웹 스토어를 중단하지 않고 WooCommerce를 안전하게 업데이트하는 방법은 무엇입니까?
게시 됨: 2018-04-25
최종 업데이트 - 2020년 9월 8일
WooCommerce 업데이트는 일반적인 현상입니다. 업데이트는 WooCommerce에 필요한 변경 사항을 가져옵니다. WooCommerce를 업데이트하면 이전 버전보다 더 좋아질 것으로 예상되며 더 많은 기능을 추가해야 합니다. WooCommerce 스토어를 소유하고 있다면 모든 최신 업데이트에 응답해야 합니다. 최근 WooCommerce 업데이트로 인해 특정 플러그인이나 테마가 응답하지 않을 수 있습니다. 즉, 업데이트도 필요합니다. WooCommerce를 수동 및 자동으로 최신 버전으로 업데이트할 수 있습니다. 자동화에 있다면 원활한 자동 업데이트를 기대할 수 있습니다.
그러나 어떤 경우에는 업데이트로 인해 웹사이트가 손상될 수 있습니다. 갑자기 주문 완료에 대한 불만, 결제 처리 중 거부 등의 고객을 만날 수 있습니다. 이러한 원치 않는 상황에서 자신을 구하려면 최근 업데이트로 인해 발생한 문제를 수정하는 동안 백업 역할을 하는 비상 대체 솔루션이 필요합니다. 따라서 이 기사에서는 WooCommerce를 효과적으로 업데이트하고 WooCommerce 사이트의 잠재적인 중단을 방지하는 방법을 찾을 수 있습니다.
WooCommerce는 특별합니다
WooCommerce는 사용을 시작하기 위해 설치하고 활성화하는 일반적인 플러그인 또는 WordPress 확장 프로그램이 아니라는 점을 염두에 두어야 합니다. 기술적으로 플러그인인 WooCommerce는 별도의 API가 있고 다양한 다른 WooCommerce 및 타사 확장과의 높은 수준의 호환성을 보여주는 정교한 도구입니다.
업데이트 후 배송 플러그인 중 하나가 제대로 작동하지 않는 경우 비즈니스에 큰 영향을 미치지 않을 수 있습니다. 또는 업데이트 후 결제 게이트웨이가 작동하지 않는 경우 고객은 다른 결제 옵션을 선택하여 주문을 완료할 수 있습니다. 이제 최근 WooCommerce 업데이트 후 전체 상점이 제대로 작동하지 않는다고 생각하십시오. 이러한 상황은 기반을 흔들 수 있으며 결국 많은 고객을 잃을 수 있습니다. 보시다시피 특정 기능의 플러그인은 응답하지 않는 업데이트된 WooCommerce와 비교할 수 없습니다. 최근 WooCommerce 3.0.0 업데이트로 전 세계 매장에 몇 가지 문제가 발생했습니다.
WooCommerce를 업데이트하려면 계획된 전략을 따라야 합니다. WooCommerce 팀의 경고를 먼저 확인하세요. 모든 경고를 준수하면 심각한 상태에서 벗어날 수 있습니다. 둘째, 최신 기능이 비즈니스에 영향을 미치는지 확인하십시오. 또한 설치된 플러그인과 확장 프로그램이 최신 WooCommerce 업데이트에서 제대로 작동하는지 확인해야 합니다. 따라서 최신 WooCommerce 업데이트에서 대부분의 플러그인이 테스트될 때까지 기다리십시오.
WooCommerce 자동 업데이트 비활성화

따라서 염두에 두어야 할 첫 번째 사항은 WooCommerce의 개발 로그를 찾는 것입니다. 무시할 수 있는 최신 버전의 사소한 변경 사항을 찾을 수 있습니다.
예를 들어 WooCommerce 3.3은 마이너 업데이트를 출시했습니다. 그리고 자동 업데이트 기능으로 인해 많은 점주님들이 업데이트에 응해주셔서 고민에 빠졌습니다. 따라서 다음 주요 업데이트까지 WooCommerce를 업데이트하지 않는 것이 좋습니다.
현재 추세는 주요 업데이트 다음 날에 추가 사소한 업데이트가 거의 없다는 것입니다. WooCommerce는 이제 Semantic Versioning을 따르므로 3.1에서 3.2로의 업데이트는 사소한 것으로 간주해야 합니다.
업데이트 환경
이것은 확실히 WooCommerce 스토어를 먼저 업데이트하기로 결정한 환경을 나타냅니다. 라이브 사이트 업데이트가 첫 번째 선택이 되어서는 안 됩니다. 따라서 최근 WooCommerce 업데이트에 대해 알게 된 경우 라이브 사이트에서 WooCommerce를 즉시 업데이트하지 않도록 하십시오. 테스트 환경에 업데이트를 설치하는 데 시간이 다소 걸릴 수 있지만 비즈니스 손실을 크게 줄일 수 있습니다.
테스트 환경 사용
우커머스의 소소한 업데이트가 정말 궁금하시다면 테스트 환경에서 우커머스 업데이트를 선택하여 테스트 해볼 수 있습니다. 테스트 환경이 모든 면에서 실제 매장과 유사한지 확인하십시오.
따라서 테스트 사이트는 모든 정보와 콘텐츠가 라이브 사이트와 유사하므로 테스트에 적합한 선택이라고 볼 수 있습니다. 테스트 환경에서 이미 테스트된 테마, 플러그인 및 기타 확장 버전에 대해 정말 주의해야 합니다. 유사한 데이터가 많을수록 성능이 향상됩니다.
즉, 테스트 환경이 모든 면에서 라이브 웹 사이트와 유사하지 않다면 라이브 웹 사이트에 최신 업데이트를 설치할 때 본질적으로 유사한 결과를 기대할 수 없다는 의미입니다.
테스트 환경 준비
샘플 스테이징 하위 도메인
테스트 환경을 쉽게 생성/스테이징할 수 있습니다. 예를 들어 웹사이트 도메인이 learnwoo.com인 경우 staging.learnwoo.com과 같은 스테이징 사이트를 사용합니다. Learnwoo.com/staging이 좋은 선택이라고 생각할 수도 있습니다. 그러나 이것이 하위 디렉토리를 만드는 방법입니다. 두 번째 주소를 주소로 사용하면 결국 하위 디렉토리가 생성되고 라이브 스토어에 사이트 사본이 저장됩니다. 그리고 실수로 Learnwoo.com/staging을 테스트 환경 주소로 만든 경우 다음과 같은 문제가 매우 일반적으로 예상될 수 있습니다.
- 테스트 사이트에 문제가 있으면 라이브 웹사이트가 중단됩니다.
- 동일한 웹사이트에 복사/복제된 내용으로 인한 막대한 불필요한 메모리 점유.
따라서 불필요한 불편을 피하기 위해 staging.learnwoo.com 형식으로 스테이징 사이트를 만드십시오.
호스팅 cPanel 사용
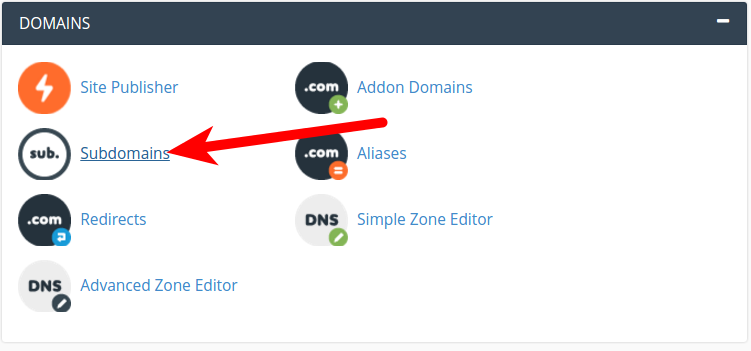
호스팅 서비스를 사용하면 하위 도메인을 만드는 것이 훨씬 쉬워집니다. 호스팅 제어판에 로그인하고 하위 도메인을 클릭하여 하위 도메인을 만들 수 있습니다(아래 스크린샷).

하위 도메인을 클릭하면 하위 도메인 섹션에 "staging"을 입력하고 생성을 클릭하여 이름을 지정합니다. 이제 라이브 웹사이트를 서브도미안으로 복사해야 합니다.
테스트 환경에서 라이브 웹사이트 복제
전체 라이브 웹 사이트를 테스트 환경에 복사할 수 있는 다양한 방법을 살펴보겠습니다. 언급된 방법 중 하나를 사용하여 이 작업을 수행할 수 있습니다.
- 목적을 위한 플러그인 사용
- 수동으로
- 서비스 제공업체 선택
스테이징 플러그인 사용
최고의 스테이징 플러그인을 무료로 찾을 수 있습니다. 인기 있고 강력한 플러그인은 Duplicator, WP 스테이징 및 WP Migrate DB입니다. 이 플러그인을 사용하면 한 사이트에서 다른 사이트로 복사 또는 복제를 이동할 수 있습니다. 이러한 플러그인을 사용하면 라이브 웹사이트를 풀다운하고 지연 없이 로컬 호스트에 복사본을 만들 수 있습니다. 따라서 이러한 플러그인 중 하나를 사용하고 라이브 웹사이트를 스테이징 영역으로 복제하거나 그 반대 방향으로 복제할 수 있습니다.

수동으로
수동 복사는 웹사이트를 안전하게 백업해야 하므로 여전히 백업이 필요합니다. 기본 사이트 관리에 능숙하고 사이트 데이터 백업 또는 복사를 이해하고 있다고 생각하는 경우 수동으로 스테이징을 수행할 수 있습니다. 물론 이것은 시간이 걸리고 당신의 능력에 도전이 될 것입니다. 호스팅 cPanel 자체에서 대부분의 기능을 실행할 수 있습니다. 이제 웹사이트 복사를 진행해 보겠습니다.
- cPanel > 파일 관리자로 이동합니다.
- 웹사이트의 루트 디렉토리 찾기
- 루트 디렉토리의 전체 내용을 선택하고 복사하십시오
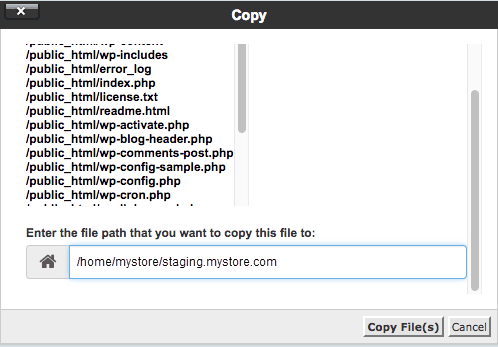
- 프롬프트에서 대상 스테이징 하위 도메인을 지정하여 복사한 파일을 저장합니다(아래 스크린샷).
혼란이 있는 경우 주저하지 말고 호스팅 제공업체에 문의하십시오.


- 이제 데이터베이스 설정을 위해 Hosting cPanel > MySQL Database Wizard 로 이동합니다.
- 스테이징 데이터베이스 이름 할당, 사용자 및 암호 생성
- 다시 한 번 호스팅 백엔드의 제어판으로 이동하여 phpMyAdmin 을 클릭합니다.
그러면 라이브 웹사이트 데이터베이스로 이동합니다. 이제 Copy table 이 선택된 라이브 WordPress 데이터베이스를 선택하십시오. 다시 한 번 대상 폴더를 선택하라는 메시지가 표시됩니다. 여기에서 라이브 데이터베이스를 복사할 준비 사이트의 데이터베이스를 선택합니다.

- 이것은 준비 웹 사이트의 wp-config.php에서 데이터베이스 세부 정보를 변경해야 합니다.
- 마지막으로 데이터베이스의 사이트 URL을 www.learnwoo.com 에서 staging.learnwoo.com으로 바꿉니다.
기억할 점
- 혼동이 있는 경우 호스팅 서비스 지원에 문의하세요.
- .sql 파일에서 데이터베이스를 교체할 때는 주의하십시오.
- 올바른 웹사이트 URL을 입력했는지 확인하세요. SSL 인증서가 없으면 https에 ''를 포함하지 마십시오. 인증서가 있는 경우 URL을 교체하는 동안 https의 '''를 놓치지 마십시오.
- 라이브 사이트에 있는 경우 준비 사이트에 대한 SSL 인증서를 만듭니다.
이러한 모든 단계와 주의 사항이 있으면 스테이징 사이트를 사용할 준비가 된 것입니다. 기존 WordPress 자격 증명으로 스테이징 사이트에 로그인할 수 있습니다.
웹사이트 준비를 위한 서비스 제공자 접근
보시다시피 첫 번째 방법은 가장 안정적이지 않고 필요한 지원이 부족하고 두 번째 방법은 신규 사용자에게 어려운 선택입니다. 이 경우 라이브 웹 사이트를 위한 준비 웹 사이트를 만들고 다시 시작할 수 있는 서비스 제공업체에 접근할 수 있는 옵션이 있습니다. 이러한 서비스 제공업체는 클라우드 호스팅 공간에서 귀하를 대신하여 사이트를 작성합니다. 이 모든 것을 통해 귀하는 지속적인 지원을 받습니다.
Siteground는 권장 사항 중 하나입니다. WP Engine, Kinsta 등은 스테이징 사이트의 신속한 생성을 완벽하게 지원하는 다른 우수한 호스트입니다.
WooCommerce 변경 로그

WooCommece Development Blog의 열렬한 추종자라면 최신 업데이트로 이동해야 하는지 확신할 수 있습니다. 블로그에는 변경 사항을 수락하기 전에 염두에 두어야 할 모든 필수 세부 정보와 제안 사항이 포함되어 있습니다. 변경 사항의 장단점, 업데이트의 영향을 받는 영역 및 WooCommerce를 최신 릴리스로 업데이트하기 위한 전제 조건을 확인할 수 있습니다. 이 블로그에서 더 읽을 수 있는 유용한 링크를 찾을 수도 있습니다. 이 외에도 사용자가 제기한 기존 문제를 읽고 발생하는 문제에 대해 자세히 알아볼 수도 있습니다.
주요 WooCommerce 업데이트
주요 WooCommerce 릴리스에 대한 알림을 받자마자 설치된 모든 플러그인이 최신 WooCommerce에서 테스트되었는지 확인하십시오. 그렇지 않으면 플러그인이 제대로 작동하지 않을 수 있습니다.

플러그인과 테마가 최신 WooCommerce 릴리스와 호환될 때까지 기다립니다. 확장 개발자는 이러한 주요 릴리스를 최신 상태로 유지하고 더 나은 성능과 호환성을 위해 제품 작업을 시작합니다.
요컨대, 모든 플러그인과 테마가 최신 업데이트에서 제대로 작동할 때까지 기다려야 합니다. 호환성이 확인되면 계속해서 WooCommerce를 업데이트할 수 있습니다. 그러나 시작하려면 테마 및 플러그인을 사용하여 스테이징 웹사이트에서 호환성을 테스트하십시오.
스테이징 웹 사이트의 테스트 기능
아직 스테이징 웹사이트에 있는 동안 최신 WooCommerce에서 다양한 기능을 테스트해야 합니다. 이것은 프로세스의 중요한 단계 중 하나이며 결정 요인으로 작용합니다.
확장을 테스트하려면 WP_DEBUG_LOG를 활성화하십시오. 이렇게 하면 모든 프로그래밍 및 기본 오류와 그 원인을 캡처할 수 있습니다. 디버그 모드는 또한 이러한 문제를 해결할 수 있는 위치로 안내합니다. 한 가지 더 명심해야 할 것은 백엔드와 프론트엔드 모두에서 응답을 확인한다는 것입니다.
프론트엔드에서 페이지, 제품 페이지, 로그인 및 프로필 업데이트, 구매, 거래 등을 찾을 수 있습니다. 그리고 백엔드에서 WooCommerce의 주문, 제품 및 다양한 설정을 확인합니다.
예상대로 테스트 결과가 나오면 라이브 웹사이트에 최신 WooCommerce를 설치할 수 있습니다. 또는 테스트 중에 문제를 해결하기 위해 이동합니다.
테스트 중 문제 수정
테스트하는 동안 문제가 발생하면 디버그 메시지를 확인하고 개발자 및 WooCommerce 지원팀에 문의하여 문제를 해결할 수 있습니다. 일반적으로 이러한 경우 지원을 요청하면 디버그 메시지를 요청합니다. 이러한 디버그 메시지는 많은 정보를 제공합니다. 다시 한 번 라이브 업데이트를 시작하기 전에 해결된 문제가 필요합니다.
프로덕션 웹사이트로 이동

스테이징 저장소의 모든 문제를 수정했으면 이제 스테이징 저장소에서 라이브로 배포할 차례입니다. 당신이 그것을 위해 가기로 결정하기 전에 빠른 알림을 수행합니다. 스테이징 웹 사이트에서 테스트하는 동안 기능을 다시 확인하십시오. 그리고 모든 문제를 제거하십시오.
이제 라이브 웹 사이트에 배포할 수 있는 옵션이 표시됩니다.
전개
수동
이 옵션은 매우 간단합니다. 스테이징 웹 사이트를 만들기 위해 수행한 것과 동일한 단계를 따라야 합니다. 간단히 말해서 수동 업데이트 프로세스로 시작한 다음 스테이징 웹 사이트를 만들고 웹 사이트의 기능을 테스트합니다. 그리고 라이브 웹사이트에서 동일한 프로세스를 따릅니다. 즉, 스테이징 웹사이트에서 성공적인 테스트를 마친 후 수동 업데이트로 이동하고 라이브 웹사이트에서 기능을 테스트합니다.
미는
이 프로세스는 준비 웹 사이트에 복잡성이 있을 때 사용됩니다. 업데이트로 인해 대규모 코드 및 데이터베이스 변경이 발생하는 경우 변경 사항을 라이브 웹사이트로 전송하는 기술적 푸시 프로세스가 필요합니다. 이제 WooCommerce에서 데이터베이스 변경이 여전히 수동이라는 것을 알고 있으므로 웹 사이트에 코드를 자동으로 푸시하는 것은 약간 위험합니다. 자신을 안심시키기 위해 플러그인을 사용할 수 있습니다.
부분 푸시
마지막으로 중요한 것은 타사 WooCommerce 관리 플랫폼의 코드를 부분적으로 푸시하는 것입니다. 가장 인기 있는 플랫폼 중 하나는 Github입니다. Bitbucket과 함께 Git을 사용하면 중앙 git repo를 통해 WooCommerce 배포를 관리하는 데 도움이 됩니다. 이 프로세스에서 변경 사항은 먼저 로컬 개발 환경에서 중앙 스테이징 영역으로 푸시됩니다. 모든 배포가 완료되면 자동화된 종단 간 테스트를 실행해야 합니다. 모든 테스트가 완료되면 브랜치를 태그하고 푸시하여 라이브 웹사이트에 자동 배포를 시작할 수 있습니다.
결론 논평
변경 관리 또는 WooCommerce 업데이트는 WooCommerce 플랫폼의 주요 단점 중 하나입니다. 그러나 연간 수백만 달러의 수익을 창출하는 상점을 소유하고 있다면 WooCommerce 업데이트를 관리하는 것이 최우선 순위입니다. 그리고 그것에 도움이 되기 위해 이 글이 유용한 도움이 되기를 바랍니다. 기사를 재미있게 읽고 웹사이트에 구현할 수 있었다면 누군가를 고용하고 WooCommerce를 혼자서 업데이트할 필요가 없습니다.
이러한 문제 해결 문서에 대한 자세한 내용은 자습서 섹션을 방문하십시오.
