كل ما تحتاج لمعرفته عن ألوان Divi 5 النسبية و HSL
نشرت: 2025-07-08اعتبارًا من الأسبوع الماضي ، لدى Divi نظام ألوان جديد ، وهو تحسن كبير. لقد وضعنا الكثير من العمل في هذه الميزة ، وهو نوع من الميزة التي تُظهر الجدية التي نبني بها Divi 5. بمعنى ما ، كان نظام الألوان القديم يعمل ، ولكن بمعنى آخر ، لم يكن كافياً.
لتقدير نظام الألوان الجديد ، أريد تسليط الضوء على ثلاثة مجالات للتحسين ملخصة في العديد من الكلمات:
- عالمي
- نسبي
- HSL
- 1 نظام ألوان Divi 5 المحسن
- 1.1 ألوان عالمية ومتغيرات التصميم
- 1.2 دعم لون HSL
- 1.3 الألوان النسبية
- 2 الاستخدامات الرئيسية لهذا نظام الألوان الجديد
- 2.1 1. تحديد ظلال اللون
- 2.2 2. جميع الألوان عالمية
- 2.3 3. متغيرات ألوان الوضع المظلم يمكن الوصول إليها
- 2.4 4. من الصديق للمطور ولكن مع عدم وجود ترميز مطلوب
- 3 ألوان نسبية و HSL في البرية
نظام ألوان Divi 5 المحسن
ألوان Divi 5 لم تعد مجرد هبوط في اختيار رموز Hex بعد الآن. لقد أخذنا شيئًا أساسيًا وجعلناه استراتيجيًا ومرنًا - إليك ما فعلناه:
اشترك في قناتنا على YouTube
ألوان عالمية ومتغيرات التصميم
هناك فوائد لنظام الألوان العالمي المتكامل. الأول هو أنه أسرع فقط للبناء مع. لا يوجد حفظ قيم سداسية في المفكرة والنسخ/لصق أثناء التصميم. عندما تحتاج إلى لون ، فإن مربع تحديد مع كل ألوانك المسبقة مسبقًا في انتظارك.
الألوان العالمية مفيدة بشكل خاص للنماذج الأولية ، حيث تكون التغييرات في الألوان السريعة شائعة. حتى بالنسبة للعلامات التجارية القائمة ، يتم تغيير الألوان (حتى قليلاً) في كثير من الأحيان إلى حد ما. لدى الشركة العادية إعادة تسمية كاملة كل 7-10 سنوات ، ولاحظت أنها أسرع بالنسبة للشركات الصغيرة التي تتطلع إلى إتقان هوية في السنوات التي تلت فتحها.
نظرًا لأننا أصدرنا متغيرات التصميم ، يتم إدارة أشياء مثل الألوان في واجهة مستخدم مركزية باستخدام المدير المتغير. أثناء العمل مع الألوان النسبية ، يمكنك إنشاء مقاييس ألوان مثل Tailwind (أو الأطر المماثلة) والحفاظ على أدلة العلامات التجارية بشكل أفضل. إذا لم تكن قد صممت من هذا القبيل مطلقًا ، فسوف تدمرك لكل منشئ آخر مع طريقة أقل لإدارة الألوان.

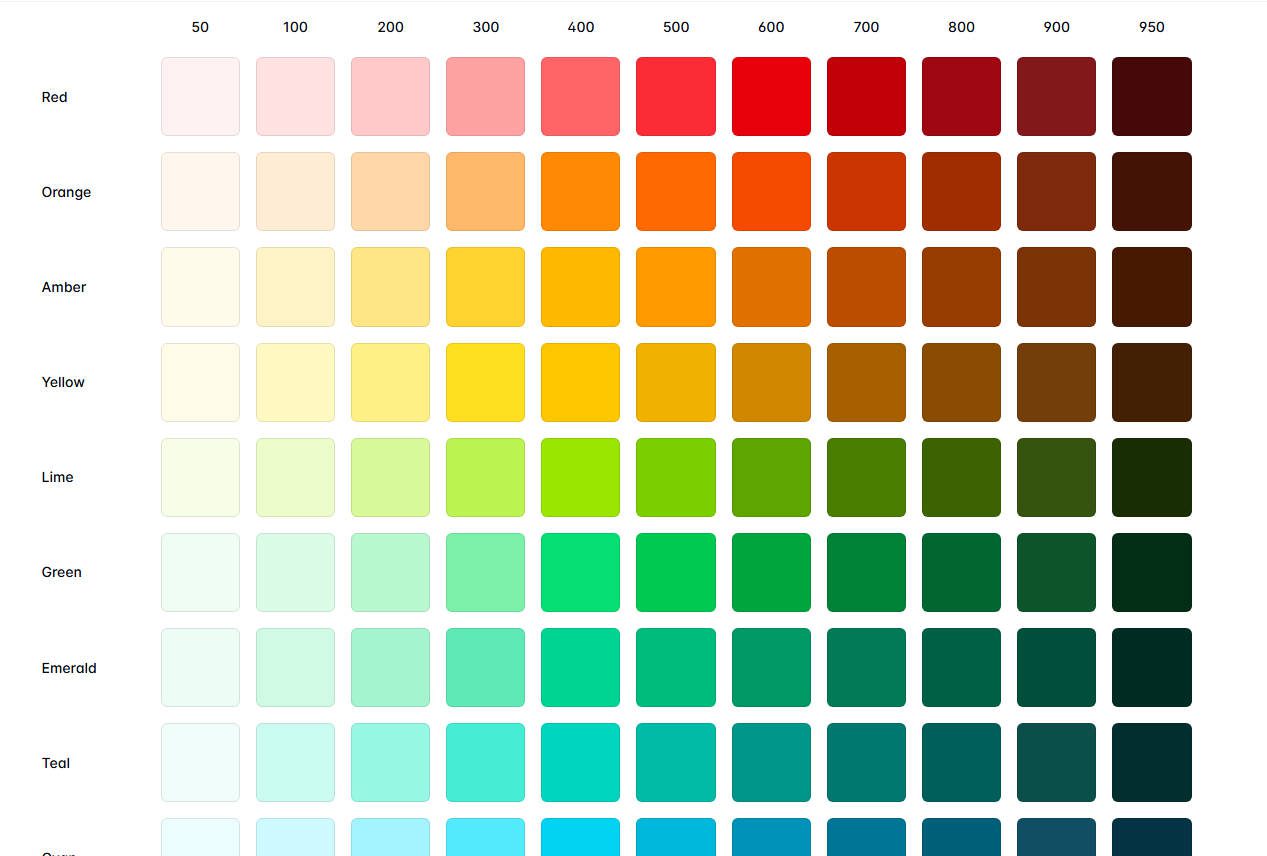
هل تريد Red-300 و Red-700؟ اضبط قاعدتك باللون الأحمر ، وقم بإنشاء متغيرات أخف وأغمق باستخدام الألوان النسبية ، واستخدامها في كل مكان عبر موقعك.
دعم اللون HSL
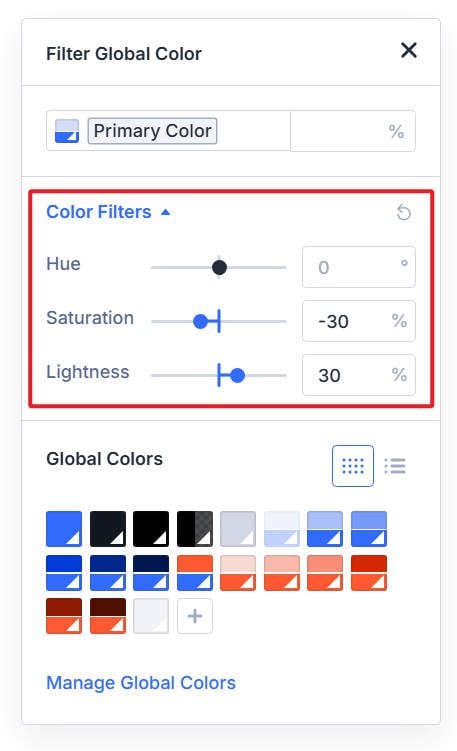
HSL يرمز إلى اللون والتشبع والخفة. فكر في الأمر هكذا. بدلاً من خلط الطلاء "بواسطة العين" ، يمكنك ضبط جانب واحد من اللون بزيادات دقيقة. يأتي هذا في شكل منزلقات لليون (اللون الفعلي) ، والتشبع (الشدة) ، والخفة (السطوع). التحرير بناءً على هذه المرشحات الثلاثة هو وسيلة أكثر دقة.

- Hue- يقبل القيم بالدرجات (0-360) ، سلبية وإيجابية. إنها عجلة ملونة ، لذلك 0 و 360 و -360 هي نفس اللون. هذا مفيد عند اختيار لون تكميلي ؛ فقط اضبط اللون إلى 180 درجة.
- التشبع -يقبل قيم النسبة المئوية (0 ٪ -100 ٪). هذا يتحكم في مدى حيوية اللون. 100 ٪ شدة كاملة ، 0 ٪ رمادي تماما. إنه مفيد لتنغيم الألوان لأسفل دون تغيير موضعها على عجلة الألوان.
- الخفة -يستخدم أيضًا قيم المئة (0 ٪ -100 ٪). 0 ٪ أسود ، 100 ٪ هو أبيض ، و 50 ٪ هو الشكل "النقي" من اللون. يتيح لك ذلك إنشاء اختلافات ضوئية ومظلمة من لون قاعدة واحد ، وهو أمر ضروري لبناء ظلال قابلة للاستخدام عبر الخلفيات والنص.
لا يزال بإمكانك إدخال Hex أو RGB أو قيم الألوان المسمى يدويًا ، ولكن عندما تقوم بتحرير الألوان النسبية أو بناء متغيرات الألوان التي يمكن الوصول إليها ، فإن HSL هو الأداة الأكثر ذكاءً. HSL يجعل من السهل التصميم مع مراعاة التباين. في حين أن هناك طرقًا أخرى لمعالجة الألوان باستخدام مرشحات الألوان CSS ، فإن HSL هي واحدة من أكثرها استخدامًا على نطاق واسع ، وهي الأكثر بساطة من الناحية المفاهيمية. لكنها أيضًا فعالة للغاية فيما يفعله.

الألوان النسبية
تتيح لك الألوان النسبية ببساطة إنشاء لون جديد يعتمد على لون موجود عن طريق تعديل مكوناته الفردية.

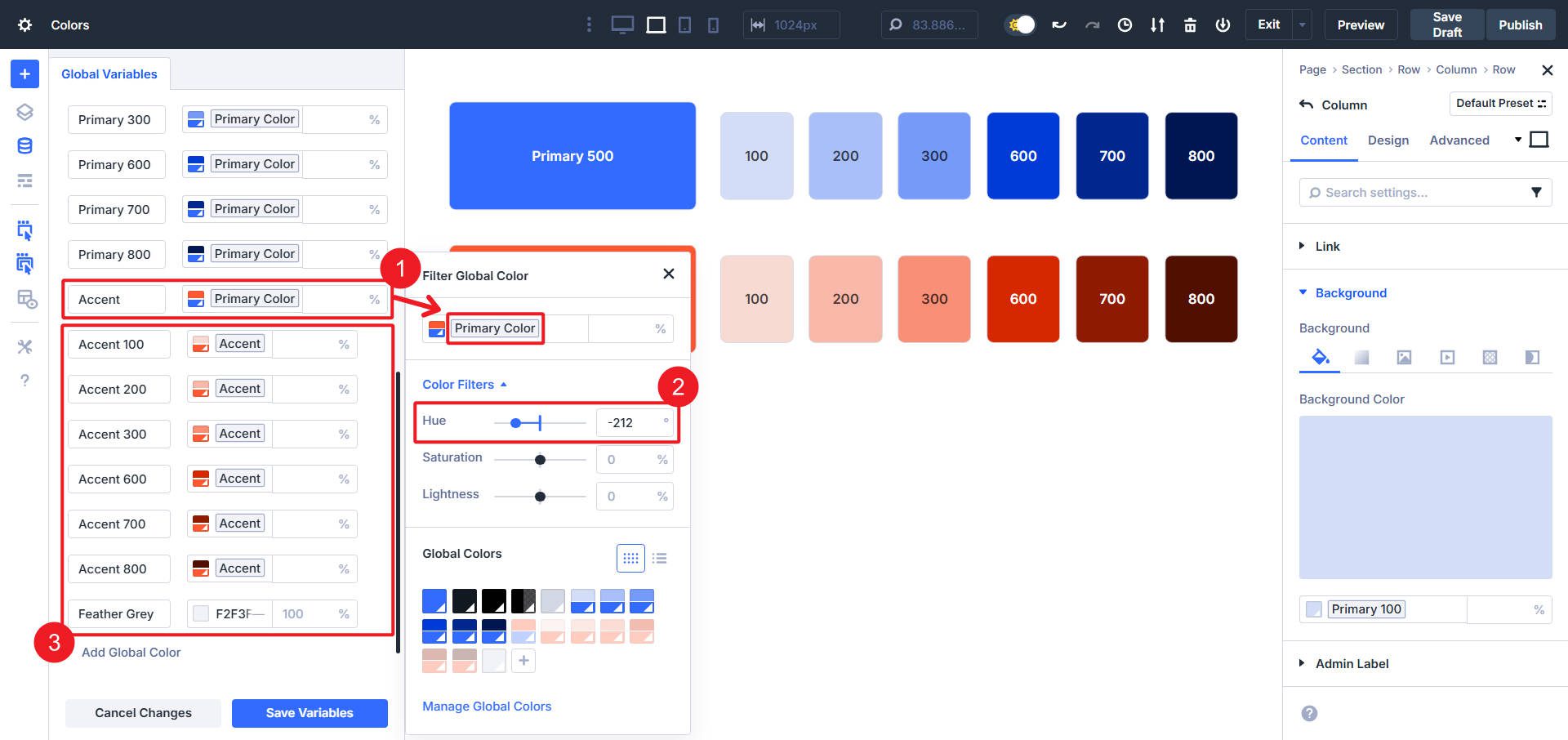
لذلك ، باستخدام ميزة HSL الموضحة أعلاه ، يمكننا إدخال لون أساسي وتطبيق مرشحات HSL لتعديل هذا اللون وإنشاء لون نسبي. كل شيء يبدأ بوضع لون أساسي. في هذا المثال ، وضعناه كأنه لون خلفية لأغراض توضيحية.

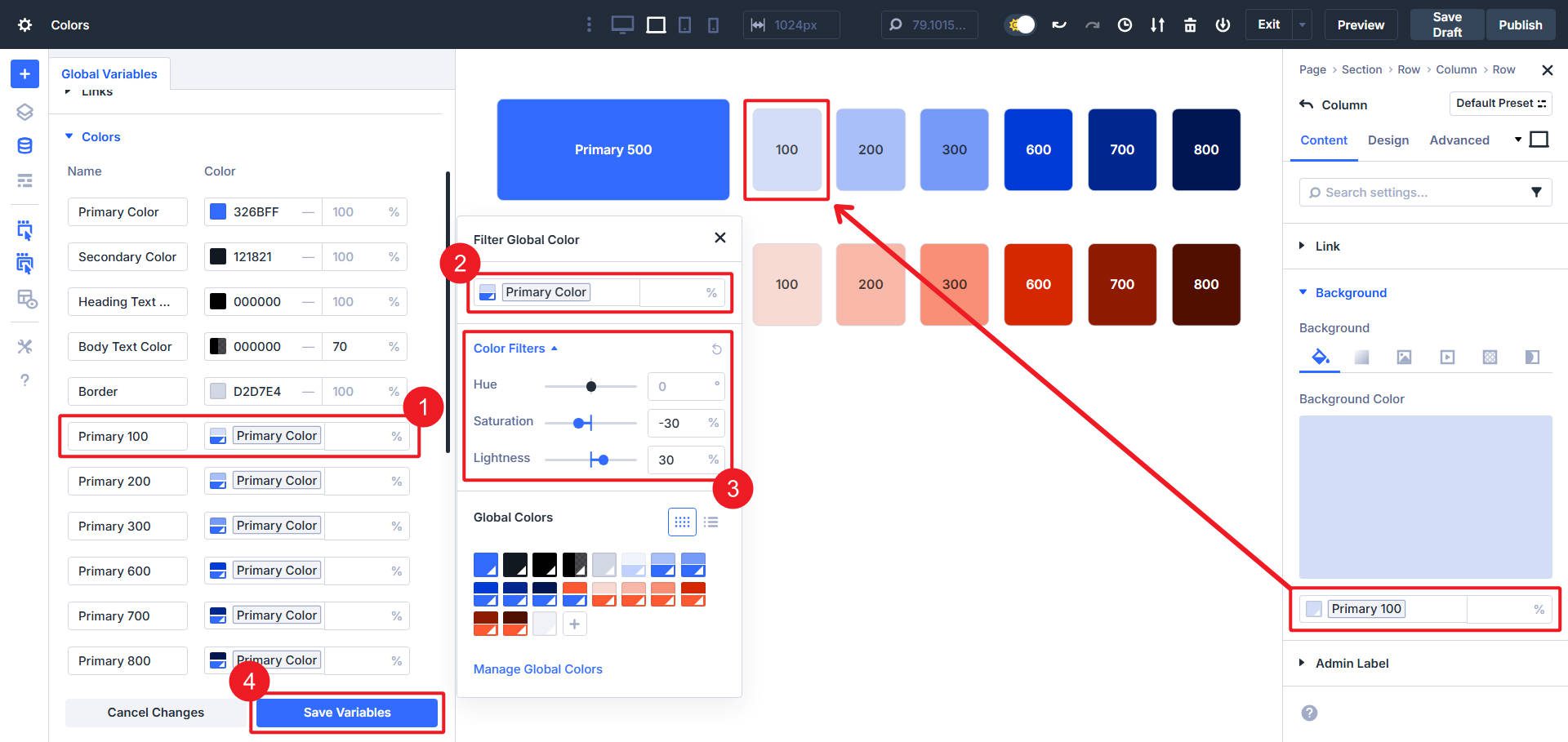
لإنشاء لون نسبي من لون موجود ، ستذهب إلى مدير Divi's Design Variable ، وإضافة لون جديد ، وتحديد لون عالمي موجود في المنتقي. بعد إضافة القاعدة أو اللون المعياري إلى المنتقي ، يمكننا ضبط مرشحات HSL لتغيير اللون الأساسي وإنشاء تباين منه.

إذا كنت ترغب في ذلك ، فيمكنك أيضًا عش مستويات متعددة من الألوان (اللون الأساسي ، واللون النسبي 1 استنادًا إلى اللون الأساسي والنسبي 2 استنادًا إلى النسبية 1 ، وما إلى ذلك). على الرغم من أن الألوان المتداخلة العميقة قد لا تكون الأكثر عملية بالنسبة لمعظم مواقع الويب ، إلا أن الاحتمال موجود ، بحيث يمكنك تغيير لون واحد ، وتتغير جميع الألوان المشتقة معها.

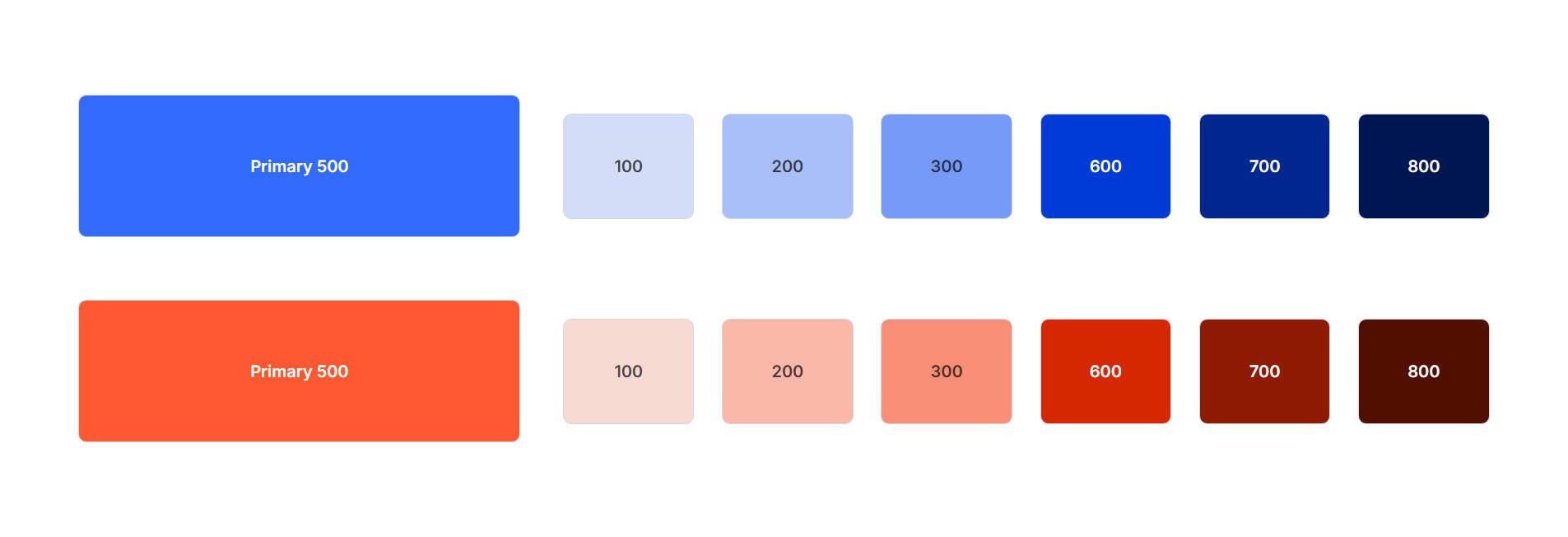
يمكننا تغيير لوننا الأساسي وسيتغير مستويان الألوان النسبية أدناه أيضًا.
الاستخدامات الرئيسية لهذا نظام الألوان الجديد
لم يعد المصممون يتعين عليهم الاختيار بين الجماليات والقدرة على الصيانة. تحصل على حد سواء. مع نظام الألوان النسبي الجديد و HSL ، يصبح اللون قابلاً لإعادة الاستخدام وقابل للتكيف في نفس الوقت.
فيما يلي بعض حالات الاستخدام الأكثر شيوعًا لأجزاء مختلفة من نظام الألوان الجديد هذا
1. تحديد ظلال اللون
هل تريد إنشاء لوحة تتضمن لونك الأساسي + أخف وزناً وأظافر؟ هذه حالة استخدام كتاب مدرسي للألوان النسبية.
اضبط تشبع HSL والخفة باستمرار لتحديد Red-100 إلى Red-900. بمجرد تحديد الظلال ، يمكنك جعلها جزءًا من التصميم الخاص بك. يمكنك أن ترى كيف تعمل كحدود ، وظلال مربع ، وخلفيات ، وخيارات ألوان بديلة لا تزال تناسب لوحتك.
هذا مثالي لأنظمة التصميم التي تعتمد على تسمية الألوان الدلالية (الأولية ، الثانوية ، لهجة ، تحذير ، وما إلى ذلك) مع ظلال سياقية لحالات مثل التحوم أو التركيز أو المعوقة أو التنبيه.
2. جميع الألوان عالمية
كان لدى Divi 4 مفهوم الألوان المستخدمة مؤخرًا ، لكن هذا قد ذهب في Divi 5. يتطلب الأمر نفس القدر من العمل لاختيار لون (سواء تم تعيينه على أنه نمط ثابت) ، لكن طريقة واحدة لا تتوسع. Divi 5 يزيل الارتباك ويجعل تجربة الألوان الافتراضية عالمية.
إذا كنت ترغب في استخدام نفس اللون طوال الوقت ، فإن التغيير الوحيد هو أنه يمكنك تحديده على مستوى العالم في مدير متغير التصميم بدلاً من الاعتماد على بقايا واجهة المستخدم "غير الديناميكية".
3.
يمكن أن تساعدك الألوان النسبية على إنشاء تباينات ألوان يمكن الوصول إليها. ابدأ بلون العلامة التجارية. قم بإنشاء نسخة نسبية مع انخفاض تشبع لأقسام منخفضة التباين. أو تخفيفها بما يكفي لضمان التباين للنص على خلفيات ملونة.

نظرًا لأنه مرتبط بألوانك الرئيسية ، فسيبقون على العلامة التجارية بغض النظر عن التغييرات التي تقوم بها لاحقًا.
4. صديق للمطور ولكن بدون ترميز مطلوب
يقترض هذا النظام منطق خصائص CSS المخصصة ، لكنه بصري تمامًا. لا تحتاج إلى كتابة VAR ( - الابتدائية) أو حساب HSL يدويًا (200 ، 75 ٪ ، 30 ٪). النظام يتعامل معها تحت الغطاء.
عندما يعمل فريق من المصممين جنبًا إلى جنب ، يمكنهم جميعًا الاتفاق على نفس نظام الألوان في Divi 5.
الألوان النسبية و HSL في البرية
تتوفر خيارات الألوان الجديدة وسير العمل هذه في Divi 5 الآن. امنحهم بعض الحب وشاهد ما يمكنك فعله معهم.
لا يزال هناك المزيد إلى Divi 5 ، ولكن يجب أن تكون هذه الميزة بمفردها دعوة للاستيقاظ. المنشئ الجديد مخصص للمهنيين الذين يحتاجون إلى نظام تصميم أفضل ، ويقوم Divi بتقديم هذا الوعد.
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة.
