¿Cómo actualizar WooCommerce de forma segura sin romper tu tienda web?
Publicado: 2018-04-25
Última actualización - 8 de septiembre de 2020
Las actualizaciones de WooCommerce son fenómenos comunes. Las actualizaciones provocan los cambios necesarios en WooCommerce. Cuando actualice WooCommerce, se espera que sea mejor que la versión anterior y debería agregarle más funciones. Si posee una tienda WooCommerce, debe responder a todas las actualizaciones más recientes. Puede suceder que la actualización reciente de WooCommerce haya dejado un complemento o tema en particular sin responder. Eso significaría que también necesita actualizarlos. Puede actualizar WooCommerce a la última versión tanto manual como automáticamente. Si lo tiene en la automatización, puede esperar actualizaciones automáticas sin problemas.
Pero en algunos casos, una actualización puede dañar su sitio web. De repente, puede enfrentar clientes con quejas sobre la finalización del pedido, la denegación durante el procesamiento del pago, etc. Para salvarse de cualquier situación no deseada, necesita una solución alternativa de emergencia, que actuará como respaldo mientras soluciona el problema causado por la actualización reciente. Entonces, en este artículo, encontrará formas de actualizar WooCommerce de manera efectiva y detener la posible ruptura de su sitio WooCommerce.
WooCommerce es especial
Debes tener en cuenta que WooCommerce no es el típico plugin o extensión de WordPress que instalas y activas para empezar a usarlo. Técnicamente un complemento, WooCommerce es una herramienta sofisticada que tiene una API separada y muestra un alto nivel de compatibilidad con una amplia gama de otras extensiones de WooCommerce y de terceros.
Considere uno de los complementos de envío que no funciona correctamente después de su actualización, esto puede no afectar su negocio en gran medida. O si la pasarela de pago no funciona después de su actualización, su cliente aún puede completar el pedido eligiendo una opción de pago diferente. Ahora considere que toda su tienda no funciona bien después de una actualización reciente de WooCommerce. Esta situación puede hacer temblar tus cimientos y acabar perdiendo muchos clientes. Entonces, como puede ver, los complementos con una función específica no se pueden comparar con un WooCommerce actualizado que no responde. Puede consultar la actualización reciente de WooCommerce 3.0.0, que dejó tiendas en todo el mundo con algunos problemas u otros.
Cuando desee actualizar WooCommerce, debe seguir una estrategia planificada para hacerlo. Primero busque advertencias del equipo de WooCommerce. Cumplir con cualquier advertencia lo salvará de cualquier condición grave. En segundo lugar, asegúrese de que la función más reciente esté afectando a su empresa o no. También debe asegurarse de que los complementos y la extensión instalados funcionen correctamente con la última actualización de WooCommerce. Así que espere hasta que la mayor parte de su complemento se pruebe en la última actualización de WooCommerce.
Deshabilitar la actualización automática de WooCommerce

Entonces, el primer punto que debe tener en cuenta es buscar el registro de desarrollo de WooCommerce. Puede encontrar cambios menores en la última versión, que puede ignorar.
Por ejemplo, WooCommerce 3.3 lanzó una actualización menor. Y muchos propietarios de tiendas respondieron a la actualización debido a la función de actualización automática y terminaron angustiados. Por lo tanto, se recomienda que no actualice su WooCommerce hasta la próxima actualización importante.
La tendencia actual es que verá algunas actualizaciones menores adicionales en los días posteriores a la actualización principal. Dado que WooCommerce ahora sigue un control de versiones semántico, una actualización de 3.1 a 3.2 debe considerarse menor.
Ambiente de Actualización
Esto seguramente se refiere al entorno en el que decide actualizar primero la tienda WooCommerce. Actualizar el sitio en vivo no debería ser su primera opción. Entonces, si se entera de una actualización reciente de WooCommerce, asegúrese de no actualizar WooCommerce en el sitio en vivo de inmediato. La instalación de la actualización en un entorno de prueba puede llevar algo de su tiempo, pero le ahorrará una gran pérdida en el negocio.
Uso del entorno de prueba
Si realmente tiene curiosidad acerca de las actualizaciones menores de WooCommerce, puede elegir y probar la actualización de WooCommerce en un entorno de prueba. Asegúrese de que el entorno de prueba se asemeje a su tienda en vivo en todos los aspectos.
Entonces, dado que el sitio de prueba tendrá toda la información y los contenidos similares a los reales, se puede considerar que es una opción correcta para la prueba. Debe tener mucho cuidado con las versiones ya probadas del tema, los complementos y otras extensiones en el entorno de prueba. Cuanto más datos similares mejor será el rendimiento.
En otras palabras, si el entorno de prueba no es similar a su sitio web en vivo en todos los aspectos, significará esencialmente que no puede esperar un resultado similar cuando instale la última actualización en el sitio web en vivo.
Puesta en escena del entorno de prueba
Ejemplo de subdominio de ensayo
Puede crear/organizar un entorno de prueba fácilmente. Por ejemplo, si el dominio de su sitio web es learnwoo.com, tome su sitio provisional como staging.learnwoo.com. Puede pensar en learnwoo.com/staging como una buena opción. Pero así es como se crea un subdirectorio. Si usa el segundo como dirección, eventualmente creará un subdirectorio y guardará una copia de su sitio en la tienda en vivo. Y si por error creó learnwoo.com/staging como la dirección del entorno de prueba, se pueden esperar los siguientes problemas con mucha frecuencia.
- Cualquier problema en el sitio de prueba romperá el sitio web en vivo.
- Una enorme ocupación de memoria innecesaria debido a los contenidos copiados/duplicados en el mismo sitio web.
Por lo tanto, cree el sitio de prueba en forma de staging.learnwoo.com para evitar inconvenientes innecesarios.
Uso de alojamiento cPanel
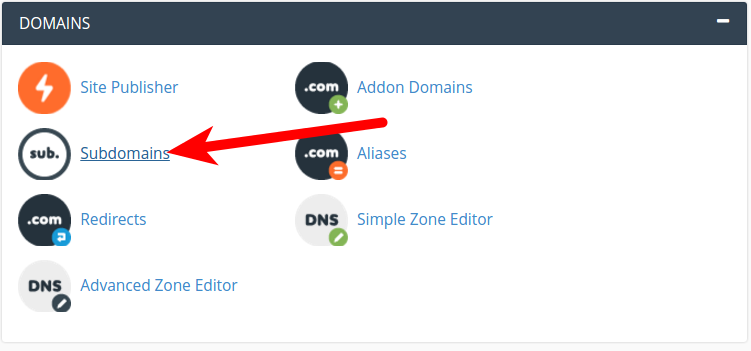
Crear un subdominio se vuelve mucho más fácil con sus servicios de alojamiento. Puede iniciar sesión en el panel de control de su alojamiento y crear un subdominio haciendo clic en Subdominios (captura de pantalla a continuación).

Una vez que haga clic en el subdominio, puede nombrarlo ingresando "puesta en escena" en la sección de subdominio y hacer clic en crear. Ahora necesita copiar su sitio web en vivo al subdominio.
Clonación de un sitio web en vivo en el entorno de prueba
Veremos las diversas formas en que puede copiar todo el sitio web en vivo en el entorno de prueba. Puede hacerlo utilizando cualquiera de los métodos mencionados.
- Usando el complemento para el propósito
- A mano
- Elegir un proveedor de servicios
Uso de un complemento de ensayo
Puede encontrar los mejores complementos de puesta en escena de forma gratuita. Pocos complementos populares y potentes son Duplicator, WP staging y WP Migrate DB. Estos complementos le brindan la capacidad de mover copias o clones de un sitio a otro. Con cualquiera de estos complementos, puede desplegar el sitio web en vivo y crear una copia en su host local sin demoras. Entonces puede usar cualquiera de estos complementos y duplicar el sitio web en vivo en un área de preparación y viceversa.

A mano
La copia manual aún requerirá una copia de seguridad de su sitio web, ya que esto lo mantendrá seguro. Si eres bueno en la administración básica del sitio y crees que entiendes cómo hacer una copia de seguridad o copiar los datos de tu sitio, puedes hacer la preparación manualmente. Esto, por supuesto, llevará tiempo y supondrá un desafío para sus habilidades. Puede ejecutar la mayoría de las funciones desde el propio cPanel de alojamiento. Así que procedamos a copiar el sitio web.
- Vaya a cPanel > Administrador de archivos
- Encuentra el directorio raíz del sitio web
- Seleccione todo el contenido del directorio raíz y cópielo
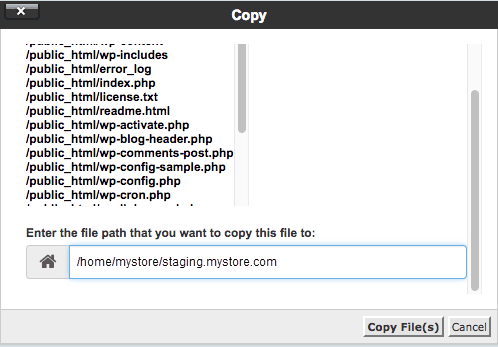
- Asigne el subdominio de prueba de destino en el mensaje para guardar los archivos copiados (captura de pantalla a continuación)
En caso de cualquier confusión, no dude en ponerse en contacto con su proveedor de alojamiento.


- Ahora, muévase al Hosting cPanel > Asistente de base de datos MySQL para configurar las bases de datos
- Asigne el nombre de la base de datos provisional, cree usuarios y contraseña
- Una vez más, navegue hasta el panel de control en el back-end de alojamiento y haga clic en phpMyAdmin
Esto lo llevará a la base de datos del sitio web en vivo. Ahora seleccione la base de datos de WordPress en vivo con Copiar tabla seleccionada. Una vez más, se le pedirá que seleccione la carpeta de destino. Aquí seleccione la base de datos del sitio de prueba para copiar allí la base de datos en vivo.

- Esto requiere cambiar los detalles de la base de datos en wp-config.php de su sitio web provisional
- Finalmente, reemplace la URL de su sitio en la base de datos de www.learnwoo.com a staging.learnwoo.com.
Puntos para recordar
- Póngase en contacto con el soporte del servicio de alojamiento en caso de cualquier confusión.
- Tenga cuidado al reemplazar la base de datos en el archivo .sql.
- Asegúrese de ingresar la URL del sitio web correcta. Si no tiene un certificado SSL, no incluya 's' en https. Si tiene el certificado, no se pierda la 's' en https al reemplazar la URL.
- Cree un certificado SSL para el sitio de prueba si lo tiene en el sitio en vivo.
Con todos estos pasos y precauciones, su sitio de prueba está listo para usarse. Puede iniciar sesión en el sitio de ensayo con sus credenciales de WordPress existentes.
Acercarse a los proveedores de servicios para el sitio web de ensayo
Como vio, el primer método no es el más confiable y carece del soporte necesario, y el segundo método es una elección difícil para los nuevos usuarios. En ese caso, tiene la opción de acercarse a un proveedor de servicios que puede crear un sitio web provisional para su sitio web en vivo y volver a ponerlo en marcha. Estos proveedores de servicios crean sitios de declaración en su nombre en espacios de alojamiento en la nube. Con todo esto, obtiene un soporte continuo.
Siteground es una de nuestras recomendaciones. WP Engine, Kinsta, etc. son algunos otros anfitriones excelentes que brindan soporte completo para la creación rápida de sitios de prueba.
Registro de cambios de WooCommerce

Puede estar seguro de que debe buscar la última actualización si es un gran seguidor del Blog de desarrollo de WooCommece. Los blogs contienen todos los detalles necesarios y sugerencias que debe tener en cuenta antes de aceptar el cambio. Encontrarás los pros y los contras del cambio, las áreas afectadas por la actualización y los requisitos previos para actualizar WooCommerce a sus últimas versiones. También puede encontrar enlaces útiles para leer más en estos blogs. Además de estos, también puede leer los problemas existentes planteados por los usuarios para saber más sobre los problemas que surgen.
Principales actualizaciones de WooCommerce
Tan pronto como reciba una notificación de cualquier lanzamiento importante de WooCommerce, asegúrese de que todos sus complementos instalados se prueben en el último WooCommerce. De lo contrario, es posible que el complemento no funcione correctamente.

Espere hasta que los complementos y el tema se hagan compatibles con la última versión de WooCommerce. Los desarrolladores de extensiones se mantienen actualizados con un lanzamiento tan importante y comienzan a trabajar en sus productos para mejorar el rendimiento y la compatibilidad.
En resumen, debe esperar hasta que todos sus complementos y el tema estén bien para funcionar con la última actualización. Una vez que esté seguro de la compatibilidad, puede avanzar y actualizar WooCommerce. Pero para empezar, pruebe la compatibilidad en el sitio web de Staging con el tema y los complementos.
Funciones de prueba en el sitio web de ensayo
Mientras aún se encuentra en el sitio web provisional, debe asegurarse de probar varias funciones en el último WooCommerce. Este es uno de los pasos importantes en el proceso y actúa como el factor decisivo.
Para probar las extensiones, habilite WP_DEBUG_LOG. Al hacer esto, puede capturar todos los errores básicos y de programación y sus causas. El modo de depuración también lo dirigirá a los lugares donde puede solucionar esos problemas. Una cosa más que debe tener en cuenta es que verifica las respuestas tanto en el backend como en el frontend.
Puede buscar las páginas, las páginas de productos, las actualizaciones de inicio de sesión y perfil, la compra, las transacciones, etc. en la interfaz. Y en el backend, verifique el pedido, los productos y las diferentes configuraciones en WooCommerce.
Si obtiene los resultados de la prueba según las expectativas, puede continuar con la instalación de la última versión de WooCommerce en su sitio web en vivo. O de lo contrario, busque solucionar problemas durante la prueba.
Solucionar problemas durante la prueba
Si encontró problemas durante la prueba, puede verificar los mensajes de depuración y comunicarse con los desarrolladores y el soporte de WooCommerce para que se resuelva el problema. Por lo general, cuando contacta con soporte en estos casos, se le solicitan los mensajes de depuración. Como estos mensajes de depuración proporcionan una gran cantidad de información. Nuevamente, debe resolver el problema antes de poder realizar la actualización en vivo.
Traslado al sitio web de producción

Una vez que solucione todos los problemas en su tienda provisional, es hora de implementar desde la tienda provisional a la activa. Haz un recordatorio rápido antes de decidirte a hacerlo. Vuelva a comprobar la funcionalidad durante la prueba en el sitio web provisional. Y deshazte de cualquier problema.
Ahora veremos las opciones disponibles para la implementación en el sitio web en vivo.
Despliegue
Manual
Esta opción es bastante simple. Debe seguir los mismos pasos que siguió para crear el sitio web provisional. En resumen, comience con el proceso manual de actualización, seguido de la creación del sitio web provisional y la prueba de las funciones del sitio web. Y siga el mismo proceso en su sitio web en vivo, es decir, realice una actualización manual y pruebe las funciones en el sitio web en vivo después de una prueba exitosa en el sitio web provisional.
Emprendedor
Este proceso se utiliza cuando tiene complejidades en el sitio web provisional. Cuando se produzca un gran cambio en el código y la base de datos debido a la actualización, necesitará un proceso técnico de inserción, que transferirá los cambios al sitio web en vivo. Ahora que sabemos que los cambios en la base de datos siguen siendo manuales en WooCommerce, la inserción automática de códigos en un sitio web se vuelve un poco arriesgada. Para aliviarte, puedes usar complementos para tal fin.
Empuje parcial
Y lo último, pero no menos importante, es la inserción parcial de códigos desde una plataforma de administración de WooCommerce de terceros. Una de las plataformas de este tipo más populares es Github. El uso de Git con Bitbucket lo ayuda a administrar las implementaciones de WooCommerce a través de un repositorio central de git. En este proceso, los cambios primero se impulsan desde los entornos de desarrollo local a un área central de preparación. Una vez que se hayan realizado todas las implementaciones, debe ejecutar una prueba automatizada de extremo a extremo. Una vez que se borran todas las pruebas, puede iniciar una implementación automática en su sitio web en vivo etiquetándolo y empujando ramas hacia él.
Comentarios Concluyentes
Administrar cambios o actualizar WooCommerce es una de las deficiencias destacadas de WooCommerce como plataforma. Pero si posee una tienda en la que genera millones de dólares en ingresos por año, entonces administrar sus actualizaciones de WooCommerce es de alta prioridad para usted. Y para ayudarte en eso, espero que este artículo te sirva de ayuda. Si disfrutó leyendo el artículo y pudo implementarlo en su sitio web, no necesitará contratar a alguien y actualizar WooCommerce usted mismo.
Puede visitar nuestra sección de tutoriales para obtener más información sobre este tipo de artículos de solución de problemas.
