Использование переменных в дизайне для повышения эффективности в 2025 году
Опубликовано: 2025-07-05Веб -дизайн - это создание последовательных, масштабируемых веб -сайтов с меньшими усилиями. Переменные дизайна могут преобразовать то, как дизайнеры работают в нескольких инструментах веб -дизайна, от Figma до нашего собственного Divi. В этом посте мы рассмотрим, как переменные оптимизируют рабочие процессы, обеспечить сплоченность бренда и веб-проекты в будущем, с более внимательным взглядом на то, как менеджер переменных Divi 5 делает это легко для всех.
Divi 5 подходит для новых веб -сайтов и скоро будет безопасно для обновления существующих сайтов.
- 1 Что такое переменные дизайна в современном дизайне?
- 2 Зачем важные переменные дизайна
- 3 Что такое дизайнерские переменные в Divi 5?
- 4 преимущества использования проектных переменных
- 4.1 1. Последовательность
- 4.2 2. Эффективность
- 4.3 3. Масштабируемость
- 4.4 4. Сотрудничество
- 4.5 5. Будущая защита
- 5 Практические применения переменных дизайна
- 5.1 Управление брендом
- 5.2 Системы размера и расстояния
- 5.3 Предварительная интеграция
- 5.4 Управление повторным контентом
- 6 Как реализовать переменные дизайна в Divi 5
- 6.1 Лучшие методы эффективного использования проектных переменных
- 7 Использование переменных за пределами Divi 5
- 7.1 Figma и Sketch
- 7.2 CSS пользовательские свойства
- 7.3 кроссплатформенные приложения
- 8 Охватите эффективность с переменными дизайна
Что такое дизайнерские переменные в современном дизайне?
Переменные дизайна являются основополагающими элементами современных рабочих процессов дизайна. Они выступают в качестве глобальных ценностей для свойств дизайна, таких как цвета, типография, расстояние или анимация, хранятся централизованно и применяются в проекте веб -дизайна. Думайте о них как о маленьких, многоразовых частях, которые обеспечивают последовательность и масштабируемость.
Переменные не новые, но их принятие взорвалось с ростом систем дизайна и таких инструментов, как Figma, Sketch и Modern CSS. Переменные являются краеугольными камнями эффективного дизайна, что позволяет командам создавать сплоченные впечатления на веб-сайтах, приложениях и даже кроссплатформенных продуктах. Например, цветовая переменная, как -Primary-Blue, может использоваться в CSS веб-сайта, пользовательском интерфейсе мобильного приложения и прототип дизайна, обеспечивающий постоянный дизайн без ручных обновлений.
Помимо согласованности, переменные экономят время и уменьшают ошибки. Представьте себе, что вы обновляете основной цвет бренда на 50-страничном веб-сайте. Без переменных это утомительная, подверженная ошибкам задача. С переменными вы меняете одно значение, и каждый экземпляр обновляется автоматически. Эта эффективность - почему такие инструменты, как Divi 5 или Figma, определяют переменные в их рабочих процессах. Divi 5 привносит эту универсальную концепцию своему визуальному строителю, делая переменные доступными для дизайнеров всех уровней квалификации, не требуя кодирования.
Почему переменные дизайна имеют значение
В 2025 году веб -дизайн посвящен скорости, масштабируемости и адаптации. Переменные дизайна лежат в основе этого сдвига, обеспечивают эффективные рабочие процессы и позволяют дизайнерам удовлетворить развивающиеся требования. Вот почему переменные важны:
- Системы дизайна умны: большинство крупных компаний полагаются на системы проектирования, чтобы поддерживать постоянный брендинг между продуктами. Переменные - это строительные блоки этих систем, позволяющие командам легко управлять сложными проектами.
- Кроссплатформенная согласованность: пользователи взаимодействуют на различных цифровых платформах, поэтому переменные обеспечивают сплоченные конструкции независимо от платформы. Одна переменная для радиуса границы кнопки может синхронизировать стили через CSS веб -сайта, прототип Figma или приложение React.
- Сотрудничество: переменные преодолевают разрыв между дизайном и разработкой. Дизайнеры могут определять переменные в таких инструментах, как Figma, в то время как разработчики могут использовать свойства CSS.
Что такое дизайнерские переменные в Divi 5?
Переменные дизайна в Divi 5 являются централизованными, многоразовыми значениями, которые хранят определенные свойства дизайна, такие как цвета, шрифты, ссылки или расстояние, для последовательного применения на веб -сайте. Вместо того, чтобы вручную обновлять каждый экземпляр цвета или края, вы определяете переменную один раз и применяете ее на протяжении всего вашего веб -сайта.
Редактирование переменной мгновенно обновляет все связанные элементы, обеспечивая единообразие и сохранение ценного времени. Переменные дизайна упрощают повторяющиеся задачи и позволяют дизайнерам легко поддерживать контроль над своими конструкциями.
Переменные дизайна Divi 5 адаптированы к визуальному строителю, что делает их интуитивно понятными для пользователей Divi всех уровней квалификации. В отличие от Divi 4, где глобальные изменения были ограничены шрифтами и цветами, Divi 5 представляет выделенного менеджера по переменной, который делает глобальные изменения дизайна. Дизайнеры могут определять, управлять и применять переменные непосредственно на панели «Настройки», интегрируя их с модулями, пресетами и строителем тем. Переменные дизайна отражают приверженность Divi 5 современным рабочим процессам дизайна, предлагая надежный набор инструментов, чтобы идти в ногу с требованиями 2025 года в отношении эффективности и гибкости.
Преимущества использования проектных переменных
Переменные дизайна предлагают преимущество, которое преобразует то, как вы приближаетесь к веб -дизайну. Вот как реализация Divi 5 обеспечивает ценность, согласуясь с современными системами дизайна и эффективностью:
1. Последовательность
Переменные дизайна Divi 5 обеспечивают единый брендинг на каждой странице вашего сайта. Определяя значения для цветов или передовых единиц, таких как Clamp () для типографии, вы можете применить эти переменные на кнопки, заголовки, ссылки и многое другое. Это гарантирует, что каждый элемент придерживается визуальной идентичности вашего бренда, устраняя несоответствия в цвете или вариациях шрифта. Например, одна цветная переменная может объединить эстетику вашего сайта, что делает ее отполированным и профессиональным без ручных настроек для каждого модуля.
2. Эффективность
Одним из выдающихся преимуществ переменных дизайна Divi 5 является возможность обновить весь сайт, редактируя одно значение. Нужно создать числовые переменные для типографии или расстояния? Переменные дизайна Divi 5 могут обновить каждый экземпляр, где применяется эта переменная - через ваш сайт одним щелчком. Это устраняет утомительный процесс вручную корректировку каждого элемента, экономия часа работы и уменьшение ошибок, особенно на больших или сложных веб -сайтах.
3. Масштабируемость
Переменные дизайна делают масштабирование ваших проектов Divi 5 без усилий. Будь то добавление новых страниц, создание вариаций макета или перепроектирующие разделы, переменные позволяют быстро применять последовательные стили. Например, вы можете сделать числовую переменную для прокладки для стандартизации расстояния между разделами или строками. Эта масштабируемость означает, что вы можете расширить свой сайт или конструкции шарниров, не запускаясь с нуля.
4. Сотрудничество
Переменные дизайна Divi 5 упрощают работу с членами команды. Централизируя ценности дизайна во всем мире, дизайнеры, разработчики и в конечном итоге клиенты могут получить доступ и применять одни и те же переменные, обеспечивая, чтобы все работали из одной и той же пейзажиры. Переменные, такие как использование неправильных цветов, уменьшают недопонимание и делают передачу более плавкой. Независимо от того, управляете ли вы клиентским сайтом или работаете с удаленной командой, переменные дизайна Divi 5 поддерживают всех.
5. Будущая защита
Переменные дизайна Divi 5 совпадают с современными системами дизайна, что делает его будущим способом создания веб-сайтов. Поскольку тенденции веб -дизайна в направлении более модульной, многократной структуры, переменные легко интегрируются с визуальным строителем, строителем тем и пресетами. Этот дальновидный подход позволяет рабочим процессам оставаться совместимыми с будущими обновлениями Divi. Принимая переменные сейчас, вы создаете более легкие для употребления и адаптируют сайты, удерживая вас впереди кривой.
Практическое применение переменных дизайна
Переменные дизайна разблокируют ряд практических вариантов использования, которые улучшают ваш рабочий процесс. Divi 5 предлагает мощные решения для веб -дизайна, но его основные принципы применяются по всей отрасли. Вот как вы можете поставить их на работу:
Управление брендом
Переменные дизайна Divi 5 отлично подходят для поддержания сплоченной идентичности бренда. Хранив активы бренда, такие как цвета или шрифты в качестве переменных, вы можете применить их через заголовки, нижние колонтитулы, кнопки и многое другое. Если ваш клиент ребрендинг, обновление одной переменной мгновенно гарантирует, что новая палитра выпускает по всему сайту. Этот централизованный подход поддерживает ваши проекты в соответствии с руководящими принципами бренда, будь то создание бизнес-сайта или многостраничный портфель.


Системы размера и расстояния
Создание отзывчивых, гармоничных макетов проще с переменными дизайна Divi 5. Использование формул CALC () для расстояния позволяет вам определить последовательные промежутки и зазоры по разделам, строкам и модулям. Например, использование Calc (5% + 20px) позволяет гибко пробиться, которая объединяет процент (отзывчивый) и фиксированное смещение (для минимального расстояния). Обновите переменную, и каждый экземпляр ее отражает изменение. Этот подход сводит к минимуму повторяющиеся изменения, что делает его идеальным для сайтов с повторяющимися элементами дизайна.

Предустановленная интеграция
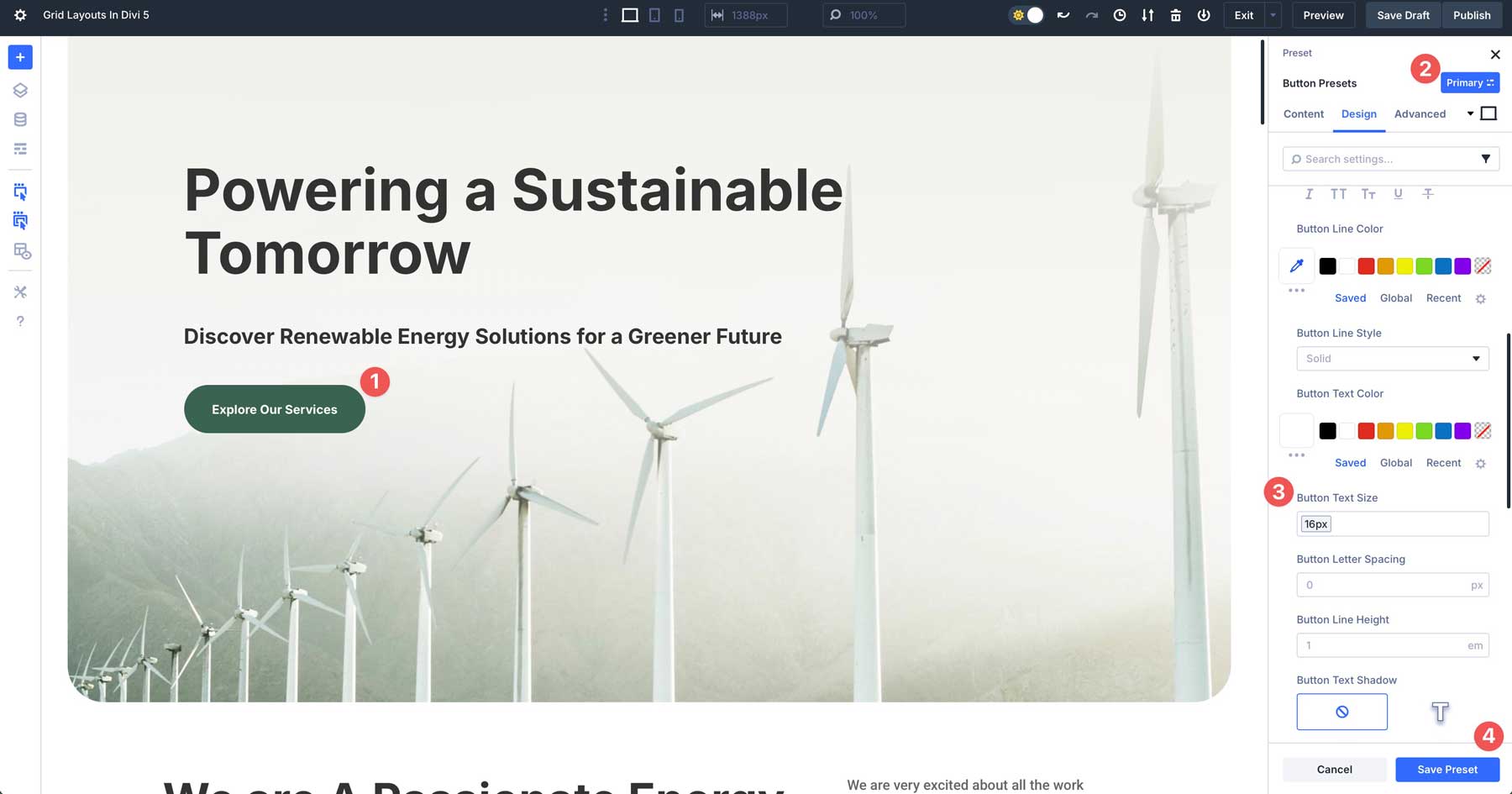
Переменные дизайна Divi 5 хорошо сочетаются с предустановлениями группы и опционами, что позволяет многократно используется значения проектирования. Пресноты позволяют сохранять стилируемые модули, в то время как переменные гарантируют, что эти стили остаются динамическими. Например, вы можете создать предварительную установку элемента для кнопки и применить проектную переменную, чтобы сохранить размер текста. После создания численной переменной для текста вы можете использовать ее для предварительной установки модуля кнопки и применить ее на каждой кнопке на вашем сайте.

Управление повторным контентом
Переменные дизайна упрощают обновления для повторного контента, такого как заголовки, нижние колонтитулы или рекламные баннеры. Например, если вы хотите создать заголовок внутренней страницы с последовательным фоном изображения, вы можете создать переменную дизайна изображения для изображения и легко применить ее в любом месте с одним щелчком. Этот подход делает повторяющиеся изменения менее пугающими, что делает его идеальным для участков с повторяющимися элементами дизайна.
Как реализовать переменные дизайна в Divi 5
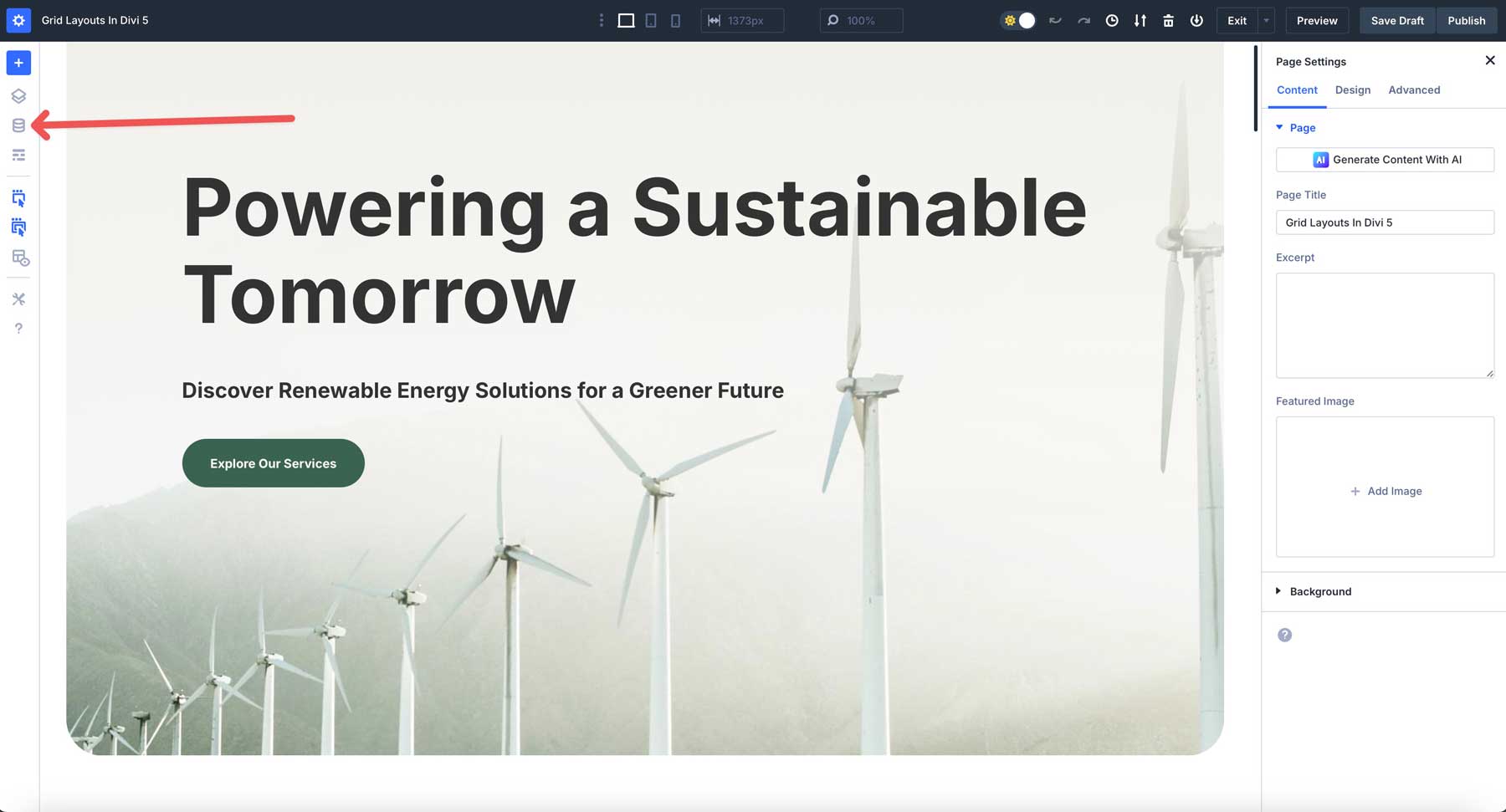
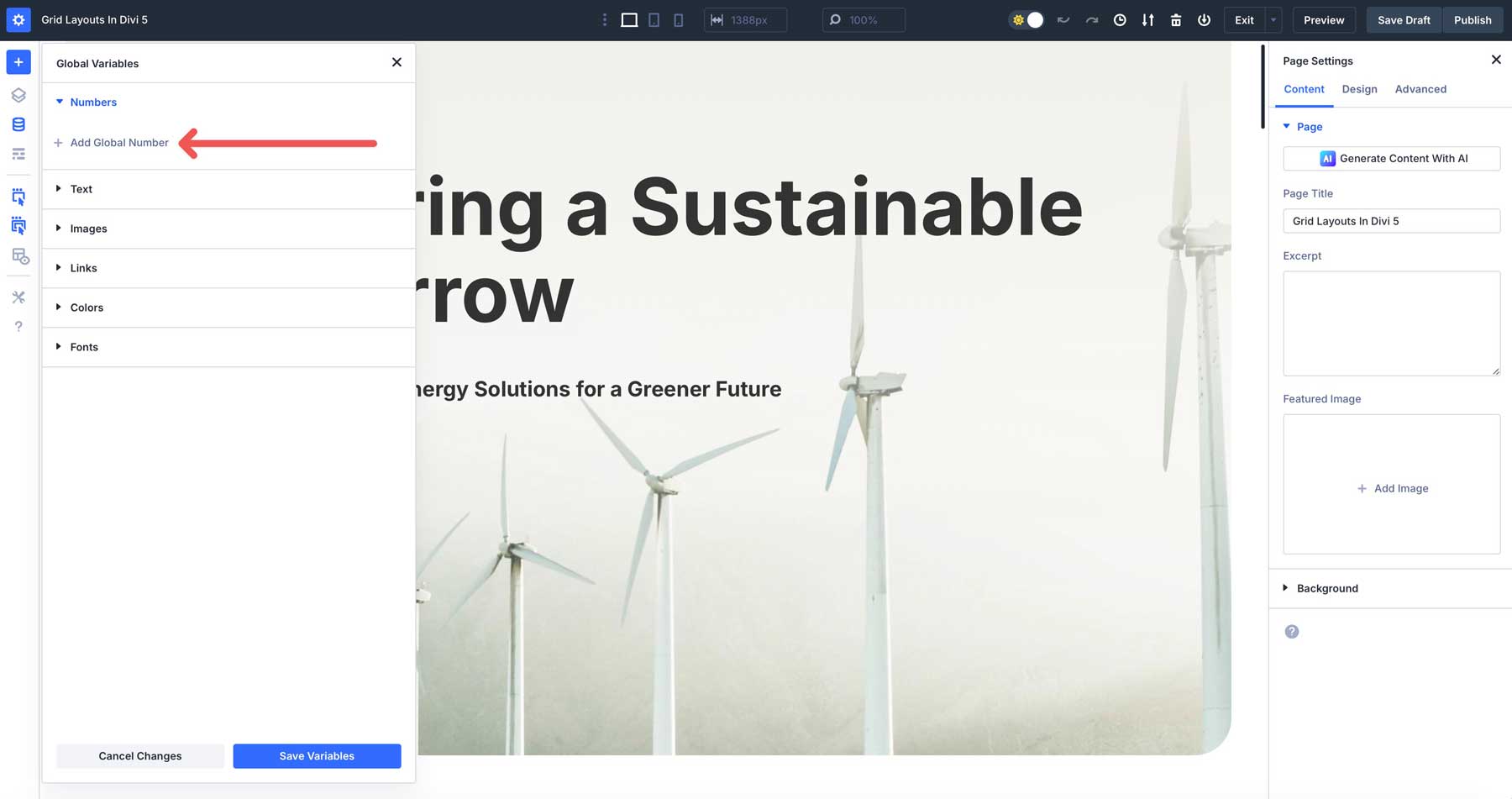
Настройка переменных дизайна в Divi 5 проста. Во -первых, активируйте визуальный строитель. Далее ищите значок переменного менеджера на левой панели инструмента.

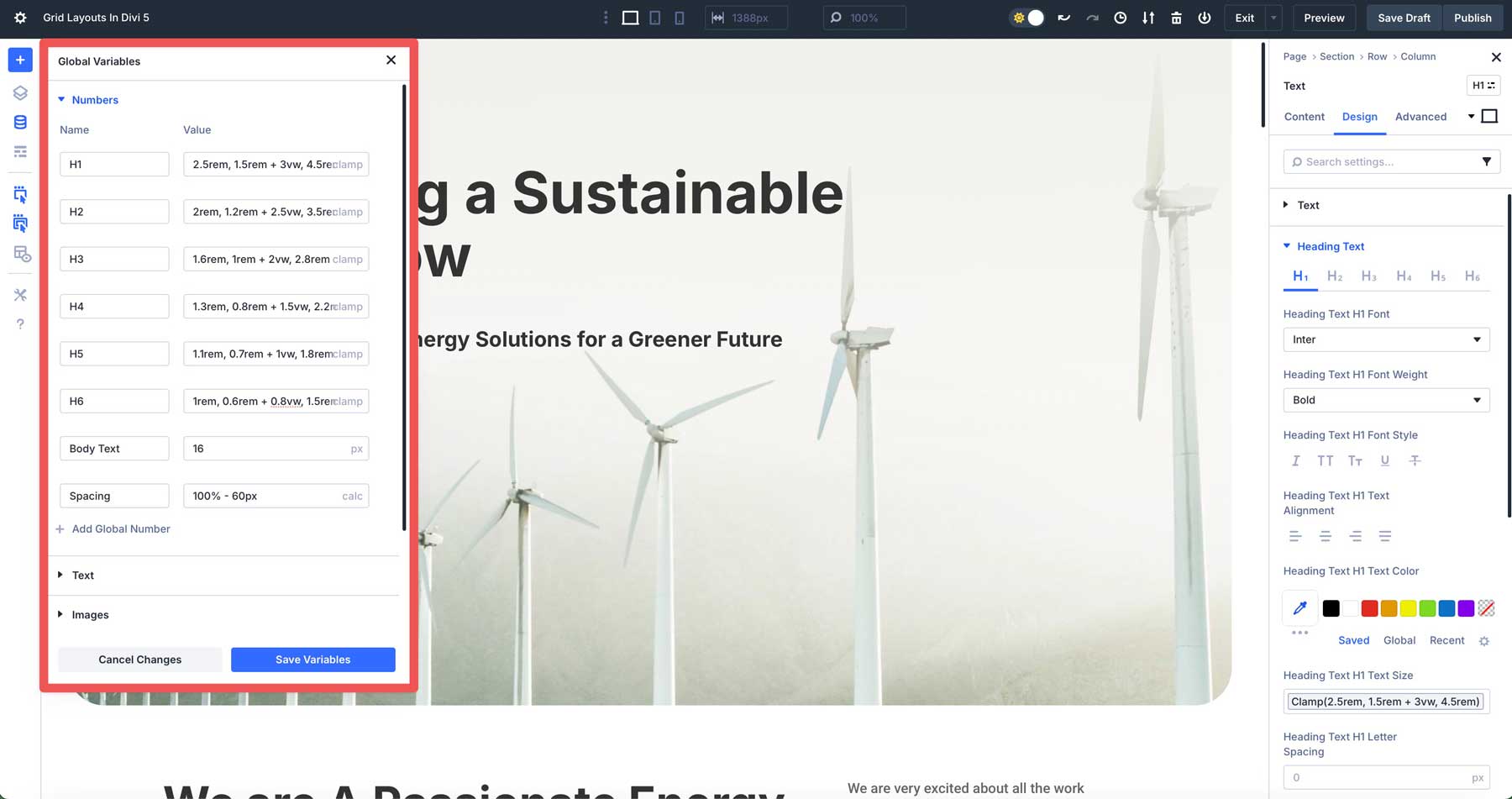
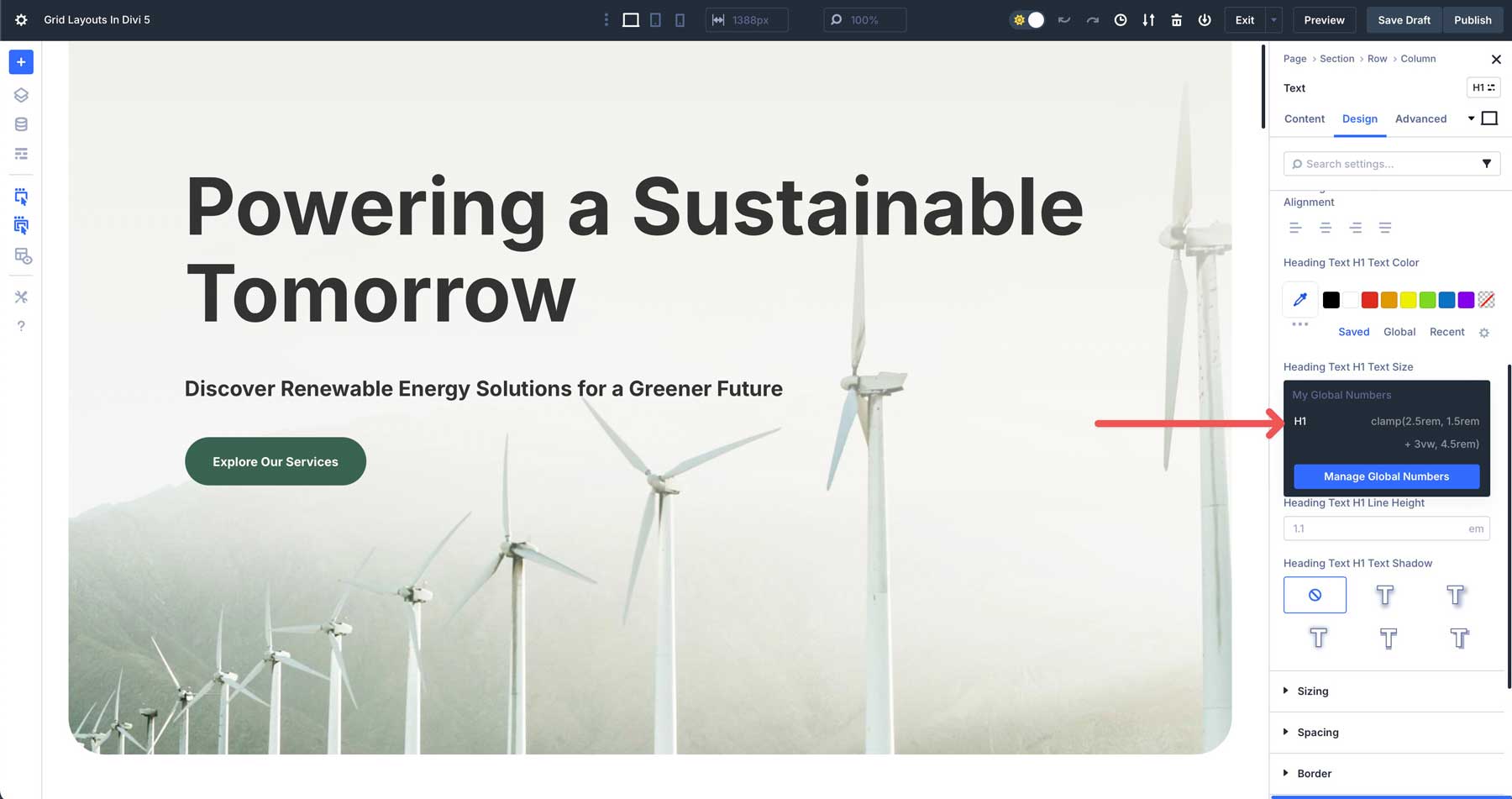
Мы начнем с добавления номеров переменных для установления правил типографии, которые мы можем применить к заголовкам и тексту тела на протяжении всего нашего сайта, чтобы сохранить ситуацию. Например, мы назначаем формулы Clamp () для заголовков H1 - H6. Нажмите кнопку «Добавить глобальный номер» , чтобы создать новую переменную.

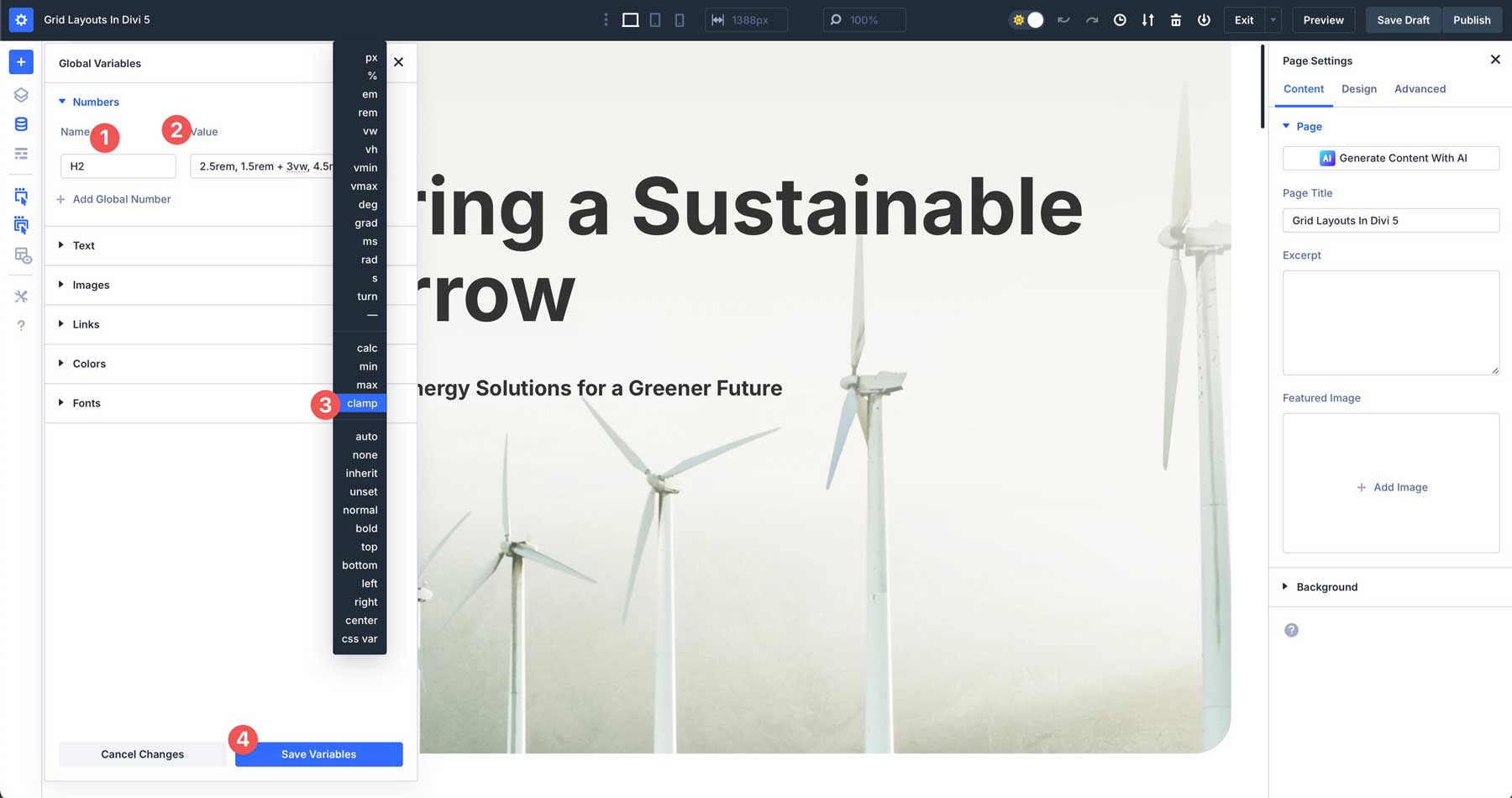
Дайте вашей переменной имя, присвойте значение, например , 2,5Rem, 1,5Rem + 3VW, 4,5Rem и выберите зажим из раскрывающегося списка. Сохраните свое значение, нажав кнопку «Сохранить переменные».

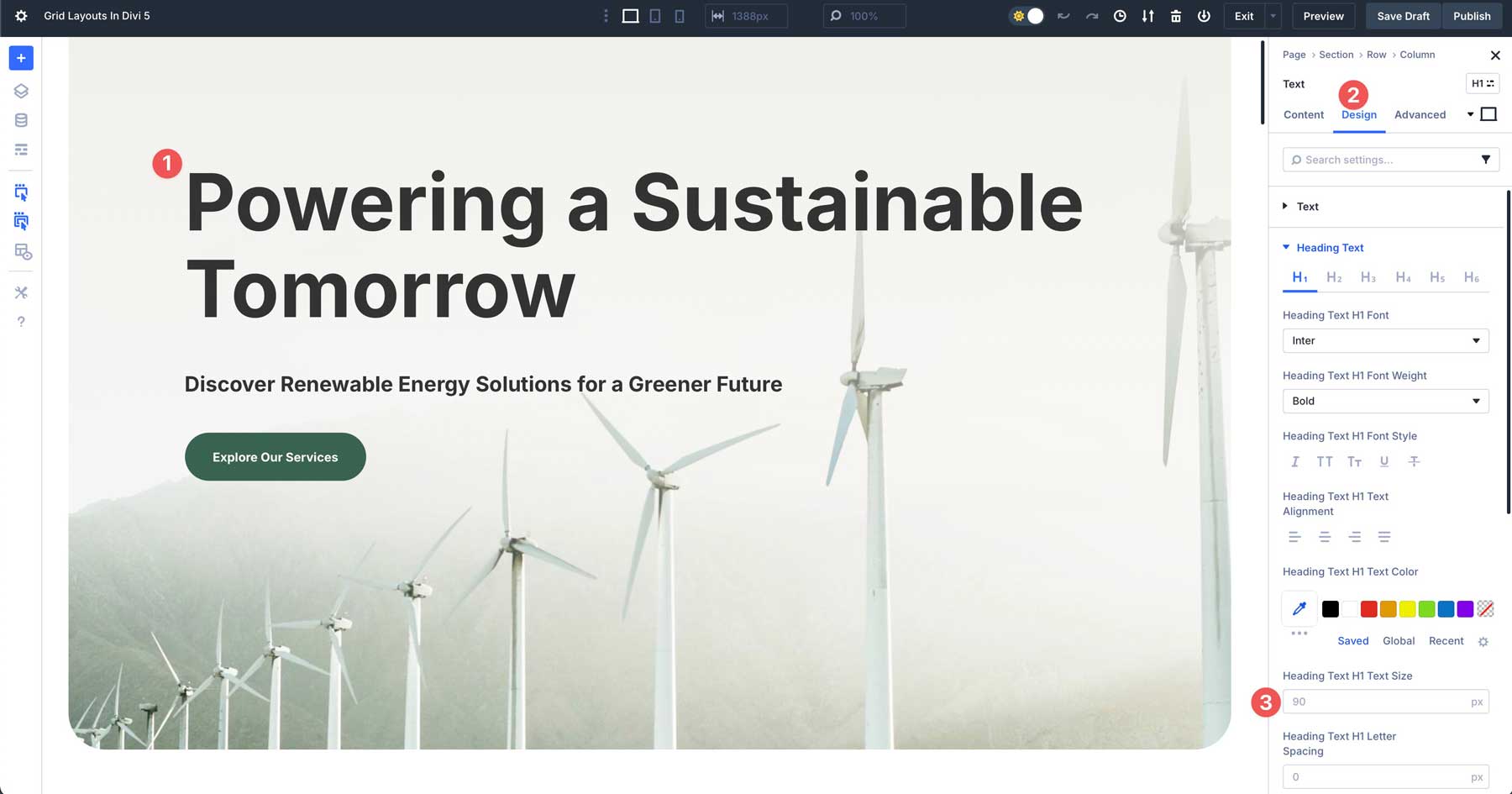
Чтобы применить переменную, выберите заголовок H1 на вашей странице. Перейдите на вкладку Design и найдите поле текста Text Text H1 .

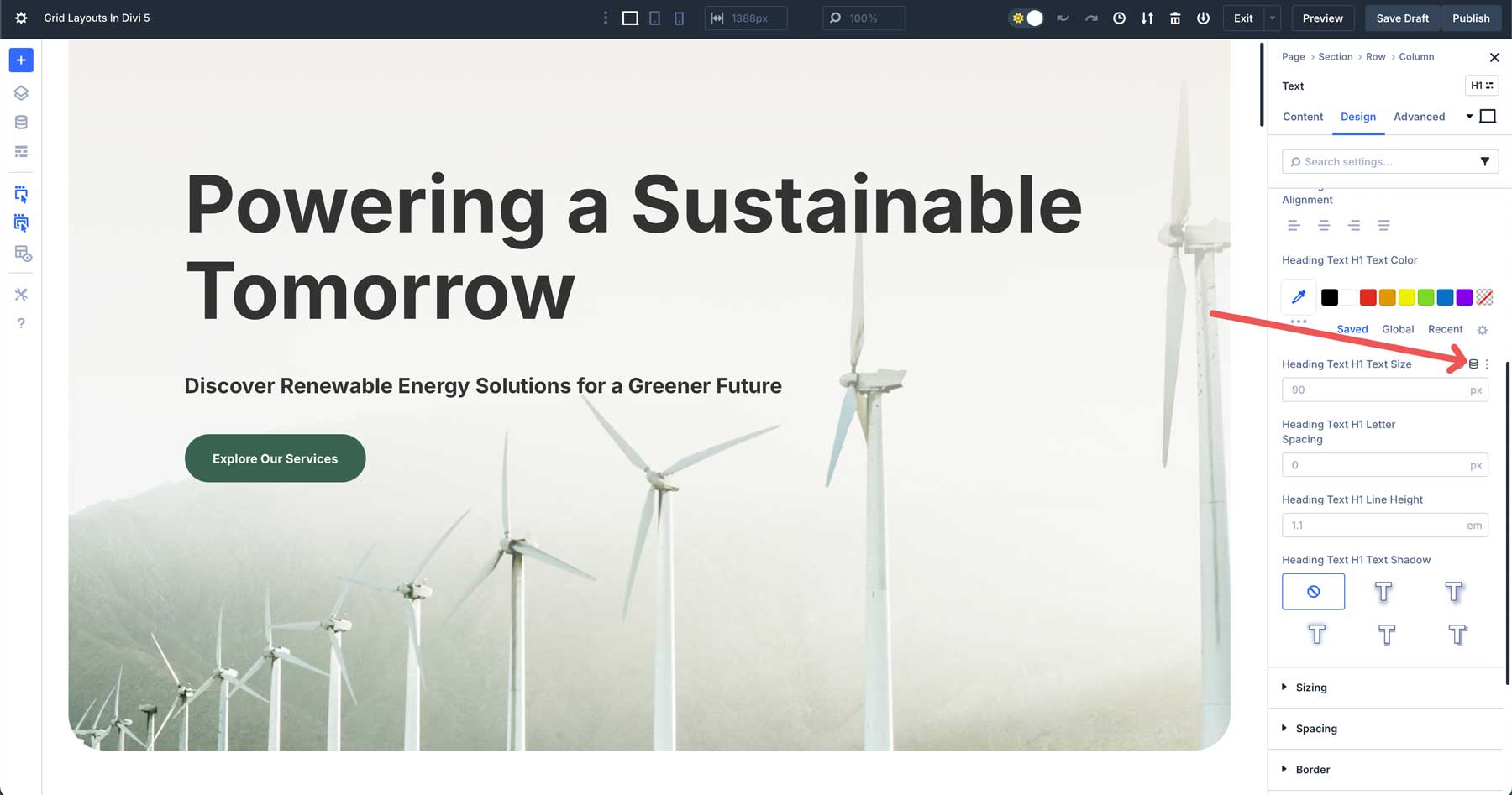
Наведите свою мышь на поле, пока не появится значок динамического контента .

Выберите переменную номера H1 , чтобы назначить ее как размер вашего заголовка.

После выбора ваш заголовок обновится с новым размером, назначенным в переменной. По мере того, как вы пробегаете отзывчивые точки останова Divi 5, вы увидите применяемую переменную и как она регулирует размер экрана.
Номерные переменные также могут использоваться для расстояния. Например, если вы хотите сохранить равномерную расстояние на своем сайте, вы можете использовать формулу Calc (), такую как 100% - 60px . Это вычитает 30px прокладки слева и справа в пределах ряда.
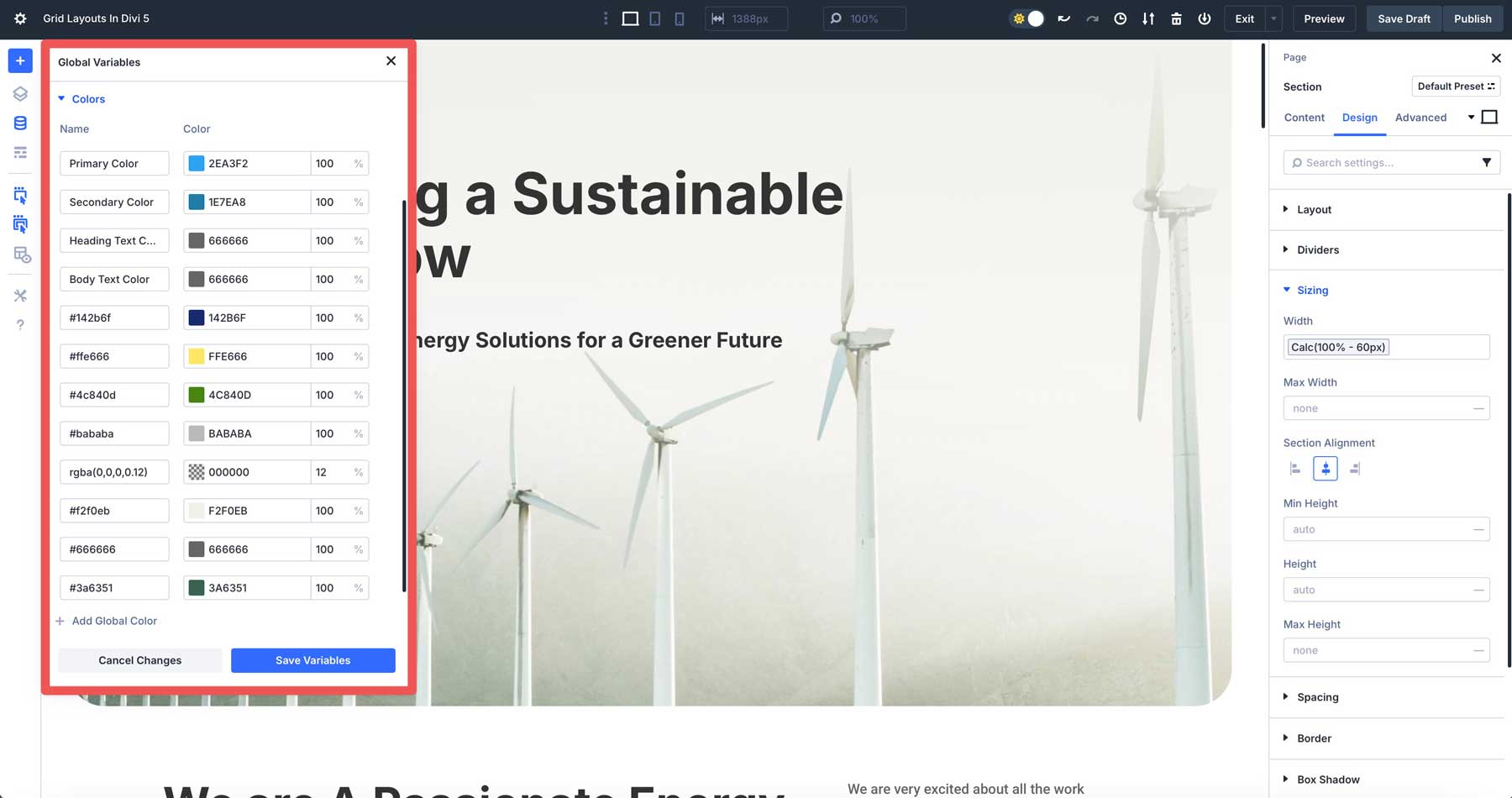
Независимо от того, хотите ли вы создать глобальную цветовую палитру, отрегулировать расстояние, включить отзывчивую типографику или просто установить ссылки для бизнес -информации, переменные проектирования позволяют вам работать более эффективно и контролировать глобальный стиль в одном месте.
Лучшие практики для эффективного использования проектных переменных
Чтобы максимизировать силу переменных дизайна Divi 5 и сохранить свой рабочий процесс гладким, следуйте этим лучшим практикам:
- Организуйте переменные: используйте четкие, описательные имена для ваших переменных, такие как основной цвет, размер шрифта H1 или заполнение секции. Постоянное именование предотвращает путаницу, особенно в крупных проектах с десятками переменных.
- Начните с малого: если вы новичок в дизайне переменных, начните с нескольких значений ключей, таких как цвета и типография. Например, установите переменные для цветов вашего бренда и размера текста тела, прежде чем решать интервал или передовые единицы, такие как Clamp (). Этот постепенный подход помогает вам овладеть системой, не подавляя вас.
- Отзывчивость теста: используйте передовые единицы для адаптивных проектов, но всегда предварительно просмотрите изменения в настраиваемых точках останова Divi 5. Например, размер шрифта зажима (1Rem, 2VW, 1,5 Rem) может выглядеть идеально на рабочем столе, но чувствовать себя тесно на мобильных устройствах. Тестирование гарантирует, что ваши переменные плавно адаптируются, не нарушая макетов.
- Создайте руководства по стилю для передачи: используйте переменные дизайна, чтобы создать руководство по стилю в Divi 5, что позволяет клиентам поддерживать последовательный дизайн после рук без необходимости технических навыков.
Следуя этим советам, вы эффективно используете переменные дизайна Divi 5, сохраняя организованные, отзывчивые и легко передавать при оптимизации процесса проектирования.
Использование переменных за пределами Divi 5
В то время как переменные дизайна Divi 5 адаптированы к его визуальному строителю, концепция переменных распространяется на другие инструменты дизайна и разработки, что делает их универсальным навыком. Вот как переменные работают в других контекстах:
Фигма и эскиз
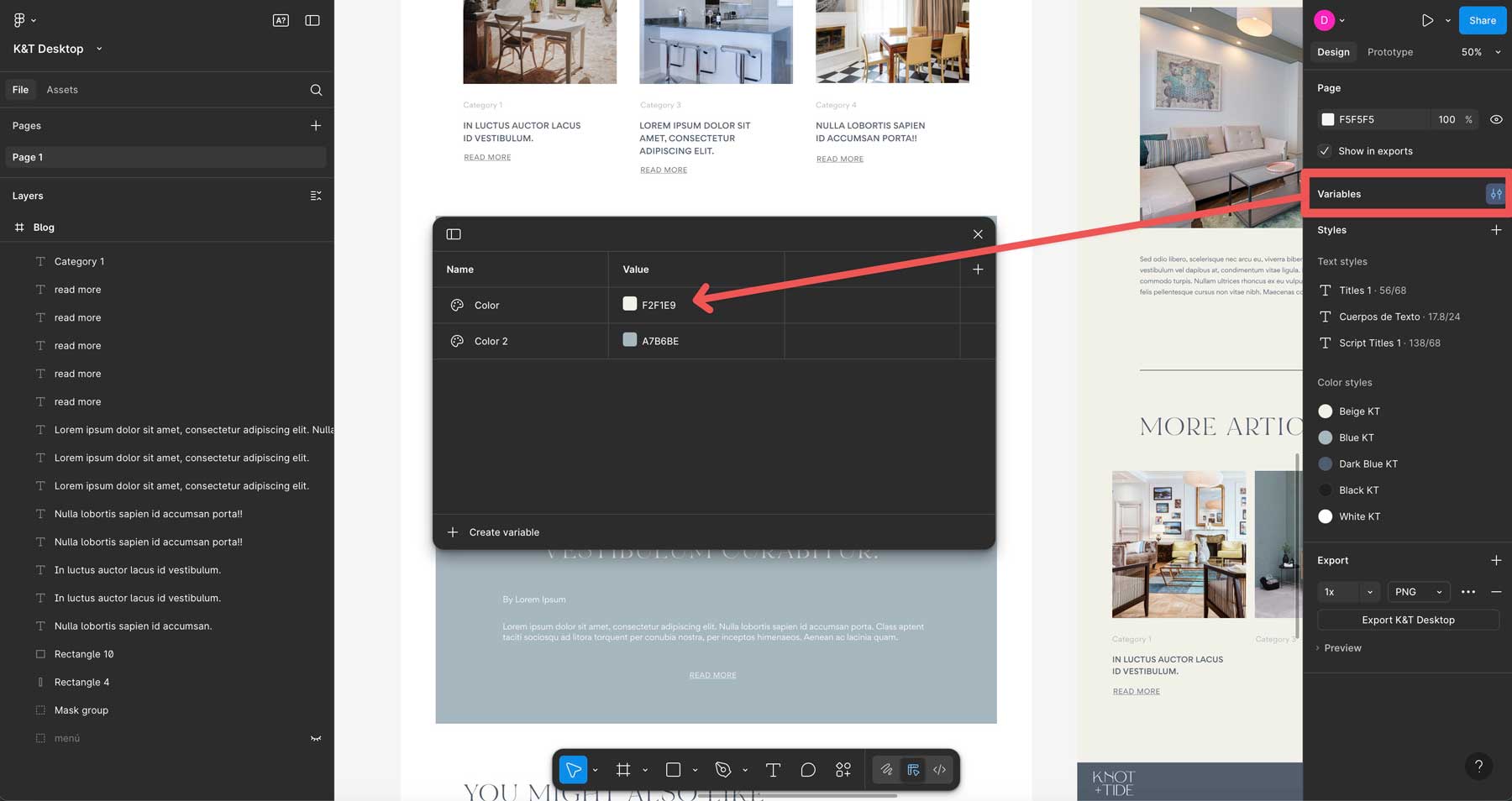
Переменные хранят цвета, типографику и размеры в инструментах дизайна. Например, функция переменных Figma позволяет вам определить цвет и применять его на протяжении всей вашей конструкции, обеспечивая последовательность между макетами. Обновление переменной синхронизирует все проекты, как в Divi 5.

CSS пользовательские свойства
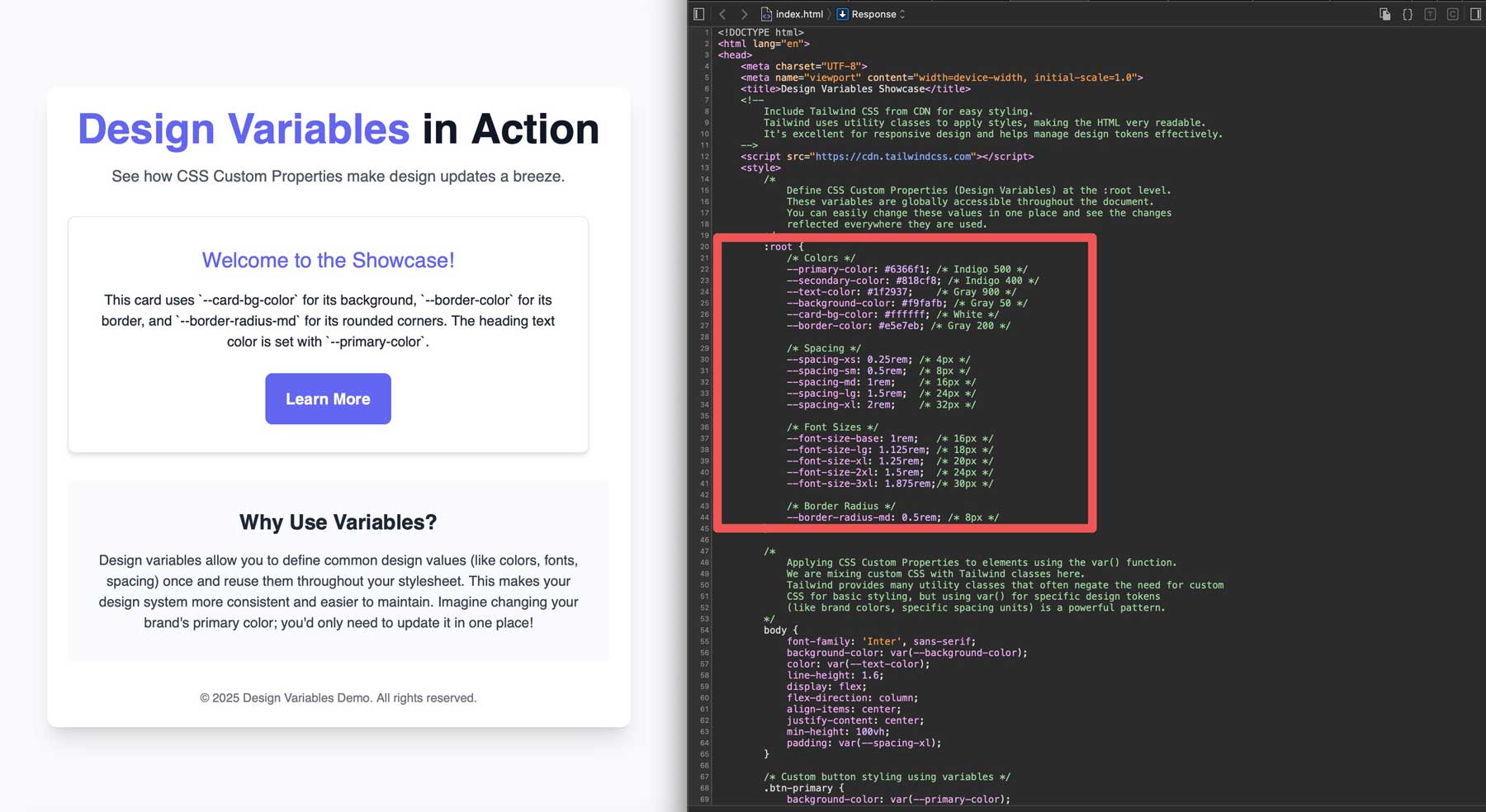
В веб -разработке переменные реализованы как пользовательские свойства CSS. Они позволяют разработчикам создавать динамические, обслуживаемые листы стилей.

Переменные Divi 5 отражают этот подход, переводя визуальные изменения в аналогичную логику за кулисами.
Кроссплатформенные приложения
Фреймворки, такие как RACE Native или Flutter, используют переменные для поддержания согласованных элементов пользовательского интерфейса на устройствах iOS и Android. Например, переменная для заполнения кнопки гарантирует, что она выглядит идентичной на обеих платформах.

Переменные обучения в Divi 5 оснащены вам передаваемым навыком. Будь то проектирование на Figma, кодирование пользовательского веб -сайта или сотрудничество в мобильном приложении, логика переменных - определяет один раз, применяется повсюду - остается прежней.
Охватите эффективность с переменными дизайна
В 2025 году, где скорость, масштабируемость и последовательность определяют успешный веб -дизайн, переменные дизайна позволяют вам работать умнее, а не сложнее. Централизируя контроль над цветами, типографией, интервалом и многое другое, переменные устраняют повторяющиеся задачи, обеспечивают сплоченность бренда и ваши проекты для развития тенденций дизайна. По мере того, как веб -дизайн движется в направлении более модульных, многократных платформ, принятие переменных позволяет вам оставаться впереди кривой, предоставляя профессиональные, отточенные веб -сайты.
Готовы повысить свой рабочий процесс? Погрузитесь в новейшую альфа Divi 5, экспериментируйте с переменным менеджером и разблокируйте более быстрый, более последовательный способ разработки веб -сайтов с Divi. Одна нота, хотя. Divi 5 готова к производству для новых сайтов, но все еще нуждается в каком-либо переработке для существующих сайтов. Наша команда усердно работает, чтобы усовершенствовать систему обратной совместимости Divi 5 и новые функции и сгладить ошибки, поэтому скоро появится бета -версия. В то же время, дайте нам знать ваши мысли о Divi 5, комментируя ниже или поделившись своими мыслями о наших социальных сетях.
