コンバージョンにつながる非常に効果的な CTA をデザインするための 10 のステップ
公開: 2023-03-25あなたはあなたのウェブサイトの主な目標を知っていますが、あなたの訪問者は知っていますか?
Web 上で最高の製品、ユーザー フレンドリーなインターフェースを備えた豪華な Web サイト、効果的な SEO テクニックによる大量のトラフィック生成があるかもしれません。 しかし、訪問者があなたのサイトにたどり着いたときに何をしてほしいかがはっきりしていなければ、訪問者を失ったことになります。
CTAとは?
行動を促すフレーズ (CTA) は、Web サイトに表示され、読者に特定の行動を促す呼びかけです。 その主な仕事は、人々の注意を引き、コンバージョン ファネルに導く何かをするように促すことです。
一般的な CTA には次のものがあります。
- eBook、ガイド、またはクーポン コードをダウンロードする
- メールマガジンに登録する
- 無料トライアルを開始する
- もっと詳しく知る
- カートに追加
- 無料相談を受ける
CTA には、下線付きのテキスト、アイコン、画像など、いくつかの異なる形式がありますが、通常はボタンが最も一般的です。

CTAの重要性
CTA は、訪問者を顧客に変える基本的なステップです。 それはあなたのブランドの成功への門番です。 そのため、独自の設計ルールが必要です。 小さな変更がコンバージョンに大きな影響を与える可能性があるため、これを正しく行うことが不可欠です。
非常に効果的な CTA を設計するための 10 のベスト プラクティスを次に示します。
1. 色
CTA ボタンの色は、最も重要なデザインの選択の 1 つです。 ページ上の他の要素から目立つように、視覚的に目立つ必要があります。
どの色が CTA に最も適しているかについては、多くの議論があります。 実際のところ、単一の色が変換魔法の杖というわけではありません。それは、視聴者やサイトの配色など、いくつかの要因によって異なります。
ただし、視覚的な階層は重要であるため、選択する色はページ上の他のすべてのものよりも目立つようにする必要があります。 このため、対照的な色が適しています。
サイトの他の部分とは対照的でありながら、全体的なデザインに調和する鮮やかな色を選択してください。

2. 呼吸する余地を与える
あなたの周りにたくさんのスペースがある素敵できれいなデスクで最高の仕事をしますか、それとも散らかったものに囲まれていますか? ほとんどの人にとって、きれいな机は頭が冴え、集中力を維持できることを意味します。
同じことがCTAにも当てはまります。 その周りにネガティブ スペースの健全なチャンクを含めることで、不可欠な呼吸スペースが作成され、インターフェース上の他の要素から分離されます。 非常に重要なボタンの周りに気を散らすものが少ないほど、コンバージョンを達成する可能性が高くなります。
3. アクション指向のテキスト
「詳細情報を入力してください」などの退屈で退屈なコピーは忘れてください。何をするにしても、人々が「送信」することを期待しないでください。 読者に特定の行動を促したい場合は、「ダウンロード」、「試す」、「参加する」、「開始する」などの説得力のある行動指向の言葉を使用して、人々が次に何をする必要があるかを明確にします。 .
テキストは簡潔にする必要があります (理想的には 2 ~ 7 語) が、訪問者がアクションを実行したときに何を受け取るかを正確に伝える必要があります。 これは、巧妙な言葉や紛らわしい言葉を試す場所ではありません。
調査によると、メッセージがより個人的なものであるほど、より成功することが示されています。 [アカウントを作成] を [アカウントを作成] に変更するか、[30 日間の無料トライアルを開始] を [30 日間の無料トライアルを開始] に変更すると、クリック率が最大 90% 向上します。
4. 価値提案を追加する
読者を特定の行動に駆り立てるだけでなく、クリックスルーしたときに得られるメリットをテキストで伝える必要があります。 彼らにとって何が得られるのかが明確でない場合、彼らはあなたの指示に従う理由がほとんどありません。
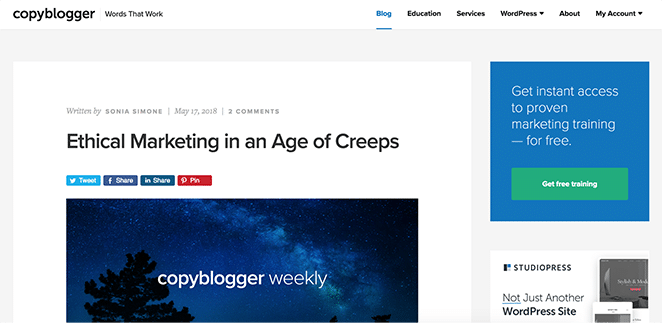
Copyblogger でこの素晴らしい例を見ることができます。

Copyblogger のテキストには「無料」という言葉が組み込まれており、説得力のある言葉です。 「おまけ」や「即時」も同様の効果があります。
5. 切迫感を生み出す
感情は、買い物をするときの大きな原動力です。 リード ジェネレーションに最適な感情の 1 つは好奇心です。誰かの好奇心をそそるには、切迫感や不足感をかき立てるのが効果的です。
期間限定のオファーを作成し、それを無料の電子書籍や特定の期間内にサインアップした場合の割引などの特典と組み合わせることで、人々がオファーを請求できるうちにそのオファーを請求するように動機付けます. FOMO (見逃すことへの恐怖) は、行動を起こすための強力な動機となる可能性があります。 「今」という言葉を使っても、微妙な切迫感を伝えることができます。

6.配置
CTA の配置はホットなトピックです。 伝統的に、スクロールせずに見える位置は理想的な場所と見なされていたため、ユーザーがページにアクセスしたときに見逃すことはできません。
しかし、これは必ずしもそうではありません。 セールスマンが製品の利点を説明する前に「今すぐ購入」という熱弁で飛び込んでくる店にいる場合、購入を控える可能性が高くなります。
Neil Patel は、人々は通常、サインアップする前にオファーについてもっと知りたいと思っていることを発見しました。彼の調査では、CTA がスクロールせずに見える位置に配置されると、コンバージョンが 17% 減少することがわかりました。 これは、あなたの製品が複雑で、約束をする前に人々がもっと知る必要がある場合に特に当てはまります。
一日の終わりに、あなたのオファーが十分に魅力的であれば、人々は CTA を見つけるでしょう。 準備が整う前に強制しないでください。 長い形式の販売ページがある場合は、ページの下にいくつかの CTA を散りばめることをお勧めします。これにより、人々が準備が整い次第、コンバージョンを達成する機会が得られます。

7.特殊効果
[twitter_link]CTA ボタンのデザインに関しては、車輪を再発明しないでください。[/twitter_link]ボタンはボタンのように見える必要があります。
ボタンは適切なサイズにする必要があります。一目で目立つように十分な大きさである必要がありますが、残りのコンテンツを支配するほど大きくはなりません。 ボタンの形状はその成功に影響を与える可能性があり、丸みを帯びた角は目に優しく、シェーディング、3D 効果、微妙なグラデーション、矢印などの特殊効果をいじったり、PayPal やカードのロゴを追加して安心感を与えたりすることができます。マインド。
威圧的ではなく、大きくて大胆であることの適切なバランスを見つけることが、効果的な CTA の鍵です。 基本的に、ボタンが目立つほど、ユーザーがクリックする可能性が高くなります。
8. 選択肢を減らす
あまりにも多くのオプションを提供すると、訪問者の意思決定が麻痺し、クリックしてサイトから離れてしまう可能性があります。 可能であれば、1 つのオプションに固執することをお勧めします。
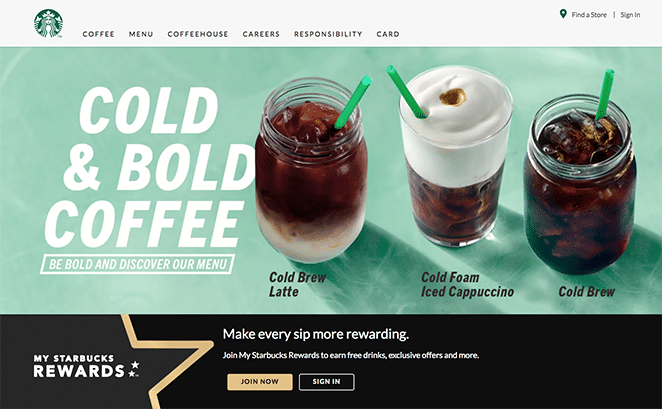
2 つ以上のオプションを含める必要がある場合は、常に最も重要なオプションに視覚的な重みを付けてください。 これを行うには、スターバックスがここで行ったように、重要度の低いオプションに低いコントラストの色を付けるか、透明にします.

場合によっては、2 つのオプションを含めることで、プロセスをよりコントロールできるようになり、コンバージョンに至る可能性が高くなります。 最初のオプションを単純に補強する 2 番目のオプションを含めることができます。たとえば、「はい、無料の eBook を送ってください」や「いいえ、今のところは大丈夫です。後ほど」などです。
しかし、私は人々が 2 番目のボタンのテキストによって特定の決定を下すことにほとんど恥ずかしがっている例を見てきました。 これは一部の人々を行動に駆り立てるかもしれませんが、あなたはもっと多くの人を苛立たせる可能性が高いので、このテクニックは単純かつ慎重に使用してください.
9. 納得のいくメッセージでサポート
CTA ボタンの周りに補足テキストを追加することで、ためらっている見込み客を納得させて思い切って行動することができます。 これは、CTA が人々に無料トライアルへのサインアップを促している場合に特に役立ちます。
説得力のあるメッセージには、「リスクなし」、「コミットメントなし」、「クレジット カードは不要」、「返金保証」などの保証を含めることができます。 また、満足した顧客からの証言やプライバシーの約束を含めることもできます。
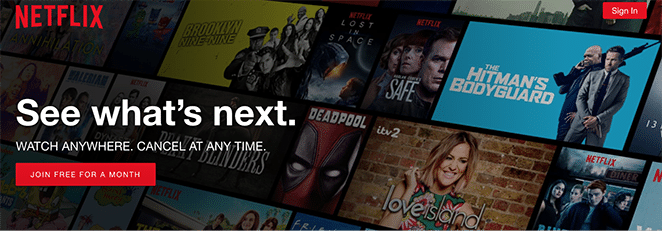
Netflix は、「1 か月間無料で参加」という CTA の前に、顧客が「いつでもキャンセル」できることを示しています。

10. テスト、テスト、テスト
CTA を作成し、これらの役立つヒントをすべて実装したら、仕事は終わりではありません。 CTA が望ましい効果を上げているかどうかを確認する必要があります。
A/B テストを実施して、色、メッセージ、オファー、デザイン、および配置の変更がコンバージョン率にどのように影響するかを確認します。 適切な組み合わせが見つかるまでいろいろと試してみてください。小さな簡単な変更が大きな違いを生む場合もあります。 また、定期的にチェックインして、CTA が引き続き効果的であることを確認することを忘れないでください。
オンライン コピーで CTA を賢く使用していますか? 効果的な CTA をデザインするためのヒントとコツは何ですか? 以下のコメントで教えてください。
