10 خطوات لتصميم CTA فعالة بشكل كبير بحيث يتم تحويلها
نشرت: 2023-03-25أنت تعرف الهدف الرئيسي لموقعك على الويب ، لكن هل يعرفه زوار موقعك؟
قد يكون لديك أفضل منتج على الويب ، وموقع ويب رائع بواجهة سهلة الاستخدام ، والكثير من حركة المرور من تقنيات تحسين محركات البحث الفعالة. ولكن إذا لم يكن واضحًا تمامًا ما تريد أن يفعله زوارك عندما يهبطون على موقعك ، فقد فقدتهم.
ما هو CTA؟
دعوة للعمل ، أو CTA ، هي صرخة حاشدة تظهر على موقع الويب الخاص بك وتدعو القراء إلى اتخاذ إجراء معين. وتتمثل مهمتها الأساسية في جذب انتباه الناس وحثهم على القيام بشيء يقودهم إلى أسفل مسار التحويل.
تتضمن عبارات CTA الشائعة ما يلي:
- قم بتنزيل كتاب إلكتروني أو دليل أو رمز قسيمة
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني
- ابدأ نسخة تجريبية مجانية
- يتعلم أكثر
- أضف إلى السلة
- احصل على استشارة مجانية
تتخذ عبارات الحث على اتخاذ إجراء عدة أشكال مختلفة ، بما في ذلك النص المسطر والرموز والصور ، على الرغم من أن الأزرار هي الأكثر شيوعًا بشكل عام.

أهمية CTA الخاص بك
CTA الخاص بك هو الخطوة الأساسية التي تحول الزوار إلى عملاء ؛ إنه حارس نجاح علامتك التجارية. على هذا النحو ، فهم يطالبون بقواعد التصميم الخاصة بهم. مع وجود تغييرات طفيفة لديها القدرة على إحداث تأثير كبير على التحويلات ، فمن الضروري أن تحصل على هذا بشكل صحيح.
فيما يلي أفضل عشر ممارسات لتصميم عبارات الحث على اتخاذ إجراء فعالة للغاية.
1. اللون
يعد لون زر الحث على الشراء أحد أهم خيارات التصميم التي ستقوم بها. يجب أن يكون ملفتًا للنظر بحيث يبرز من العناصر الأخرى على الصفحة.
هناك الكثير من الجدل حول اللون الأفضل أداءً للحث على اتخاذ إجراء. الحقيقة هي أنه لا يوجد لون واحد هو عصا تحويل سحرية - فهي تعتمد على عدة أشياء ، بما في ذلك جمهورك ونظام الألوان لموقعك.
ومع ذلك ، فإن التسلسل الهرمي المرئي مهم ، لذا يجب أن يبرز اللون الذي تختاره عن أي شيء آخر على الصفحة. لهذا السبب ، فإن الألوان المتناقضة هي السبيل للذهاب.
اختر لونًا نابضًا بالحياة يتناقض مع بقية موقعك ، ولكنه يتناسب مع التصميم العام.

2. أعطه مساحة للتنفس
هل تعمل بشكل أفضل على مكتب لطيف ونظيف به مساحة كبيرة من حولك أو محاط بالفوضى والفوضى؟ بالنسبة لمعظم الناس ، المكتب النظيف يعني صفاء الذهن والقدرة على الحفاظ على التركيز.
الأمر نفسه ينطبق على CTA الخاص بك. يؤدي تضمين جزء صحي من المساحة السلبية حوله إلى إنشاء مساحة تنفس أساسية ويفصلها عن العناصر الأخرى الموجودة على واجهتك. كلما قل عدد عوامل التشتيت التي تقوم بتضمينها حول الزر المهم للغاية ، زادت فرصك في إجراء تحويل.
3. النص الموجه نحو العمل
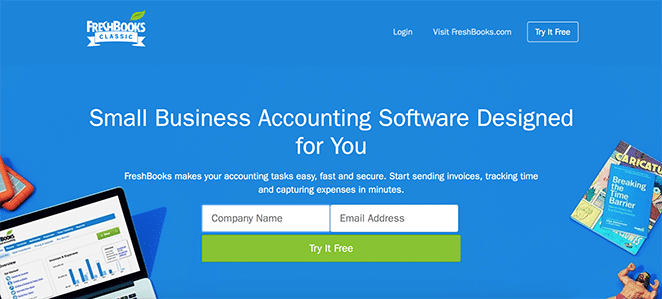
ننسى النسخة الباهتة والمملة ، مثل "أدخل لمزيد من المعلومات" ، ومهما فعلت ، لا تتوقع أن "يقدم" الناس. إذا كنت ترغب في تشجيع القراء على اتخاذ إجراء معين ، فاستخدم لغة مقنعة وموجهة نحو العمل ، مثل "تنزيل" أو "جرِّب" أو "انضم" أو "ابدأ" ، بحيث يكون الأشخاص واضحين بشأن ما يجب عليهم فعله بعد ذلك .
يجب أن يكون النص موجزًا - من الناحية المثالية بين كلمتين وسبع كلمات - ولكن يجب أن يوضح بالضبط ما سيحصل عليه الزائر عندما يتابع الإجراء. ليس هذا هو المكان المناسب لتجربة الكلمات الذكية أو المربكة.
أظهرت الأبحاث أنه كلما كانت الرسالة شخصية ، كانت أكثر نجاحًا. يمكن أن يؤدي تغيير "إنشاء حسابك" إلى "إنشاء حسابي" أو "بدء الإصدار التجريبي المجاني لمدة 30 يومًا" إلى "بدء الإصدار التجريبي المجاني لمدة 30 يومًا" إلى تحسين معدلات النقر إلى الظهور بنسبة تصل إلى 90٪.
4. أضف عرض القيمة
بالإضافة إلى إقناع القراء بعمل معين ، يجب أن ينقل النص الخاص بك الفوائد التي سيحصلون عليها عند النقر فوقها. إذا لم يكن الأمر واضحًا بالنسبة لهم ، فلديهم سبب وجيه لاتباع تعليماتك.
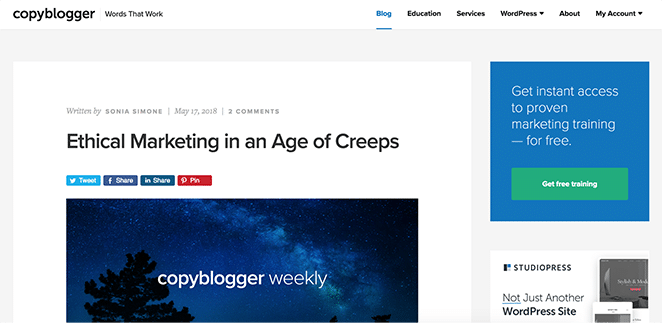
يمكنك أن ترى مثالًا رائعًا على هذا على Copyblogger:

يدمج Copyblogger كلمة "free" في نصه ، وهي كلمة مقنعة رائعة. سيكون لكل من "المكافأة" أو "فورًا" تأثير مماثل.
5. خلق شعور بالحاجة الملحة
العاطفة هي محرك رائع عند الشراء. أحد المشاعر الرائعة لتوليد العملاء المحتملين هو الفضول ، والطريقة الرائعة لإثارة فضول شخص ما هي إثارة الشعور بالإلحاح والندرة.

من خلال تقديم عرض محدود المدة والجمع بينه وبين ميزة ، مثل كتاب إلكتروني مجاني أو خصم إذا قمت بالتسجيل في إطار زمني محدد ، ستحفز الأشخاص على المطالبة بالعرض بينما لا يزال بإمكانهم ذلك. يمكن أن يكون FOMO (الخوف من الضياع) حافزًا قويًا لاتخاذ الإجراءات. حتى استخدام كلمة "الآن" يمكن أن ينقل إحساسًا دقيقًا بالإلحاح.
6. التنسيب
وضع CTA الخاص بك هو موضوع ساخن. تقليديًا ، كان يُنظر إلى الجزء المرئي من الصفحة على أنه المكان المثالي ، لذلك لا يمكن تفويته عندما يهبط الأشخاص على الصفحة.
لكن هذا ليس هو الحال دائمًا. إذا كنت في متجر يقفز فيه البائع من خلال حديثه "اشتر الآن" قبل وصف فوائد المنتج ، فمن المحتمل أن تتراجع عن الشراء.
اكتشف نيل باتيل أن الأشخاص أرادوا عمومًا معرفة المزيد عن أحد العروض قبل الاشتراك - شهد بحثه انخفاضًا بنسبة 17٪ في التحويلات عندما تم وضع CTA في الجزء المرئي من الصفحة. هذا صحيح بشكل خاص إذا كان منتجك معقدًا ويحتاج الناس إلى معرفة المزيد قبل الالتزام.
في نهاية اليوم ، إذا كان عرضك مقنعًا بدرجة كافية ، فسيجد الأشخاص CTA ؛ لا تجبرهم على ذلك قبل أن يكونوا جاهزين. إذا كانت لديك صفحة مبيعات طويلة ، فإن رش بعض عبارات الحث على اتخاذ إجراء أسفل الصفحة يعد ممارسة جيدة ، لأنه يمنح الأشخاص فرصة إجراء التحويل بمجرد استعدادهم.

7. المؤثرات الخاصة
[twitter_link] لا تعيد اختراع العجلة عندما يتعلق الأمر بتصميم زر الحث على الشراء. [/ twitter_link] يجب أن يبدو الزر كزر ، حتى يعرف الناس أنه قابل للنقر.
يجب أن يكون حجم الزر جيدًا - كبير بما يكفي بحيث يبرز في لمحة ، ولكن ليس كبيرًا جدًا بحيث يهيمن على بقية المحتوى. يمكن أن يؤثر شكل الزر على نجاحه ، حيث تكون الزوايا الدائرية أسهل للعيون ، ويمكنك اللعب بتأثيرات خاصة مثل التظليل ، والتأثيرات ثلاثية الأبعاد ، والتدرجات اللونية الدقيقة ، والأسهم ، أو تضمين شعارات PayPal أو البطاقات لمزيد من الراحة عقل.
إن إيجاد التوازن الصحيح بين أن تكون كبيرًا وجريئًا دون أن تكون متعجرفًا هو مفتاح CTA الفعال. بشكل أساسي ، كلما كان الزر ملحوظًا ، زادت احتمالية نقر الأشخاص عليه.
8. تقليل الخيارات
يمكن أن يؤدي تقديم الكثير من الخيارات إلى شلل القرار للزائرين ، مما قد يؤدي إلى ابتعادهم عن موقعك. حيثما أمكن ، من الأفضل التمسك بخيار واحد.
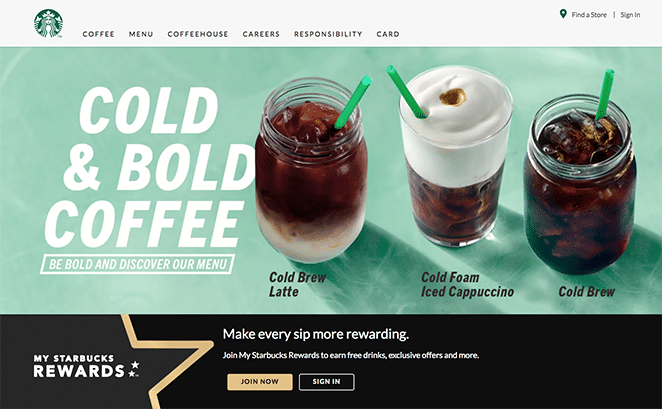
إذا كنت بحاجة إلى تضمين خيارين أو أكثر ، فاحرص دائمًا على إعطاء وزن بصري أكبر للخيار الأكثر أهمية. للقيام بذلك ، امنح الخيار الأقل أهمية لونًا أقل تباينًا أو حتى اجعله شفافًا ، كما فعلت ستاربكس هنا.

في بعض الأحيان ، يمكن أن يساعد تضمين خيارين الأشخاص في الشعور كما لو أنهم يتمتعون بقدر أكبر من التحكم في العملية ، مما يجعلهم أكثر عرضة للتحويل. يمكنك تضمين خيار ثانٍ يعزز الخيار الأول ببساطة ، على سبيل المثال ، "نعم من فضلك ، أرسل لي الكتاب الإلكتروني المجاني" و "لا شكرًا ، أنا بخير الآن - ربما لاحقًا".
ومع ذلك ، فقد رأيت أمثلة حيث يكاد الناس يشعرون بالخزي عند اتخاذ قرار معين من خلال النص الموجود على الزر الثاني. في حين أن هذا قد يغري بعض الأشخاص لاتخاذ إجراء ، فمن المحتمل أن تزعج المزيد ، لذا استخدم هذه التقنية بكل بساطة وحذر.
9. دعم الرسائل المقنعة
يمكن أن تساعد إضافة نص تكميلي حول زر CTA في إقناع العملاء المحتملين المترددين بأخذ زمام المبادرة. هذا مفيد بشكل خاص إذا كان CTA الخاص بك يشجع الناس على التسجيل للحصول على نسخة تجريبية مجانية.
يمكن أن تتضمن الرسائل المقنعة ضمانات مثل "لا توجد مخاطر" أو "لا يوجد التزام" أو "لا توجد بطاقة ائتمان مطلوبة" أو "ضمان استرداد الأموال". يمكنك أيضًا تضمين شهادات من العملاء الراضين أو وعود الخصوصية.
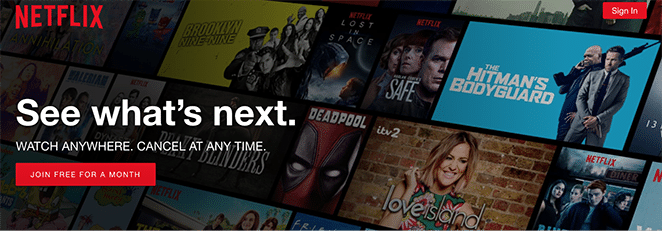
تتناول Netflix قدرة العميل على "الإلغاء في أي وقت" قبل CTA "الانضمام مجانًا لمدة شهر".

10. اختبار ، اختبار ، اختبار
بمجرد إنشاء CTA الخاص بك وتنفيذ كل هذه النصائح المفيدة ، فإن وظيفتك لم تنته بعد! تحتاج إلى التحقق من أن CTA الخاص بك له التأثير المطلوب.
قم بإجراء اختبار A / B لمعرفة كيف تؤثر التغييرات في اللون والرسالة والعرض والتصميم والموضع على معدلات التحويل الخاصة بك. قم بالتجول حتى تعثر على التركيبة الصحيحة - أحيانًا يمكن للتغييرات الصغيرة التي يسهل إجراؤها أن تحدث فرقًا كبيرًا. ولا تنسَ تسجيل الوصول بشكل دوري للتأكد من استمرار فعالية CTA.
هل تستخدم عبارات الحث على اتخاذ إجراء بحكمة في نسختك عبر الإنترنت؟ ما هي النصائح والحيل الخاصة بك لتصميم CTA فعالة؟ اخبرنا في التعليقات أدناه.
