Todo lo que necesitas saber sobre Relative Colors & HSL de Divi 5
Publicado: 2025-07-08A partir de la semana pasada, Divi tiene un nuevo sistema de color, y es una gran mejora. Ponemos mucho trabajo en esta característica, y es el tipo de característica que muestra la seriedad con la que estamos construyendo Divi 5. En cierto sentido, el antiguo sistema de color funcionó, pero en otro sentido, no fue suficiente.
Para apreciar el nuevo sistema de color, quiero resaltar tres áreas de mejora resumidas en tantas palabras:
- Global
- Relativo
- HSL
- 1 sistema de color mejorado de Divi 5
- 1.1 Colores globales y variables de diseño
- 1.2 Soporte de color HSL
- 1.3 colores relativos
- 2 usos principales para este nuevo sistema de color
- 2.1 1. Definición de tonos de color
- 2.2 2. Todos los colores son globales
- 2.3 3. Variantes de color de modo accesible y oscuro
- 2.4 4. Desarrollador para el desarrollador pero sin necesidad de codificación
- 3 colores relativos y HSL están en la naturaleza
Sistema de color mejorado de Divi 5
Los colores en Divi 5 ya no solo se relegan a la selección de códigos hexadecimales. Hemos tomado algo básico y lo hemos hecho estratégico y flexible; esto es lo que hicimos:
Suscríbete a nuestro canal de YouTube
Colores globales y variables de diseño
Hay beneficios para un sistema de color global bien integrado. El primero es que es más rápido construirlo. No hay valores hexagonales en el bloc de notas y copia/pegado mientras se diseña. Cuando necesite un color, una caja de selección con todos sus colores prefabricados te está esperando.
Los colores globales son especialmente útiles para la creación de prototipos, donde los cambios rápidos en color son comunes. Incluso para las marcas establecidas, el cambio de colores (incluso ligeramente) se realiza con bastante frecuencia. La corporación promedio tiene un cambio de marca completo cada 7-10 años, y he notado que es aún más rápido para las pequeñas empresas que buscan perfeccionar una identidad en los años posteriores a que abran.
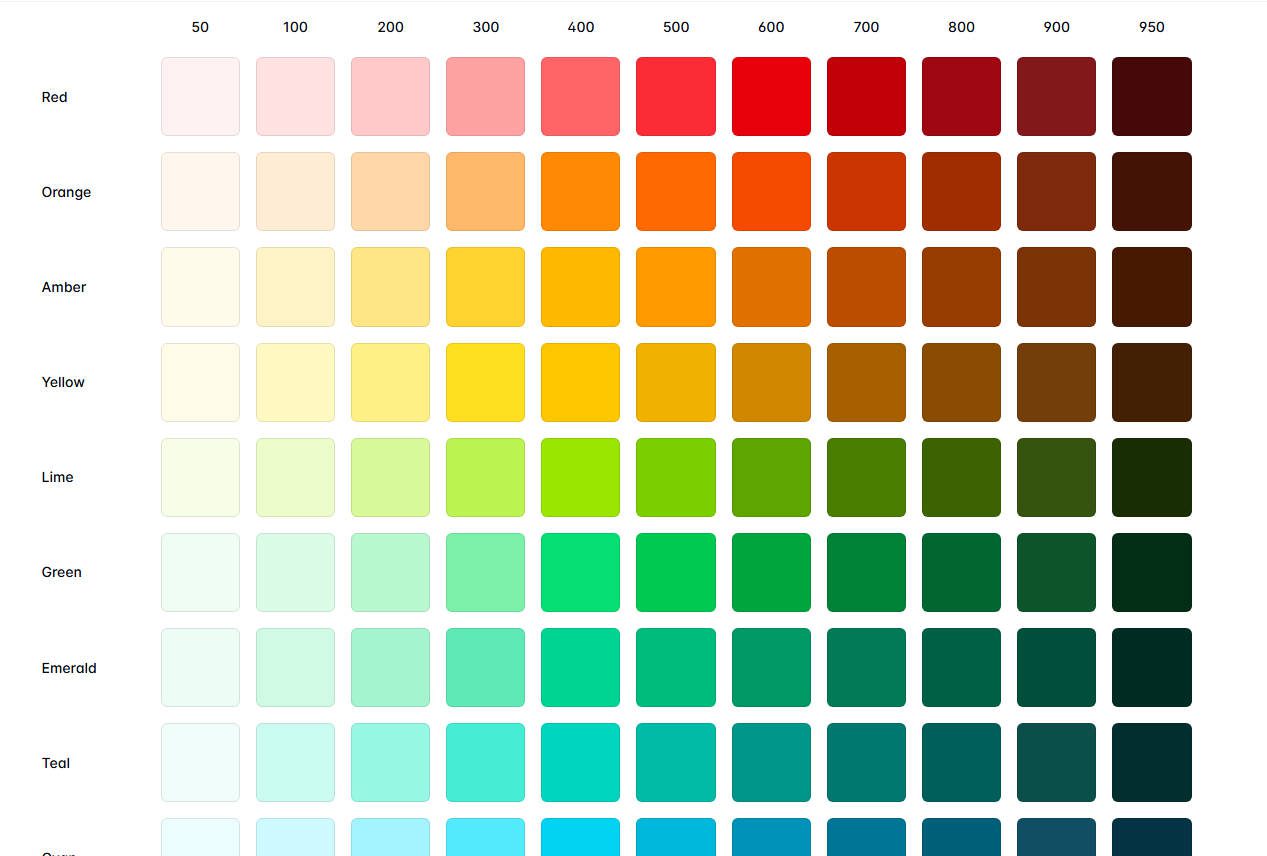
Desde que lanzamos variables de diseño, cosas como los colores se gestionan en una interfaz de usuario centralizada utilizando el administrador de variables. A medida que trabaja con colores relativos, puede crear escamas de color como Tailwind (o marcos similares) y mantener mejor las guías de marca. Si nunca has diseñado así, te arruinará a cualquier otro constructor con una forma menor de administrar los colores.

¿Quieres un rojo-300 y rojo-700? Establezca su base rojo, cree variantes más claras y oscuras usando colores relativos y úselos en todas partes en su sitio.
Soporte de color HSL
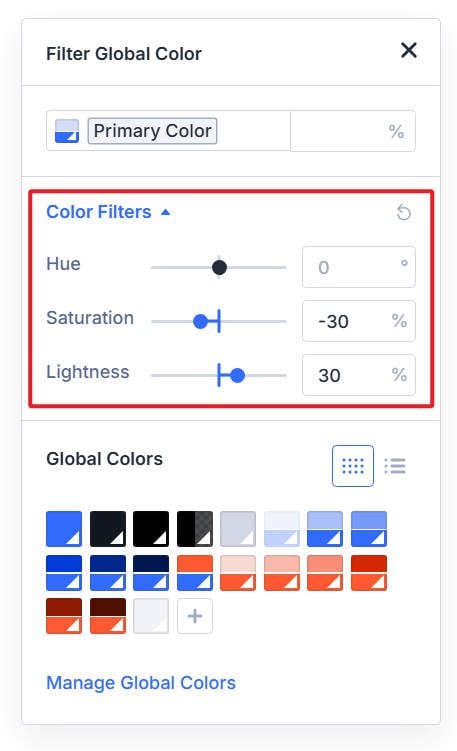
HSL significa HUE, Saturación y Ligera. Piense en ello así. En lugar de mezclar la pintura "a los ojos", puede ajustar un solo aspecto del color en incrementos precisos. Esto viene en forma de controles deslizantes para el tono (el color real), la saturación (la intensidad) y la ligereza (el brillo). La edición basada en estos tres filtros es mucho más precisa.

- Hue : acepta valores en grados (0-360), tanto negativos como positivos. Es una rueda de color, por lo que 0, 360 y -360 son del mismo color. Esto es útil al elegir un color complementario; Simplemente coloque el tono a 180 grados.
- Saturación : acepta valores porcentuales (0%-100%). Esto controla cuán vívido es el color. El 100% es intensidad completa, el 0% es completamente gris. Es útil para atenuar los colores sin cambiar su posición en la rueda de colores.
- Ligera : también utiliza valores porcentuales (0%-100%). 0% es negro, 100% es blanco y 50% es la forma "pura" del tono. Esto le permite crear variaciones claras y oscuras del color de una base, que es esencial para construir tonos utilizables en fondos y texto.
Todavía puede ingresar valores de color Hex, RGB o nombrados manualmente, pero cuando edita colores relativos o construye variantes de color accesibles, HSL es la herramienta más inteligente. HSL hace que sea más fácil diseñar con contraste en mente. Si bien hay otras formas de manipular los colores con filtros de color CSS, HSL es una de las más utilizadas y es la más conceptualmente simple. Pero también es muy efectivo en lo que hace.

Colores relativos
Los colores relativos simplemente le permiten crear un nuevo color basado en un color existente modificando sus componentes individuales.

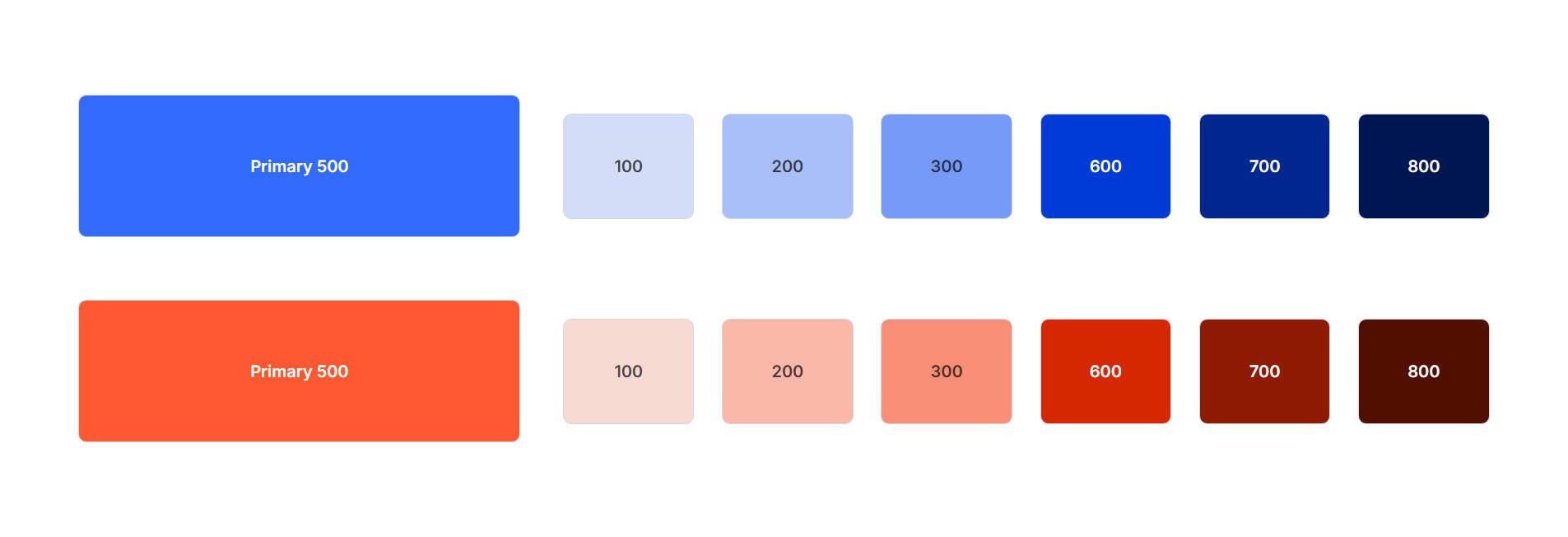
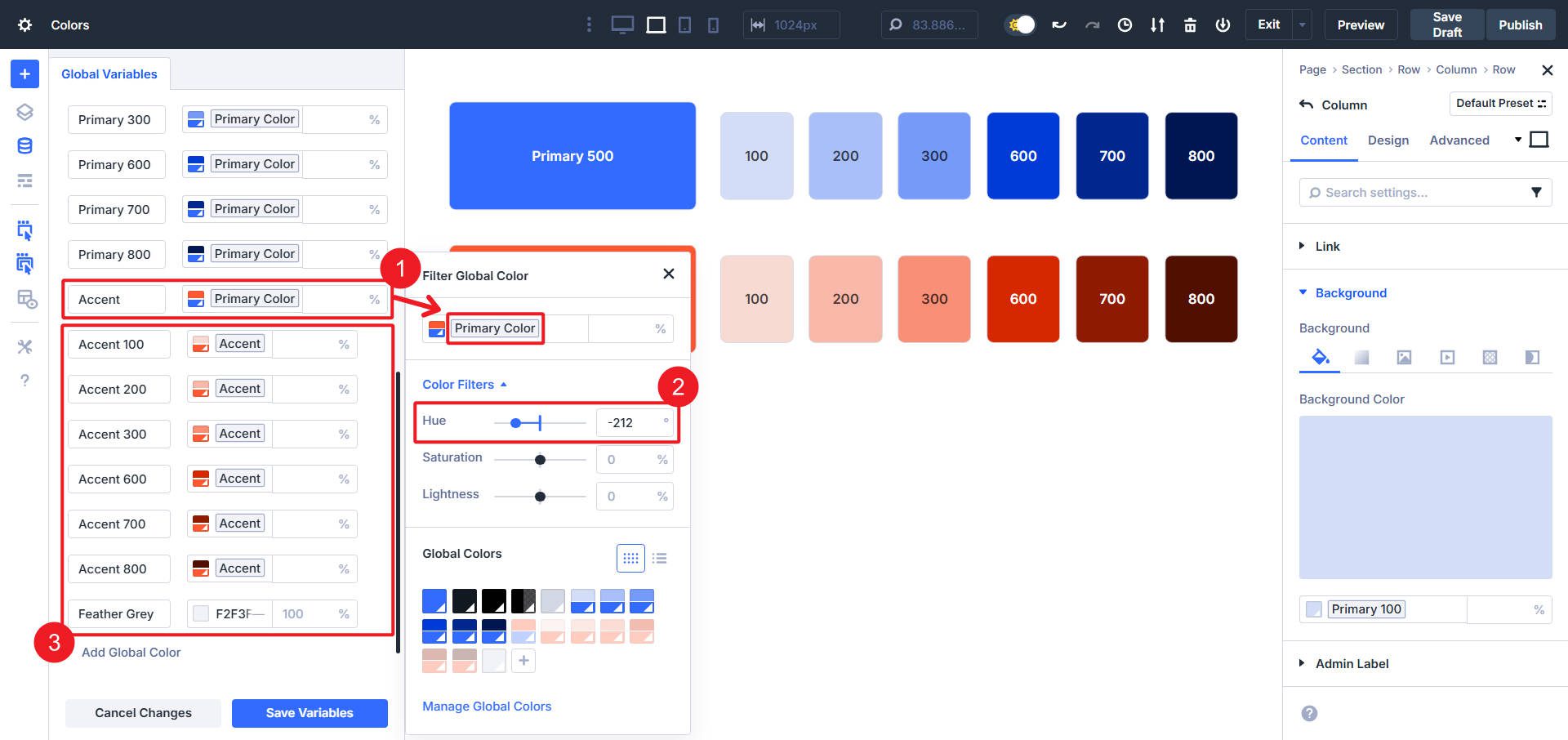
Entonces, utilizando la función HSL descrita anteriormente, podemos ingresar un color base y aplicar filtros HSL para modificar ese color y crear un color relativo. Todo comienza con establecer un color base. En este ejemplo, tenemos que se establece como un color de fondo para fines ilustrativos.

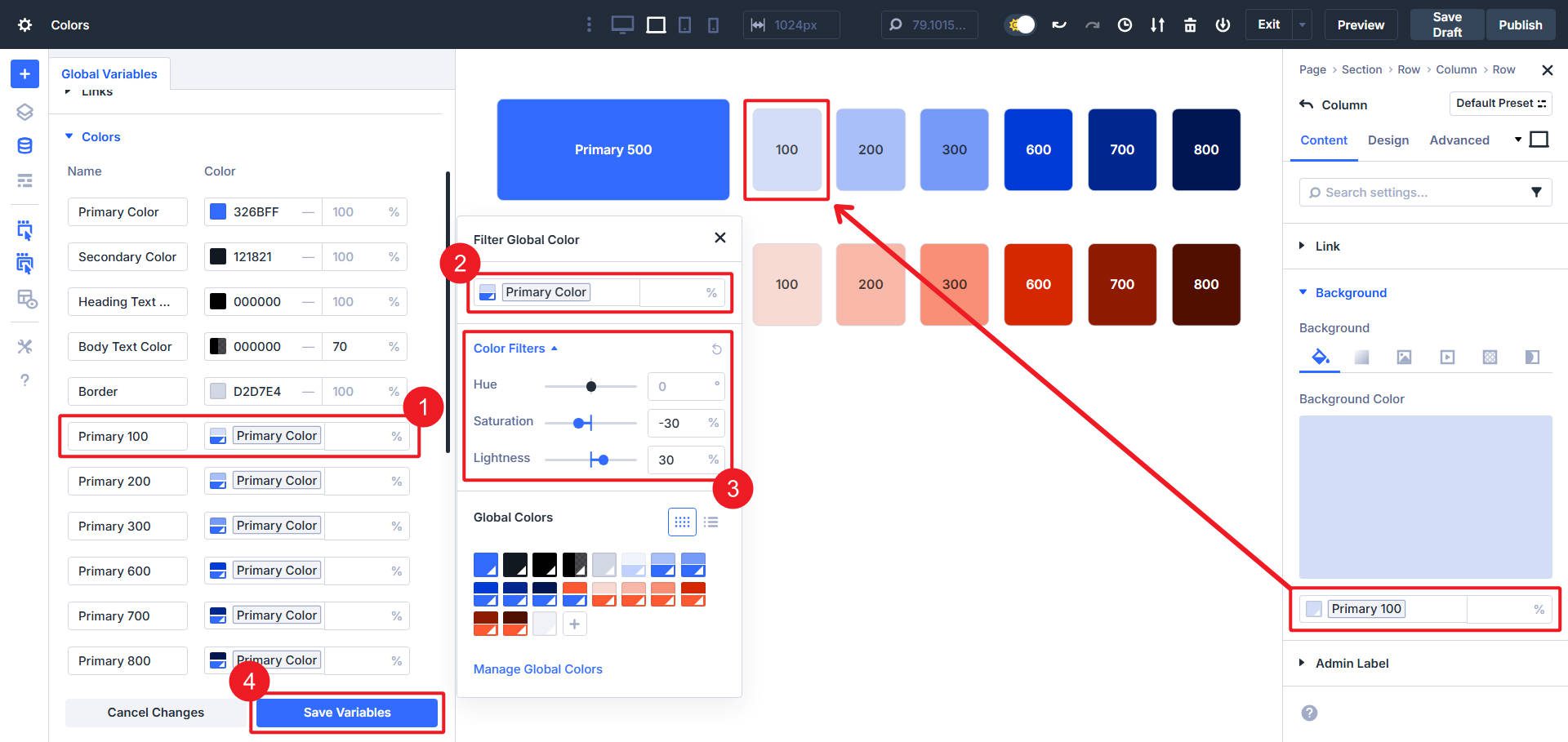
Para crear un color relativo a partir de un color existente, iría al Administrador de variables de diseño de Divi, agregaría un nuevo color y seleccionaría un color global existente en el selector. Después de agregar la base o el color normativo al selector, podemos ajustar los filtros HSL para alterar el color base y crear una variación a partir de él.

Si lo desea, también puede anidar múltiples niveles de colores (color primario, color relativo 1 basado en color primario y relativo 2 basado en el pariente 1, etc.). Si bien los colores profundamente anidados pueden no ser los más prácticos para la mayoría de los sitios web, la posibilidad está ahí, por lo que puede cambiar un color, y todos los colores derivados cambian con él.

Podemos cambiar nuestro color primario y los dos niveles de colores relativos a continuación también cambiarán.
Usos principales para este nuevo sistema de color
Los diseñadores ya no tienen que elegir entre estética y mantenimiento. Obtienes ambos. Con el nuevo sistema de color relativo y HSL, el color se vuelve reutilizable y adaptable al mismo tiempo.
Estos son algunos de los casos de uso más comunes para varias partes de este nuevo sistema de color.
1. Definición de tonos de color
¿Quieres crear una paleta que incluya tu color base + tonos más claros y oscuros? Ese es un caso de uso de libros de texto para colores relativos.
Ajuste la saturación y la ligereza de HSL de manera consistente para definir Red-100 a Red-900. Una vez que defina tonos, puede hacerlos parte de su diseño. Puede ver cómo funcionan como bordes, sombras de caja, fondos y opciones de color alternativas que aún se ajustan a su paleta.
Esto es perfecto para sistemas de diseño que dependen del nombramiento de color semántico (primario, secundario, acento, advertencia, etc.) con tonos contextuales para estados como flotar, enfoque, discapacitado o alerta.
2. Todos los colores son globales
Divi 4 tenía el concepto de colores recientemente usados, pero eso se ha ido en Divi 5. Se necesita la misma cantidad de trabajo para seleccionar un color (ya sea establecido como global o usado como estilo estático), pero un método no se escala. Divi 5 elimina la confusión y hace que la experiencia de color predeterminada sea global.
Si desea usar el mismo color en todo momento, el único cambio es que puede definirlo globalmente en el administrador de variables de diseño en lugar de depender de una reliquia de interfaz de usuario de "color reciente" no dinámica.
3. Variantes de color de modo accesible y oscuro
Los colores relativos pueden ayudarlo a crear contrastes de color accesibles. Comience con un color de marca. Cree una versión relativa con saturación reducida para secciones de bajo contraste. O aclararlo lo suficiente como para garantizar el contraste para el texto sobre los fondos de color.

Debido a que está vinculado a sus colores principales, se mantendrán en la marca sin importar los cambios que realice más adelante.
4. Desarrollador para el desarrollador pero sin necesidad de codificación
Este sistema toma prestado la lógica de las propiedades personalizadas de CSS, pero es completamente visual. No necesita escribir var (–primary) o calcular manualmente HSL (200, 75%, 30%). El sistema lo maneja debajo del capó.
Cuando un equipo de diseñadores está trabajando uno al lado del otro, todos pueden estar de acuerdo en el mismo sistema de color en Divi 5.
Los colores relativos y HSL están en la naturaleza
Estas nuevas opciones de color y flujos de trabajo están disponibles en Divi 5 en este momento. Dale un poco de amor y mira qué puedes hacer con ellos.
Todavía hay más llegando a Divi 5, pero esta característica solo debería ser una llamada de atención. El nuevo constructor es para profesionales que necesitan un mejor sistema de diseño, y Divi está cumpliendo esa promesa.
Divi 5 está listo para ser utilizado en nuevos sitios web.
