Menggunakan variabel dalam desain untuk meningkatkan efisiensi pada tahun 2025
Diterbitkan: 2025-07-05Desain web adalah tentang membuat situs web yang konsisten dan dapat diskalakan dengan sedikit usaha. Variabel desain dapat mengubah cara kerja desainer di beberapa alat desain web, dari Figma ke Divi kita sendiri. Dalam posting ini, kami akan mengeksplorasi bagaimana variabel merampingkan alur kerja, memastikan kohesi merek, dan proyek web tahan masa depan, dengan melihat lebih dekat bagaimana manajer variabel Divi memudahkan semua orang.
Divi 5 cocok untuk situs web baru, dan akan segera aman untuk meningkatkan situs yang ada.
- 1 Apa variabel desain dalam desain modern?
- 2 mengapa variabel desain penting
- 3 Apa variabel desain di Divi 5?
- 4 Manfaat menggunakan variabel desain
- 4.1 1. Konsistensi
- 4.2 2. Efisiensi
- 4.3 3. Skalabilitas
- 4.4 4. Kolaborasi
- 4.5 5. Bukti masa depan
- 5 Aplikasi Praktis dari Variabel Desain
- 5.1 Manajemen Merek
- 5.2 Sistem Ukuran dan Jarak
- 5.3 Integrasi yang telah ditetapkan
- 5.4 Kelola konten berulang
- 6 Cara Menerapkan Variabel Desain di Divi 5
- 6.1 Praktik terbaik untuk menggunakan variabel desain secara efektif
- 7 Menggunakan variabel di luar Divi 5
- 7.1 Figma dan Sketsa
- 7.2 Properti Kustom CSS
- 7.3 Aplikasi lintas platform
- 8 merangkul efisiensi dengan variabel desain
Apa variabel desain dalam desain modern?
Variabel desain adalah elemen dasar dari alur kerja desain modern. Mereka bertindak sebagai nilai global untuk properti desain seperti warna, tipografi, jarak, atau animasi, disimpan secara terpusat dan diterapkan di seluruh proyek desain web. Pikirkan mereka sebagai bagian kecil yang dapat digunakan kembali yang memastikan konsistensi dan skalabilitas.
Variabel bukanlah hal baru, tetapi adopsi mereka telah meledak dengan munculnya sistem desain dan alat seperti Figma, Sketch, dan CSS modern. Variabel adalah landasan desain yang efisien, memungkinkan tim untuk membuat pengalaman kohesif di seluruh situs web, aplikasi, dan bahkan produk lintas platform. Misalnya, variabel warna seperti –Primary-blue dapat digunakan dalam CSS situs web, UI aplikasi seluler, dan prototipe desain, memastikan desain yang konsisten tanpa pembaruan manual.
Di luar konsistensi, variabel menghemat waktu dan mengurangi kesalahan. Bayangkan memperbarui warna utama merek di situs web 50 halaman. Tanpa variabel, ini adalah tugas yang membosankan dan rentan kesalahan. Dengan variabel, Anda mengubah satu nilai, dan setiap pembaruan instance secara otomatis. Efisiensi inilah mengapa alat seperti Divi 5 atau Figma memprioritaskan variabel dalam alur kerja mereka. Divi 5 membawa konsep universal ini ke pembangun visualnya, membuat variabel dapat diakses oleh desainer dari semua tingkat keterampilan tanpa memerlukan pengkodean.
Mengapa variabel desain penting
Pada tahun 2025, desain web adalah tentang kecepatan, skalabilitas, dan kemampuan beradaptasi. Variabel desain adalah jantung dari pergeseran ini, mendorong alur kerja yang efisien dan memungkinkan desainer untuk memenuhi tuntutan yang berkembang. Inilah mengapa variabel penting:
- Sistem Desain Cerdas: Sebagian besar perusahaan besar mengandalkan sistem desain untuk mempertahankan branding yang konsisten di seluruh produk. Variabel adalah blok bangunan dari sistem ini, memungkinkan tim untuk dengan mudah mengelola proyek yang kompleks.
- Konsistensi lintas platform: Pengguna berinteraksi di berbagai platform digital, sehingga variabel memastikan desain kohesif tidak peduli platformnya. Variabel tunggal untuk jari -jari perbatasan tombol dapat menyinkronkan gaya di CSS situs web, prototipe FIGMA, atau aplikasi React.
- Kolaborasi: Variabel menjembatani kesenjangan antara desain dan pengembangan. Desainer dapat mendefinisikan variabel dalam alat seperti Figma, sementara pengembang dapat menggunakan properti CSS.
Apa variabel desain di Divi 5?
Variabel desain dalam Divi 5 adalah nilai terpusat, dapat digunakan kembali yang menyimpan properti desain tertentu, seperti warna, font, tautan, atau jarak, untuk aplikasi yang konsisten di seluruh situs web. Alih -alih memperbarui secara manual setiap contoh warna atau margin, Anda menentukan variabel sekali dan menerapkannya di seluruh situs web Anda.
Mengedit variabel secara instan memperbarui semua elemen tertaut, memastikan keseragaman dan menghemat waktu yang berharga. Variabel desain menyederhanakan tugas berulang dan memberdayakan desainer untuk dengan mudah mempertahankan kontrol atas desainnya.
Variabel desain Divi 5 disesuaikan dengan pembangun visual, membuatnya intuitif untuk pengguna Divi dari semua tingkat keterampilan. Tidak seperti Divi 4, di mana perubahan global terbatas pada font dan warna, Divi 5 memperkenalkan manajer variabel khusus yang membuat perubahan desain global menjadi mudah. Desainer dapat mendefinisikan, mengelola, dan menerapkan variabel secara langsung di panel pengaturan, mengintegrasikannya dengan modul, preset, dan pembangun tema. Variabel desain mencerminkan komitmen Divi 5 terhadap alur kerja desain modern, menawarkan toolset yang kuat untuk mengimbangi tuntutan 2025 untuk efisiensi dan fleksibilitas.
Manfaat menggunakan variabel desain
Variabel desain menawarkan keuntungan yang mengubah cara Anda mendekati desain web. Beginilah implementasi Divi 5 memberikan nilai, sejajar dengan sistem desain modern dan efisiensi:
1. Konsistensi
Variabel desain Divi 5 memastikan branding yang seragam di setiap halaman situs web Anda. Dengan mendefinisikan nilai untuk warna atau unit canggih seperti Clamp () untuk tipografi, Anda dapat menerapkan variabel ini pada tombol, header, tautan, dan banyak lagi. Ini menjamin bahwa setiap elemen mematuhi identitas visual merek Anda, menghilangkan ketidakkonsistenan dalam variasi warna atau font. Misalnya, variabel warna tunggal dapat menyatukan estetika situs Anda, membuatnya terlihat dipoles dan profesional tanpa tweak manual untuk setiap modul.
2. Efisiensi
Salah satu keunggulan menonjol dari variabel desain Divi 5 adalah kemampuan untuk memperbarui seluruh situs dengan mengedit satu nilai. Perlu membuat variabel angka untuk tipografi atau jarak? Variabel desain Divi 5 dapat memperbarui setiap contoh di mana variabel itu diterapkan - di seluruh situs Anda dengan satu klik. Ini menghilangkan proses yang membosankan untuk menyesuaikan setiap elemen secara manual, menghemat jam kerja dan mengurangi kesalahan, terutama di situs web besar atau kompleks.
3. Skalabilitas
Variabel desain membuat penskalaan proyek Divi 5 Anda mudah. Apakah menambahkan halaman baru, membuat variasi tata letak, atau mendesain ulang bagian, variabel memungkinkan Anda untuk menerapkan gaya yang konsisten dengan cepat. Misalnya, Anda dapat membuat variabel angka untuk padding untuk menstandarkan jarak di seluruh bagian atau baris. Skalabilitas ini berarti Anda dapat memperluas situs Anda atau desain pivot tanpa memulai dari awal.
4. Kolaborasi
Variabel desain Divi 5 menyederhanakan bekerja dengan anggota tim. Dengan memusatkan nilai -nilai desain secara global, desainer, pengembang, dan akhirnya klien dapat mengakses dan menerapkan variabel yang sama, memastikan semua orang bekerja dari buku pedoman yang sama. Variabel seperti menggunakan warna yang salah mengurangi miskomunikasi dan membuat handoff lebih halus. Apakah Anda mengelola situs klien atau bekerja dengan tim jarak jauh, variabel desain Divi 5 membuat semua orang selaras.
5. Bukti masa depan
Variabel desain Divi 5 selaras dengan sistem desain modern, menjadikannya cara yang tahan masa depan untuk membangun situs web. Sebagai tren desain web menuju kerangka kerja yang lebih modular dan dapat digunakan kembali, variabel berintegrasi dengan pembangun visual, pembangun tema, dan preset. Pendekatan pemikiran ke depan ini memungkinkan alur kerja tetap kompatibel dengan pembaruan divi di masa depan. Dengan mengadopsi variabel sekarang, Anda sedang membangun situs yang lebih mudah diatur dan beradaptasi, membuat Anda tetap di depan kurva.
Aplikasi praktis variabel desain
Variabel desain membuka berbagai kasus penggunaan praktis yang meningkatkan alur kerja Anda. Divi 5 menawarkan solusi yang kuat untuk desain web, tetapi prinsip -prinsip yang mendasarinya berlaku di seluruh industri. Inilah cara Anda bisa membuatnya bekerja:
Manajemen Merek
Variabel desain Divi 5 sangat bagus untuk mempertahankan identitas merek yang kohesif. Dengan menyimpan aset merek seperti warna atau font sebagai variabel, Anda dapat menerapkannya di header, footer, tombol, dan banyak lagi. Jika klien Anda mengubah citra, memperbarui satu variabel tunggal secara instan memastikan palet baru meluncurkan di seluruh situs. Pendekatan terpusat ini membuat desain Anda selaras dengan pedoman merek, apakah membangun situs bisnis atau portofolio multi-halaman.


Sistem ukuran dan jarak
Membuat tata letak yang responsif dan harmonis lebih mudah dengan variabel desain Divi 5. Menggunakan rumus calc () untuk jarak memungkinkan Anda mendefinisikan padding yang konsisten dan celah di seluruh bagian, baris, dan modul. Misalnya, menggunakan CALC (5% + 20px) memungkinkan bantalan fleksibel yang menggabungkan persentase (responsif) dan offset tetap (untuk jarak minimum). Perbarui variabel, dan setiap contohnya mencerminkan perubahan. Pendekatan ini meminimalkan pengeditan berulang, membuatnya ideal untuk situs dengan elemen desain berulang.

Integrasi preset
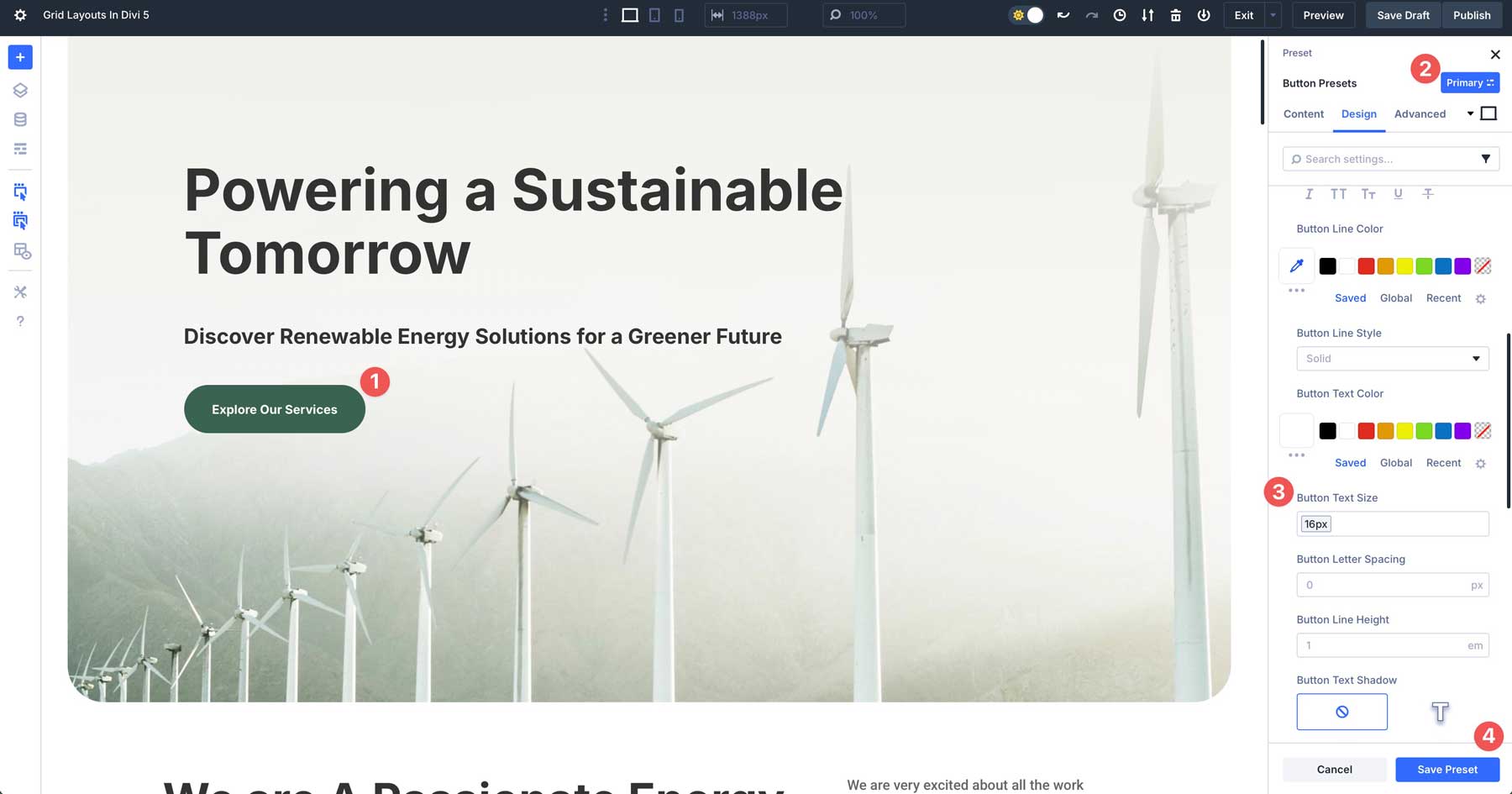
Variabel desain Divi 5 berpasangan dengan baik dengan preset grup elemen dan opsi, memungkinkan nilai desain yang dapat digunakan kembali. Preset memungkinkan Anda untuk menyimpan modul gaya, sementara variabel memastikan gaya itu tetap dinamis. Misalnya, Anda dapat membuat preset elemen untuk tombol dan menerapkan variabel desain untuk menjaga ukuran teks konsisten. Setelah membuat variabel angka untuk teks, Anda dapat menggunakannya ke preset modul tombol dan menerapkannya di setiap tombol di situs web Anda.

Kelola konten berulang
Variabel desain menyederhanakan pembaruan untuk konten berulang, seperti header, footer, atau spanduk promosi. Misalnya, jika Anda ingin membuat header halaman interior dengan latar belakang gambar yang konsisten, Anda dapat membuat variabel desain gambar untuk gambar dan dengan mudah menerapkannya di mana saja dengan satu klik. Pendekatan ini membuat pengeditan berulang kurang menakutkan, membuatnya ideal untuk situs dengan elemen desain yang berulang.
Cara mengimplementasikan variabel desain di divi 5
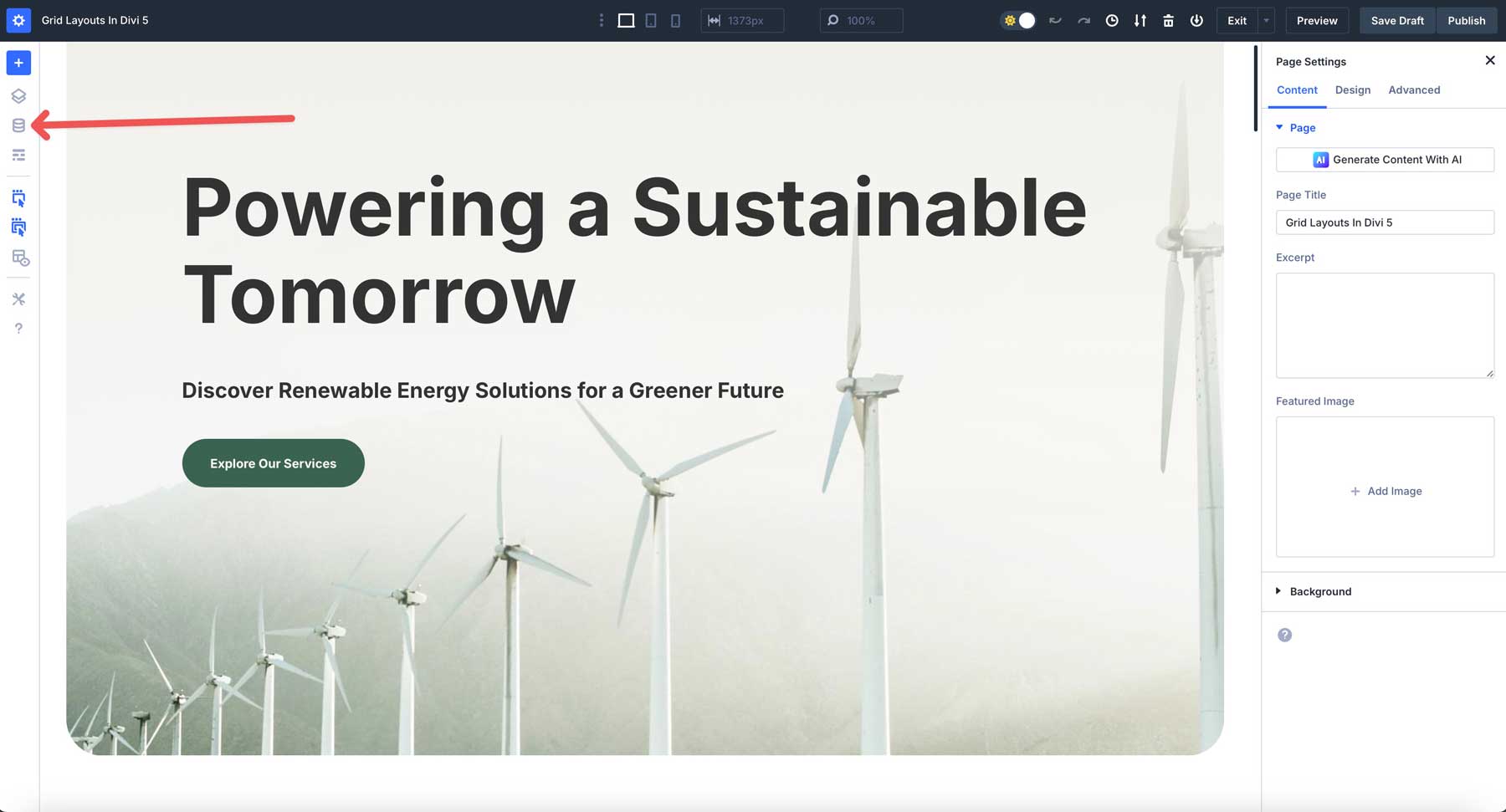
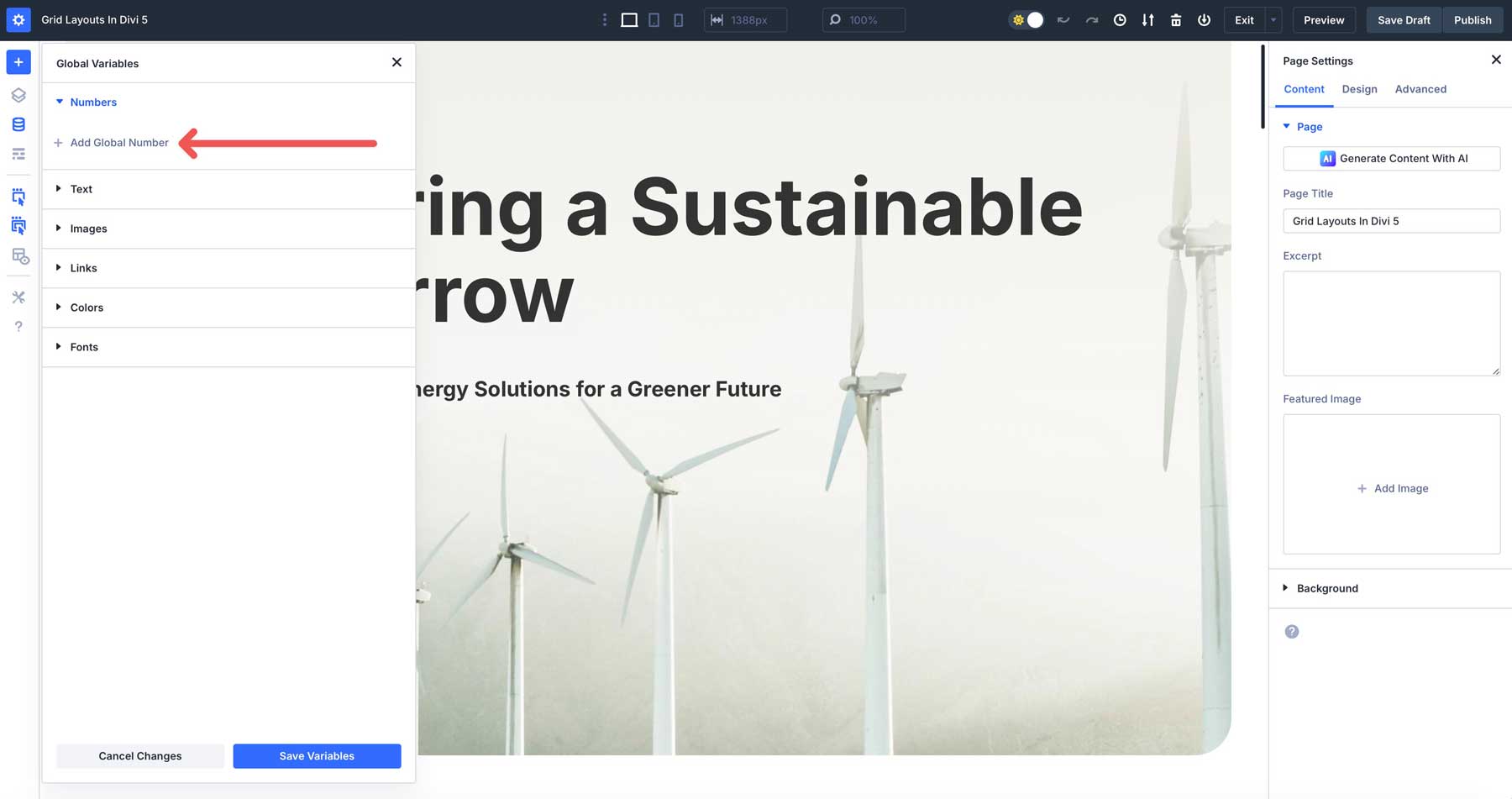
Menyiapkan variabel desain di Divi 5 langsung. Pertama, aktifkan pembangun visual. Selanjutnya, cari ikon Variable Manager di panel alat kiri.

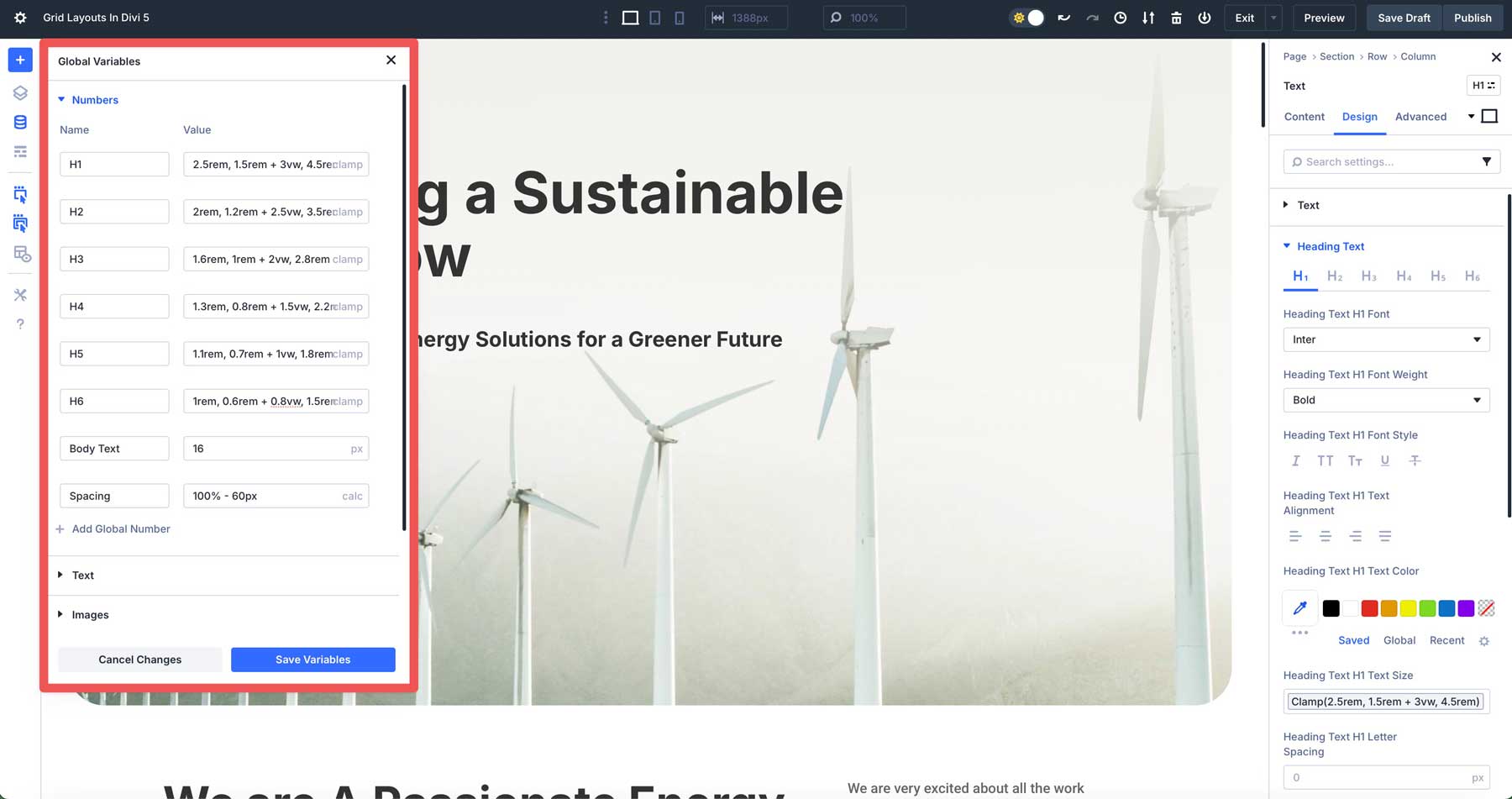
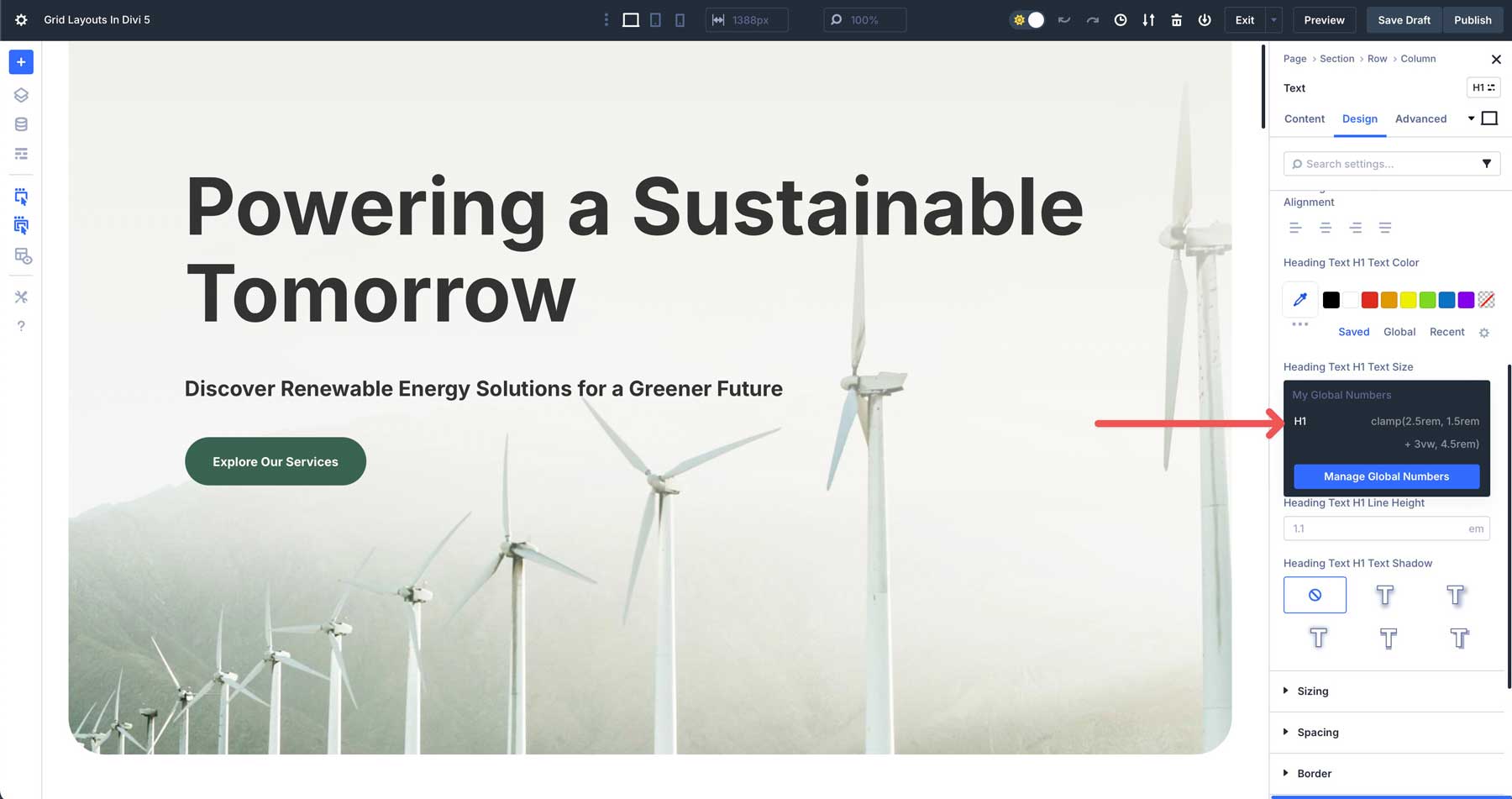
Kami akan mulai dengan menambahkan variabel angka untuk menetapkan aturan tipografi yang dapat kami terapkan pada judul dan teks tubuh di seluruh situs kami untuk menjaga hal -hal yang konsisten. Misalnya, kami akan menetapkan rumus klem () untuk judul H1 - H6. Klik tombol + Tambahkan Global Number untuk membuat variabel baru.

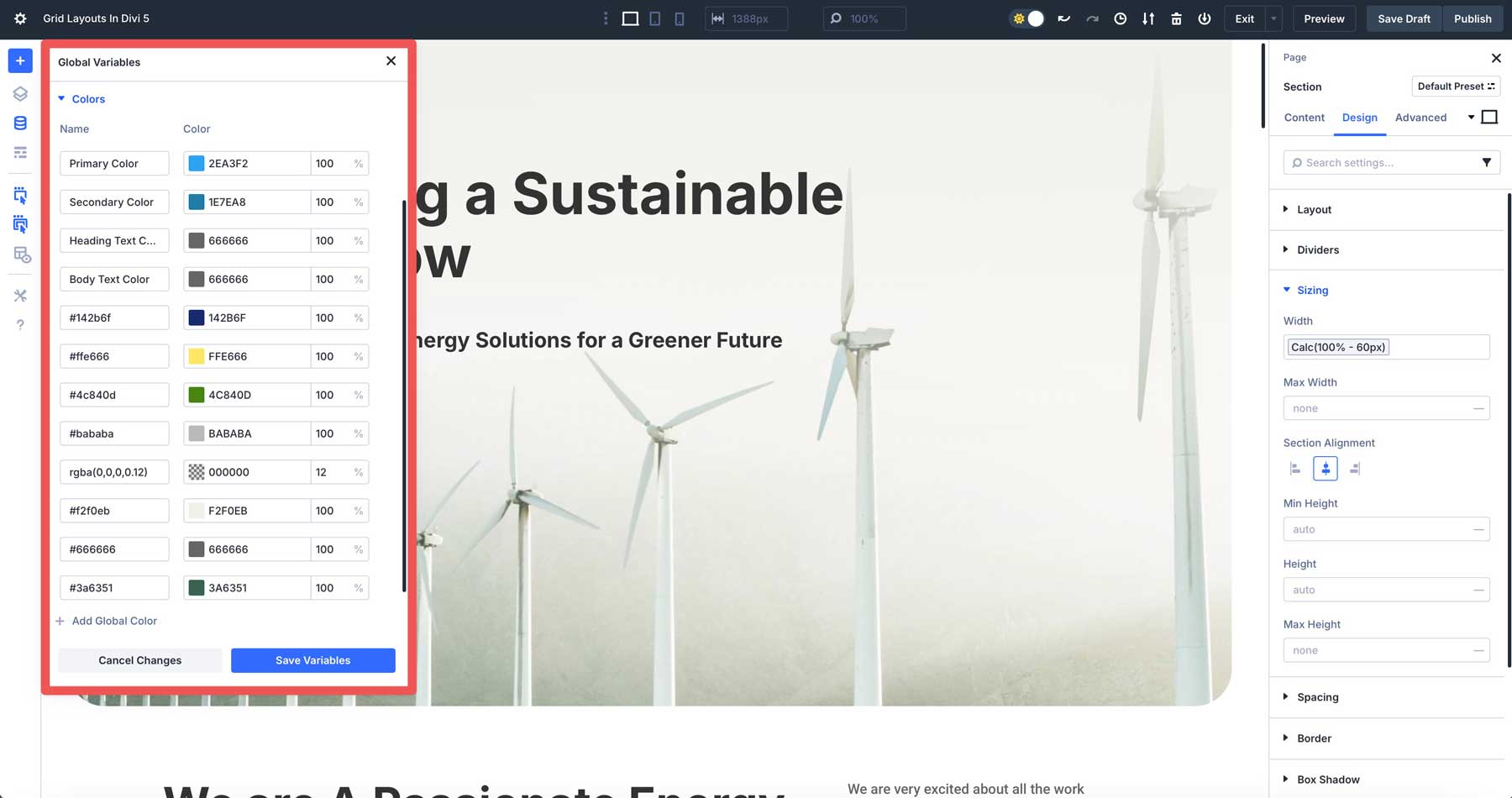
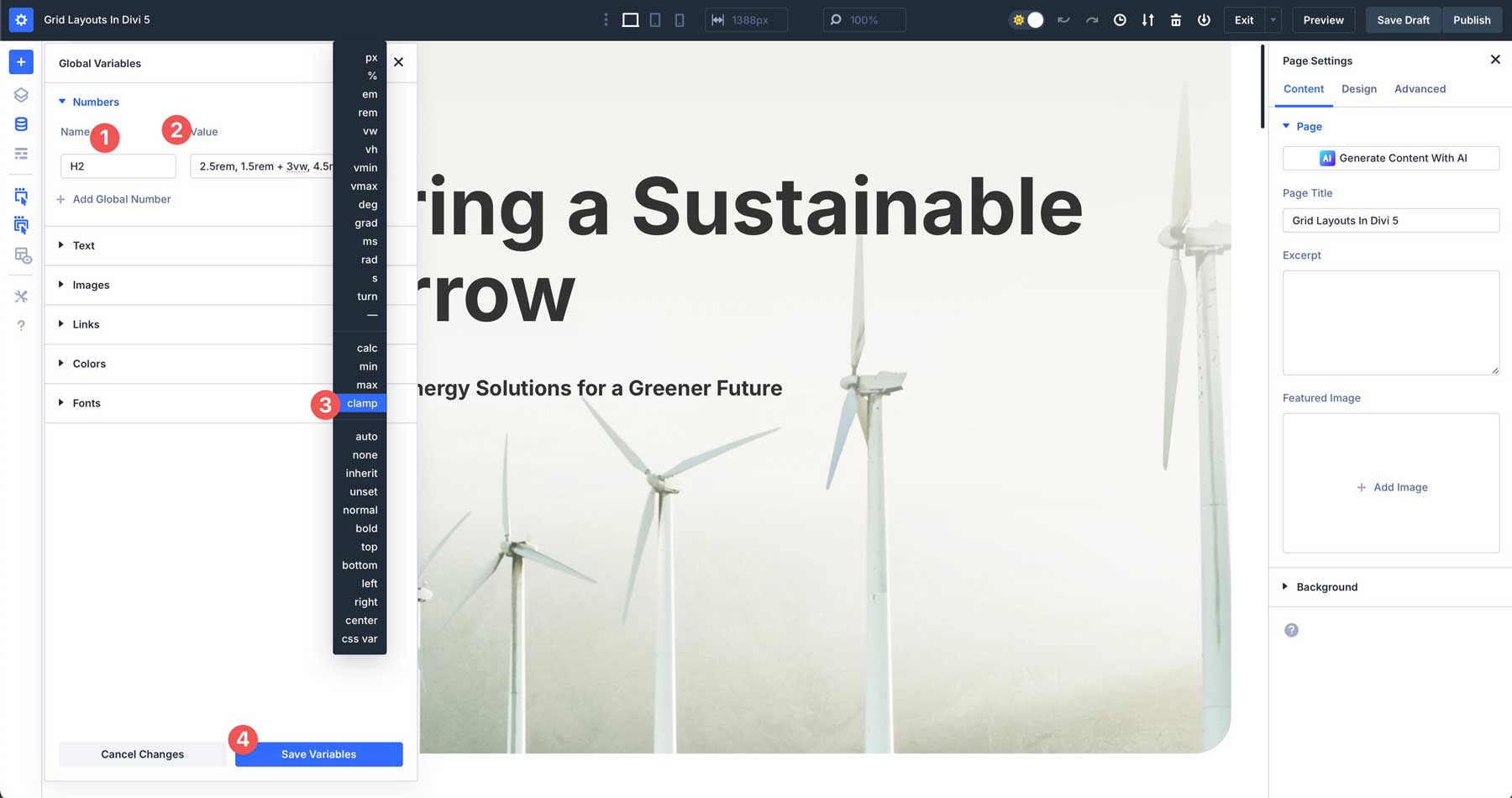
Berikan nama variabel Anda, tetapkan nilai seperti 2.5rem, 1.5rem + 3vw, 4.5rem , dan pilih klem dari daftar dropdown. Simpan nilai Anda dengan mengklik tombol Simpan Variabel.

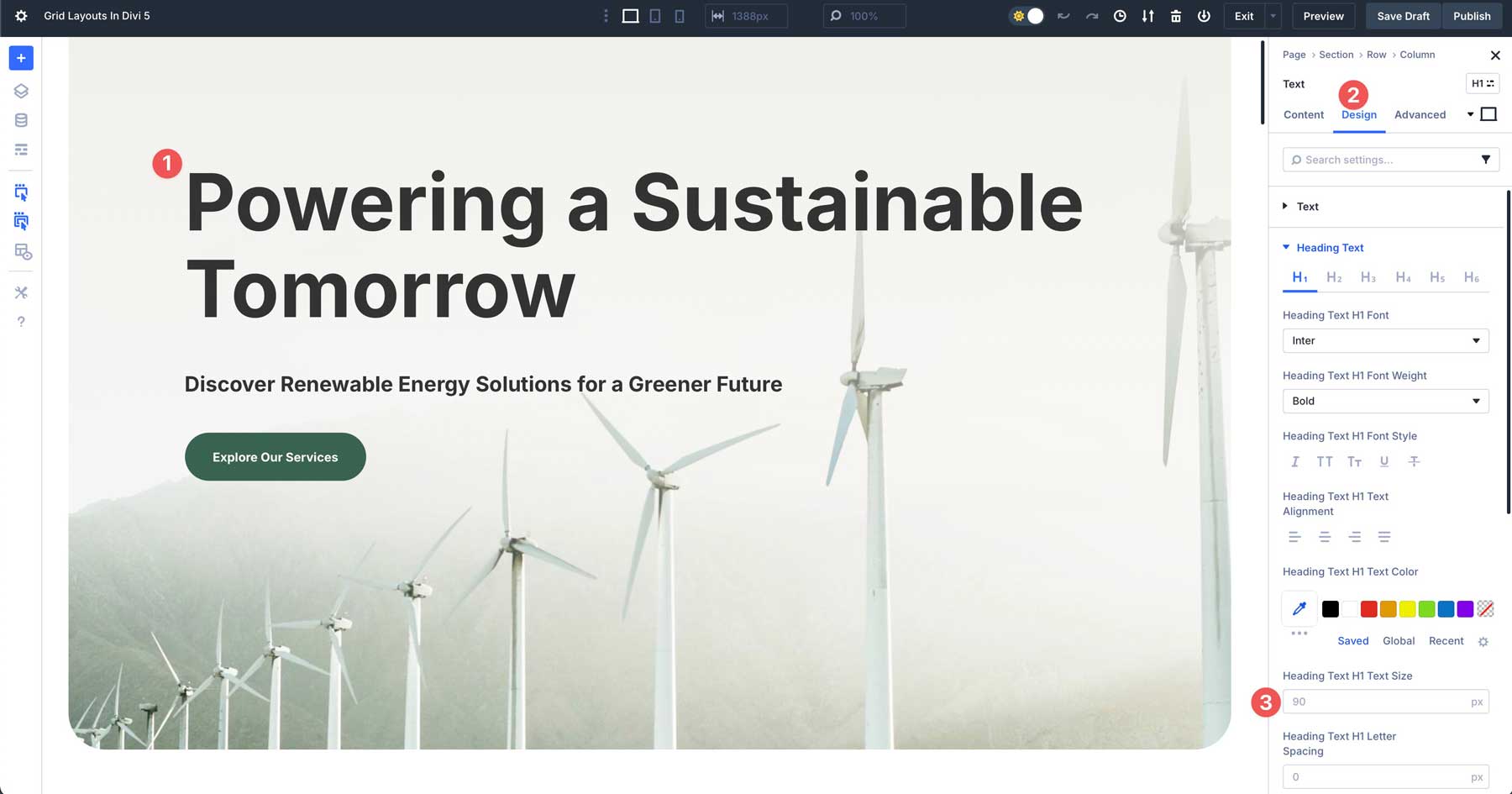
Untuk menerapkan variabel, pilih judul H1 di halaman Anda. Arahkan ke tab Desain dan temukan bidang heading Text H1 Bidang Ukuran Teks .

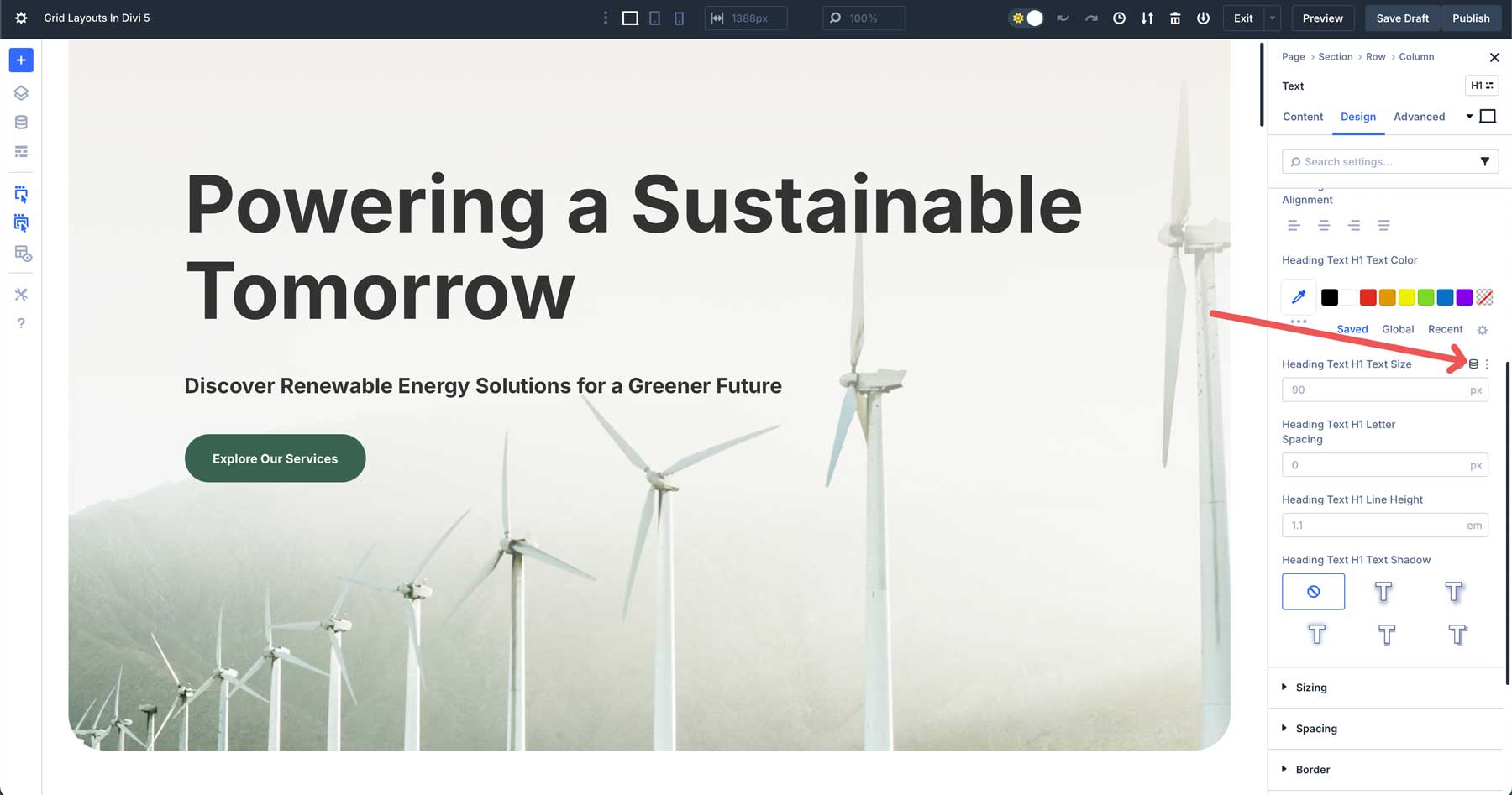
Arahkan mouse Anda ke lapangan sampai ikon konten dinamis muncul.

Pilih variabel nomor H1 untuk menetapkannya sebagai ukuran tajuk Anda.

Setelah dipilih, tajuk Anda akan diperbarui dengan ukuran baru yang ditetapkan dalam variabel. Saat Anda melintasi breakpoint responsif Divi 5, Anda akan melihat variabel yang diterapkan dan bagaimana itu menyesuaikan dengan ukuran layar.
Variabel angka juga dapat digunakan untuk jarak. Misalnya, jika Anda ingin menjaga jarak seragam di seluruh situs Anda, Anda dapat menggunakan formula calc () seperti 100% - 60px . Ini mengurangi 30px bantalan dari kiri dan kanan dalam satu baris.
Apakah Anda ingin membuat palet warna global, menyesuaikan jarak, memungkinkan tipografi responsif, atau hanya mengatur tautan untuk informasi bisnis, variabel desain memungkinkan Anda untuk bekerja lebih efisien dan mengontrol gaya global di satu tempat.
Praktik terbaik untuk menggunakan variabel desain secara efektif
Untuk memaksimalkan kekuatan variabel desain Divi 5 dan menjaga alur kerja Anda lancar, ikuti praktik terbaik ini:
- Atur variabel: Gunakan nama deskriptif yang jelas untuk variabel Anda, seperti warna primer, ukuran font H1, atau bantalan bagian. Penamaan yang konsisten mencegah kebingungan, terutama dalam proyek besar dengan lusinan variabel.
- Mulailah Kecil: Jika Anda baru dalam desain variabel, mulailah dengan beberapa nilai kunci, seperti warna dan tipografi. Misalnya, atur variabel untuk warna merek dan ukuran teks tubuh Anda sebelum menangani jarak atau unit canggih seperti Clamp (). Pendekatan bertahap ini membantu Anda menguasai sistem tanpa membuat Anda kewalahan.
- Tes Responsiveness: Leverage unit canggih untuk desain responsif, tetapi selalu pratinjau perubahan di seluruh breakpoint yang dapat disesuaikan Divi 5. Misalnya, ukuran font klem (1Rem, 2VW, 1.5 REM) mungkin terlihat sempurna di desktop tetapi merasa sempit di ponsel. Pengujian memastikan variabel Anda beradaptasi dengan mulus tanpa melanggar tata letak.
- Buat Panduan Gaya untuk Handoff: Gunakan variabel desain untuk membuat panduan gaya dalam Divi 5, memungkinkan klien untuk mempertahankan desain yang konsisten pasca-sogok tanpa memerlukan keterampilan teknis.
Dengan mengikuti tips ini, Anda akan memanfaatkan variabel desain Divi 5 secara efisien, menjaga agar proyek Anda tetap terorganisir, responsif, dan mudah dibagikan sambil merampingkan proses desain Anda.
Menggunakan variabel di luar divi 5
Sementara variabel desain Divi 5 disesuaikan dengan pembangun visualnya, konsep variabel meluas ke alat desain dan pengembangan lainnya, menjadikannya keterampilan yang serba guna. Begini cara kerja variabel dalam konteks lain:
Figma dan sketsa
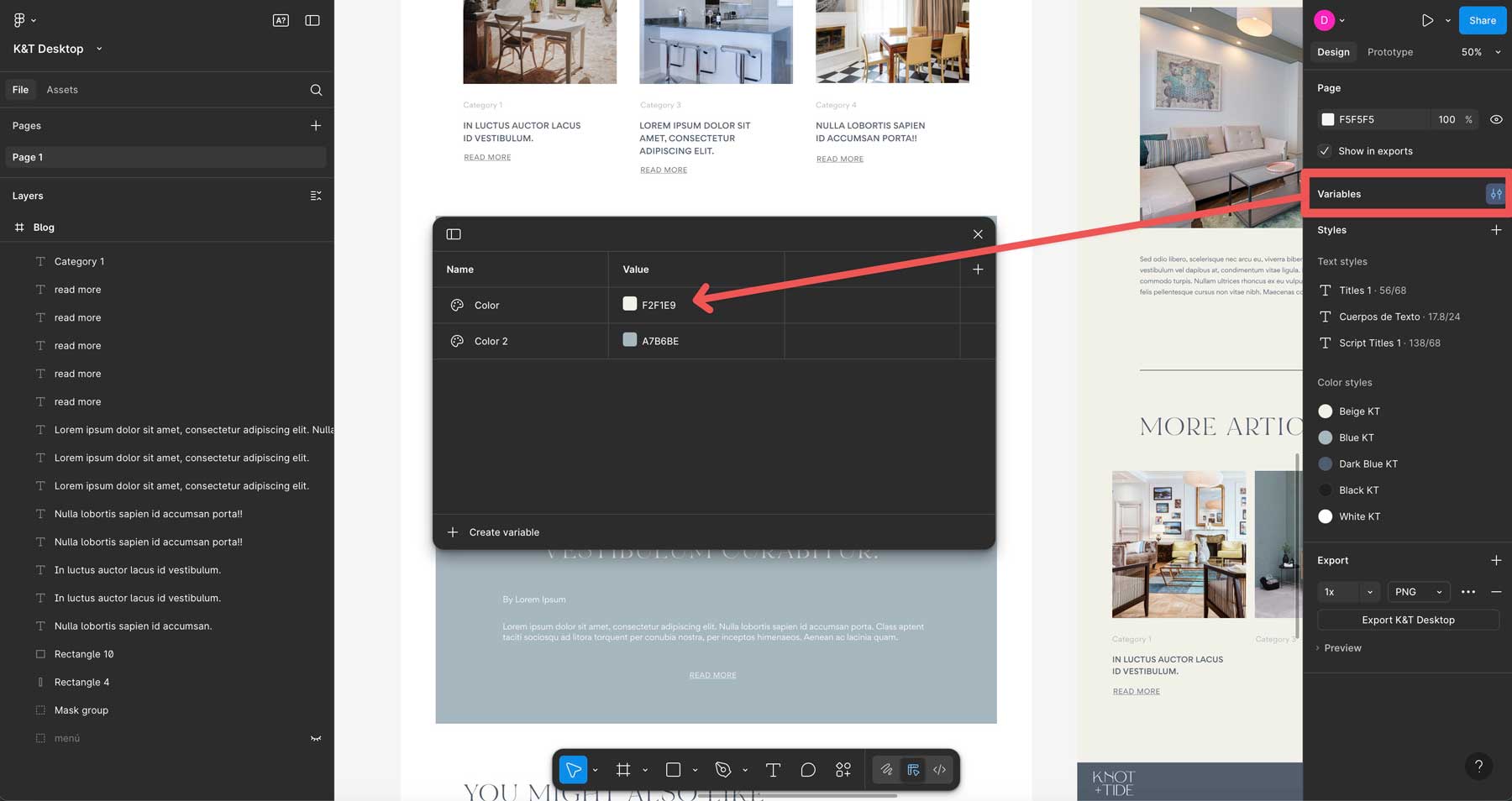
Variabel menyimpan warna, tipografi, dan ukuran dalam alat desain. Misalnya, fitur Variabel Figma memungkinkan Anda mendefinisikan warna dan menerapkannya di seluruh desain Anda, memastikan konsistensi di mockups. Memperbarui Sinkronisasi Variabel Semua desain, seperti di Divi 5.

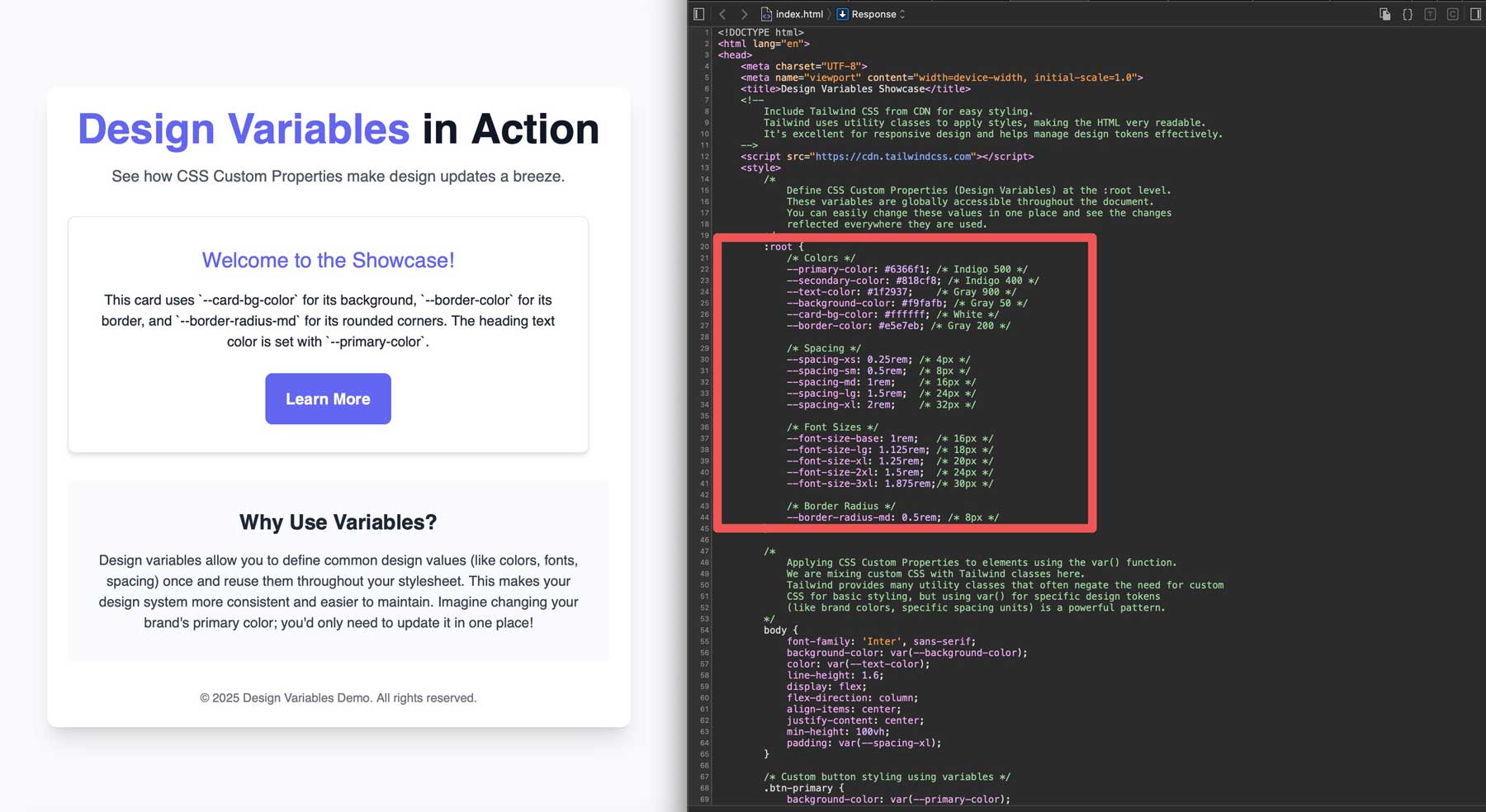
Properti Kustom CSS
Dalam pengembangan web, variabel diimplementasikan sebagai properti khusus CSS. Ini memungkinkan pengembang untuk membuat lembaran gaya yang dinamis dan dapat dipelihara.

Variabel Divi 5 mencerminkan pendekatan ini, menerjemahkan pengeditan visual ke dalam logika serupa di balik layar.
Aplikasi lintas platform
Kerangka kerja seperti reaksi asli atau flutter menggunakan variabel untuk mempertahankan elemen UI yang konsisten di seluruh perangkat iOS dan Android. Misalnya, variabel untuk bantalan tombol memastikan terlihat identik di kedua platform.

Variabel belajar di Divi 5 melengkapi Anda dengan keterampilan yang dapat ditransfer. Apakah mendesain di Figma, mengkode situs web khusus, atau berkolaborasi pada aplikasi seluler, logika variabel - ditentukan sekali, berlaku di mana -mana - tetap sama.
Merangkul efisiensi dengan variabel desain
Pada tahun 2025, di mana kecepatan, skalabilitas, dan konsistensi menentukan desain web yang berhasil, variabel desain memungkinkan Anda untuk bekerja lebih pintar, tidak lebih sulit. Dengan memusatkan kendali atas warna, tipografi, jarak, dan lebih banyak lagi, variabel menghilangkan tugas yang berulang, memastikan kohesi merek, dan membuktikan proyek Anda di masa depan untuk tren desain yang berkembang. Saat desain web bergerak menuju kerangka kerja yang lebih modular dan dapat digunakan kembali, mengadopsi variabel memungkinkan Anda untuk tetap di depan kurva, memberikan situs web profesional yang dipoles.
Siap meningkatkan alur kerja Anda? Selami alpha Divi 5 terbaru, bereksperimen dengan manajer variabel, dan membuka kunci cara yang lebih cepat, lebih konsisten untuk merancang situs web dengan divi. Satu catatan, meskipun. Divi 5 siap produksi untuk situs baru tetapi masih membutuhkan beberapa pemurnian untuk situs yang ada. Tim kami bekerja keras untuk menyempurnakan sistem kompatibilitas terbelakang Divi 5 dan fitur -fitur baru dan setrika bug, jadi versi beta akan segera hadir. Sementara itu, beri tahu kami pemikiran Anda tentang Divi 5 dengan berkomentar di bawah ini atau membagikan pemikiran Anda tentang saluran media sosial kami.
