设计一个非常有效的 CTA 转换的 10 个步骤
已发表: 2023-03-25您知道您网站的主要目标,但您的访问者知道吗?
您可能拥有网络上最好的产品、具有用户友好界面的华丽网站,以及通过有效的 SEO 技术产生的大量流量。 但是,如果您不清楚您希望访问者在访问您的网站时执行什么操作,那么您就会失去他们。
什么是号召性用语?
号召性用语或 CTA 是出现在您的网站上并邀请读者采取特定行动的战斗口号。 它的主要工作是吸引人们的注意力并推动他们做一些事情来引导他们进入您的转化渠道。
常见的 CTA 包括:
- 下载电子书、指南或优惠券代码
- 注册电子邮件通讯
- 开始免费试用
- 了解更多
- 添加到购物车
- 获得免费咨询
CTA 有几种不同的形式,包括带下划线的文本、图标和图像,但按钮通常是最常见的。

CTA 的重要性
您的 CTA 是将访问者转变为客户的基本步骤; 它是您品牌成功的守门人。 因此,他们需要自己的设计规则。 由于微小的变化可能会对转化产生巨大影响,因此您必须做好这一点。
以下是设计非常有效的 CTA 的十个最佳实践。
1.颜色
CTA 按钮的颜色是您做出的最重要的设计选择之一。 它需要在视觉上引人注目,以便从页面上的其他元素中脱颖而出。
关于哪种颜色最适合 CTA,存在很多争论。 事实上,没有一种颜色是万能的魔杖——它取决于几件事,包括你的观众和你网站的配色方案。
然而,视觉层次确实很重要,因此您选择的颜色应该从页面上的其他所有内容中脱颖而出。 出于这个原因,对比色是必经之路。
选择与您网站的其余部分形成鲜明对比但又适合整体设计的鲜艳颜色。

2. 给它呼吸的空间
你是在一张漂亮、干净的桌子上工作得最好,桌子周围有很多空间,还是周围乱七八糟? 对于大多数人来说,干净的办公桌等同于清晰的头脑和保持专注的能力。
这同样适用于您的 CTA。 在它周围包含一大块健康的负空间可以创造必要的呼吸空间,并将其与界面上的其他元素分开。 您在最重要的按钮周围包含的干扰越少,您进行转换的机会就越大。
3. 面向行动的文本
忘掉枯燥乏味的副本,比如“输入更多信息”,无论你做什么,都不要指望人们“提交”。 如果您想鼓励读者采取特定行动,请使用引人注目的、面向行动的语言,例如“下载”、“尝试”、“加入”或“开始”,以便人们清楚他们下一步需要做什么.
您的文字应该简短——最好是 2 到 7 个词——但它应该准确地传达访问者在采取行动后会收到什么。 这里不是尝试巧妙或令人困惑的词语的地方。
研究表明,信息越个性化,它就越成功。 将“创建您的帐户”更改为“创建我的帐户”,或将“开始您的 30 天免费试用”更改为“开始我的 30 天免费试用”可以将您的点击率提高多达 90%。
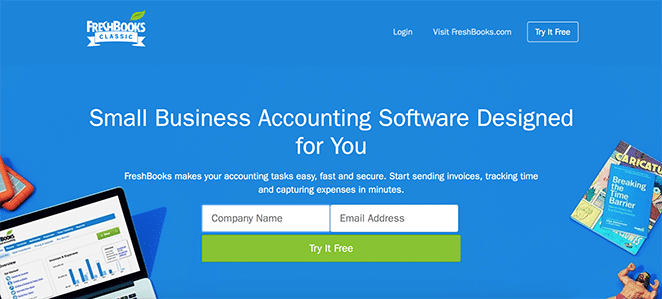
4. 添加价值主张
除了迫使您的读者采取某种行动之外,您的文字还应该传达他们在点击后将获得的好处。 如果不清楚对他们有什么好处,他们就没有理由听从您的指示。
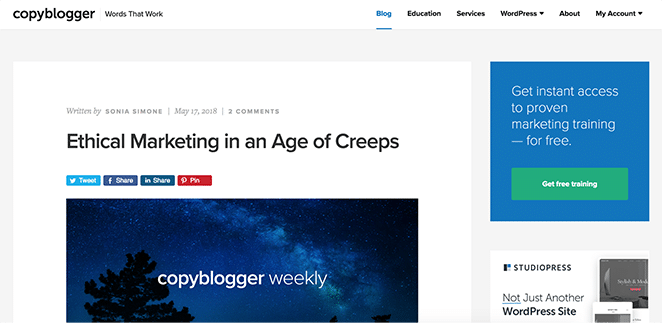
你可以在 Copyblogger 上看到一个很好的例子:

Copyblogger 在其文字中加入了“免费”这个词,这是一个很有说服力的词。 “bonus”或“instantly”会有类似的效果。
5. 营造紧迫感
购买时,情绪是一个很好的驱动力。 对潜在客户产生非常有用的一种情绪是好奇心,而激发某人好奇心的一种好方法是激发紧迫感和稀缺感。

通过提供限时优惠并将其与福利相结合,例如免费电子书或如果您在特定时间范围内注册可享受折扣,您将激励人们在他们还可以的时候领取优惠。 FOMO(害怕错过)可以成为采取行动的强大动力。 即使使用“现在”这个词也能传达出一种微妙的紧迫感。
6.安置
CTA 的位置是一个热门话题。 传统上,首屏被视为理想的位置,因此当人们登陆页面时它是不容错过的。
但情况并非总是如此。 如果你在一家商店里,销售员在描述产品的好处之前跳进他的“立即购买”高谈阔论,你很可能会放弃购买。
尼尔·帕特尔 (Neil Patel) 发现,人们通常希望在注册前更多地了解报价——他的研究发现,当 CTA 放在首屏时,转化率会降低 17%。 如果您的产品很复杂并且人们在做出承诺之前需要了解更多信息,则尤其如此。
归根结底,如果您的报价足够引人注目,人们就会找到 CTA; 在他们准备好之前不要强加给他们。 如果您有一个长篇销售页面,在页面下方散布一些 CTA 是一个很好的做法,因为它让人们有机会在准备好后立即进行转换。

7.特效
[twitter_link]当涉及到 CTA 按钮的设计时,不要重新发明轮子。[/twitter_link]按钮需要看起来像一个按钮,以便人们知道它是可点击的。
按钮的尺寸应该合适——大到让人一目了然,但又不能大到占据其余内容。 按钮的形状会影响它的效果,圆角更适合眼睛,您可以使用特殊效果,例如阴影、3D 效果、微妙的渐变和箭头,或者包括 PayPal 或卡片徽标,以增加安全感头脑。
在大胆而不专横之间找到适当的平衡是有效 CTA 的关键。 从本质上讲,按钮越引人注目,人们点击的可能性就越大。
8.减少选项
提供太多选项可能会导致访问者的决策瘫痪,这可能会导致他们点击离开您的网站。 在可能的情况下,最好坚持使用一种选择。
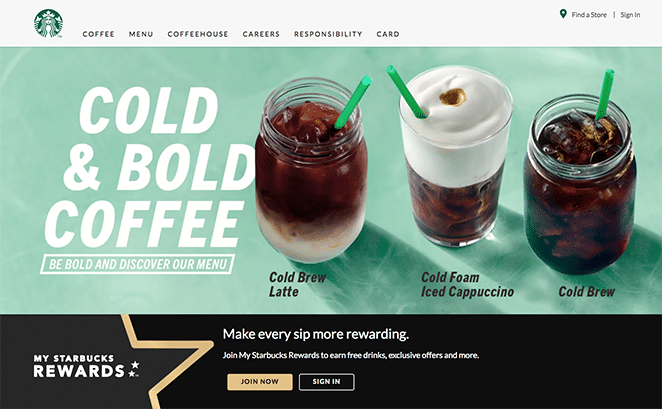
如果您确实需要包含两个或更多选项,请始终为最重要的选项赋予更多视觉权重。 要做到这一点,给不太重要的选项一个较低对比度的颜色,甚至让它透明,就像星巴克在这里所做的那样。

有时,包括两个选项可以帮助人们感觉他们对流程有更多的控制权,这使他们更有可能转换。 您可以添加第二个选项来简单地强化第一个选项,例如,“是的,请给我免费电子书”和“不用了,谢谢,我现在还好——也许以后再说。”
然而,我见过这样的例子,人们几乎羞于通过第二个按钮上的文字做出某个决定。 虽然这可能会诱使一些人采取行动,但您可能会惹恼更多人,因此请简单而谨慎地使用此技巧。
9. 支持令人信服的信息
在 CTA 按钮周围添加补充文本有助于说服犹豫不决的潜在客户采取行动。 如果您的 CTA 鼓励人们注册免费试用,这将特别有用。
令人信服的信息可以包括诸如“无风险”、“无承诺”、“无需信用卡”或“退款保证”等保证。 您还可以包括满意客户的推荐或隐私承诺。
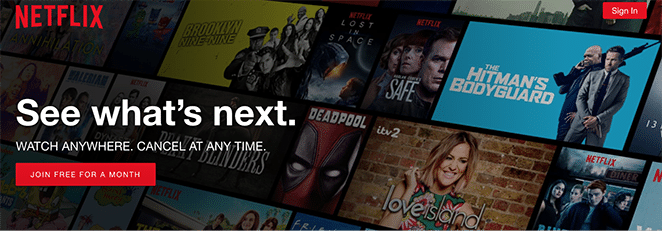
Netflix 解决了客户在其“免费加入一个月”CTA 之前“随时取消”的能力。

10. 测试,测试,测试
创建 CTA 并实施所有这些有用的提示后,您的工作还没有结束! 您需要检查您的 CTA 是否具有预期的效果。
执行 A/B 测试,了解颜色、消息、报价、设计和位置的变化如何影响您的转化率。 多试几次,直到找到正确的组合——有时微小的、易于做出的改变可以产生巨大的不同。 并且不要忘记定期检查 CTA 是否继续有效。
您是否在在线副本中明智地使用 CTA? 设计有效的 CTA 有哪些提示和技巧? 在下面的评论中告诉我们。
