จะอัปเดต WooCommerce อย่างปลอดภัยโดยไม่ทำลายเว็บสโตร์ของคุณได้อย่างไร
เผยแพร่แล้ว: 2018-04-25
ปรับปรุงล่าสุด - 8 กันยายน 2020
การอัปเดต WooCommerce เป็นปรากฏการณ์ทั่วไป การอัปเดตทำให้เกิดการเปลี่ยนแปลงที่จำเป็นใน WooCommerce เมื่อคุณอัปเดต WooCommerce คาดว่าจะดีกว่าเวอร์ชันก่อนหน้าและควรเพิ่มคุณลักษณะเพิ่มเติมเข้าไป หากคุณเป็นเจ้าของร้านค้า WooCommerce คุณควรตอบสนองต่อการอัปเดตล่าสุดทั้งหมด อาจเกิดขึ้นที่การอัปเดต WooCommerce ล่าสุดทำให้ปลั๊กอินหรือธีมไม่ตอบสนอง นั่นหมายความว่าคุณต้องอัปเดตด้วยเช่นกัน คุณสามารถอัปเดต WooCommerce เป็นเวอร์ชันล่าสุดได้ทั้งด้วยตนเองและโดยอัตโนมัติ หากคุณมีระบบอัตโนมัติ คุณสามารถคาดหวังการอัปเดตอัตโนมัติที่ราบรื่นได้
แต่ในบางกรณี การอัปเดตอาจทำให้เว็บไซต์ของคุณเสียหายได้ ทันใดนั้น คุณอาจต้องเผชิญกับลูกค้าด้วยการร้องเรียนเกี่ยวกับการสั่งซื้อ การปฏิเสธระหว่างการประมวลผลการชำระเงิน และอื่นๆ ในการช่วยตัวเองให้พ้นจากสถานการณ์ที่ไม่ต้องการดังกล่าว คุณต้องมีโซลูชันสำรองฉุกเฉิน ซึ่งจะทำหน้าที่เป็นตัวสำรองในขณะที่คุณแก้ไขปัญหาที่เกิดจากการอัปเดตล่าสุด ดังนั้นในบทความนี้ คุณจะพบวิธีในการอัปเดต WooCommerce อย่างมีประสิทธิภาพ และหยุดการทำลายไซต์ WooCommerce ของคุณที่อาจเกิดขึ้น
WooCommerce เป็นพิเศษ
คุณต้องจำไว้ว่า WooCommerce ไม่ใช่ปลั๊กอินทั่วไปหรือส่วนขยายของ WordPress ที่คุณติดตั้งและเปิดใช้งานเพื่อเริ่มใช้งาน ในทางเทคนิคปลั๊กอิน WooCommerce เป็นเครื่องมือที่ซับซ้อนซึ่งมี API และการแสดงแยกต่างหากและความเข้ากันได้ระดับสูงกับ WooCommerce อื่น ๆ และส่วนขยายของบุคคลที่สามมากมาย
พิจารณาว่าปลั๊กอินการจัดส่งตัวใดตัวหนึ่งทำงานไม่ถูกต้องหลังจากอัปเดต ซึ่งอาจไม่ส่งผลกระทบต่อธุรกิจของคุณมากนัก หรือใช้เกตเวย์การชำระเงินไม่ทำงานหลังจากอัปเดต ลูกค้าของคุณยังคงสามารถสั่งซื้อให้เสร็จสมบูรณ์ได้โดยเลือกตัวเลือกการชำระเงินอื่น ตอนนี้ให้พิจารณาว่าร้านค้าทั้งหมดของคุณทำงานได้ไม่ดีหลังจากการอัพเดต WooCommerce ล่าสุด สถานการณ์นี้อาจทำให้รากฐานของคุณสั่นคลอน และคุณอาจสูญเสียลูกค้าจำนวนมาก ดังที่คุณเห็นแล้ว ไม่สามารถเปรียบเทียบปลั๊กอินที่มีฟังก์ชันเฉพาะกับ WooCommerce ที่อัปเดตที่ไม่ตอบสนองได้ คุณสามารถอ้างถึงการอัปเดต WooCommerce 3.0.0 ล่าสุด ซึ่งทำให้ร้านค้าทั่วโลกมีปัญหาบางอย่างหรืออย่างอื่น
เมื่อคุณต้องการอัปเดต WooCommerce คุณควรปฏิบัติตามกลยุทธ์ที่วางแผนไว้ในการทำเช่นนั้น ดูคำเตือนจากทีม WooCommerce ก่อน การปฏิบัติตามคำเตือนใด ๆ จะช่วยคุณจากสภาวะที่รุนแรง ประการที่สอง ตรวจสอบให้แน่ใจว่าฟีเจอร์ล่าสุดมีผลกระทบต่อธุรกิจของคุณหรือไม่ คุณควรตรวจสอบให้แน่ใจว่าปลั๊กอินและส่วนขยายที่ติดตั้งไว้จะทำงานอย่างถูกต้องกับการอัปเดตล่าสุดของ WooCommerce ดังนั้นรอจนกว่าปลั๊กอินของคุณส่วนใหญ่จะได้รับการทดสอบในการอัปเดต WooCommerce ล่าสุด
ปิดใช้งานการอัปเดตอัตโนมัติของ WooCommerce

ดังนั้นจุดแรกที่คุณต้องจำไว้คือมองหาบันทึกการพัฒนาของ WooCommerce คุณจะพบการเปลี่ยนแปลงเล็กน้อยในเวอร์ชันล่าสุด ซึ่งคุณไม่ต้องสนใจ
ตัวอย่างเช่น WooCommerce 3.3 เปิดตัวการอัปเดตเล็กน้อย และเจ้าของร้านค้าจำนวนมากตอบสนองต่อการอัปเดตเนื่องจากคุณลักษณะการอัปเดตอัตโนมัติและจบลงด้วยความทุกข์ ดังนั้นจึงขอแนะนำว่าอย่าอัปเดต WooCommerce จนกว่าจะมีการ อัปเดตหลัก ครั้งต่อไป
แนวโน้มในปัจจุบันคือคุณจะเห็นการอัปเดตเล็กน้อยเพิ่มเติมสองสามรายการในวันถัดไปของการอัปเดตหลัก เนื่องจากตอนนี้ WooCommerce ดำเนินการตาม Semantic Versioning การอัปเดตจาก 3.1 เป็น 3.2 จึงต้องพิจารณาว่าเป็นเวอร์ชันรอง
สภาพแวดล้อมของการ อัปเดต
นี่หมายถึงสภาพแวดล้อมที่คุณตัดสินใจอัปเดตร้านค้า WooCommerce ก่อนอย่างแน่นอน การอัปเดต ไซต์สด ไม่ควรเป็นตัวเลือกแรกของคุณ ดังนั้นหากคุณทราบเกี่ยวกับการอัปเดต WooCommerce ล่าสุด ให้ตรวจสอบให้แน่ใจว่าคุณไม่ได้อัปเดต WooCommerce บนไซต์สดทันที การติดตั้งการอัปเดตในสภาพแวดล้อมการทดสอบอาจใช้เวลาสักครู่ แต่จะช่วยให้คุณไม่ต้องสูญเสียธุรกิจจำนวนมาก
การใช้สภาพแวดล้อมการทดสอบ
หากคุณอยากรู้เกี่ยวกับการอัปเดตเล็กน้อยของ WooCommerce คุณสามารถเลือกและทดสอบการอัปเดต WooCommerce ในสภาพแวดล้อมการทดสอบได้ ตรวจสอบให้แน่ใจว่าสภาพแวดล้อมการทดสอบคล้ายกับร้านค้าจริงของคุณในทุกด้าน
ดังนั้นเนื่องจากเว็บไซต์ทดสอบจะมีข้อมูลและเนื้อหาทั้งหมดที่คล้ายกับเว็บไซต์จริง จึงถือว่าเป็นทางเลือกที่เหมาะสมสำหรับการทดสอบ คุณควรระมัดระวังเกี่ยวกับเวอร์ชันที่ทดสอบแล้วของธีม ปลั๊กอิน และส่วนขยายอื่นๆ ในสภาพแวดล้อมการทดสอบ ข้อมูลที่คล้ายกันมากขึ้นจะดีกว่าจะเป็นประสิทธิภาพ
กล่าวอีกนัยหนึ่ง หากสภาพแวดล้อมการทดสอบไม่เหมือนกับเว็บไซต์ที่ใช้งานจริงในทุกด้าน หมายความว่าคุณไม่สามารถคาดหวังผลลัพธ์ที่คล้ายกันได้เมื่อคุณติดตั้งการอัปเดตล่าสุดบนเว็บไซต์ที่ใช้งานจริง
การจัดสภาพแวดล้อมการทดสอบ
โดเมนย่อยการแสดงละครตัวอย่าง
คุณสามารถสร้าง/จัดฉากสภาพแวดล้อมการทดสอบได้อย่างง่ายดาย ตัวอย่างเช่น หากโดเมนเว็บไซต์ของคุณคือ learnwoo.com ให้นำไซต์การจัดเตรียมของคุณ เช่น staging.learnwoo.com คุณอาจคิดว่า learnwoo.com/staging เป็นตัวเลือกที่ดี แต่นี่คือวิธีที่คุณสร้างไดเรกทอรีย่อย หากคุณใช้อันที่สองเป็นที่อยู่ ขั้นตอนนี้จะสร้างไดเร็กทอรีย่อยและจะบันทึกสำเนาของไซต์ของคุณในไลฟ์สโตร์ และหากคุณสร้าง learnwoo.com/staging เป็นที่อยู่ของสภาพแวดล้อมการทดสอบโดยไม่ได้ตั้งใจ ปัญหาต่อไปนี้มักเกิดขึ้นได้ทั่วไป
- ปัญหาใด ๆ ในเว็บไซต์ทดสอบจะทำให้เว็บไซต์ที่ใช้งานจริงเสียหาย
- การใช้หน่วยความจำที่ไม่จำเป็นอย่างมากเนื่องจากการคัดลอก/เนื้อหาที่ซ้ำกันบนเว็บไซต์เดียวกัน
ดังนั้นให้สร้างไซต์การแสดงละครในรูปแบบของ staging.learnwoo.com เพื่อหลีกเลี่ยงความไม่สะดวกที่ไม่จำเป็น
การใช้โฮสติ้ง cPanel
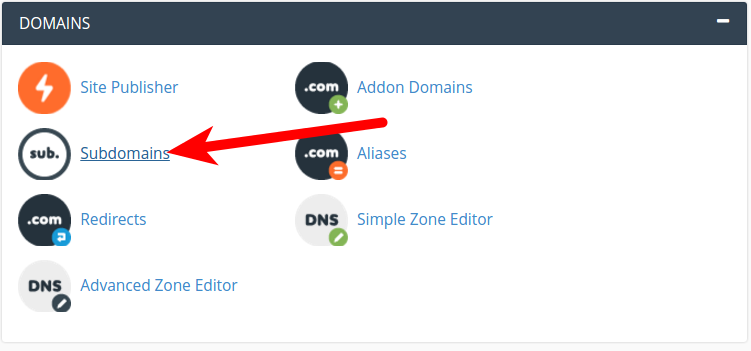
การสร้างโดเมนย่อยจะง่ายขึ้นมากด้วยบริการโฮสติ้งของคุณ คุณสามารถเข้าสู่ระบบแผงควบคุมโฮสติ้งและสร้างโดเมนย่อยได้โดยคลิกที่โดเมนย่อย (ภาพหน้าจอด้านล่าง)

เมื่อคุณคลิกที่โดเมนย่อย คุณจะได้รับการตั้งชื่อโดยป้อน “staging” ในส่วนโดเมนย่อยและคลิกที่สร้าง ตอนนี้คุณต้องคัดลอกเว็บไซต์สดของคุณไปยัง subdomian
การโคลนเว็บไซต์สดในสภาพแวดล้อมการทดสอบ
เราจะเห็นวิธีต่างๆ ที่คุณสามารถคัดลอกเว็บไซต์ที่ใช้งานจริงทั้งหมดไปยังสภาพแวดล้อมการทดสอบ คุณสามารถทำได้โดยใช้วิธีการใดๆ ที่กล่าวถึง
- การใช้ปลั๊กอินเพื่อวัตถุประสงค์
- ด้วยตนเอง
- การเลือกผู้ให้บริการ
การใช้ Staging Plugin
คุณสามารถค้นหา Staging Plugins ที่ดีที่สุดได้ฟรี ปลั๊กอินที่ได้รับความนิยมและทรงพลังไม่กี่ตัว ได้แก่ Duplicator, WP staging และ WP Migrate DB ปลั๊กอินเหล่านี้ช่วยให้คุณสามารถย้ายสำเนาหรือโคลนจากไซต์หนึ่งไปยังอีกไซต์หนึ่งได้ ด้วยปลั๊กอินเหล่านี้ คุณสามารถดึงเว็บไซต์ที่ใช้งานจริงและสร้างสำเนาในโฮสต์ท้องถิ่นของคุณโดยไม่ชักช้า ดังนั้นคุณสามารถใช้ปลั๊กอินเหล่านี้และทำซ้ำเว็บไซต์สดไปยังพื้นที่แสดงละครและในทางกลับกัน

ด้วยตนเอง
การคัดลอกด้วยตนเองจะยังคงต้องมีการสำรองข้อมูลของเว็บไซต์ของคุณ เนื่องจากจะทำให้คุณปลอดภัย หากคุณเชี่ยวชาญด้านการดูแลไซต์ขั้นพื้นฐาน และคิดว่าคุณเข้าใจในการสำรองข้อมูลหรือคัดลอกข้อมูลไซต์ของคุณ คุณสามารถจัดเตรียมด้วยตนเองได้ แน่นอนว่ามันต้องใช้เวลาและท้าทายความสามารถของคุณ คุณสามารถใช้งานฟังก์ชันส่วนใหญ่ได้จากโฮสต์ cPanel เอง ให้ดำเนินการคัดลอกเว็บไซต์ต่อไป
- ไปที่ cPanel > ตัวจัดการไฟล์
- ค้นหาไดเร็กทอรีรากของเว็บไซต์
- เลือกเนื้อหาทั้งหมดของไดเรกทอรีรากและคัดลอก
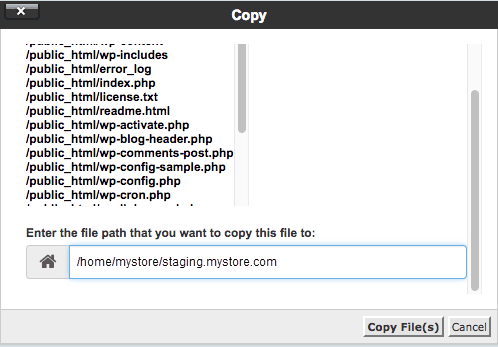
- กำหนดโดเมนย่อยการจัดเตรียมเป้าหมายในข้อความแจ้งเพื่อบันทึกไฟล์ที่คัดลอก (ภาพหน้าจอด้านล่าง)
ในกรณีที่เกิดความสับสนอย่าลังเลที่จะติดต่อผู้ให้บริการโฮสต์ของคุณ


- ตอนนี้ ย้ายไปที่ Hosting cPanel > MySQL Database Wizard เพื่อตั้งค่าฐานข้อมูล
- กำหนดชื่อฐานข้อมูล staging สร้างผู้ใช้และรหัสผ่าน
- ท่องไปที่แผงควบคุมอีกครั้งในโฮสต์แบ็คเอนด์แล้วคลิก phpMyAdmin
ซึ่งจะนำคุณไปยังฐานข้อมูลเว็บไซต์สด ตอนนี้เลือกฐานข้อมูล WordPress สดโดยเลือก ตารางคัดลอก คุณจะได้รับแจ้งให้เลือกโฟลเดอร์เป้าหมายอีกครั้ง ที่นี่เลือกฐานข้อมูลของไซต์การแสดงละครเพื่อคัดลอกฐานข้อมูลสดที่นั่น

- สิ่งนี้เรียกร้องให้เปลี่ยนรายละเอียดฐานข้อมูลใน wp-config.php ของเว็บไซต์การแสดงละครของคุณ
- สุดท้าย เปลี่ยน Site URL ของคุณในฐานข้อมูลจาก www.learnwoo.com เป็น staging.learnwoo.com
จุดที่ต้องจำ
- ติดต่อฝ่ายสนับสนุนบริการโฮสติ้งในกรณีที่เกิดความสับสน
- โปรดใช้ความระมัดระวังในการแทนที่ฐานข้อมูลในไฟล์ .sql
- ตรวจสอบให้แน่ใจว่าคุณป้อน URL เว็บไซต์ที่ถูกต้อง หากคุณไม่มีใบรับรอง SSL ก็ไม่ต้องใส่ 's' ใน https หากคุณมีใบรับรอง อย่าพลาด 's' ใน https ในขณะที่แทนที่ URL
- สร้างใบรับรอง SSL สำหรับไซต์การแสดงละคร หากคุณมีใบรับรองบนไซต์ที่ใช้งานจริง
ด้วยขั้นตอนและข้อควรระวังเหล่านี้ ไซต์การแสดงละครของคุณก็พร้อมใช้งาน คุณสามารถเข้าสู่ระบบไซต์การแสดงละครด้วยข้อมูลประจำตัวของ WordPress ที่มีอยู่
การเข้าหาผู้ให้บริการเพื่อจัดทำเว็บไซต์
อย่างที่คุณเห็นวิธีแรกไม่น่าเชื่อถือที่สุดและขาดการสนับสนุนที่จำเป็น และวิธีที่สองเป็นทางเลือกที่ยากสำหรับผู้ใช้ใหม่ ในกรณีดังกล่าว คุณมีตัวเลือกในการติดต่อกับผู้ให้บริการที่สามารถสร้างเว็บไซต์แสดงละครสำหรับเว็บไซต์ที่ใช้งานจริงของคุณและเปิดใช้งานได้อีกครั้ง ผู้ให้บริการเหล่านี้สร้างไซต์ที่ระบุในนามของคุณบนพื้นที่การโฮสต์บนคลาวด์ ทั้งหมดนี้ คุณจะได้รับการสนับสนุนอย่างต่อเนื่อง
Siteground เป็นหนึ่งในคำแนะนำของเรา WP Engine, Kinsta และอื่น ๆ เป็นโฮสต์ที่ยอดเยี่ยมอื่น ๆ ที่ให้การสนับสนุนอย่างเต็มที่สำหรับการสร้างไซต์การแสดงละครอย่างรวดเร็ว
บันทึกการเปลี่ยนแปลง WooCommerce

คุณสามารถมั่นใจได้ว่าคุณควรไปรับการอัปเดตล่าสุดหากคุณเป็นผู้ติดตามที่กระตือรือร้นของ WooCommece Development Blog บล็อกมีรายละเอียดและคำแนะนำที่จำเป็นทั้งหมดที่คุณควรทราบก่อนยอมรับการเปลี่ยนแปลง คุณจะพบข้อดีและข้อเสียของการเปลี่ยนแปลง พื้นที่ที่ได้รับผลกระทบจากการอัปเดต และข้อกำหนดเบื้องต้นในการอัปเดต WooCommerce เป็นรุ่นล่าสุด คุณยังสามารถค้นหาลิงก์ที่เป็นประโยชน์สำหรับการอ่านเพิ่มเติมในบล็อกเหล่านี้ นอกเหนือจากนี้ คุณยังสามารถอ่านปัญหาที่มีอยู่ที่ผู้ใช้แจ้งเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับปัญหาที่เกิดขึ้น
การอัปเดต WooCommerce ที่สำคัญ
ทันทีที่คุณได้รับแจ้งเกี่ยวกับการเปิดตัว WooCommerce ที่สำคัญ ตรวจสอบให้แน่ใจว่าปลั๊กอินที่ติดตั้งทั้งหมดของคุณได้รับการทดสอบบน WooCommerce ล่าสุด หากไม่เป็นเช่นนั้น ปลั๊กอินอาจทำงานไม่ถูกต้อง

คุณรอจนกว่าปลั๊กอินและธีมจะเข้ากันได้กับ WooCommerce รีลีสล่าสุด นักพัฒนาส่วนขยายจะคอยติดตามข่าวสารล่าสุดเกี่ยวกับรุ่นสำคัญๆ ดังกล่าว และเริ่มทำงานกับผลิตภัณฑ์ของตนเพื่อประสิทธิภาพและความเข้ากันได้ที่ดียิ่งขึ้น
กล่าวโดยย่อ คุณควรรอจนกว่าปลั๊กอินทั้งหมดของคุณและธีมจะทำงานได้ดีกับการอัปเดตล่าสุด เมื่อคุณแน่ใจในความเข้ากันได้แล้ว คุณสามารถก้าวไปข้างหน้าและอัปเดต WooCommerce ได้ แต่ในการเริ่มต้น ให้ทดสอบความเข้ากันได้บนเว็บไซต์ Staging ด้วยธีมและปลั๊กอิน
ทดสอบฟังก์ชันในเว็บไซต์ Staging
ขณะที่ยังอยู่ในเว็บไซต์แสดงละคร คุณต้องแน่ใจว่าคุณทดสอบฟังก์ชันต่างๆ ภายใต้ WooCommerce ล่าสุด นี่เป็นหนึ่งในขั้นตอนสำคัญในกระบวนการและทำหน้าที่เป็นปัจจัยในการตัดสินใจ
หากต้องการทดสอบส่วนขยาย ให้เปิดใช้งาน WP_DEBUG_LOG โดยการทำเช่นนี้ คุณสามารถจับข้อผิดพลาดการเขียนโปรแกรมและข้อผิดพลาดพื้นฐานทั้งหมดและสาเหตุได้ โหมดแก้ไขข้อบกพร่องจะนำไปยังตำแหน่งที่คุณสามารถแก้ไขปัญหาเหล่านั้นได้ อีกสิ่งหนึ่งที่คุณต้องจำไว้คือคุณตรวจสอบการตอบสนองทั้งในแบ็กเอนด์และฟรอนท์เอนด์
คุณสามารถค้นหาหน้า หน้าผลิตภัณฑ์ ข้อมูลการเข้าสู่ระบบและโปรไฟล์ การซื้อ ธุรกรรม ฯลฯ ในส่วนหน้า และในแบ็กเอนด์ให้ตรวจสอบคำสั่งซื้อ ผลิตภัณฑ์ และการตั้งค่าต่างๆ ใน WooCommerce
หากคุณได้รับผลการทดสอบตามความคาดหวัง คุณสามารถก้าวไปข้างหน้าเพื่อติดตั้ง WooCommerce ล่าสุดไปยังเว็บไซต์ที่ใช้งานจริงของคุณ หรือไปแก้ไขปัญหาระหว่างการทดสอบ
แก้ไขปัญหาระหว่างการทดสอบ
หากคุณพบปัญหาขณะทำการทดสอบ คุณสามารถตรวจสอบข้อความแก้ไขข้อบกพร่องและติดต่อนักพัฒนาและฝ่ายสนับสนุนของ WooCommerce เพื่อแก้ไขปัญหานั้นได้ โดยปกติ เมื่อคุณติดต่อขอความช่วยเหลือในกรณีเหล่านี้ คุณจะถูกถามถึงข้อความแก้ไขข้อบกพร่อง เนื่องจากข้อความดีบักเหล่านี้ให้ข้อมูลมากมาย คุณจำเป็นต้องแก้ไขปัญหานี้อีกครั้งก่อนที่คุณจะสามารถอัปเดตสดได้
ย้ายไปที่เว็บไซต์การผลิต

เมื่อคุณแก้ไขปัญหาทั้งหมดใน staging store แล้ว ก็ถึงเวลาปรับใช้จาก staging store สู่การใช้งานจริง เตือนความจำสั้นๆ ก่อนที่คุณจะตัดสินใจลงมือทำ ตรวจสอบการทำงานอีกครั้งระหว่างการทดสอบบนเว็บไซต์การแสดงละคร และหมดปัญหาใดๆ
ตอนนี้เราจะเห็นตัวเลือกที่พร้อมใช้งานสำหรับการปรับใช้กับเว็บไซต์ที่ใช้งานจริง
การปรับใช้
คู่มือ
ตัวเลือกนี้ค่อนข้างง่าย คุณต้องทำตามขั้นตอนเดียวกับที่คุณทำเพื่อสร้างเว็บไซต์การแสดงละคร กล่าวโดยย่อ ให้เริ่มต้นด้วยกระบวนการอัปเดตด้วยตนเอง ตามด้วยการสร้างเว็บไซต์สำหรับแสดงและทดสอบฟังก์ชันของเว็บไซต์ และทำตามขั้นตอนเดียวกันบนเว็บไซต์ที่ใช้งานจริงของคุณ เช่น ไปอัปเดตด้วยตนเองและทดสอบฟังก์ชันต่างๆ บนเว็บไซต์ที่ใช้งานจริงหลังจากทดสอบสำเร็จในเว็บไซต์แสดงละคร
ดัน
กระบวนการนี้ใช้เมื่อคุณมีความซับซ้อนในเว็บไซต์การแสดงละคร เมื่อคุณมีโค้ดขนาดใหญ่และการเปลี่ยนแปลงฐานข้อมูลเกิดขึ้นเนื่องจากการอัพเดต คุณจะต้องใช้กระบวนการพุชทางเทคนิค ซึ่งจะโอนการเปลี่ยนแปลงไปยังเว็บไซต์ที่ใช้งานจริง เมื่อเรารู้ว่าการเปลี่ยนแปลงฐานข้อมูลยังคงเป็นแบบแมนนวลใน WooCommerce การกดรหัสอัตโนมัติไปยังเว็บไซต์จึงมีความเสี่ยงเล็กน้อย คุณสามารถใช้ปลั๊กอินเพื่อบรรเทาความเดือดร้อนได้
กดบางส่วน
และสุดท้ายแต่ไม่ท้ายสุดคือการกดรหัสบางส่วนจากแพลตฟอร์มการจัดการ WooCommerce บุคคลที่สาม หนึ่งในแพลตฟอร์มดังกล่าวที่ได้รับความนิยมมากที่สุดคือ Github การใช้ Git กับ Bitbucket ช่วยให้คุณจัดการการปรับใช้ WooCommerce ผ่าน repo git ส่วนกลาง ในกระบวนการนี้ อันดับแรกการเปลี่ยนแปลงจะถูกผลักจากสภาพแวดล้อมการพัฒนาในพื้นที่ไปยังพื้นที่การจัดเตรียมส่วนกลาง เมื่อการปรับใช้ทั้งหมดเสร็จสิ้น คุณจะต้องดำเนินการทดสอบแบบอัตโนมัติจากต้นทางถึงปลายทาง เมื่อการทดสอบทั้งหมดถูกล้าง คุณสามารถเริ่มต้นการปรับใช้อัตโนมัติกับเว็บไซต์ที่ใช้งานจริงของคุณโดยติดแท็กและผลักสาขาไปที่มัน
สรุปความเห็น
การจัดการการเปลี่ยนแปลงหรืออัปเดต WooCommerce เป็นหนึ่งในข้อบกพร่องที่เน้นของ WooCommerce ในฐานะแพลตฟอร์ม แต่ถ้าคุณเป็นเจ้าของร้านค้าที่คุณสร้างรายได้หลายล้านดอลลาร์ต่อปี การจัดการการอัปเดต WooCommerce ของคุณมีความสำคัญสูงสำหรับคุณ และเพื่อช่วยคุณในเรื่องนั้น ฉันหวังว่าบทความนี้จะทำหน้าที่เป็นตัวช่วยที่มีประโยชน์ หากคุณสนุกกับการอ่านบทความและสามารถนำไปใช้บนเว็บไซต์ของคุณได้ คุณไม่จำเป็นต้องจ้างใครซักคนและอัปเดต WooCommerce ทั้งหมดด้วยตัวเอง
คุณสามารถเยี่ยมชมส่วนการสอนของเราสำหรับบทความการแก้ไขปัญหาเพิ่มเติมดังกล่าว
