Sitemap HTML: buone per SEO e per gli utenti
Pubblicato: 2022-03-03Una strategia SEO efficace è progettata pensando sia ai robot dei motori di ricerca che agli utenti reali. Un modo per rendere il tuo sito web più intuitivo è creare una mappa del sito HTML. Fortunatamente, questo processo è più semplice di quanto potresti aspettarti. In questo post, daremo un'occhiata più da vicino alle sitemap HTML e al loro impatto sulla SEO. Ti mostreremo quindi come crearne uno per il tuo sito Web WordPress. Iniziamo!
Che cos'è una Sitemap HTML?
Una Sitemap HTML è un file che elenca ogni pagina del tuo sito web. Questo è progettato per rendere più facile la navigazione per i tuoi visitatori. Normalmente troverai questa mappa del sito nel footer di un sito Web, a cui tutti possono accedervi:

Ogni elemento nella mappa del sito rimanda alla pagina pertinente. Pertanto, se un utente sta cercando una particolare pagina o categoria sul tuo sito, può utilizzare la mappa del sito per individuarla e accedervi rapidamente. Questo può aiutare a migliorare la tua esperienza utente (UX) e ridurre la frequenza di rimbalzo.
Vale la pena notare che una Sitemap HTML è diversa da una Sitemap XML. Quest'ultimo è meno umano e progettato per consentire a motori di ricerca come Google e Bing di eseguire la scansione e l'indicizzazione dei tuoi contenuti. Puoi utilizzare un plug-in come Yoast SEO per creare una mappa del sito XML:

Sia le mappe del sito HTML che XML possono essere utili per il tuo sito web. La mappa del sito HTML funge da directory per i tuoi visitatori, consentendo loro di accedere facilmente a ogni pagina del tuo sito. Questo può essere particolarmente utile se hai un gran numero di sottopagine.
Nel frattempo, la mappa del sito XML fornisce ai bot dei motori di ricerca informazioni su ogni URL del tuo sito e su come tutte queste pagine sono correlate. In questo modo, i bot sanno immediatamente quale contenuto è disponibile e possono indicizzarlo più velocemente. In quanto tale, una mappa del sito XML può essere molto utile se si dispone di un'architettura di sito Web complessa o se si aggiungono costantemente nuove pagine e si aggiornano i contenuti esistenti.
Fortunatamente, non devi scegliere l'uno rispetto all'altro. Sebbene funzionino in modo simile, questi due tipi di mappe del sito hanno scopi e usi diversi. È meglio avere entrambi e sono ugualmente facili da generare.
Una Sitemap HTML va bene per la SEO?
Sebbene una mappa del sito HTML sia progettata principalmente per utenti umani, alcuni esperti SEO sostengono che può anche migliorare il posizionamento nelle pagine dei risultati dei motori di ricerca (SERP). Ciò è dovuto al fatto che una Sitemap HTML contiene collegamenti interni, che potrebbero rendere più facile per Google trovare ed eseguire la scansione di tutte le pagine del tuo sito.
Inoltre, i motori di ricerca come Google tengono conto anche dell'accessibilità e dell'esperienza utente quando si classificano i siti. Poiché una mappa del sito HTML può rendere il tuo sito più intuitivo e accessibile, potrebbe aiutare a migliorare la tua visibilità nei risultati di ricerca.
Tuttavia, c'è chi sostiene che optare per una struttura di navigazione piatta può essere più vantaggioso rispetto all'aggiunta di una mappa del sito HTML. Ciò significa ridurre il numero di sottolivelli o sottopagine sul tuo sito, consentendo agli utenti di arrivare a ciascuna pagina con meno clic.
Una navigazione fluida e semplice è essenziale per una buona esperienza utente e può migliorare le prestazioni del tuo sito. Tuttavia, se gestisci un sito Web di grandi dimensioni, potrebbe essere necessario aggiungere diverse sottopagine o sottocategorie.
Pertanto, una mappa del sito HTML può avere un impatto maggiore sulla tua SEO se hai un sito Web di grandi dimensioni con una gerarchia di pagine complessa. Può aiutare i motori di ricerca a classificare i tuoi contenuti più facilmente.
D'altra parte, se hai un sito web di base o statico con poche pagine, potrebbe non essere necessario aggiungere una mappa del sito HTML. In questo caso dovrebbe essere sufficiente una mappa del sito XML. Inoltre, gli utenti dovrebbero essere in grado di trovare facilmente ogni pagina nel menu di navigazione principale.
Come creare una Sitemap HTML (in 3 passaggi)
Esistono diversi plugin che ti consentono di aggiungere una mappa del sito HTML al tuo sito. Se stai utilizzando uno strumento SEO come Yoast o All In One SEO, potresti già avere accesso a questa funzione.
In alternativa, puoi utilizzare uno strumento dedicato come Simple Sitemap:


Questo plug-in ti consente di creare e modificare facilmente la tua mappa del sito HTML all'interno dell'Editor blocchi, senza necessità di codifica. Puoi anche utilizzare gli shortcode forniti per visualizzare la tua mappa del sito ovunque tu voglia sul tuo sito.
Nota che una mappa del sito HTML non è la stessa cosa di un mega menu. Quest'ultimo è un sistema di navigazione con più menu a tendina. In un mega menu, gli utenti devono passare con il mouse su un elemento per visualizzare e accedere alle sottopagine pertinenti.
Nel frattempo, una mappa del sito HTML consente agli utenti di vedere tutte le tue pagine a colpo d'occhio. In questo modo è possibile accedere a tutte le pagine disponibili con un solo clic.
Ora, diamo un'occhiata ai passaggi principali necessari per creare una mappa del sito HTML sul tuo sito WordPress, utilizzando il plug-in Simple Sitemap.
Passaggio 1: apri l'editor dei temi
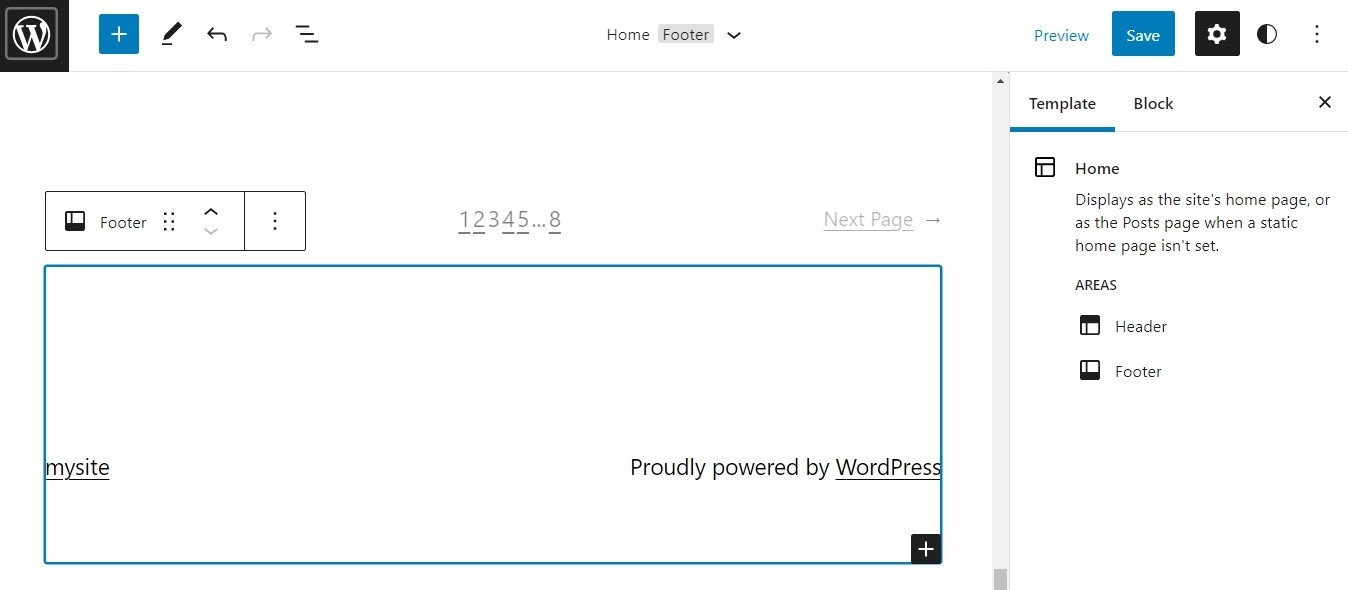
Dopo aver installato e attivato il plug-in, accedi all'area del tuo sito in cui desideri visualizzare la tua mappa del sito. Questa potrebbe essere una pagina della mappa del sito dedicata o il tuo piè di pagina.
Aggiungeremo la nostra mappa del sito al piè di pagina per renderla più accessibile. Se stai utilizzando il tema Twenty Twenty-Two (o qualsiasi altro tema basato su blocchi), vai su Aspetto > Editor e seleziona il piè di pagina:

Se hai utilizzato un generatore di pagine per progettare il tuo sito Web, molto probabilmente puoi utilizzare quello strumento per modificare il piè di pagina. Il processo per aggiungere la tua mappa del sito dovrebbe essere simile, ma in caso di dubbio ti consigliamo di consultare la documentazione del generatore di pagine.
Passaggio 2: aggiungi il blocco semplice della mappa del sito
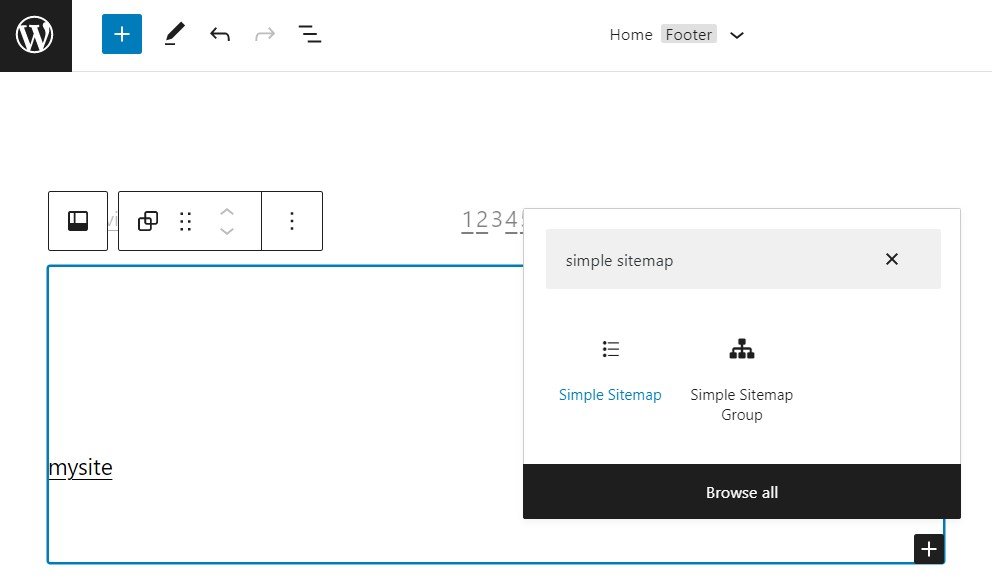
Nell'editor, fai clic sul pulsante più per aggiungere un nuovo blocco e cerca "mappa del sito semplice".

Come puoi vedere, ci sono due opzioni. Il blocco Simple Sitemap aggiungerà una mappa HTML standard alla tua pagina, mentre il blocco Simple Sitemap Group visualizzerà un elenco dei tuoi post raggruppati per tassonomia. Useremo la prima opzione:

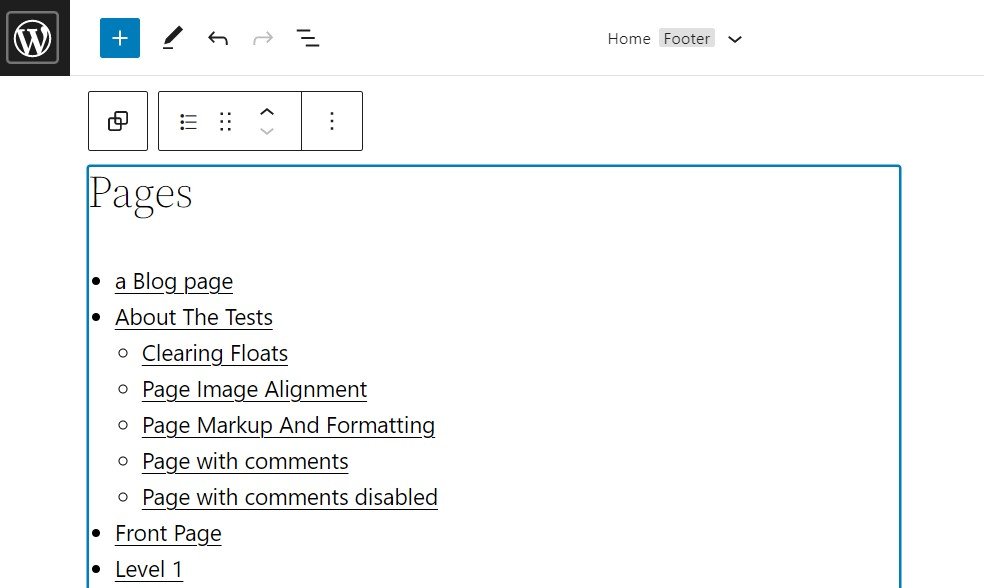
Il blocco Mappa del sito semplice genera un elenco gerarchico delle pagine principali e delle pagine secondarie. Come puoi vedere, ogni elemento si collega al contenuto pertinente. Pertanto, gli utenti possono semplicemente fare clic su qualsiasi pagina all'interno della mappa del sito per visitarla.
Passaggio 3: personalizza il layout della tua Sitemap
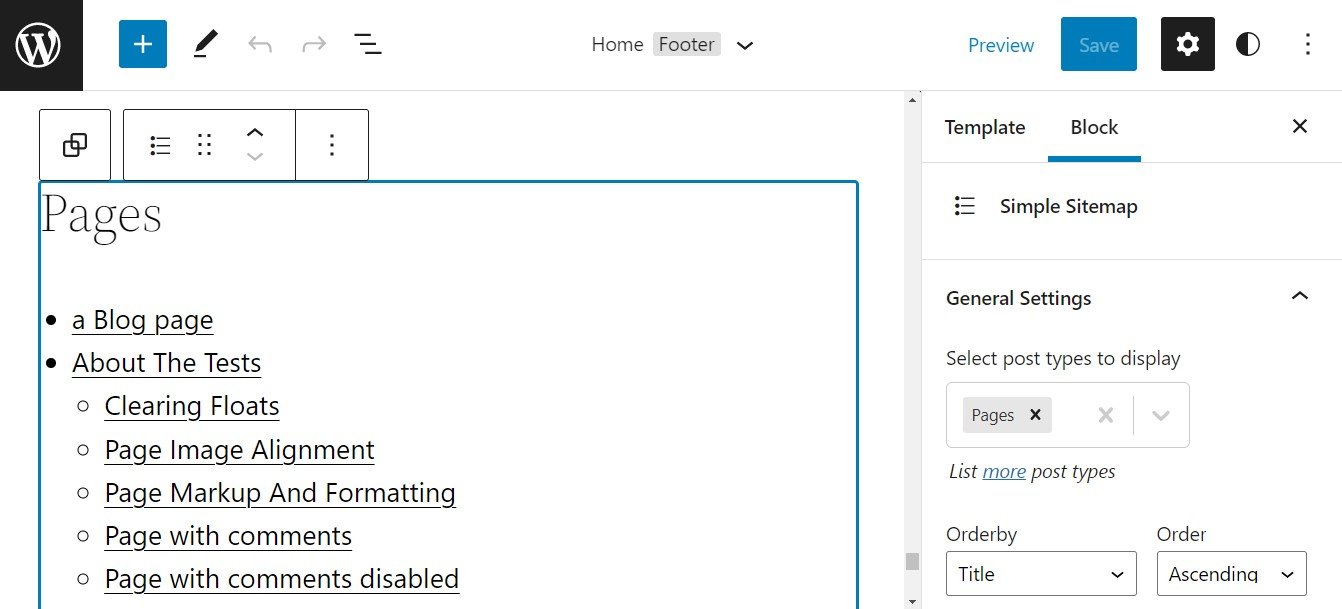
La versione gratuita del plug-in Simple Sitemap include alcune opzioni di personalizzazione. Puoi accedervi dal pannello Impostazioni di destra:

Ad esempio, puoi selezionare i tipi di post che desideri visualizzare nella mappa del sito. Hai anche la possibilità di ordinare le tue pagine per titolo, data, autore e altri attributi.
Se esegui l'upgrade a Simple Sitemap Pro, avrai accesso a più opzioni di layout. Potrai anche escludere singoli post dalla mappa del sito.
Conclusione
Le mappe del sito HTML possono essere molto utili. Possono migliorare l'esperienza dell'utente rendendo i contenuti più accessibili e navigabili. Consentono inoltre ai crawler dei motori di ricerca di indicizzare le pagine più rapidamente.
Fortunatamente, l'aggiunta di una mappa del sito HTML al tuo sito Web non richiede alcuna abilità di codifica. Puoi utilizzare un plug-in come Simple Sitemap per aggiungere questa funzione a qualsiasi sezione del tuo sito, come il piè di pagina o una pagina dedicata.
Hai domande sulla creazione di una mappa del sito HTML per il tuo sito web? Fatecelo sapere nella sezione commenti qui sotto!
Immagine in primo piano tramite Griboedov / shutterstock.com
