Tudo o que você precisa saber sobre as cores relativas do Divi 5 e HSL
Publicados: 2025-07-08Na semana passada, o Divi possui um novo sistema de cores e é uma grande melhoria. Colocamos muito trabalho nesse recurso, e é o tipo de recurso que mostra a seriedade com a qual estamos construindo Divi 5. Em certo sentido, o antigo sistema de cores funcionou, mas em outro sentido, não foi suficiente.
Para apreciar o novo sistema de cores, quero destacar três áreas de melhoria resumidas em tantas palavras:
- Global
- Parente
- Hsl
- 1 sistema de cores aprimorado do divi 5
- 1.1 Cores globais e variáveis de design
- 1.2 Suporte de cor HSL
- 1.3 cores relativas
- 2 usos principais para este novo sistema de cores
- 2.1 1. Definindo tons de cores
- 2.2 2. Todas as cores são globais
- 2.3 3. Variantes de cores acessíveis e escuras
- 2,4 4.
- 3 cores relativas e HSL estão na natureza
Sistema de cores aprimoradas do Divi 5
As cores no Divi 5 não são mais relegadas a escolher códigos sextavados. Pegamos algo básico e o tornamos estratégico e flexível - eis o que fizemos:
Inscreva -se no nosso canal do YouTube
Cores globais e variáveis de design
Existem benefícios para um sistema de cores global bem integrado. A primeira é que é apenas mais rápido construir. Não há valores hexadecimais salvadores no bloco de notas e cópia/colagem enquanto projeta. Quando você precisa de uma cor, uma caixa de seleção com todas as suas cores pré-economizadas está esperando por você.
As cores globais são especialmente úteis para prototipagem, onde as mudanças rápidas de cores são comuns. Mesmo para marcas estabelecidas, a mudança de cores (mesmo um pouco) é feita com bastante frequência. A corporação média tem uma marca completa a cada 7 a 10 anos, e notei que é ainda mais rápido para pequenas empresas que desejam aperfeiçoar uma identidade nos anos após a abertura.
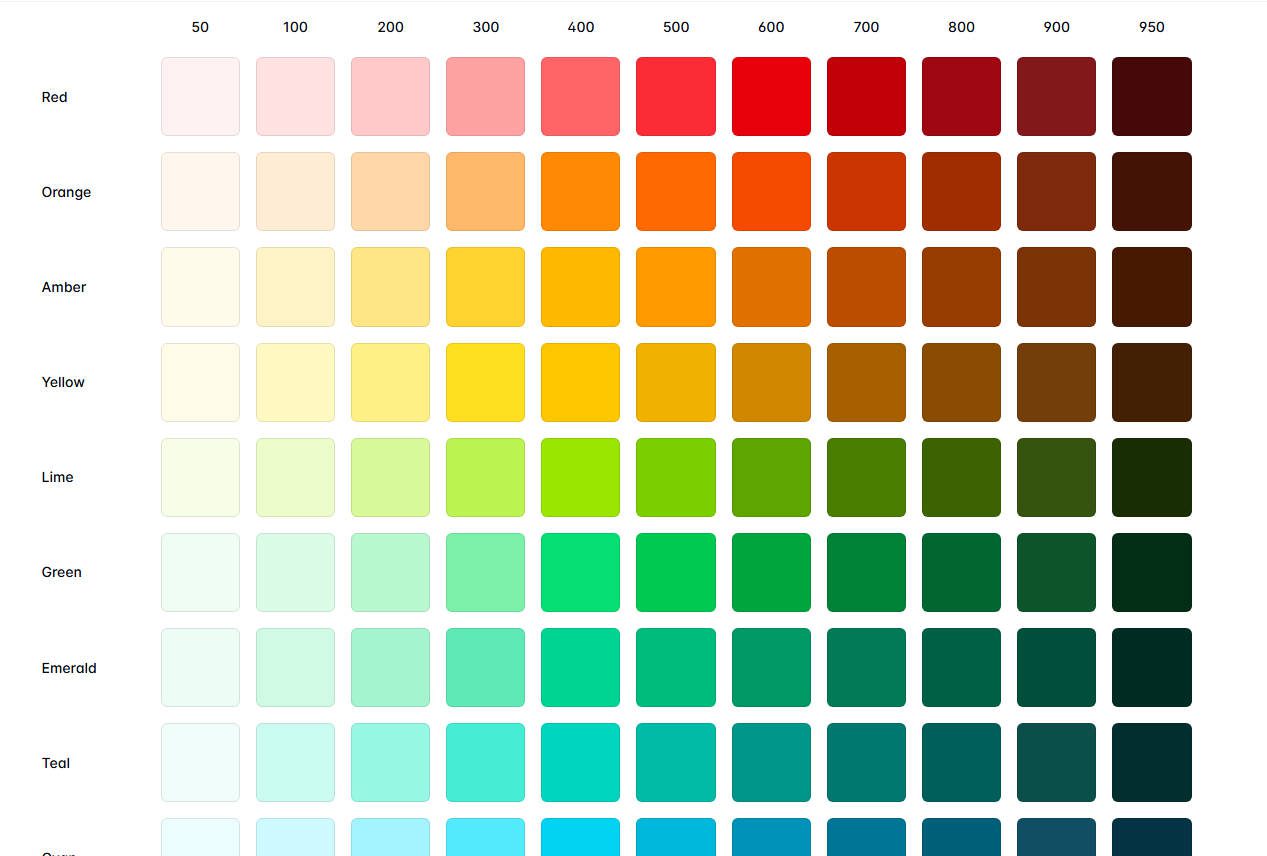
Desde que lançamos variáveis de design, coisas como cores são gerenciadas em uma interface do usuário centralizada usando o Variable Manager. Ao trabalhar com cores relativas, você pode criar escalas de cores como o Tailwind (ou estruturas semelhantes) e melhor manter os guias da marca. Se você nunca projetou assim, ele o arruinará para qualquer outro construtor com uma maneira menor de gerenciar cores.

Quer um Red-300 e Red-700? Defina seu vermelho básico, crie variantes mais leves e mais escuras usando cores relativas e use -as em todos os lugares do seu site.
Suporte a cores HSL
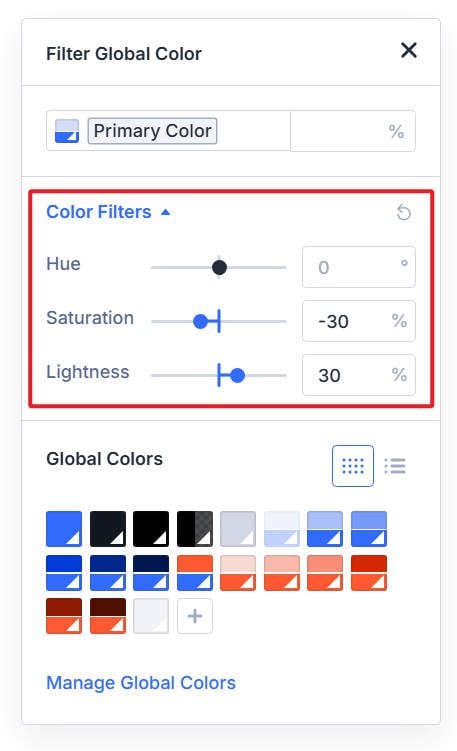
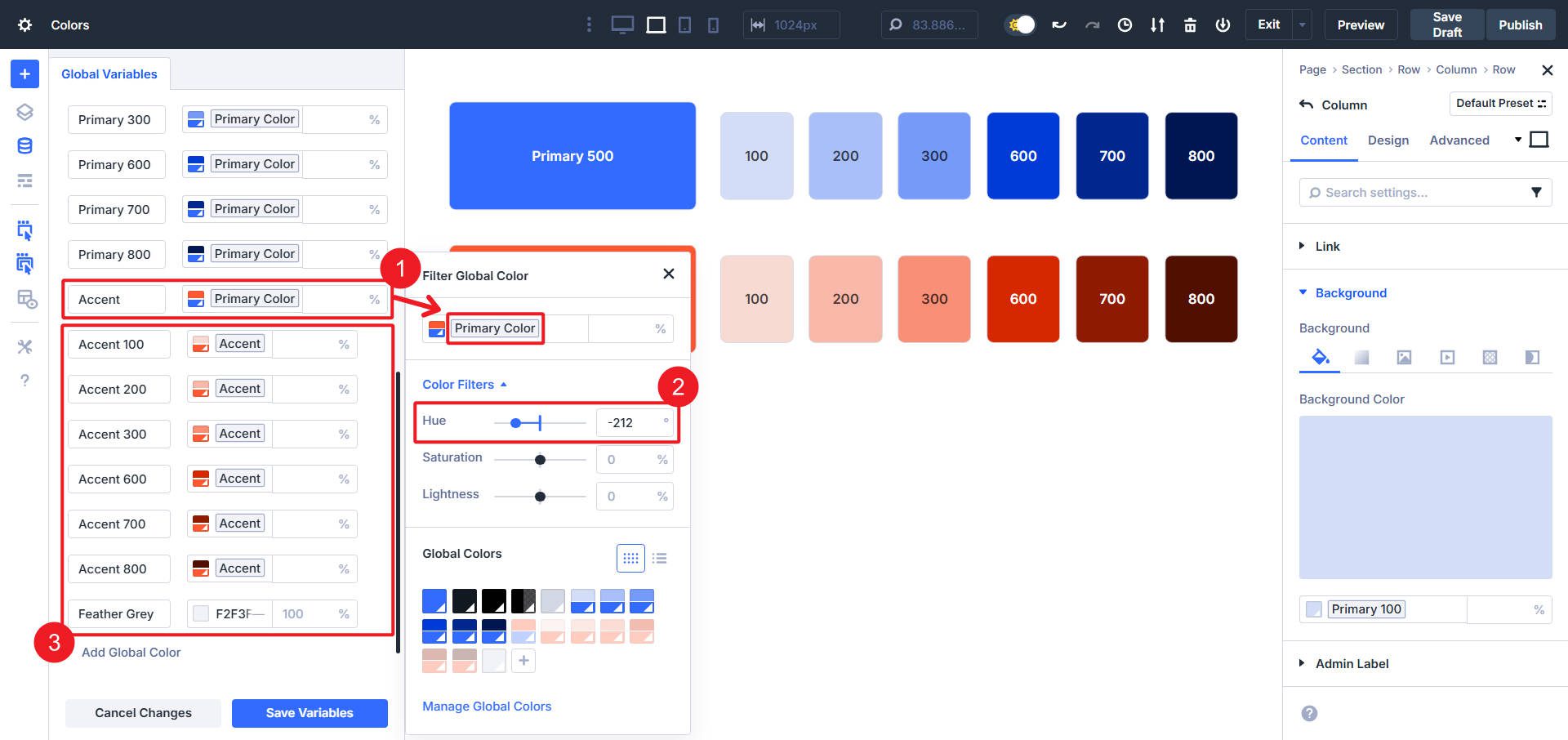
HSL significa matiz, saturação e leveza. Pense assim. Em vez de misturar a tinta "por olho", você pode ajustar um único aspecto da cor em incrementos precisos. Isso vem na forma de controles deslizantes para matiz (cor real), saturação (intensidade) e leveza (o brilho). A edição baseada nesses três filtros é muito mais precisa.

- Matiz -aceita valores em graus (0-360), negativos e positivos. É uma roda de cores, então 0, 360 e -360 são da mesma cor. Isso é útil ao escolher uma cor complementar; Basta colocar o tom para 180 graus.
- Saturação -aceita valores percentuais (0%-100%). Isso controla o quão vívida é a cor. 100% é intensidade total, 0% é completamente cinza. É útil para tonificar as cores sem alterar sua posição na roda de cores.
- Lightness -também usa valores percentuais (0%-100%). 0% é preto, 100% é branco e 50% é a forma "pura" da tonalidade. Isso permite criar variações claras e escuras a partir de uma cor base, essencial para a criação de tons utilizáveis entre os fundos e o texto.
Você ainda pode inserir valores hexadecimais, RGB ou de cores nomeadas manualmente, mas quando você está editando cores relativas ou criando variantes de cores acessíveis, o HSL é a ferramenta mais inteligente. A HSL facilita o design com o contraste em mente. Embora existam outras maneiras de manipular cores com filtros de cores CSS, o HSL é um dos mais amplamente utilizados e é o mais conceitualmente simples. Mas também é muito eficaz no que faz.

Cores relativas
As cores relativas simplesmente permitem criar uma nova cor com base em uma cor existente modificando seus componentes individuais.

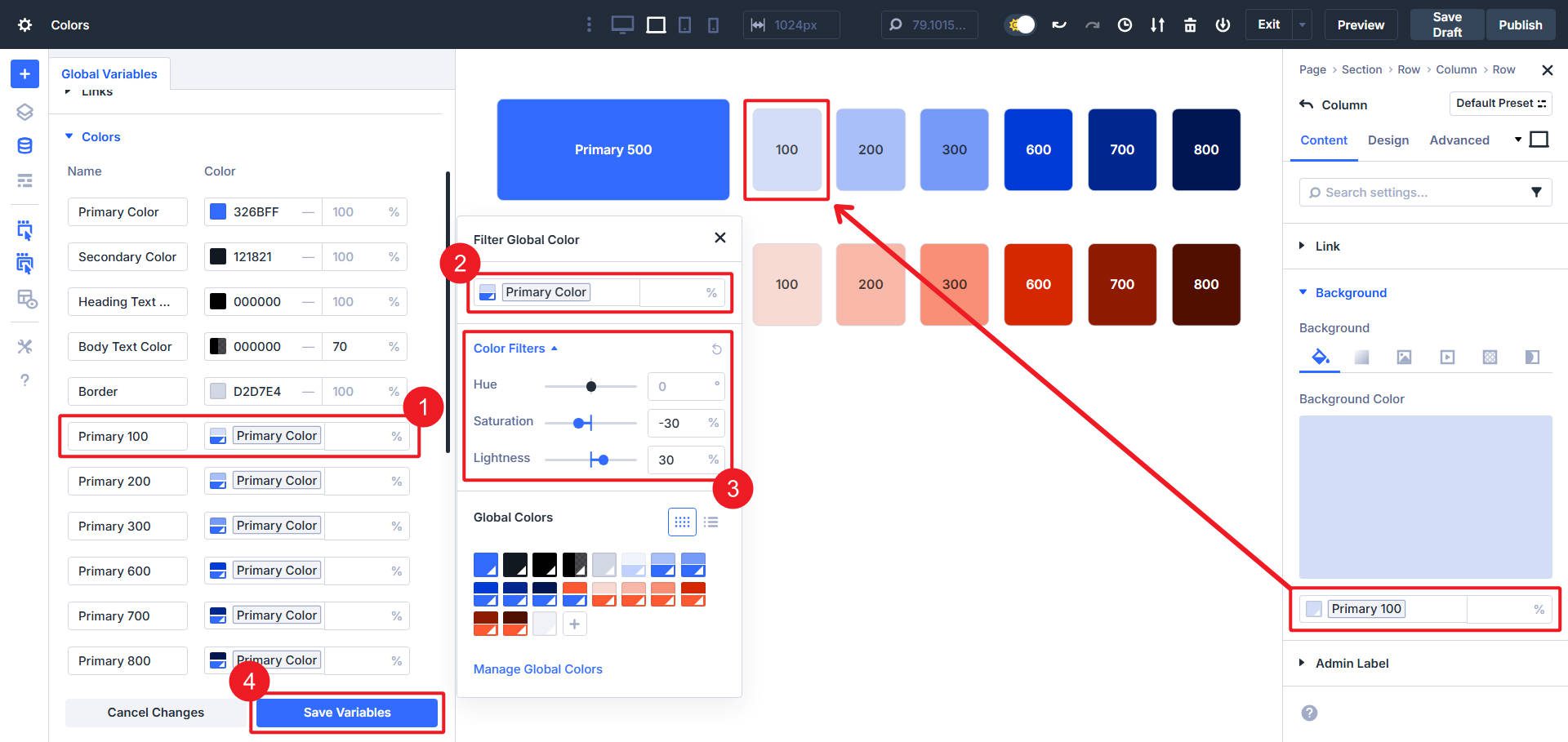
Portanto, usando o recurso HSL descrito acima, podemos inserir uma cor base e aplicar filtros HSL para modificar essa cor e criar uma cor relativa. Tudo começa com a definição de uma cor base. Neste exemplo, o definimos como uma cor de fundo para fins ilustrativos.

Para criar uma cor relativa a partir de uma cor existente, você iria para o Divi's Design Variable Manager, adicionaria uma nova cor e selecionaria uma cor global existente no seletor. Depois que a cor base ou normativa é adicionada ao seletor, podemos ajustar os filtros HSL para alterar a cor base e criar uma variação dele.

Se desejar, você também pode aninhar vários níveis de cores (cor primária, cor relativa 1 com base na cor relativa primária 2 com base no parente 1 e assim por diante). Embora as cores profundamente aninhadas possam não ser as mais práticas para a maioria dos sites, a possibilidade existe, para que você possa alterar uma cor e todas as cores derivadas mudam com ela.

Podemos alterar nossa cor primária e os dois níveis de cores relativas abaixo também mudarão.
Principais usos para este novo sistema de cores
Os designers não precisam mais escolher entre estética e manutenção. Você recebe os dois. Com o novo sistema de cores relativas e HSL, a cor se torna reutilizável e adaptável ao mesmo tempo.
Aqui estão alguns dos casos de uso mais comuns para várias partes deste novo sistema de cores
1. Definindo tons de cores
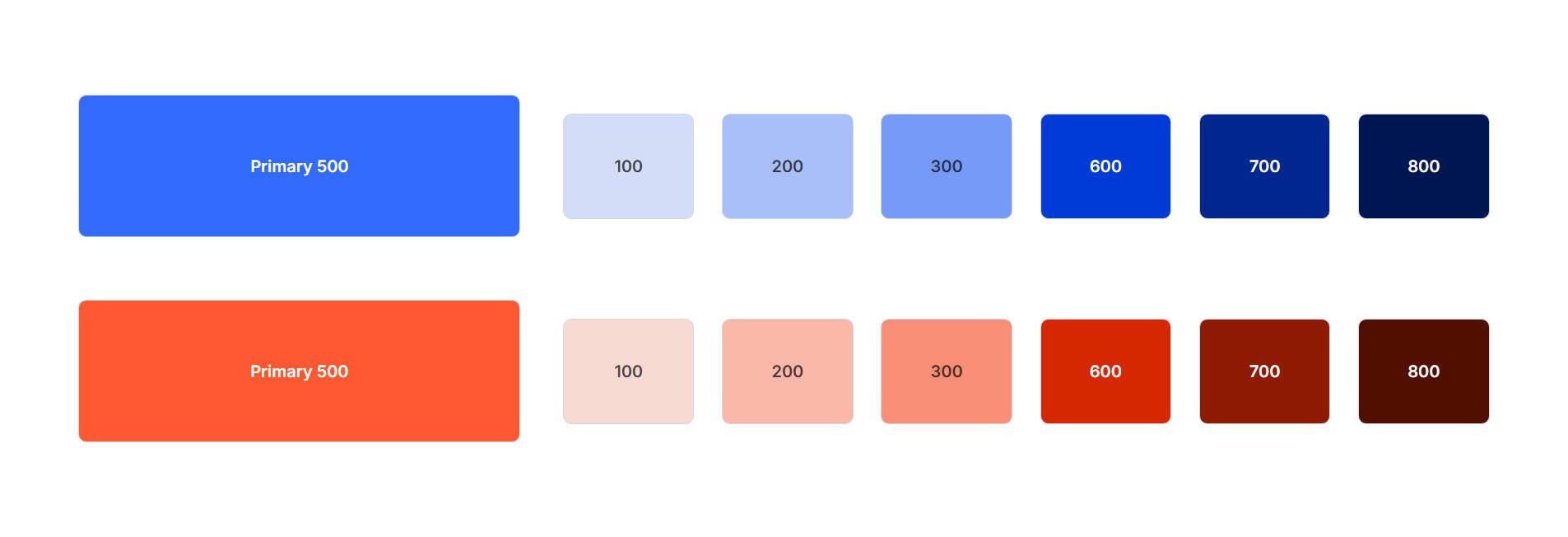
Deseja criar uma paleta que inclua sua cor base + tons mais leves e mais escuros? Esse é um estojo de uso de livros didáticos para cores relativas.
Ajuste a saturação e a leveza da HSL de forma consistente para definir o RED-100 a 900. Depois de definir tons, você pode fazê -los parte do seu design. Você pode ver como eles funcionam como fronteiras, sombras de caixa, fundos e opções de cores alternativas que ainda se encaixam na sua paleta.
Isso é perfeito para sistemas de design que dependem da nomeação semântica de cores (primária, secundária, sotaque, aviso, etc.) com tons contextuais para estados como pairar, foco, desativar ou alerta.
2. Todas as cores são globais
O Divi 4 tinha o conceito de cores usadas recentemente, mas isso se foi no Divi 5. É preciso a mesma quantidade de trabalho para selecionar uma cor (seja definida como global ou usada como um estilo estático), mas um método não escala. O Divi 5 remove a confusão e torna a experiência de cor padrão global.
Se você deseja usar a mesma cor, a única alteração é que você pode defini-la globalmente no Gerenciador de variáveis de design, em vez de confiar em uma relíquia de interface do usuário de “cor recente” não dinâmica.
3. Variantes de cores acessíveis e escuras
As cores relativas podem ajudá -lo a criar contrastes de cores acessíveis. Comece com uma cor da marca. Crie uma versão relativa com saturação reduzida para seções de baixo contraste. Ou alivie -o o suficiente para garantir o contraste para o texto sobre fundos coloridos.

Como está ligado às suas cores principais, elas permanecerão na marca, não importa quais mudanças você faça mais tarde.
4.
Este sistema toma empréstimo a lógica das propriedades personalizadas do CSS, mas é totalmente visual. Você não precisa escrever Var (–Primary) ou calcular manualmente HSL (200, 75%, 30%). O sistema lida com ele sob o capô.
Quando uma equipe de designers está trabalhando lado a lado, todos podem concordar com o mesmo sistema de cores no Divi 5.
As cores relativas e HSL estão na natureza
Essas novas opções de cores e fluxos de trabalho estão disponíveis no Divi 5 agora. Dê a eles um pouco de amor e veja o que você pode fazer com eles.
Ainda há mais chegando ao Divi 5, mas esse recurso por si só deve ser um alerta. O novo construtor é para profissionais que precisam de um melhor sistema de design, e a Divi está cumprindo essa promessa.
O Divi 5 está pronto para ser usado em novos sites.
