Comment mettre à jour WooCommerce en toute sécurité sans casser votre boutique en ligne ?
Publié: 2018-04-25
Dernière mise à jour - 8 septembre 2020
Les mises à jour de WooCommerce sont des phénomènes courants. Les mises à jour apportent les modifications requises à WooCommerce. Lorsque vous mettez à jour WooCommerce, il devrait être meilleur que la version précédente et devrait lui ajouter plus de fonctionnalités. Si vous possédez une boutique WooCommerce, vous devez être réactif à toutes les dernières mises à jour. Il peut arriver que la récente mise à jour de WooCommerce ait laissé un plugin ou un thème particulier sans réponse. Cela signifierait que vous devez également les mettre à jour. Vous pouvez mettre à jour WooCommerce vers la dernière version manuellement et automatiquement. Si vous l'avez à l'automatisation, vous pouvez vous attendre à des mises à jour automatiques fluides.
Mais dans certains cas, une mise à jour peut casser votre site Web. Tout d'un coup, vous pouvez faire face à des clients avec des plaintes sur l'achèvement de la commande, un refus lors du traitement du paiement, etc. Pour vous sauver d'une telle situation indésirable, vous avez besoin d'une solution alternative d'urgence, qui agira comme une sauvegarde pendant que vous résolvez le problème causé par la récente mise à jour. Ainsi, dans cet article, vous trouverez des moyens de mettre à jour efficacement WooCommerce et d'empêcher la rupture potentielle de votre site WooCommerce.
WooCommerce est spécial
Vous devez garder à l'esprit que WooCommerce n'est pas un plugin ou une extension WordPress typique que vous installez et activez pour commencer à l'utiliser. Techniquement un plugin, WooCommerce est un outil sophistiqué qui dispose d'une API distincte et affiche un haut niveau de compatibilité avec un large éventail d'autres extensions WooCommerce et tierces.
Considérez que l'un des plugins d'expédition ne fonctionne pas correctement après sa mise à jour, cela peut ne pas avoir d'impact important sur votre entreprise. Ou si la passerelle de paiement n'est pas fonctionnelle après sa mise à jour, votre client peut toujours finaliser la commande en choisissant une autre option de paiement. Considérez maintenant que l'ensemble de votre magasin ne fonctionne pas bien après une récente mise à jour de WooCommerce. Cette situation peut ébranler vos fondations et vous pouvez finir par perdre beaucoup de clients. Ainsi, comme vous pouvez le voir, les plugins avec une fonction spécifique ne peuvent pas être comparés à un WooCommerce mis à jour qui ne répond pas. Vous pouvez vous référer à la récente mise à jour WooCommerce 3.0.0, qui a laissé le magasin dans le monde entier avec certains problèmes ou l'autre.
Lorsque vous souhaitez mettre à jour WooCommerce, vous devez suivre une stratégie planifiée pour le faire. Recherchez d'abord les avertissements de l'équipe WooCommerce. Le respect de tout avertissement vous évitera toute condition grave. Deuxièmement, assurez-vous que la dernière fonctionnalité a un impact sur votre entreprise ou non. Vous devez également vous assurer que les plugins et extensions installés fonctionneront correctement avec la dernière mise à jour de WooCommerce. Attendez donc que la plupart de vos plugins soient testés sur la dernière mise à jour de WooCommerce.
Désactiver la mise à jour automatique de WooCommerce

Donc, le premier point que vous devez garder à l'esprit est de rechercher le journal de développement de WooCommerce. Vous pouvez trouver des modifications mineures dans la dernière version, que vous pouvez ignorer.
Par exemple, WooCommerce 3.3 a publié une mise à jour mineure. Et de nombreux propriétaires de magasins ont répondu à la mise à jour en raison de la fonction de mise à jour automatique et ont fini par être en détresse. Il est donc recommandé de ne pas mettre à jour votre WooCommerce avant la prochaine mise à jour majeure.
La tendance actuelle est que vous assisterez à quelques mises à jour mineures supplémentaires dans les jours suivants de la mise à jour majeure. Étant donné que WooCommerce suit désormais une version sémantique, une mise à jour de 3.1 à 3.2 doit être considérée comme mineure.
Environnement de mise à jour
Cela fait sûrement référence à l'environnement dans lequel vous décidez de mettre à jour la boutique WooCommerce en premier. La mise à jour du site en direct ne devrait pas être votre premier choix. Donc, si vous venez de connaître une mise à jour récente de WooCommerce, assurez-vous de ne pas mettre à jour WooCommerce sur le site en direct tout de suite. L'installation de la mise à jour sur un environnement de test peut prendre un peu de votre temps, mais cela vous évitera une énorme perte d'activité.
Utilisation de l'environnement de test
Si vous êtes vraiment curieux de connaître même les mises à jour mineures de WooCommerce, vous pouvez choisir et tester la mise à jour WooCommerce sur un environnement de test. Assurez-vous que l'environnement de test ressemble à votre magasin en direct à tous égards.
Ainsi, puisque le site de test aura toutes les informations et contenus similaires à celui en direct, il peut être considéré comme un bon choix pour les tests. Vous devez faire très attention aux versions déjà testées du thème, des plugins et des autres extensions dans l'environnement de test. Plus les données similaires seront meilleures seront les performances.
En d'autres termes, si l'environnement de test n'est pas similaire à votre site Web en direct à tous égards, cela signifie essentiellement que vous ne pouvez pas vous attendre à un résultat similaire lorsque vous installez la dernière mise à jour sur le site Web en direct.
Mise en place de l'environnement de test
Exemple de sous-domaine intermédiaire
Vous pouvez facilement créer/organiser un environnement de test. Par exemple, si le domaine de votre site Web est learnwoo.com, prenez votre site de staging comme staging.learnwoo.com. Vous pourriez penser que learnwoo.com/staging est un bon choix. Mais c'est ainsi que vous créez un sous-répertoire. Si vous utilisez le second comme adresse, cela créera éventuellement un sous-répertoire et enregistrera une copie de votre site dans le magasin en direct. Et si par erreur vous avez créé learnwoo.com/staging comme adresse de l'environnement de test, les problèmes suivants peuvent être très courants.
- Tout problème sur le site de test interrompra le site Web en direct.
- Une énorme occupation inutile de la mémoire en raison du contenu copié/dupliqué sur le même site Web.
Créez donc le site de staging sous la forme staging.learnwoo.com pour éviter des désagréments inutiles.
Utiliser l'hébergement cPanel
La création d'un sous-domaine devient beaucoup plus facile avec vos services d'hébergement. Vous pouvez vous connecter à votre panneau de contrôle d'hébergement et créer un sous-domaine en cliquant sur Sous-domaines (capture d'écran ci-dessous).

Une fois que vous avez cliqué sur le sous-domaine, vous pouvez le nommer en entrant « staging » dans la section sous-domaine et cliquez sur créer. Vous devez maintenant copier votre site Web en direct sur le sous-domaine.
Clonage du site Web en direct sur l'environnement de test
Nous verrons les différentes manières de copier l'intégralité du site Web en direct dans l'environnement de test. Vous pouvez le faire en utilisant l'une des méthodes mentionnées.
- Utiliser le plugin à cette fin
- Manuellement
- Choisir un prestataire de services
Utilisation d'un plugin de mise en scène
Vous pouvez trouver les meilleurs plugins de mise en scène gratuitement. Peu de plugins populaires et puissants sont Duplicator, WP staging et WP Migrate DB. Ces plugins vous donnent la possibilité de déplacer une copie ou un clone d'un site à un autre. Avec l'un de ces plugins, vous pouvez dérouler le site Web en direct et créer une copie sur votre hôte local sans délai. Vous pouvez donc utiliser n'importe lequel de ces plugins et dupliquer le site Web en direct dans une zone de staging et inversement.

Manuellement
La copie manuelle nécessitera toujours une sauvegarde de votre site Web, car cela vous gardera du bon côté. Si vous êtes doué pour l'administration de base du site et pensez que vous comprenez comment sauvegarder ou copier les données de votre site, vous pouvez effectuer la mise en scène manuellement. Ceci, bien sûr, va prendre du temps et poser un défi à vos capacités. Vous pouvez exécuter la plupart des fonctions à partir du cPanel d'hébergement lui-même. Passons donc à la copie du site Web.
- Allez dans cPanel> Gestionnaire de fichiers
- Trouver le répertoire racine du site Web
- Sélectionnez tout le contenu du répertoire racine et copiez-le
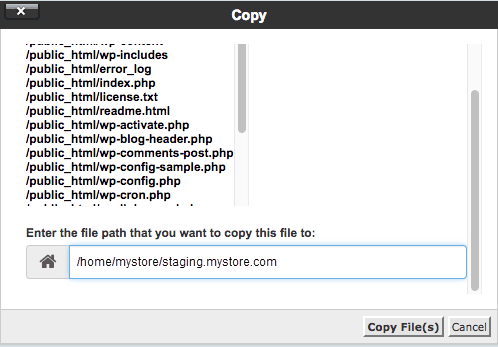
- Attribuez le sous-domaine intermédiaire cible dans l'invite pour enregistrer les fichiers copiés (capture d'écran ci-dessous)
En cas de confusion, n'hésitez pas et contactez votre hébergeur.


- Maintenant, passez à l'hébergement cPanel > Assistant de base de données MySQL pour configurer les bases de données
- Attribuez le nom de la base de données intermédiaire, créez des utilisateurs et un mot de passe
- Surfez à nouveau sur le panneau de contrôle dans le back-end de l'hébergement et cliquez sur phpMyAdmin
Cela vous mènera à la base de données du site Web en direct. Sélectionnez maintenant la base de données WordPress en direct avec Copier la table sélectionnée. Une fois de plus, vous serez invité à sélectionner le dossier cible. Sélectionnez ici la base de données du site intermédiaire pour y copier la base de données en direct.

- Cela nécessite de modifier les détails de la base de données dans le fichier wp-config.php de votre site Web intermédiaire
- Enfin, remplacez l'URL de votre site dans la base de données de www.learnwoo.com par staging.learnwoo.com.
Points à retenir
- Contactez le support du service d'hébergement en cas de confusion.
- Soyez prudent lorsque vous remplacez la base de données dans le fichier .sql.
- Assurez-vous de saisir l'URL correcte du site Web. Si vous n'avez pas de certificat SSL, n'incluez pas 's' dans https. Si vous avez le certificat, ne manquez pas le 's' dans https lors du remplacement de l'URL.
- Créez un certificat SSL pour le site intermédiaire si vous l'avez sur le site en ligne.
Avec toutes ces étapes et précautions, votre site de staging est prêt à être utilisé. Vous pouvez vous connecter au site intermédiaire avec vos informations d'identification WordPress existantes.
Approche des fournisseurs de services pour le site Web de mise en scène
Comme vous l'avez vu, la première méthode n'est pas la plus fiable et manque du support nécessaire et la seconde méthode est un choix difficile pour les nouveaux utilisateurs. Dans ce cas, vous avez la possibilité de contacter un fournisseur de services qui peut créer un site Web intermédiaire pour votre site Web en direct et le relancer. Ces prestataires créent des sites déclarants en votre nom sur des espaces d'hébergement cloud. Avec tout cela, vous bénéficiez d'un support continu.
Siteground est l'une de nos recommandations. WP Engine, Kinsta, etc. sont d'autres excellents hébergeurs qui fournissent un support complet pour la création rapide de sites de développement.
Journal des modifications WooCommerce

Vous pouvez être sûr que vous devriez opter pour la dernière mise à jour si vous êtes un fervent adepte du blog de développement WooCommece. Les blogs contiennent tous les détails et suggestions nécessaires que vous devez garder à l'esprit avant d'accepter le changement. Vous trouverez les avantages et les inconvénients du changement, les domaines concernés par la mise à jour et les pré-requis pour mettre à jour WooCommerce vers ses dernières versions. Vous pouvez également trouver des liens utiles pour une lecture plus approfondie dans ces blogs. En dehors de ceux-ci, vous pouvez également lire les problèmes existants soulevés par les utilisateurs pour en savoir plus sur les problèmes qui se posent.
Mises à jour majeures de WooCommerce
Dès que vous êtes informé de toute version majeure de WooCommerce, assurez-vous que tous vos plugins installés sont testés sur la dernière version de WooCommerce. Sinon, le plugin pourrait ne pas fonctionner correctement.

Vous attendez que les plugins et le thème soient rendus compatibles avec la dernière version de WooCommerce. Les développeurs d'extensions se tiennent au courant de ces versions majeures et commencent à travailler sur leurs produits pour de meilleures performances et compatibilité.
En bref, vous devez attendre que tous vos plugins et le thème fonctionnent correctement avec la dernière mise à jour. Une fois que vous êtes sûr de la compatibilité, vous pouvez aller de l'avant et mettre à jour WooCommerce. Mais pour commencer, testez la compatibilité sur le Staging Website avec le thème et les plugins.
Fonctions de test dans le site Web de mise en scène
Tout en étant toujours sur le site de staging, vous devez vous assurer de tester différentes fonctions sous le dernier WooCommerce. C'est l'une des étapes importantes du processus et agit comme le facteur décisif.
Pour tester les extensions, activez le WP_DEBUG_LOG. En faisant cela, vous pouvez capturer toutes les erreurs de programmation et de base et leurs causes. Le mode de débogage dirigera également vers les endroits où vous pouvez résoudre ces problèmes. Une autre chose que vous devez garder à l'esprit est que vous vérifiez les réponses à la fois dans le backend et dans le frontend.
Vous pouvez rechercher les pages, les pages de produits, les mises à jour de connexion et de profil, les achats, les transactions, etc. dans l'interface. Et dans le backend, vérifiez la commande, les produits et les différents paramètres dans WooCommerce.
Si vous obtenez des résultats de test conformes aux attentes, vous pouvez passer à l'installation du dernier WooCommerce sur votre site Web en direct. Sinon, optez pour la résolution des problèmes pendant le test.
Résolution des problèmes pendant le test
Si vous rencontrez des problèmes lors des tests, vous pouvez vérifier les messages de débogage et contacter les développeurs et le support WooCommerce afin que le problème puisse être résolu. Généralement, lorsque vous contactez l'assistance dans ces cas, les messages de débogage vous sont demandés. Comme ces messages de débogage fournissent beaucoup d'informations. Encore une fois, vous devez résoudre le problème avant de pouvoir opter pour la mise à jour en direct.
Passer au site Web de production

Une fois que vous avez résolu tous les problèmes dans votre magasin intermédiaire, il est temps de déployer à partir du magasin intermédiaire pour vivre. Faites un petit rappel avant de vous décider à vous lancer. Revérifiez la fonctionnalité lors des tests sur le site Web de test. Et débarrassez-vous de tout problème.
Nous allons maintenant voir les options disponibles pour le déploiement sur le site Web en direct.
Déploiement
Manuel
Cette option est assez simple. Vous devez suivre les mêmes étapes que vous avez suivies pour créer le site Web de développement. En bref, commencez par le processus manuel de mise à jour, suivi de la création du site Web de développement et du test des fonctions du site Web. Et suivez le même processus sur votre site Web en direct, c'est-à-dire optez pour une mise à jour manuelle et testez les fonctions sur le site Web en direct après un test réussi sur le site Web intermédiaire.
Pousser
Ce processus est utilisé lorsque vous avez des complexités dans le site Web de développement. Lorsque vous avez un grand changement de code et de base de données en raison de la mise à jour, vous aurez besoin d'un processus technique de poussée, qui transférera les modifications sur le site Web en direct. Maintenant que nous savons que les changements de base de données sont toujours manuels dans WooCommerce, une poussée automatique de codes vers un site Web devient un peu risquée. Pour vous soulager vous pouvez utiliser des plugins à cet effet.
Poussée partielle
Et le dernier mais non le moindre est la poussée partielle des codes d'une plate-forme de gestion WooCommerce tierce. L'une des plateformes de ce type les plus populaires est Github. L'utilisation de Git avec Bitbucket vous aide à gérer les déploiements WooCommerce via un référentiel git central. Dans ce processus, les changements sont d'abord poussés des environnements de développement locaux vers une zone de préparation centrale. Une fois tous les déploiements terminés, vous devez exécuter un test automatisé de bout en bout. Une fois tous les tests terminés, vous pouvez lancer un déploiement automatique sur votre site Web en direct en marquant et en poussant des branches vers celui-ci.
Commentaires de clôture
La gestion des modifications ou la mise à jour de WooCommerce est l'une des lacunes mises en évidence de WooCommerce en tant que plate-forme. Mais si vous possédez un magasin où vous générez des millions de dollars de revenus par an, la gestion de vos mises à jour WooCommerce est une priorité pour vous. Et pour vous aider en cela, j'espère que cet article sera une aide utile. Si vous avez apprécié la lecture de l'article et que vous avez pu l'implémenter sur votre site Web, vous n'aurez pas besoin d'embaucher quelqu'un et de mettre à jour WooCommerce tout seul.
Vous pouvez visiter notre section Tutoriel pour plus d'articles de dépannage.
