Wie aktualisiere ich WooCommerce sicher, ohne Ihren Webshop zu beschädigen?
Veröffentlicht: 2018-04-25
Zuletzt aktualisiert - 8. September 2020
WooCommerce-Updates sind häufige Phänomene. Updates bewirken die erforderlichen Änderungen an WooCommerce. Wenn Sie WooCommerce aktualisieren, wird erwartet, dass es besser als die vorherige Version ist und weitere Funktionen hinzufügt. Wenn Sie einen WooCommerce-Shop besitzen, sollten Sie auf die neuesten Updates reagieren. Es kann vorkommen, dass das letzte WooCommerce-Update dazu geführt hat, dass ein bestimmtes Plugin oder Design nicht mehr reagiert. Das würde bedeuten, dass Sie sie auch aktualisieren müssen. Du kannst WooCommerce sowohl manuell als auch automatisch auf die neueste Version aktualisieren. Wenn Sie es bei der Automatisierung haben, können Sie mit reibungslosen automatischen Updates rechnen.
Aber in einigen Fällen kann ein Update Ihre Website beschädigen. Plötzlich können Sie Kunden mit Beschwerden über den Bestellabschluss, Ablehnungen während der Zahlungsabwicklung und so weiter begegnen. Um sich vor einer solchen unerwünschten Situation zu schützen, benötigen Sie eine alternative Notfalllösung, die als Backup dient, während Sie das durch das letzte Update verursachte Problem beheben. In diesem Artikel finden Sie also Möglichkeiten, WooCommerce effektiv zu aktualisieren und die potenzielle Beschädigung Ihrer WooCommerce-Site zu stoppen.
WooCommerce ist etwas Besonderes
Sie müssen bedenken, dass WooCommerce kein typisches Plugin oder eine WordPress-Erweiterung ist, die Sie installieren und aktivieren, um sie zu verwenden. Technisch gesehen ist WooCommerce ein ausgeklügeltes Tool, das über eine separate API verfügt und ein hohes Maß an Kompatibilität mit einer Vielzahl anderer WooCommerce- und Drittanbieter-Erweiterungen aufweist.
Betrachten Sie eines der Versand-Plugins, das nach seiner Aktualisierung nicht richtig funktioniert, dies wird Ihr Geschäft möglicherweise nicht in großem Umfang beeinträchtigen. Oder wenn das Payment Gateway nach seiner Aktualisierung nicht funktioniert, kann Ihr Kunde die Bestellung immer noch abschließen, indem er eine andere Zahlungsoption auswählt. Bedenken Sie nun, dass Ihr gesamter Shop nach einem kürzlichen WooCommerce-Update nicht mehr richtig funktioniert. Diese Situation kann Ihr Fundament erschüttern und Sie können am Ende viele Kunden verlieren. Wie Sie sehen können, können Plugins mit bestimmten Funktionen nicht mit einem nicht reagierenden aktualisierten WooCommerce verglichen werden. Sie können sich auf das jüngste WooCommerce 3.0.0-Update beziehen, das den Laden auf der ganzen Welt mit einigen Problemen oder dem anderen verlassen hat.
Wenn Sie WooCommerce aktualisieren möchten, sollten Sie dabei eine geplante Strategie verfolgen. Suchen Sie zuerst nach Warnungen des WooCommerce-Teams. Das Einhalten einer Warnung wird Sie vor jedem schweren Zustand bewahren. Stellen Sie zweitens sicher, ob sich die neueste Funktion auf Ihr Unternehmen auswirkt oder nicht. Sie sollten auch sicherstellen, dass die installierten Plugins und Erweiterungen mit dem neuesten Update von WooCommerce ordnungsgemäß funktionieren. Warten Sie also, bis die meisten Ihrer Plugins mit dem neuesten WooCommerce-Update getestet wurden.
Auto-Update von WooCommerce deaktivieren

Der erste Punkt, den Sie beachten müssen, ist die Suche nach dem Entwicklungsprotokoll von WooCommerce. In der neuesten Version finden Sie geringfügige Änderungen, die Sie ignorieren können.
Beispielsweise hat WooCommerce 3.3 ein kleineres Update veröffentlicht. Und viele Ladenbesitzer reagierten aufgrund der automatischen Aktualisierungsfunktion auf das Update und gerieten schließlich in Bedrängnis. Es wird daher empfohlen, dass Sie Ihr WooCommerce erst mit dem nächsten großen Update aktualisieren.
Der aktuelle Trend ist, dass Sie in den folgenden Tagen nach dem Hauptupdate einige zusätzliche kleinere Updates erleben werden. Da WooCommerce nun einer semantischen Versionierung folgt, ist ein Update von 3.1 auf 3.2 als geringfügig anzusehen.
Umgebung von Update
Dies bezieht sich sicherlich auf die Umgebung, in der Sie sich entscheiden, den WooCommerce-Shop zuerst zu aktualisieren. Die Aktualisierung der Live-Site sollte nicht Ihre erste Wahl sein. Wenn Sie also von einem kürzlichen WooCommerce-Update erfahren, stellen Sie sicher, dass Sie WooCommerce nicht sofort auf der Live-Site aktualisieren. Das Installieren des Updates in einer Testumgebung kann einige Zeit in Anspruch nehmen, aber es wird Ihnen einen enormen Geschäftsverlust ersparen.
Testumgebung verwenden
Wenn Sie wirklich neugierig auf die kleineren Updates von WooCommerce sind, können Sie das Update WooCommerce auf einer Testumgebung auswählen und testen. Stellen Sie sicher, dass die Testumgebung in allen Aspekten Ihrem Live-Shop ähnelt.
Da die Testseite also alle Informationen und Inhalte ähnlich wie die Liveseite haben wird, kann sie als die richtige Wahl für das Testen angesehen werden. Sie sollten wirklich vorsichtig mit den bereits getesteten Versionen des Themas, Plugins und anderen Erweiterungen in der Testumgebung sein. Je ähnlicher die Daten, desto besser die Leistung.
Mit anderen Worten, wenn die Testumgebung nicht in allen Aspekten Ihrer Live-Website ähnelt, bedeutet dies im Wesentlichen, dass Sie kein ähnliches Ergebnis erwarten können, wenn Sie das neueste Update auf der Live-Website installieren.
Staging der Testumgebung
Beispiel-Staging-Subdomain
Sie können eine Testumgebung einfach erstellen/bereitstellen. Wenn Ihre Website-Domain beispielsweise learnwoo.com ist, nehmen Sie Ihre Staging-Site wie staging.learnwoo.com. Vielleicht halten Sie learnwoo.com/staging für eine gute Wahl. Aber so erstellen Sie ein Unterverzeichnis. Wenn Sie die zweite als Adresse verwenden, wird dies schließlich ein Unterverzeichnis erstellen und eine Kopie Ihrer Website im Live-Shop speichern. Und wenn Sie versehentlich learnwoo.com/staging als Testumgebungsadresse erstellt haben, sind die folgenden Probleme sehr häufig zu erwarten.
- Jedes Problem auf der Testseite wird die Live-Seite beschädigen.
- Eine riesige unnötige Speicherbelegung durch die kopierten/doppelten Inhalte auf der gleichen Website.
Erstellen Sie also die Staging-Site in Form von staging.learnwoo.com, um unnötige Unannehmlichkeiten zu vermeiden.
Verwenden von Hosting-cPanel
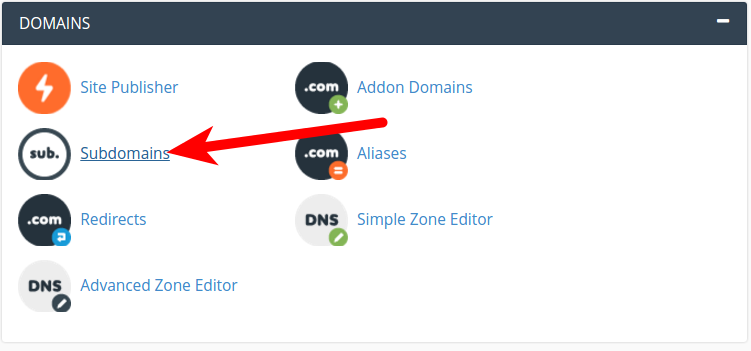
Das Erstellen einer Subdomain wird mit Ihren Hosting-Diensten viel einfacher. Sie können sich bei Ihrem Hosting-Kontrollfeld anmelden und eine Subdomain erstellen, indem Sie auf Subdomains klicken (Abbildung unten).

Sobald Sie auf die Subdomain klicken, können Sie sie benennen, indem Sie „Staging“ in den Subdomain-Bereich eingeben und auf „Erstellen“ klicken. Jetzt müssen Sie Ihre Live-Website auf den Subdomian kopieren.
Klonen einer Live-Website in der Testumgebung
Wir werden die verschiedenen Möglichkeiten sehen, wie Sie die gesamte Live-Website in die Testumgebung kopieren können. Sie können dies tun, indem Sie eine der genannten Methoden verwenden.
- Verwendung des Plugins für diesen Zweck
- Manuell
- Auswahl eines Dienstleisters
Verwendung eines Staging-Plugins
Sie können die besten Staging-Plugins kostenlos finden. Einige beliebte und leistungsstarke Plugins sind Duplicator, WP Staging und WP Migrate DB. Diese Plugins geben Ihnen die Möglichkeit, Kopien oder Klonen von einer Site auf eine andere zu verschieben. Mit jedem dieser Plugins können Sie die Live-Website herunterziehen und ohne Verzögerung eine Kopie auf Ihrem lokalen Host erstellen. Sie können also jedes dieser Plugins verwenden und die Live-Website in einen Staging-Bereich duplizieren und umgekehrt.

Manuell
Auch beim manuellen Kopieren ist ein Backup Ihrer Website erforderlich, da Sie damit auf der sicheren Seite sind. Wenn Sie sich mit der grundlegenden Site-Administration auskennen und denken, dass Sie mit dem Sichern oder Kopieren Ihrer Site-Daten vertraut sind, können Sie das Staging manuell durchführen. Dies wird natürlich Zeit in Anspruch nehmen und eine Herausforderung für Ihre Fähigkeiten darstellen. Sie können die meisten Funktionen vom hostenden cPanel selbst ausführen. Fahren wir also mit dem Kopieren der Website fort.
- Gehen Sie zu cPanel > Dateimanager
- Suchen Sie das Stammverzeichnis der Website
- Wählen Sie den gesamten Inhalt des Stammverzeichnisses aus und kopieren Sie ihn
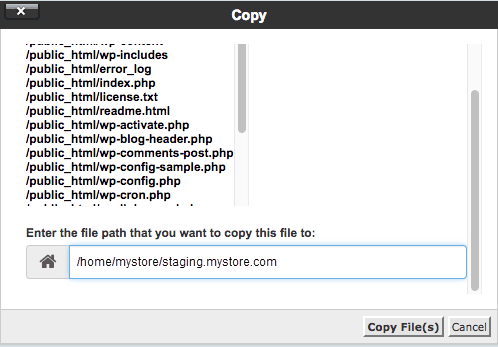
- Weisen Sie die Ziel-Staging-Subdomain in der Eingabeaufforderung zum Speichern der kopierten Dateien zu (Abbildung unten).
Bei Unklarheiten zögern Sie nicht und wenden Sie sich an Ihren Hosting-Provider.


- Wechseln Sie nun zum Hosting cPanel > MySQL Database Wizard , um die Datenbanken einzurichten
- Weisen Sie den Namen der Staging-Datenbank zu, erstellen Sie Benutzer und Passwort
- Surfen Sie erneut zum Control Panel im Hosting-Backend und klicken Sie auf phpMyAdmin
Dadurch gelangen Sie zur Live-Website-Datenbank. Wählen Sie nun die Live-WordPress-Datenbank mit ausgewählter Tabelle kopieren aus. Sie werden erneut aufgefordert, den Zielordner auszuwählen. Wählen Sie hier die Datenbank der Staging-Site aus, um die Live-Datenbank dorthin zu kopieren.

- Dazu müssen die Datenbankdetails in der wp-config.php Ihrer Staging-Website geändert werden
- Ersetzen Sie schließlich Ihre Site-URL in der Datenbank von www.learnwoo.com zu staging.learnwoo.com.
Punkte, die man sich merken sollte
- Wenden Sie sich bei Unklarheiten an den Support des Hosting-Service.
- Seien Sie vorsichtig, wenn Sie die Datenbank in der .sql-Datei ersetzen.
- Stellen Sie sicher, dass Sie die richtige Website-URL eingeben. Wenn Sie kein SSL-Zertifikat haben, fügen Sie kein „s“ in https ein. Wenn Sie das Zertifikat haben, verpassen Sie nicht das 's' in https, während Sie die URL ersetzen.
- Erstellen Sie ein SSL-Zertifikat für die Staging-Site, wenn Sie es auf der Live-Site haben.
Mit all diesen Schritten und Vorsichtsmaßnahmen ist Ihre Staging-Site einsatzbereit. Sie können sich mit Ihren bestehenden WordPress-Anmeldeinformationen auf der Staging-Site anmelden.
Annäherung an Dienstanbieter für die Staging-Website
Wie Sie gesehen haben, ist die erste Methode nicht die zuverlässigste und es fehlt die notwendige Unterstützung, und die zweite Methode ist eine schwierige Wahl für neue Benutzer. In diesem Fall haben Sie die Möglichkeit, sich an einen Dienstleister zu wenden, der eine Staging-Website für Ihre Live-Website erstellen und sie wieder zum Leben erwecken kann. Diese Dienstleister erstellen in Ihrem Namen auf Cloud-Hosting-Räumen aktuelle Websites. Mit all diesen erhalten Sie eine kontinuierliche Unterstützung.
Siteground ist eine unserer Empfehlungen. WP Engine, Kinsta usw. sind einige andere ausgezeichnete Hosts, die volle Unterstützung für die schnelle Erstellung von Staging-Sites bieten.
WooCommerce-Änderungsprotokoll

Sie können sicher sein, ob Sie sich für das neueste Update entscheiden sollten, wenn Sie ein begeisterter Anhänger des WooCommece Development Blog sind. Die Blogs enthalten alle notwendigen Details und Vorschläge, die Sie beachten sollten, bevor Sie die Änderung akzeptieren. Sie finden die Vor- und Nachteile der Änderung, die vom Update betroffenen Bereiche und die Voraussetzungen, um WooCommerce auf die neuesten Versionen zu aktualisieren. In diesen Blogs finden Sie auch nützliche Links zum Weiterlesen. Abgesehen davon können Sie auch die bestehenden Probleme lesen, die von Benutzern gemeldet wurden, um mehr über die auftretenden Probleme zu erfahren.
Wichtige WooCommerce-Updates
Sobald Sie über eine größere WooCommerce-Version benachrichtigt werden, stellen Sie sicher, dass alle Ihre installierten Plugins auf dem neuesten WooCommerce getestet werden. Andernfalls funktioniert das Plugin möglicherweise nicht richtig.

Sie warten, bis die Plugins und das Thema mit dem neuesten WooCommerce-Release kompatibel sind. Erweiterungsentwickler halten sich bei solchen Hauptversionen auf dem Laufenden und beginnen mit der Arbeit an ihren Produkten für bessere Leistung und Kompatibilität.
Kurz gesagt, Sie sollten warten, bis alle Ihre Plugins und das Thema mit dem neuesten Update funktionieren. Sobald Sie sich der Kompatibilität sicher sind, können Sie fortfahren und WooCommerce aktualisieren. Testen Sie jedoch zunächst die Kompatibilität auf der Staging-Website mit dem Thema und den Plugins.
Testfunktionen in der Staging-Website
Während Sie sich noch auf der Staging-Website befinden, müssen Sie sicherstellen, dass Sie verschiedene Funktionen unter dem neuesten WooCommerce testen. Dies ist einer der wichtigen Schritte im Prozess und wirkt als entscheidender Faktor.
Um die Erweiterungen zu testen, aktivieren Sie die WP_DEBUG_LOG. Auf diese Weise können Sie alle Programmier- und Basisfehler und deren Ursachen erfassen. Der Debug-Modus führt auch zu den Stellen, an denen Sie diese Probleme beheben können. Eine weitere Sache, die Sie beachten müssen, ist, dass Sie die Antworten sowohl im Backend als auch im Frontend überprüfen.
Sie können im Frontend nach den Seiten, Produktseiten, Anmelde- und Profilaktualisierungen, Einkäufen, Transaktionen usw. suchen. Und im Backend nach Bestellung, Produkten und verschiedenen Einstellungen in WooCommerce suchen.
Wenn Sie die Testergebnisse wie erwartet erhalten, können Sie mit der Installation des neuesten WooCommerce auf Ihrer Live-Website fortfahren. Oder beheben Sie Probleme während des Tests.
Behebung von Problemen während des Tests
Wenn Sie beim Testen auf Probleme gestoßen sind, können Sie die Debug-Meldungen überprüfen und sich an die Entwickler und den WooCommerce-Support wenden, damit das Problem behoben werden kann. Wenn Sie sich in diesen Fällen an den Support wenden, werden Sie normalerweise nach den Debug-Meldungen gefragt. Da diese Debug-Meldungen viele Informationen liefern. Auch hier muss das Problem behoben werden, bevor Sie das Live-Update durchführen können.
Wechsel zur Produktionswebsite

Sobald Sie alle Probleme in Ihrem Staging-Shop behoben haben, ist es an der Zeit, den Staging-Shop live bereitzustellen. Machen Sie eine kurze Erinnerung, bevor Sie sich dafür entscheiden. Überprüfen Sie die Funktionalität während des Tests auf der Staging-Website erneut. Und beseitigen Sie alle Probleme.
Jetzt sehen wir die Optionen, die für die Bereitstellung auf der Live-Website verfügbar sind.
Einsatz
Handbuch
Diese Option ist ganz einfach. Sie müssen die gleichen Schritte befolgen, die Sie beim Erstellen der Staging-Website befolgt haben. Kurz gesagt, beginnen Sie mit dem manuellen Aktualisierungsprozess, gefolgt von der Erstellung der Staging-Website und dem Testen der Funktionen der Website. Und folgen Sie dem gleichen Prozess auf Ihrer Live-Website, dh führen Sie ein manuelles Update durch und testen Sie die Funktionen auf der Live-Website nach einem erfolgreichen Test auf der Staging-Website.
Drücken
Dieser Prozess wird verwendet, wenn Sie Komplexitäten auf der Staging-Website haben. Wenn aufgrund des Updates eine große Code- und Datenbankänderung auftritt, benötigen Sie einen technischen Push-Prozess, der die Änderungen auf die Live-Website überträgt. Da wir wissen, dass Datenbankänderungen in WooCommerce immer noch manuell erfolgen, wird ein automatisches Pushen von Codes auf eine Website etwas riskant. Um sich zu entlasten, können Sie Plugins für diesen Zweck verwenden.
Teilstoß
Und nicht zuletzt ist das teilweise Pushen von Codes von einer WooCommerce-Verwaltungsplattform eines Drittanbieters. Eine der beliebtesten Plattformen dieser Art ist Github. Die Verwendung von Git mit Bitbucket hilft Ihnen, WooCommerce-Bereitstellungen über ein zentrales Git-Repository zu verwalten. Dabei werden Änderungen zunächst aus lokalen Entwicklungsumgebungen in einen zentralen Staging-Bereich geschoben. Sobald alle Bereitstellungen abgeschlossen sind, müssen Sie einen automatisierten End-to-End-Test durchführen. Sobald alle Tests abgeschlossen sind, können Sie eine automatische Bereitstellung auf Ihrer Live-Website initiieren, indem Sie Zweige markieren und dorthin pushen
Abschließende Bemerkungen
Das Verwalten von Änderungen oder das Aktualisieren von WooCommerce ist einer der hervorgehobenen Mängel von WooCommerce als Plattform. Aber wenn Sie ein Geschäft besitzen, in dem Sie Millionen von Dollar an Einnahmen pro Jahr generieren, dann hat die Verwaltung Ihrer WooCommerce-Updates für Sie hohe Priorität. Und um Ihnen dabei zu helfen, hoffe ich, dass dieser Artikel eine nützliche Hilfe ist. Wenn Sie den Artikel gerne gelesen haben und ihn auf Ihrer Website implementieren konnten, müssen Sie niemanden einstellen und WooCommerce nicht alleine aktualisieren.
Sie können unseren Tutorial-Bereich besuchen, um weitere Artikel zur Fehlerbehebung zu erhalten.
