10 pasos para diseñar un CTA tremendamente efectivo que convierta
Publicado: 2023-03-25Usted conoce el objetivo principal de su sitio web, pero ¿lo saben sus visitantes?
Es posible que tenga el mejor producto en la web, un sitio web magnífico con una interfaz fácil de usar y una gran cantidad de generación de tráfico a partir de sus técnicas efectivas de SEO. Pero si no está muy claro lo que quiere que hagan sus visitantes cuando lleguen a su sitio, los ha perdido.
¿Qué es un CTA?
Una llamada a la acción, o CTA, es un grito de guerra que aparece en su sitio web e invita a los lectores a realizar una acción específica. Su trabajo principal es captar la atención de las personas y empujarlas a hacer algo que las lleve a su embudo de conversión.
Los CTA comunes incluyen:
- Descargue un libro electrónico, una guía o un código de cupón
- Regístrese para recibir un boletín informativo por correo electrónico
- Iniciar una prueba gratuita
- Aprende más
- Añadir a la cesta
- Obtenga una consulta gratis
Las llamadas a la acción toman varias formas diferentes, incluido texto subrayado, íconos e imágenes, aunque los botones son generalmente los más comunes.

La importancia de tu llamada a la acción
Tu CTA es el paso fundamental que convierte a los visitantes en clientes; es el guardián del éxito de su marca. Como tales, exigen sus propias reglas de diseño. Dado que los cambios menores tienen el potencial de tener un gran impacto en las conversiones, es esencial que lo hagas bien.
Aquí hay diez mejores prácticas para diseñar CTA tremendamente efectivos.
1. Color
El color de tu botón CTA es una de las elecciones de diseño más importantes que harás. Debe ser visualmente impactante para que se destaque de otros elementos en la página.
Hay mucho debate sobre qué color funciona mejor para los CTA. El hecho es que ningún color es una varita mágica de conversión: depende de varias cosas, incluida su audiencia y el esquema de color de su sitio.
Sin embargo, la jerarquía visual sí importa, por lo que el color que elija debe destacarse de todo lo demás en la página. Por esta razón, los colores contrastantes son el camino a seguir.
Elija un color vibrante que contraste con el resto de su sitio, pero que encaje con el diseño general.

2. Dale espacio para respirar
¿Trabaja mejor en un escritorio agradable y despejado con mucho espacio a su alrededor o rodeado de desorden y desorden? Para la mayoría de las personas, un escritorio limpio equivale a una mente clara y la capacidad de mantener la concentración.
Lo mismo se aplica a tu CTA. Incluir una porción saludable de espacio negativo a su alrededor crea un espacio de respiración esencial y lo separa de otros elementos en su interfaz. Cuantas menos distracciones incluya alrededor del botón más importante, mayores serán sus posibilidades de realizar una conversión.
3. Texto orientado a la acción
Olvídese de la copia aburrida y aburrida, como "ingrese para obtener más información", y haga lo que haga, no espere que las personas "envíen". Si desea alentar a sus lectores a realizar una acción específica, use un lenguaje atractivo y orientado a la acción, como "descargar", "probar", "unirse" o "comenzar", para que las personas tengan claro lo que deben hacer a continuación. .
Su texto debe ser breve, idealmente entre dos y siete palabras, pero debe comunicar exactamente lo que el visitante recibirá cuando siga la acción. Este no es el lugar para experimentar con palabras ingeniosas o confusas.
La investigación ha demostrado que cuanto más personal sea el mensaje, más exitoso será. Cambiar "Crear su cuenta" a "Crear mi cuenta" o "Comenzar su prueba gratuita de 30 días" a "Comenzar mi prueba gratuita de 30 días" puede mejorar sus tasas de clics hasta en un 90%.
4. Agrega una propuesta de valor
Además de obligar a sus lectores a realizar una determinada acción, su texto debe transmitir los beneficios que recibirán cuando hagan clic. Si no está claro qué hay para ellos, tienen pocas razones para seguir sus instrucciones.
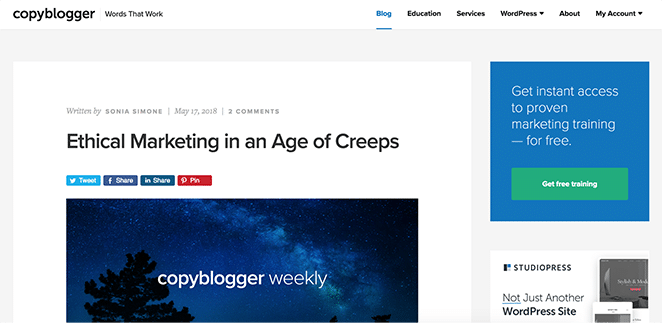
Puedes ver un gran ejemplo de esto en Copyblogger:

Copyblogger incorpora la palabra “gratis” en su texto, que es una gran palabra persuasiva. "Bonus" o "instantáneamente" tendrán un efecto similar.
5. Crea un sentido de urgencia
La emoción es un gran motor a la hora de hacer una compra. Una emoción que es excelente para la generación de prospectos es la curiosidad, y una excelente manera de despertar la curiosidad de alguien es avivar un sentimiento de urgencia y escasez.
Al hacer una oferta por tiempo limitado y combinarla con un beneficio, como un libro electrónico gratuito o un descuento si se registra dentro de un período de tiempo específico, motivará a las personas a reclamar la oferta mientras puedan. FOMO (miedo a perderse algo) puede ser un poderoso motivador para tomar medidas. Incluso usar la palabra “ahora” puede transmitir una sutil sensación de urgencia.

6. Colocación
La ubicación de tu CTA es un tema candente. Tradicionalmente, la mitad superior de la página se consideraba el lugar ideal, por lo que es imperdible cuando las personas llegan a la página.
Pero este no es siempre el caso. Si está en una tienda donde el vendedor salta con su discurso de "compre ahora" antes de describir los beneficios del producto, es probable que se retracte de la compra.
Neil Patel descubrió que, por lo general, las personas querían saber más sobre una oferta antes de registrarse: su investigación observó una disminución del 17 % en las conversiones cuando el CTA se colocaba en la mitad superior de la página. Esto es especialmente cierto si su producto es complicado y la gente necesita saber más antes de comprometerse.
Al final del día, si tu oferta es lo suficientemente convincente, las personas encontrarán el CTA; no los fuerce antes de que estén listos. Si tiene una página de ventas de formato largo, es una buena práctica esparcir algunos CTA a lo largo de la página, ya que brinda a las personas la oportunidad de realizar la conversión tan pronto como estén listas.

7. Efectos especiales
[twitter_link] No reinventes la rueda cuando se trata del diseño de tu botón CTA. [/twitter_link] El botón debe verse como un botón, para que las personas sepan que se puede hacer clic.
El botón debe tener un buen tamaño, lo suficientemente grande como para que se destaque de un vistazo, pero no tan grande como para que domine el resto del contenido. La forma del botón puede afectar su éxito, ya que las esquinas redondeadas son más agradables a la vista, y puede jugar con efectos especiales como sombreado, efectos 3D, degradados sutiles y flechas, o incluir logotipos de tarjetas o PayPal para mayor tranquilidad. mente.
Encontrar el equilibrio adecuado entre ser grande y audaz sin ser autoritario es la clave para una llamada a la acción eficaz. Esencialmente, cuanto más notorio sea el botón, más probable es que la gente haga clic.
8. Reducir opciones
Ofrecer demasiadas opciones puede llevar a la parálisis de decisión de sus visitantes, lo que podría resultar en que hagan clic fuera de su sitio. Siempre que sea posible, es mejor quedarse con una opción.
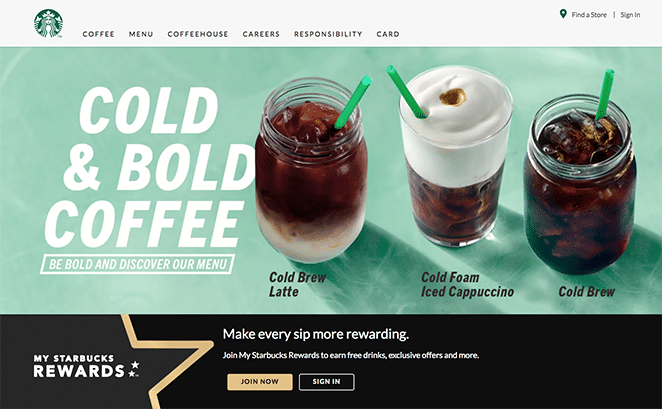
Si necesita incluir dos o más opciones, siempre dé más peso visual a la opción más importante. Para hacer esto, dale a la opción menos importante un color de menor contraste o incluso hazlo transparente, como lo ha hecho Starbucks aquí.

A veces, incluir dos opciones puede ayudar a las personas a sentir que tienen más control sobre el proceso, lo que aumenta las probabilidades de que se conviertan. Puede incluir una segunda opción que simplemente refuerce la primera, por ejemplo, "Sí, por favor, envíeme el libro electrónico gratuito" y "No, gracias, estoy bien por ahora, tal vez más adelante".
Sin embargo, he visto ejemplos en los que las personas casi se avergüenzan de tomar una determinada decisión por el texto del segundo botón. Si bien esto podría atraer a algunas personas a tomar medidas, es probable que moleste a muchas más, así que use esta técnica de manera simple y cuidadosa.
9. Apoyo con mensajes convincentes
Agregar texto adicional alrededor del botón CTA puede ayudar a convencer a los prospectos indecisos de dar el paso. Esto es particularmente útil si su CTA anima a las personas a registrarse para una prueba gratuita.
Los mensajes convincentes pueden incluir garantías como "sin riesgo", "sin compromiso", "no se requiere tarjeta de crédito" o "garantía de devolución de dinero". También puede incluir testimonios de clientes satisfechos o promesas de privacidad.
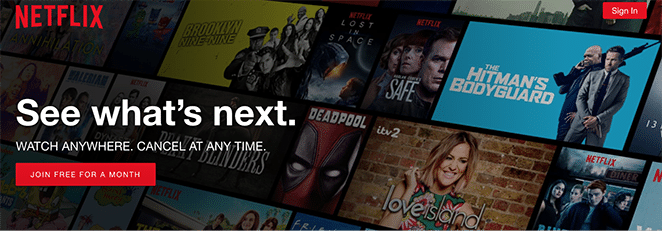
Netflix aborda la capacidad del cliente de "Cancelar en cualquier momento" antes de su CTA "Únete gratis por un mes".

10. Prueba, Prueba, Prueba
Una vez que haya creado su CTA e implementado todos estos consejos útiles, ¡su trabajo no ha terminado! Debe verificar que su CTA esté teniendo el efecto deseado.
Realice pruebas A/B para ver cómo los cambios en el color, el mensaje, la oferta, el diseño y la ubicación afectan sus tasas de conversión. Juega hasta que encuentres la combinación adecuada; a veces, los cambios pequeños y fáciles de realizar pueden marcar una gran diferencia. Y no se olvide de verificar periódicamente que la CTA siga siendo efectiva.
¿Utiliza CTAs sabiamente en su copia en línea? ¿Cuáles son tus consejos y trucos para diseñar un CTA eficaz? Cuéntanos en los comentarios a continuación.
