10 шагов для разработки невероятно эффективного CTA, который конвертирует
Опубликовано: 2023-03-25Вы знаете главную цель вашего веб-сайта, но знают ли ваши посетители?
У вас может быть лучший продукт в Интернете, великолепный веб-сайт с удобным интерфейсом и множество источников трафика благодаря вашим эффективным методам SEO. Но если не ясно, что вы хотите, чтобы ваши посетители делали, когда они попадают на ваш сайт, вы их потеряли.
Что такое СТА?
Призыв к действию, или CTA, — это призыв к действию, который появляется на вашем веб-сайте и предлагает читателям совершить определенное действие. Его основная задача — привлечь внимание людей и подтолкнуть их к действию, которое приведет их вниз по воронке конверсии.
Общие CTA включают в себя:
- Загрузите электронную книгу, руководство или код купона
- Подпишитесь на рассылку по электронной почте
- Начать бесплатную пробную версию
- Узнать больше
- Добавить в корзину
- Получите бесплатную консультацию
CTA имеют несколько различных форм, включая подчеркнутый текст, значки и изображения, хотя кнопки, как правило, являются наиболее распространенными.

Важность вашего CTA
Ваш CTA — это фундаментальный шаг, который превращает посетителей в клиентов; это залог успеха вашего бренда. Таким образом, они требуют своих собственных правил проектирования. Небольшие изменения могут сильно повлиять на конверсию, поэтому очень важно сделать это правильно.
Вот десять лучших практик для разработки чрезвычайно эффективных CTA.
1. Цвет
Цвет кнопки CTA — один из самых важных вариантов дизайна, который вы сделаете. Он должен быть визуально ярким, чтобы выделяться среди других элементов на странице.
Существует много споров о том, какой цвет лучше всего подходит для CTA. Дело в том, что ни один цвет не является волшебной палочкой для преобразования — это зависит от нескольких вещей, включая вашу аудиторию и цветовую схему вашего сайта.
Однако визуальная иерархия имеет значение, поэтому выбранный вами цвет должен выделяться среди всего остального на странице. По этой причине контрастные цвета — это то, что нужно.
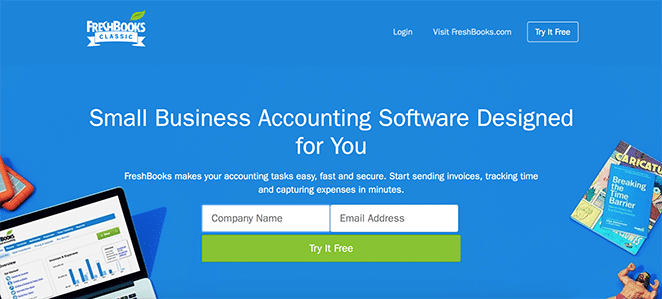
Выберите яркий цвет, который контрастирует с остальной частью вашего сайта, но вписывается в общий дизайн.

2. Дайте ему возможность дышать
Вы лучше всего работаете за красивым, чистым столом с большим пространством вокруг вас или в окружении беспорядка и беспорядка? Для большинства людей чистый стол означает ясный ум и способность сохранять концентрацию.
То же самое относится и к вашему CTA. Включение здоровой части отрицательного пространства вокруг него создает необходимое передышку и отделяет его от других элементов вашего интерфейса. Чем меньше отвлекающих факторов вы размещаете вокруг самой важной кнопки, тем выше ваши шансы на конверсию.
3. Текст, ориентированный на действие
Забудьте об унылых, скучных текстах, таких как «войдите, чтобы узнать больше», и что бы вы ни делали, не ожидайте, что люди «подтвердят». Если вы хотите побудить своих читателей к определенному действию, используйте убедительные, ориентированные на действия формулировки, такие как «загрузить», «попробовать», «присоединиться» или «начать», чтобы люди понимали, что им нужно делать дальше. .
Ваш текст должен быть кратким — в идеале от двух до семи слов — но он должен точно сообщать, что посетитель получит, когда он будет следить за действием. Здесь не место экспериментировать с умными или запутанными словами.
Исследования показали, что чем более личным является сообщение, тем более успешным оно будет. Изменение «Создать свою учетную запись» на «Создать мою учетную запись» или «Начать бесплатную 30-дневную пробную версию» на «Начать мою бесплатную 30-дневную пробную версию» может повысить рейтинг кликов до 90%.
4. Добавьте ценностное предложение
В дополнение к побуждению ваших читателей к определенному действию, ваш текст должен сообщать о преимуществах, которые они получат, когда перейдут по ссылке. Если неясно, что это значит для них, у них мало причин следовать вашим инструкциям.
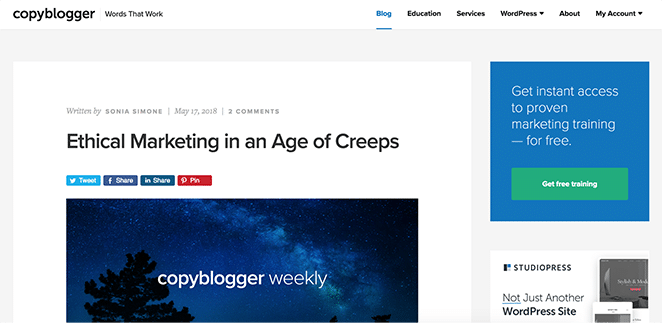
Вы можете увидеть отличный пример этого на Copyblogger:

Copyblogger включает в свой текст слово «бесплатно», которое является отличным убедительным словом. Аналогичный эффект будет иметь «Бонус» или «моментально».
5. Создайте ощущение срочности
Эмоции — отличный двигатель при совершении покупки. Одной из эмоций, которая отлично подходит для лидогенерации, является любопытство, и отличный способ возбудить чье-то любопытство — разжечь чувство срочности и дефицита.
Делая ограниченное по времени предложение и комбинируя его с выгодой, такой как бесплатная электронная книга или скидка, если вы зарегистрируетесь в течение определенного периода времени, вы мотивируете людей претендовать на предложение, пока они еще могут. FOMO (страх упустить возможность) может быть мощным мотиватором к действию. Даже использование слова «сейчас» может передать тонкое ощущение срочности.

6. Размещение
Размещение вашего CTA — горячая тема. Традиционно верхняя часть сгиба считалась идеальным местом, поэтому, когда люди попадают на страницу, ее нельзя пропустить.
Но это не всегда так. Если вы находитесь в магазине, где продавец вскакивает со своей речью «купить сейчас», прежде чем описать преимущества продукта, вы, скорее всего, откажетесь от покупки.
Нил Патель обнаружил, что люди, как правило, хотели узнать больше о предложении, прежде чем подписаться — его исследование показало снижение конверсий на 17%, когда CTA размещался вверху страницы. Это особенно верно, если ваш продукт сложен, и людям нужно знать больше, прежде чем брать на себя обязательство.
В конце концов, если ваше предложение достаточно убедительно, люди найдут CTA; не заставляйте их, прежде чем они могут быть готовы. Если у вас есть длинная страница продаж, рекомендуется разместить несколько CTA на странице, поскольку это дает людям возможность совершить конверсию, как только они будут готовы.

7. Спецэффекты
[twitter_link]Не изобретайте велосипед, когда дело доходит до дизайна кнопки CTA.[/twitter_link] Кнопка должна выглядеть как кнопка, чтобы люди знали, что на нее можно нажать.
Кнопка должна быть подходящего размера — достаточно большой, чтобы она выделялась с первого взгляда, но не настолько большой, чтобы доминировать над остальным контентом. Форма кнопки может повлиять на ее успех: закругленные углы приятнее для глаз, и вы можете поиграть со специальными эффектами, такими как затенение, 3D-эффекты, тонкие градиенты и стрелки, или добавить логотипы PayPal или карт для дополнительного спокойствия. разум.
Нахождение правильного баланса между большим и смелым, но не властным, является ключом к эффективному призыву к действию. По сути, чем заметнее кнопка, тем больше вероятность того, что люди на нее нажмут.
8. Уменьшите количество вариантов
Предложение слишком большого количества вариантов может привести к параличу принятия решений вашими посетителями, что может привести к тому, что они перейдут с вашего сайта. Там, где это возможно, лучше придерживаться одного варианта.
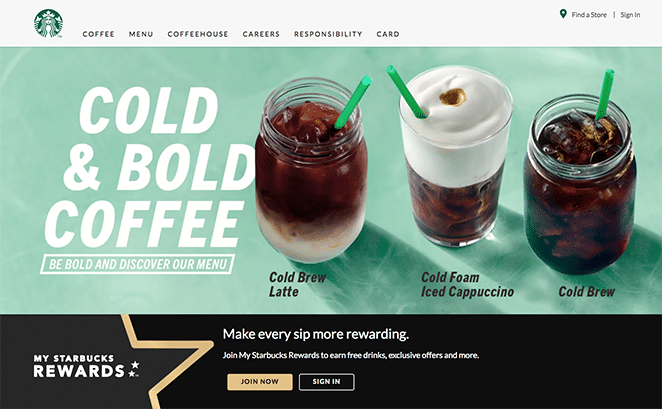
Если вам нужно включить два или более вариантов, всегда придавайте больший визуальный вес самому важному варианту. Для этого придайте менее важному параметру менее контрастный цвет или даже сделайте его прозрачным, как здесь сделали Starbucks.

Иногда включение двух вариантов может помочь людям почувствовать, что они лучше контролируют процесс, что повышает вероятность конверсии. Вы можете включить второй вариант, который просто усиливает первый, например, «Да, пожалуйста, пришлите мне бесплатную электронную книгу» и «Нет, спасибо, пока все в порядке — может быть, позже».
Тем не менее, я видел примеры, когда людей почти пристыдили, чтобы они приняли определенное решение по тексту на второй кнопке. Хотя это может побудить некоторых людей к действию, вы, вероятно, вызовете раздражение у многих других, поэтому используйте этот прием просто и осторожно.
9. Поддержка убедительными сообщениями
Добавление дополнительного текста вокруг кнопки CTA может помочь убедить колеблющихся потенциальных клиентов сделать решительный шаг. Это особенно полезно, если ваш CTA побуждает людей подписаться на бесплатную пробную версию.
Убедительные сообщения могут включать такие гарантии, как «отсутствие риска», «никаких обязательств», «кредитная карта не требуется» или «гарантия возврата денег». Вы также можете включить отзывы довольных клиентов или обещания конфиденциальности.
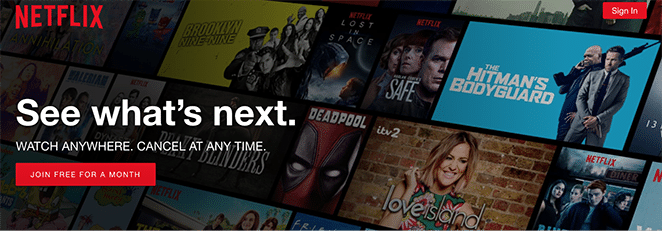
Netflix учитывает возможность клиента «Отменить в любое время» до призыва к действию «Присоединяйтесь бесплатно на месяц».

10. Тест, тест, тест
После того, как вы создали CTA и применили все эти полезные советы, ваша работа еще не закончена! Вам нужно убедиться, что ваш призыв к действию дает желаемый эффект.
Проведите A/B-тестирование, чтобы увидеть, как изменения в цвете, сообщении, предложении, дизайне и месте размещения влияют на коэффициент конверсии. Поэкспериментируйте, пока не найдете правильную комбинацию — иногда крошечные, легко вносимые изменения могут иметь огромное значение. И не забывайте периодически проверять, продолжает ли CTA работать.
Разумно ли вы используете призывы к действию в своей онлайн-копии? Каковы ваши советы и рекомендации по созданию эффективного CTA? Расскажите нам в комментариях ниже.
