Tout ce que vous devez savoir sur les couleurs relatives de Divi 5 et HSL
Publié: 2025-07-08Depuis la semaine dernière, Divi a un nouveau système de couleurs, et c'est une grande amélioration. Nous avons mis beaucoup de travail dans cette fonctionnalité, et c'est le genre de fonctionnalité qui montre la sérieuse avec laquelle nous construisons Divi 5. Dans un sens, l'ancien système de couleurs a fonctionné, mais dans un autre sens, ce n'était pas suffisant.
Pour apprécier le nouveau système de couleurs, je veux mettre en évidence trois domaines d'amélioration résumés en autant de mots:
- Mondial
- Relatif
- HSL
- 1 système de couleurs améliorée de Divi 5
- 1.1 Couleurs globales et variables de conception
- 1.2 Prise en charge des couleurs HSL
- 1.3 Couleurs relatives
- 2 utilisations principales de ce nouveau système de couleurs
- 2.1 1. Définition des nuances de couleur
- 2.2 2. Toutes les couleurs sont globales
- 2.3 3. Variantes de couleur en mode accessible et sombre
- 2.4 4. Développement convivial mais sans codage requis
- 3 couleurs relatives et HSL sont dans la nature
Système couleur amélioré de Divi 5
Les couleurs dans Divi 5 ne sont plus seulement reléguées à la sélection des codes hexadécimaux. Nous avons pris quelque chose de basique et l'a rendu stratégique et flexible - voici ce que nous avons fait:
Abonnez-vous à notre chaîne YouTube
Couleurs globales et variables de conception
Il y a des avantages pour un système de couleurs mondial bien intégré. Le premier est qu'il est tout simplement plus rapide à construire. Pas de valeurs hexadécimales d'économie dans le bloc-notes et de copie / coller lors de la conception. Lorsque vous avez besoin d'une couleur, une boîte de sélection avec toutes vos couleurs pré-sauvées vous attend.
Les couleurs globales sont particulièrement utiles pour le prototypage, où les changements de couleurs rapides sont courants. Même pour les marques établies, changer les couleurs (même légèrement) se fait assez souvent. La société moyenne a un changement de marque complet tous les 7 à 10 ans, et j'ai remarqué qu'il est encore plus rapide pour les petites entreprises qui cherchent à perfectionner une identité dans les années qui ont suivi leur ouverture.
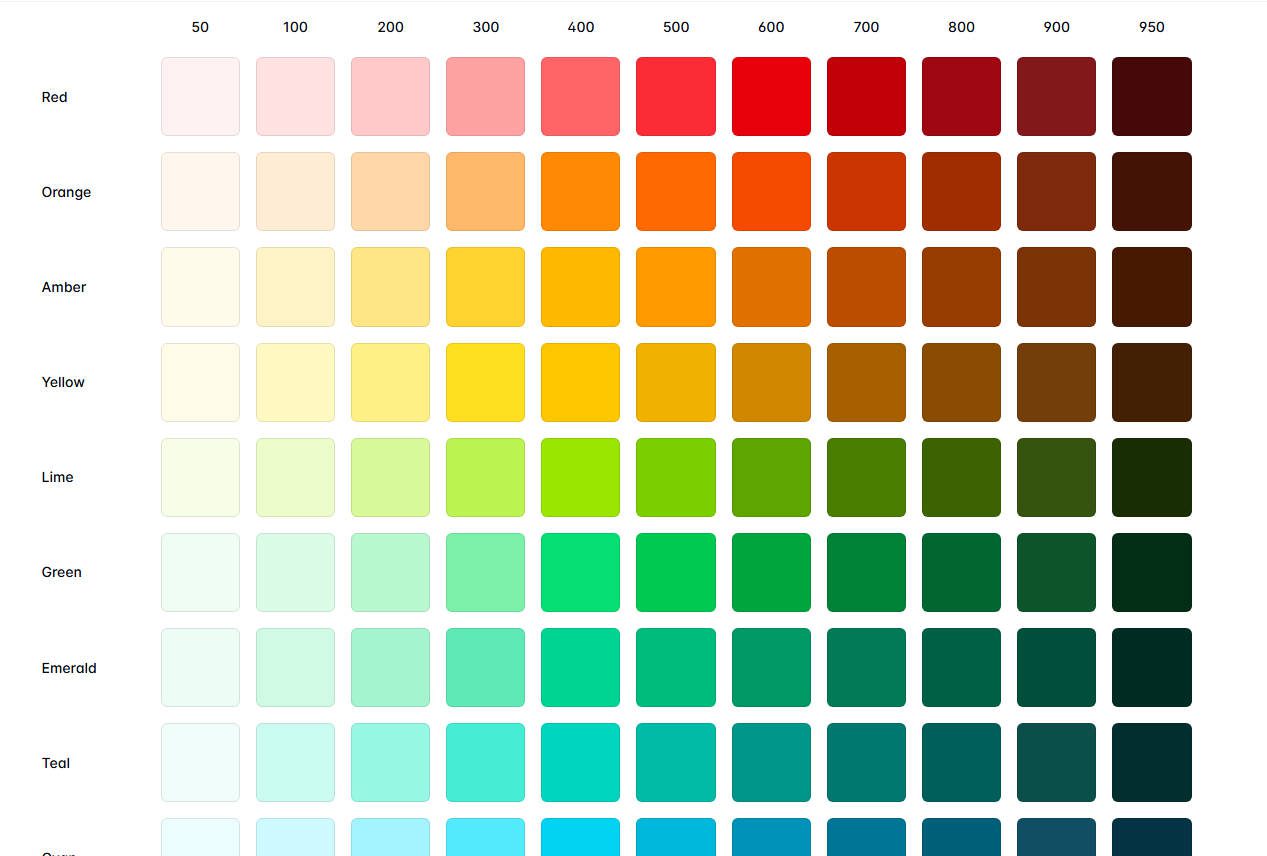
Puisque nous avons publié des variables de conception, des choses comme les couleurs sont gérées dans une interface utilisateur centralisée en utilisant le gestionnaire de variables. Lorsque vous travaillez avec des couleurs relatives, vous pouvez créer des échelles de couleurs comme la queue (ou des cadres similaires) et mieux maintenir des guides de marque. Si vous n'avez jamais conçu comme ça, cela vous ruinera pour tous les autres constructeurs avec une façon moindre de gérer les couleurs.

Vous voulez un rouge-300 et un rouge-700? Réglez votre rouge de base, créez des variantes plus claires et plus sombres à l'aide de couleurs relatives et utilisez-les partout sur votre site.
Support de couleur HSL
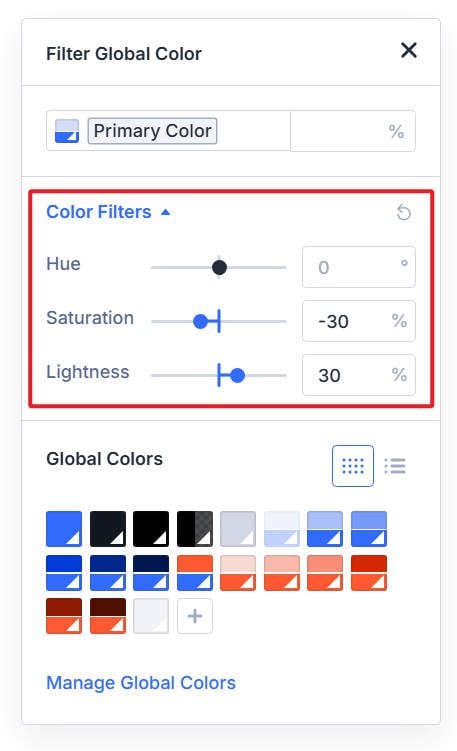
HSL signifie Hue, saturation et légèreté. Pensez-y comme ça. Au lieu de mélanger la peinture «par œil», vous pouvez ajuster un seul aspect de la couleur à des incréments précis. Cela se présente sous la forme de curseurs pour la teinte (la couleur réelle), la saturation (l'intensité) et la légèreté (la luminosité). L'édition basée sur ces trois filtres est beaucoup plus précise.

- Hue - accepte les valeurs en degrés (0-360), à la fois négatives et positives. C'est une roue chromatique, donc 0, 360 et -360 sont de la même couleur. C'est pratique lors du choix d'une couleur complémentaire; Il suffit de régler la teinte à 180 degrés.
- Saturation - Accepte le pourcentage de valeurs (0% -100%). Cela contrôle à quel point la couleur est vive. 100% est une intensité complète, 0% est complètement gris. Il est utile pour atténuer les couleurs sans changer leur position sur la roue chromatique.
- Légère - utilise également des valeurs en pourcentage (0% -100%). 0% est noir, 100% est blanc et 50% est la forme «pure» de la teinte. Cela vous permet de créer des variations claires et sombres à partir d'une couleur de base, ce qui est essentiel pour construire des nuances utilisables sur les arrière-plans et le texte.
Vous pouvez toujours saisir manuellement les valeurs hexadécimales, RVB ou nommées manuelles, mais lorsque vous modifiez des couleurs relatives ou construisez des variantes de couleurs accessibles, HSL est l'outil plus intelligent. HSL facilite la conception avec le contraste à l'esprit. Bien qu'il existe d'autres façons de manipuler les couleurs avec les filtres de couleur CSS, HSL est l'un des plus utilisés, et c'est le plus simple conceptuellement. Mais c'est aussi très efficace dans ce qu'il fait.

Couleurs relatives
Les couleurs relatives vous permettent simplement de créer une nouvelle couleur basée sur une couleur existante en modifiant ses composants individuels.

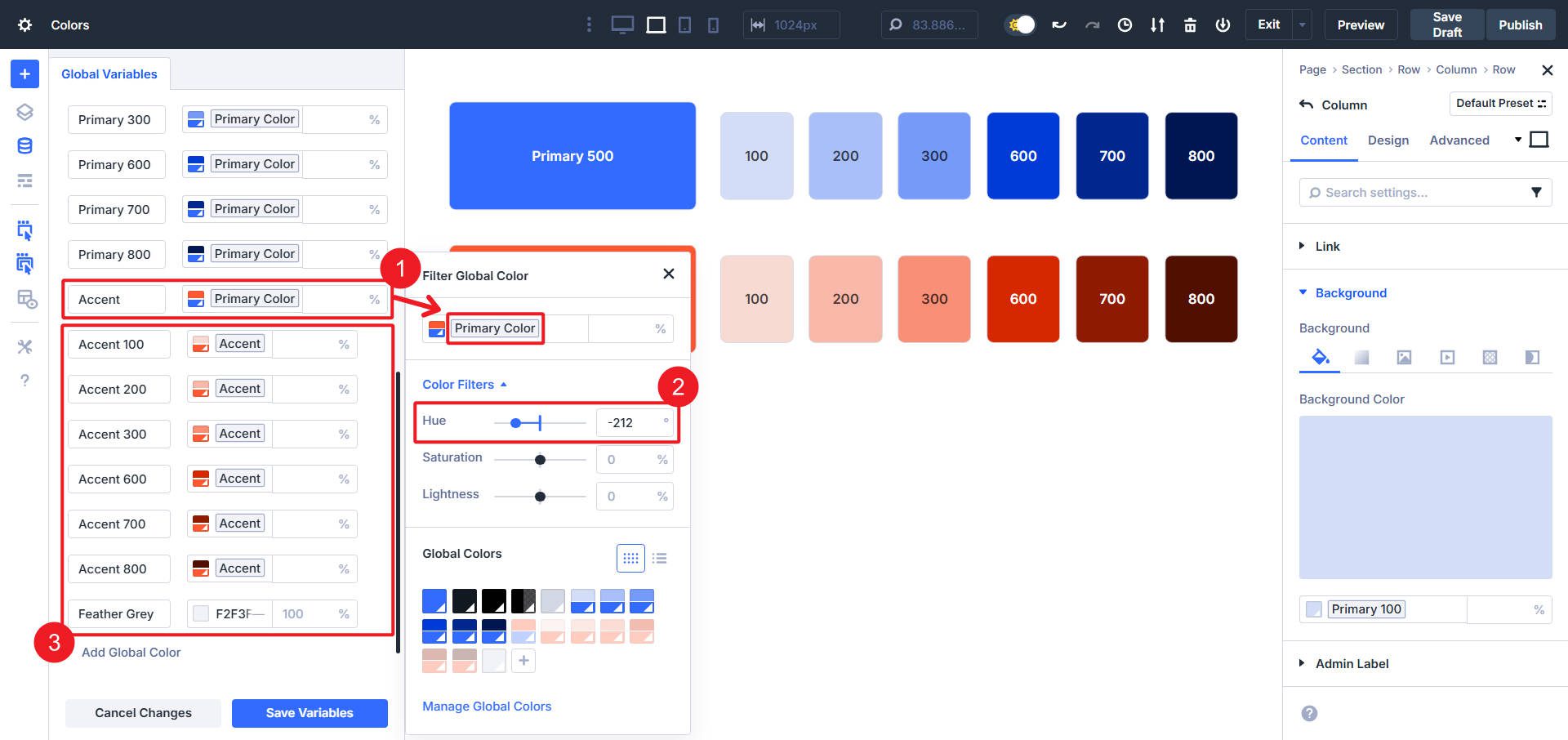
Ainsi, en utilisant la fonction HSL décrite ci-dessus, nous pouvons saisir une couleur de base et appliquer des filtres HSL pour modifier cette couleur et créer une couleur relative. Tout commence par le réglage d'une couleur de base. Dans cet exemple, nous l'avons défini comme couleur d'arrière-plan à des fins illustratives.

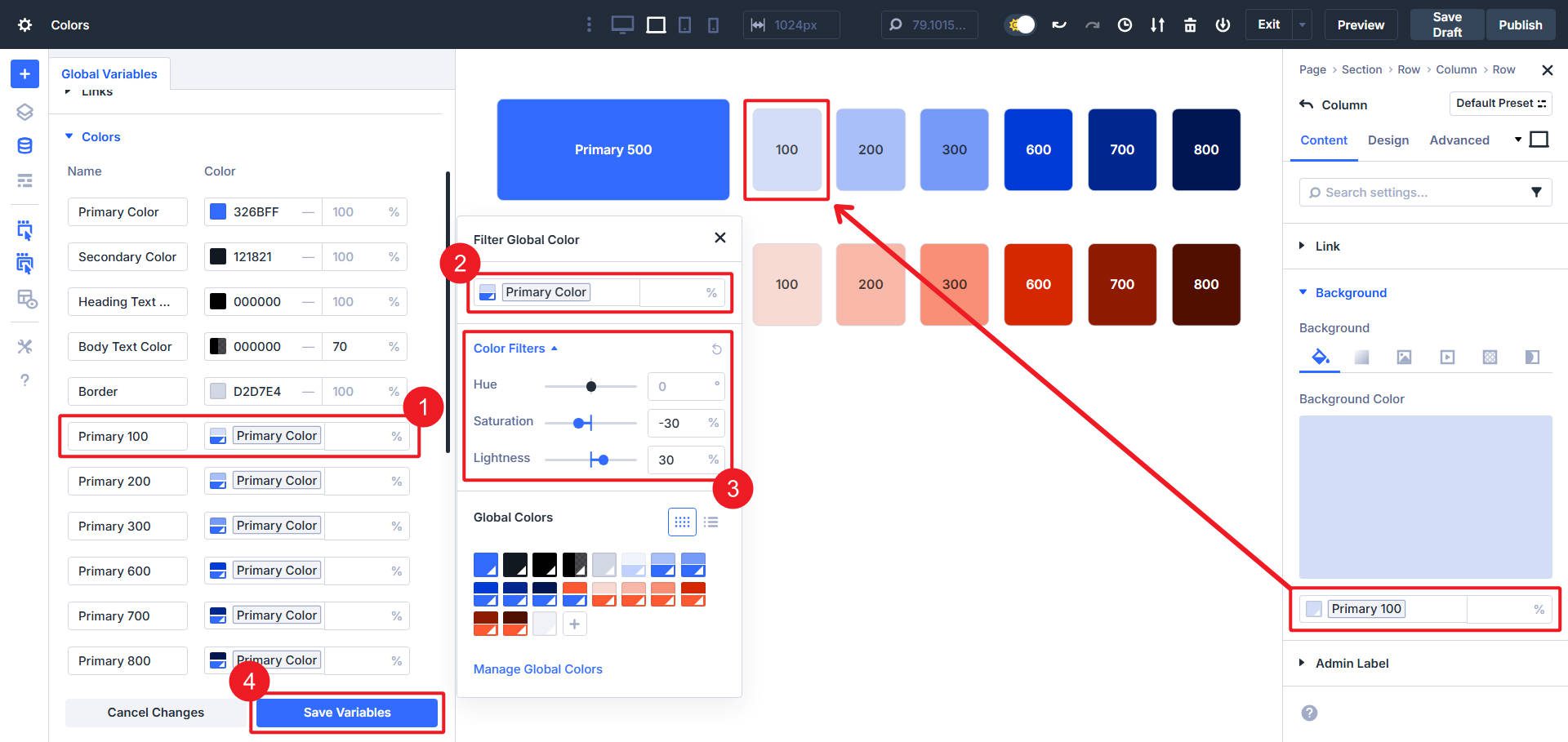
Pour créer une couleur relative à partir d'une couleur existante, vous iriez chez Divi's Design Variable Manager, ajoutez une nouvelle couleur et sélectionnez une couleur globale existante dans le sélecteur. Une fois la base ou la couleur normative ajoutée au sélecteur, nous pouvons ajuster les filtres HSL pour modifier la couleur de base et en créer une variation.

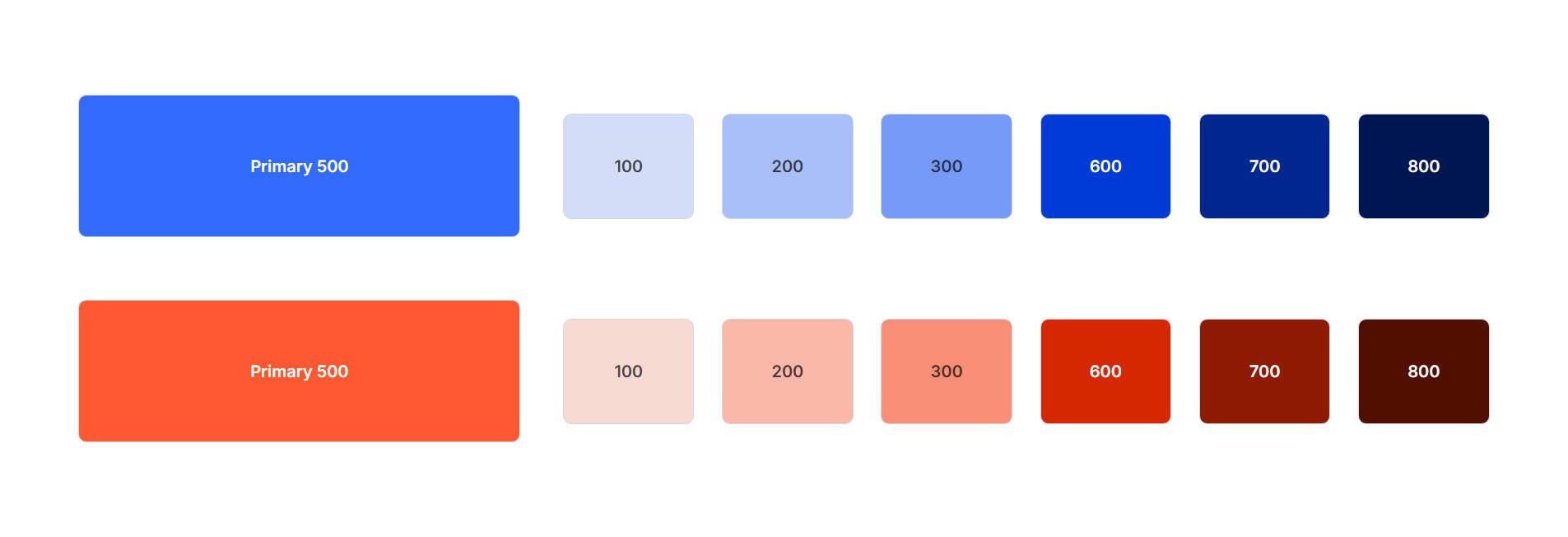
Si vous le souhaitez, vous pouvez également nicher plusieurs niveaux de couleurs (couleur primaire, couleur relative 1 basée sur la couleur primaire et relative basée sur le relatif 1, etc.). Bien que les couleurs profondément imbriquées ne soient pas les plus pratiques pour la plupart des sites Web, la possibilité est là, vous pouvez donc changer une couleur et toutes les couleurs dérivées changent avec elle.

Nous pouvons changer notre couleur primaire et les deux niveaux de couleurs relatives ci-dessous changeront également.
Utilisations principales de ce nouveau système de couleurs
Les concepteurs n'ont plus à choisir entre l'esthétique et la maintenabilité. Vous obtenez les deux. Avec le nouveau système de couleur relative et HSL, la couleur devient réutilisable et adaptable en même temps.
Voici quelques-uns des cas d'utilisation les plus courants pour diverses parties de ce nouveau système de couleurs
1. Définition des nuances de couleur
Voulez-vous créer une palette qui comprend votre couleur de base + des nuances plus claires et plus sombres? C'est un cas d'utilisation du manuel pour les couleurs relatives.
Réglez la saturation HSL et la légèreté de manière cohérente pour définir le RED-100 via RED-900. Une fois que vous avez défini des nuances, vous pouvez les faire partie de votre conception. Vous pouvez voir comment ils fonctionnent comme des bordures, des ombres de boîte, des arrière-plans et des options de couleurs alternatives qui correspondent toujours à votre palette.
Ceci est parfait pour les systèmes de conception qui reposent sur la dénomination des couleurs sémantiques (primaire, secondaire, accent, avertissement, etc.) avec des nuances contextuelles pour des états comme le plané, la concentration, les handicapés, les handicapés ou l'alerte.
2. Toutes les couleurs sont globales
Divi 4 avait le concept de couleurs récemment utilisées, mais cela a disparu en Divi 5. Il faut la même quantité de travail pour sélectionner une couleur (qu'elle ait été définie comme un style global ou utilisé comme style statique), mais une méthode ne s'allonge pas. Divi 5 supprime la confusion et rend l'expérience de couleur par défaut mondiale.
Si vous souhaitez utiliser la même couleur partout, le seul changement est que vous pouvez le définir à l'échelle mondiale dans le gestionnaire de variables de conception au lieu de compter sur une relique d'interface utilisateur de «couleur récente» non dynamique.
3. Variantes de couleur accessibles et sombres
Les couleurs relatives peuvent vous aider à créer des contrastes de couleurs accessibles. Commencez avec une couleur de marque. Créez une version relative avec une saturation réduite pour les sections à faible contraste. Ou l'allumer juste assez pour assurer le contraste du texte sur des arrière-plans colorés.

Parce qu'il est lié à vos couleurs principales, ils resteront sur la marque, quels que soient les changements que vous apportez plus tard.
4. convivial des développeurs mais sans codage requis
Ce système emprunte la logique des propriétés personnalisées CSS, mais elle est entièrement visuelle. Vous n'avez pas besoin d'écrire VAR (–Primaire) ou de calculer manuellement HSL (200, 75%, 30%). Le système le gère sous le capot.
Lorsqu'une équipe de concepteurs travaille côte à côte, ils peuvent tous s'entendre sur le même système de couleurs dans Divi 5.
Les couleurs relatives et HSL sont dans la nature
Ces nouvelles options de couleurs et workflows sont disponibles en Divi 5 dès maintenant. Donnez-leur un peu d'amour et voyez ce que vous pouvez faire avec eux.
Il y a encore plus à venir à Divi 5, mais cette fonctionnalité à elle seule devrait être un réveil. Le nouveau constructeur est destiné aux professionnels qui ont besoin d'un meilleur système de conception, et Divi tient cette promesse.
Divi 5 est prêt à être utilisé sur de nouveaux sites Web.
