关于Divi 5的相对颜色和HSL,您需要了解的一切
已发表: 2025-07-08截至上周,Divi具有新的颜色系统,这是一个很大的进步。我们在此功能中投入了很多工作,正是这种功能表明了我们正在构建Divi 5的严肃性。从某种意义上说,旧的颜色系统奏效了,但从另一个意义上讲,这还不够。
为了欣赏新的颜色系统,我想强调以许多单词来概述的三个改进领域:
- 全球的
- 相对的
- HSL
- 1 Divi 5的改进的颜色系统
- 1.1全球颜色和设计变量
- 1.2 HSL颜色支持
- 1.3相对颜色
- 2个新颜色系统的主要用途
- 2.1 1。定义颜色阴影
- 2.2 2。所有颜色都是全局
- 2.3 3。可访问和深色模式的颜色变体
- 2.4 4.对开发人员友好,但无需编码
- 3个亲戚和HSL颜色在野外
Divi 5的改进颜色系统
Divi 5中的颜色不仅降级为选择十六进制代码。我们已经采取了一些基本的东西,使它具有战略性和灵活性 - 这是我们所做的:
订阅我们的YouTube频道
全球颜色和设计变量
良好的全球颜色系统有好处。首先是它的构建速度更快。设计记事本没有保存十六进制值,并在设计时复制/粘贴。当您需要颜色时,一个带有所有预保存颜色的选择盒都在等您。
全球颜色对于原型制作特别有用,在原型制度中,快速变化是常见的。即使对于已建立的品牌,不断变化的颜色(甚至略有)也经常进行。普通公司每7 - 10年都有一次完整的品牌重塑,我注意到,对于希望在开业后的几年中,希望完善身份的小型企业的速度甚至更快。
由于我们发布了设计变量,因此使用变量管理器在集中的UI中管理诸如颜色之类的东西。当您使用相对颜色时,您可以创建诸如Tailwind(或类似框架)之类的色标,并更好地维护品牌指南。如果您从未这样设计过,它会以较少的管理颜色方式为其他建筑商破坏您。

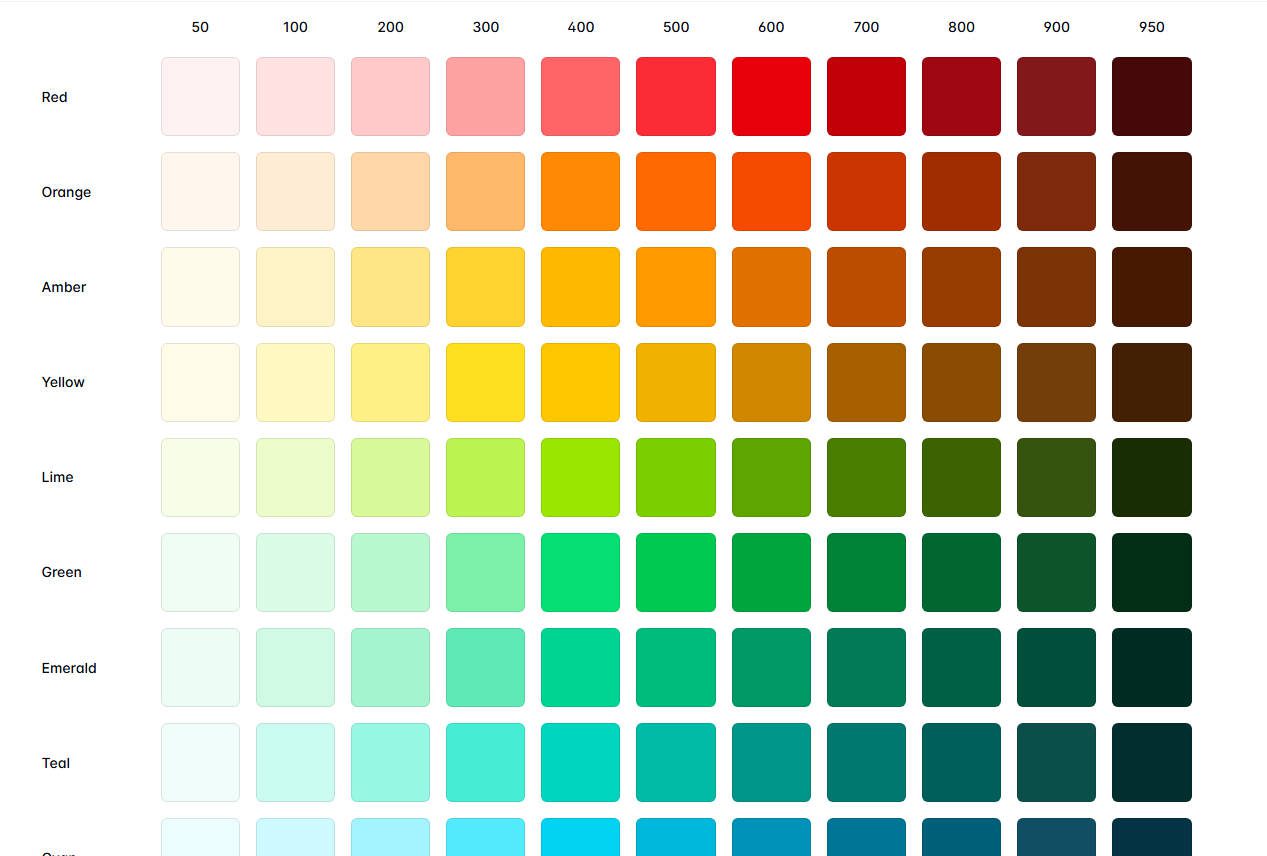
想要红色300和红色700吗?将基本红色设置为红色,使用相对颜色创建更轻,更暗的变体,并在网站上到处使用它们。
HSL颜色支持
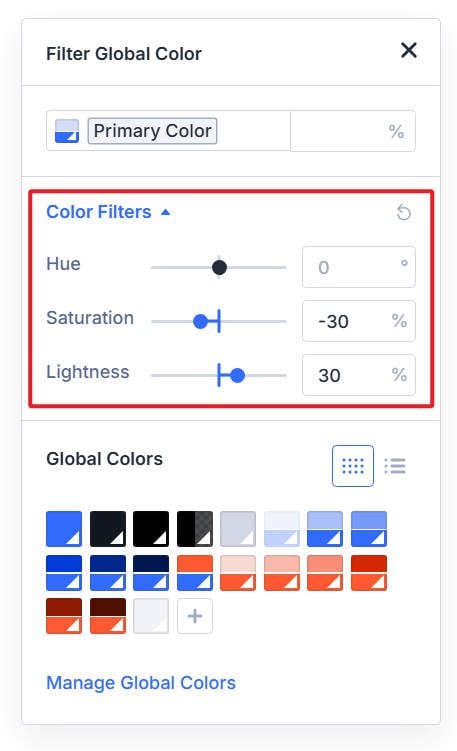
HSL代表色调,饱和度和轻度。这样想。您可以精确地调整颜色的单个方面,而不是将油漆混合在一起。这以色调(实际颜色),饱和度(强度)和轻度(亮度)形式出现。基于这三个过滤器的编辑更为精确。

- 色调- 接受度(0-360)的值,均为负和阳性。这是一个色轮,因此0、360和-360是相同的颜色。选择互补颜色时,这很方便;只需将色调设置为180度即可。
- 饱和度- 接受百分比(0%-100%)。这控制了颜色的生动。 100%是全强度,0%是完全灰色的。它对于色调颜色很有用,而无需更改色轮上的位置。
- 轻度- 还使用百分比值(0%-100%)。 0%是黑色,100%是白色,50%是色相的“纯”形式。这使您可以从一种基本颜色中创建浅色和深色变化,这对于跨背景和文本构建可用阴影至关重要。
您仍然可以手动输入十六进制,RGB或命名颜色值,但是当您编辑相对颜色或构建可访问的颜色变体时,HSL是更聪明的工具。 HSL使对比度更容易设计。尽管还有其他方法可以用CSS颜色过滤器来操纵颜色,但HSL是使用最广泛的方法之一,并且在概念上是最简单的。但这也非常有效。

相对颜色
相对颜色只会允许您通过修改其各个组件来基于现有颜色创建新颜色。

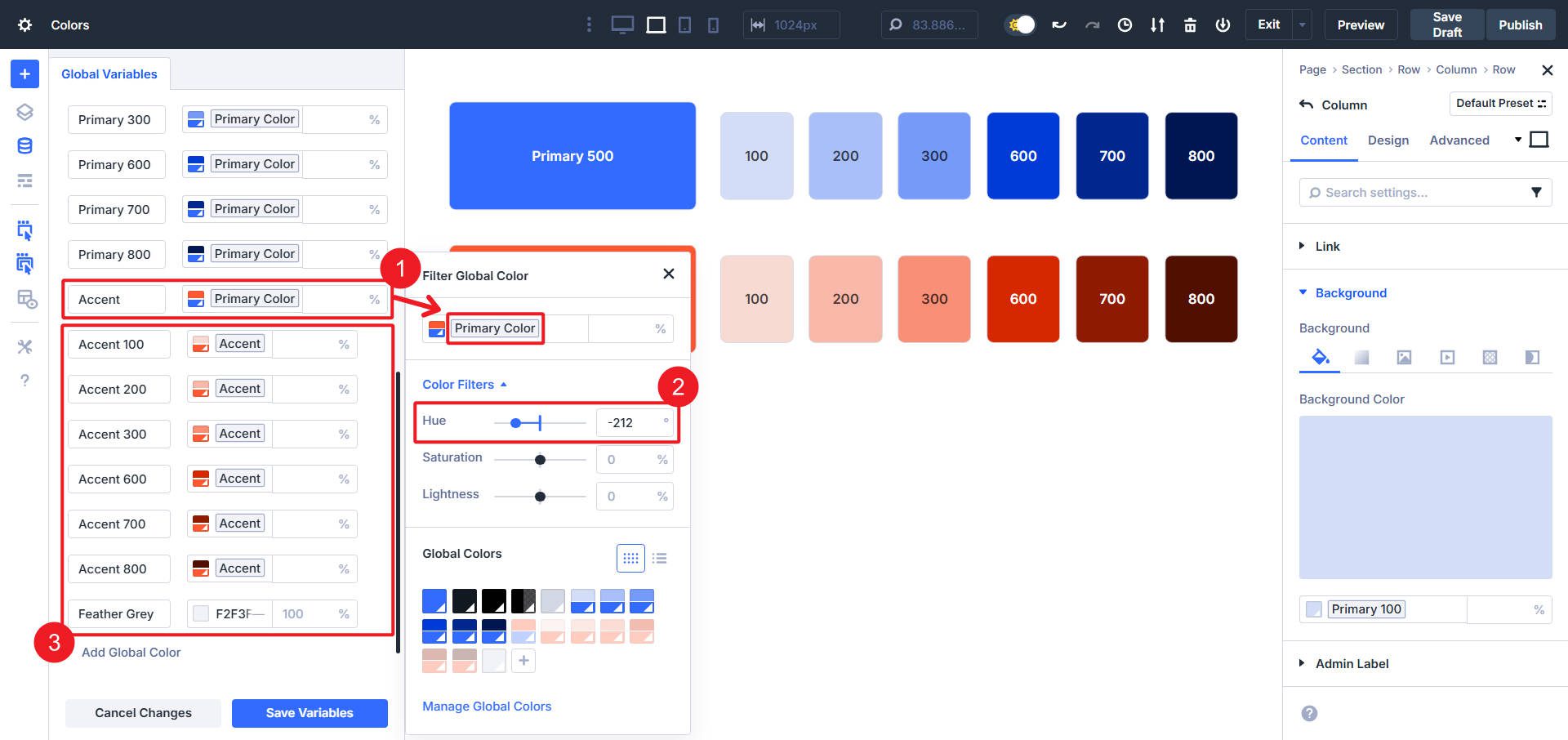
因此,使用上述HSL功能,我们可以输入基本颜色并应用HSL过滤器来修改该颜色并创建相对颜色。一切都从设置基本颜色开始。在此示例中,我们将其设置为背景色,以进行说明。

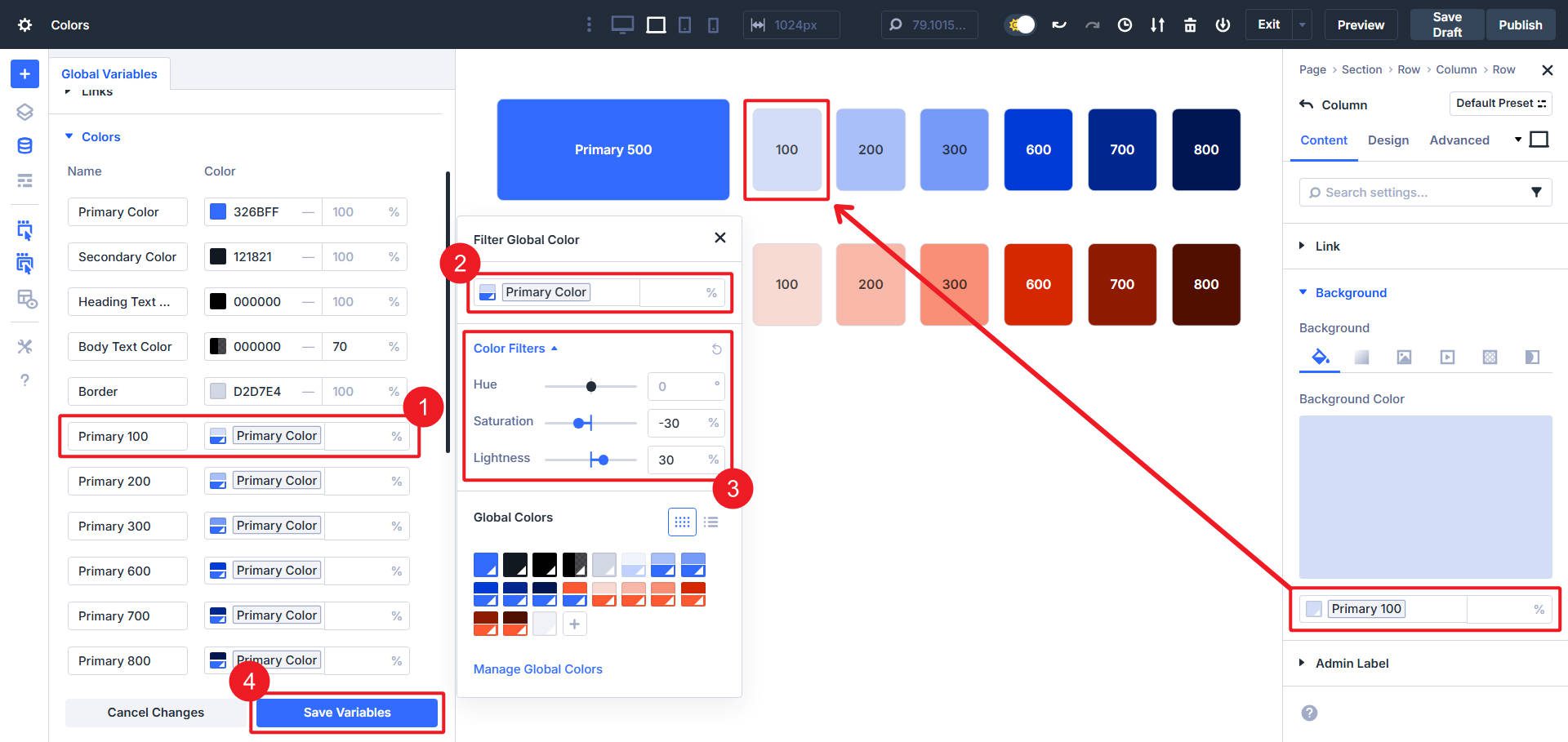
要创建现有颜色的相对颜色,您将转到Divi的Design变量管理器,添加新颜色,然后在选择器中选择现有的全局颜色。将基本颜色或规范颜色添加到选择器之后,我们可以调整HSL过滤器以改变基本颜色并从中创建一个变化。

如果需要的话,您还可以嵌套多个颜色(基本颜色,基于相对颜色2的相对颜色2,基于相对1等)等等。虽然深层嵌套的颜色可能不是大多数网站最实用的,但可能性存在,因此您可以更改一种颜色,并且所有衍生品颜色都会随之变化。

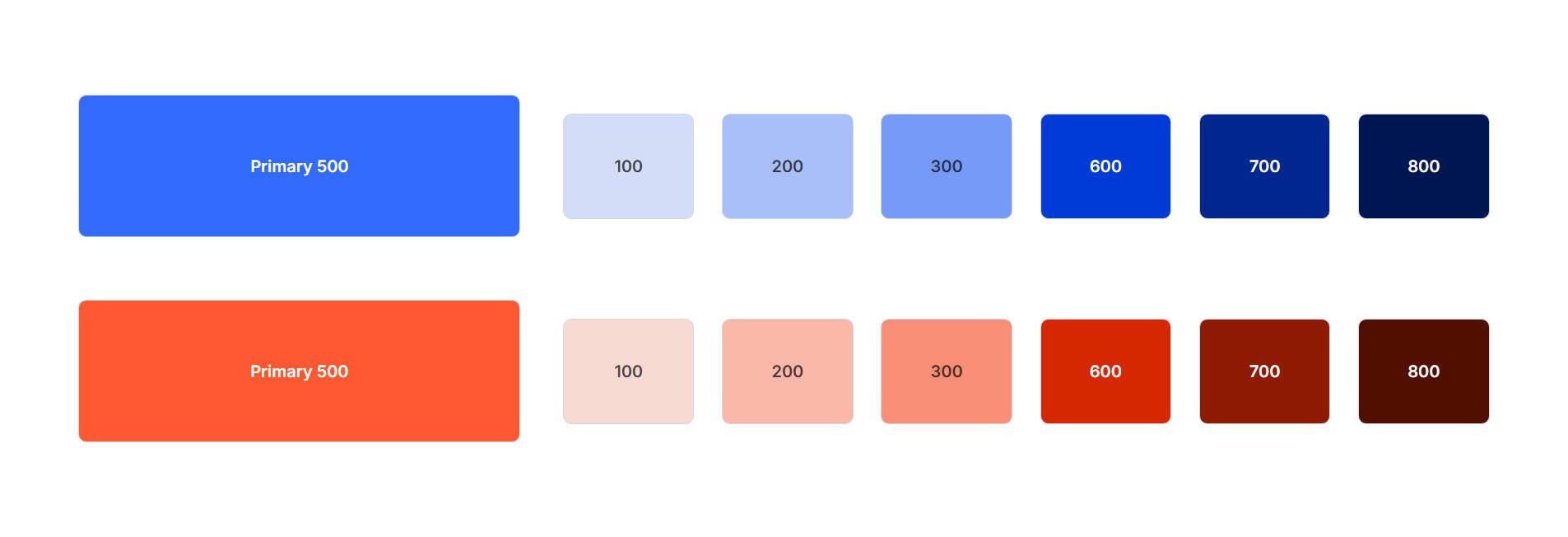
我们可以更改主要颜色,以下相对颜色的两个级别也将改变。
这个新颜色系统的主要用途
设计师不再需要在美学和可维护性之间进行选择。你们都得到了。借助新的亲戚和HSL颜色系统,颜色可以同时重复使用和适应性。
这是该新颜色系统各个部分的一些最常见用例
1。定义颜色阴影
您是否要创建一个包含您的基本颜色 +浅色和深色阴影的调色板?那是相对颜色的教科书用例。
调整HSL饱和度和亮度,以定义红色100至900。一旦定义阴影,就可以使它们成为设计的一部分。您可以看到它们如何作为边界,盒子阴影,背景和仍然适合您调色板的替代色彩选项。
这非常适合依靠语义颜色命名(主要,次要,口音,警告等)的设计系统,并适用于悬停,焦点,残疾或警报等状态等状态的上下文阴影。
2。所有颜色都是全局
Divi 4具有最近使用的颜色的概念,但是在Divi 5中消失了。选择一种颜色(无论是将其设置为全局还是用作静态样式)所需的工作量相同,但一种方法不会扩展。 Divi 5消除了混乱,并使默认的颜色体验全局。
如果您想在整个过程中使用相同的颜色,那么唯一的变化是您可以在Design变量管理器中在全球定义它,而不是依靠非动态的“最近颜色” UI遗物。
3。可访问和深色模式颜色变体
相对颜色可以帮助您创建可访问的颜色对比度。从品牌颜色开始。为低对比度部分创建一个具有减少饱和度的相对版本。或减轻足够的光亮,以确保与彩色背景上的文本对比度。

因为它与您的主要颜色挂钩,所以无论您以后会发生什么变化,它们都会保持在品牌上。
4.对开发人员友好但无需编码
该系统借用了CSS自定义属性的逻辑,但完全是视觉的。您无需编写VAR( - 主要)或手动计算HSL(200,75%,30%)。该系统将其处理在引擎盖下。
当一个设计师团队并排工作时,他们都可以在Divi 5中的同一颜色系统上达成一致。
相对和HSL颜色在野外
这些新的颜色选项和工作流程现在可以在Divi 5中获得。给他们一些爱,看看您可以对他们做什么。
Divi 5还有更多,但是仅此功能应该是一个叫醒电话。新建造者适用于需要更好设计系统的专业人员,而Divi正在实现这一诺言。
Divi 5已准备好在新网站上使用。
