Uso de variables en el diseño para aumentar la eficiencia en 2025
Publicado: 2025-07-05El diseño web se trata de crear sitios web consistentes y escalables con menos esfuerzo. Las variables de diseño pueden transformar cómo funcionan los diseñadores en múltiples herramientas de diseño web, desde Figma hasta nuestro propio Divi. En esta publicación, exploraremos cómo las variables agilizan los flujos de trabajo, garantizaremos la cohesión de la marca y los proyectos web a prueba de futuro, con una mirada más cercana a cómo el gerente variable de Divi 5 lo facilita a todos.
Divi 5 es adecuado para nuevos sitios web, y pronto será seguro para actualizar los sitios existentes.
- 1 ¿Qué son las variables de diseño en el diseño moderno?
- 2 Por qué importan las variables de diseño
- 3 ¿Cuáles son las variables de diseño en Divi 5?
- 4 beneficios del uso de variables de diseño
- 4.1 1. Consistencia
- 4.2 2. Eficiencia
- 4.3 3. Escalabilidad
- 4.4 4. Colaboración
- 4.5 5. Proporrensa del futuro
- 5 Aplicaciones prácticas de variables de diseño
- 5.1 Gestión de la marca
- 5.2 Sistemas de dimensionamiento y espaciado
- 5.3 Integración preestablecida
- 5.4 Administrar contenido repetido
- 6 Cómo implementar variables de diseño en Divi 5
- 6.1 Las mejores prácticas para usar variables de diseño de manera efectiva
- 7 usando variables más allá de Divi 5
- 7.1 Figma y boceto
- 7.2 Propiedades personalizadas CSS
- 7.3 aplicaciones de planificación cruzada
- 8 Adoptar la eficiencia con variables de diseño
¿Qué son las variables de diseño en el diseño moderno?
Las variables de diseño son elementos fundamentales de los flujos de trabajo de diseño modernos. Actúan como valores globales para propiedades de diseño como colores, tipografía, espaciado o animaciones, almacenados centralmente y aplicados en un proyecto de diseño web. Piense en ellas como piezas pequeñas y reutilizables que aseguran la consistencia y la escalabilidad.
Las variables no son nuevas, pero su adopción ha explotado con el aumento de sistemas de diseño y herramientas como Figma, Sketch y CSS moderno. Las variables son piedras angulares de diseño eficiente, lo que permite a los equipos crear experiencias cohesivas en sitios web, aplicaciones e incluso productos multiplataforma. Por ejemplo, una variable de color como –Primary-Blue se puede usar en el CSS de un sitio web, la interfaz de usuario de una aplicación móvil y un prototipo de diseño, asegurando un diseño consistente sin actualizaciones manuales.
Más allá de la consistencia, las variables ahorran tiempo y reducen los errores. Imagine actualizar el color principal de una marca en un sitio web de 50 páginas. Sin variables, esta es una tarea tediosa y propensa a errores. Con variables, cambia un valor, y cada instancia se actualiza automáticamente. Esta eficiencia es la razón por la cual herramientas como Divi 5 o FIGMA priorizan variables en sus flujos de trabajo. Divi 5 lleva este concepto universal a su constructor visual, haciendo que las variables sean accesibles para los diseñadores de todos los niveles de habilidad sin requerir la codificación.
Por qué las variables de diseño son importantes
En 2025, el diseño web se trata de velocidad, escalabilidad y adaptabilidad. Las variables de diseño están en el corazón de este cambio, alimentando flujos de trabajo eficientes y permitiendo a los diseñadores satisfacer las demandas en evolución. He aquí por qué las variables son importantes:
- Los sistemas de diseño son inteligentes: la mayoría de las grandes empresas dependen de sistemas de diseño para mantener una marca consistente entre los productos. Las variables son los componentes básicos de estos sistemas, lo que permite a los equipos administrar fácilmente proyectos complejos.
- Consistencia multiplataforma: los usuarios interactúan en varias plataformas digitales, por lo que las variables aseguran diseños cohesivos sin importar la plataforma. Una sola variable para el radio de borde de un botón puede sincronizar estilos en el CSS de un sitio web, un prototipo de figma o una aplicación React.
- Colaboración: las variables cierran la brecha entre el diseño y el desarrollo. Los diseñadores pueden definir variables en herramientas como Figma, mientras que los desarrolladores pueden usar propiedades CSS.
¿Qué son las variables de diseño en Divi 5?
Las variables de diseño en Divi 5 son valores centralizados y reutilizables que almacenan propiedades de diseño específicas, como colores, fuentes, enlaces o espacios, para una aplicación consistente en un sitio web. En lugar de actualizar manualmente cada instancia de un color o margen, define una variable una vez y la aplica en todo su sitio web.
La edición de la variable actualiza instantáneamente todos los elementos vinculados, asegurando la uniformidad y ahorrando un tiempo valioso. Las variables de diseño simplifican las tareas repetitivas y capacitan a los diseñadores para mantener fácilmente el control sobre sus diseños.
Las variables de diseño de Divi 5 están adaptadas al Visual Builder, lo que las hace intuitivas para los usuarios de Divi de todos los niveles de habilidad. A diferencia de Divi 4, donde los cambios globales se limitaron a fuentes y colores, Divi 5 presenta un administrador variable dedicado que hace que los cambios de diseño global sean muy fáciles. Los diseñadores pueden definir, administrar y aplicar variables directamente en el panel de configuración, integrándolos con módulos, preajustes y el constructor de temas. Las variables de diseño reflejan el compromiso de Divi 5 con los flujos de trabajo de diseño modernos, ofreciendo un conjunto de herramientas robusto para mantener el ritmo de las demandas de eficiencia y flexibilidad de 2025.
Beneficios del uso de variables de diseño
Las variables de diseño ofrecen una ventaja que transforma la forma en que aborda el diseño web. Así es como la implementación de Divi 5 ofrece valor, alineándose con los sistemas de diseño modernos y la eficiencia:
1. Consistencia
Las variables de diseño de Divi 5 aseguran la marca uniforme en cada página de su sitio web. Al definir valores para colores o unidades avanzadas como Clamp () para la tipografía, puede aplicar estas variables a botones, encabezados, enlaces y más. Esto garantiza que cada elemento se adhiera a la identidad visual de su marca, eliminando las inconsistencias en el color o las variaciones de fuente. Por ejemplo, una variable de color único puede unificar la estética de su sitio, haciendo que se vea pulida y profesional sin ajustes manuales a cada módulo.
2. Eficiencia
Una de las ventajas más destacadas de las variables de diseño de Divi 5 es la capacidad de actualizar un sitio completo editando un solo valor. ¿Necesita crear variables numéricas para la tipografía o el espacio? Las variables de diseño de Divi 5 pueden actualizar cada instancia donde se aplica esa variable, en todo su sitio con un solo clic. Esto elimina el tedioso proceso de ajustar manualmente cada elemento, ahorrar horas de trabajo y reducir los errores, especialmente en sitios web grandes o complejos.
3. Escalabilidad
Las variables de diseño hacen que la escala de sus proyectos Divi 5 sea fácil. Ya sea que agregue nuevas páginas, la creación de variaciones de un diseño o rediseñando secciones, las variables le permiten aplicar estilos consistentes rápidamente. Por ejemplo, puede hacer una variable de número para el relleno para estandarizar el espacio entre secciones o filas. Esta escalabilidad significa que puede expandir su sitio o diseños de pivote sin comenzar desde cero.
4. Colaboración
Las variables de diseño de Divi 5 simplifican el trabajo con los miembros del equipo. Al centralizar los valores de diseño a nivel mundial, los diseñadores, desarrolladores y, finalmente, los clientes pueden acceder y aplicar las mismas variables, asegurando que todos trabajen desde el mismo libro de jugadas. Las variables como el uso de los colores incorrectos reducen la falta de comunicación y hacen que las transferencias sean más suaves. Ya sea que esté administrando un sitio de cliente o trabajando con un equipo remoto, las variables de diseño de Divi 5 mantienen a todos alineados.
5. Profundición futura
Las variables de diseño de Divi 5 se alinean con los sistemas de diseño modernos, lo que lo convierte en una forma a prueba de futuro de crear sitios web. A medida que el diseño web las tendencias hacia un marco más modular y reutilizable, las variables se integran perfectamente con el constructor visual, el constructor de temas y los preajustes. Este enfoque de pensamiento a futuro permite que los flujos de trabajo permanezcan compatibles con futuras actualizaciones de divi. Al adoptar variables ahora, está construyendo sitios más fáciles de mantener y adaptarlo, manteniéndolo por delante de la curva.
Aplicaciones prácticas de variables de diseño
Las variables de diseño desbloquean una variedad de casos de uso prácticos que mejoran su flujo de trabajo. Divi 5 ofrece potentes soluciones para el diseño web, pero sus principios subyacentes se aplican en toda la industria. Así es como puedes ponerlos a trabajar:
Gestión de marca
Las variables de diseño de Divi 5 son excelentes para mantener una identidad de marca cohesiva. Al almacenar activos de marca como colores o fuentes como variables, puede aplicarlos en encabezados, pies de página, botones y más. Si su cliente cambia de marca, actualizar una sola variable garantiza instantáneamente que la nueva paleta se despliega en todo el sitio. Este enfoque centralizado mantiene sus diseños alineados con las pautas de la marca, ya sea construyendo un sitio de negocios o una cartera de varias páginas.


Sistemas de dimensionamiento y espaciado
Crear diseños armoniosos y receptivos es más fácil con las variables de diseño de Divi 5. El uso de fórmulas calc () para el espaciado le permite definir acolchado y brechas consistentes en secciones, filas y módulos. Por ejemplo, el uso de Calc (5% + 20px) permite un relleno flexible que combina un porcentaje (receptivo) y un desplazamiento fijo (para un espacio mínimo). Actualice la variable, y cada instancia refleja el cambio. Este enfoque minimiza las ediciones repetitivas, lo que lo hace ideal para sitios con elementos de diseño recurrentes.

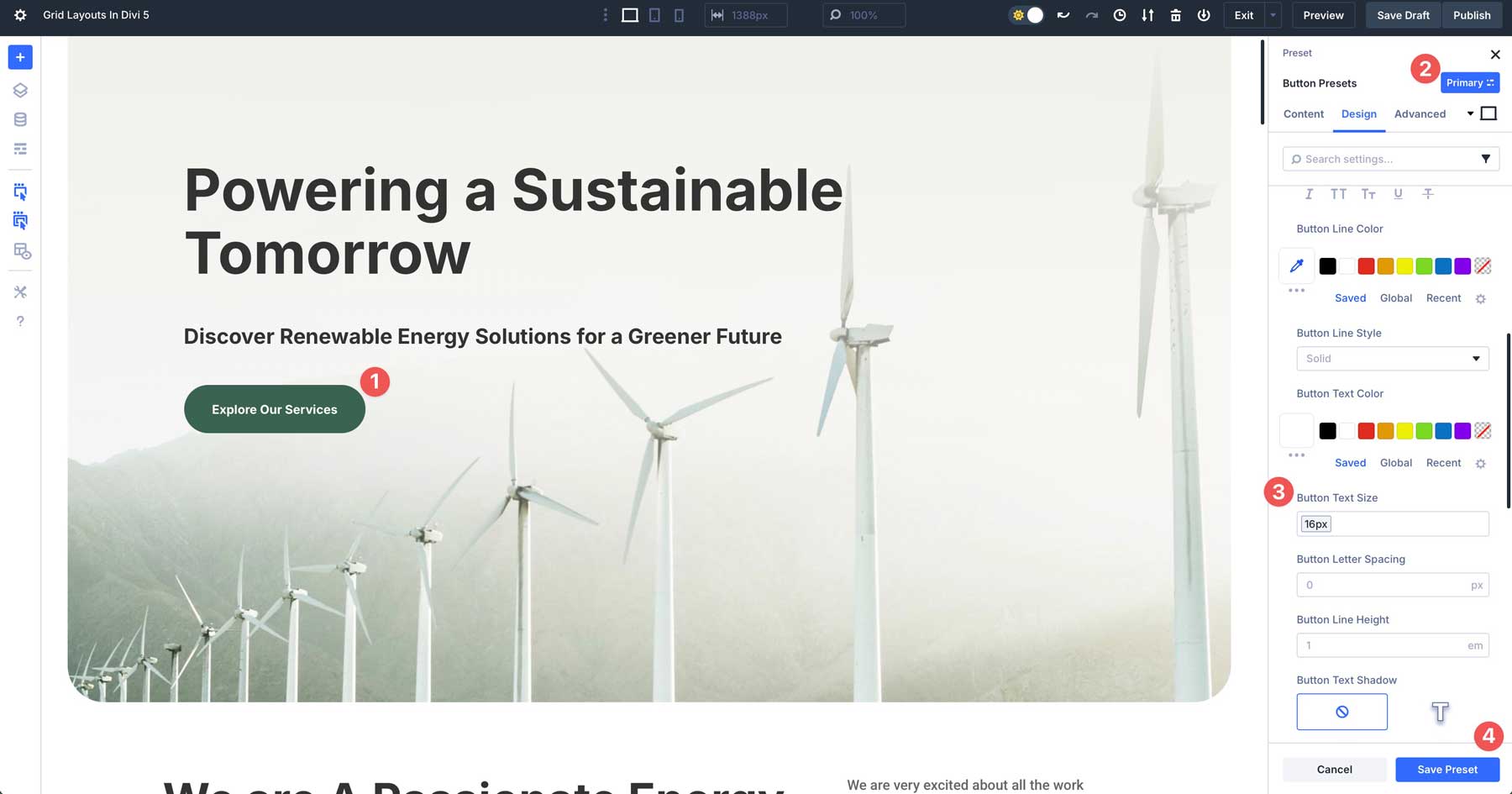
Integración preestablecida
Las variables de diseño de Divi 5 se combinan bien con preajustes de elementos y grupos de opciones, lo que permite valores de diseño reutilizables. Los preajustes le permiten guardar módulos de estilo, mientras que las variables aseguran que esos estilos sigan siendo dinámicos. Por ejemplo, puede crear un elemento preestablecido para un botón y aplicar una variable de diseño para mantener el tamaño del texto consistente. Después de hacer una variable de número para el texto, puede usarlo en el preajuste de un módulo de botón y aplicarlo a través de cada botón de su sitio web.

Administrar contenido repetido
Las variables de diseño simplifican las actualizaciones para contenido repetido, como encabezados, pies de página o pancartas promocionales. Por ejemplo, si desea crear un encabezado de página interior con un fondo de imagen consistente, puede crear una variable de diseño de imagen para la imagen y aplicarlo fácilmente en cualquier lugar con un solo clic. Este enfoque hace que las ediciones repetitivas sean menos desalentadores, lo que lo hace ideal para sitios con elementos de diseño recurrentes.
Cómo implementar variables de diseño en Divi 5
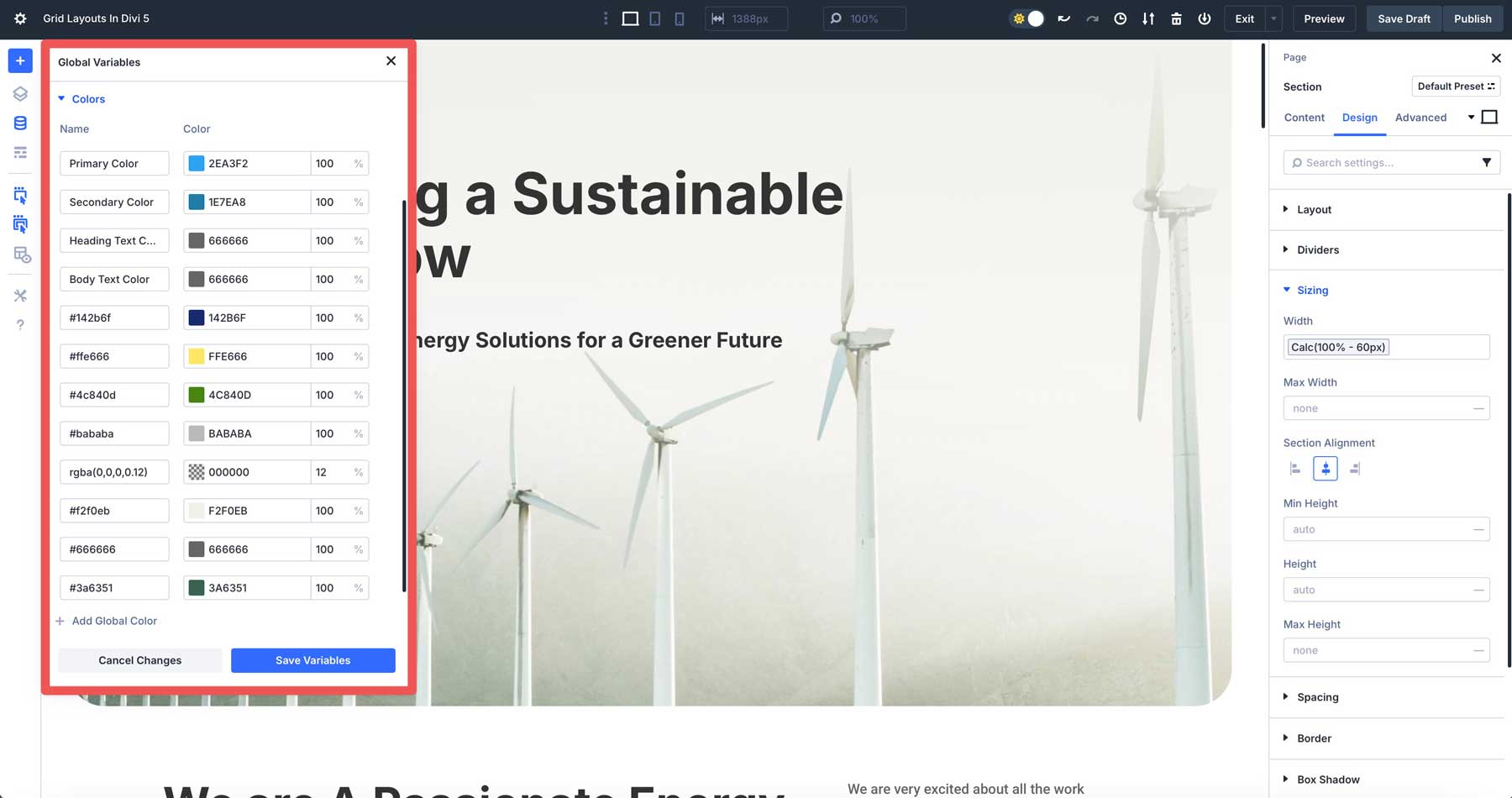
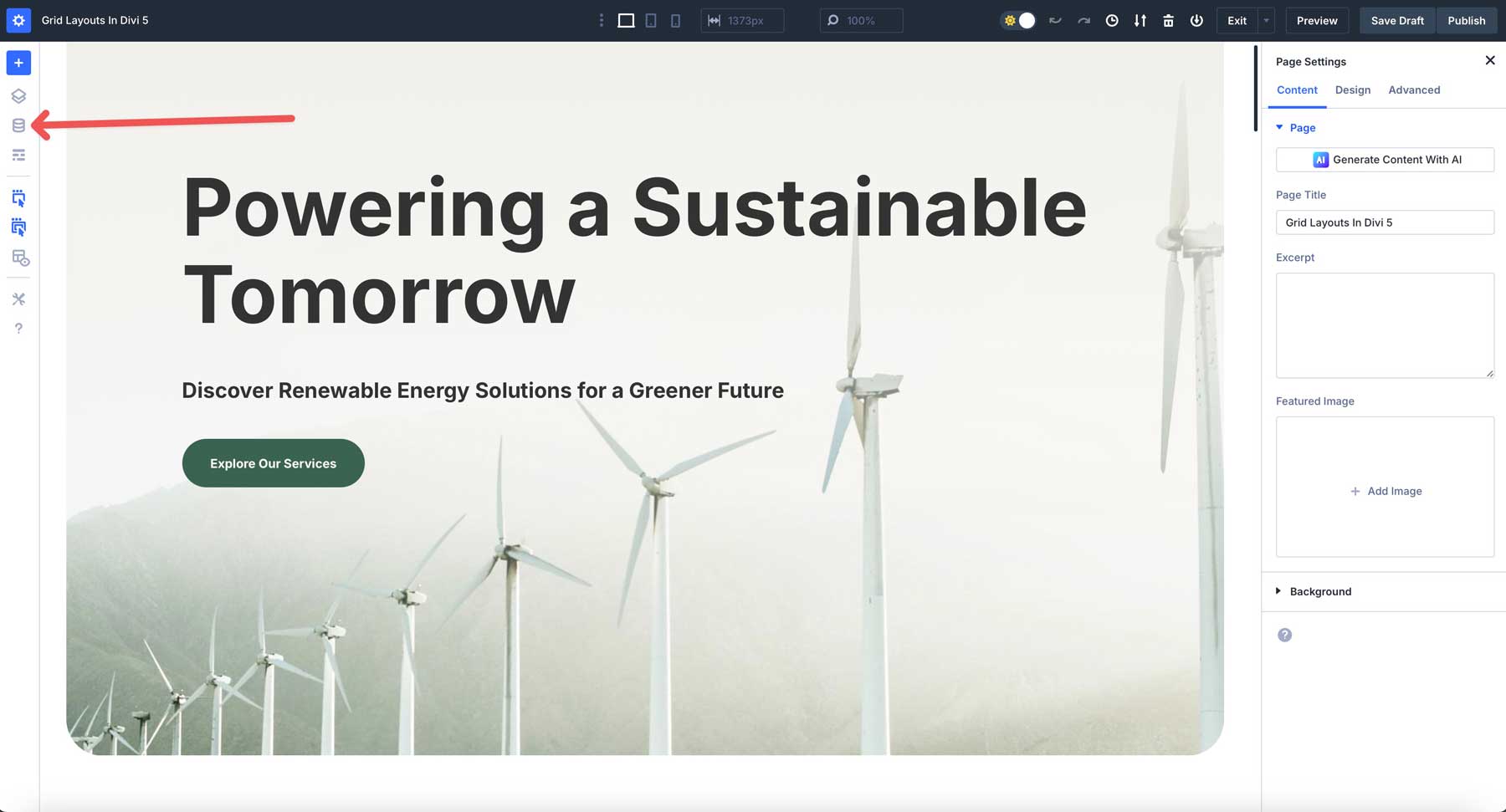
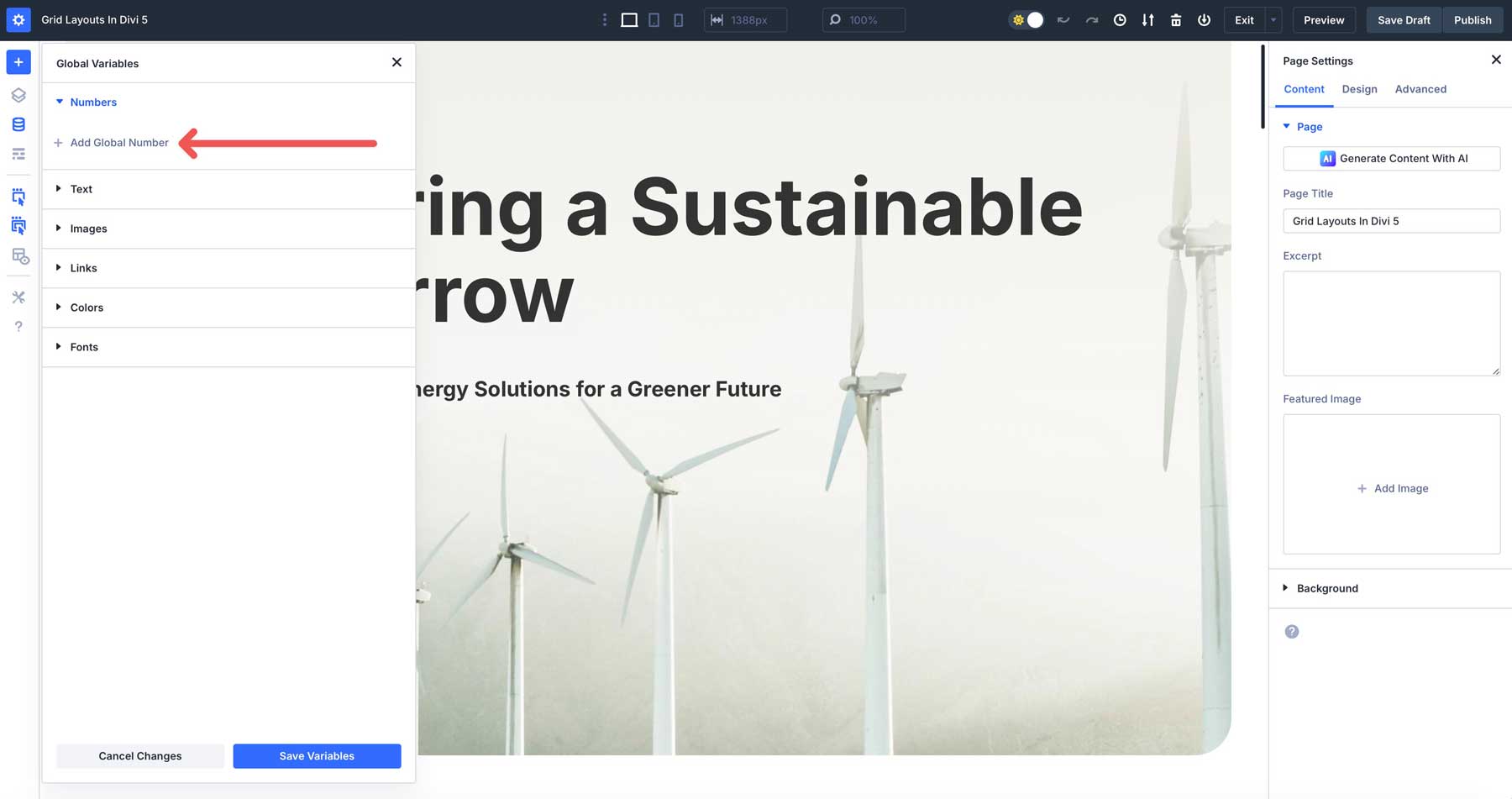
La configuración de las variables de diseño en Divi 5 es sencilla. Primero, active el Visual Builder. A continuación, busque el icono del Administrador de variables en el panel de herramientas izquierdo.

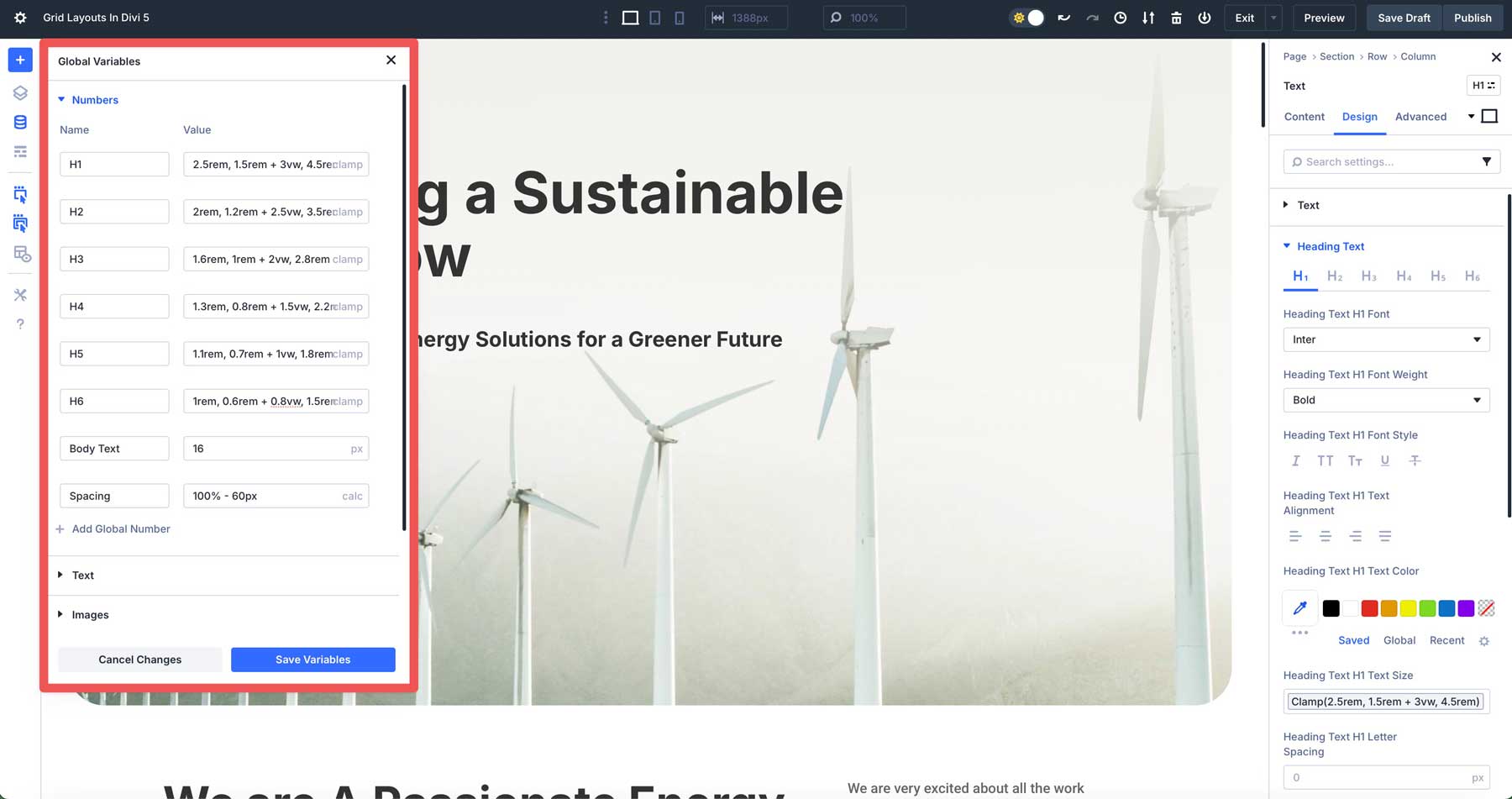
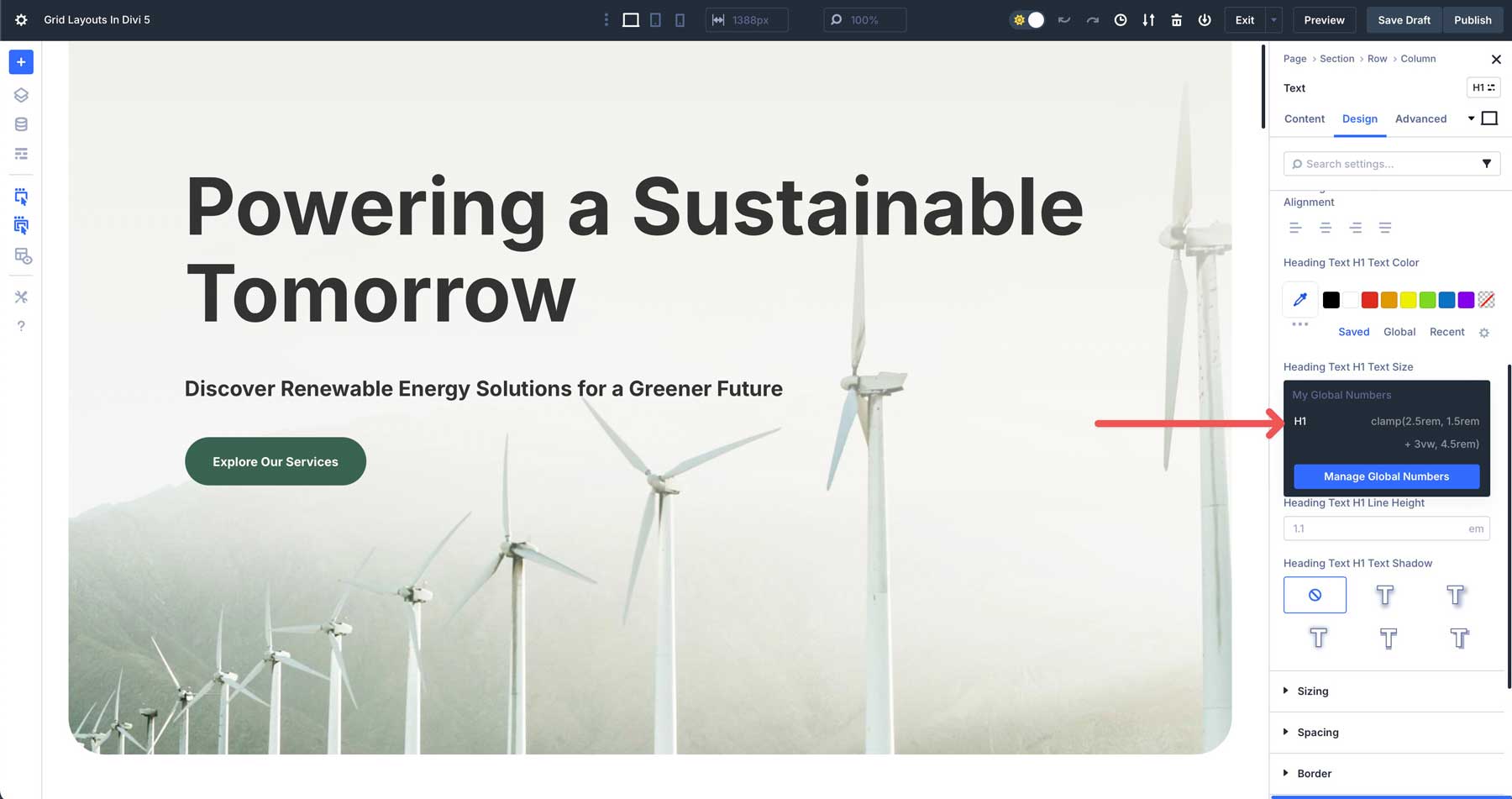
Comenzaremos agregando variables numéricas para establecer reglas de tipografía que podamos aplicar a los encabezados y el texto del cuerpo en todo nuestro sitio para mantener las cosas consistentes. Por ejemplo, asignaremos fórmulas Clamp () para encabezados H1 - H6. Haga clic en el botón de número Global + Agregar para crear una nueva variable.

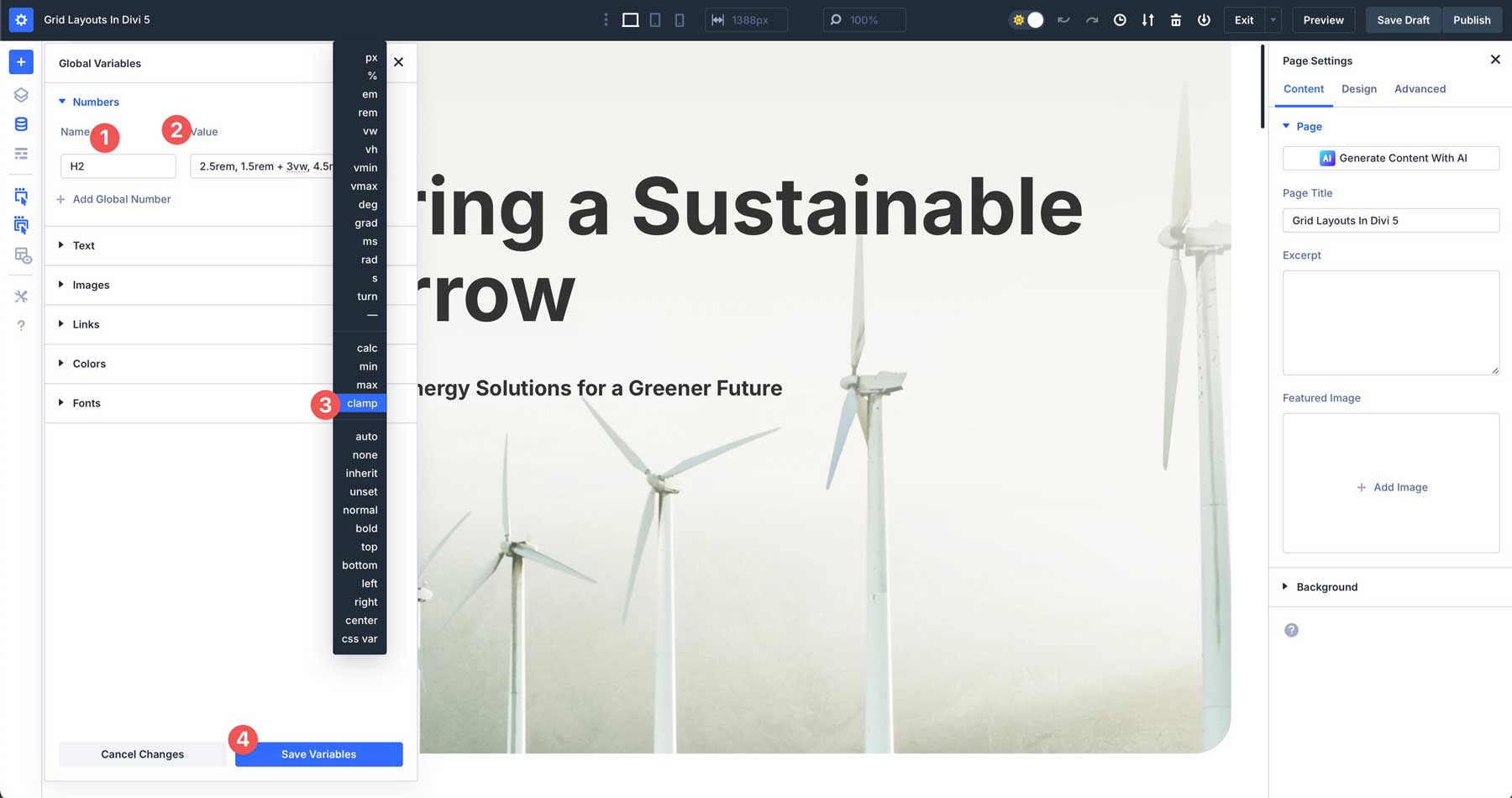
Dé un nombre a su variable, asigne un valor como 2.5REM, 1.5REM + 3VW, 4.5REM , y seleccione la abrazadera de la lista desplegable. Guarde su valor haciendo clic en el botón Guardar variables.

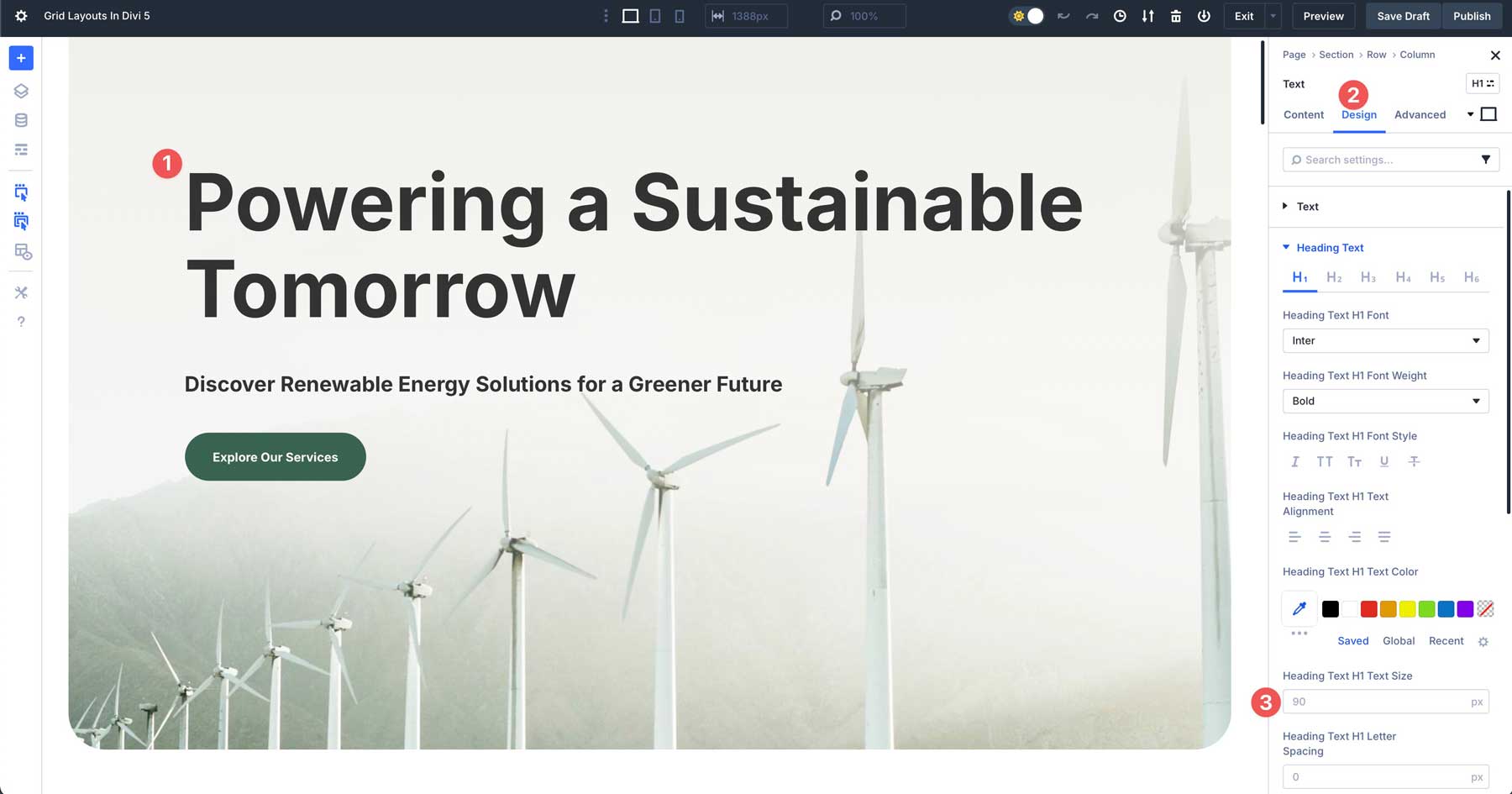
Para aplicar la variable, seleccione el encabezado H1 en su página. Navegue a la pestaña Diseño y ubique el campo Tamaño de texto H1 de texto H1 .

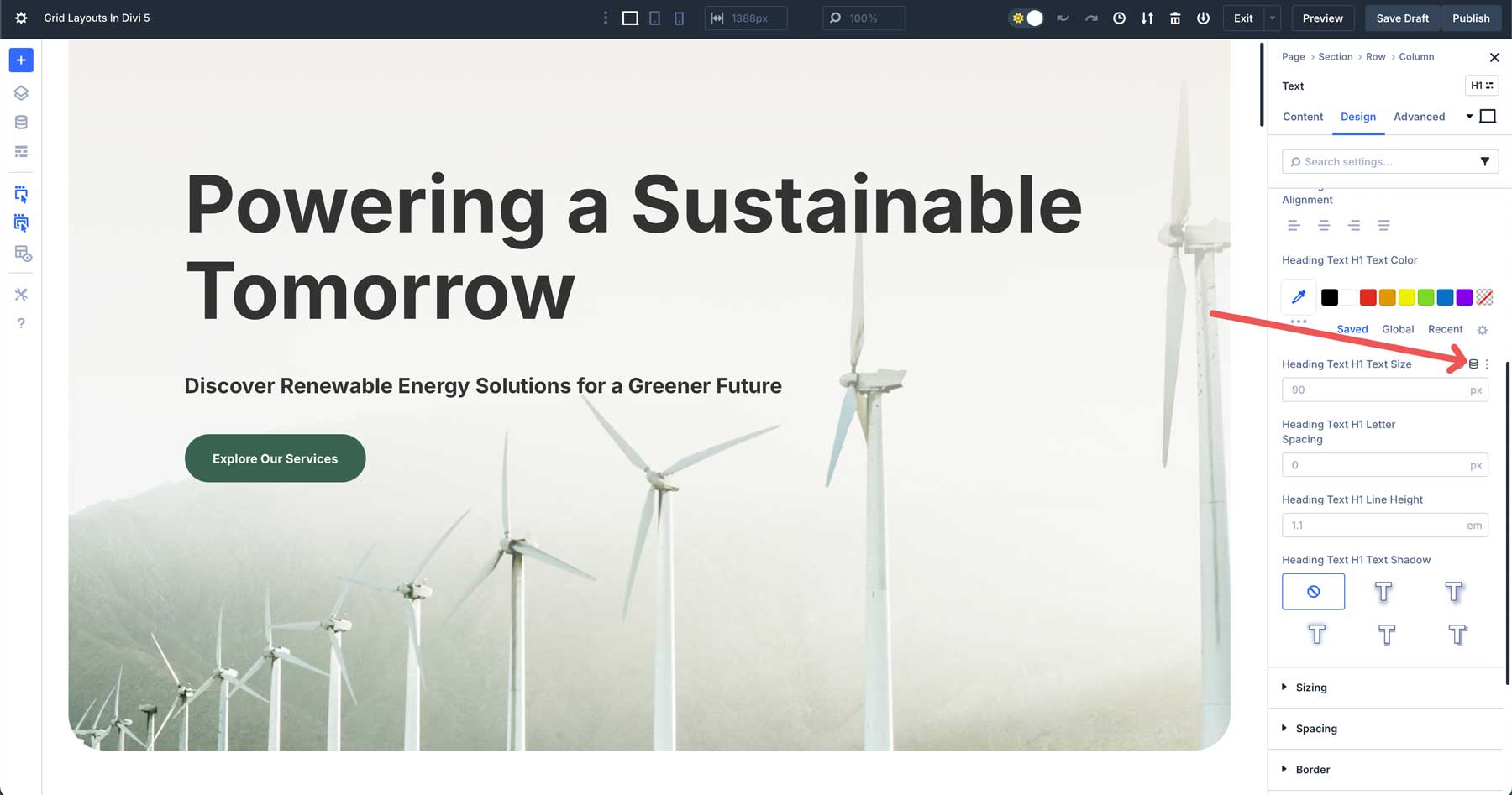
Pase el mouse sobre el campo hasta que aparezca el icono de contenido dinámico .

Seleccione la variable del número H1 para asignarlo como el tamaño de su encabezado.

Una vez seleccionado, su encabezado se actualizará con el nuevo tamaño asignado en la variable. A medida que avanza en los puntos de interrupción receptivos de Divi 5, verá la variable aplicada y cómo se ajusta con el tamaño de la pantalla.
Las variables numéricas también se pueden usar para el espacio. Por ejemplo, si desea seguir espaciando uniforme en su sitio, puede usar una fórmula calc () como 100% - 60px . Esto resta 30 px de relleno desde la izquierda y la derecha dentro de una fila.
Ya sea que desee establecer una paleta de colores global, ajustar el espacio, permitir la tipografía receptiva o simplemente establecer enlaces para la información comercial, las variables de diseño le permiten trabajar de manera más eficiente y controlar el estilo global en un solo lugar.
Las mejores prácticas para usar variables de diseño de manera efectiva
Para maximizar el poder de las variables de diseño de Divi 5 y mantener su flujo de trabajo suave, siga estas mejores prácticas:
- Organizar variables: use nombres claros y descriptivos para sus variables, como el color primario, el tamaño de la fuente H1 o el relleno de sección. El nombre constante evita la confusión, especialmente en grandes proyectos con docenas de variables.
- Comience pequeño: si es nuevo en las variables de diseño, comience con algunos valores clave, como colores y tipografía. Por ejemplo, configure las variables para los colores y el tamaño del texto del cuerpo de su marca antes de abordar el espaciado o las unidades avanzadas como Clamp (). Este enfoque gradual lo ayuda a dominar el sistema sin abrumarlo.
- La capacidad de respuesta de la prueba: aproveche las unidades avanzadas para los diseños receptivos, pero siempre la vista previa de los cambios en los puntos de interrupción personalizables de Divi 5. Por ejemplo, un tamaño de fuente de abrazadera (1REM, 2VW, 1.5 REM) puede verse perfecto en un escritorio pero sentirse estrecho en el móvil. Las pruebas aseguran que sus variables se adapten a la perfección sin romper los diseños.
- Crear guías de estilo para la transferencia: use variables de diseño para crear una guía de estilo dentro de Divi 5, lo que permite a los clientes mantener diseños consistentes después del Handoff sin necesidad de habilidades técnicas.
Siguiendo estos consejos, aprovechará las variables de diseño de Divi 5 de manera eficiente, manteniendo sus proyectos organizados, receptivos y fáciles de transmitir mientras racionalizan su proceso de diseño.
Usando variables más allá de Divi 5
Si bien las variables de diseño de Divi 5 están adaptadas a su constructor visual, el concepto de variables se extiende a otras herramientas de diseño y desarrollo, lo que las convierte en una habilidad versátil. Así es como funcionan las variables en otros contextos:
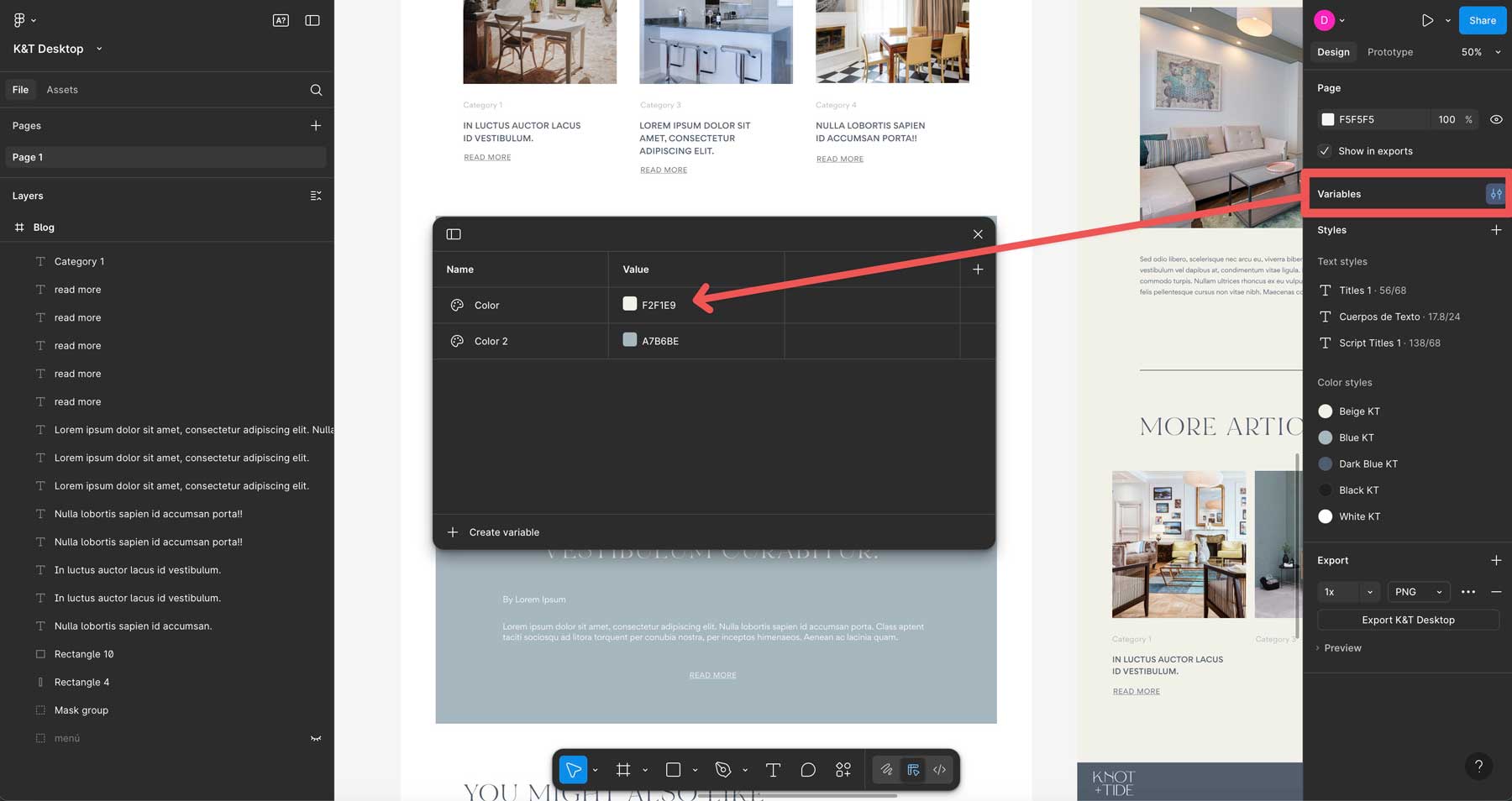
Figma y boceto
Las variables almacenan colores, tipografía y tamaños en herramientas de diseño. Por ejemplo, la característica de variables de FIGMA le permite definir un color y aplicarlo a lo largo de su diseño, asegurando la consistencia entre las maquetas. Actualización de la variable sincroniza todos los diseños, al igual que en Divi 5.

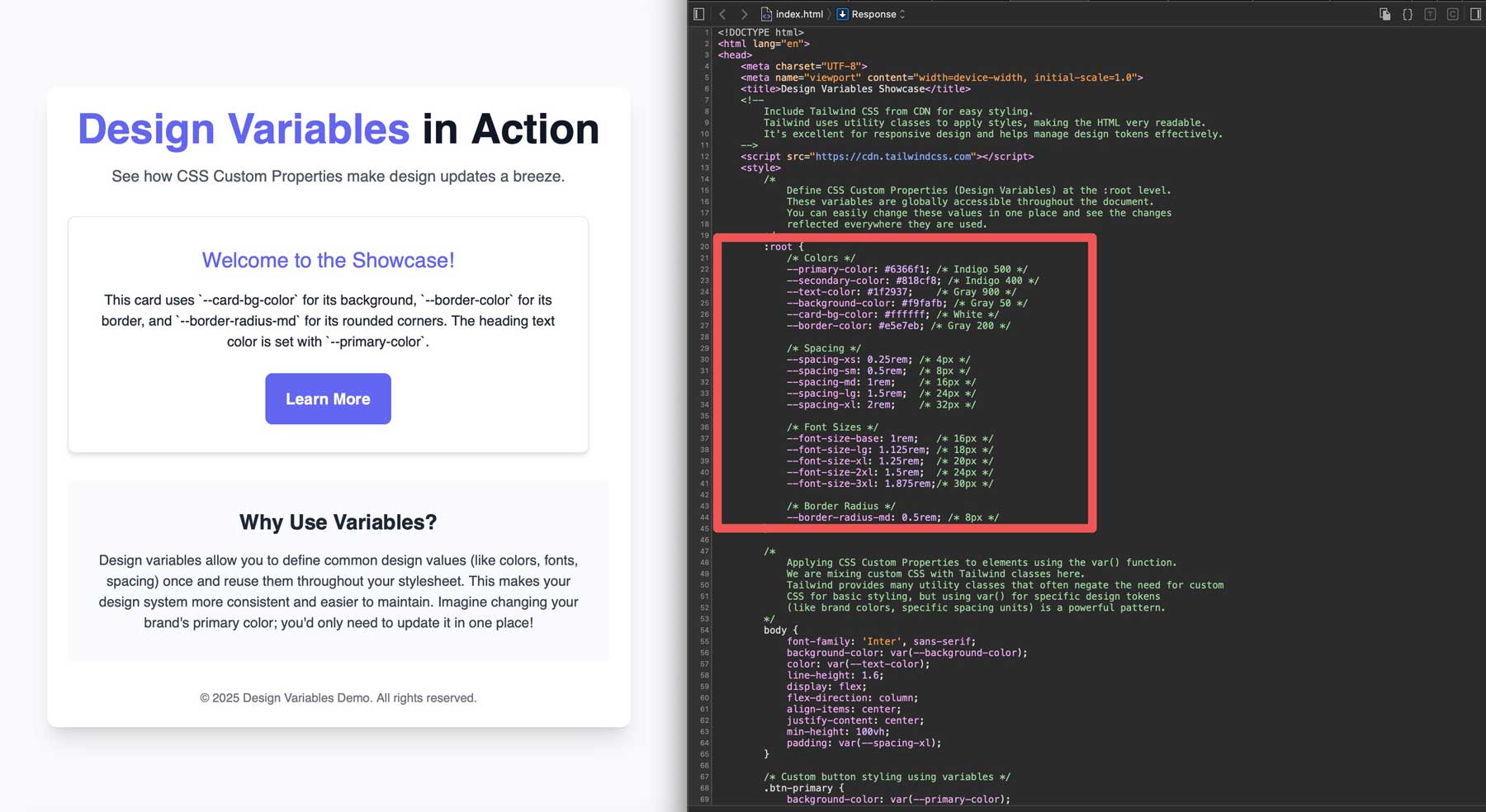
Propiedades personalizadas de CSS
En el desarrollo web, las variables se implementan como propiedades personalizadas CSS. Estos permiten a los desarrolladores crear hojas de estilo dinámicas y mantenibles.

Las variables de Divi 5 reflejan este enfoque, traduciendo ediciones visuales en lógica similar detrás de escena.
Aplicaciones multiplataforma
Los marcos como React Native o Flutter usan variables para mantener elementos de interfaz de usuario consistentes en los dispositivos iOS y Android. Por ejemplo, una variable para el relleno de un botón asegura que se vea idéntico en ambas plataformas.

Las variables de aprendizaje en Divi 5 lo equipan con una habilidad transferible. Ya sea diseñando en Figma, codificar un sitio web personalizado o colaborar en una aplicación móvil, la lógica de las variables, definir una vez, aplicarse en todas partes, sigue siendo la misma.
Adoptar la eficiencia con variables de diseño
En 2025, donde la velocidad, la escalabilidad y la consistencia definen el diseño web exitoso, las variables de diseño le permiten trabajar más inteligente, no más difícil. Al centralizar el control sobre los colores, la tipografía, el espacio y más, las variables eliminan las tareas repetitivas, garantizan la cohesión de la marca y sus proyectos a prueba de futuro para evolucionar las tendencias de diseño. A medida que el diseño web se mueve hacia marcos más modulares y reutilizables, la adopción de variables le permite mantenerse por delante de la curva, ofrecer sitios web profesionales y pulidos.
¿Listo para aumentar su flujo de trabajo? Sumérgete en el último Alpha Divi 5, experimente con el Administrador de variables y desbloquea una forma más rápida y consistente de diseñar sitios web con Divi. Sin embargo, una nota. Divi 5 está listo para la producción para nuevos sitios, pero aún necesita un poco de refinación para los sitios existentes. Nuestro equipo está trabajando duro para perfeccionar el sistema de compatibilidad hacia atrás de Divi 5 y las nuevas características y planchar los errores, por lo que pronto llegará una versión beta. Mientras tanto, háganos saber sus pensamientos sobre Divi 5 comentando a continuación o compartiendo sus pensamientos sobre nuestros canales de redes sociales.
