10 Langkah Merancang CTA yang Sangat Efektif yang Mengkonversi
Diterbitkan: 2023-03-25Anda tahu tujuan utama situs web Anda, tetapi apakah pengunjung Anda?
Anda mungkin memiliki produk terbaik di web, situs web cantik dengan antarmuka yang ramah pengguna, dan banyak lalu lintas yang dihasilkan dari teknik SEO efektif Anda. Namun jika tidak jelas apa yang Anda ingin pengunjung lakukan saat mereka tiba di situs Anda, Anda kehilangan mereka.
Apa itu CTA?
Ajakan bertindak, atau CTA, adalah seruan yang muncul di situs web Anda dan mengundang pembaca untuk mengambil tindakan tertentu. Tugas utamanya adalah menarik perhatian orang dan mendorong mereka untuk melakukan sesuatu yang mengarahkan mereka ke corong konversi Anda.
CTA umum meliputi:
- Unduh eBuku, panduan, atau kode kupon
- Mendaftar untuk buletin email
- Mulai uji coba gratis
- Belajarlah lagi
- Masukkan ke keranjang
- Dapatkan konsultasi gratis
CTA memiliki beberapa bentuk berbeda, termasuk teks bergaris bawah, ikon, dan gambar, meskipun tombol biasanya yang paling umum.

Pentingnya CTA Anda
CTA Anda adalah langkah mendasar yang mengubah pengunjung menjadi pelanggan; itu adalah penjaga gerbang kesuksesan merek Anda. Karena itu, mereka menuntut aturan desain mereka sendiri. Dengan perubahan kecil yang berpotensi memberikan dampak besar pada konversi, penting bagi Anda untuk melakukannya dengan benar.
Berikut adalah sepuluh praktik terbaik untuk merancang CTA yang sangat efektif.
1. Warna
Warna tombol CTA Anda adalah salah satu pilihan desain terpenting yang akan Anda buat. Itu harus mencolok secara visual agar menonjol dari elemen lain di halaman.
Ada banyak perdebatan tentang warna mana yang terbaik untuk CTA. Faktanya adalah tidak ada satu warna pun yang merupakan tongkat pengubah ajaib – itu tergantung pada beberapa hal, termasuk audiens Anda dan skema warna situs Anda.
Hierarki visual, bagaimanapun, penting, jadi warna yang Anda pilih harus menonjol dari yang lainnya di halaman. Untuk alasan ini, warna kontras adalah cara yang tepat.
Pilih warna cerah yang kontras dengan bagian lain situs Anda, namun sesuai dengan keseluruhan desain.

2. Berikan Ruang untuk Bernafas
Apakah Anda bekerja paling baik di meja yang bagus dan bersih dengan banyak ruang di sekitar Anda atau dikelilingi oleh kekacauan dan kekacauan? Bagi kebanyakan orang, meja yang bersih sama dengan pikiran yang jernih dan kemampuan untuk mempertahankan fokus.
Hal yang sama berlaku untuk CTA Anda. Menyertakan potongan ruang negatif yang sehat di sekitarnya menciptakan ruang bernapas yang penting dan memisahkannya dari elemen lain di antarmuka Anda. Semakin sedikit gangguan yang Anda sertakan di sekitar tombol yang sangat penting, semakin besar peluang Anda untuk melakukan konversi.
3. Teks Berorientasi Tindakan
Lupakan salinan yang menjemukan dan membosankan, seperti "masukkan untuk info lebih lanjut", dan apa pun yang Anda lakukan, jangan mengharapkan orang untuk "menyerahkan". Jika Anda ingin mendorong pembaca untuk mengambil tindakan tertentu, gunakan bahasa yang menarik dan berorientasi pada tindakan, seperti "unduh", "coba", "gabung", atau "mulai", sehingga orang mengetahui dengan jelas apa yang perlu mereka lakukan selanjutnya .
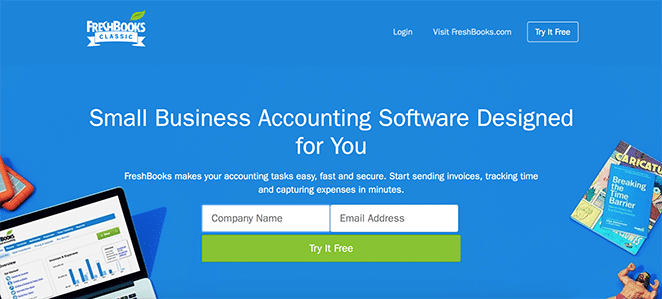
Teks Anda harus singkat—idealnya antara dua dan tujuh kata—tetapi harus menyampaikan dengan tepat apa yang akan diterima pengunjung saat mereka mengikuti tindakan tersebut. Ini bukan tempat untuk bereksperimen dengan kata-kata pintar atau membingungkan.
Penelitian telah menunjukkan bahwa semakin pribadi pesannya, semakin sukses pesan itu. Mengubah "Buat akun Anda" menjadi "Buat akun saya", atau "Mulai uji coba gratis 30 hari Anda" menjadi "Mulai uji coba gratis 30 hari saya" dapat meningkatkan rasio klik-tayang Anda hingga 90%.
4. Tambahkan Proposisi Nilai
Selain menarik pembaca untuk melakukan tindakan tertentu, teks Anda harus menyampaikan manfaat yang akan mereka terima saat mereka mengklik. Jika tidak jelas apa untungnya bagi mereka, mereka memiliki sedikit alasan untuk mengikuti instruksi Anda.
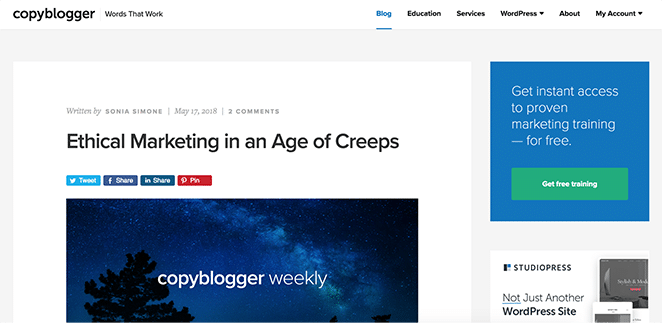
Anda dapat melihat contoh yang bagus tentang ini di Copyblogger:

Copyblogger menggabungkan kata “gratis” dalam teksnya, yang merupakan kata persuasif yang hebat. “Bonus” atau “seketika” akan memiliki efek yang serupa.
5. Ciptakan Rasa Urgensi
Emosi adalah pendorong yang hebat saat melakukan pembelian. Salah satu emosi yang bagus untuk menghasilkan prospek adalah rasa ingin tahu, dan cara yang bagus untuk membangkitkan rasa ingin tahu seseorang adalah dengan membangkitkan rasa urgensi dan kelangkaan.
Dengan membuat penawaran terbatas waktu dan menggabungkannya dengan keuntungan, seperti ebook gratis atau diskon jika Anda mendaftar dalam jangka waktu tertentu, Anda akan memotivasi orang untuk mengklaim penawaran selagi masih bisa. FOMO (takut ketinggalan) bisa menjadi motivator yang kuat untuk mengambil tindakan. Bahkan menggunakan kata "sekarang" dapat menyampaikan rasa urgensi yang halus.

6. Penempatan
Penempatan CTA Anda adalah topik hangat. Secara tradisional, paro atas dipandang sebagai tempat yang ideal, jadi tidak boleh dilewatkan saat orang membuka halaman.
Tapi ini tidak selalu terjadi. Jika Anda berada di toko tempat penjual melompat dengan omongan "beli sekarang" sebelum menjelaskan manfaat produk, kemungkinan besar Anda akan mundur dari pembelian.
Neil Patel menemukan bahwa orang umumnya ingin mengetahui lebih banyak tentang penawaran sebelum mendaftar – penelitiannya menunjukkan penurunan konversi sebesar 17% saat CTA ditempatkan di paro atas. Ini terutama benar jika produk Anda rumit dan orang perlu tahu lebih banyak sebelum membuat komitmen.
Pada akhirnya, jika tawaran Anda cukup menarik, orang akan menemukan CTA; jangan memaksakannya pada mereka sebelum mereka siap. Jika Anda memiliki halaman penjualan bentuk panjang, memercikkan beberapa CTA ke halaman adalah praktik yang baik, karena memberi orang kesempatan untuk melakukan konversi segera setelah mereka siap.

7. Efek Khusus
[twitter_link]Jangan menemukan kembali roda ketika datang ke desain tombol CTA Anda.[/twitter_link] Tombol harus terlihat seperti tombol, sehingga orang tahu itu dapat diklik.
Ukuran tombol harus bagus—cukup besar sehingga terlihat menonjol, tetapi tidak terlalu besar sehingga mendominasi konten lainnya. Bentuk tombol dapat memengaruhi kesuksesannya, dengan sudut membulat lebih nyaman di mata, dan Anda dapat bermain-main dengan efek khusus seperti bayangan, efek 3D, gradien halus, dan panah, atau menyertakan logo PayPal atau kartu untuk menambah kedamaian. pikiran.
Menemukan keseimbangan yang tepat antara menjadi besar dan berani tanpa menjadi sombong adalah kunci CTA yang efektif. Intinya, semakin terlihat tombolnya, semakin besar kemungkinan orang akan mengklik.
8. Kurangi Pilihan
Menawarkan terlalu banyak opsi dapat menyebabkan kelumpuhan keputusan bagi pengunjung Anda, yang dapat mengakibatkan mereka menjauh dari situs Anda. Jika memungkinkan, sebaiknya tetap dengan satu opsi.
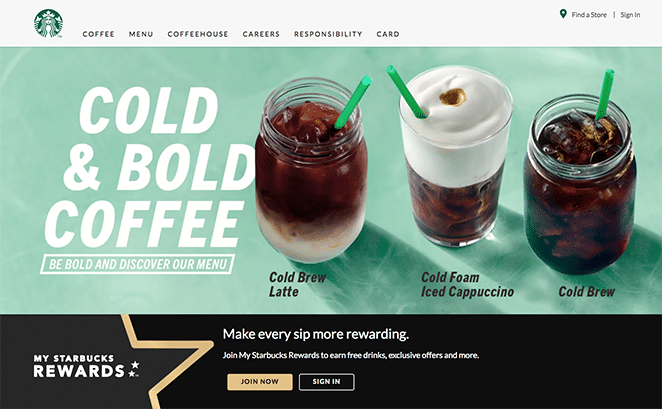
Jika Anda memang perlu menyertakan dua opsi atau lebih, selalu beri bobot visual lebih pada opsi yang paling penting. Untuk melakukan ini, berikan opsi yang kurang penting warna kontras yang lebih rendah atau bahkan membuatnya transparan, seperti yang dilakukan Starbucks di sini.

Terkadang, menyertakan dua opsi dapat membantu orang merasa seolah-olah mereka memiliki kontrol lebih besar atas proses tersebut, yang membuat mereka lebih cenderung untuk berkonversi. Anda dapat menyertakan opsi kedua yang memperkuat opsi pertama, misalnya, “Ya, tolong kirimkan saya eBuku gratis” dan “Tidak, terima kasih, saya baik-baik saja untuk saat ini – mungkin nanti”.
Namun, saya telah melihat contoh di mana orang hampir dipermalukan untuk membuat keputusan tertentu dengan teks pada tombol kedua. Meskipun ini mungkin menarik beberapa orang untuk mengambil tindakan, Anda mungkin akan mengganggu lebih banyak lagi, jadi gunakan teknik ini secara sederhana dan hati-hati.
9. Dukungan dengan Pesan yang Meyakinkan
Menambahkan teks tambahan di sekitar tombol CTA dapat membantu meyakinkan prospek yang ragu untuk mengambil risiko. Ini sangat berguna jika CTA Anda mendorong orang untuk mendaftar uji coba gratis.
Pesan yang meyakinkan dapat mencakup jaminan seperti "tidak ada risiko", "tidak ada komitmen", "tidak diperlukan kartu kredit", atau "jaminan uang kembali". Anda juga dapat menyertakan testimonial dari pelanggan yang puas atau janji privasi.
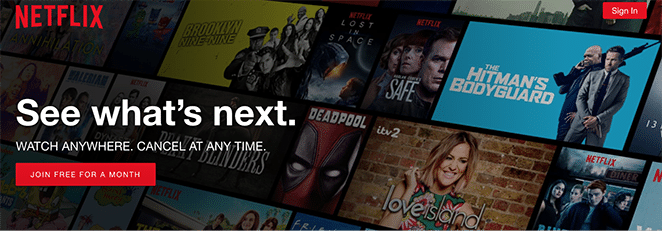
Netflix menangani kemampuan pelanggan untuk "Membatalkan kapan saja" sebelum CTA "Bergabung gratis selama sebulan".

10. Tes, Tes, Tes
Setelah Anda membuat CTA dan menerapkan semua tips bermanfaat ini, pekerjaan Anda belum berakhir! Anda perlu memeriksa apakah CTA Anda memiliki efek yang diinginkan.
Lakukan pengujian A/B untuk melihat bagaimana perubahan warna, pesan, penawaran, desain, dan penempatan memengaruhi tingkat konversi Anda. Bermain-main sampai Anda menemukan kombinasi yang tepat—terkadang perubahan kecil yang mudah dilakukan dapat membuat perbedaan besar. Dan jangan lupa untuk mengecek secara berkala untuk melihat apakah CTA tetap efektif.
Apakah Anda menggunakan CTA dengan bijak dalam salinan online Anda? Apa tip dan trik Anda untuk merancang CTA yang efektif? Beri tahu kami di komentar di bawah.
