Verwenden von Variablen im Design, um die Effizienz im Jahr 2025 zu steigern
Veröffentlicht: 2025-07-05Bei Webdesign geht es darum, konsistente, skalierbare Websites mit weniger Aufwand zu erstellen. Designvariablen können die Arbeit von Designer in mehreren Webdesign -Tools von Figma zu unserem eigenen Divi verändern. In diesem Beitrag werden wir untersuchen, wie Variablen Workflows optimieren und den Markenkohäsion und zukunftssichere Webprojekte sicherstellen, wobei der Variable Manager von Divi 5 es für jeden einfach macht.
Divi 5 eignet sich für neue Websites und wird bald sicher für die Aktualisierung bestehender Websites sind.
- 1 Was sind Designvariablen im modernen Design?
- 2 Warum Designvariablen wichtig sind
- 3 Was sind Designvariablen in Divi 5?
- 4 Vorteile der Verwendung von Designvariablen
- 4.1 1. Konsistenz
- 4.2 2. Effizienz
- 4.3 3. Skalierbarkeit
- 4.4 4. Zusammenarbeit
- 4.5 5. Zukunftssicherung
- 5 Praktische Anwendungen von Designvariablen
- 5.1 Markenmanagement
- 5.2 Größen- und Abstandssysteme
- 5.3 Voreinstellung Integration
- 5.4 wiederholte Inhalte verwalten
- 6 So implementieren Sie Designvariablen in Divi 5
- 6.1 Best Practices für die effektive Verwendung von Designvariablen
- 7 Verwenden von Variablen jenseits der Divi 5
- 7.1 Figma und Skizze
- 7.2 CSS benutzerdefinierte Eigenschaften
- 7.3 plattformübergreifende Apps
- 8 Umfassen Sie die Effizienz mit Designvariablen
Was sind Designvariablen im modernen Design?
Designvariablen sind grundlegende Elemente moderner Design -Workflows. Sie fungieren als globale Werte für Designeigenschaften wie Farben, Typografie, Abstand oder Animationen, speichern zentral und werden in einem Webdesign -Projekt angewendet. Stellen Sie sich sie als kleine, wiederverwendbare Stücke vor, die Konsistenz und Skalierbarkeit gewährleisten.
Variablen sind nicht neu, aber ihre Einführung ist mit dem Aufstieg von Designsystemen und Werkzeugen wie Figma, Skizze und modernem CSS explodiert. Variablen sind Eckpfeiler effizienter Designs und ermöglichen es den Teams, zusammenhängende Erlebnisse über Websites, Apps und sogar plattformübergreifende Produkte hinweg zu erstellen. Beispielsweise kann eine Farbvariable wie -Primary-Blue in der CSS einer Website, der Benutzeroberfläche einer mobilen App und einem Designprototyp verwendet werden, um ein konsistentes Design ohne manuelle Aktualisierungen zu gewährleisten.
Über Konsistenz hinaus sparen Variablen Zeit und reduzieren Fehler. Stellen Sie sich vor, Sie aktualisieren die primäre Farbe einer Marke auf einer 50-seitigen Website. Ohne Variablen ist dies eine mühsame, fehleranfällige Aufgabe. Bei Variablen ändern Sie einen Wert und jede Instanz aktualisiert automatisch. Diese Effizienz ist der Grund, warum Tools wie Divi 5 oder Figma Variablen in ihren Workflows priorisieren. Divi 5 bringt dieses universelle Konzept in seinen visuellen Bauunternehmer und macht Variablen für Designer aller Fähigkeiten zugänglich, ohne dass eine Codierung erforderlich ist.
Warum Designvariablen wichtig sind
Im Jahr 2025 geht es bei Webdesign um Geschwindigkeit, Skalierbarkeit und Anpassungsfähigkeit. Designvariablen stehen im Mittelpunkt dieser Verschiebung, schalten effiziente Workflows an und ermöglichen es den Designer, sich weiterentwickelnden Anforderungen zu erfüllen. Hier ist, warum Variablen wichtig sind:
- Designsysteme sind intelligent: Die meisten großen Unternehmen verlassen sich auf Designsysteme, um ein konsistentes Branding über Produkte hinweg aufrechtzuerhalten. Variablen sind die Bausteine dieser Systeme, sodass Teams problemlos komplexe Projekte verwalten können.
- Plattformübergreifende Konsistenz: Benutzer interagieren über verschiedene digitale Plattformen hinweg, so Eine einzelne Variable für den Grenzradius einer Taste kann Stile in CSS einer Website, einem Figma -Prototyp oder einer React -App synchronisieren.
- Zusammenarbeit: Variablen überbrücken die Lücke zwischen Design und Entwicklung. Designer können Variablen in Tools wie Figma definieren, während Entwickler CSS -Eigenschaften verwenden können.
Was sind Designvariablen in Divi 5?
Entwurfsvariablen in Divi 5 sind zentralisierte, wiederverwendbare Werte, die spezifische Designeigenschaften wie Farben, Schriftarten, Links oder Abstand speichern, um eine konsistente Anwendung auf einer Website zu erhalten. Anstatt jede Instanz einer Farbe oder eines Randes manuell zu aktualisieren, definieren Sie einmal eine Variable und wenden sie auf Ihrer Website an.
Die Bearbeitung der Variablen aktualisiert sofort alle verknüpften Elemente, sorgt für einheitliche Einheitlichkeit und sparen wertvolle Zeit. Designvariablen vereinfachen sich wiederholende Aufgaben und befähigen Designer, die Kontrolle über ihre Designs leicht zu behalten.
Die Designvariablen von Divi 5 sind auf den visuellen Bauunternehmer zugeschnitten, wodurch sie für Divi -Benutzer aller Fähigkeiten intuitiv sind. Im Gegensatz zu Divi 4, wo die globalen Änderungen auf Schriftarten und Farben beschränkt waren, führt Divi 5 einen dedizierten Variablenmanager vor, der globale Designänderungen zum Kinderspiel macht. Designer können Variablen direkt in das Einstellungsfeld definieren, verwalten und anwenden und sie in Module, Voreinstellungen und den Themenbauer integrieren. Designvariablen spiegeln das Engagement von Divi 5 für moderne Design -Workflows wider und bieten ein robustes Toolset, um mit den Anforderungen von Effizienz und Flexibilität von 2025 Schritt zu halten.
Vorteile der Verwendung von Designvariablen
Designvariablen bieten einen Vorteil, der die Art und Weise verändert, wie Sie sich dem Webdesign nähern. So liefert die Implementierung von Divi 5 Wert und stimmt mit modernen Designsystemen und Effizienz in Einklang:
1. Konsistenz
Die Designvariablen von Divi 5 sorgen für ein einheitliches Branding auf jeder Seite Ihrer Website. Indem Sie Werte für Farben oder erweiterte Einheiten wie Clamp () für die Typografie definieren, können Sie diese Variablen auf Schaltflächen, Header, Links und mehr anwenden. Dies garantiert, dass jedes Element die visuelle Identität Ihrer Marke haftet und Inkonsistenzen in Farb- oder Schriftartschwankungen beseitigt. Beispielsweise kann eine einzelne Farbvariable die Ästhetik Ihrer Website vereinen und sie ohne manuelle Änderungen an jedem Modul poliert und professionell aussehen lassen.
2. Effizienz
Einer der herausragenden Vorteile der Entwurfsvariablen von Divi 5 ist die Möglichkeit, eine gesamte Site durch Bearbeiten eines einzelnen Werts zu aktualisieren. Müssen Sie Zahlenvariablen für Typografie oder Abstand erstellen? Designvariablen von Divi 5 können jede Instanz aktualisieren, in der diese Variable angewendet wird - auf Ihrer Website mit einem Klick. Dadurch wird der mühsame Prozess beseitigt, jedes Element manuell anzupassen, Stunden der Arbeit zu sparen und Fehler zu reduzieren, insbesondere auf großen oder komplexen Websites.
3. Skalierbarkeit
Designvariablen machen Ihre Divi 5 -Projekte mühelos. Unabhängig davon, neue Seiten hinzuzufügen, Variationen eines Layouts zu erstellen oder Abschnitte neu zu gestalten, können Sie durch Variablen konsistente Stile schnell anwenden. Beispielsweise können Sie eine Zahlenvariable für das Polsterung erstellen, um den Abschnitt über Abschnitte oder Zeilen zu standardisieren. Diese Skalierbarkeit bedeutet, dass Sie Ihre Website oder Ihre Drehdesigns erweitern können, ohne von vorne zu beginnen.
4. Zusammenarbeit
Die Designvariablen von Divi 5 vereinfachen die Arbeit mit Teammitgliedern. Durch die weltweite Zentralisierung von Designwerten können Designer, Entwickler und schließlich auf die gleichen Variablen zugreifen und sie anwenden, um sicherzustellen, dass jeder aus demselben Spielbuch arbeitet. Variablen wie die Verwendung der falschen Farben reduzieren die Fehlkommunikation und machen Handoffs reibungsloser. Unabhängig davon, ob Sie eine Kundenwebsite verwalten oder mit einem Remote -Team arbeiten, halten die Designvariablen von Divi 5 alle in Einklang.
5. Zukunftssicherung
Die Designvariablen von Divi 5 entsprechen moderne Designsysteme und machen es zu einer zukunftssicheren Möglichkeit, Websites zu erstellen. Als Webdesign -Trends in Richtung eines modulareren, wiederverwendbareren Frameworks integrieren Variablen nahtlos in den visuellen Bauunternehmer, den Themenbauer und die Voreinstellungen. Dieser zukunftsorientierte Ansatz ermöglicht es Workflows, mit zukünftigen Divi-Updates kompatibel zu bleiben. Indem Sie jetzt Variablen einnehmen, bauen Sie leichter zu machende Websites auf, die Sie der Kurve voraus halten.
Praktische Anwendungen von Designvariablen
Entwurfsvariablen entsperren eine Reihe praktischer Anwendungsfälle, die Ihren Workflow verbessern. Divi 5 bietet leistungsstarke Lösungen für das Webdesign, aber ihre zugrunde liegenden Prinzipien gelten in der Branche. So können Sie sie zur Arbeit bringen:
Markenmanagement
Die Entwurfsvariablen von Divi 5 eignen sich hervorragend für die Aufrechterhaltung einer zusammenhängenden Markenidentität. Durch das Speichern von Marken -Assets wie Farben oder Schriftarten als Variablen können Sie sie über Header, Fußzeilen, Knöpfe und vieles mehr auftragen. Wenn Ihre Kunden umbenannt, stellt die Aktualisierung einer einzelnen Variablen sofort sicher, dass die neue Palette die Website einsetzt. Dieser zentralisierte Ansatz hält Ihre Designs mit den Markenrichtlinien in Einklang, unabhängig davon, ob Sie einen Unternehmensstandort oder ein mehrseitiges Portfolio aufbauen.


Größen- und Abstandssysteme
Das Erstellen reaktionsschneller, harmonischer Layouts ist mit den Entwurfsvariablen von Divi 5 einfacher. Mit Calc () -Formeln für den Abstand können Sie konsistente Polsterung und Lücken über Abschnitte, Zeilen und Module definieren. Beispielsweise ermöglicht die Verwendung von Calc (5% + 20px) eine flexible Polsterung, die einen Prozentsatz (reaktionsschnell) und einen festen Versatz (für den Mindestabstand) kombiniert. Aktualisieren Sie die Variable und jede Instanz davon spiegelt die Änderung wider. Dieser Ansatz minimiert sich wiederholende Änderungen und macht ihn ideal für Websites mit wiederkehrenden Designelementen.

Voreingestellte Integration
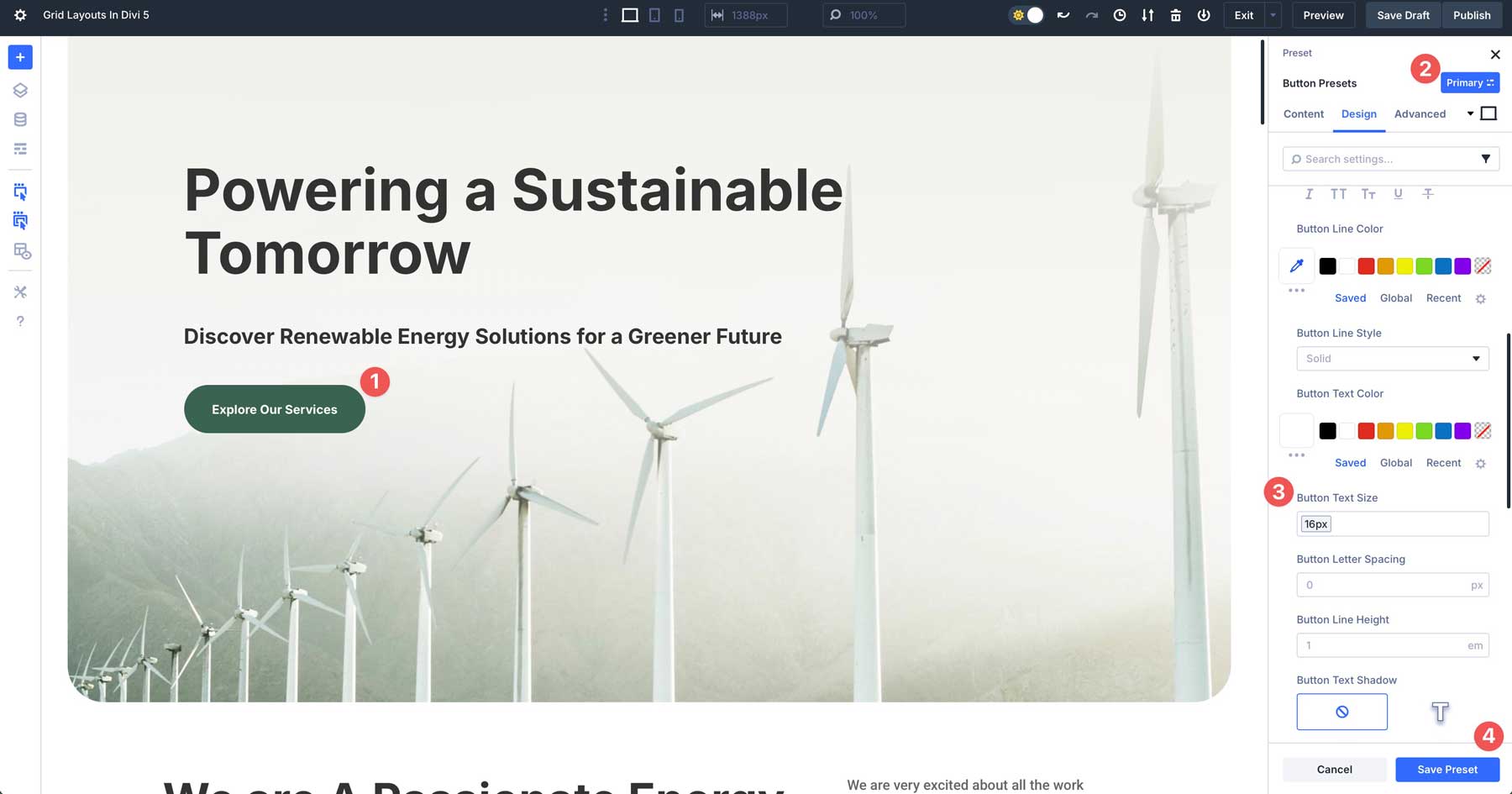
Die Entwurfsvariablen von Divi 5 kombinieren sich gut mit Element- und Optionsgruppenvoreinstellungen, wodurch wiederverwendbare Designwerte ermöglicht werden. Mit Voreinstellungen können Sie Module speichern, während Variablen sicherstellen, dass diese Stile dynamisch bleiben. Sie können beispielsweise ein Element -Preset für eine Schaltfläche erstellen und eine Entwurfsvariable anwenden, um die Textgröße konsistent zu halten. Nachdem Sie eine Zahlenvariable für Text erstellt haben, können Sie sie auf ein Voreinstellung eines Schaltflächenmoduls verwenden und auf jeder Schaltfläche auf Ihrer Website anwenden.

Verwalten Sie wiederholte Inhalte
Designvariablen vereinfachen Updates für wiederholte Inhalte wie Header, Fußzeilen oder Werbebanner. Wenn Sie beispielsweise einen Innenseiten -Header mit einem konsistenten Bildhintergrund erstellen möchten, können Sie eine Bilddesignvariable für das Bild erstellen und sie einfach überall mit einem einzigen Klick anwenden. Dieser Ansatz macht wiederholte Änderungen weniger entmutigend und macht ihn ideal für Websites mit wiederkehrenden Designelementen.
So implementieren Sie Designvariablen in Divi 5
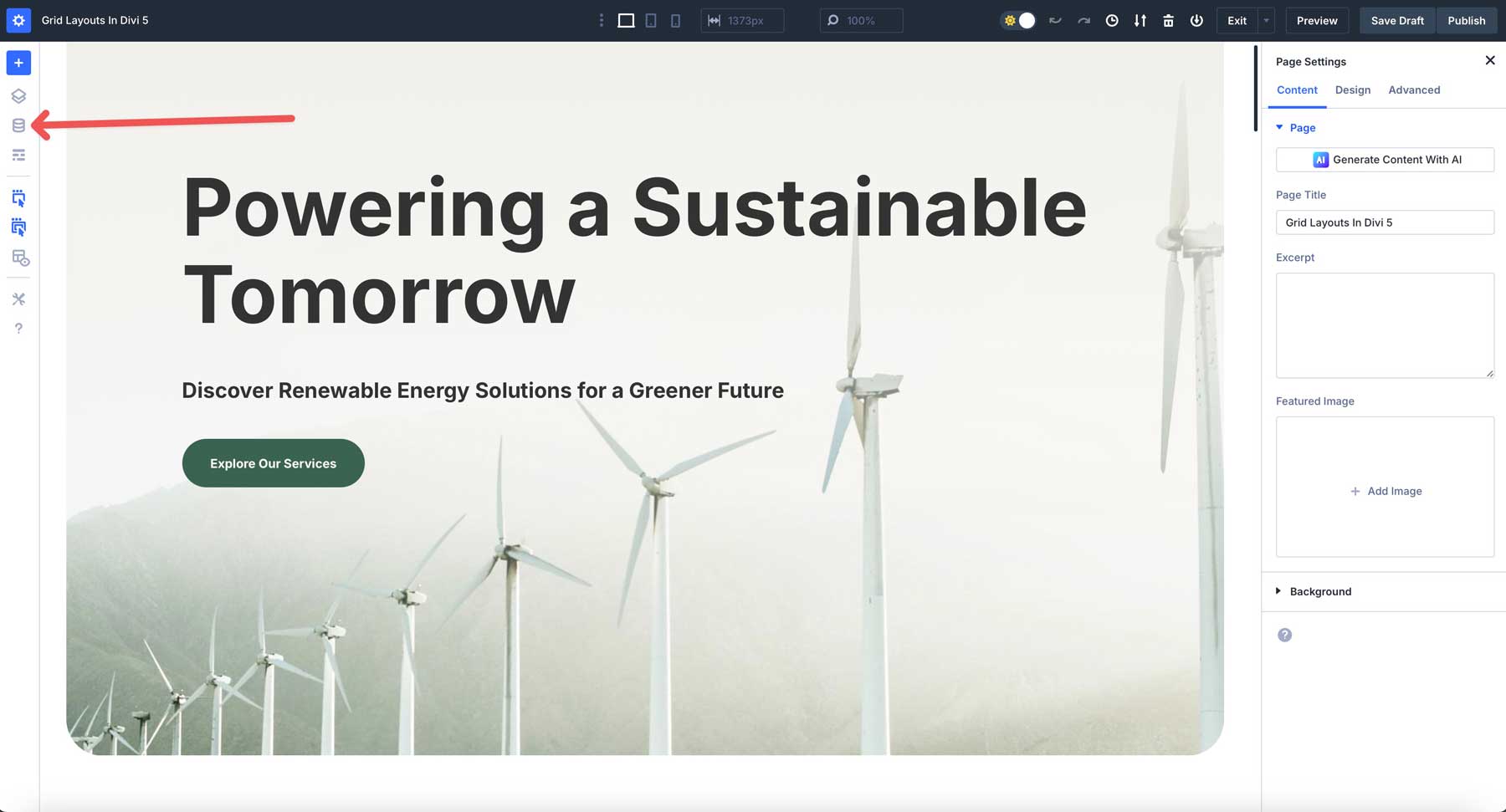
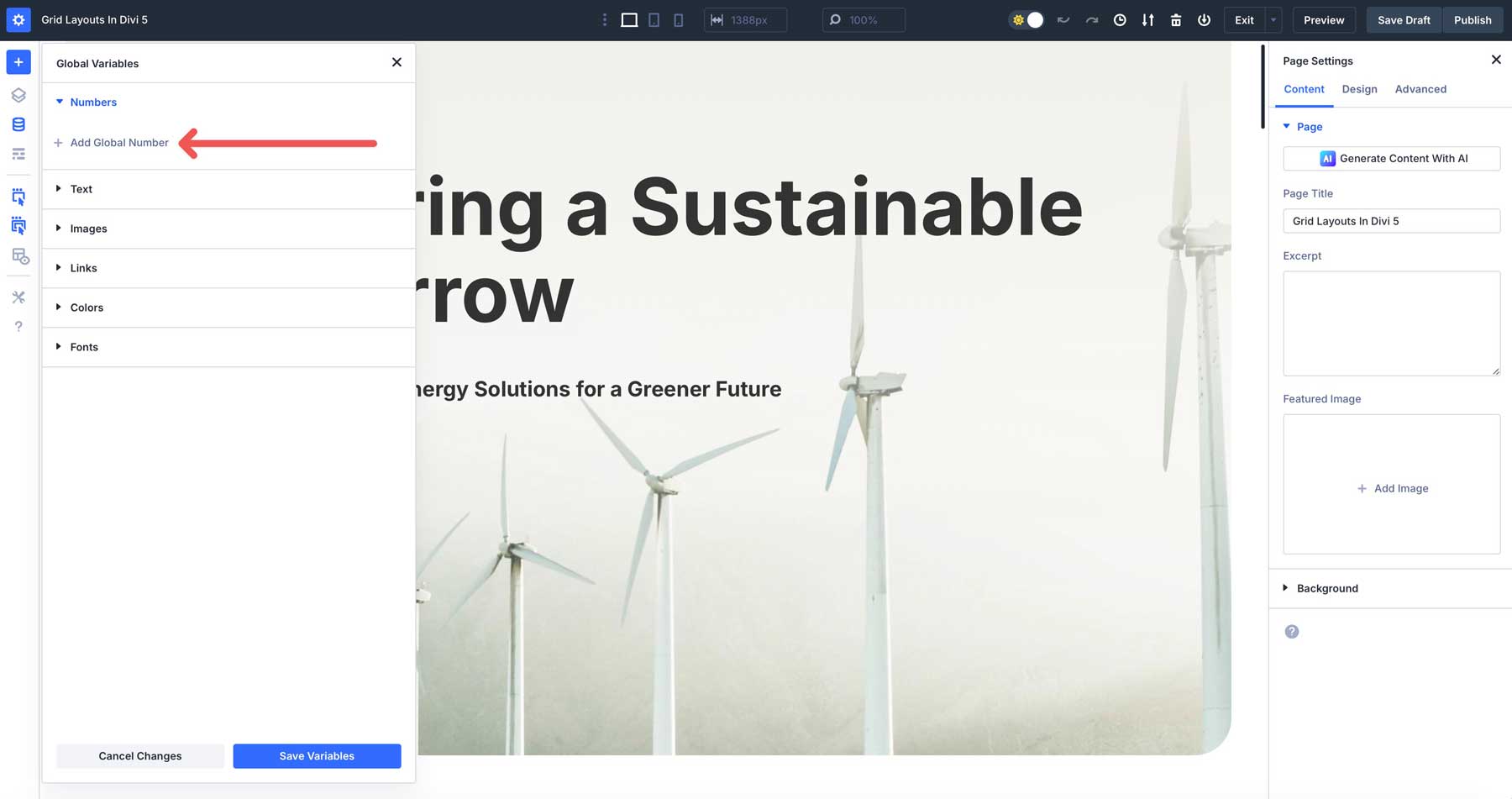
Das Einrichten von Designvariablen in Divi 5 ist unkompliziert. Aktivieren Sie zunächst den visuellen Baumeister. Suchen Sie als nächstes nach dem Symbol Variable Manager im linken Werkzeugfeld.

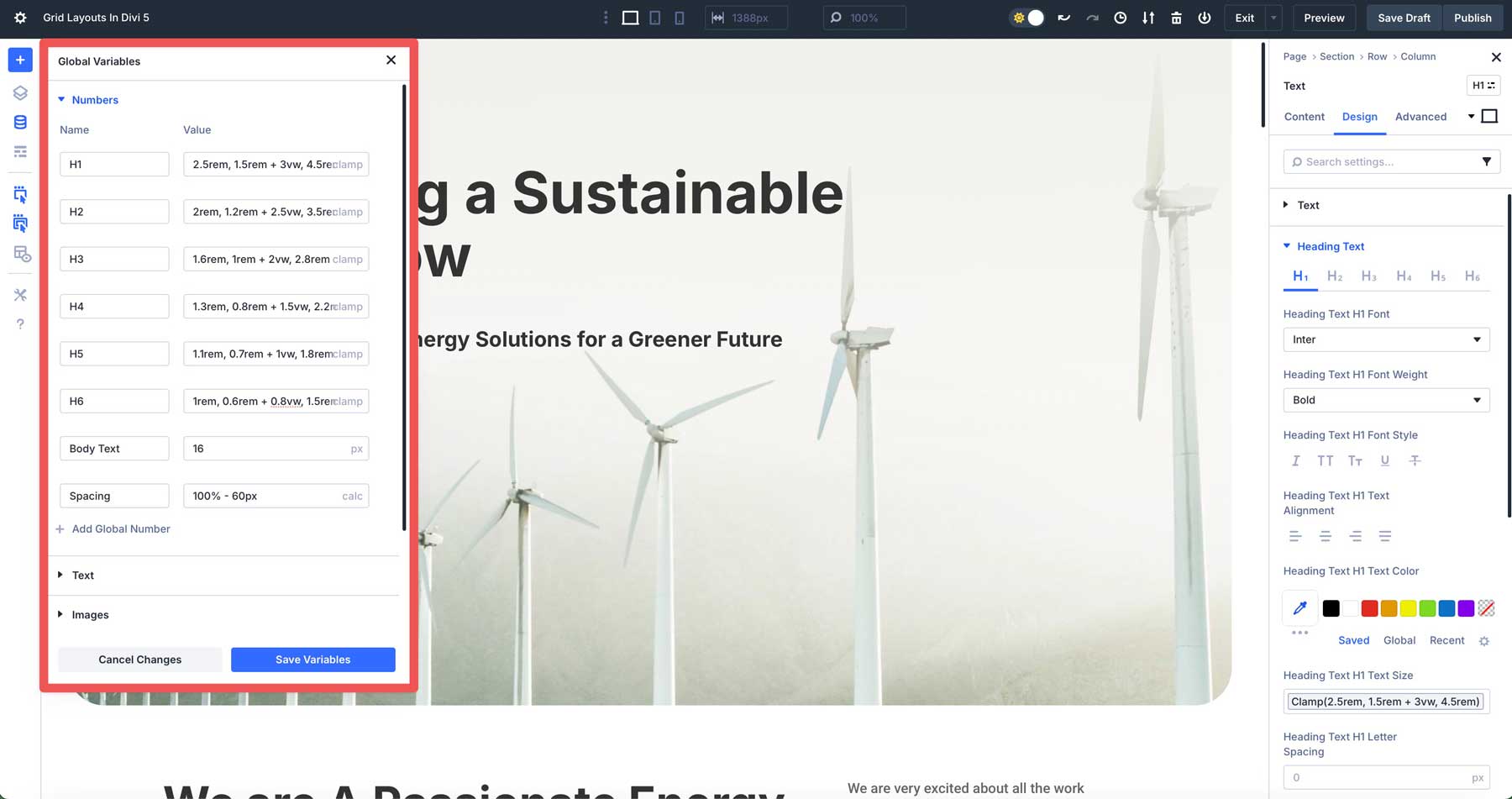
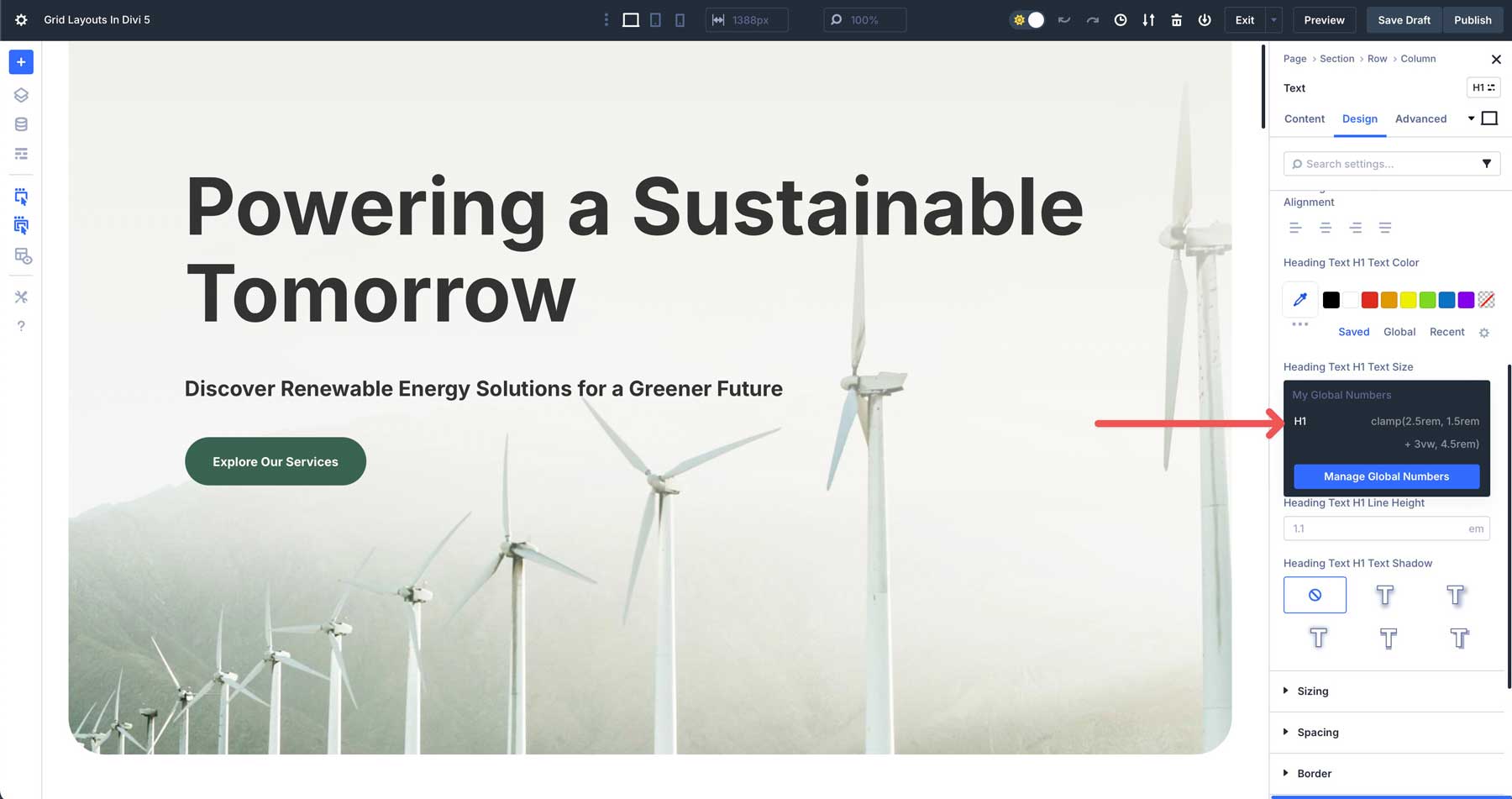
Wir werden zunächst Zahlenvariablen hinzufügen, um Typografieregeln festzulegen, die wir auf Überschriften und Körpertext auf unserer Website anwenden können, um die Dinge konsistent zu halten. Zum Beispiel weisen wir Clamp () Formeln für H1 - H6 -Überschriften zu. Klicken Sie auf die Schaltfläche Global Number hinzufügen, um eine neue Variable zu erstellen.

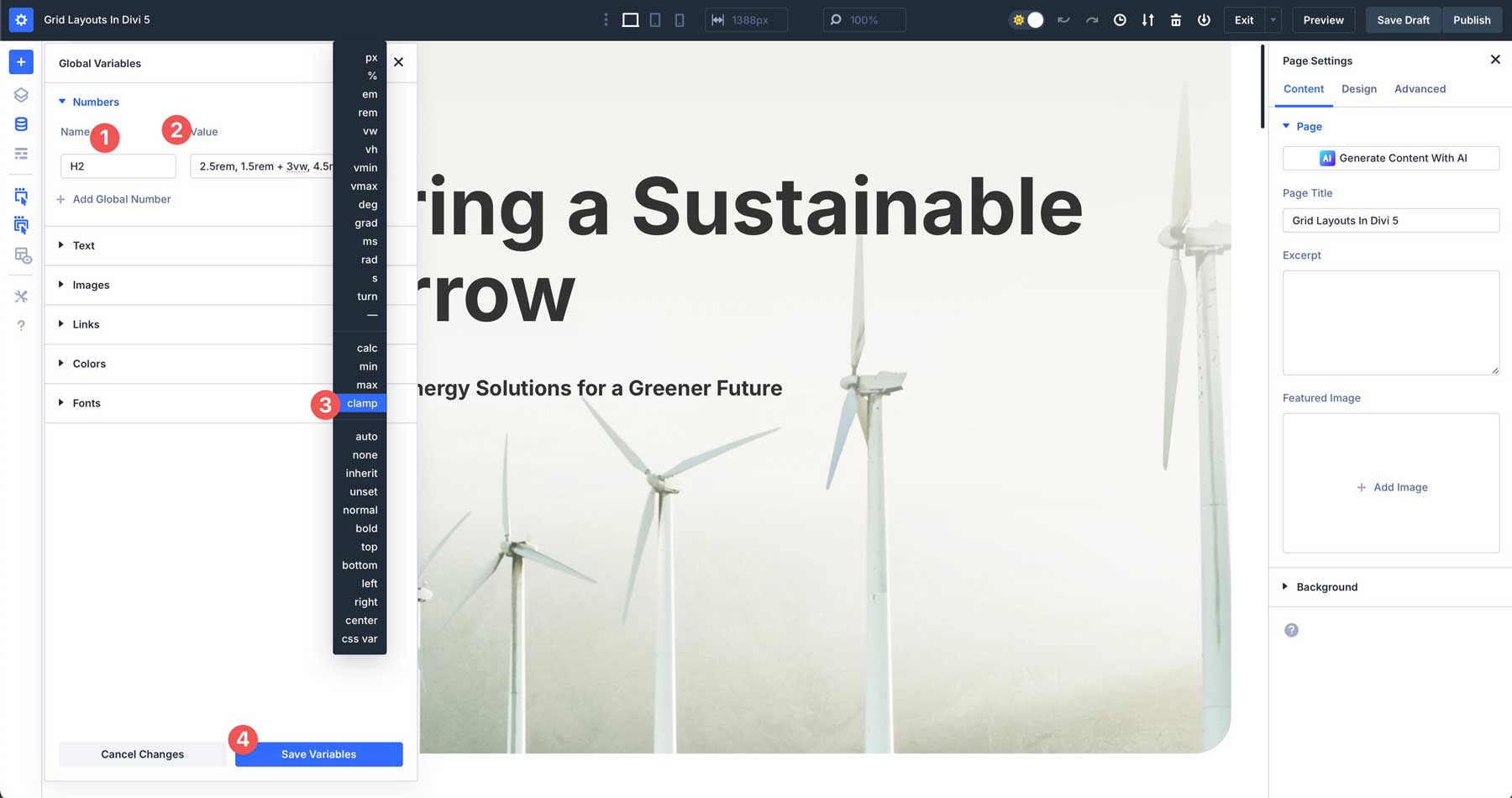
Geben Sie Ihrer Variablen einen Namen an, weisen Sie einen Wert wie 2,5REM, 1,5REM + 3VW, 4,5REM zu und wählen Sie die Klemme aus der Dropdown -Liste aus. Speichern Sie Ihren Wert, indem Sie auf die Schaltfläche Variablen speichern.

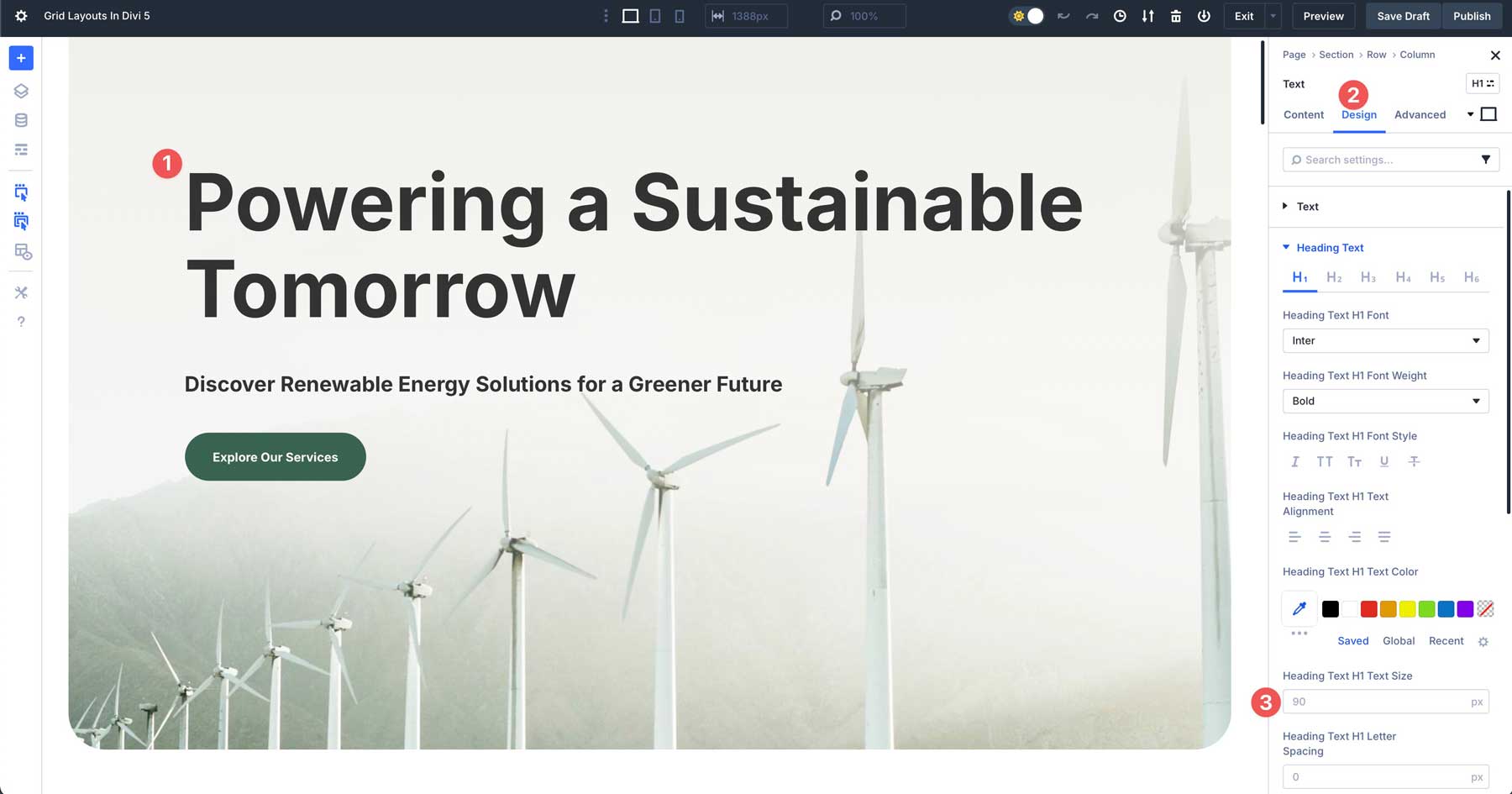
Um die Variable anzuwenden, wählen Sie die H1 -Überschrift auf Ihrer Seite. Navigieren Sie zur Registerkarte "Entwurf" und finden Sie das Feld Heading Text H1 Textgröße .

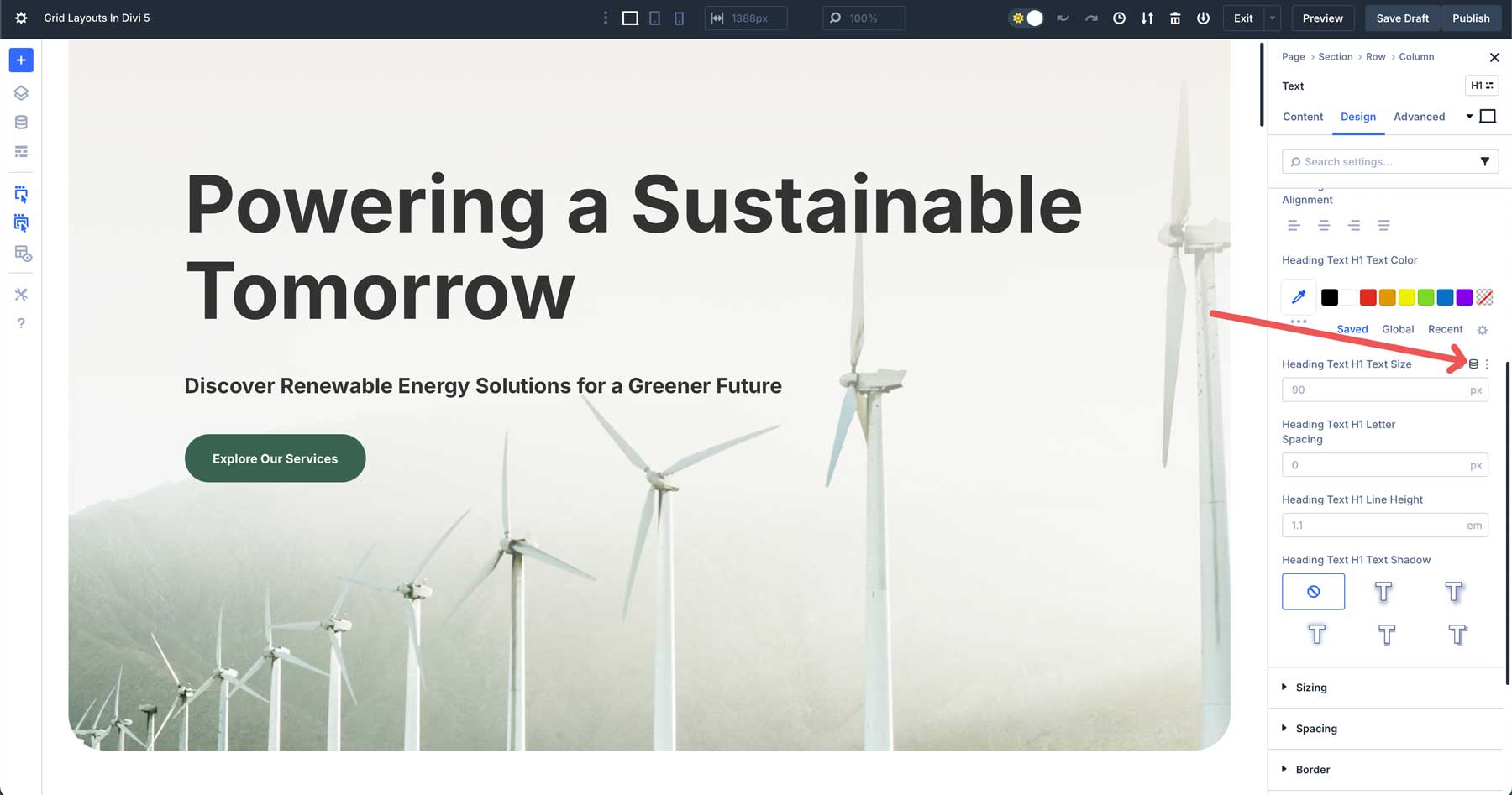
Bewegen Sie Ihre Maus über das Feld, bis das Symbol für dynamische Inhalte angezeigt wird.

Wählen Sie die H1 -Zahlenvariable aus, um sie als Größe Ihrer Überschrift zuzuweisen.

Nach der Auswahl wird Ihre Überschrift mit der neuen Größe in der Variablen aktualisiert. Wenn Sie durch Divi 5's Responsive Breakpoints durchlaufen, wird die angewendete Variable und die Anpassung mit der Bildschirmgröße angezeigt.
Auch für den Abstand können Zahlenvariablen verwendet werden. Wenn Sie beispielsweise über Ihre Website einheitlich bleiben möchten, können Sie eine Calc () -Formel wie 100% bis 60px verwenden. Dies subtrahiert 30px Polster von links und rechts innerhalb einer Reihe.
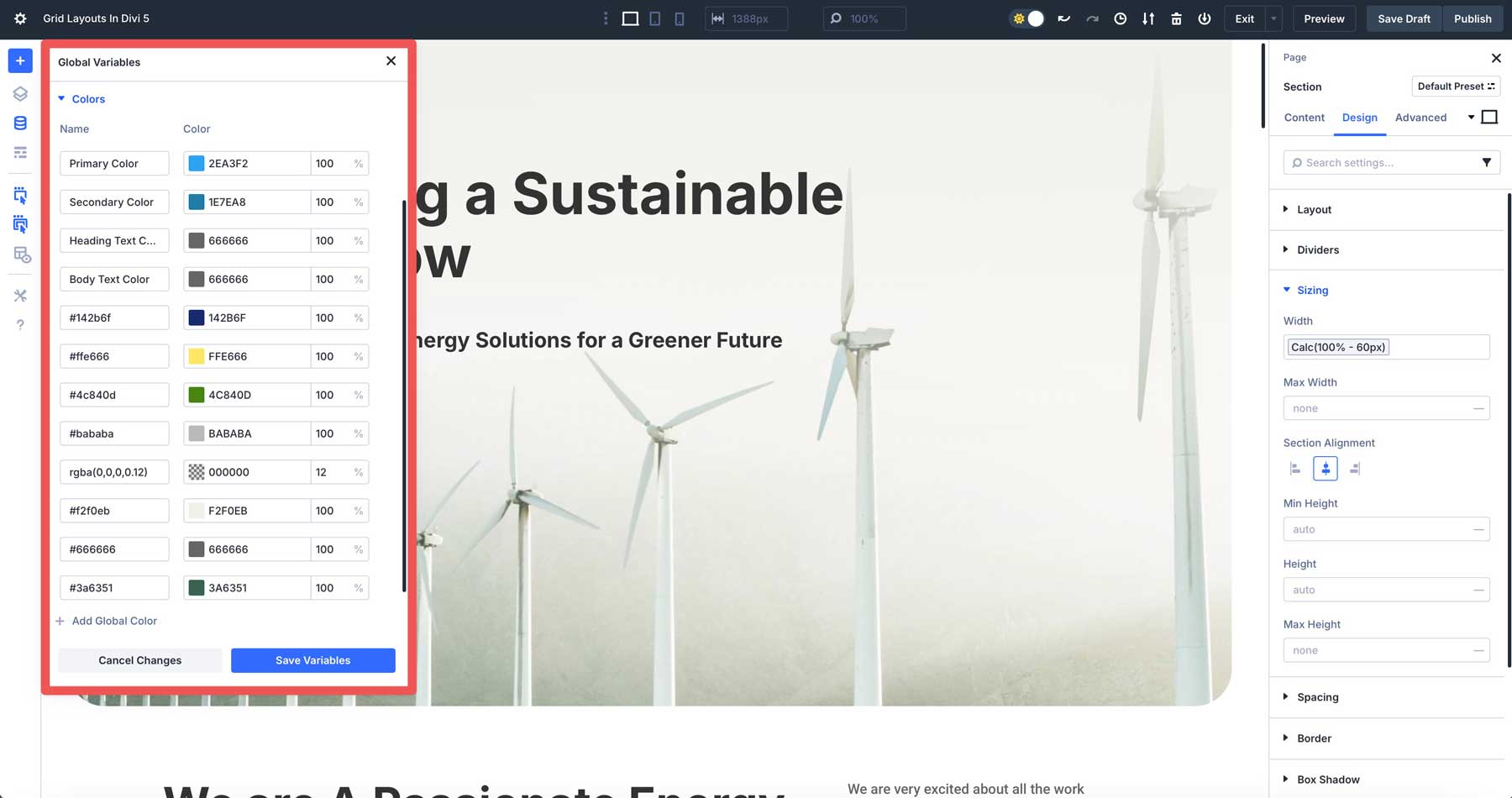
Unabhängig davon, ob Sie eine globale Farbpalette einrichten, den Abstand anpassen, reaktionsschnelle Typografie aktivieren oder einfach Links für Geschäftsinformationen festlegen, können Sie mit Designvariablen effizienter arbeiten und das globale Styling an einem Ort steuern.
Best Practices für die effektive Verwendung von Designvariablen
Um die Kraft der Designvariablen von Divi 5 zu maximieren und Ihren Workflow reibungslos zu halten, befolgen Sie diese Best Practices:
- Organisieren Sie Variablen: Verwenden Sie klare, beschreibende Namen für Ihre Variablen wie Primärfarbe, H1 -Schriftgröße oder Abschnittspolsterung. Die konsequente Benennung verhindert Verwirrung, insbesondere in großen Projekten mit Dutzenden von Variablen.
- Starten Sie klein: Wenn Sie neu sind, um Variablen zu entwerfen, beginnen Sie mit einigen wichtigen Werten wie Farben und Typografie. Richten Sie beispielsweise Variablen für die Farben und die Körpertextgröße Ihrer Marke ein, bevor Sie den Abstand oder fortgeschrittene Einheiten wie Clamp () angießen. Dieser allmähliche Ansatz hilft Ihnen, das System zu beherrschen, ohne Sie zu überwältigen.
- Reaktionsfähigkeit der Prüfung: Nutzen Sie erweiterte Einheiten für reaktionsschnelle Designs, aber immer die Änderungen in den anpassbaren Haltepunkten von Divi 5. Zum Beispiel kann eine Schriftgröße (1REM, 2 VW, 1,5 REM) auf einem Desktop perfekt aussehen, sich jedoch auf dem Handy eng anfühlen. Das Testen stellt sicher, dass sich Ihre Variablen nahtlos anpassen, ohne Layouts zu brechen.
- Erstellen Sie Style Guides für Übergabe: Verwenden Sie Designvariablen, um einen Stilhandbuch innerhalb von Divi 5 zu erstellen, mit dem Kunden konsistente Designs nach der Hand aufrechterhalten können, ohne technische Fähigkeiten zu benötigen.
Wenn Sie diesen Tipps folgen, nutzen Sie die Designvariablen von Divi 5 effizient und halten Ihre Projekte organisiert, reaktionsschnell und leicht zu übergeben, während Sie Ihren Entwurfsprozess optimieren.
Verwenden von Variablen jenseits der Divi 5
Während die Designvariablen von Divi 5 auf seinen visuellen Bauunternehmer zugeschnitten sind, erstreckt sich das Konzept der Variablen auf andere Design- und Entwicklungstools, was sie zu einer vielseitigen Fähigkeit macht. So funktionieren Variablen in anderen Kontexten:
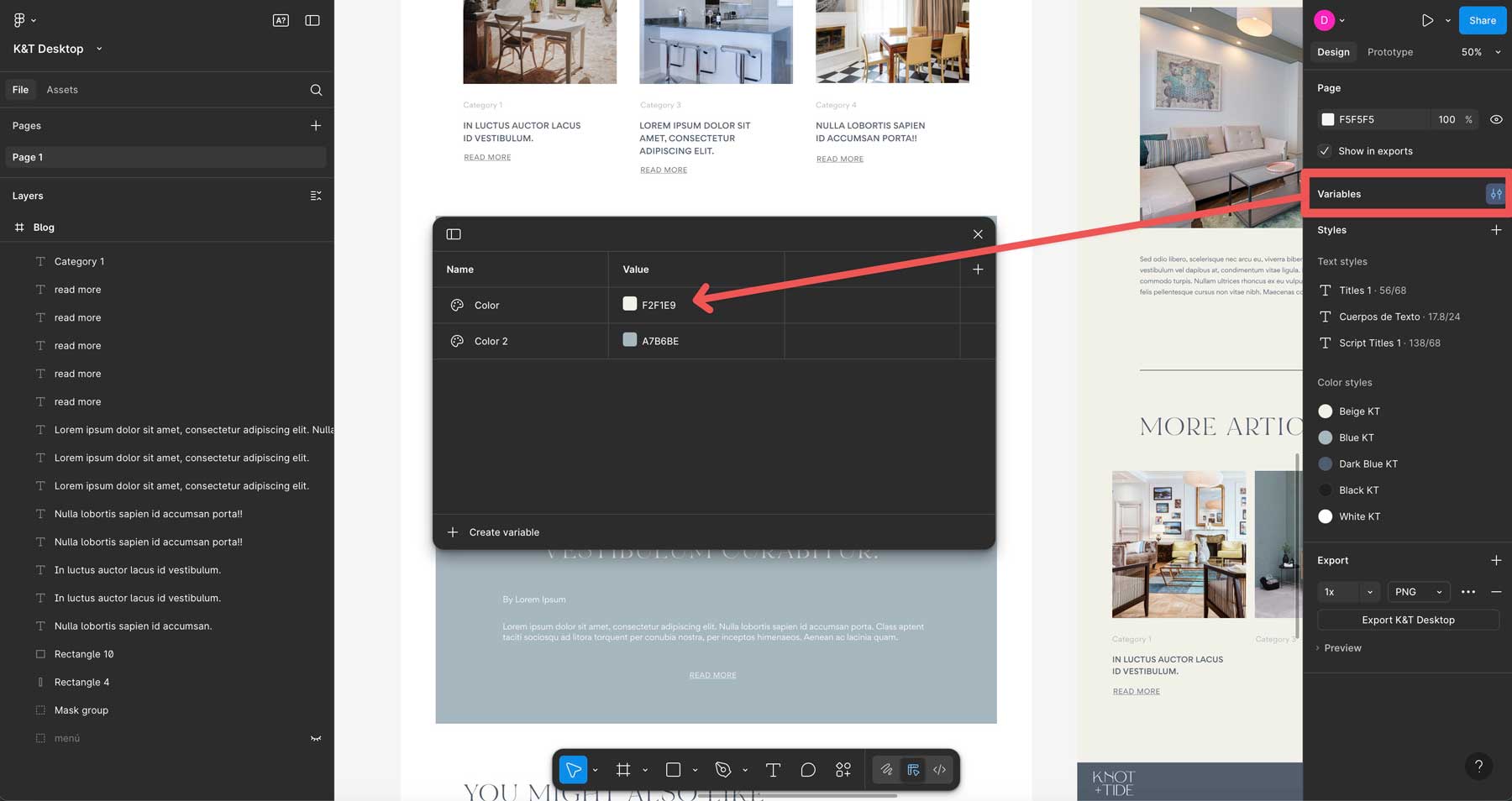
Figma und Skizze
Variablen speichern Farben, Typografie und Größen in Designwerkzeugen. Zum Beispiel können Sie die Variablen -Funktion von Figma eine Farbe definieren und während Ihres gesamten Designs anwenden, um die Konsistenz über die Mockups hinweg sicherzustellen. Aktualisieren der variablen Synchronisierung aller Designs, genau wie in Divi 5.

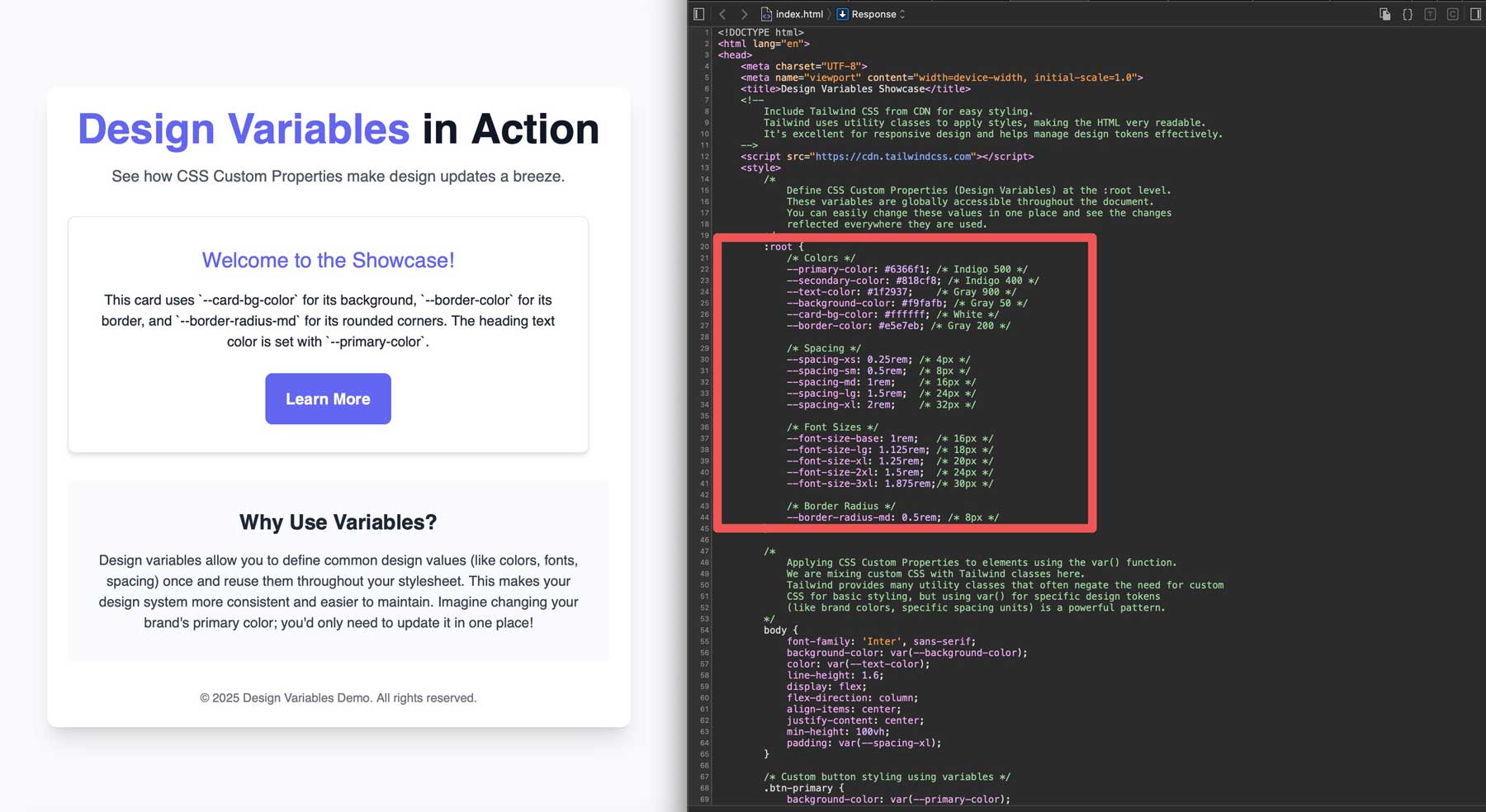
CSS Customeigenschaften
In der Webentwicklung werden Variablen als CSS -benutzerdefinierte Eigenschaften implementiert. Diese ermöglichen es Entwicklern, dynamische, wartbare Stilblätter zu erstellen.

Die Variablen von Divi 5 spiegeln diesen Ansatz wider und übersetzen visuelle Änderungen in ähnliche Logik hinter den Kulissen.
Plattformübergreifende Apps
Frameworks wie React Native oder Flutter verwenden Variablen, um konsistente UI -Elemente auf iOS- und Android -Geräten aufrechtzuerhalten. Eine Variable für die Polsterung einer Taste stellt beispielsweise sicher, dass sie auf beiden Plattformen identisch aussieht.

Das Lernen von Variablen in Divi 5 vermittelt Sie mit einer übertragbaren Fähigkeit. Unabhängig davon, ob es in Figma entworfen wird, eine benutzerdefinierte Website kodiert oder in einer mobilen App zusammenarbeitet, die Logik der Variablen - einmal definieren, überall gelten - bleibt gleich.
Nehmen Sie die Effizienz mit Entwurfsvariablen an
Im Jahr 2025, wo Geschwindigkeit, Skalierbarkeit und Konsistenz erfolgreiche Webdesign definieren, können Sie Designvariablen intelligenter und nicht härter arbeiten. Durch die Zentralisierung der Kontrolle über Farben, Typografie, Abstand und mehr beseitigen Variablen sich wiederholende Aufgaben, sorgen Sie für den Markenkohäsion und sind zukunftssicher Ihre Projekte zur Entwicklung von Designtrends. Wenn Webdesign in Richtung modularerer, wiederverwendbarer Frameworks wechselt, können Sie Variablen übernehmen, die Sie der Kurve voraus bleiben und professionelle, polierte Websites liefern können.
Bereit, Ihren Workflow zu steigern? Tauchen Sie in das neueste Divi 5 Alpha ein, experimentieren Sie mit dem variablen Manager und entsperren Sie eine schnellere und konsistentere Art, Websites mit Divi zu entwerfen. Eine Notiz jedoch. Divi 5 ist für neue Websites produktionsbereit, benötigt aber noch eine Verfeinerung für bestehende Websites. Unser Team arbeitet hart daran, das Rückwärtskompatibilitätssystem von Divi 5 und neue Funktionen zu perfektionieren und die Fehler auszubügeln, sodass bald eine Beta -Version kommt. Lassen Sie uns in der Zwischenzeit Ihre Gedanken zu Divi 5 wissen, indem Sie unten kommentieren oder Ihre Gedanken in unseren Social -Media -Kanälen teilen.
