Wszystko, co musisz wiedzieć o względnych kolorach Divi 5 i HSL
Opublikowany: 2025-07-08Od zeszłego tygodnia Divi ma nowy system kolorów i jest to duża poprawa. Włożyliśmy dużo pracy w tę funkcję i jest to rodzaj funkcji, która pokazuje powagę, z jaką budujemy Divi 5. W pewnym sensie stary system kolorów działał, ale w innym sensie nie wystarczyło.
Aby docenić nowy system kolorów, chcę podkreślić trzy obszary ulepszeń podsumowanych w tylu słowach:
- Światowy
- Względny
- HSL
- 1 Ulepszony system kolorów Divi 5
- 1.1 Globalne kolory i zmienne projektowe
- 1,2 HSL Obsługa kolorów
- 1.3 Kolory względne
- 2 główne zastosowania tego nowego systemu kolorów
- 2.1 1. Definiowanie odcieni kolorów
- 2.2 2. Wszystkie kolory są globalne
- 2.3 3. Dostępne i ciemne warianty kolorów
- 2.4 4. Przyjazny dla programistów, ale bez wymaganego kodowania
- 3 kolory względne i HSL są na wolności
Ulepszony system kolorów Divi 5
Kolory w Divi 5 nie są już przenoszone do wybierania kodów sześciokątnych. Wzięliśmy coś podstawowego i sprawiliśmy, że było to strategiczne i elastyczne - oto, co zrobiliśmy:
Subskrybuj nasz kanał YouTube
Globalne kolory i zmienne projektowe
Dobrze zintegrowany, globalny system kolorów ma korzyści. Po pierwsze, jest po prostu szybciej do budowania. Brak oszczędzania wartości sześciokątnych w notatniku i kopiowaniu/wklejaniu podczas projektowania. Kiedy potrzebujesz koloru, czeka na Ciebie pudełko wyboru ze wszystkimi wstępnie zapisanymi kolorami.
Globalne kolory są szczególnie przydatne do prototypowania, gdzie szybkie zmiany kolorów są powszechne. Nawet w przypadku uznanych marek zmieniające się kolory (nawet nieznacznie) odbywa się dość często. Przeciętna korporacja ma pełną rebrand co 7–10 lat i zauważyłem, że jest jeszcze szybsza dla małych firm, które chcą udoskonalić tożsamość w latach po otwarciu.
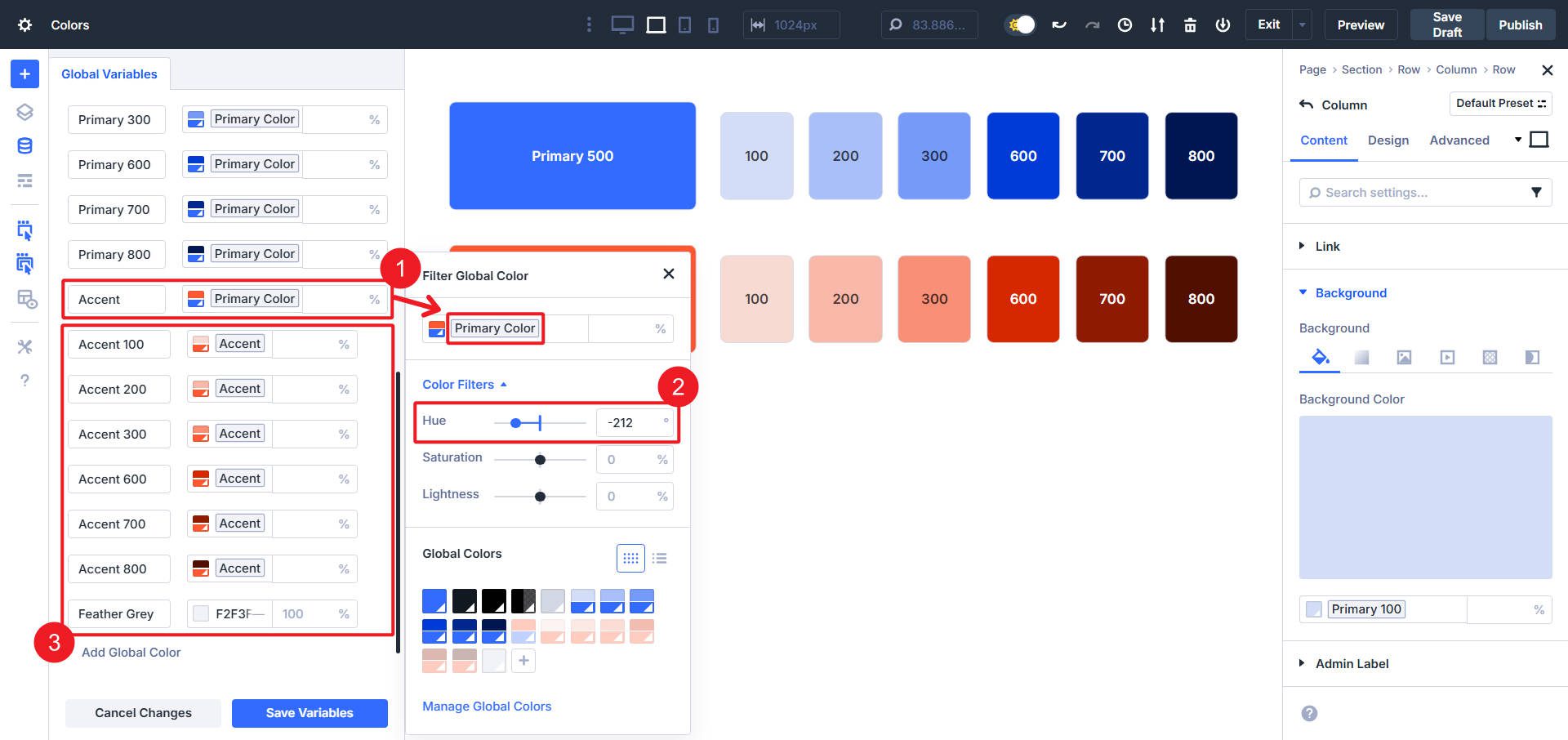
Ponieważ wypuściliśmy zmienne projektowe, takie kolory są zarządzane w scentralizowanym interfejsie użytkownika za pomocą Menedżera zmiennego. Podczas pracy z względnymi kolorami możesz tworzyć skale kolorów, takie jak Tailwind (lub podobne ramy) i lepiej utrzymywać przewodniki marki. Jeśli nigdy tak nie zaprojektowałeś, zrujnujesz cię dla każdego innego budowniczego z mniejszym sposobem zarządzania kolorami.

Chcesz czerwono-300 i czerwono-700? Ustaw bazowe czerwone, utwórz jaśniejsze i ciemniejsze warianty przy użyciu względnych kolorów i używaj ich wszędzie po drugiej stronie witryny.
Obsługa kolorów HSL
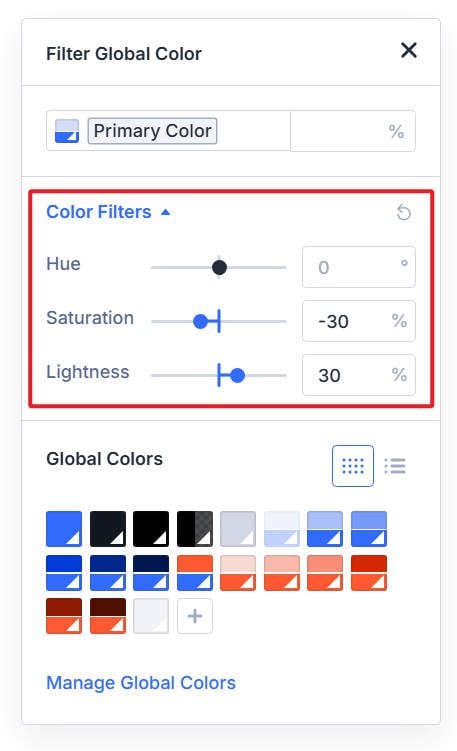
HSL oznacza odcień, nasycenie i lekkość. Pomyśl o tym w ten sposób. Zamiast mieszać farbę „przy oko”, możesz dostosować jeden aspekt koloru przy precyzyjnych przyrostach. Jest to w postaci suwaków dla odcienia (faktycznego koloru), nasycenia (intensywności) i lekkości (jasności). Edycja na podstawie tych trzech filtrów jest o wiele bardziej precyzyjna.

- Hue -akceptuje wartości w stopniach (0-360), zarówno ujemne, jak i dodatnie. To koło kolorów, więc 0, 360 i -360 mają ten sam kolor. Jest to przydatne przy wyborze uzupełniającego się koloru; Po prostu ustaw odcień na 180 stopni.
- Nasycenie -akceptuje wartości procentowe (0%-100%). To kontroluje, jak żywy jest kolor. 100% to pełna intensywność, 0% jest całkowicie szare. Jest to przydatne do stonowania kolorów bez zmiany pozycji na kole kolorów.
- Lekkość -wykorzystuje również wartości procentowe (0%-100%). 0% jest czarne, 100% jest białe, a 50% to „czysta” forma odcienia. Pozwala to tworzyć światło i ciemne odmiany z jednego koloru podstawowego, co jest niezbędne do budowania użytecznych odcieni na tle i tekście.
Nadal możesz ręcznie wprowadzać hex, RGB lub nazwane wartości kolorów, ale kiedy edytujesz względne kolory lub budowanie dostępnych wariantów kolorów, HSL jest mądrzejszym narzędziem. HSL ułatwia projektowanie z myślą o kontrastu. Chociaż istnieją inne sposoby manipulowania kolorami za pomocą filtrów kolorów CSS, HSL jest jednym z najczęściej używanych i jest najbardziej koncepcyjnie prosty. Ale jest to również bardzo skuteczne w tym, co robi.

Względne kolory
Względne kolory pozwalają po prostu stworzyć nowy kolor oparty na istniejącym kolorze poprzez modyfikując jego poszczególne elementy.

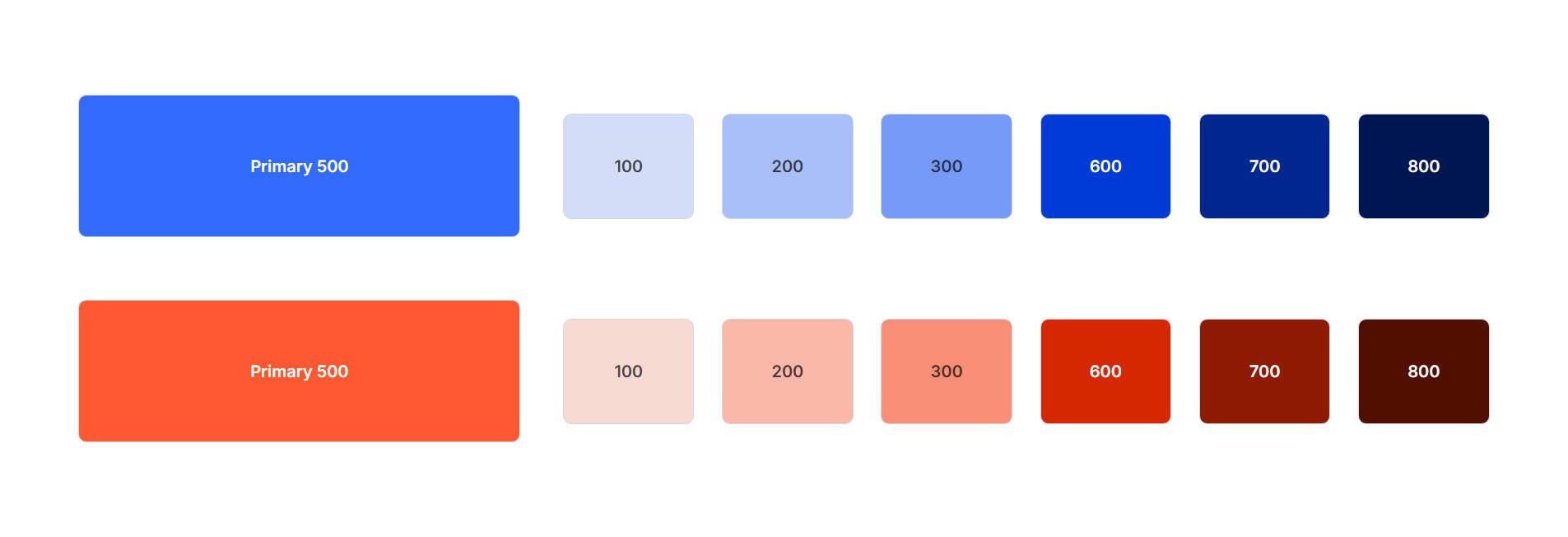
Korzystając z opisanej powyżej funkcji HSL, możemy wprowadzić kolor podstawowy i zastosować filtry HSL, aby zmodyfikować ten kolor i utworzyć względny kolor. Wszystko zaczyna się od ustawienia koloru podstawowego. W tym przykładzie mamy go jako kolor tła do celów ilustracyjnych.

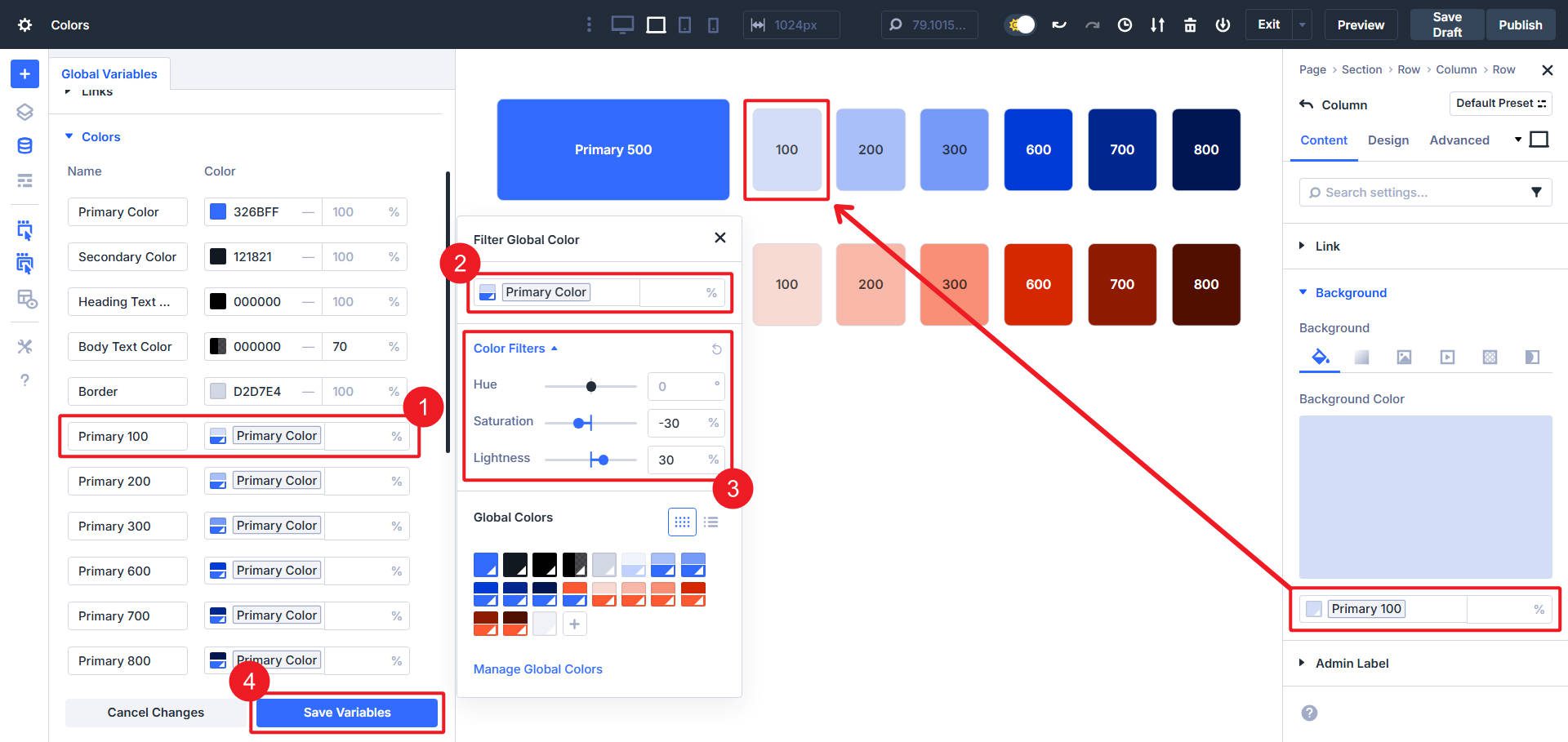
Aby utworzyć względny kolor z istniejącego koloru, przejdź do Managera Divi's Design Variable Manager, dodasz nowy kolor i wybierzesz istniejący globalny kolor w Picker. Po dodaniu podstawowego lub normatywnego koloru do zbieracza możemy dostosować filtry HSL, aby zmienić kolor podstawowy i utworzyć od niego zmianę.

Jeśli chcesz, możesz również gniazdować wiele poziomów kolorów (kolor podstawowy, kolor względny 1 oparty na pierwotnym, względnym kolorze 2 w oparciu o względne 1 i tak dalej). Chociaż głęboko zagnieżdżone kolory mogą nie być najbardziej praktyczne dla większości stron internetowych, istnieje możliwość, więc możesz zmienić jeden kolor, a wszystkie kolory pochodne zmieniają się z nim.

Możemy zmienić nasz podstawowy kolor, a dwa poziomy względnych kolorów również również się zmieni.
Główne zastosowania tego nowego systemu kolorów
Projektanci nie muszą już wybierać między estetyką a utrzymaniem. Dostajesz oba. Dzięki nowemu systemowi kolorów względnych i HSL kolor staje się jednocześnie wielokrotnego użytku i dostosowywany.
Oto niektóre z najczęstszych przypadków użycia dla różnych części tego nowego systemu kolorów
1. Definiowanie odcieni kolorów
Czy chcesz stworzyć paletę zawierającą kolor podstawowy + jaśniejsze i ciemniejsze odcienie? To podręcznikowy przypadek użycia dla względnych kolorów.
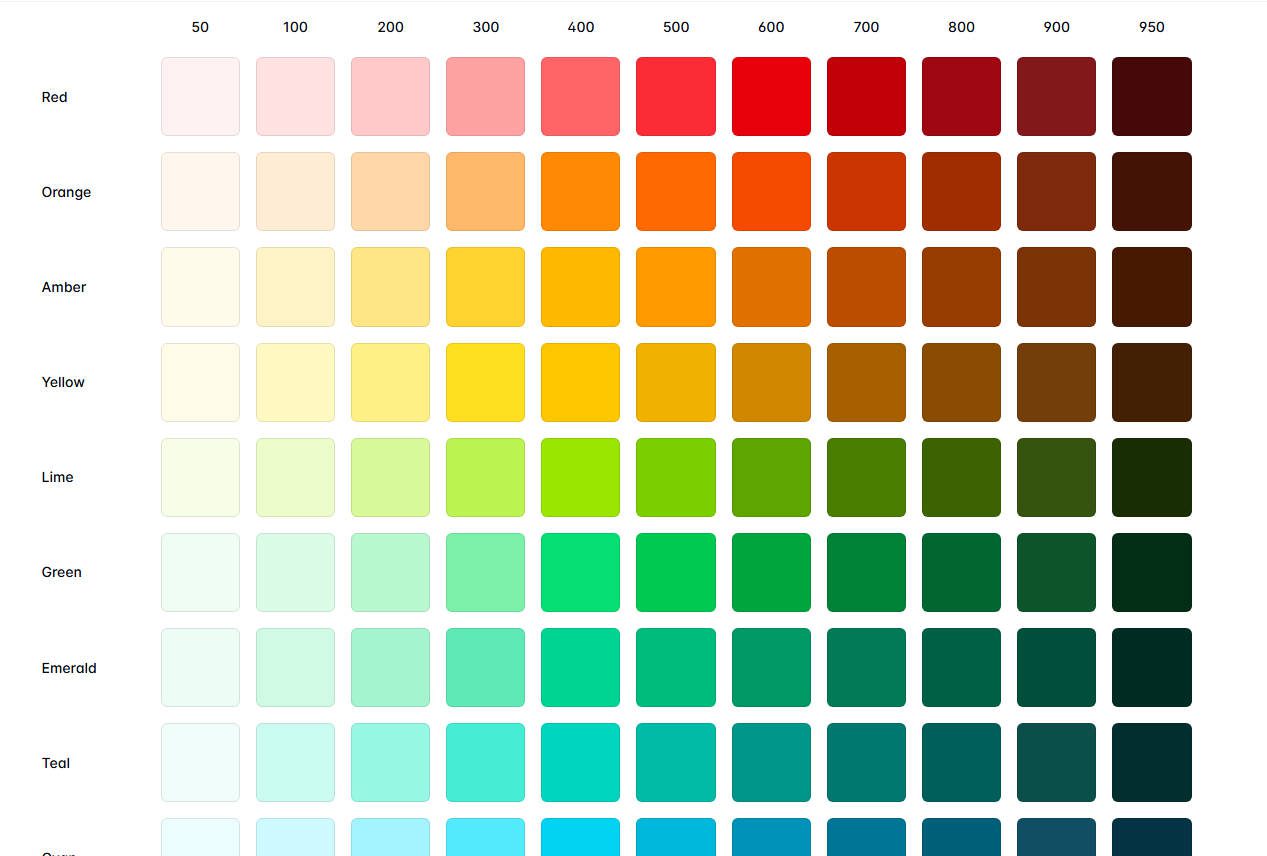
Konsekwentnie dostosuj nasycenie i lekkość HSL, aby zdefiniować Red-100 przez czerwony-900. Po zdefiniowaniu odcieni możesz uczynić je częścią swojego projektu. Możesz zobaczyć, jak działają jako granice, cienie w pudełkach, tła i alternatywne opcje kolorów, które nadal pasują do Twojej palety.
Jest to idealne do systemów projektowych, które opierają się na nazywaniu kolorów semantycznych (podstawowe, wtórne, akcent, ostrzeżenie itp.) Z odcieniami kontekstowymi dla stanów takich jak zawieszek, ostrość, niepełnosprawne lub alarm.
2. Wszystkie kolory są globalne
Divi 4 miało koncepcję niedawno używanych kolorów, ale zniknęła w Divi 5. Wybór koloru wymaga takiej samej pracy (niezależnie od tego, czy był on globalny, czy używany jako styl statyczny), ale jedna metoda nie skaluje. Divi 5 usuwa zamieszanie i sprawia, że domyślne doświadczenie kolorów są globalne.
Jeśli chcesz użyć tego samego koloru przez cały czas, jedyną zmianą jest to, że możesz zdefiniować ją na całym świecie w menedżerze zmiennych projektowych zamiast polegać na nienamicznej relikwie interfejsu użytkownika „najnowszego koloru”.
3. Dostępne i ciemne warianty kolorów
Względne kolory mogą pomóc w tworzeniu dostępnych kontrastów kolorów. Zacznij od koloru marki. Utwórz względną wersję ze zmniejszonym nasyceniem dla sekcji niskiej kontroli. Lub rozjaśnij go wystarczająco, aby zapewnić kontrast tekstu na kolorowych tłach.

Ponieważ jest powiązany z twoimi głównymi kolorami, pozostaną na marce bez względu na zmiany później.
4. Przyjazny dla programistów, ale bez wymaganego kodowania
Ten system pożycza logikę niestandardowych właściwości CSS, ale jest całkowicie wizualny. Nie musisz pisać var (–Primary) ani ręcznie obliczać HSL (200, 75%, 30%). System obsługuje go pod maską.
Gdy zespół projektantów pracuje obok siebie, wszyscy mogą uzgodnić ten sam system kolorów w Divi 5.
Kolory względne i HSL są na wolności
Te nowe opcje kolorów i przepływy pracy są teraz dostępne w Divi 5. Daj im trochę miłości i zobacz, co możesz z nimi zrobić.
Wciąż przybywa do Divi 5, ale ta funkcja sama powinna być pobudką. Nowy konstruktor jest przeznaczony dla profesjonalistów, którzy potrzebują lepszego systemu projektowania, a Divi realizuje tę obietnicę.
Divi 5 jest gotowy do użycia na nowych stronach internetowych.
