Cómo hacer un gif en Photoshop
Publicado: 2023-03-25¿Has estado en una situación en la que necesitas crear un gif, pero no estás seguro de por dónde empezar? Lo crea o no, crear un gif de alta calidad es mucho más fácil de lo que piensa: todo lo que necesita son las imágenes necesarias y Photoshop. Incluso simplifiqué el proceso con una guía fácil de seguir. (PD: soy un creador de contenido, y de ninguna manera un diseñador, así que si yo puedo hacerlo, ¡tú también puedes!)
Cómo crear un gif en Photoshop:
- Subir imágenes a Photoshop
- Abra la ventana de la línea de tiempo
- Crear animaciones de cuadro
- Crea una nueva capa para cada fotograma.
- Hacer marcos a partir de capas
- Seleccione la duración del cuadro y la opción de bucle
- Obtenga una vista previa y pruebe su gif
- Guardar en Photoshop y exportar
- Celebrar
Estos pasos pueden parecerte un idioma extranjero en este momento, pero no te preocupes porque estoy desglosando cada paso para que sea fácil de seguir y puedas salir de este tutorial con un gif hermoso y funcional.
Paso 1: sube imágenes a Photoshop
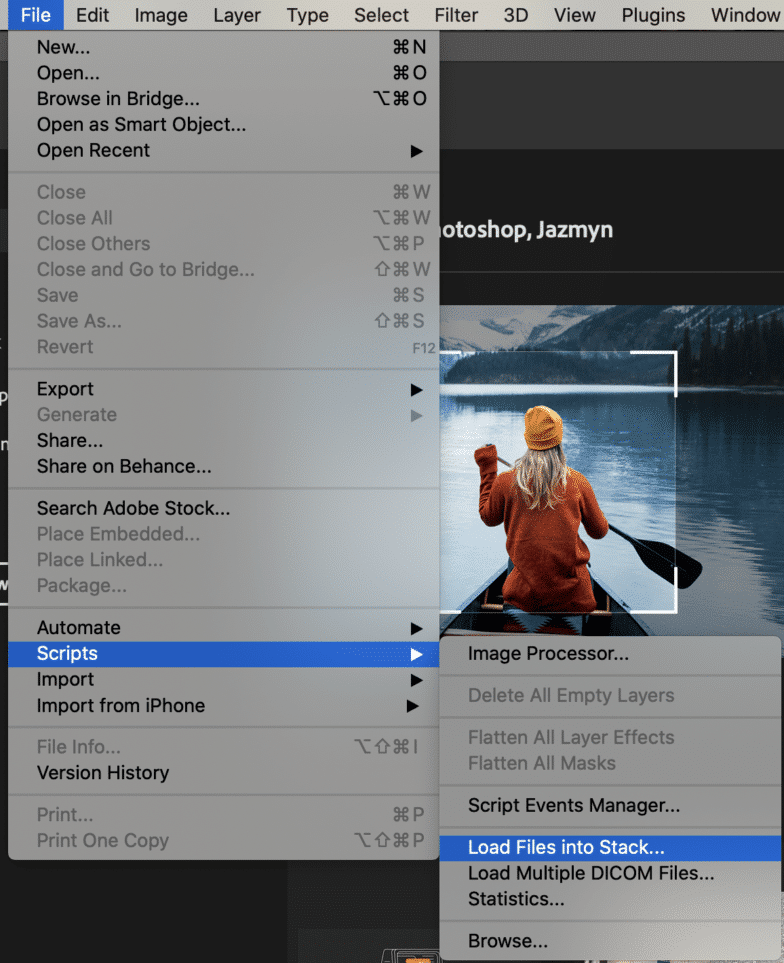
Para comenzar, cree un nuevo documento e ingrese el tamaño que desea que tenga su lienzo, ya que este será el tamaño de su gif cuando exporte. Luego, deberá cargar los archivos con los que desea trabajar en Photoshop. Vaya a Archivo > Scripts > Cargar archivos en la pila. Elija Archivos o Carpetas para cargar y luego seleccione Examinar y seleccione cada archivo que desee usar. Después de hacer clic en Aceptar, Photoshop creará automáticamente una capa para cada imagen. Pan comido.

Querrás crear un nombre para cada capa para que luego, cuando estés editando, no te confundas. Considere un formato de nomenclatura numérico u otro que sea fácil de recordar.
Paso 2: abre la ventana de la línea de tiempo
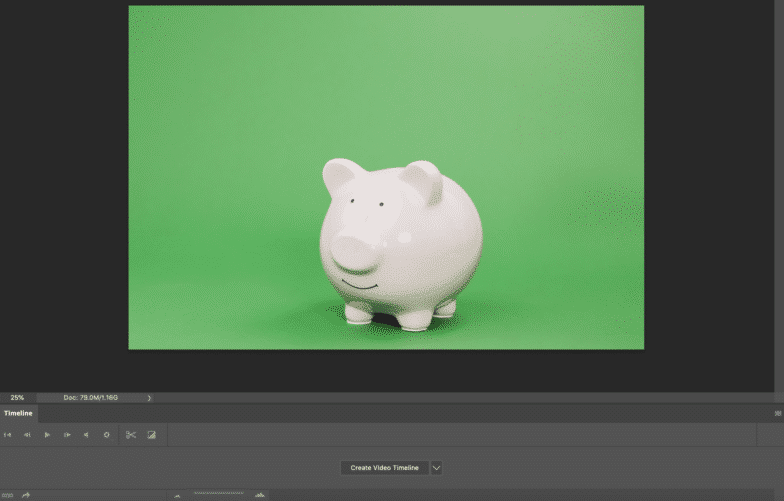
Hará toda la edición en la ventana Línea de tiempo, por lo que necesitaremos abrirla yendo a Ventana > Línea de tiempo y seleccionar la opción para comenzar. Ahora, debería ver la ventana de la línea de tiempo en la parte inferior de la pantalla como esta:

Encima de la sección de capas de la línea de tiempo, verá controles para reproducir su animación, el sonido y la configuración de resolución. El ícono de las tijeras en esa barra de herramientas dividirá una capa donde esté el cabezal de reproducción (esa línea roja vertical). El ícono final (el cuadrado con el triángulo adentro en la barra de herramientas) habilita opciones para atenuar una capa hacia adentro o hacia afuera.
Tómese uno o dos minutos para jugar con estas configuraciones para familiarizarse con lo que hacen y cómo afectan su futuro gif.
Paso 3: Crear animaciones de fotogramas
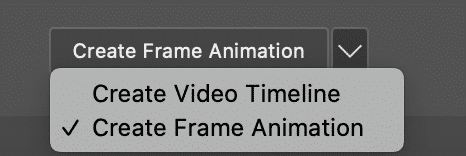
Antes de que pueda comenzar a animar cualquier cosa, necesitará la capacidad de crear animaciones de cuadro. Para hacer esto, pase el cursor sobre Crear línea de tiempo de video y busque la flecha desplegable y seleccione Crear animación de cuadro:

Paso 4: cree una nueva capa para cada cuadro
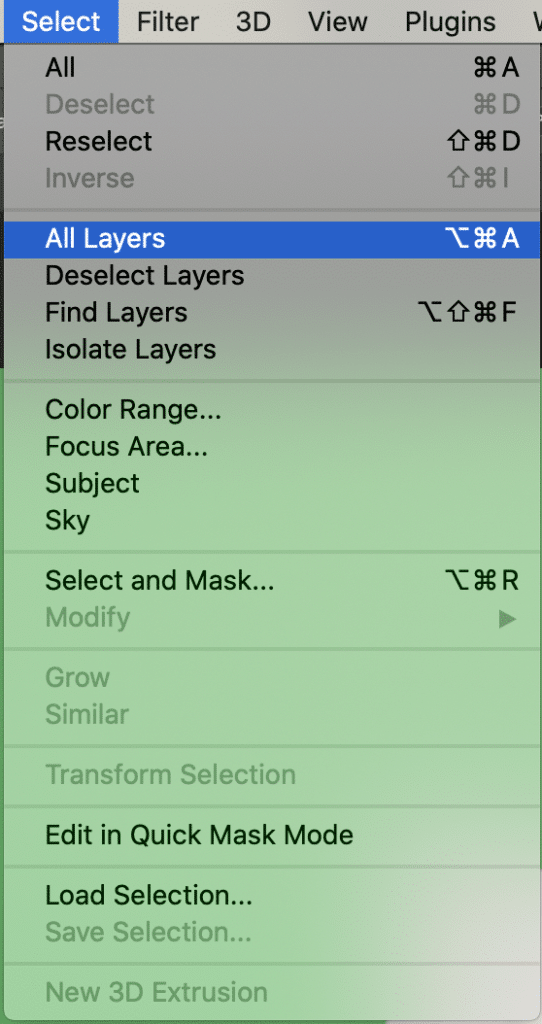
En el menú superior, ve a Seleccionar y luego a “Todas las capas”. Debería ver todas las capas resaltadas y seleccionadas ahora.

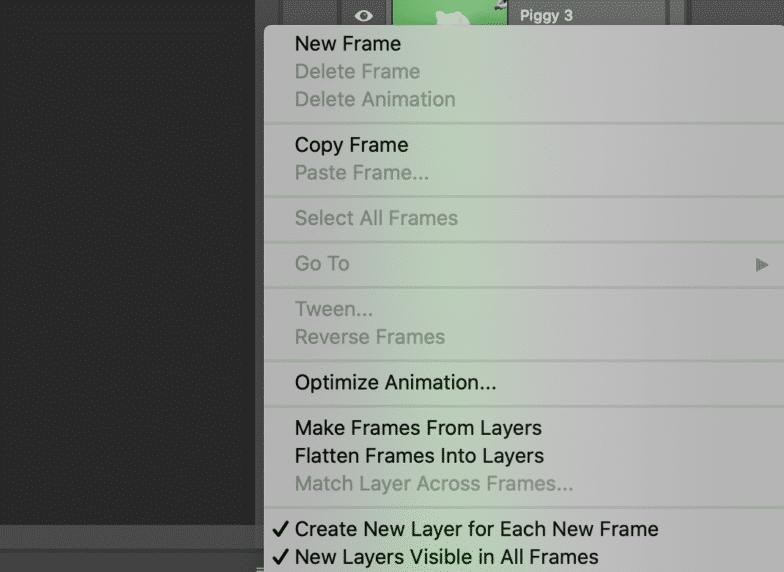
Desde allí, haga clic en el botón Menú en la ventana Línea de tiempo (las tres líneas horizontales en el lado derecho) y seleccione Crear nueva capa para cada nuevo cuadro.

Paso 5: Haz marcos a partir de capas
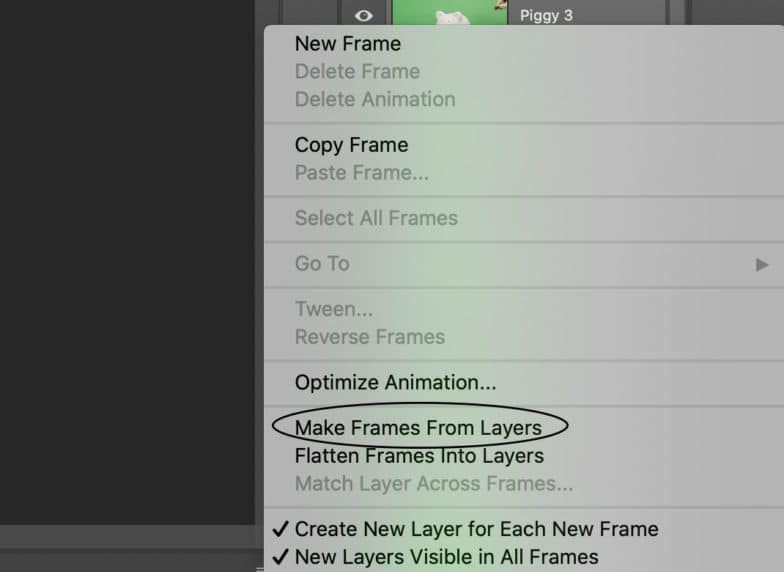
En el mismo menú en la ventana de la línea de tiempo, seleccione "Crear fotogramas a partir de capas". Esto convertirá cada capa que hayas creado en un marco.

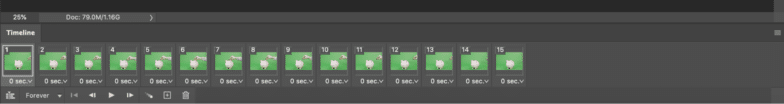
Una vez que haga esto, puede seleccionar marcos individuales y editarlos según sea necesario. Cuanto más simple sea la animación, menos fotogramas necesitarás. En mi caso, tenía 15 fotogramas:


Si los marcos no están en el orden correcto, ¡ahora es el momento de reorganizarlos y reordenarlos arrastrándolos donde deberían estar! Querrás que esto sea casi perfecto antes de pasar al siguiente paso.
Paso 6: seleccione la duración del cuadro y la opción de bucle
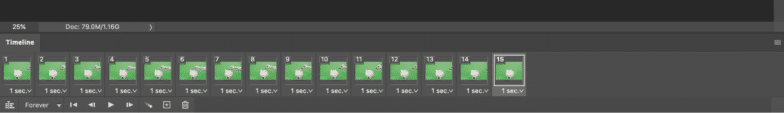
Ahora que los cuadros están en el orden correcto, es hora de averiguar cuánto tiempo se reproduce cada cuadro. Para hacer esto, seleccione el cuadro que desea editar, haga clic en la flecha debajo del cuadro y seleccione la hora del menú desplegable. Sus opciones para estos son .1 segundos, .2, .5, 1.0 y así sucesivamente. Seleccione uno que tenga sentido para esta animación y qué tan rápido debe reproducirse ese cuadro específico. Si ninguna de las opciones parece correcta, también puede personalizar la duración del tiempo.
¡Para mi gif de cerdito, lo hice para que cada fotograma se reproduzca durante un segundo!

Si no desea que su gif se reproduzca, puede saltar al paso 7. Sin embargo, si desea que su gif se reproduzca, es muy fácil hacer ese cambio.
Debajo de sus marcos, verá una opción a la izquierda que dice "Para siempre". De manera predeterminada, su gif se repetirá para siempre, así que si lo desea, ¡déjelo y vaya al siguiente paso! Si no lo hace, haga clic en el menú desplegable junto a Para siempre y elija una o tres veces. También existe la opción de personalizar el bucle.
Paso 7: Previsualiza y prueba tu gif
¡Este es posiblemente el paso más fácil! Para obtener una vista previa de su GIF animado, simplemente presione el botón Reproducir en la ventana de la línea de tiempo. Si lo juegas y algo está mal, está bien. Vuelva al paso 5 y siga modificando el orden de los fotogramas, la duración del tiempo, etc. En mi caso, un segundo era un poco demasiado largo para cada fotograma, ¡así que lo cambié a 0,02 segundos para llegar a donde quiero!
Paso 8: Guardar en Photoshop y Exportar
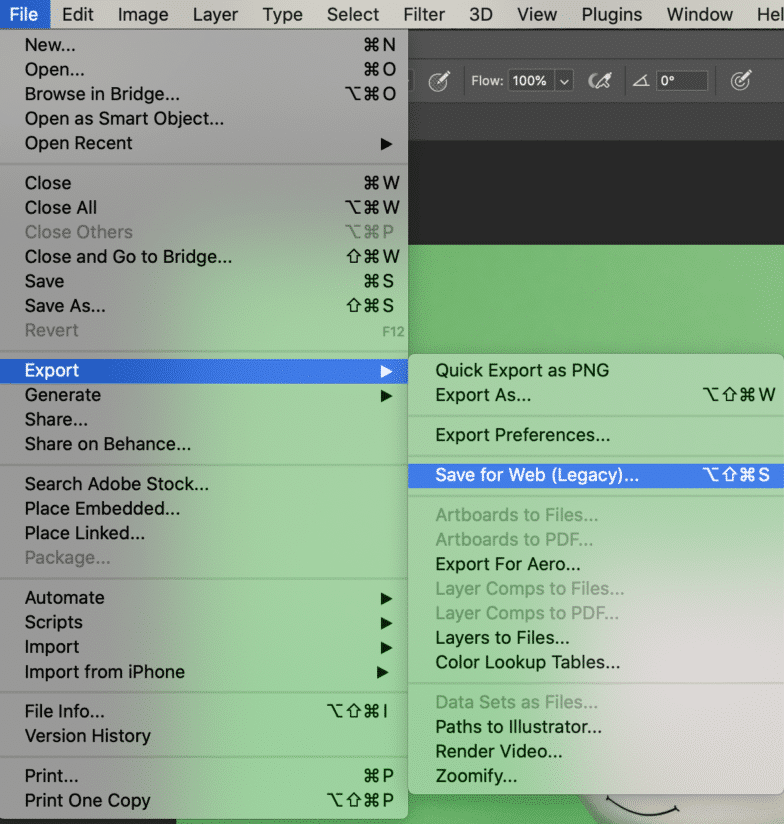
Una vez que esté satisfecho con su gif, guarde su obra maestra en Archivo > Exportar > Guardar para Web.

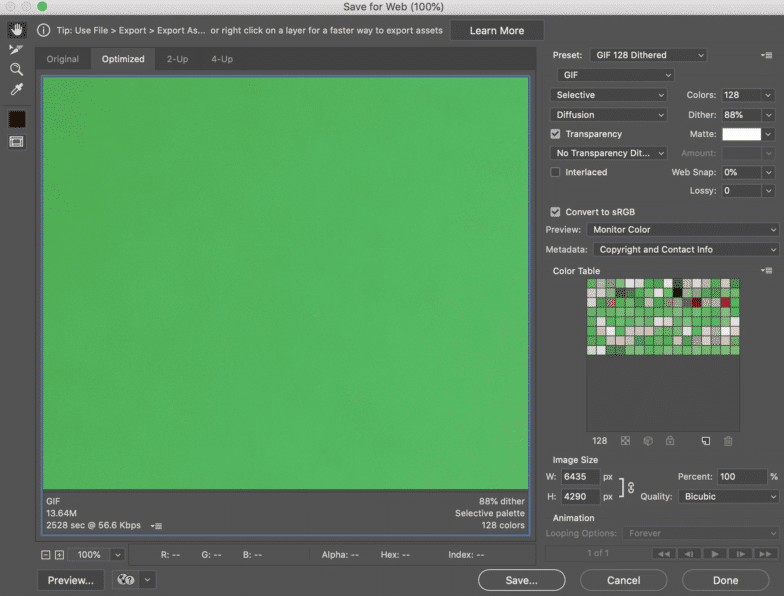
Una vez que haga clic en eso, aparecerá un nuevo cuadro:

En esta ventana, querremos hacer algunas cosas:
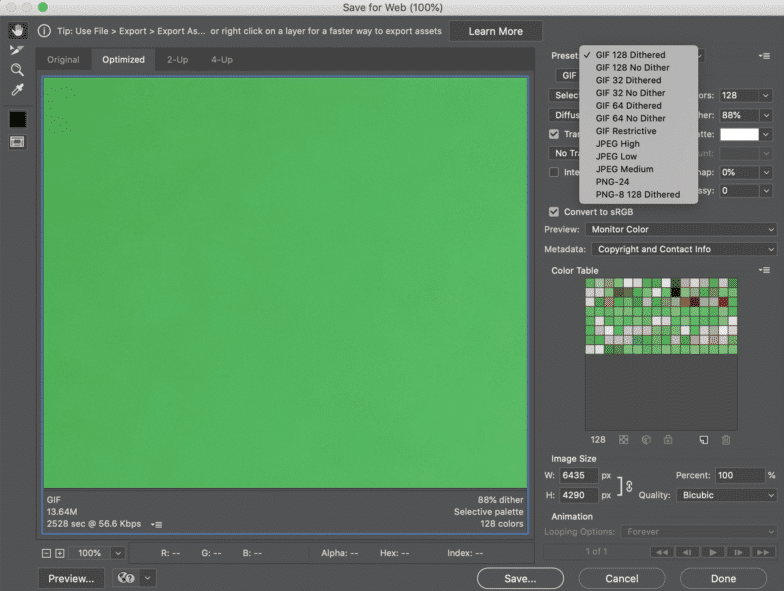
- En Preestablecido en la esquina derecha, elija el tipo de archivo gif en el que desea guardarlo. El número junto al archivo gif determina el tamaño de los colores gif en comparación con los archivos originales. Un porcentaje de tramado más alto se traduce en la apariencia de más colores y detalles, pero aumentará el tamaño del archivo. Dado que mi gif es de un color sólido y quiero alta resolución, voy a seleccionar el Gif 128 sin interpolación. ¡También querrás asegurarte de que el tamaño de la imagen en la parte inferior sea el que quieres que sea!

- En la esquina inferior derecha, asegúrese de que la opción de bucle que seleccionó anteriormente siga siendo la que desea.
- Presiona guardar.
Para exportar su gif, vaya a Archivo > Exportar > Exportar como. En la esquina superior derecha donde dice "Formato", seleccione Gif y presione Exportar.
Paso 8: Celebre
¡Felicitaciones, creaste un gif en Photoshop desde cero! ¡Toma una botella de champán para celebrar y feliz Photoshopping!

