Come realizzare una GIF con Photoshop
Pubblicato: 2023-03-25Ti sei trovato in una situazione in cui devi creare una gif, ma non sai nemmeno da dove iniziare? Che tu ci creda o no, creare una gif di alta qualità è molto più semplice di quanto pensi: tutto ciò di cui avrai bisogno sono le immagini necessarie e Photoshop. Ho persino semplificato il processo con una guida facile da seguire. (PS: sono un creatore di contenuti, e in nessun modo un designer, quindi se posso farlo io, puoi farlo anche tu!)
Come creare una gif in Photoshop:
- Carica le immagini su Photoshop
- Apri la finestra Cronologia
- Crea animazioni di fotogrammi
- Crea un nuovo livello per ogni fotogramma
- Crea cornici dai livelli
- Seleziona la durata del fotogramma e l'opzione di looping
- Visualizza in anteprima e prova la tua gif
- Salva in Photoshop ed esporta
- Celebrare
Questi passaggi potrebbero sembrarti una lingua straniera in questo momento, ma non preoccuparti perché sto suddividendo ogni passaggio in modo che sia facile da seguire e puoi uscire da questo tutorial con una bella e funzionale gif!
Passaggio 1: carica le immagini su Photoshop
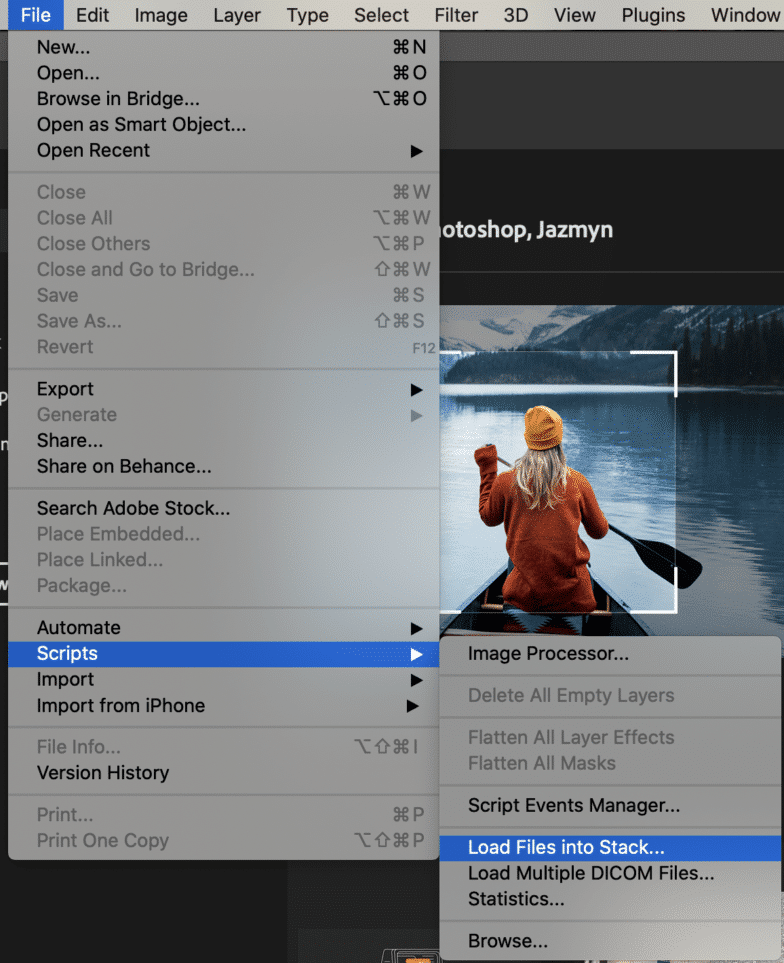
Per iniziare, crea un nuovo documento e inserisci la dimensione che desideri che sia la tua tela, poiché questa sarà la dimensione della tua gif quando esporti. Quindi, dovrai caricare i file con cui vuoi lavorare in Photoshop. Vai a File> Script> Carica file nello stack. Scegli File o Cartelle da caricare, quindi seleziona Sfoglia e seleziona ogni file che desideri utilizzare. Dopo aver fatto clic su OK, Photoshop creerà automaticamente un livello per ogni immagine. Vai tranquillo.

Ti consigliamo di creare un nome per ogni livello in modo che in seguito, durante la modifica, non ti confondi. Prendi in considerazione un formato di denominazione numerico o di altro tipo facile da ricordare.
Passaggio 2: apri la finestra della sequenza temporale
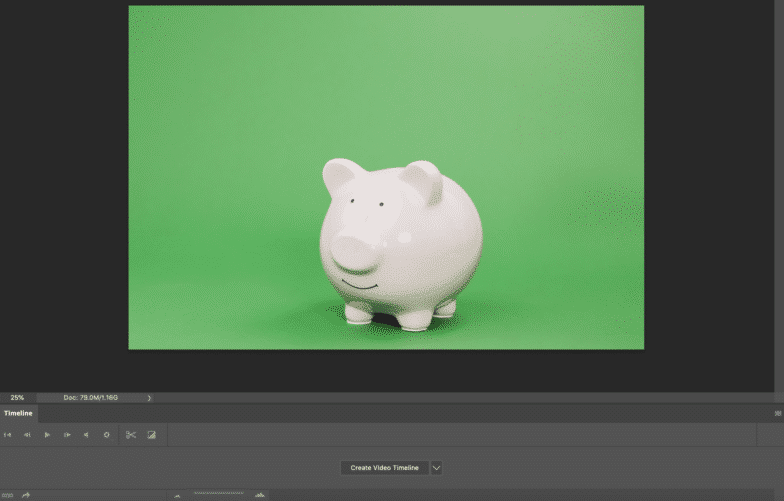
Eseguirai tutte le modifiche nella finestra Timeline, quindi dovremo aprirla andando su Finestra> Timeline e selezionare l'opzione per iniziare. Ora dovresti vedere la finestra della sequenza temporale nella parte inferiore dello schermo in questo modo:

Sopra la sezione dei livelli della linea temporale, vedrai i controlli per riprodurre l'animazione, il suono e le impostazioni di risoluzione. L'icona delle forbici in quella barra degli strumenti dividerà un livello ovunque si trovi la testina di riproduzione (quella linea rossa verticale). L'icona finale (il quadrato con il triangolo all'interno nella barra degli strumenti) abilita le opzioni per la dissolvenza in entrata o in uscita di un livello.
Prenditi un minuto o due per giocare con queste impostazioni per familiarizzare con ciò che fanno e come influenzano la tua futura gif.
Passaggio 3: creare animazioni di fotogrammi
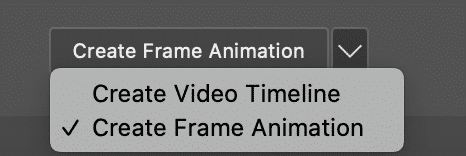
Prima di poter iniziare ad animare qualsiasi cosa, avrai bisogno della capacità di creare animazioni di fotogrammi. Per fare ciò, passa il mouse su Crea sequenza temporale video e trova la freccia del menu a discesa e seleziona Crea animazione fotogramma:

Passaggio 4: crea un nuovo livello per ogni fotogramma
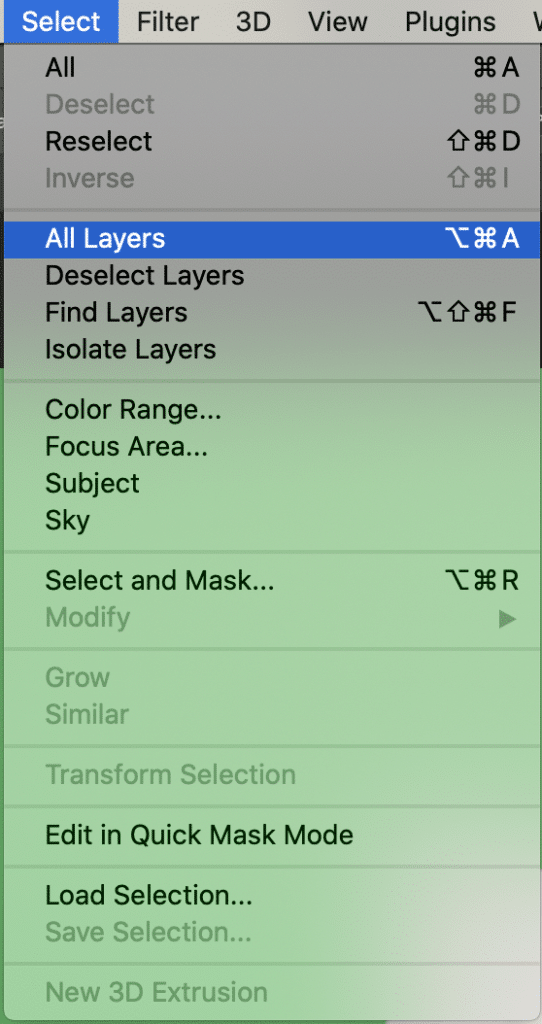
Nel menu in alto, vai su Seleziona e poi su "Tutti i livelli". Dovresti vedere tutti i livelli evidenziati e selezionati ora.

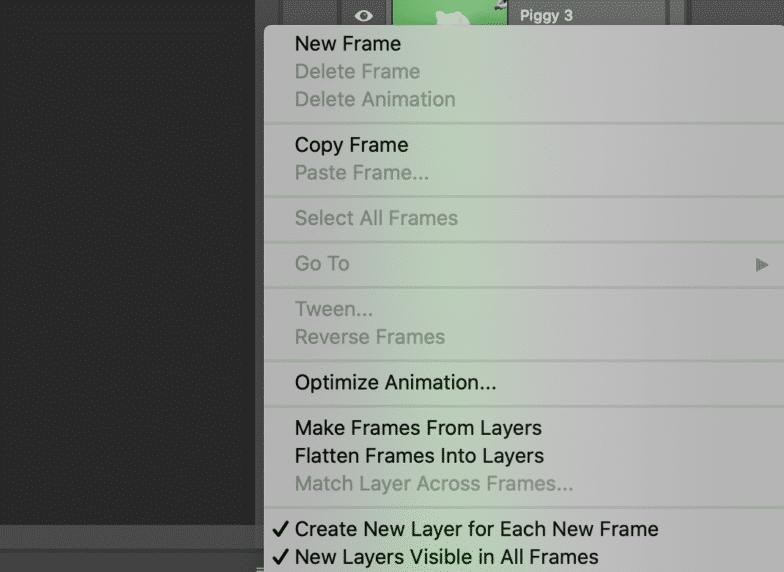
Da lì, fai clic sul pulsante Menu nella finestra Timeline (le tre linee orizzontali sul lato destro) e seleziona Crea nuovo livello per ogni nuovo fotogramma.

Passaggio 5: crea cornici dai livelli
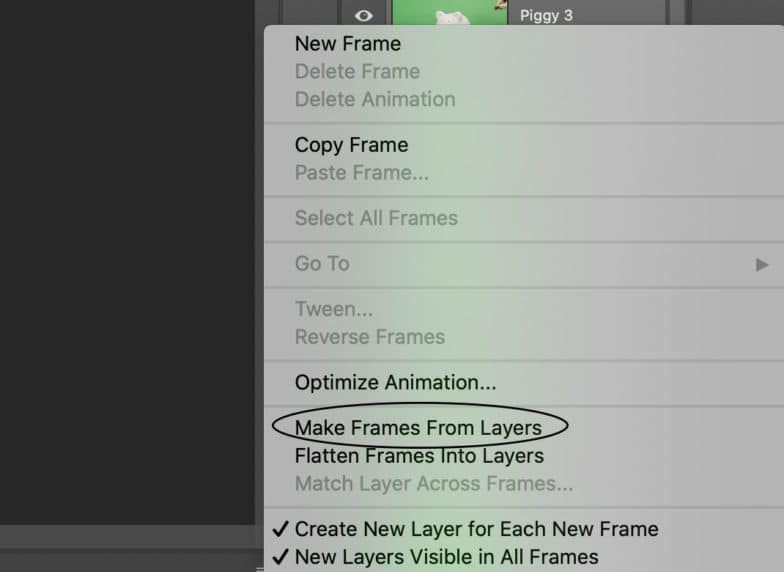
Nello stesso menu nella finestra Timeline, seleziona "Crea fotogrammi da livelli". Questo trasformerà ogni livello che hai creato in una cornice.

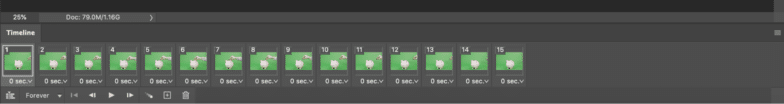
Dopo averlo fatto, puoi selezionare i singoli fotogrammi e modificarli secondo necessità. Più semplice è l'animazione, meno fotogrammi ti serviranno. Nel mio caso, avevo 15 fotogrammi:


Se i frame non sono nell'ordine corretto, ora è il momento di riorganizzarli e riordinarli trascinandoli dove dovrebbero essere! Lo vorrai quasi perfetto prima di passare al passaggio successivo.
Passaggio 6: selezionare la durata del fotogramma e l'opzione di looping
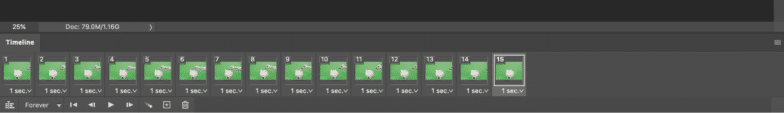
Ora che i fotogrammi sono nell'ordine corretto, è il momento di capire per quanto tempo viene riprodotto ogni fotogramma. Per fare ciò, seleziona il fotogramma che desideri modificare, fai clic sulla freccia sotto il fotogramma e seleziona l'ora dal menu a discesa. Le tue opzioni per questi sono .1 secondi, .2, .5, 1.0 e così via. Selezionane uno che abbia senso per questa animazione e la velocità di riproduzione di quel fotogramma specifico. Se nessuna delle opzioni sembra corretta, puoi personalizzare anche la durata del tempo.
Per la mia gif maialino, l'ho fatto in modo che ogni fotogramma venga riprodotto per un secondo!

Se non vuoi che la tua gif vada in loop, puoi saltare al passaggio 7. Tuttavia, se vuoi che la tua gif vada in loop, è semplicissimo fare questo passaggio.
Sotto le tue cornici, vedrai un'opzione sulla sinistra che dice "Per sempre". Per impostazione predefinita, la tua gif si ripeterà per sempre, quindi se lo desideri, lasciala stare e vai al passaggio successivo! In caso contrario, fai clic sul menu a discesa accanto a Per sempre e scegli una o tre volte. C'è anche la possibilità di personalizzare il loop.
Passaggio 7: visualizza in anteprima e prova la tua GIF
Questo è senza dubbio il passaggio più semplice! Per visualizzare in anteprima la tua GIF animata, premi semplicemente il pulsante Riproduci nella finestra Timeline. Se ci giochi e qualcosa non va, va bene. Torna al passaggio 5 e continua a modificare l'ordine dei fotogrammi, la durata del tempo, ecc. Nel mio caso, un secondo era un po' troppo lungo per ogni fotogramma, quindi l'ho passato a 0,02 secondi per portarlo dove volevo!
Passaggio 8: salva in Photoshop ed esporta
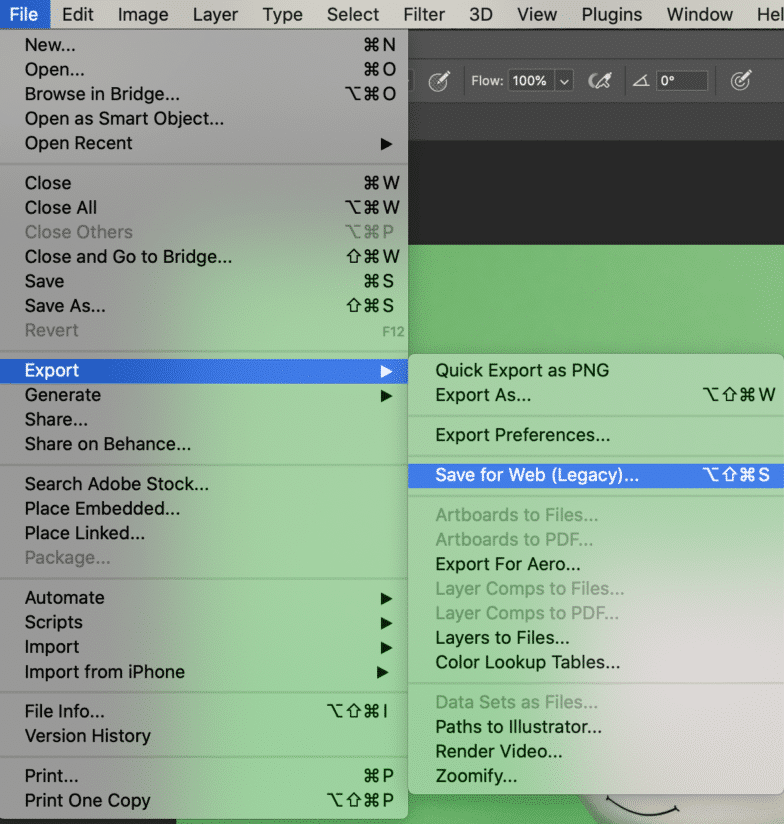
Una volta che sei soddisfatto della tua gif, salva il tuo capolavoro andando su File> Esporta> Salva per Web.

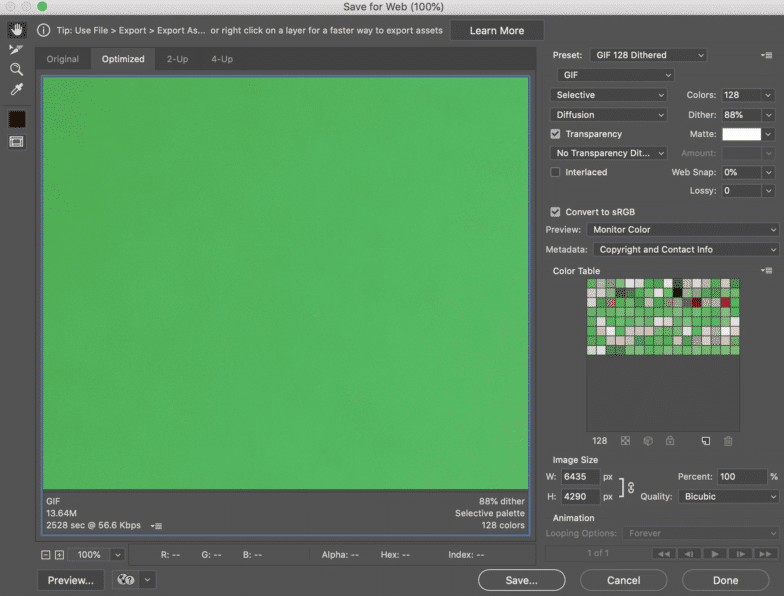
Dopo aver fatto clic, verrà visualizzata una nuova casella:

In questa finestra, vorremo fare alcune cose:
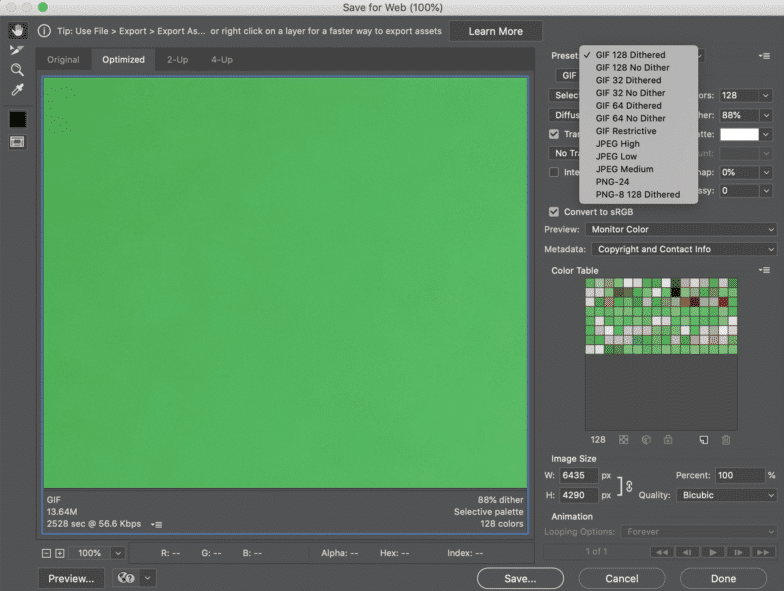
- Sotto Preset nell'angolo a destra, scegli il tipo di file gif con cui vuoi salvarlo. Il numero accanto al file gif determina quanto saranno grandi i colori del gif rispetto ai file originali. Una percentuale di dithering più alta si traduce nell'aspetto di più colori e dettagli ma aumenterà la dimensione del file. Dato che la mia gif è a tinta unita e voglio un'alta risoluzione, selezionerò Gif 128 senza dithering. Dovrai anche assicurarti che la dimensione dell'immagine in basso sia quella che vuoi che sia!

- Nell'angolo in basso a destra, assicurati che l'opzione loop che hai selezionato in precedenza sia ancora quella che desideri!
- Premi Salva.
Per esportare la tua gif, vai su File > Esporta > Esporta come. Nell'angolo in alto a destra dove dice "Formato", seleziona Gif e premi Esporta.
Passaggio 8: festeggia
Congratulazioni: hai creato una gif in Photoshop da zero! Prendi una bottiglia di champagne per festeggiare e buon Photoshopping!

