วิธีสร้าง Gif ใน Photoshop
เผยแพร่แล้ว: 2023-03-25คุณเคยอยู่ในสถานการณ์ที่ต้องสร้าง gif แต่คุณไม่แน่ใจว่าจะเริ่มต้นอย่างไร? เชื่อหรือไม่ การสร้าง gif คุณภาพสูงนั้นง่ายกว่าที่คุณคิดมาก สิ่งที่คุณต้องมีคือรูปภาพที่จำเป็นและ Photoshop ฉันยังทำให้กระบวนการง่ายขึ้นด้วยคำแนะนำที่ทำตามได้ง่าย (PS: ฉันเป็นผู้สร้างเนื้อหาและไม่ได้เป็นนักออกแบบ ดังนั้นถ้าฉันทำได้ คุณก็ทำได้!)
วิธีสร้าง gif ใน Photoshop:
- อัปโหลดภาพไปยัง Photoshop
- เปิดหน้าต่างไทม์ไลน์
- สร้างภาพเคลื่อนไหวแบบเฟรม
- สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรม
- สร้างเฟรมจากเลเยอร์
- เลือกระยะเวลาของเฟรมและตัวเลือกการวนซ้ำ
- ดูตัวอย่างและทดสอบ gif ของคุณ
- บันทึกใน Photoshop และส่งออก
- ฉลอง
ขั้นตอนเหล่านี้อาจดูเหมือนภาษาต่างประเทศสำหรับคุณในตอนนี้ แต่ไม่ต้องกังวลเพราะฉันจะแยกย่อยทุกขั้นตอนเพื่อให้ง่ายต่อการติดตาม และคุณสามารถออกจากบทช่วยสอนนี้ด้วย gif ที่สวยงามและใช้งานได้จริง!
ขั้นตอนที่ 1: อัปโหลดรูปภาพไปยัง Photoshop
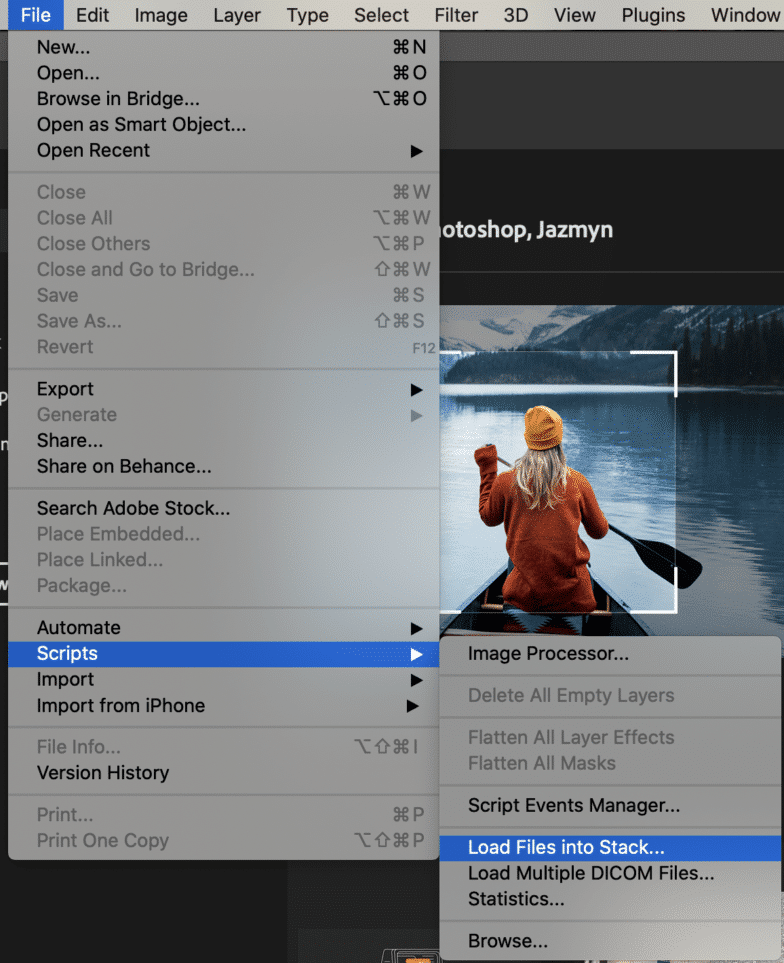
ในการเริ่มต้น ให้สร้างเอกสารใหม่และป้อนขนาดที่คุณต้องการให้ผืนผ้าใบของคุณเป็น เพราะนี่จะเป็นขนาดของ gif เมื่อคุณส่งออก จากนั้น คุณจะต้องอัปโหลดไฟล์ที่คุณต้องการใช้งานใน Photoshop ไปที่ File > Scripts > Load Files Into Stack เลือกไฟล์หรือโฟลเดอร์ที่จะอัปโหลด จากนั้นเลือกเรียกดูและเลือกแต่ละไฟล์ที่คุณต้องการใช้ หลังจากที่คุณคลิกตกลง Photoshop จะสร้างเลเยอร์สำหรับแต่ละภาพโดยอัตโนมัติ ง่าย peasy

คุณจะต้องสร้างชื่อสำหรับแต่ละเลเยอร์ เพื่อที่คุณจะได้ไม่สับสนในภายหลังเมื่อคุณแก้ไข พิจารณารูปแบบการตั้งชื่อที่เป็นตัวเลขหรืออื่นๆ ที่จำง่าย
ขั้นตอนที่ 2: เปิดหน้าต่างไทม์ไลน์
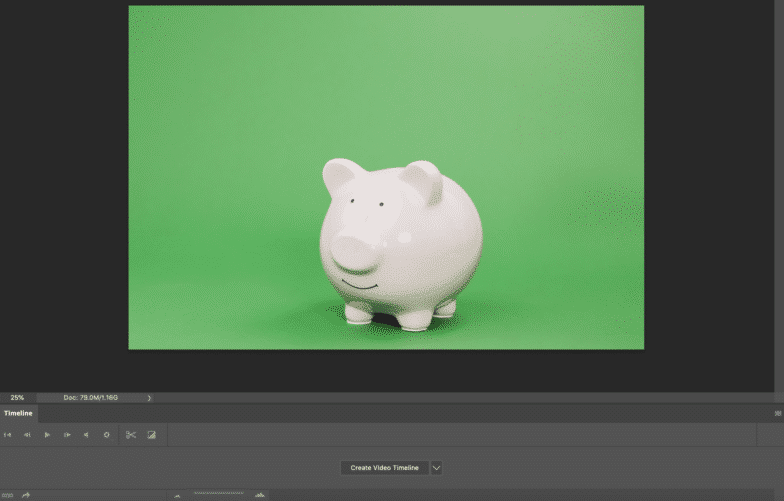
คุณจะแก้ไขทั้งหมดในหน้าต่างไทม์ไลน์ ดังนั้นเราจะต้องเปิดโดยไปที่หน้าต่าง > ไทม์ไลน์ แล้วเลือกตัวเลือกเพื่อเริ่มต้น ตอนนี้ คุณควรเห็นหน้าต่างไทม์ไลน์ที่ด้านล่างของหน้าจอดังนี้:

เหนือส่วนเลเยอร์ของไทม์ไลน์ คุณจะเห็นตัวควบคุมสำหรับเล่นภาพเคลื่อนไหว เสียง และการตั้งค่าความละเอียด ไอคอนกรรไกรในแถบเครื่องมือนั้นจะแบ่งเลเยอร์ทุกที่ที่มีตัวชี้ตำแหน่ง (เส้นสีแดงแนวตั้ง) ไอคอนสุดท้าย (สี่เหลี่ยมที่มีสามเหลี่ยมอยู่ภายในแถบเครื่องมือ) เปิดใช้งานตัวเลือกสำหรับการทำให้เลเยอร์เข้าหรือออกจางลง
ใช้เวลาสักหนึ่งหรือสองนาทีเพื่อเล่นกับการตั้งค่าเหล่านี้เพื่อทำความคุ้นเคยกับสิ่งที่พวกเขาทำและผลกระทบที่มีต่อ gif ของคุณในไม่ช้า
ขั้นตอนที่ 3: สร้างเฟรมแอนิเมชั่น
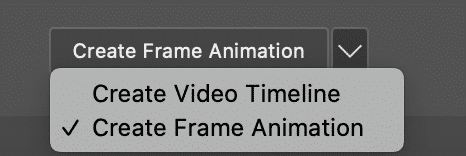
ก่อนที่คุณจะเริ่มสร้างภาพเคลื่อนไหวได้ คุณจะต้องมีความสามารถในการสร้างภาพเคลื่อนไหวแบบเฟรม ในการทำเช่นนี้ ให้วางเมาส์เหนือ Create Video Timeline แล้วค้นหาลูกศรแบบเลื่อนลง แล้วเลือก Create Frame Animation:

ขั้นตอนที่ 4: สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรม
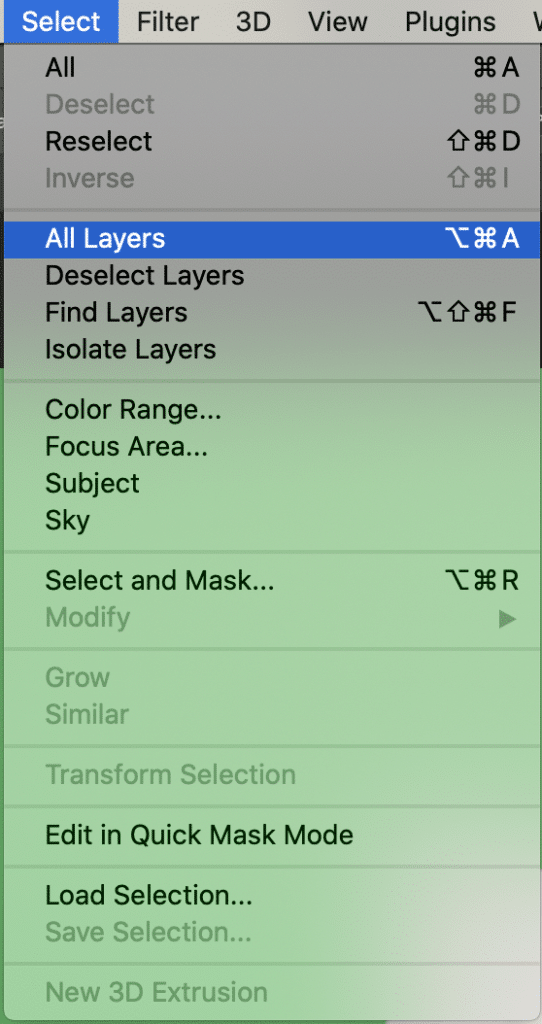
ในเมนูด้านบน ไปที่เลือก จากนั้นเลือก “เลเยอร์ทั้งหมด” คุณควรเห็นเลเยอร์ทั้งหมดถูกเน้นและเลือกทันที

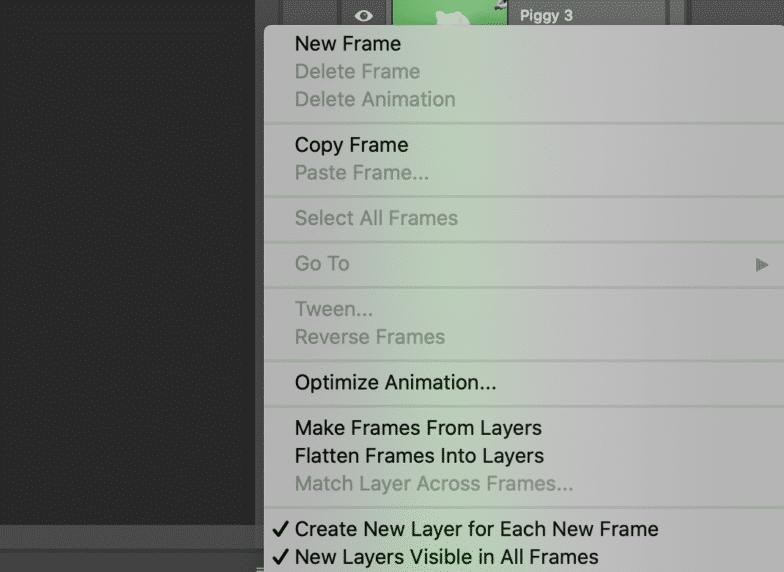
จากนั้นคลิกปุ่ม Menu ในหน้าต่าง Timeline (เส้นแนวนอนสามเส้นทางด้านขวามือ) แล้วเลือก Create New Layer for Each New Frame

ขั้นตอนที่ 5: สร้างเฟรมจากเลเยอร์
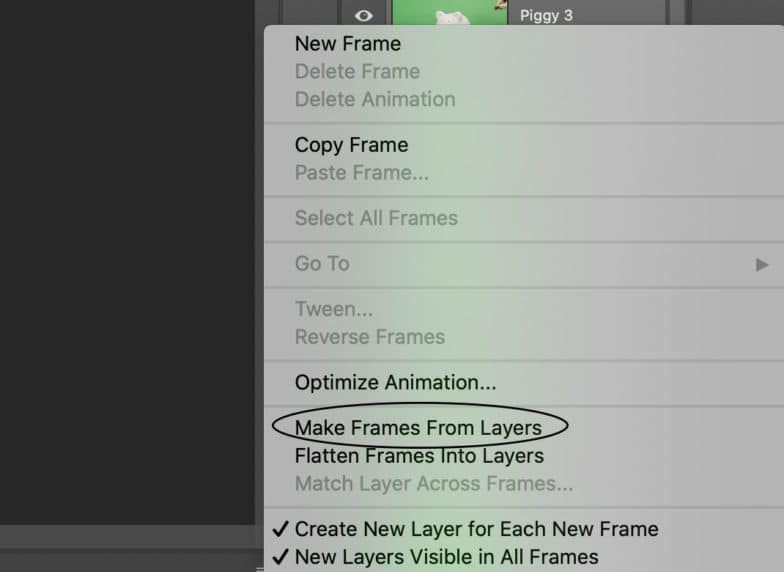
ในเมนูเดียวกันในหน้าต่างไทม์ไลน์ ให้เลือก “สร้างเฟรมจากเลเยอร์” สิ่งนี้จะเปลี่ยนแต่ละเลเยอร์ที่คุณสร้างเป็นเฟรม

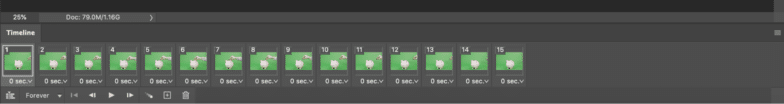
เมื่อคุณทำเช่นนี้แล้ว คุณสามารถเลือกแต่ละเฟรมและแก้ไขได้ตามต้องการ ยิ่งแอนิเมชั่นเรียบง่ายเท่าใด คุณก็ต้องการเฟรมน้อยลงเท่านั้น ในกรณีของฉัน ฉันมี 15 เฟรม:


หากเฟรมไม่ได้อยู่ในลำดับที่ถูกต้อง ถึงเวลาจัดเรียงใหม่และจัดลำดับใหม่ด้วยการลากไปยังตำแหน่งที่ควรจะเป็น! คุณจะต้องการสิ่งนี้ที่เกือบจะสมบูรณ์แบบก่อนที่จะไปยังขั้นตอนถัดไป
ขั้นตอนที่ 6: เลือกระยะเวลาเฟรมและตัวเลือกการวนซ้ำ
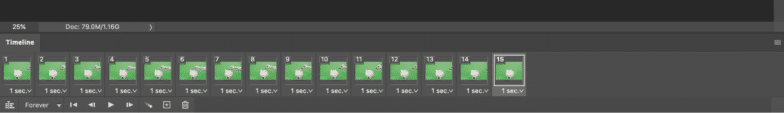
เมื่อเฟรมอยู่ในลำดับที่ถูกต้องแล้ว ก็ถึงเวลาพิจารณาว่าแต่ละเฟรมจะเล่นนานเท่าใด ในการดำเนินการนี้ ให้เลือกเฟรมที่คุณต้องการแก้ไข คลิกลูกศรด้านล่างเฟรม แล้วเลือกเวลาจากเมนูแบบเลื่อนลง ตัวเลือกของคุณคือ .1 วินาที, .2, .5, 1.0 เป็นต้น เลือกหนึ่งรายการที่เหมาะสมกับแอนิเมชันนี้และควรเล่นเฟรมใดเฟรมหนึ่งได้เร็วเพียงใด หากไม่มีตัวเลือกใดที่ดูเหมือนถูกต้อง คุณสามารถปรับแต่งระยะเวลาได้เช่นกัน
สำหรับ gif ลูกหมูของฉัน ฉันทำมันให้แต่ละเฟรมเล่นเป็นเวลา 1 วินาที!

หากคุณไม่ต้องการให้ gif วนซ้ำ คุณสามารถข้ามไปยังขั้นตอนที่ 7 ได้ อย่างไรก็ตาม หากคุณต้องการให้ gif วนซ้ำ การเปลี่ยนนั้นง่ายมาก
ใต้เฟรมของคุณ คุณจะเห็นตัวเลือกทางด้านซ้ายที่ระบุว่า "ตลอดกาล" โดยค่าเริ่มต้น gif ของคุณจะวนซ้ำตลอดไป ดังนั้นหากคุณต้องการ ปล่อยไว้และไปที่ขั้นตอนถัดไป! หากไม่มี ให้คลิกรายการดรอปดาวน์ถัดจาก Forever แล้วเลือกหนึ่งครั้งหรือสามครั้ง นอกจากนี้ยังมีตัวเลือกในการปรับแต่งลูปด้วย
ขั้นตอนที่ 7: ดูตัวอย่างและทดสอบ Gif ของคุณ
นี่เป็นขั้นตอนที่ง่ายที่สุด! หากต้องการดูตัวอย่าง GIF แบบเคลื่อนไหว เพียงกดปุ่มเล่นในหน้าต่างไทม์ไลน์ หากคุณเล่นจนจบและมีบางอย่างผิดปกติก็ไม่เป็นไร กลับไปที่ขั้นตอนที่ 5 และปรับแต่งลำดับเฟรม ระยะเวลา และอื่นๆ ต่อไป ในกรณีของฉัน หนึ่งวินาทีนั้นนานเกินไปสำหรับแต่ละเฟรม ดังนั้นฉันจึงเปลี่ยนเป็น 0.02 วินาทีเพื่อให้ได้ตำแหน่งที่ต้องการ!
ขั้นตอนที่ 8: บันทึกใน Photoshop และส่งออก
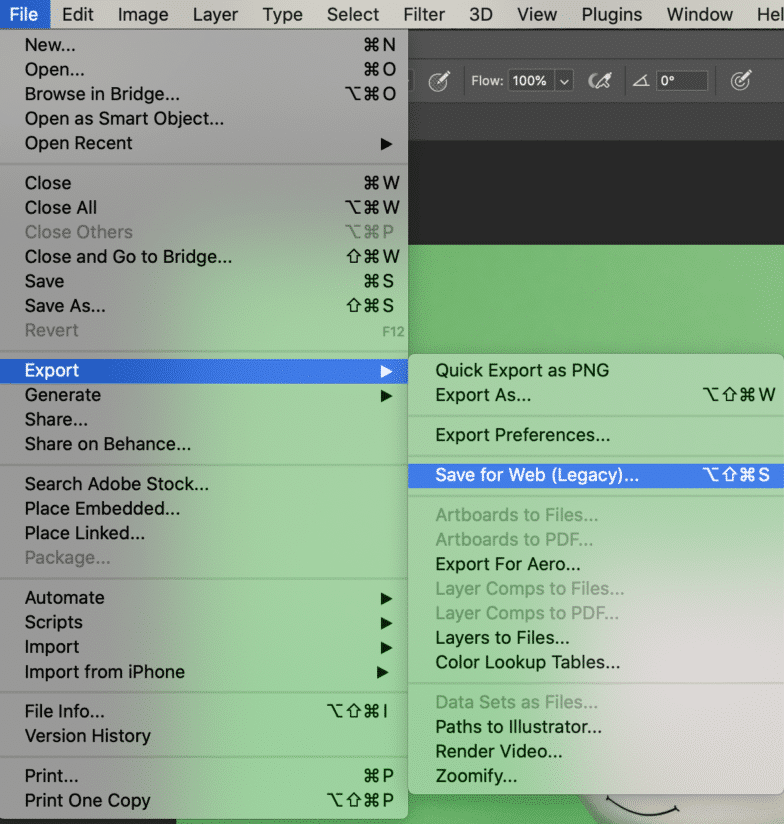
เมื่อคุณพอใจกับ gif แล้ว ให้บันทึกผลงานชิ้นเอกของคุณโดยไปที่ ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ

เมื่อคุณคลิกที่กล่องใหม่จะปรากฏขึ้น:

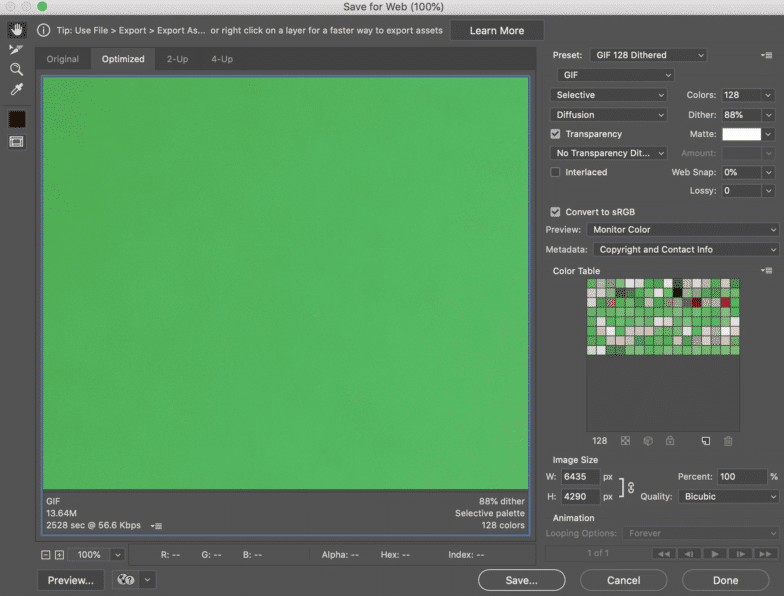
ในหน้าต่างนี้ เราจะต้องดำเนินการบางอย่าง:
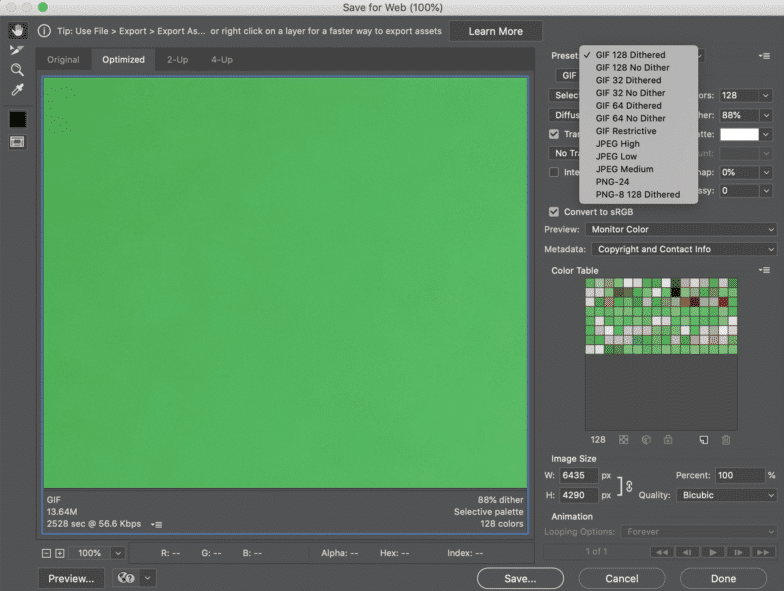
- ภายใต้ ค่าที่ตั้งไว้ ที่มุมขวา ให้เลือกประเภทของไฟล์ gif ที่คุณต้องการบันทึกเป็น ตัวเลขที่อยู่ถัดจากไฟล์ gif จะกำหนดขนาดของสี gif ที่จะเปรียบเทียบกับไฟล์ต้นฉบับ เปอร์เซ็นต์ dithering ที่สูงขึ้นจะทำให้มีสีและรายละเอียดมากขึ้น แต่จะเพิ่มขนาดไฟล์ เนื่องจาก gif ของฉันเป็นสีทึบและฉันต้องการความละเอียดสูง ฉันจะเลือก Gif 128 แทน คุณจะต้องแน่ใจว่าขนาดภาพที่ด้านล่างเป็นขนาดที่คุณต้องการ!

- ที่มุมขวาล่าง ตรวจสอบให้แน่ใจว่าตัวเลือกลูปที่คุณเลือกก่อนหน้านี้ยังคงเป็นตัวเลือกที่คุณต้องการ!
- กดบันทึก
หากต้องการส่งออก gif ให้ไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น ที่มุมบนขวาซึ่งมีข้อความว่า "รูปแบบ" เลือก Gif แล้วกดส่งออก
ขั้นตอนที่ 8: เฉลิมฉลอง
ขอแสดงความยินดี—คุณสร้าง gif ใน Photoshop ตั้งแต่เริ่มต้น! คว้าขวดแชมเปญเพื่อเฉลิมฉลองและมีความสุขใน Photoshop!

