Dönüşüm Sağlayan Çılgınca Etkili Bir CTA Tasarlamak İçin 10 Adım
Yayınlanan: 2023-03-25Web sitenizin asıl amacını biliyorsunuz, ancak ziyaretçileriniz biliyor mu?
Web'deki en iyi ürüne, kullanıcı dostu bir arayüze sahip muhteşem bir web sitesine ve etkili SEO tekniklerinizden çok sayıda trafik oluşturmaya sahip olabilirsiniz. Ancak ziyaretçilerinizin sitenize geldiklerinde ne yapmalarını istediğiniz net değilse, onları kaybettiniz demektir.
CTA nedir?
Harekete geçirici mesaj veya CTA, web sitenizde görünen ve okuyucuları belirli bir eylemde bulunmaya davet eden bir toplanma çağrısıdır. Birincil görevi, insanların dikkatini çekmek ve onları dönüşüm huninizde aşağı çekecek bir şey yapmaya teşvik etmektir.
Yaygın CTA'lar şunları içerir:
- Bir e-Kitap, rehber veya kupon kodu indirin
- Bir e-posta bültenine kaydolun
- Ücretsiz bir deneme başlatın
- Daha fazla bilgi edin
- Sepete ekle
- Ücretsiz danışmanlık alın
CTA'lar, altı çizili metin, simgeler ve resimler dahil olmak üzere birkaç farklı biçim alır, ancak düğmeler genellikle en yaygın olanıdır.

CTA'nızın Önemi
CTA'nız, ziyaretçileri müşteriye dönüştüren temel adımdır; markanızın başarısının bekçisidir. Bu nedenle, kendi tasarım kurallarını talep ederler. Dönüşümler üzerinde büyük bir etki yaratma potansiyeline sahip küçük değişikliklerle, bunu doğru yapmanız çok önemlidir.
İşte son derece etkili CTA'lar tasarlamak için en iyi on uygulama.
1. Renk
CTA düğmenizin rengi, yapacağınız en önemli tasarım seçimlerinden biridir. Sayfadaki diğer öğelerden öne çıkması için görsel olarak çarpıcı olması gerekir.
CTA'lar için hangi rengin en iyi performansı gösterdiği konusunda pek çok tartışma var. Gerçek şu ki, tek bir renk sihirli bir dönüştürücü değnek değildir - bu, hedef kitleniz ve sitenizin renk şeması dahil olmak üzere birçok şeye bağlıdır.
Ancak görsel hiyerarşi önemlidir, bu nedenle seçtiğiniz renk sayfadaki diğer her şeyden farklı olmalıdır. Bu nedenle zıt renkler tercih edilmelidir.
Sitenizin geri kalanıyla tezat oluşturan, ancak genel tasarıma uyan canlı bir renk seçin.

2. Nefes Alması İçin Yer Açın
En iyi, etrafınızda çok fazla alan bulunan güzel, temiz bir masada mı yoksa dağınıklık ve dağınıklıkla çevrili bir masada mı çalışırsınız? Çoğu insan için temiz bir masa, açık bir zihne ve odaklanma becerisine eşittir.
Aynısı CTA'nız için de geçerlidir. Çevresine sağlıklı bir negatif boşluk parçası eklemek, gerekli nefes alma alanını oluşturur ve onu arayüzünüzdeki diğer öğelerden ayırır. Çok önemli düğmesinin etrafına ne kadar az dikkat dağıtıcı şey eklerseniz, dönüşüm yapma şansınız o kadar artar.
3. Eylem Odaklı Metin
"Daha fazla bilgi için girin" gibi sıkıcı, sıkıcı metinleri unutun ve ne yaparsanız yapın, insanların "göndermelerini" beklemeyin. Okuyucularınızı belirli bir eylemde bulunmaya teşvik etmek istiyorsanız, "indir", "dene", "katıl" veya "başla" gibi ikna edici, eyleme yönelik bir dil kullanın, böylece insanlar bundan sonra ne yapmaları gerektiği konusunda net olurlar. .
Metniniz kısa olmalı (ideal olarak iki ila yedi kelime arasında) ancak eylemi takip ettiklerinde ziyaretçinin ne alacağını tam olarak anlatmalıdır. Burası zekice ya da kafa karıştırıcı sözcükleri denemenin yeri değil.
Araştırmalar, mesaj ne kadar kişisel olursa, o kadar başarılı olacağını göstermiştir. "Hesabınızı oluşturun"u "Hesabımı oluşturun" olarak veya "30 günlük ücretsiz denemenizi başlatın"ı "30 günlük ücretsiz denememi başlat" olarak değiştirmek, tıklama oranlarınızı %90'a kadar artırabilir.
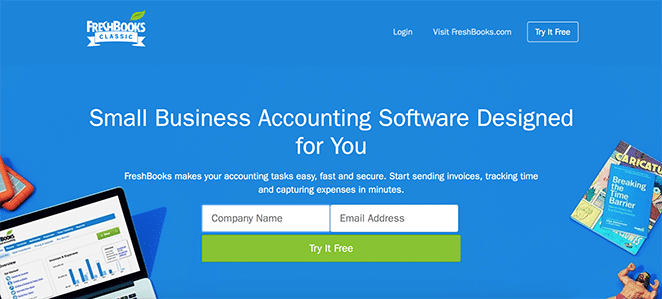
4. Bir Değer Teklifi Ekleyin
Okuyucularınızı belirli bir eyleme zorlamanın yanı sıra, metniniz tıkladıklarında elde edecekleri faydaları da aktarmalıdır. Onlar için ne olduğu açık değilse, talimatlarınızı takip etmek için çok az sebepleri vardır.
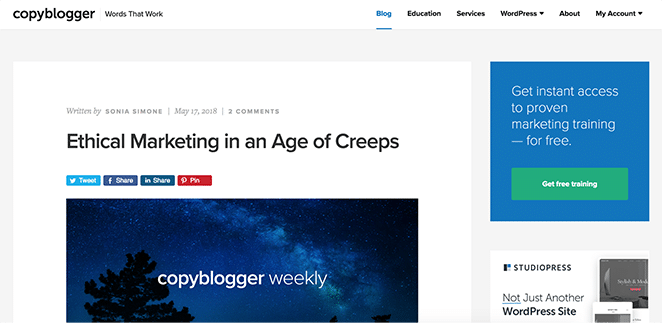
Bunun harika bir örneğini Copyblogger'da görebilirsiniz:

Copyblogger, metninde harika bir ikna edici kelime olan "ücretsiz" kelimesini içerir. "Bonus" veya "anında" benzer bir etkiye sahip olacaktır.
5. Bir Aciliyet Duygusu Yaratın
Duygu, bir satın alma işlemi yaparken harika bir itici güçtür. Potansiyel müşteri yaratma için harika olan duygulardan biri meraktır ve birinin merakını uyandırmanın harika bir yolu, bir aciliyet ve kıtlık duygusu uyandırmaktır.
Süre sınırlı bir teklifte bulunarak ve bunu ücretsiz bir e-kitap veya belirli bir zaman aralığında kaydolursanız indirim gibi bir avantajla birleştirerek, insanları henüz fırsatları varken teklifi almaya motive edeceksiniz. FOMO (kaçırma korkusu), harekete geçmek için güçlü bir motive edici olabilir. "Şimdi" kelimesini kullanmak bile ince bir aciliyet duygusu verebilir.

6. Yerleştirme
CTA'nızın yerleşimi sıcak bir konudur. Geleneksel olarak, ekranın üst kısmı ideal nokta olarak görülüyordu, bu nedenle insanlar sayfaya geldiğinde bu nokta kaçırılamaz.
Ancak bu her zaman böyle değildir. Satıcının, ürünün faydalarını açıklamadan önce "hemen satın alın" lafıyla atladığı bir mağazadaysanız, muhtemelen satın alma işleminden vazgeçersiniz.
Neil Patel, insanların kaydolmadan önce genellikle bir teklif hakkında daha fazla bilgi edinmek istediğini keşfetti - araştırması, CTA ekranın üst kısmına yerleştirildiğinde dönüşümlerde %17'lik bir düşüş gördü. Bu, özellikle ürününüz karmaşıksa ve insanların taahhütte bulunmadan önce daha fazlasını bilmesi gerekiyorsa geçerlidir.
Günün sonunda, teklifiniz yeterince ikna ediciyse, insanlar CTA'yı bulacaktır; hazır olmadan önce onlara zorlamayın. Uzun biçimli bir satış sayfanız varsa, insanlara hazır olur olmaz dönüşümü yapma fırsatı verdiğinden sayfanın altına birkaç CTA serpiştirmek iyi bir uygulamadır.

7. Özel Efektler
[twitter_link]CTA düğmenizin tasarımı söz konusu olduğunda tekerleği yeniden icat etmeyin.[/twitter_link] İnsanların tıklanabilir olduğunu bilmesi için düğmenin bir düğme gibi görünmesi gerekir.
Düğme iyi bir boyutta olmalıdır; bir bakışta göze çarpacak kadar büyük, ancak içeriğin geri kalanına hakim olacak kadar büyük olmamalıdır. Yuvarlak köşeler gözleri daha fazla yormadığı için düğmenin şekli başarısını etkileyebilir ve gölgeleme, 3B efektler, ince gradyanlar ve oklar gibi özel efektlerle oynayabilir veya daha fazla rahatlık için PayPal veya kart logoları ekleyebilirsiniz. akıl.
Zorba olmadan büyük ve cesur olmak arasında doğru dengeyi bulmak, etkili bir CTA'nın anahtarıdır. Temel olarak, düğme ne kadar belirgin olursa, insanların tıklama olasılığı o kadar artar.
8. Seçenekleri Azaltın
Çok fazla seçenek sunmak, ziyaretçileriniz için karar verme felcine yol açabilir ve bu da sitenizden tıklamalarına neden olabilir. Mümkün olduğunda, bir seçeneğe bağlı kalmak en iyisidir.
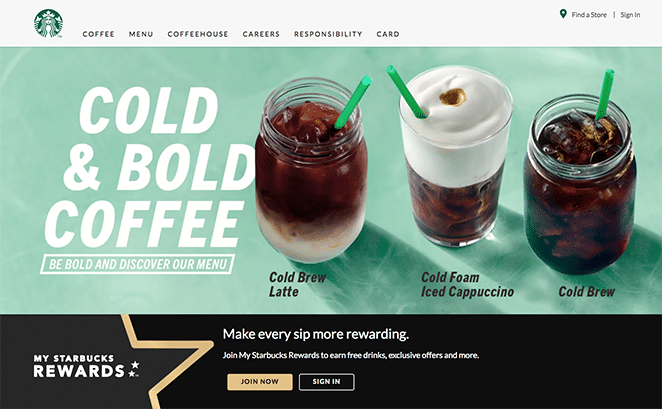
İki veya daha fazla seçenek eklemeniz gerekiyorsa, her zaman en önemli seçeneğe görsel olarak daha fazla ağırlık verin. Bunu yapmak için, daha az önemli seçeneğe daha düşük kontrastlı bir renk verin veya Starbucks'ın burada yaptığı gibi şeffaf yapın.

Bazen iki seçeneği dahil etmek, insanların süreç üzerinde daha fazla kontrole sahip olduklarını hissetmelerine yardımcı olabilir ve bu da onların dönüşüm gerçekleştirme olasılıklarını artırır. Birinci seçeneği basitçe pekiştiren ikinci bir seçenek ekleyebilirsiniz, örneğin, "Evet lütfen, bana ücretsiz e-Kitabı gönderin" ve "Hayır teşekkürler, şimdilik iyiyim - belki daha sonra."
Ancak, ikinci düğmedeki metinle insanların belirli bir karar vermeye neredeyse utandıkları örnekler gördüm. Bu, bazı insanları harekete geçmeye ikna edebilirken, muhtemelen daha fazlasını rahatsız edeceksiniz, bu yüzden bu tekniği basit ve dikkatli bir şekilde kullanın.
9. İkna Edici Mesajlarla Destek
Harekete geçirici mesaj düğmesinin etrafına ek metin eklemek, kararsız potansiyel müşterileri dalmaya ikna etmeye yardımcı olabilir. Bu, CTA'nız insanları ücretsiz bir deneme için kaydolmaya teşvik ediyorsa özellikle yararlıdır.
İkna edici mesajlar, "risk yok", "taahhüt yok", "kredi kartı gerekmez" veya "para iade garantisi" gibi garantiler içerebilir. Ayrıca, memnun müşterilerden gelen referansları veya gizlilik vaatlerini de ekleyebilirsiniz.
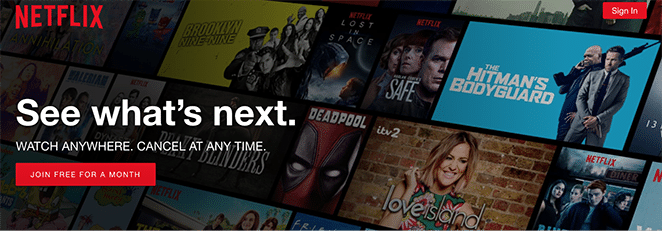
Netflix, "Bir ay boyunca ücretsiz katılın" CTA'sından önce müşterinin "İstediği zaman iptal etme" becerisini ele alır.

10. Test Et, Test Et, Test Et
CTA'nızı oluşturduktan ve tüm bu yararlı ipuçlarını uyguladıktan sonra işiniz bitmedi! CTA'nızın istenen etkiye sahip olup olmadığını kontrol etmeniz gerekir.
Renk, mesaj, teklif, tasarım ve yerleştirmedeki değişikliklerin dönüşüm oranlarınızı nasıl etkilediğini görmek için A/B testi yapın. Doğru kombinasyonu bulana kadar oynayın; bazen küçük, yapması kolay değişiklikler büyük bir fark yaratabilir. CTA'nın etkili olmaya devam ettiğini görmek için periyodik olarak kontrol etmeyi unutmayın.
Çevrimiçi kopyanızda CTA'ları akıllıca kullanıyor musunuz? Etkili bir CTA tasarlamak için ipuçlarınız ve püf noktalarınız nelerdir? Aşağıdaki yorumlarda bize bildirin.
