة الموقع البسيطة بإنشاء قائمة هرمية بالصفحات الرئيسية والصفحات الفرعية. كما ترى ، يرتبط كل عنصر بالمحتوى ذي الصلة. لذلك ، يمكن للمستخدمين ببساطة النقر فوق أي صفحة داخل خريطة موقعك لزيارتها.
الخطوة 3: تخصيص تنسيق ملف Sitemap الخاص بك
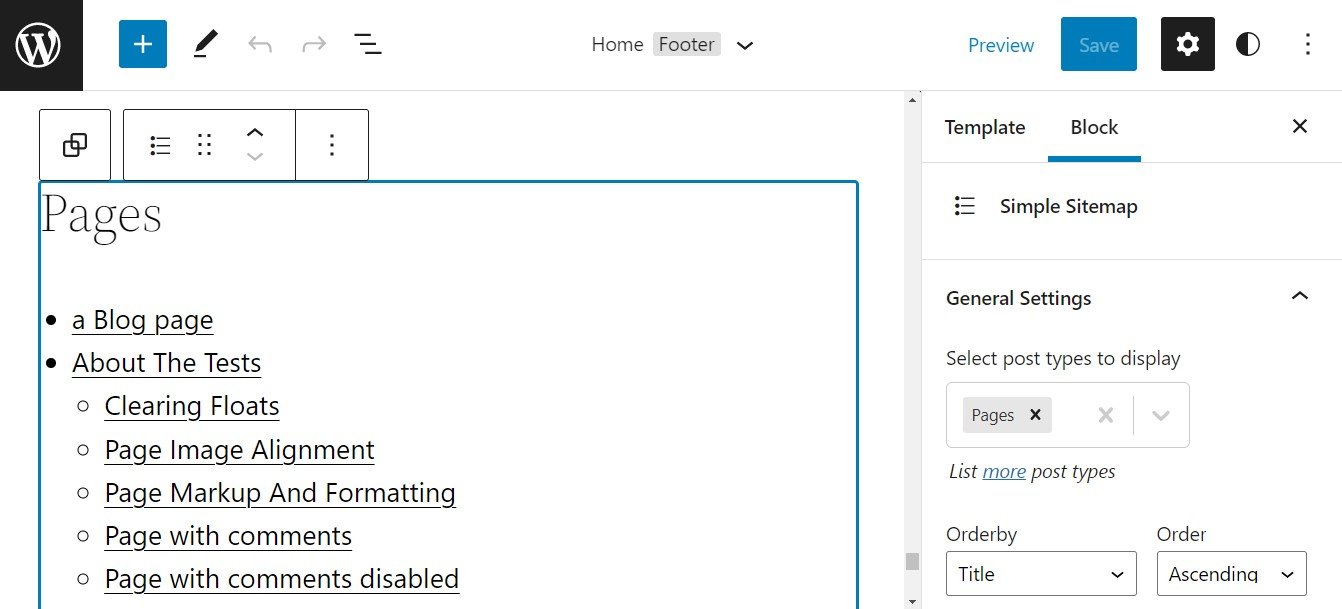
يأتي الإصدار المجاني من المكون الإضافي Simple Sitemap الإضافي مزودًا ببعض خيارات التخصيص. يمكنك الوصول إليهم من لوحة الإعدادات اليمنى:

على سبيل المثال ، يمكنك تحديد أنواع المنشورات التي ترغب في عرضها في خريطة الموقع. لديك أيضًا خيار ترتيب صفحاتك حسب العنوان والتاريخ والمؤلف والسمات الأخرى.
إذا قمت بالترقية إلى Simple Sitemap Pro ، فستتمكن من الوصول إلى المزيد من خيارات التخطيط. ستتمكن أيضًا من استبعاد المشاركات الفردية من خريطة الموقع.
خاتمة
يمكن أن تكون خرائط مواقع HTML مفيدة جدًا. يمكنهم تحسين تجربة المستخدم من خلال جعل المحتوى أكثر سهولة في الوصول إليه والتنقل فيه. كما أنها تمكن برامج الزحف لمحركات البحث من فهرسة الصفحات بسرعة أكبر.
لحسن الحظ ، لا تتطلب إضافة خريطة موقع HTML إلى موقع الويب الخاص بك أي مهارات ترميز. يمكنك استخدام مكون إضافي مثل Simple Sitemap لإضافة هذه الميزة إلى أي قسم على موقعك ، مثل تذييل الصفحة أو صفحة مخصصة.
هل لديك أي أسئلة حول إنشاء خريطة موقع HTML لموقعك على الويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر Griboedov / shutterstock.com
