Divi 5'in göreceli renkleri ve HSL hakkında bilmeniz gereken her şey
Yayınlanan: 2025-07-08Geçen hafta itibariyle Divi'nin yeni bir renk sistemi var ve bu büyük bir gelişme. Bu özelliğe çok fazla iş koyduk ve Divi 5'i inşa ettiğimiz ciddiyeti gösteren türden bir özellik. Bir anlamda, eski renk sistemi işe yaradı, ancak başka bir anlamda yeterli değildi.
Yeni renk sistemini takdir etmek için, birçok kelimeyle özetlenen üç iyileştirme alanını vurgulamak istiyorum:
- Küresel
- Akraba
- HSL
- 1 Divi 5'in Geliştirilmiş Renk Sistemi
- 1.1 Küresel Renkler ve Tasarım Değişkenleri
- 1.2 HSL renk desteği
- 1.3 Göreli renkler
- Bu yeni renk sistemi için 2 ana kullanım
- 2.1 1. Renk Tonlarının Tanımlanması
- 2.2 2. Tüm renkler küreseldir
- 2.3 3. Erişilebilir ve karanlık mod renk varyantları
- 2.4 4. Geliştirici dostu ancak kodlama gerekmeden
- 3 göreceli ve HSL renkleri vahşi doğada
Divi 5'in gelişmiş renk sistemi
Divi 5'teki renkler artık sadece onaltılık kodları seçmek için düşmüyor. Temel bir şey aldık ve stratejik ve esnek hale getirdik - işte yaptığımız şey:
YouTube kanalımıza abone olun
Global Renkler ve Tasarım Değişkenleri
İyi entegre edilmiş, küresel bir renk sisteminin faydaları vardır. Birincisi, inşa edilmesi daha hızlı. Not Defteri'nde kaydetme onaltılık değeri yok ve tasarım yaparken kopyalama/yapıştırma. Bir renge ihtiyacınız olduğunda, önceden tasarlanmış tüm renklerinizle bir seçim kutusu sizi bekliyor.
Küresel renkler, hızlı renk değişikliklerinin yaygın olduğu prototipleme için özellikle yararlıdır. Yerleşik markalar için bile, renk değiştirme (hatta biraz) oldukça sık yapılır. Ortalama bir şirket 7-10 yılda bir tam yeniden markaya sahiptir ve açtıktan sonraki yıllarda bir kimliği mükemmelleştirmek isteyen küçük işletmeler için daha da hızlı olduğunu fark ettim.
Tasarım değişkenlerini yayınladığımız için, renkler gibi şeyler değişken yöneticiyi kullanılarak merkezi bir kullanıcı arayüzünde yönetilir. Göreceli renklerle çalışırken, Tailwind'in (veya benzer çerçeveleri) gibi renk ölçekleri oluşturabilir ve marka kılavuzlarını daha iyi koruyabilirsiniz. Hiç bu şekilde tasarlamadıysanız, sizi daha az yönetmenin daha az bir yolu olan diğer tüm inşaatçılar için mahvolur.

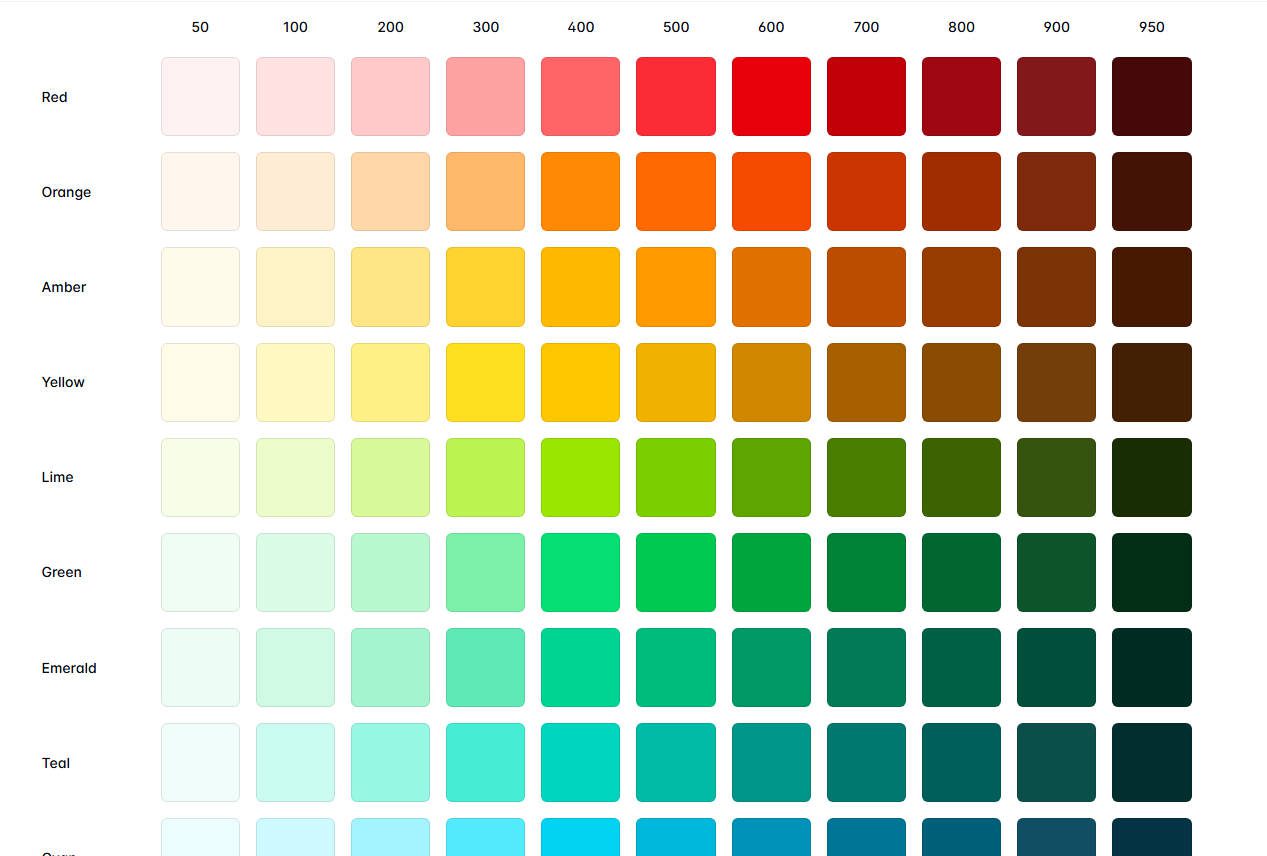
Kırmızı-300 ve Red-700 ister misiniz? Tabanınızı kırmızıya ayarlayın, göreli renkleri kullanarak daha hafif ve daha koyu varyantlar oluşturun ve bunları sitenizin her yerinde kullanın.
HSL Renk Desteği
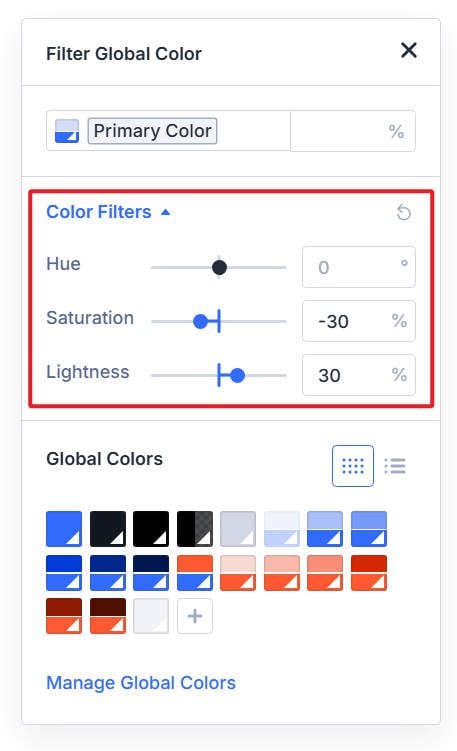
HSL renk tonu, doygunluk ve hafiflik anlamına gelir. Bunu böyle düşün. Boyayı “Eye” ile karıştırmak yerine, rengin tek bir yönünü hassas artışlarla ayarlayabilirsiniz. Bu, renk tonu (gerçek renk), doygunluk (yoğunluk) ve hafiflik (parlaklık) için kaydırıcılar şeklinde gelir. Bu üç filtreye dayanan düzenleme çok daha kesindir.

- Hue -Hem negatif hem de pozitif derecelerde (0-360) değerleri kabul eder. Bu bir renk tekerleği, bu yüzden 0, 360 ve -360 aynı renk. Tamamlayıcı bir renk seçerken bu kullanışlıdır; Tonu 180 dereceye ayarlayın.
- Doygunluk -Yüzde değerleri kabul eder (%0-%100). Bu, rengin ne kadar canlı olduğunu kontrol eder. % 100 tam yoğunluk,% 0 tamamen gri. Renk tekerleğindeki konumlarını değiştirmeden renkleri aşağı doğru tonlamak için kullanışlıdır.
- Hafiflik -ayrıca yüzde değerleri (%0-%100) kullanır. % 0 siyah,% 100 beyaz ve% 50'si tonun “saf” formudur. Bu, arka planlar ve metinler arasında kullanılabilir tonlar oluşturmak için gerekli olan bir taban renkten hafif ve koyu varyasyonlar yaratmanızı sağlar.
HEX, RGB veya adlandırılmış renk değerleri manuel olarak girebilirsiniz, ancak göreli renkleri düzenlerken veya erişilebilir renk varyantları oluştururken HSL daha akıllı araçtır. HSL, kontrast göz önünde bulundurularak tasarlanmayı kolaylaştırır. CSS renk filtreleri ile renkleri manipüle etmenin başka yolları olsa da, HSL en yaygın kullanılanlardan biridir ve en kavramsal olarak en basit olanıdır. Ama aynı zamanda yaptığı işte de çok etkili.

Göreceli renkler
Göreceli renkler, tek tek bileşenlerini değiştirerek mevcut bir renge dayalı yeni bir renk oluşturmanıza izin verir.

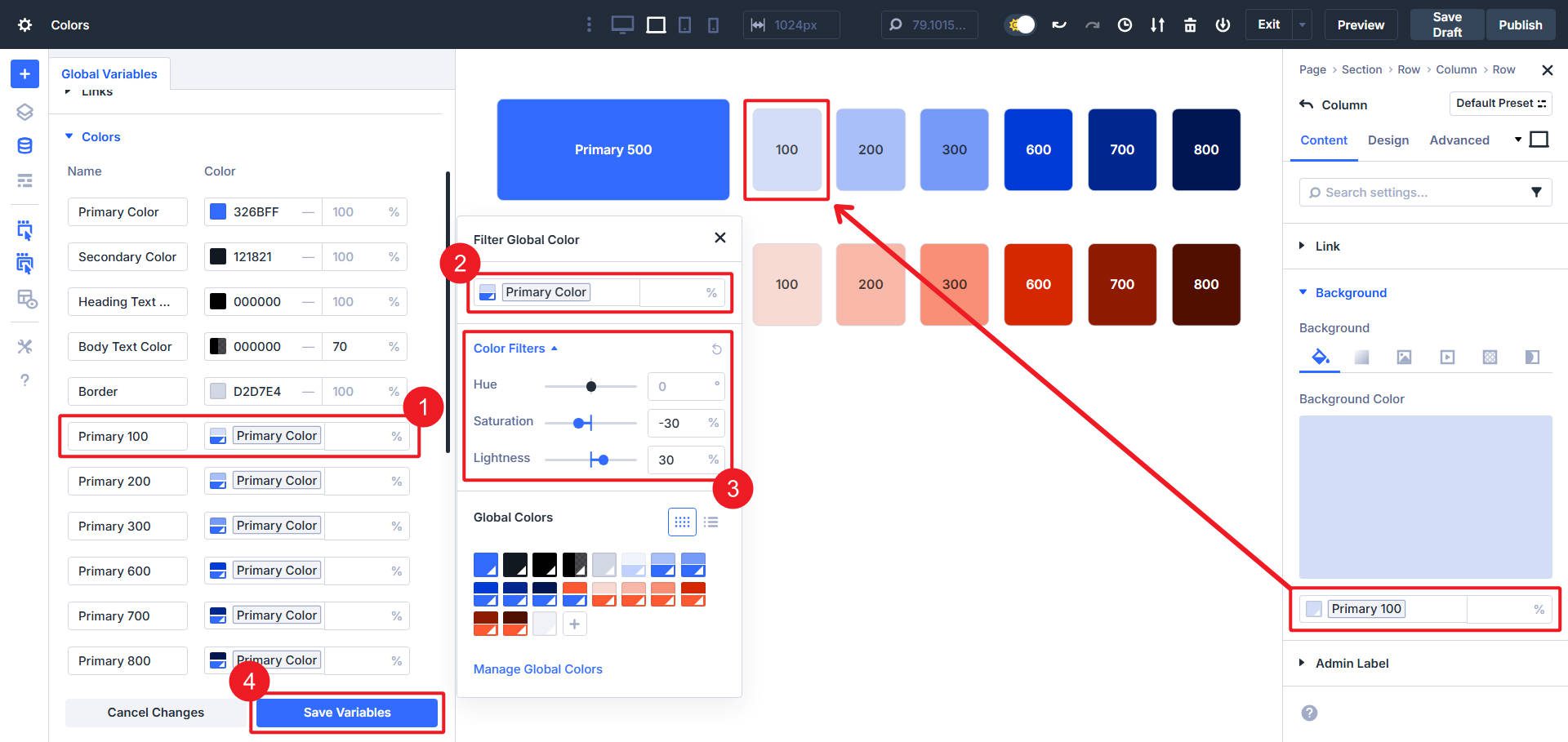
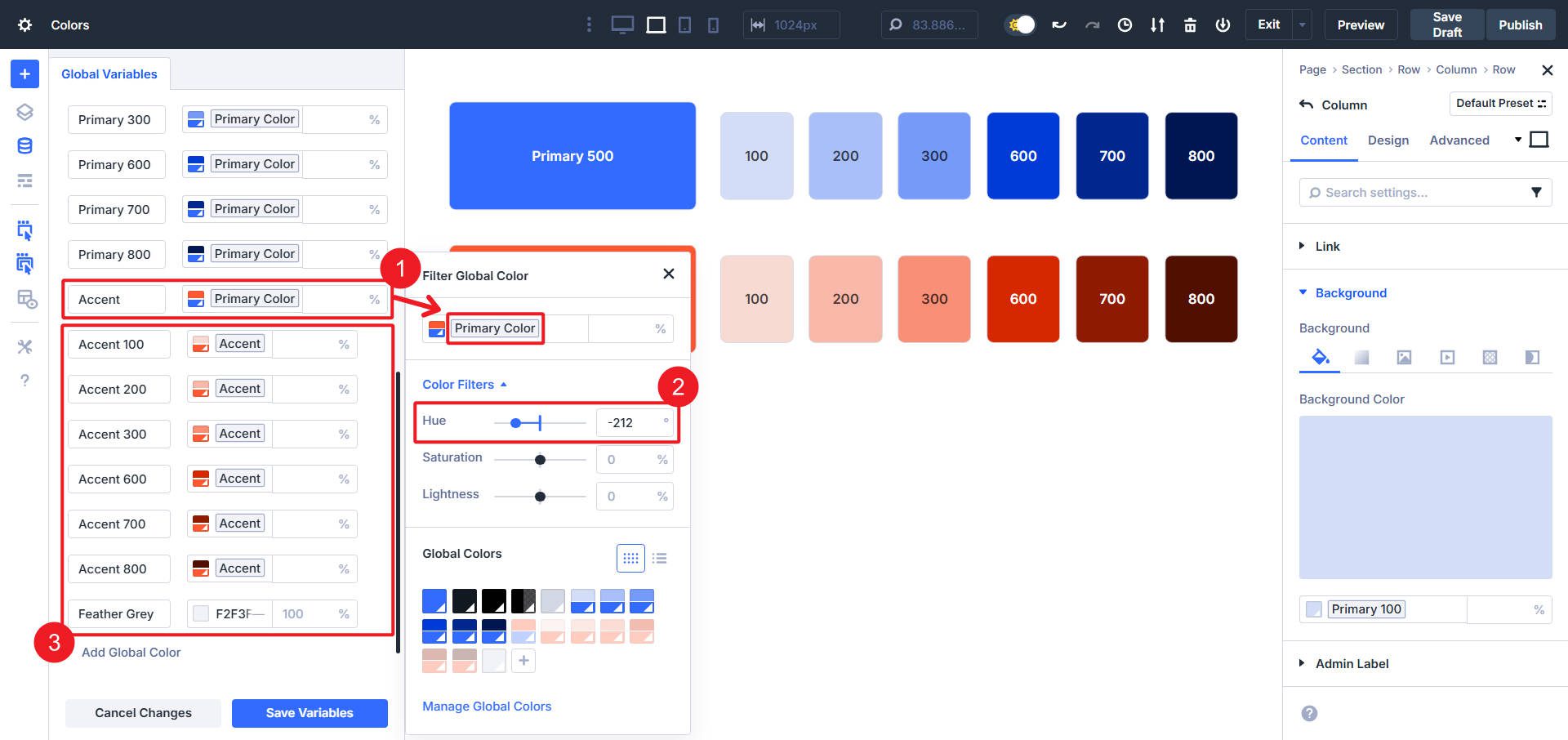
Bu nedenle, yukarıda açıklanan HSL özelliğini kullanarak, bir temel renk girebilir ve bu rengi değiştirmek ve göreceli bir renk oluşturmak için HSL filtreleri uygulayabiliriz. Her şey bir temel renk ayarlamakla başlar. Bu örnekte, açıklayıcı amaçlar için arka plan rengi olarak ayarladık.

Mevcut bir renkten göreceli bir renk oluşturmak için Divi'nin tasarım değişken yöneticisine gider, yeni bir renk ekler ve seçicide mevcut bir küresel renk seçersiniz. Seçiciye taban veya normatif renk eklendikten sonra, HSL filtrelerini taban rengi değiştirmek ve ondan bir varyasyon oluşturmak için ayarlayabiliriz.

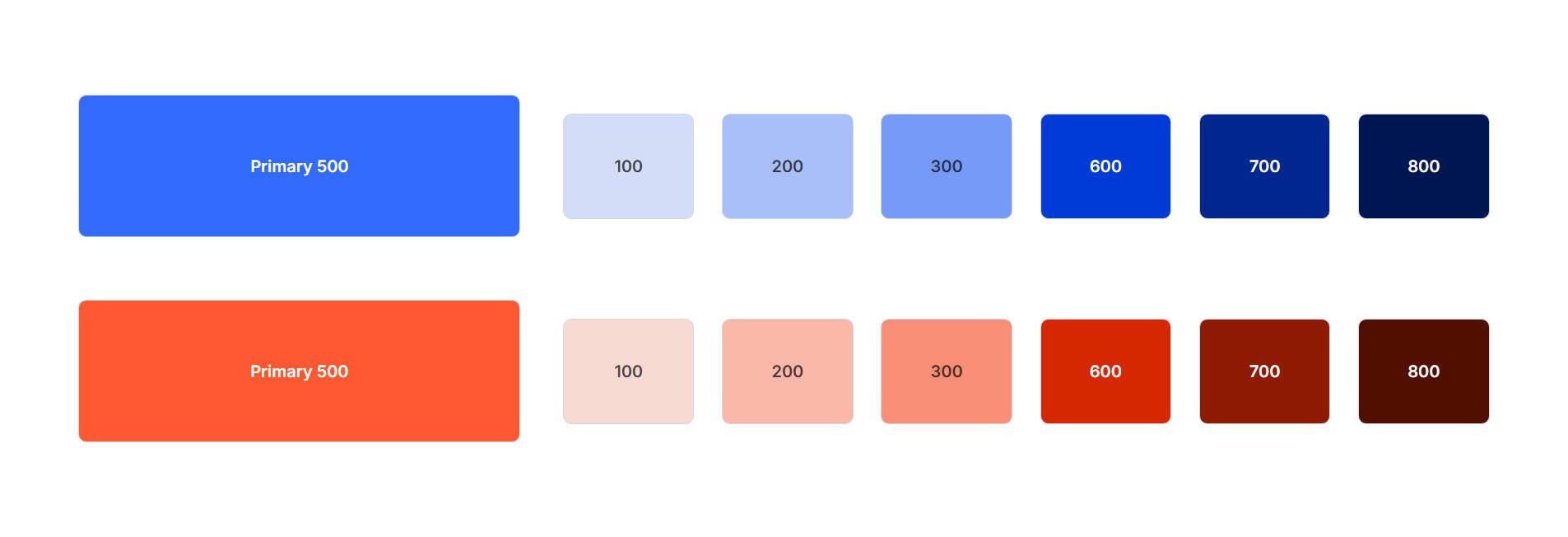
İsterseniz, birden fazla renk seviyesini (birincil renk, göreceli renk 1, birincil, göreceli renk 2'ye göre göreceli 1 ve benzeri) yuva yapabilirsiniz. Derin iç içe renkler çoğu web sitesi için en pratik olmasa da, olasılık vardır, böylece bir rengi değiştirebilirsiniz ve tüm türev renkler onunla değişir.

Birincil rengimizi değiştirebiliriz ve aşağıdaki iki nispi renk seviyesi de değişecektir.
Bu yeni renk sistemi için ana kullanımlar
Tasarımcılar artık estetik ve sürdürülebilirlik arasında seçim yapmak zorunda değiller. İkisini de anlıyorsun. Yeni akraba ve HSL renk sistemi ile renk aynı zamanda yeniden kullanılabilir ve uyarlanabilir hale gelir.
İşte bu yeni renk sisteminin çeşitli kısımları için en yaygın kullanım durumlarından bazıları
1. Renk tonlarını tanımlamak
Temel renginizi + daha hafif ve daha koyu tonlarınızı içeren bir palet oluşturmak ister misiniz? Bu, göreceli renkler için bir ders kitabı kullanım durumudur.
RED-100 ile Red-900 tanımlamak için HSL doygunluğunu ve hafifliğini sürekli olarak ayarlayın. Tonları tanımladıktan sonra, onları tasarımınızın bir parçası haline getirebilirsiniz. Paletinize hala uyan sınırlar, kutu gölgeleri, arka planlar ve alternatif renk seçenekleri olarak nasıl çalıştıklarını görebilirsiniz.
Bu, havada, odak, odak, devre dışı veya uyarı gibi durumlar için bağlamsal tonlara sahip semantik renk adlandırmasına (birincil, ikincil, aksan, uyarı vb.) Dayanan tasarım sistemleri için mükemmeldir.
2. Tüm renkler küreseldir
Divi 4 yakın zamanda kullanılan renkler kavramına sahipti, ancak bu Divi 5'te gitti. Bir renk seçmek (küresel olarak ayarlanmış veya statik bir stil olarak kullanılmış olsun) aynı miktarda iş gerektirir, ancak bir yöntem ölçeklenmez. Divi 5 karışıklığı ortadan kaldırır ve varsayılan renk deneyimini küresel hale getirir.
Aynı rengi boyunca kullanmak istiyorsanız, tek değişiklik, dinamik olmayan bir “son renk” UI Relic'e güvenmek yerine tasarım değişken yöneticisinde küresel olarak tanımlayabilmenizdir.
3. Erişilebilir ve karanlık mod renk varyantları
Göreli renkler erişilebilir renk kontrastları oluşturmanıza yardımcı olabilir. Marka rengi ile başlayın. Düşük kontrastlı bölümler için azaltılmış doygunluğa sahip göreceli bir versiyon oluşturun. Veya renkli arka planlar üzerinde metin için kontrast sağlamak için yeterince hafifletin.

Ana renklerinize bağlı olduğu için, daha sonra ne yaparsanız yapın markada kalacaklar.
4. Geliştirici dostu ancak kodlama gerekmeden
Bu sistem CSS özel özelliklerinin mantığını ödünç alır, ancak tamamen görseldir. Var (– -primary) yazmanız veya HSL'yi manuel olarak hesaplamanız gerekmez (200,%75,%30). Sistem onu kaputun altında işler.
Bir tasarımcı ekip yan yana çalışırken, hepsi Divi 5'teki aynı renk sistemi üzerinde anlaşabilirler.
Göreceli ve HSL renkleri vahşi doğada
Bu yeni renk seçenekleri ve iş akışları şu anda Divi 5'te mevcuttur. Onlara biraz sevgi verin ve onlarla neler yapabileceğinizi görün.
Divi 5'e hala daha fazlası var, ancak bu özellik tek başına bir uyandırma çağrısı olmalı. Yeni inşaatçı, daha iyi bir tasarım sistemine ihtiyaç duyan profesyoneller içindir ve Divi bu sözü veriyor.
Divi 5 yeni web sitelerinde kullanılmaya hazırdır.
