Web mağazanızı bozmadan WooCommerce nasıl güvenli bir şekilde güncellenir?
Yayınlanan: 2018-04-25
Son güncelleme - 8 Eylül 2020
WooCommerce güncellemeleri yaygın fenomenlerdir. Güncellemeler, WooCommerce için gerekli değişiklikleri getirir. WooCommerce'i güncellediğinizde, önceki sürümden daha iyi olması beklenir ve ona daha fazla özellik eklemesi gerekir. Bir WooCommerce mağazanız varsa, en son güncellemelerin tümüne duyarlı olmalısınız. Son WooCommerce güncellemesinin belirli bir eklentiyi veya temayı yanıt vermemesine neden olabilir. Bu, onları da güncellemeniz gerektiği anlamına gelir. WooCommerce'i hem manuel hem de otomatik olarak en son sürüme güncelleyebilirsiniz. Otomasyonda varsa, sorunsuz otomatik güncellemeler bekleyebilirsiniz.
Ancak bazı durumlarda bir güncelleme web sitenizi bozabilir. Birdenbire, sipariş tamamlama, ödeme işleme sırasında ret vb. şikayetlerle karşı karşıya kalabilirsiniz. Kendinizi bu tür istenmeyen durumlardan kurtarmak için, son güncellemeden kaynaklanan sorunu çözerken yedek görevi görecek bir acil alternatif çözüme ihtiyacınız var. Bu makalede, WooCommerce'i etkili bir şekilde güncellemenin ve WooCommerce sitenizin olası kırılmasını durdurmanın yollarını bulacaksınız.
WooCommerce Özeldir
WooCommerce'in, kullanmaya başlamak için yüklediğiniz ve etkinleştirdiğiniz tipik bir eklenti veya WordPress Uzantısı olmadığını unutmamalısınız. Teknik olarak bir eklenti olan WooCommerce, ayrı bir API'si olan ve çok çeşitli diğer WooCommerce ve üçüncü taraf uzantılarıyla yüksek düzeyde uyumluluk gösteren gelişmiş bir araçtır.
Bir gönderi eklentisinin güncellemesinden sonra düzgün çalışmadığını düşünün, bu işinizi büyük ölçüde etkilemeyebilir. Veya ödeme ağ geçidi güncellemesinden sonra çalışmıyor, müşteriniz yine farklı bir ödeme seçeneği seçerek siparişi tamamlayabilir. Şimdi, son bir WooCommerce güncellemesinden sonra tüm mağazanızın iyi çalışmadığını düşünün. Bu durum temellerinizi sarsabilir ve çok sayıda müşteri kaybetmenize neden olabilir. Gördüğünüz gibi, belirli işlevlere sahip eklentiler, yanıt vermeyen güncellenmiş bir WooCommerce ile karşılaştırılamaz. Dünyanın her yerinde bazı sorunlarla veya diğeriyle mağaza bırakan son WooCommerce 3.0.0 güncellemesine başvurabilirsiniz.
WooCommerce'i güncellemek istediğinizde, bunu yapmak için planlı bir strateji izlemelisiniz. Önce WooCommerce ekibinden gelen uyarıları arayın. Herhangi bir uyarıya bağlı kalmak sizi her türlü ağır durumdan kurtaracaktır. İkinci olarak, en son özelliğin işletmenizi etkileyip etkilemediğinden emin olun. Ayrıca, yüklü eklentilerin ve uzantının en son WooCommerce güncellemesiyle düzgün çalışacağından emin olmalısınız. Eklentinizin çoğu en son WooCommerce güncellemesinde test edilene kadar bekleyin.
WooCommerce Otomatik Güncellemeyi Devre Dışı Bırakma

Bu nedenle, akılda tutmanız gereken ilk nokta, WooCommerce'in geliştirme günlüğünü aramaktır. En son sürümde görmezden gelebileceğiniz küçük değişiklikler bulabilirsiniz.
Örneğin, WooCommerce 3.3 küçük bir güncelleme yayınladı. Ve birçok mağaza sahibi, otomatik güncelleme özelliği nedeniyle güncellemeye yanıt verdi ve sonunda sıkıntı yaşadı. Bu nedenle, bir sonraki büyük güncellemeye kadar WooCommerce'inizi güncellememeniz önerilir.
Günümüzün trendi, büyük güncellemenin sonraki günlerinde birkaç ek küçük güncellemeye tanık olmanızdır. WooCommerce artık bir Semantik Sürüm Oluşturma izlediğinden, 3.1'den 3.2'ye yapılan bir güncellemenin küçük bir güncelleme olarak kabul edilmesi gerekir.
Güncelleme Ortamı
Bu, kesinlikle önce WooCommerce mağazasını güncellemeye karar verdiğiniz ortamı ifade eder. Canlı siteyi güncellemek ilk tercihiniz olmamalıdır. Bu nedenle, yeni bir WooCommerce güncellemesi hakkında bilgi sahibi olursanız, WooCommerce'i canlı sitede hemen güncellemediğinizden emin olun. Güncellemeyi bir test ortamına yüklemek biraz zamanınızı alabilir ancak işinizde size büyük bir kayıp kazandıracaktır.
Test Ortamını Kullanma
WooCommerce'in küçük güncellemelerini bile gerçekten merak ediyorsanız, WooCommerce güncellemesini seçip bir test ortamında test edebilirsiniz. Test ortamının her yönüyle canlı mağazanıza benzediğinden emin olun.
Dolayısıyla test sitesi, canlı sitedekine benzer tüm bilgi ve içeriklere sahip olacağından, test için doğru bir seçim olarak kabul edilebilir. Test ortamındaki tema, eklentiler ve diğer uzantıların zaten test edilmiş sürümleri konusunda gerçekten dikkatli olmalısınız. Daha fazla benzer veri daha iyi performans olacaktır.
Başka bir deyişle, test ortamı her yönüyle canlı web sitenize benzemiyorsa, canlı web sitesine en son güncellemeyi yüklediğinizde benzer bir sonuç bekleyemeyeceğiniz anlamına gelir.
Test Ortamını Hazırlama
Örnek hazırlama alt etki alanı
Kolayca bir test ortamı oluşturabilir/hazırlayabilirsiniz. Örneğin, web sitenizin etki alanı Learnwoo.com ise, hazırlama sitenizi staging.learnwoo.com gibi alın. Learnwoo.com/staging'in iyi bir seçim olduğunu düşünebilirsiniz. Ancak bu şekilde bir alt dizin oluşturursunuz. İkincisini adres olarak kullanırsanız, bu sonunda bir alt dizin oluşturacak ve sitenizin bir kopyasını canlı mağazaya kaydedecektir. Ve yanlışlıkla öğrenme ortamı adresi olarak Learnwoo.com/staging'i oluşturduysanız, aşağıdaki sorunlar çok yaygın olarak beklenebilir.
- Test sitesindeki herhangi bir sorun canlı web sitesini bozacaktır.
- Aynı web sitesinde kopyalanan/yinelenen içerikler nedeniyle büyük bir gereksiz bellek işgali.
Bu nedenle, gereksiz rahatsızlıklardan kaçınmak için hazırlama sitesini staging.learnwoo.com biçiminde oluşturun.
Barındırma cPanel'i Kullanma
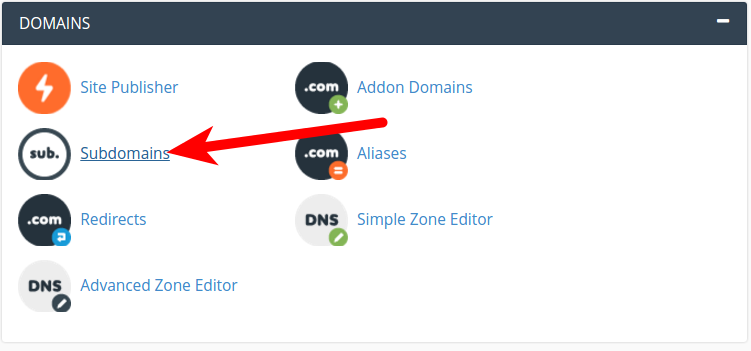
Barındırma hizmetlerinizle bir alt alan adı oluşturmak çok daha kolay hale gelir. Barındırma kontrol panelinize giriş yapabilir ve Alt Alan Adlarına (aşağıdaki ekran görüntüsü) tıklayarak bir alt alan adı oluşturabilirsiniz.

Subdomain'e tıkladıktan sonra, subdomain bölümüne "aşama" yazarak isimlendirebilir ve oluştur'a tıklayabilirsiniz. Şimdi canlı web sitenizi alt alana kopyalamanız gerekiyor.
Test Ortamında canlı web sitesini klonlama
Canlı web sitesinin tamamını test ortamına kopyalamanın çeşitli yollarını göreceğiz. Bunu, belirtilen yöntemlerden herhangi birini kullanarak yapabilirsiniz.
- Eklentiyi amaç için kullanma
- manuel olarak
- Bir servis sağlayıcı seçme
Hazırlama Eklentisi Kullanma
En iyi Hazırlama Eklentilerini ücretsiz olarak bulabilirsiniz. Birkaç popüler ve güçlü eklenti, Duplicator, WP staging ve WP Migrate DB'dir. Bu eklentiler size bir siteden diğerine kopya veya klon taşıma yeteneği verir. Bu eklentilerden herhangi biriyle, canlı web sitesini indirebilir ve gecikmeden yerel ana makinenizde bir kopya oluşturabilirsiniz. Böylece, bu eklentilerden herhangi birini kullanabilir ve canlı web sitesini bir hazırlık alanına veya tam tersine çoğaltabilirsiniz.

manuel olarak
El ile kopyalama, sizi güvende tutacağından, web sitenizin yedeğini almaya devam edecektir. Temel site yönetiminde iyiyseniz ve site verilerinizi yedeklemeyi veya kopyalamayı anladığınızı düşünüyorsanız, aşamalandırmayı manuel olarak yapabilirsiniz. Bu, elbette, zaman alacak ve yeteneklerinize meydan okuyacaktır. Çoğu işlevi barındırma cPanel'in kendisinden yürütebilirsiniz. Öyleyse web sitesini kopyalamaya devam edelim.
- cPanel > Dosya Yöneticisi'ne gidin
- Web sitesinin kök dizinini bulun
- Kök dizinin tüm içeriğini seçin ve kopyalayın
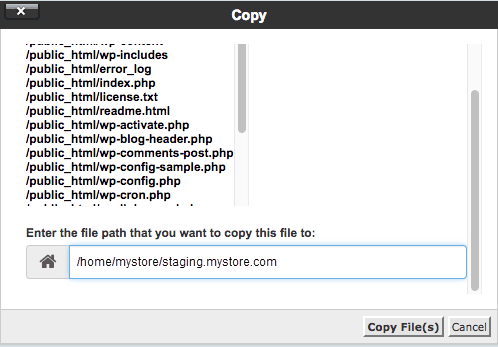
- Kopyalanan dosyaları kaydetmek için komut isteminde hedef hazırlama alt etki alanını atayın (aşağıdaki ekran görüntüsü)
Herhangi bir karışıklık durumunda tereddüt etmeyin ve barındırma sağlayıcınızla iletişime geçin.


- Şimdi, veritabanlarını ayarlamak için Hosting cPanel > MySQL Veritabanı Sihirbazına gidin
- Aşamalı veritabanı adını atayın, kullanıcılar ve şifre oluşturun
- Bir kez daha barındırma arka ucundaki kontrol paneline gidin ve phpMyAdmin'e tıklayın
Bu sizi canlı web sitesi veritabanına götürecektir. Şimdi Kopyalama tablosu seçiliyken canlı WordPress veritabanını seçin. Bir kez daha hedef klasörü seçmeniz istenecektir. Burada, canlı veritabanını oraya kopyalamak için hazırlama sitesinin veritabanını seçin.

- Bu, hazırlama web sitenizin wp-config.php dosyasındaki veritabanı ayrıntılarını değiştirmeyi gerektirir.
- Son olarak, veritabanındaki Site URL'nizi www.learnwoo.com'dan staging.learnwoo.com'a değiştirin.
Hatırlanacak noktalar
- Herhangi bir karışıklık olması durumunda barındırma hizmeti desteği ile iletişime geçin.
- .sql dosyasındaki veritabanını değiştirirken dikkatli olun.
- Doğru web sitesi URL'sini girdiğinizden emin olun. SSL sertifikanız yoksa https'ye 's' eklemeyin. Sertifikanız varsa, URL'yi değiştirirken https'deki 's'yi kaçırmayın.
- Canlı sitede varsa, hazırlama sitesi için bir SSL sertifikası oluşturun.
Tüm bu adımlar ve uyarılarla, hazırlama siteniz kullanıma hazır. Hazırlama sitesinde mevcut WordPress kimlik bilgilerinizle oturum açabilirsiniz.
Hazırlama Web Sitesi için Servis Sağlayıcılara Yaklaşma
Gördüğünüz gibi, ilk yöntem en güvenilir değil ve gerekli desteğe sahip değil ve ikinci yöntem yeni kullanıcılar için zor bir seçim. Bu durumda, canlı web siteniz için bir hazırlama web sitesi oluşturabilecek ve onu hayata döndürebilecek bir hizmet sağlayıcıya başvurma seçeneğiniz vardır. Bu hizmet sağlayıcılar, bulut barındırma alanlarında sizin adınıza belirten siteler oluşturur. Tüm bunlarla sürekli bir destek alırsınız.
Siteground, önerilerimizden biridir. WP Engine, Kinsta vb. hazırlama sitelerinin hızlı oluşturulması için tam destek sağlayan diğer bazı mükemmel sunuculardır.
WooCommerce Değişiklik Günlüğü

WooCommece Geliştirme Blogunun keskin bir takipçisiyseniz, en son güncellemeye gitmeniz gerekip gerekmediğinden emin olabilirsiniz. Bloglar, değişikliği kabul etmeden önce aklınızda bulundurmanız gereken tüm gerekli ayrıntıları ve önerileri içerir. Değişikliğin artılarını ve eksilerini, güncellemeden etkilenen alanları ve WooCommerce'i en son sürümlerine güncellemek için ön koşulları bulacaksınız. Bu bloglarda daha fazla okumak için faydalı bağlantılar da bulabilirsiniz. Bunların dışında, ortaya çıkan sorunlar hakkında daha fazla bilgi edinmek için kullanıcılar tarafından dile getirilen mevcut sorunları da okuyabilirsiniz.
Başlıca WooCommerce Güncellemeleri
Herhangi bir büyük WooCommerce sürümünden haberdar olur olmaz, kurulu tüm eklentilerinizin en son WooCommerce üzerinde test edildiğinden emin olun. Değilse, eklenti düzgün çalışmayabilir.

Eklentiler ve tema en son WooCommerce Sürümü ile uyumlu hale getirilene kadar beklersiniz. Uzantı geliştiricileri, bu tür büyük sürümlerle kendilerini güncel tutar ve daha iyi performans ve uyumluluk için ürünleri üzerinde çalışmaya başlar.
Kısacası, tüm eklentileriniz ve temanız en son güncellemeyle çalışmak için iyi olana kadar beklemelisiniz. Uyumluluktan emin olduktan sonra ilerleyebilir ve WooCommerce'i güncelleyebilirsiniz. Ancak başlangıç olarak, Staging Web Sitesinde tema ve eklentilerle uyumluluğu test edin.
Evreleme Web Sitesinde Test Fonksiyonları
Hâlâ hazırlama web sitesindeyken, en son WooCommerce altında çeşitli işlevleri test ettiğinizden emin olmalısınız. Bu, süreçteki önemli adımlardan biridir ve karar verme faktörü olarak hareket eder.
Uzantıları test etmek için WP_DEBUG_LOG'u etkinleştirin. Bunu yaparak, tüm programlama ve temel hataları ve bunların nedenlerini yakalayabilirsiniz. Hata ayıklama modu, bu sorunları çözebileceğiniz yerlere de yönlendirilecektir. Aklınızda bulundurmanız gereken bir şey daha, hem arka uç hem de ön uçtaki yanıtları kontrol etmenizdir.
Ön uçta sayfaları, ürün sayfalarını, giriş ve profil güncellemelerini, satın alma, işlemleri vb. arayabilirsiniz. Ve arka uçta WooCommerce'deki siparişi, ürünleri ve farklı ayarları kontrol edin.
Beklentilere göre test sonuçları alırsanız, en son WooCommerce'i canlı web sitenize yüklemeye ilerleyebilirsiniz. Veya test sırasında sorunları gidermek için gidin.
Test Sırasında Sorunları Düzeltme
Test sırasında sorunlarla karşılaşırsanız, hata ayıklama mesajlarını kontrol edebilir ve sorunun çözülmesi için geliştiriciler ve WooCommerce desteği ile iletişime geçebilirsiniz. Genellikle, bu durumlarda destek için iletişime geçtiğinizde hata ayıklama mesajları istenir. Bu hata ayıklama mesajı çok fazla bilgi sağladığından. Canlı güncellemeye gitmeden önce yine sorunun çözülmesi gerekiyor.
Üretim Web Sitesine Taşınma

Hazırlama mağazanızdaki tüm sorunları giderdikten sonra, hazırlama mağazasından canlı yayına dağıtım yapma zamanı. Gitmeye karar vermeden önce kısa bir hatırlatma yapın. Hazırlama web sitesinde test sırasında işlevselliği yeniden kontrol edin. Ve herhangi bir sorundan kurtulun.
Şimdi, canlı web sitesine dağıtım için mevcut seçenekleri göreceğiz.
dağıtım
Manuel
Bu seçenek oldukça basittir. Hazırlama web sitesini yapmak için izlediğiniz adımları izlemeniz gerekir. Kısacası, manuel güncelleme süreciyle başlayın, ardından hazırlama web sitesini yapın ve web sitesinin işlevlerini test edin. Aynı işlemi canlı web sitenizde de takip edin, yani manuel güncellemeye gidin ve hazırlama web sitesinde başarılı bir testten sonra canlı web sitesindeki işlevleri test edin.
itmek
Bu süreç, hazırlama web sitesinde karmaşıklıklarınız olduğunda kullanılır. Güncelleme nedeniyle büyük bir kod ve veritabanı değişikliğiniz olduğunda, değişiklikleri canlı web sitesine aktaracak teknik bir zorlama işlemine ihtiyacınız olacaktır. Artık WooCommerce'de veritabanı değişikliklerinin hala manuel olduğunu bildiğimiz için, kodların bir web sitesine otomatik olarak gönderilmesi biraz riskli hale geliyor. Kendinizi rahatlatmak için eklentileri bu amaçla kullanabilirsiniz.
Kısmi itme
Ve sonuncusu, ancak en az olmayanı, üçüncü taraf bir WooCommerce yönetim platformundan kodların kısmen itilmesidir. Bu tür platformların en popülerlerinden biri Github'dır. Git'i Bitbucket ile kullanmak, WooCommerce dağıtımlarını merkezi bir git deposu aracılığıyla yönetmenize yardımcı olur. Bu süreçte, değişiklikler önce yerel geliştirme ortamlarından merkezi bir evreleme alanına itilir. Tüm dağıtımlar tamamlandıktan sonra, otomatik bir uçtan uca test yürütmeniz gerekir. Tüm testler temizlendikten sonra, şubeleri etiketleyip iterek canlı web sitenize otomatik bir dağıtım başlatabilirsiniz.
son yorumlar
Değişiklikleri yönetmek veya WooCommerce'i Güncellemek, bir platform olarak WooCommerce'in vurgulanan eksikliklerinden biridir. Ancak yılda milyonlarca dolar gelir elde ettiğiniz bir mağazanız varsa, WooCommerce güncellemelerinizi yönetmek sizin için yüksek önceliğe sahiptir. Ve bu konuda size yardımcı olmak için, umarım bu makale faydalı bir yardımcı olur. Makaleyi okumaktan zevk aldıysanız ve web sitenize uygulayabildiyseniz, birisini işe almanız ve WooCommerce'i tek başınıza güncellemeniz gerekmeyecek.
Bu tür sorun giderme makalelerinin daha fazlası için Eğitim Bölümümüzü ziyaret edebilirsiniz.
