Semua yang Perlu Anda Ketahui Tentang Warna Relatif Divi 5 & HSL
Diterbitkan: 2025-07-08Pada minggu lalu, Divi memiliki sistem warna baru, dan ini merupakan peningkatan besar. Kami menempatkan banyak pekerjaan ke dalam fitur ini, dan itu adalah jenis fitur yang menunjukkan keseriusan yang kami bangun divi 5. Di satu sisi, sistem warna lama bekerja, tetapi dalam arti lain, itu tidak cukup.
Untuk menghargai sistem warna baru, saya ingin menyoroti tiga bidang perbaikan yang dirangkum dalam banyak kata:
- Global
- Relatif
- HSL
- Sistem warna yang ditingkatkan 1 Divi 5
- 1.1 Variabel Warna dan Desain Global
- 1.2 Dukungan Warna HSL
- 1.3 Warna Relatif
- 2 Kegunaan Utama Untuk Sistem Warna Baru Ini
- 2.1 1. Menentukan warna warna
- 2.2 2. Semua warna global
- 2.3 3. Varian warna mode yang dapat diakses dan gelap
- 2.4 4. Ramah pengembang tetapi tanpa pengkodean diperlukan
- 3 warna relatif dan HSL berada di alam liar
Sistem warna Divi 5 yang ditingkatkan
Warna dalam Divi 5 tidak hanya diturunkan untuk memilih kode hex lagi. Kami telah mengambil sesuatu yang mendasar dan membuatnya strategis dan fleksibel - inilah yang kami lakukan:
Berlangganan saluran YouTube kami
Warna global dan variabel desain
Ada manfaat untuk sistem warna global yang terintegrasi dengan baik. Yang pertama adalah bahwa itu hanya lebih cepat untuk dibangun. Tidak menghemat nilai hex di notepad dan menyalin/menempel saat merancang. Saat Anda membutuhkan warna, kotak pilihan dengan semua warna yang telah disimpan sebelumnya sedang menunggu Anda.
Warna global sangat berguna untuk membuat prototipe, di mana perubahan warna yang cepat adalah umum. Bahkan untuk merek yang sudah mapan, perubahan warna (bahkan sedikit) dilakukan dengan cukup sering. Perusahaan rata -rata memiliki rebrand penuh setiap 7-10 tahun, dan saya telah memperhatikan bahwa bahkan lebih cepat untuk usaha kecil yang ingin menyempurnakan identitas pada tahun -tahun setelah mereka dibuka.
Karena kami merilis variabel desain, hal -hal seperti warna dikelola dalam UI terpusat menggunakan manajer variabel. Saat Anda bekerja dengan warna relatif, Anda dapat membuat skala warna seperti Tailwind's (atau kerangka kerja serupa) dan lebih baik mempertahankan panduan merek. Jika Anda tidak pernah merancang seperti ini, itu akan merusak Anda untuk setiap pembangun lainnya dengan cara yang lebih rendah untuk mengelola warna.

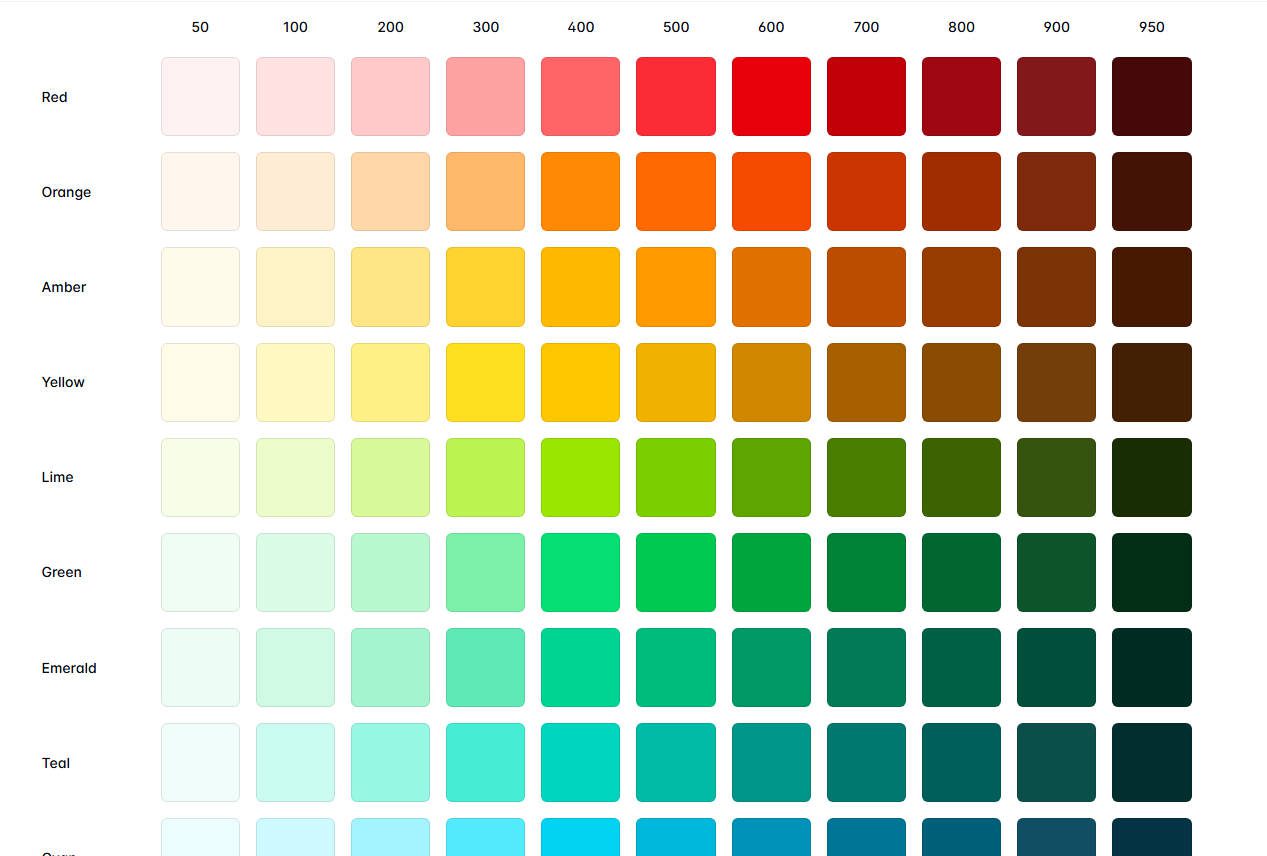
Ingin Red-300 dan Red-700? Atur base merah Anda, buat varian yang lebih ringan dan lebih gelap menggunakan warna relatif, dan gunakan di mana -mana di situs Anda.
Dukungan Warna HSL
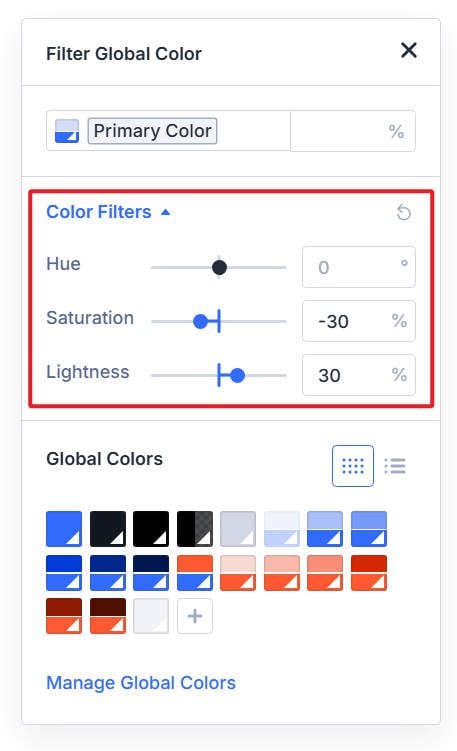
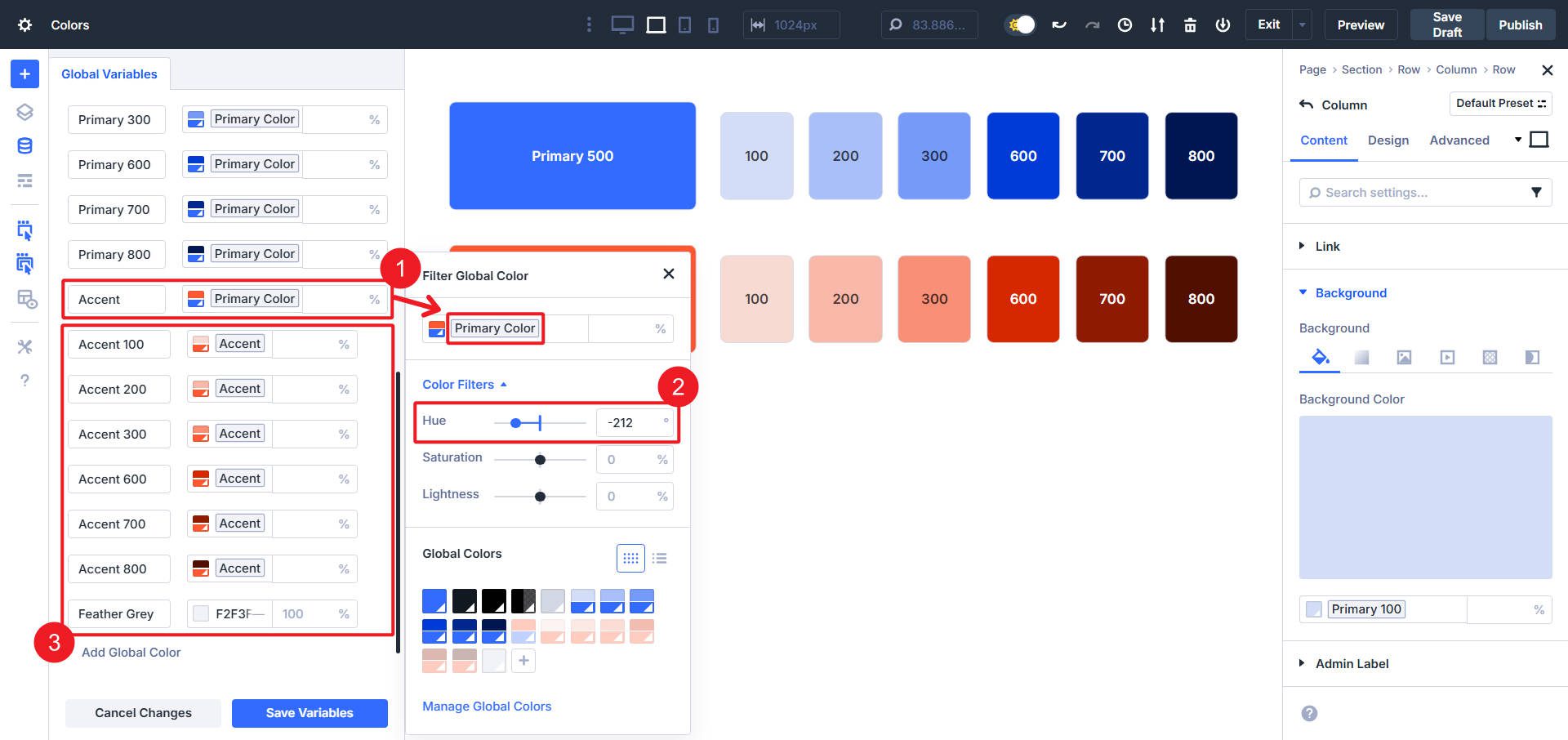
HSL berarti rona, saturasi, dan cahaya. Pikirkan seperti ini. Alih -alih mencampur cat "dengan mata," Anda dapat menyesuaikan satu aspek warna dengan peningkatan yang tepat. Ini datang dalam bentuk slider untuk rona (warna aktual), saturasi (intensitas), dan cahaya (kecerahan). Mengedit berdasarkan ketiga filter ini jauh lebih tepat.

- Hue -menerima nilai dalam derajat (0-360), baik negatif maupun positif. Ini adalah roda warna, jadi 0, 360, dan -360 adalah warna yang sama. Ini berguna saat memilih warna pelengkap; Cukup atur rona ke 180 derajat.
- Saturation -Menerima nilai persen (0%-100%). Ini mengontrol seberapa jelas warnanya. 100% adalah intensitas penuh, 0% benar -benar abu -abu. Ini berguna untuk mengencangkan warna tanpa mengubah posisi mereka pada roda warna.
- Lightness -juga menggunakan nilai persen (0%-100%). 0% berkulit hitam, 100% putih, dan 50% adalah bentuk "murni" dari rona. Ini memungkinkan Anda membuat variasi terang dan gelap dari satu warna dasar, yang sangat penting untuk membangun warna yang dapat digunakan di seluruh latar belakang dan teks.
Anda masih dapat memasukkan hex, RGB, atau nilai warna bernama secara manual, tetapi ketika Anda mengedit warna relatif atau membangun varian warna yang dapat diakses, HSL adalah alat yang lebih cerdas. HSL memudahkan desain dengan kontras dalam pikiran. Meskipun ada cara lain untuk memanipulasi warna dengan filter warna CSS, HSL adalah salah satu yang paling banyak digunakan, dan itu adalah yang paling sederhana secara konseptual. Tapi itu juga sangat efektif dalam apa yang dilakukannya.

Warna relatif
Warna relatif hanya memungkinkan Anda untuk membuat warna baru berdasarkan warna yang ada dengan memodifikasi komponen individualnya.

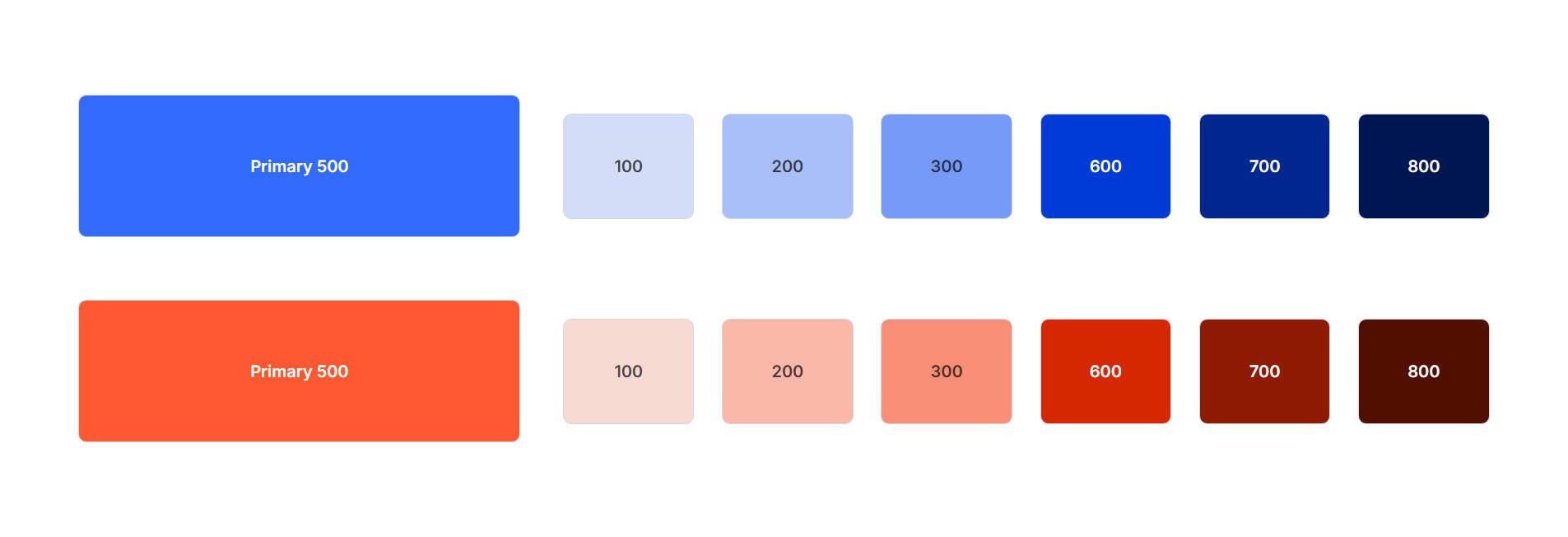
Jadi, menggunakan fitur HSL yang dijelaskan di atas, kami dapat memasukkan warna dasar dan menerapkan filter HSL untuk memodifikasi warna itu dan membuat warna relatif. Semuanya dimulai dengan mengatur warna dasar. Dalam contoh ini, kami telah menetapkannya sebagai warna latar belakang untuk tujuan ilustrasi.

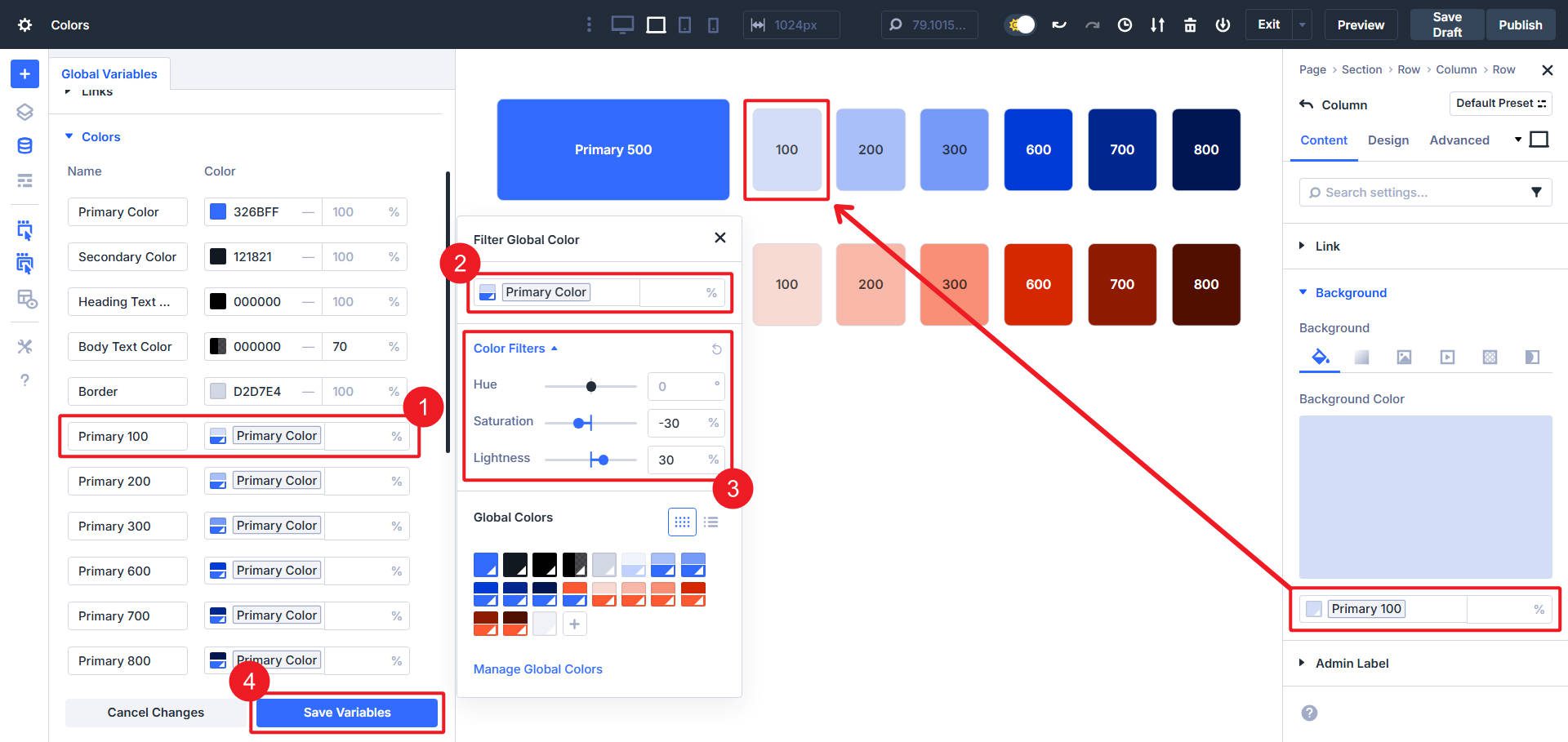
Untuk membuat warna relatif dari warna yang ada, Anda akan pergi ke Manajer Variabel Desain Divi, menambahkan warna baru, dan memilih warna global yang ada di pemilih. Setelah basa atau warna normatif ditambahkan ke pemetik, kami dapat menyesuaikan filter HSL untuk mengubah warna dasar dan membuat variasi darinya.

Jika Anda mau, Anda juga dapat bersarang beberapa tingkat warna (warna primer, warna relatif 1 berdasarkan warna primer, relatif 2 berdasarkan relatif 1, dan sebagainya). Meskipun warna yang sangat bersarang mungkin bukan yang paling praktis untuk sebagian besar situs web, kemungkinan ada di sana, sehingga Anda dapat mengubah satu warna, dan semua warna turunan berubah dengannya.

Kami dapat mengubah warna utama kami dan dua tingkat warna relatif di bawah ini juga akan berubah.
Penggunaan utama untuk sistem warna baru ini
Desainer tidak lagi harus memilih antara estetika dan pemeliharaan. Anda mendapatkan keduanya. Dengan sistem warna relatif & HSL yang baru, warna menjadi dapat digunakan kembali dan beradaptasi pada saat yang sama.
Berikut adalah beberapa kasus penggunaan yang paling umum untuk berbagai bagian dari sistem warna baru ini
1. Menentukan warna warna
Apakah Anda ingin membuat palet yang mencakup warna dasar + nuansa yang lebih ringan dan lebih gelap? Itu adalah kasus penggunaan buku teks untuk warna relatif.
Sesuaikan saturasi dan cahaya HSL secara konsisten untuk mendefinisikan RED-100 melalui RED-900. Setelah Anda mendefinisikan nuansa, Anda dapat menjadikannya bagian dari desain Anda. Anda dapat melihat cara kerjanya sebagai perbatasan, bayangan kotak, latar belakang, dan opsi warna alternatif yang masih sesuai dengan palet Anda.
Ini sangat cocok untuk sistem desain yang mengandalkan penamaan warna semantik (primer, sekunder, aksen, peringatan, dll.) Dengan nuansa kontekstual untuk negara -negara seperti melayang, fokus, cacat, atau waspada.
2. Semua warna global
Divi 4 memiliki konsep warna yang baru digunakan, tetapi itu hilang di Divi 5. Dibutuhkan jumlah pekerjaan yang sama untuk memilih warna (apakah itu ditetapkan sebagai global atau digunakan sebagai gaya statis), tetapi satu metode tidak skala. Divi 5 menghilangkan kebingungan dan membuat pengalaman warna default global.
Jika Anda ingin menggunakan warna yang sama di seluruh, satu-satunya perubahan adalah Anda dapat mendefinisikannya secara global di manajer variabel desain alih-alih mengandalkan relik UI "warna terbaru" non-dinamis.
3. Varian warna mode yang dapat diakses dan gelap
Warna relatif dapat membantu Anda membuat kontras warna yang dapat diakses. Mulailah dengan warna merek. Buat versi relatif dengan pengurangan saturasi untuk bagian kontras rendah. Atau mencerahkannya cukup untuk memastikan kontras untuk teks dengan latar belakang berwarna.

Karena itu terkait dengan warna utama Anda, mereka akan tetap berada di dalam merek, apa pun perubahan yang Anda lakukan nanti.
4. Ramah pengembang tetapi tanpa pengkodean diperlukan
Sistem ini meminjam logika properti khusus CSS, tetapi sepenuhnya visual. Anda tidak perlu menulis var ( - primer) atau secara manual menghitung HSL (200, 75%, 30%). Sistem menanganinya di bawah kap.
Ketika tim desainer bekerja berdampingan, mereka semua dapat menyetujui sistem warna yang sama di Divi 5.
Warna relatif dan HSL berada di alam liar
Pilihan warna dan alur kerja baru ini tersedia di Divi 5 sekarang. Beri mereka cinta dan lihat apa yang dapat Anda lakukan dengan mereka.
Masih banyak lagi yang datang ke Divi 5, tetapi fitur ini saja harus menjadi panggilan bangun. Pembangun baru adalah untuk para profesional yang membutuhkan sistem desain yang lebih baik, dan Divi memenuhi janji itu.
Divi 5 siap digunakan di situs web baru.
