Bagaimana cara memperbarui WooCommerce dengan aman tanpa merusak toko web Anda?
Diterbitkan: 2018-04-25
Terakhir diperbarui - 8 September 2020
Pembaruan WooCommerce adalah fenomena umum. Pembaruan membawa perubahan yang diperlukan ke WooCommerce. Saat Anda memperbarui WooCommerce, diharapkan menjadi lebih baik dari versi sebelumnya dan harus menambahkan lebih banyak fitur ke dalamnya. Jika Anda memiliki toko WooCommerce, Anda harus responsif terhadap semua pembaruan terbaru. Mungkin saja pembaruan WooCommerce baru-baru ini membuat plugin atau tema tertentu tidak responsif. Itu berarti Anda juga perlu memperbaruinya. Anda dapat memperbarui WooCommerce ke versi terbaru baik secara manual maupun otomatis. Jika Anda memilikinya di otomatisasi, Anda dapat mengharapkan pembaruan otomatis yang lancar.
Namun dalam beberapa kasus, pembaruan dapat merusak situs web Anda. Tiba-tiba Anda mungkin menghadapi pelanggan dengan keluhan tentang penyelesaian pesanan, penolakan selama pemrosesan pembayaran, dan sebagainya. Untuk menyelamatkan diri Anda dari situasi yang tidak diinginkan seperti itu, Anda memerlukan solusi alternatif darurat, yang akan bertindak sebagai cadangan saat Anda memperbaiki masalah yang disebabkan karena pembaruan terkini. Jadi dalam artikel ini, Anda akan menemukan cara untuk memperbarui WooCommerce secara efektif dan menghentikan potensi kerusakan situs WooCommerce Anda.
WooCommerce Istimewa
Anda harus ingat bahwa WooCommerce bukanlah plugin atau Ekstensi WordPress biasa yang Anda instal dan aktifkan untuk mulai menggunakannya. Secara teknis sebuah plugin, WooCommerce adalah alat canggih yang memiliki API dan pertunjukan terpisah dan tingkat kompatibilitas yang tinggi dengan berbagai ekstensi WooCommerce dan pihak ketiga lainnya.
Pertimbangkan salah satu plugin pengiriman tidak berfungsi dengan baik setelah pembaruannya, ini mungkin tidak terlalu memengaruhi bisnis Anda. Atau take payment gateway tidak berfungsi setelah pembaruannya, pelanggan Anda masih dapat menyelesaikan pesanan dengan memilih opsi pembayaran yang berbeda. Sekarang pertimbangkan seluruh toko Anda tidak berfungsi dengan baik setelah pembaruan WooCommerce baru-baru ini. Situasi ini dapat mengguncang fondasi Anda dan pada akhirnya Anda bisa kehilangan banyak pelanggan. Jadi seperti yang Anda lihat, plugin dengan fungsi tertentu tidak dapat dibandingkan dengan WooCommerce yang diperbarui yang tidak responsif. Anda dapat merujuk ke pembaruan WooCommerce 3.0.0 baru-baru ini, yang meninggalkan toko di seluruh dunia dengan beberapa masalah atau yang lainnya.
Saat Anda ingin memperbarui WooCommerce, Anda harus mengikuti strategi yang direncanakan untuk melakukannya. Pertama cari peringatan dari tim WooCommerce. Mematuhi peringatan apa pun akan menyelamatkan Anda dari kondisi parah apa pun. Kedua, pastikan apakah fitur terbaru berdampak pada bisnis Anda atau tidak. Anda juga harus memastikan plugin dan ekstensi yang diinstal akan berfungsi dengan baik dengan pembaruan terbaru WooCommerce. Jadi tunggu sampai sebagian besar plugin Anda diuji pada pembaruan WooCommerce terbaru.
Menonaktifkan Pembaruan Otomatis WooCommerce

Jadi poin pertama yang perlu Anda ingat adalah mencari log pengembangan WooCommerce. Anda dapat menemukan perubahan kecil di versi terbaru, yang dapat Anda abaikan.
Misalnya, WooCommerce 3.3 merilis pembaruan kecil. Dan banyak pemilik toko menanggapi pembaruan karena fitur pembaruan otomatis dan akhirnya dalam kesulitan. Jadi disarankan agar Anda tidak memperbarui WooCommerce Anda hingga pembaruan besar berikutnya.
Tren saat ini adalah Anda akan menyaksikan beberapa pembaruan kecil tambahan di hari-hari berikutnya dari pembaruan besar. Karena WooCommerce sekarang mengikuti Versi Semantik, pembaruan dari 3.1 ke 3.2 harus dianggap minor.
Lingkungan Pembaruan
Ini pasti mengacu pada lingkungan di mana Anda memutuskan untuk memperbarui toko WooCommerce terlebih dahulu. Memperbarui situs langsung seharusnya tidak menjadi pilihan pertama Anda. Jadi, jika Anda mengetahui tentang pembaruan WooCommerce terbaru, pastikan Anda tidak langsung memperbarui WooCommerce di situs langsung. Menginstal pembaruan pada lingkungan pengujian mungkin memakan waktu Anda, tetapi itu akan menyelamatkan Anda dari kerugian besar dalam bisnis.
Menggunakan Lingkungan Uji
Jika Anda benar-benar ingin tahu tentang pembaruan kecil WooCommerce, Anda dapat memilih dan menguji pembaruan WooCommerce di lingkungan pengujian. Pastikan lingkungan pengujian menyerupai toko langsung Anda dalam semua aspek.
Jadi karena situs pengujian akan memiliki semua informasi dan konten yang mirip dengan yang langsung, itu dapat dianggap sebagai pilihan yang tepat untuk pengujian. Anda harus sangat berhati-hati dengan versi tema, plugin, dan ekstensi lain yang sudah diuji di lingkungan pengujian. Semakin banyak data serupa akan semakin baik kinerjanya.
Dengan kata lain, jika lingkungan pengujian tidak mirip dengan situs web langsung Anda dalam semua aspek, itu pada dasarnya berarti bahwa Anda tidak dapat mengharapkan hasil yang serupa ketika Anda menginstal pembaruan terbaru di situs web langsung.
Pementasan Lingkungan Uji
Contoh subdomain pementasan
Anda dapat membuat/mementaskan lingkungan pengujian dengan mudah. Misalnya, jika domain situs web Anda adalah learnwoo.com, maka ambil situs pementasan Anda seperti staging.learnwoo.com. Anda mungkin berpikir learnwoo.com/staging sebagai pilihan yang baik. Tapi ini adalah bagaimana Anda membuat sub-direktori. Jika Anda menggunakan yang kedua sebagai alamat, ini pada akhirnya akan membuat sub-direktori dan akan menyimpan salinan situs Anda di toko langsung. Dan jika secara tidak sengaja Anda membuat learnwoo.com/staging sebagai alamat lingkungan pengujian, masalah berikut mungkin sering terjadi.
- Masalah apa pun di situs pengujian akan merusak situs web langsung.
- Penggunaan memori yang sangat besar dan tidak perlu karena konten yang disalin/duplikat di situs web yang sama.
Jadi buat situs pementasan dalam bentuk staging.learnwoo.com untuk menghindari ketidaknyamanan yang tidak perlu.
Menggunakan cPanel Hosting
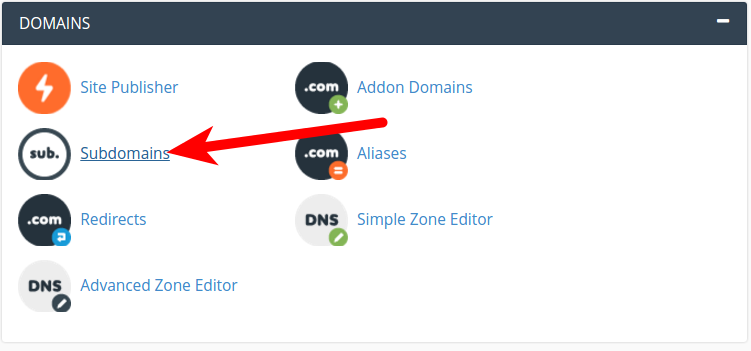
Membuat subbdomain menjadi jauh lebih mudah dengan layanan hosting Anda. Anda dapat masuk ke panel kontrol hosting Anda dan membuat subdomain dengan mengklik Subdomain (tangkapan layar di bawah).

Setelah Anda mengklik subdomain, Anda bisa menamainya dengan memasukkan "staging" di bagian subdomain dan klik buat. Sekarang Anda perlu menyalin situs web langsung Anda ke subdomian.
Mengkloning situs web langsung di Lingkungan Uji
Kami akan melihat berbagai cara Anda dapat menyalin seluruh situs web langsung ke lingkungan pengujian. Anda dapat melakukan ini dengan menggunakan salah satu metode yang disebutkan.
- Menggunakan Plugin untuk tujuan tersebut
- Secara manual
- Memilih penyedia layanan
Menggunakan Plugin Staging
Anda dapat menemukan Plugin Staging terbaik secara gratis. Beberapa plugin yang populer dan kuat adalah Duplicator, WP staging dan WP Migrate DB. Plugin ini memberi Anda kemampuan untuk memindahkan salinan atau kloning dari satu situs ke situs lainnya. Dengan salah satu plugin ini, Anda dapat menarik situs web langsung dan membuat salinan di localhost Anda tanpa penundaan. Jadi Anda dapat menggunakan salah satu plugin ini dan menduplikasi situs web langsung ke area pementasan dan sebaliknya.

Secara manual
Penyalinan manual masih memerlukan cadangan situs web Anda, karena ini akan membuat Anda tetap aman. Jika Anda mahir dalam administrasi situs dasar dan berpikir bahwa Anda memahami pencadangan atau penyalinan data situs Anda, Anda dapat melakukan pementasan secara manual. Ini, tentu saja, akan memakan waktu dan menimbulkan tantangan bagi kemampuan Anda. Anda dapat menjalankan sebagian besar fungsi dari cPanel hosting itu sendiri. Jadi mari kita lanjutkan dengan menyalin situs web.
- Buka cPanel> Manajer File
- Temukan direktori root situs web
- Pilih seluruh isi direktori root dan salin
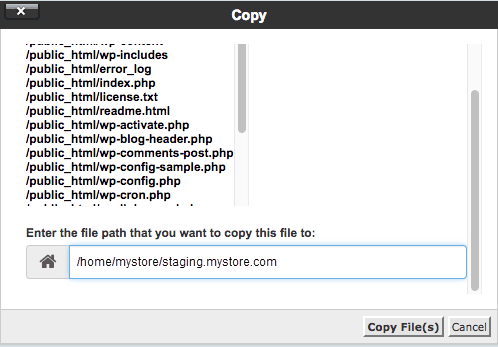
- Tetapkan subdomain pementasan target di prompt untuk menyimpan file yang disalin (tangkapan layar di bawah)
Jika ada kebingungan jangan ragu dan hubungi penyedia hosting Anda.


- Sekarang, pindah ke Hosting cPanel > MySQL Database Wizard untuk menyiapkan database
- Tetapkan nama basis data pementasan, buat pengguna dan kata sandi
- Sekali lagi jelajahi panel kontrol di back-end hosting dan klik phpMyAdmin
Ini akan membawa Anda ke database situs web langsung. Sekarang pilih database WordPress langsung dengan tabel Salin dipilih. Sekali lagi Anda akan diminta untuk memilih folder target. Di sini pilih database situs pementasan untuk menyalin database langsung di sana.

- Ini panggilan untuk mengubah detail basis data di wp-config.php situs web pementasan Anda
- Terakhir, ganti URL Situs Anda di database dari www.learnwoo.com ke staging.learnwoo.com.
Poin untuk Diingat
- Hubungi dukungan layanan hosting jika terjadi kebingungan.
- Hati-hati dengan mengganti database di file .sql.
- Pastikan Anda memasukkan URL situs web yang benar. Jika Anda tidak memiliki sertifikat SSL maka jangan sertakan 's' di https. Jika Anda memiliki sertifikat jangan lewatkan 's' di https saat mengganti URL.
- Buat sertifikat SSL untuk situs pementasan jika Anda memilikinya di situs langsung.
Dengan semua langkah dan peringatan ini, situs pementasan Anda siap digunakan. Anda dapat masuk ke situs pementasan dengan kredensial WordPress yang ada.
Mendekati Penyedia Layanan untuk Situs Web Pementasan
Seperti yang Anda lihat, metode pertama bukanlah yang paling dapat diandalkan dan tidak memiliki dukungan yang diperlukan dan metode kedua adalah pilihan yang sulit bagi pengguna baru. Dalam hal ini, Anda memiliki opsi untuk mendekati penyedia layanan yang dapat membuat situs web pementasan untuk situs web langsung Anda dan meluncurkannya kembali. Penyedia layanan ini membuat situs yang menyatakan atas nama Anda di ruang hosting cloud. Dengan semua ini, Anda mendapatkan dukungan berkelanjutan.
Siteground adalah salah satu rekomendasi kami. WP Engine, Kinsta dll adalah beberapa host luar biasa lainnya yang memberikan dukungan penuh untuk pembuatan situs pementasan yang cepat.
Log Perubahan WooCommerce

Anda dapat yakin apakah Anda harus mencari pembaruan terbaru jika Anda adalah pengikut setia Blog Pengembangan WooCommece. Blog berisi semua detail dan saran yang diperlukan yang harus Anda ingat sebelum menerima perubahan. Anda akan menemukan pro dan kontra dari perubahan, area yang terpengaruh oleh pembaruan, dan prasyarat untuk memperbarui WooCommerce ke rilis terbarunya. Anda juga dapat menemukan tautan berguna untuk bacaan lebih lanjut di blog ini. Selain itu, Anda juga dapat membaca masalah yang ada yang diangkat oleh pengguna untuk mengetahui lebih banyak tentang masalah yang muncul.
Pembaruan Utama WooCommerce
Segera setelah Anda mendapat pemberitahuan tentang rilis utama WooCommerce, pastikan bahwa semua plugin yang Anda instal diuji pada WooCommerce terbaru. Jika tidak, plugin mungkin tidak berfungsi dengan baik.

Anda menunggu hingga plugin dan tema dibuat kompatibel dengan Rilis WooCommerce terbaru. Pengembang ekstensi terus memperbarui diri dengan rilis besar tersebut dan mulai mengerjakan produk mereka untuk kinerja dan kompatibilitas yang lebih baik.
Singkatnya, Anda harus menunggu hingga semua plugin dan tema Anda berfungsi dengan pembaruan terbaru. Setelah Anda yakin dengan kompatibilitasnya, Anda dapat melanjutkan dan memperbarui WooCommerce. Tetapi untuk memulainya, uji kompatibilitas di Situs Staging dengan tema dan plugin.
Fungsi Uji Di Situs Web Pementasan
Saat masih berada di situs web pementasan, Anda harus memastikan bahwa Anda menguji berbagai fungsi di bawah WooCommerce terbaru. Ini adalah salah satu langkah penting dalam proses dan bertindak sebagai faktor penentu.
Untuk menguji ekstensi, aktifkan WP_DEBUG_LOG. Dengan melakukan ini, Anda dapat menangkap semua kesalahan pemrograman dan dasar serta penyebabnya. Mode debug juga akan mengarahkan ke tempat Anda dapat memperbaiki masalah tersebut. Satu hal lagi yang perlu Anda ingat adalah Anda memeriksa respons di backend dan frontend.
Anda dapat mencari halaman, halaman produk, login dan update profil, pembelian, transaksi dll di frontend. Dan di backend, periksa pesanan, produk, dan pengaturan berbeda di WooCommerce.
Jika Anda mendapatkan hasil tes sesuai harapan, Anda dapat melanjutkan untuk menginstal WooCommerce terbaru ke situs web langsung Anda. Atau pergi untuk memperbaiki masalah selama tes.
Memperbaiki Masalah Selama Tes
Jika Anda mengalami masalah saat pengujian, Anda dapat memeriksa pesan debug dan menghubungi pengembang dan dukungan WooCommerce sehingga masalah dapat diselesaikan. Biasanya, saat Anda menghubungi dukungan dalam kasus ini, Anda akan dimintai pesan debug. Karena pesan debug ini memberikan banyak informasi. Sekali lagi Anda perlu menyelesaikan masalah sebelum Anda dapat melakukan pembaruan langsung.
Pindah ke Situs Produksi

Setelah Anda memperbaiki semua masalah di staging store Anda, saatnya untuk men-deploy dari staging store ke live. Lakukan pengingat cepat sebelum Anda memutuskan untuk melakukannya. Periksa kembali fungsionalitas selama pengujian di situs web pementasan. Dan singkirkan masalah apa pun.
Sekarang kita akan melihat opsi yang tersedia untuk penerapan ke situs web langsung.
Penyebaran
manual
Opsi ini cukup sederhana. Anda harus mengikuti langkah-langkah yang sama yang Anda ikuti untuk membuat situs web pementasan. Singkatnya, mulailah dengan proses pembaruan manual, dilanjutkan dengan pembuatan situs web pementasan dan pengujian fungsi situs web. Dan ikuti proses yang sama di situs web langsung Anda, yaitu pergi untuk pembaruan manual dan uji fungsi di situs web langsung setelah pengujian berhasil di situs web pementasan.
mendorong
Proses ini digunakan ketika Anda memiliki kerumitan dalam situs web pementasan. Ketika Anda memiliki kode besar dan perubahan basis data yang terjadi karena pembaruan, Anda akan memerlukan proses dorongan teknis, yang akan mentransfer perubahan ke situs web langsung. Sekarang seperti yang kita ketahui, perubahan basis data masih manual di WooCommerce, mendorong kode secara otomatis ke situs web menjadi sedikit berisiko. Untuk meringankan diri Anda, Anda dapat menggunakan plugin untuk tujuan tersebut.
Dorongan sebagian
Dan yang terakhir adalah mendorong sebagian kode dari platform manajemen WooCommerce pihak ketiga. Salah satu platform yang paling populer adalah Github. Menggunakan Git dengan Bitbucket membantu Anda mengelola penerapan WooCommerce melalui repo git pusat. Dalam proses ini, perubahan pertama didorong dari lingkungan pengembangan lokal ke area pementasan pusat. Setelah semua penerapan selesai, Anda harus menjalankan pengujian ujung ke ujung otomatis. Setelah semua pengujian selesai, Anda dapat memulai penerapan otomatis ke situs web langsung Anda dengan memberi tag dan mendorong cabang ke sana
Komentar penutup
Mengelola perubahan atau Memperbarui WooCommerce adalah salah satu kekurangan yang disoroti dari WooCommerce sebagai platform. Tetapi jika Anda memiliki toko tempat Anda menghasilkan pendapatan jutaan dolar per tahun, maka mengelola pembaruan WooCommerce Anda adalah prioritas tinggi bagi Anda. Dan untuk membantu Anda dalam hal itu, saya harap artikel ini akan menjadi bantuan yang bermanfaat. Jika Anda senang membaca artikel dan dapat menerapkannya di situs web Anda, Anda tidak perlu mempekerjakan seseorang dan memperbarui WooCommerce sendirian.
Anda dapat mengunjungi Bagian Tutorial kami untuk artikel pemecahan masalah lainnya.
